|
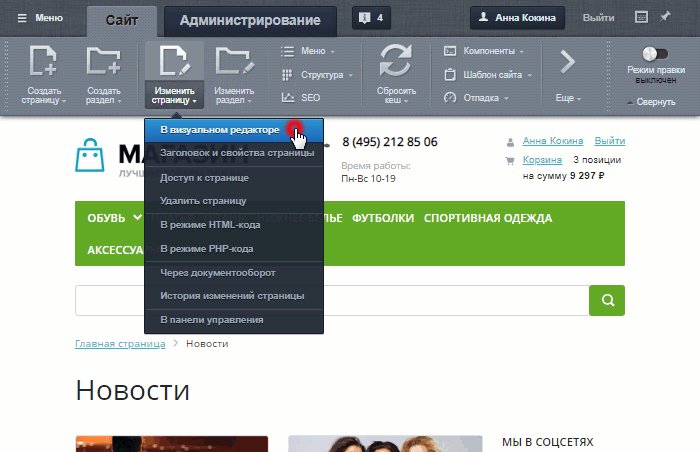
Процесс добавления ссылки пошагово
|
|---|
|
Страница с файлами для скачивания
Допустим, мы хотим разместить на сайте страницу со списком файлов для скачивания. Рассмотрим два способа организации такой страницы:
Видеоурок
Способ №1: с помощью визуального редактора
Этот наиболее простой способ размещения файлов для скачивания. Такой способ подходит, если требуется просто выложить файлы для скачивания (без дополнительных возможностей вроде поиска по файлам). Данный способ доступен во всех редакциях продукта.
-
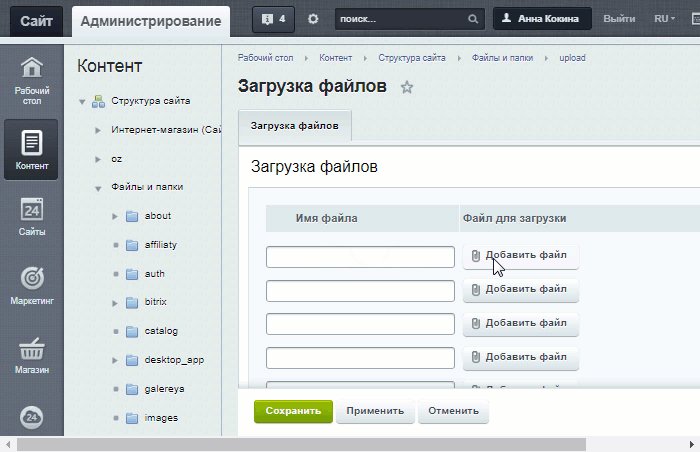
Загрузим
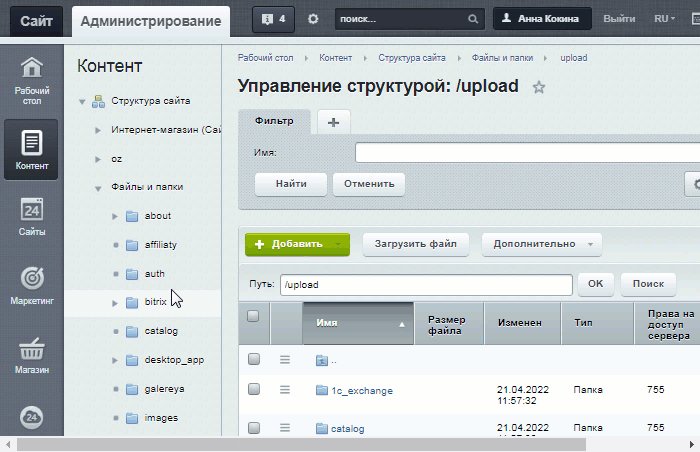
Загрузка из Административного раздела
Этот способ используется для загрузки файлов в роли статического контента. Например, вывести
файл формата PDF для загрузки его пользователем.
В административном разделе системы перейдите в папку, в которой будет храниться загружаемый
файл. Нажмите на кнопку Загрузить файл под фильтром, откроется форма для загрузки. Добавьте
файлы для загрузки и сохраните их.
