|
Cписок зарезервированных слов
|
|---|
|
Список слов для конструкций:
Для редакций, имеющих модуль Торговый каталог, можно также получить:
|
Настройка SEO информации
В уроке научимся работать с SEO данными для элементов и разделов инфоблока Мы рассмотрим пример настройки инфоблока каталога товаров. SEO торговых предложений настраивается по аналогичному алгоритму. Настройте сам инфоблок, а затем, по необходимости, SEO конкретных торговых предложений индивидуально. . Допустим, что у нас на сайте опубликован инфоблок Продукция, в котором уже заданы некоторые настройки SEO.
Видеоурок
Как выполняется настройка?
Как вы знаете, шаблоны
SEO данных
Данные подставляются в именительном падеже. Склонение по падежам не предусмотрено. Воспользуйтесь Маркетплейсом для поиска дополнительных решений.
Подробнее...
могут быть настроены сразу для всего
инфоблока.
Настройки шаблонов метаданных можно выполнять как для всего инфоблока, так и для конкретных разделов или для некоторых элементов конкретного раздела. При этом вы всегда можете сделать настройку для всего инфоблока, а потом для конкретного раздела (или элементов раздела) переопределить на свою персональную.
Шаблоны метаданных для всего инфоблока (всех его разделов и всех элементов) настраиваются в форме редактирования инфоблока (Контент > Инфоблоки > Типы инфоблоков > _ваш_инфоблок_) на вкладке SEO. В первых двух секциях вкладки выполняются настройки шаблонов мета-тегов TITLE, KEYWORDS, DESCRIPTION и заголовков страницы раздела/элемента (html-тег H1). Для выбора необходимого шаблона служит кнопка [...], расположенная рядом с каждым полем.
Подробнее...
Но эти настройки можно переопределить (задать собственные) непосредственно для конкретного раздела или даже элемента.
Рассмотрим работу с шаблонами SEO данных на примере раздела Мягкая мебель (для элемента настройки выполняются аналогично).
- Включите режим правки и откройте раздел на
редактирование
 .
Важно! Изменение раздела будет возможным, если вы обладаете правом доступа к инфоблоку Изменение или Полный доступ. Если вы не можете изменить раздел, обратитесь к администратору.
.
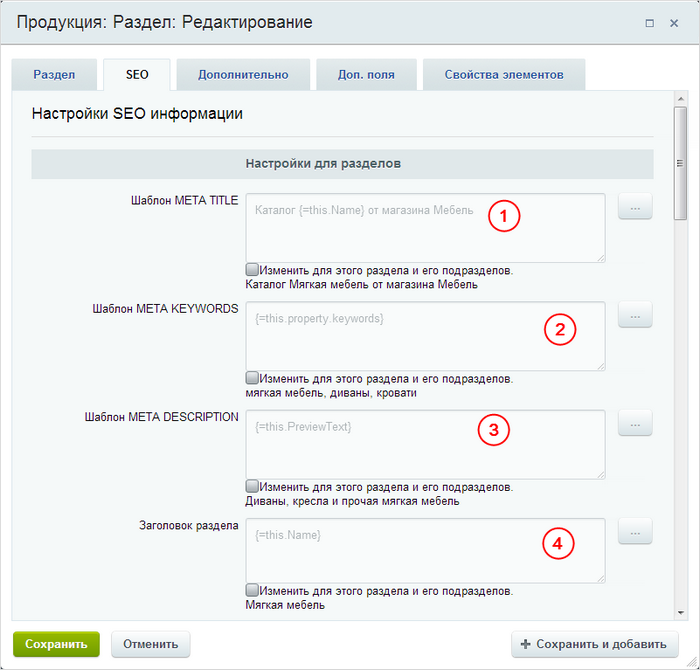
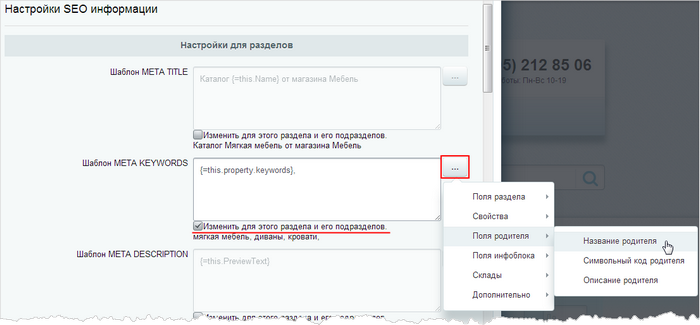
Важно! Изменение раздела будет возможным, если вы обладаете правом доступа к инфоблоку Изменение или Полный доступ. Если вы не можете изменить раздел, обратитесь к администратору. - Перейдите на вкладку SEO. В нашем случае мы видим, что настройки SEO данных уже выполнены:

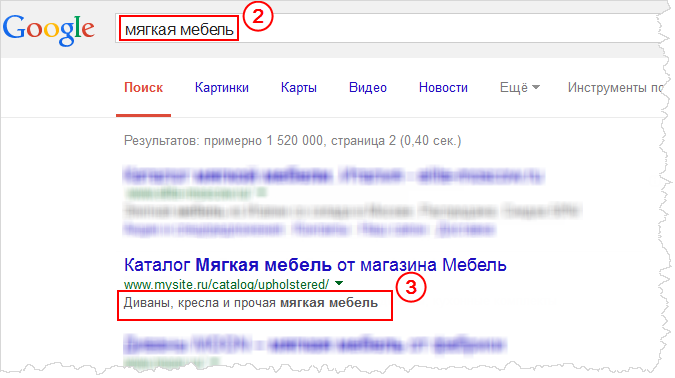
- По шаблонам META TITLE (1) и Заголовок раздела (4) строятся
заголовки
 окна браузера и страницы раздела соответственно.
