Дата последнего изменения: 16.01.2026
- Описание курса
- Bitrix Framework и хостинг
- Основные сведения о системе
-
Установка и настройка
- Системные требования
-
Установка продуктов «1С-Битрикс»
- Мастер установки «1C-Битрикс: Управление сайтом»
- Установка продукта с помощью BitrixSetup
- Быстрая установка (Short install)
- Регистрация продукта
- Система обновлений
- Перенос продукта
- Дополнительные моменты
-
Виртуальная машина BitrixVM v9.x
- Что нового
- Установка «1С-Битрикс: Веб-окружение» — Linux (BitrixEnv)
- Запуск виртуальной машины BitrixVM
- Установка и перенос продуктов «1С-Битрикс» в BitrixVM/BitrixEnv
- Типовые ошибки при установке
-
1. Управление серверами пула (1. Manage servers in the pool)
- 1. Перезапуск хоста (1. Reboot host)
- 2. Обновление пакетов на хосте (2. Update packages on host)
- 3. Смена пароля пользователя bitrix (3. Change 'bitrix' user password on host)
- 4. Настройка таймзоны в пуле (4. Configure pool timezone)
- 5. Удаление конфигурации пула (5. Remove pool configuration)
- 6. Обновление PHP, MySQL, PostgreSQL (6. Update PHP, MySQL, PostgreSQL)
-
2. Управление локальным сервером (2. Configure localhost settings)
- 1. Изменение имени хоста (1. Configure hostname)
- 2. Настройка IP-адреса сервера через DHCP (2. Configure network interface via DHCP)
- 3. Настройка IP-адреса сервера вручную (3. Configure network inteface manually)
- 4. Перезагрузка сервера (4. Reboot server)
- 5. Выключение сервера (5. Shutdown server)
- 6. Обновление локального сервера (6. Update server)
- 3. Настройка службы MySQL для пула (3. Configure MySQL service for the pool)
- 4. Настройка службы Memcached для пула(4.Configure Memcached service for the pool)
- 5. Управление Sphinx (5. Configure Sphinx service for the pool)
- 6. Настроить сервис Push/RTC (6. Configure Push/RTC service for the pool)
- 7. Настроить сервис Конвертер файлов (7. Configure Transformer service)
-
8. Управление сайтами (8. Configure pool sites)
- 1. Создание сайта (1. Create a site)
- 2. Удалить сайт (2. Delete a site)
- 3. Настройка задач cron (3. Change a site'a cron settings)
- 4. Настройка SMTP (4. Change a site's e-mail settings)
- 5. Настройка https на сайте (5. Change a site's https settings)
- 6. Настройка nginx для работы с композитом (6. Configure nginx to use composite cache)
- 7. Настроить NTLM авторизацию (7. Configure NTLM auth for sites)
- 8. Показать сайты с ошибками (8. Show sites with errors)
- 9. Управление веб-серверами (9. Manage pool web servers)
- 10. Фоновые задачи (10. Background pool tasks)
-
Дополнительные настройки BitrixVM/BitrixEnv
- Изменение стандартных настроек BitrixVM без отключения автоподстройки
- Увеличение дискового пространства BitrixVM
- Подключение Swap-раздела
- Ручная настройка memcached
- Выполнение всех агентов на Cron
- Опции монтирования
- Подключение IDE
- Исходные коды пакетов
- Ручное включение php-расширений
- Настройка проксирования в BitrixVM
- BitrixVM API для провайдеров
- Как сделать образ BitrixVM для клонирования
-
Установка БУС/КП на другие окружения
- Настройка окружения для Debian 13
- Настройка окружения для Debian 12
- Настройка окружения для Astra Linux 1.8
- Настройка окружения для РЕД ОС 8
- Настройка окружения для РЕД ОС 7.3
- Настройка окружения для Альт СП 10
- Настройка окружения для Альт 10
- Настройка окружения для Альт 11
- Настройка окружения для РОСА ФРЕШ 12.5
- Архив
- Монитор производительности
-
Конфигурирование веб-систем для оптимальной работы
- Особенности веб-приложений
- Почему умирают сайты?
- Двухуровневая конфигурация веб-сервера Front-End и Back-End
- Оптимизация базы данных
- Тесты (4)
Курс для хостеров
Дата последнего изменения: 16.01.2026
Курс предназначен для организаций, предоставляющих услуги хостинга и желающих получить компетенцию Рекомендуемый хостинг.