Подробнее... на сайт все необходимые файлы через административный раздел (например, в папку /upload). -
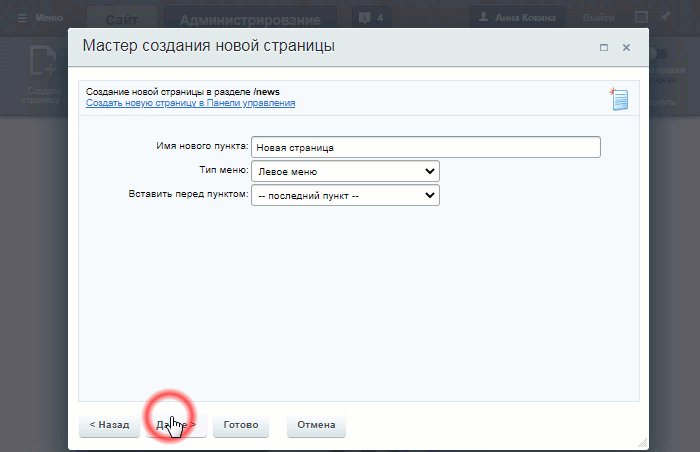
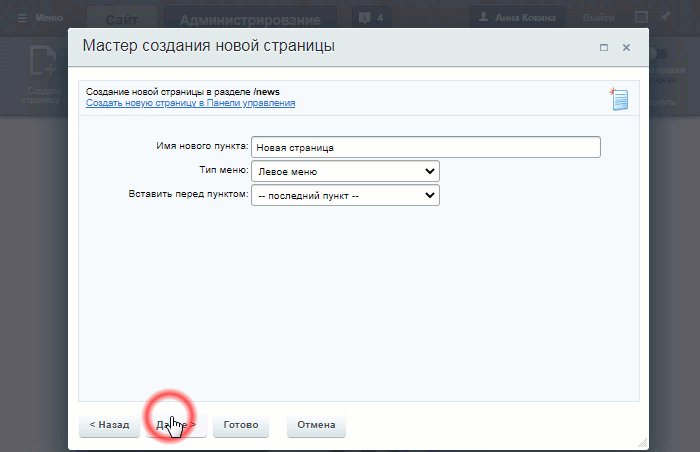
Создадим страницу
Создавать страницу лучше сразу в том разделе, где она должна "жить". Перенести неверно созданную
страницу можно, но зачем лишние действия? Создание страниц доступно с помощью Мастера, по
шаблону и через документооборот. Самый простой и рекомендуемый нами способ - с
помощью Мастера.
