Контент-менеджер
Работа с модулями (дополнительный материал)
Сайты 24
Как настраивать сайты и страницы
Как настраивать сайты и страницы
Урок
344
из
380
Сложность урока:
2 из 5
2 уровень - несложные понятия и действия, но не расслабляйтесь.
Просмотров:
40322
Дата изменения:
07.12.2025
Недоступно в лицензиях:
Ограничений нет
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Можно настраивать внешний вид как отдельных страниц, так и всего сайта в целом.
Видеоурок
Настройка сайтов
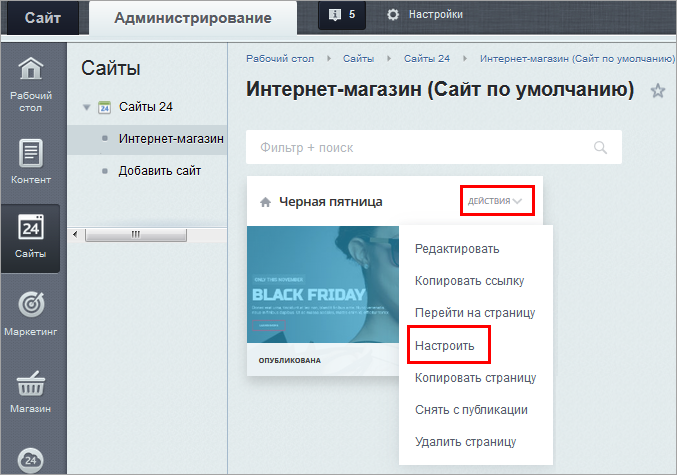
- В административной части в пункте меню Сайты 24 в меню той страницы, что нужно настраивать, нажать ссылку
Настроить
 .
. - В открывшемся окне настроить Адрес страницы, Вид страницы в соцсетях, Цветовую палитру.
- Кликнуть на пункт Дополнительно и настроить Мета-теги, Фон, Представление, Шаблон, Аналитику, Размещение пикселя, Индексацию, HTML, CSS.
- Сохранить.
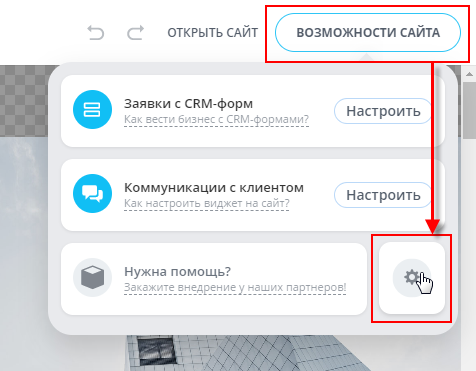
- В публичной части в верхней строке меню выбрать Возможности сайта и кликнуть по значку
шестеренки
 – откроются
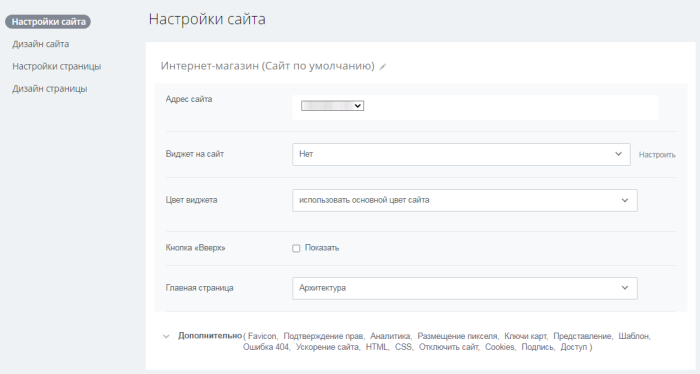
Настройки сайта
.
