|
Маленькое замечание
|
|---|
| Если до выполнения описываемых действий вы производили настройку формы добавления элемента, то поле Тема не будет видно. Его нужно будет включить в список отображаемых полей. |
Материалы по теме
Настроить вывод Материалов по теме гораздо сложнее, чем включить голосование по элементам. Однако этот функционал может быть очень полезен для Вашего сайта, поэтому разберемся, как же его настроить.
Видеоурок
Выводим похожие материалы
Описание компонента «Новости (комплексный компонент)» в пользовательской документации. (news).
Чтобы посетитель сайта видел похожие новости, необходимо в административном разделе вручную "рассортировать" все новости. Для этого нужно создать свойство элементов инфоблока, которое будет отображаться в каждом элементе как
поле выбора тем
 , а затем привязать каждый элемент к одной из тем.
, а затем привязать каждый элемент к одной из тем.
Рассмотрим пошагово, как вывести Материалы по теме:
- Помимо инфоблока, элементы которого мы будем выводить, нужно в том же типе инфоблока
создать инфоблок,
Откройте страницу Контент > Инфоблоки > Типы инфоблоков > название_типа , где вместо название_типа у вас отображается реальное название нужного типа инфоблоков (учтите, что после создания инфоблока его тип уже нельзя будет поменять).
Нажмите кнопку Добавить инфоблок.
Заполните поля формы редактирования инфоблока (см. далее).
Подробнее... в котором будут определяться будущие темы материалов (т.е. создать некий вспомогательный инфоблок):
- Затем необходимо
добавить разделы
Когда инфоблок только что создан и еще не опубликован на сайте, то разделы в него добавляйте с помощью средств административного раздела:
1) Откройте страницу инфоблока: Контент > название_типа > название_инфоблока (где вместо название_типа, название_инфоблока будут реальные названия вашего типа и инфоблока).
Если требуется новый подраздел создать в уже имеющемся разделе, то дополнительно нажмите на название этого раздела.
2) Нажмите кнопку Добавить раздел.
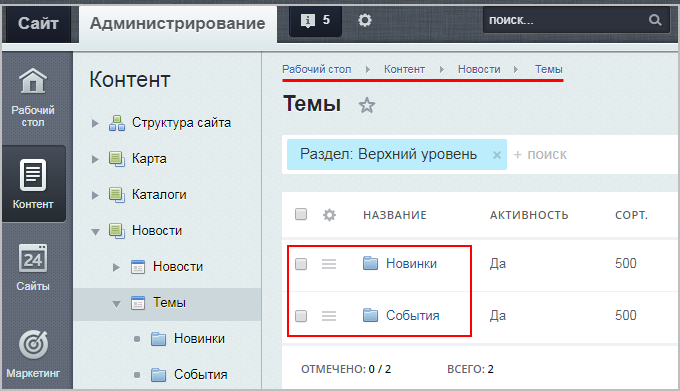
Подробнее... этого инфоблока. Добавленные разделы как раз и будут являться темами (при этом в созданные разделы не нужно добавлять элементы):
В примере создан вспомогательный инфоблок Темы, в котором добавлены два пустых раздела (т.е. две будущих темы, по которым далее будут распределяться все элементы другого инфоблока - инфоблока Новости).
Примечание: Если Вы не видите кнопку Добавить раздел , то проверьте, отмечена ли в
настройках типа
, то проверьте, отмечена ли в
настройках типа
 информационного блока опция
Использовать древовидный классификатор элементов по разделам
информационного блока опция
Использовать древовидный классификатор элементов по разделам

- Далее нужно
создать свойство элементов
Откройте форму настроек информационного блока (Контент > Инфоблоки > Типы инфоблоков > название_типа > название_инфоблока).
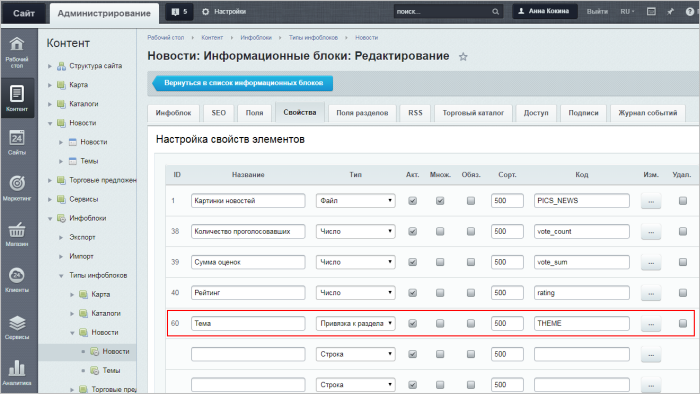
Перейдите на закладку Свойства.
Подробнее... того инфоблока, для которого настраивается вывод материалов. В нашем примере создаем свойство инфоблока Новости. Тип создаваемого свойства - Привязка к разделам.Теперь в настройках свойства
 нужно привязать это свойство к созданному инфоблоку (в нашем случае - к инфоблоку
Темы
нужно привязать это свойство к созданному инфоблоку (в нашем случае - к инфоблоку
Темы
 ).
).