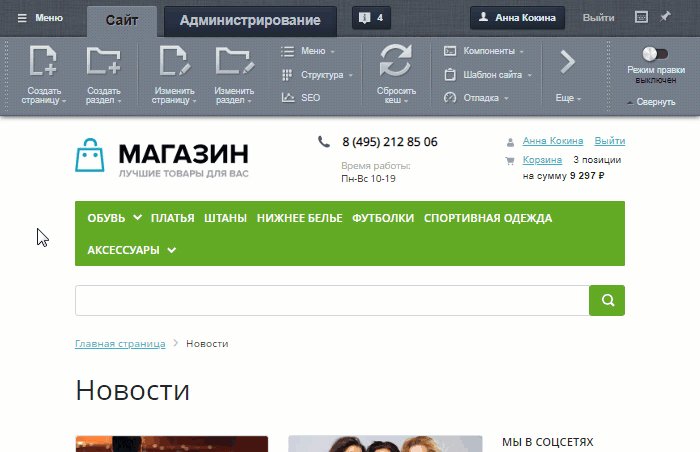
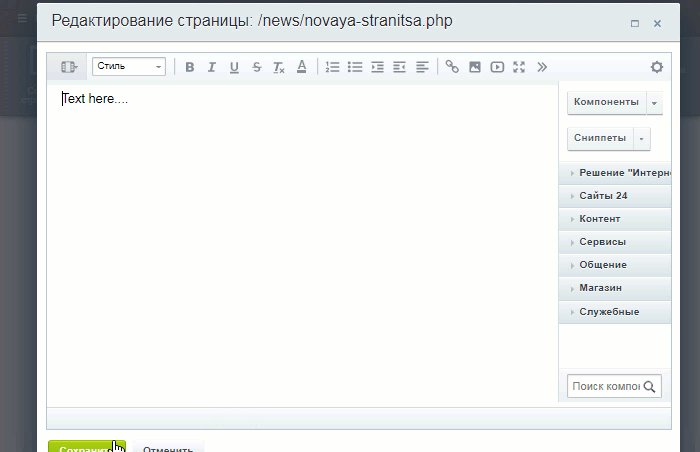
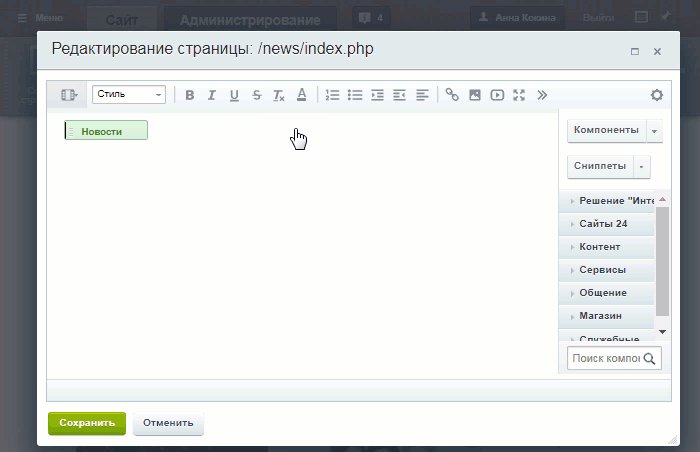
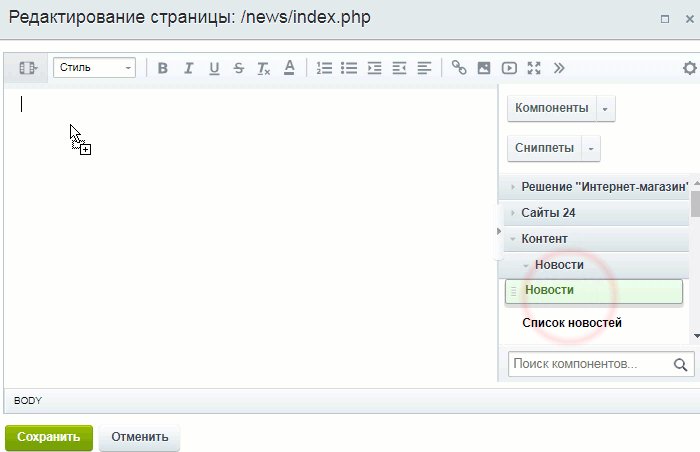
Подробнее... , на которой хотим выводить файлы для скачивания. - Откроем созданную страницу на редактирование в
визуальном редакторе
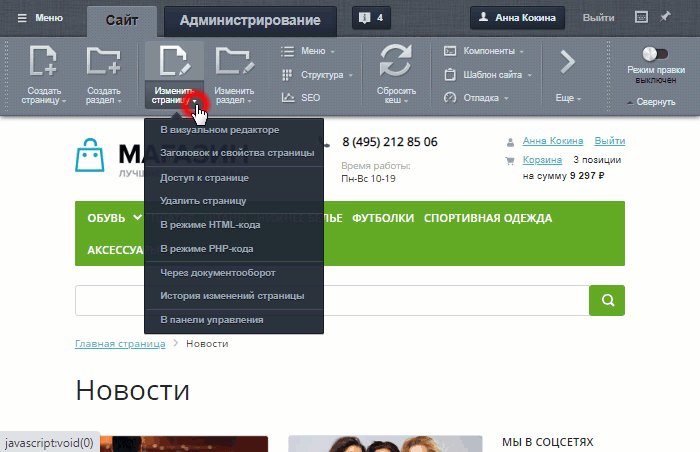
Редактирование страниц
На панели управления нажмем кнопку Изменить страницу:
Подробнее... :
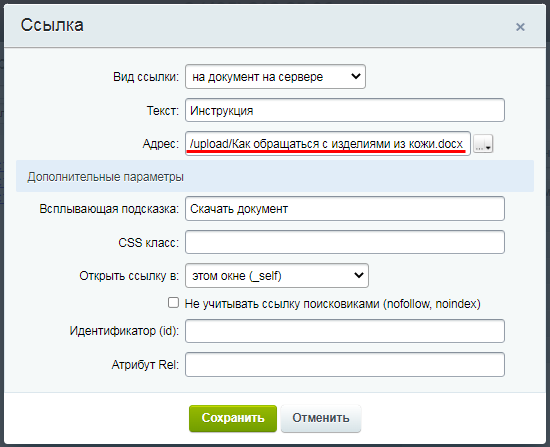