– откроются
Настройки сайта
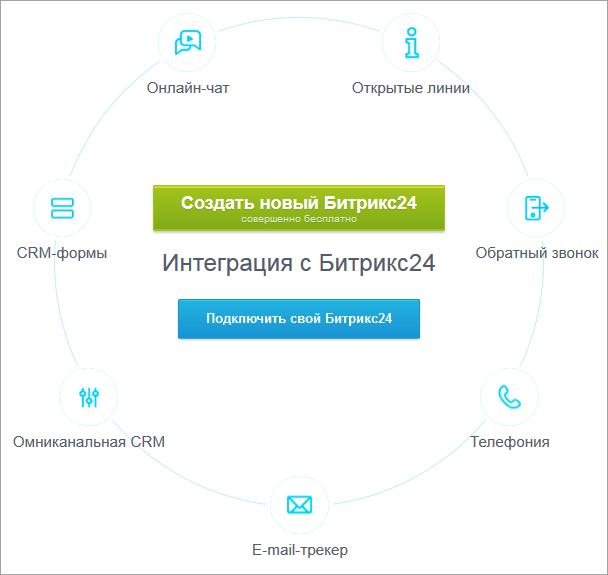
. - В Настройках сайта указать Адрес сайта, Виджет на сайт (при необходимости перейти по ссылке Настроить и создать собственный
Битрикс24
 или подключить его, если он у вас уже есть), Цвет виджета. Отметить, нужно ли показывать кнопку "Вверх", а также назначить главную страницу.
или подключить его, если он у вас уже есть), Цвет виджета. Отметить, нужно ли показывать кнопку "Вверх", а также назначить главную страницу. - Кликнуть на пункт Дополнительно и настроить следующие параметры:
Favicon
 , Подтверждение прав, Аналитику, Размещение пикселя, Ключи карт,
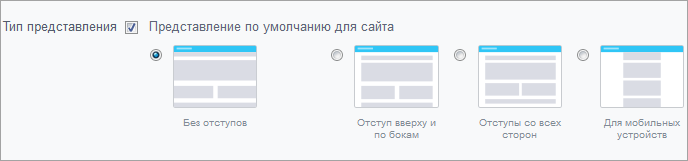
Представление
, Подтверждение прав, Аналитику, Размещение пикселя, Ключи карт,
Представление
 ,
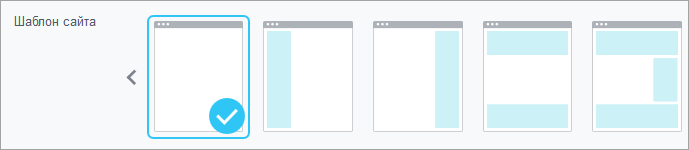
Шаблон
,
Шаблон

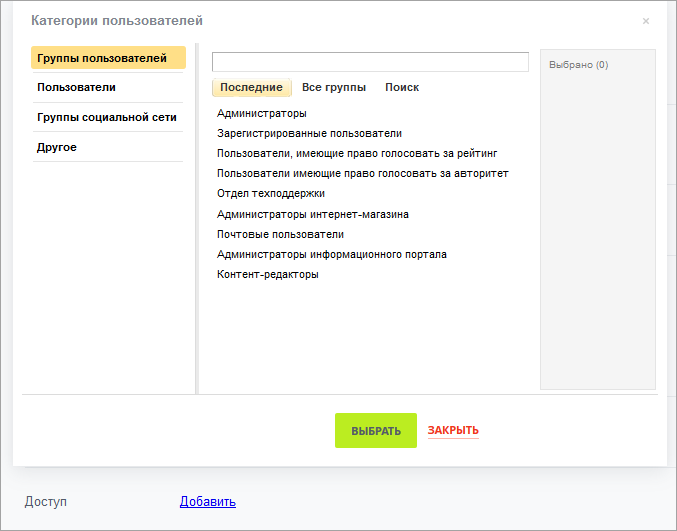
, Ошибка 404, Ускорение сайта, HTML, CSS, Отключить сайт, Cookies (сообщение о согласии на обработку Cookie-файлов), Подпись «Быстро с 1С-Битрикс», Доступ .
. - Сохранить.
Мы стараемся сделать документацию понятнее и доступнее,
и Ваше мнение важно для нас
и Ваше мнение важно для нас
Курсы разработаны в компании «1С-Битрикс»