В курсе рассматриваются требования платформы Bitrix Framework к хостингу, вопросы установки, настройки продукта, а также вопросы инструментов и методов оптимизации серверов и баз данных для работы с системой
Для хостеров не является обязательным, но рекомендуется изучение курсов Контент-менеджер и Администратор. Базовый для получения более полного представления о возможностях системы и способах работы с ней.
Рекомендуется ознакомиться с опытом настройки и тестирования серверов в блоге Дениса Шаромова, а так же с отзывами клиентов о хостингах в группе Черный и белый список хостингов социальной сети компании «1С-Битрикс».
Если ваш хостинг на Windows, то вам может быть полезна группа 1С-Битрикс на платформе Windows Server 2008 в социальной сети сайта «1С-Битрикс». В ней пользователи делятся опытом работы системы на IIS 7.
У нас часто спрашивают, сколько нужно заплатить |
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов – ничего из этого оплачивать не нужно.
|
|
Сертификация |
![]() После изучения курса пройдите тесты на сертификацию. При успешной сдаче линейки тестов скачайте сертификат об успешном прохождении курса в формате PDF со страницы Моё обучение.
После изучения курса пройдите тесты на сертификацию. При успешной сдаче линейки тестов скачайте сертификат об успешном прохождении курса в формате PDF со страницы Моё обучение.
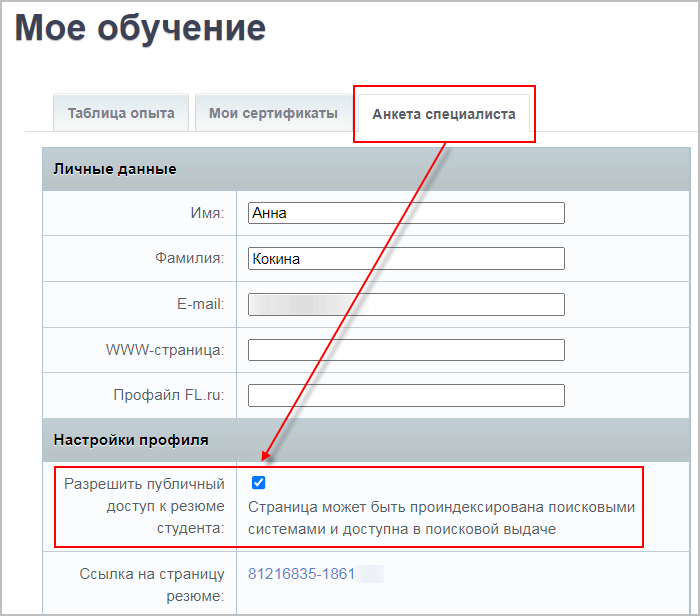
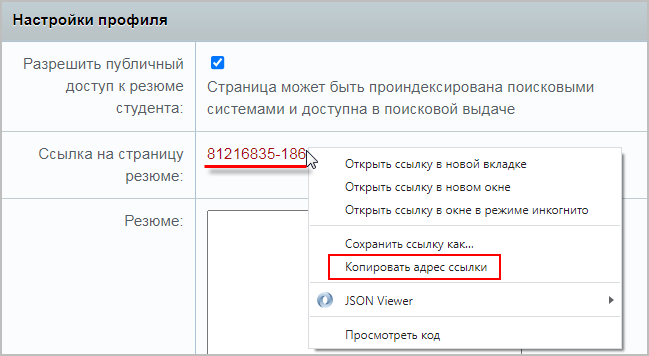
Также вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию
Разрешить публичный доступ к резюме студента
 и скопируйте
ссылку на страницу резюме
и скопируйте
ссылку на страницу резюме
 . Страница с вашим резюме будет доступна всем, кому вы отправите ссылку на неё.
. Страница с вашим резюме будет доступна всем, кому вы отправите ссылку на неё.
Баллы опыта |
В конце каждого урока есть кнопка Прочитано!. При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в
прочитанном
После нажатия кнопки Прочитано! появится
окно подтверждения:
 уроке. Баллы опыта не влияют на получение сертификата.
уроке. Баллы опыта не влияют на получение сертификата.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат – это если общее число набранных вами баллов отличается от максимального на несколько процентов.