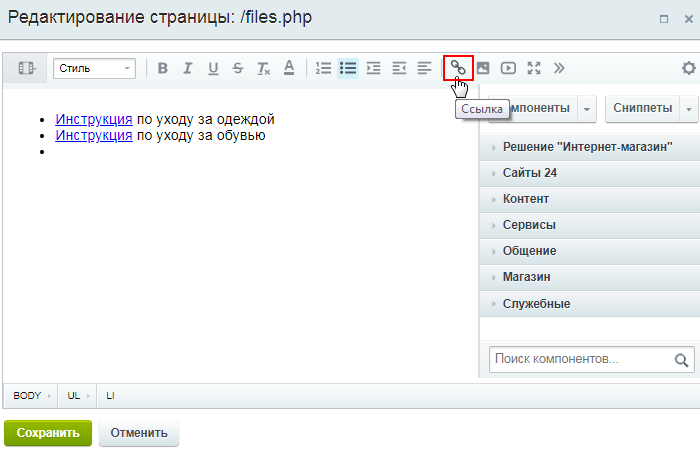
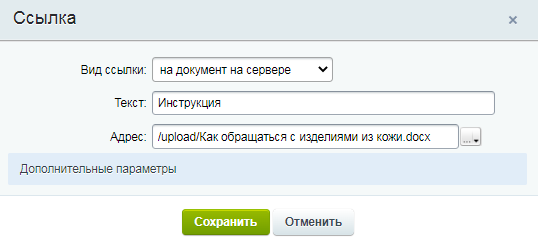
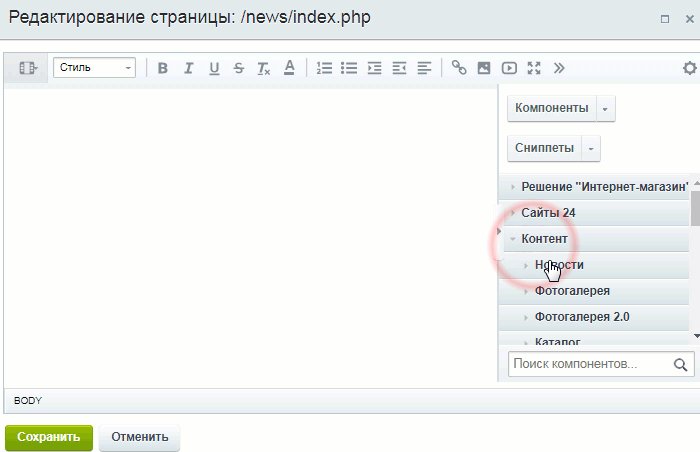
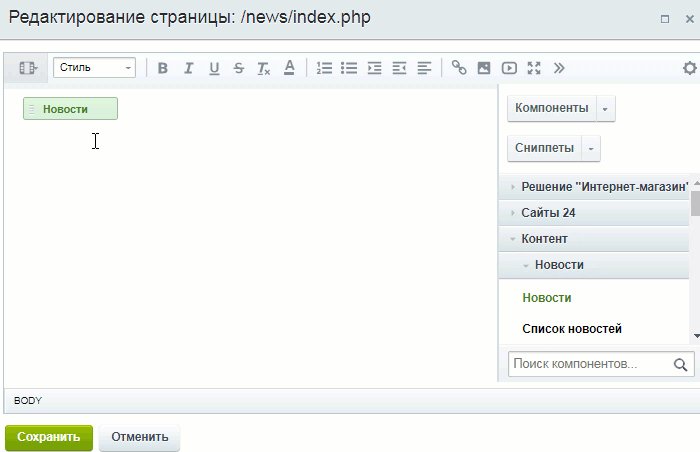
С помощью инструмента Ссылка добавим ссылки
 на файлы, загруженные ранее в структуру сайта, и сохраним изменения.
на файлы, загруженные ранее в структуру сайта, и сохраним изменения.
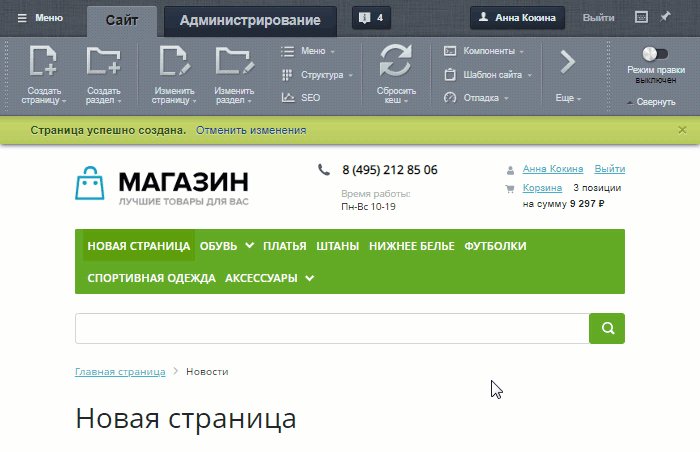
В результате на странице будет отображаться
список документов
 , доступных для скачивания.