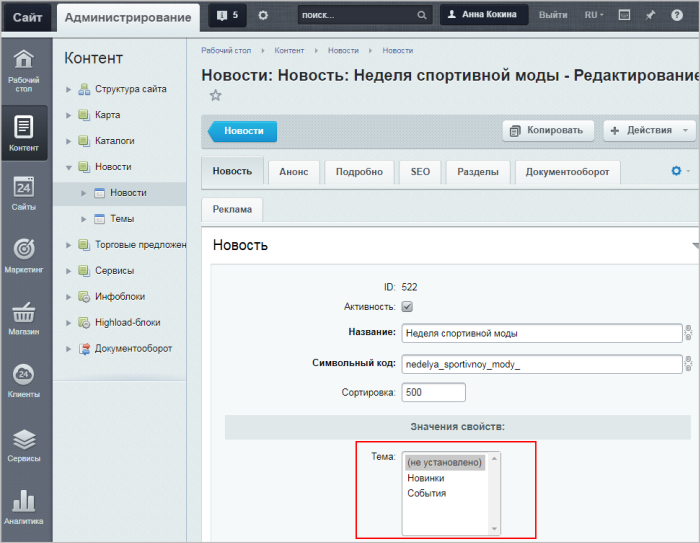
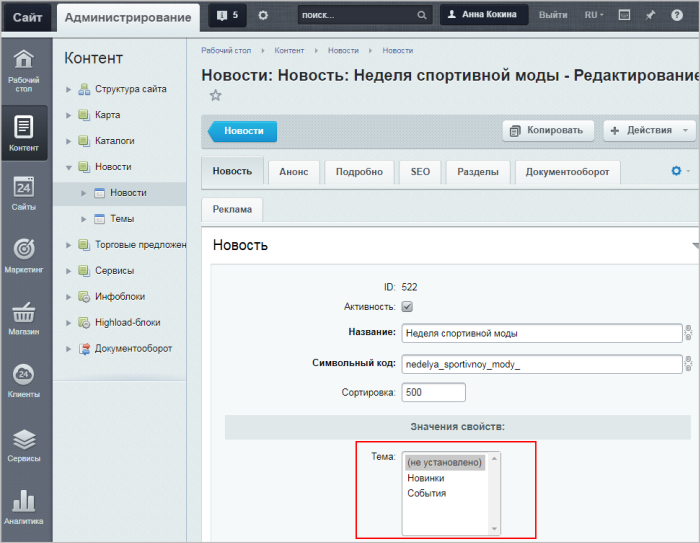
- В результате у всех элементов инфоблока Новости появилось новое поле –
Тема
 .
.
Каждой новости, выводимой на сайте, нужно привязать одну из тем. Быстрее всего это можно сделать, добавив новое поле в отображаемые колонки Кнопка Настроить вызывает окно, в котором вы можете выбрать колонки для показа в таблице элементов данной формы.
Все, что нужно сделать для обеспечения себе более комфортной работы со списком элементов - выбрать нужные поля и нажать кнопку Применить! (соответственно, при нажатии кнопки Отменить все внесенные вами изменения удалятся).
Подробнее... полей списка элементов и редактируя затем одну колонку Чтобы быстро отредактировать несколько элементов, отметьте их в колонке флажков и нажмите кнопку Редактировать.
После этого станут доступны для редактирования те поля, которые вы выбрали при настройке списка.
Подробнее... (т.е. не придется открывать по отдельности каждую из новостей). - И последний шаг: в компоненте, выводящем информацию на сайт, в блоке Настройка материалов по теме необходимо прописать Код свойства, созданного чуть ранее, и настроить
остальные параметры отображения:
Инфоблоки – указываются инфоблоки, из которых будет происходить выборка информации.
В коде задается в виде массива:array(0=>"33",1=>"29",2=>"8",),
Код свойства – указывается код свойства, в котором хранится привязка элемента
к определенному разделу (например, THEMES).
Максимальное количество материалов из одного инфоблока – указывается максимальное
количество материалов (элементов), которое можно выбрать из одного инфоблока.
Стиль вывода материалов из инфоблока – выбирается один из двух стилей вывода:
в виде списка или предпросмотр картинок.
Подробнее...
Готово! В результате на странице детального просмотра элемента будет отображаться блок Материалы по теме.
|
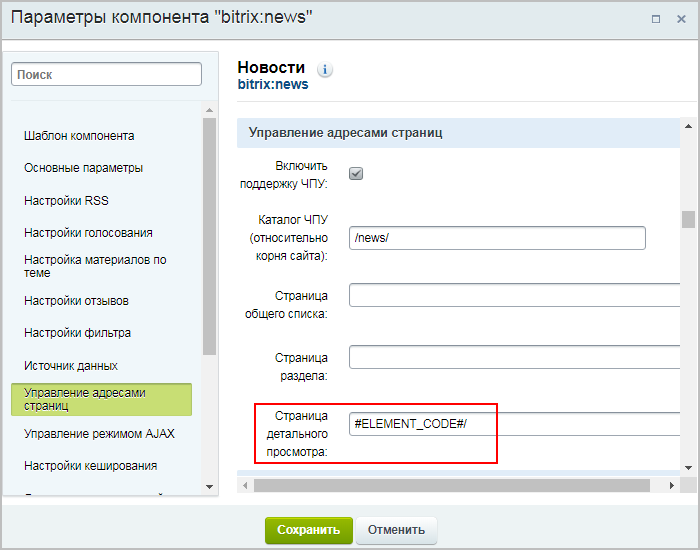
Пример настроенной опции
|
|---|

|
- Должна быть включена поддержка ЧПУ;
- Для страницы детального просмотра должно быть установлено
значение
 , взятое из
настроек инфоблока
, взятое из
настроек инфоблока
 (т.е. либо
(т.е. либо #ELEMENT_CODE#/, либо#ELEMENT_ID#/).
и Ваше мнение важно для нас