, доступных для скачивания.
|
Если нужный документ открывается в браузере, но не скачивается
|
|---|
|
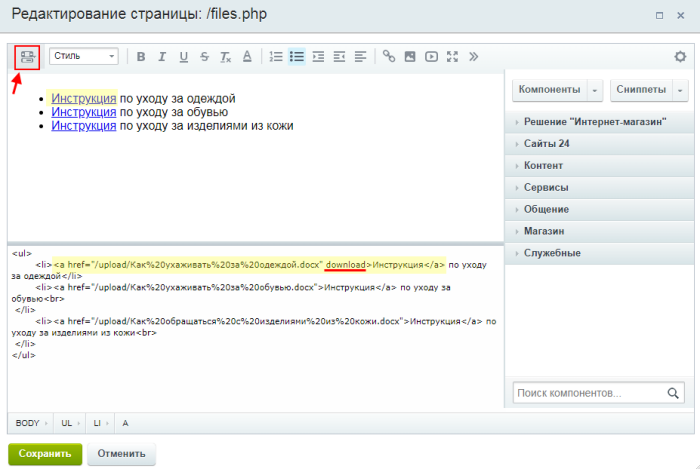
Если при клике по ссылке нужный документ открывается в браузере, но не скачивается, то откройте страницу в визуальном редакторе, перейдите в
совмещенный режим редактирования
Визуальный редактор может работать в двух режимах. Визуальный режим - более простой и интиутивно понятный вариант. Мы сразу видим как будут выглядеть элементы на странице. Второй вариант - режим исходного кода. Он предназначен для опытных пользователей и позволяет произвести дополнительную настройку (например, задать значения параметров). Также существует совмещенный режим - экран делится на две части для визуального режима и режима кода.
Подробнее... (или в режим исходного кода) и добавьте атрибут download При наличии атрибута download браузер не переходит по ссылке, а предложит скачать документ, указанный в адресе ссылки. Подробнее... в тег <a> (этот тег отвечает за создание ссылки). Должно получиться вот так: <a href="адрес_ссылки" download>Текст ссылки</a>: |
Способ №2: с помощью универсальных списков
Этот способ сложнее и требует навыков работы с функционалом
Универсальные списки
Универсальные списки - инструмент для удобного хранения и работы с любой структурированной информацией.
Подробнее...
. Такой способ подходит, если нужно структурировать файлы по темам (используя разные списки и разделы) и/или организовать возможность
поиска
 .
.
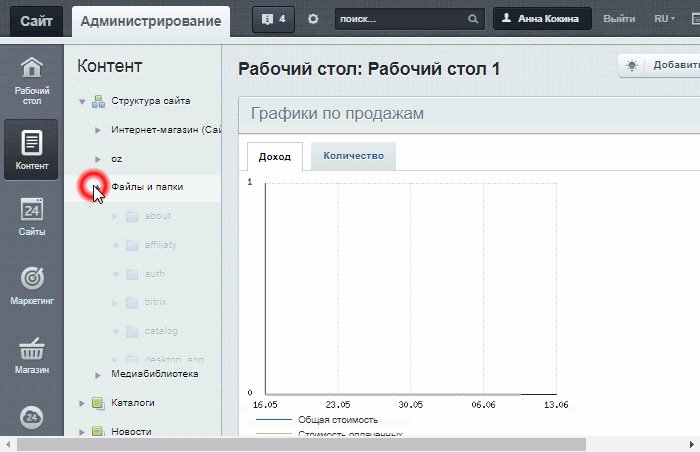
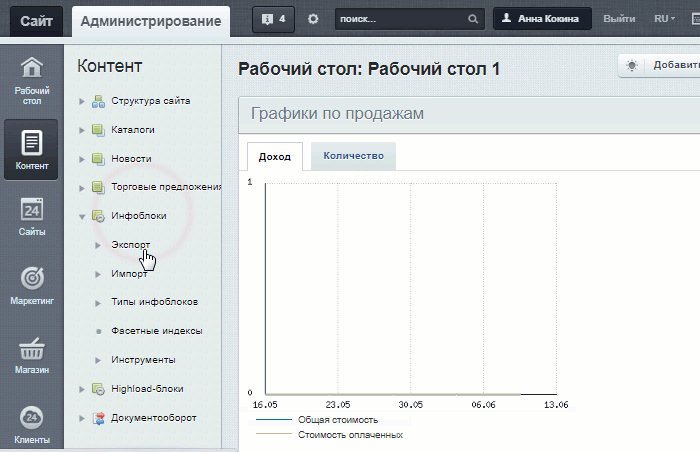
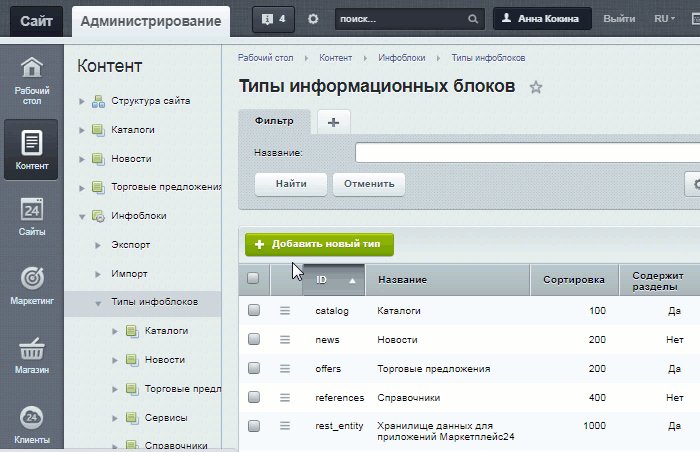
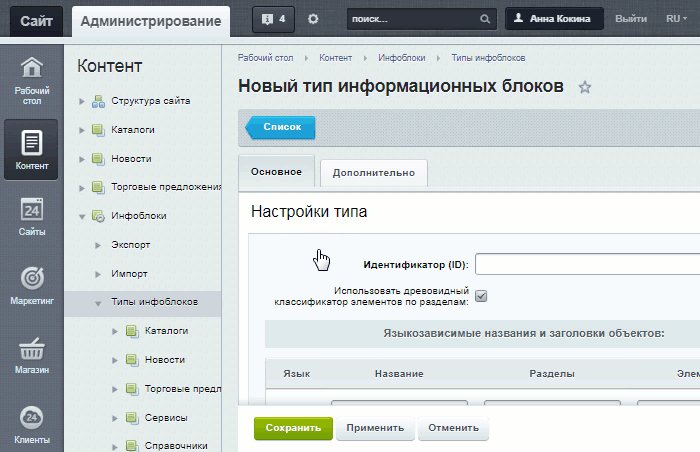
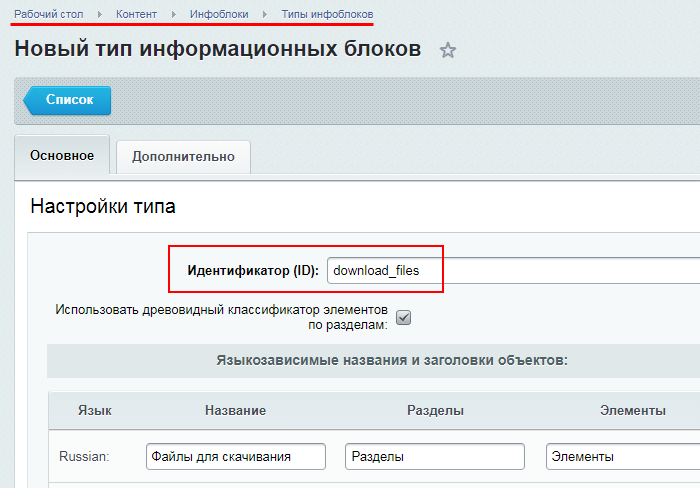
- Откроем страницу Типы информационных блоков (Контент > Инфоблоки > Типы инфоблоков), добавим новый
тип инфоблоков
Вам предстоит работа с новым видом информации? Создайте под него свой тип инфоблоков.

Подробнее... с идентификатором download_files и назовём его Файлы для скачивания.
и назовём его Файлы для скачивания.
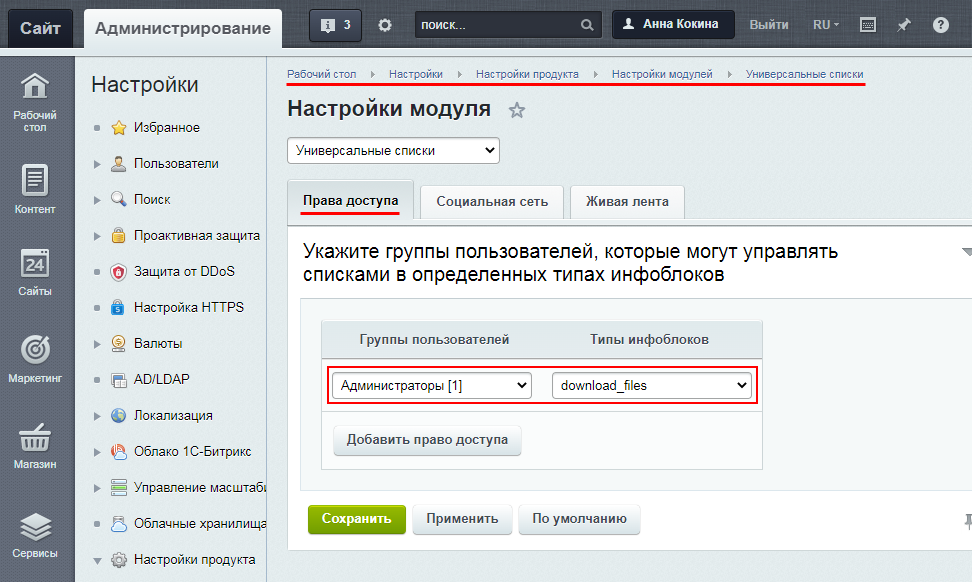
- Откроем
настройки модуля
На закладке Права доступа определяется, какие группы пользователей имеют доступ к инфоблокам, используемым в качестве списков. Для настройки доступа нужно в столбце Группы пользователей выбрать нужную группу пользователей, а в столбце Типы инфоблоков - назначить соответствующий тип инфоблока для выбранной группы.
Подробнее... Универсальные списки (Настройки > Настройки продукта > Настройки модулей > Универсальные списки) и во вкладке Права доступа укажем созданный тип инфоблока и группу пользователей, которая может управлять списками в этом типе:
-
Создадим страницу
Создавать страницу лучше сразу в том разделе, где она должна "жить". Перенести неверно созданную
страницу можно, но зачем лишние действия? Создание страниц доступно с помощью Мастера, по
шаблону и через документооборот. Самый простой и рекомендуемый нами способ - с
помощью Мастера.
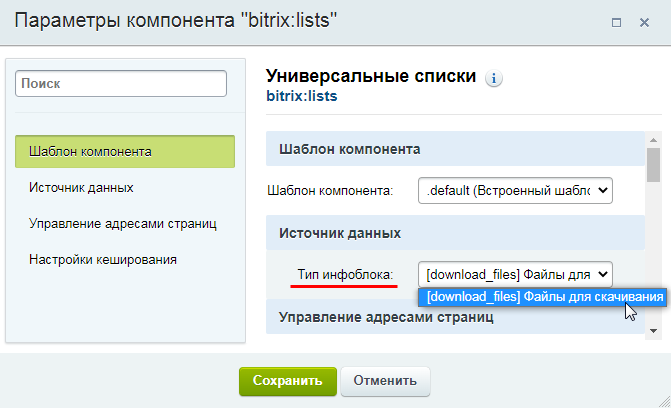
Подробнее... , на которой хотим выводить файлы для скачивания. Разместим на ней компонент Как разместить компонент на странице?
Просто переместите его мышкой в рабочую область слева от списка. Заметьте, что у простых
компонентов серая иконка, а у комплексных - зеленая.
Подробнее... Универсальные списки и настроим его на работу с созданным ранее типом инфоблоков download_files .
.
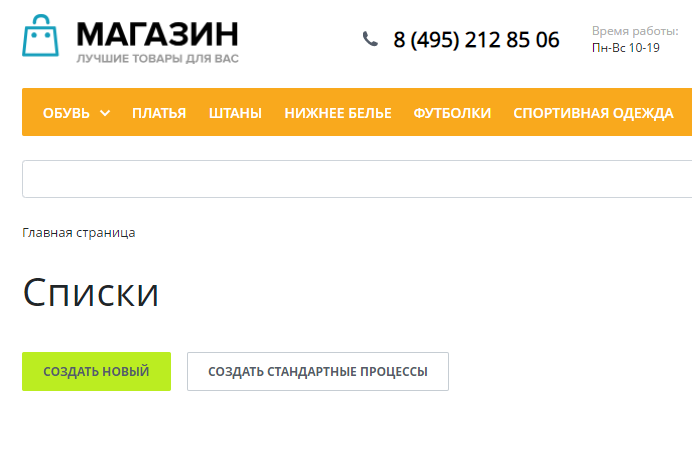
- В результате этих действий на странице отобразится
форма добавления новых списков.
 Кликнем по кнопке Создать новый и добавим новый
универсальный список
Заполните поля закладок формы создания списка. Значения большинство полей понятно из их названия, поясним только то, что может вызвать непонимание.
Кликнем по кнопке Создать новый и добавим новый
универсальный список
Заполните поля закладок формы создания списка. Значения большинство полей понятно из их названия, поясним только то, что может вызвать непонимание.
Подробнее... :
- Вкладка Настройки: обязательно укажем название. Остальные параметры можно не заполнять.
- Вкладка Подписи: при желании можно заменить стандартные системные
подписи
 на собственные (например, вместо слова "Элемент" выводить слово "Документ").
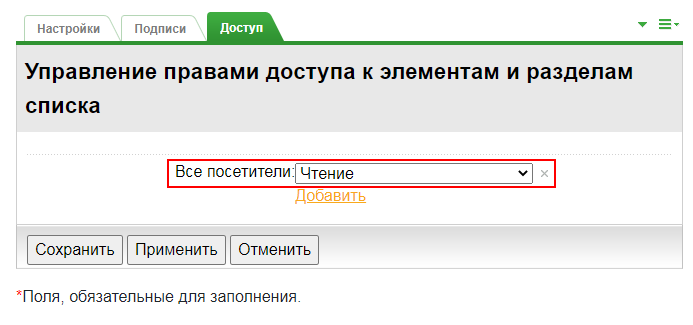
на собственные (например, вместо слова "Элемент" выводить слово "Документ"). - Вкладка Доступ: зададим
права доступа
 к создаваемому списку (например, для всех пользователей доступ уровня Чтение).
к создаваемому списку (например, для всех пользователей доступ уровня Чтение).
Сохраните изменения.
- Откроем созданный список и в меню действий выберем пункт
Настроить поля.
 Добавим
новое поле
Добавим
новое поле
 :
:

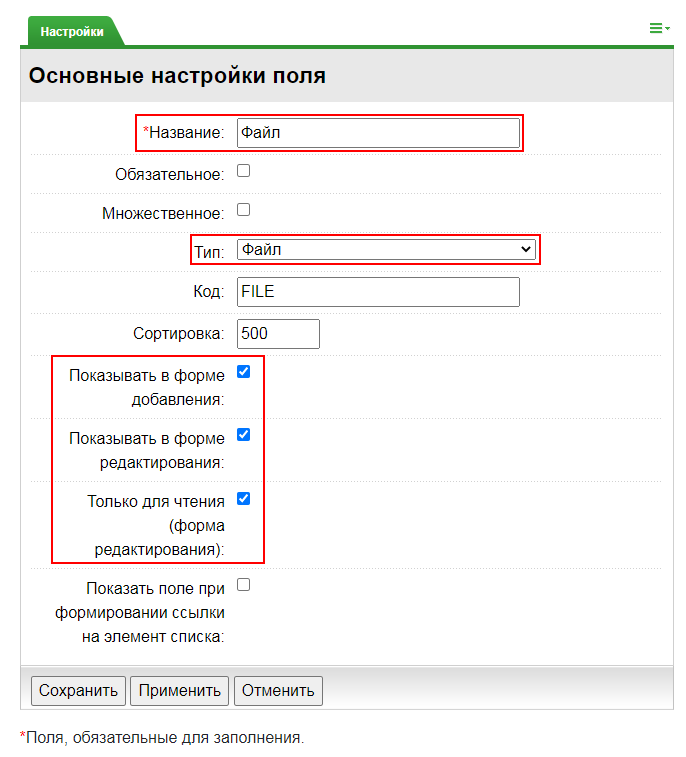
- Укажем название.
- Выберем тип Файл.
- Отметим опции Показывать в форме добавления и Показывать в форме редактирования.
- В форме редактирования разрешим только просмотр документа (но не его изменение), отметив опцию Только для чтения (форма редактирования).
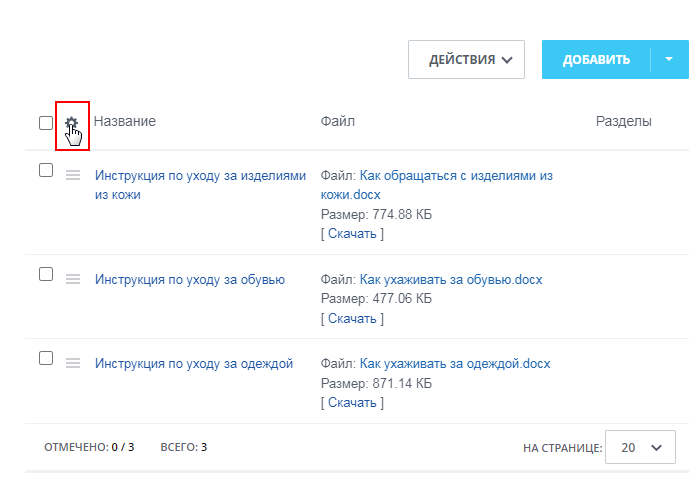
На этом настройка универсального списка окончена. Теперь можно
добавлять элементы
 этого списка.
этого списка.
 и выбрав необходимые поля
и выбрав необходимые поляВ результате на странице будет отображаться
список документов
 , доступных для скачивания.
, доступных для скачивания.
Желательно это знать:
- HTMLbook - справочник по HTML
и Ваше мнение важно для нас