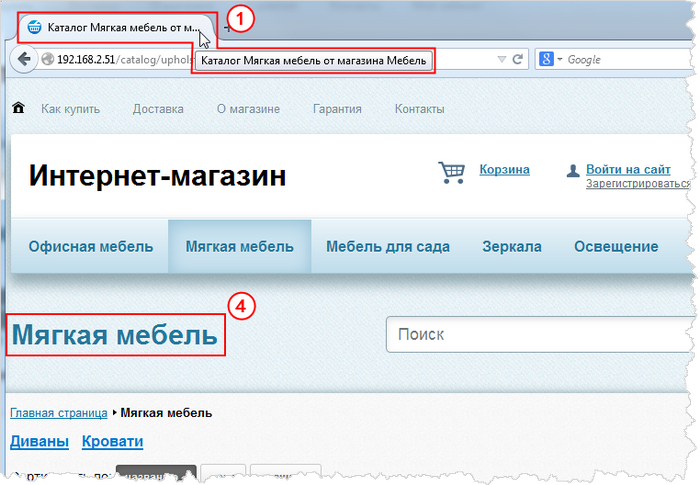
окна браузера и страницы раздела соответственно. - С помощью шаблонов META KEYWORDS (2) и META DESCRIPTION (3) задаются ключевые слова и описание раздела для поисковой выдачи. Так, если пользователь в поисковике введет фразу из ключевых слов, заданных для раздела, то найденный раздел будет отображен с соответствующим ему
описанием
 .
.
- По шаблонам META TITLE (1) и Заголовок раздела (4) строятся
заголовки
- Если вам необходимо переопределить/создать некоторый шаблон, то отметьте расположенную под полем опцию Изменить для этого раздела и всех его подразделов и затем допишите необходимый текст вручную или выберите подходящий шаблон с помощью кнопки

 .
.
В системе создан набор специальных конструкций, прописанных в фигурных скобках и работающих по принципу отложенных функций. Указывается такая конструкция достаточно просто, например, чтобы вывести название текущего элемента, нужно задать конструкцию вида:
{=this.Name}Набор готовых конструкций достаточно большой и решает большую часть задач описания мета-данных. Дополнением к данным конструкциям служат предопределенные обработчики.
При создании шаблона можно использовать фильтры-обработчикиСоздавая шаблоны, при необходимости, используйте фильтры-обработчики вручную:
{=lower arg1 ... argN}- приведение к нижнему регистру;{=upper arg1 ... argN}- приведение к верхнему регистру;{=ucfirst arg1 ... argN}- приведение первого символа Если в фигурных скобках перечислено несколько аргументов, то в верхний регистр будет приведен символ только первого аргумента. в верхний регистр, если этот символ является буквой. Доступен с версии 21.600.0 модуля Информационные блоки;{=ucwords arg1 ... argN}- приведение в верхний регистр первого символа каждого слова. Доступен с версии 21.600.0 модуля Информационные блоки;{=concat arg1 ... argN ", "}- сцепление строк через разделитель;{=limit arg1 ... argN "<delimiter>" NN}- ограничение NN элементов по разделителю; {=translit arg1 ... argN}- транслитерация выбранных аргументов;{=min arg1 ... argN}- выборка минимального числового значения;{=max arg1 ... argN}- выборка максимального числового значения;{=distinct arg1 ... argN}- уникальные (без дублей) значения.
Пример: у нас указано
{=lower this.Name}. А мы хотим привести к верхнему регистру. Заменим вручную lower на upper. Результат применения сразу отобразится под полем ввода:
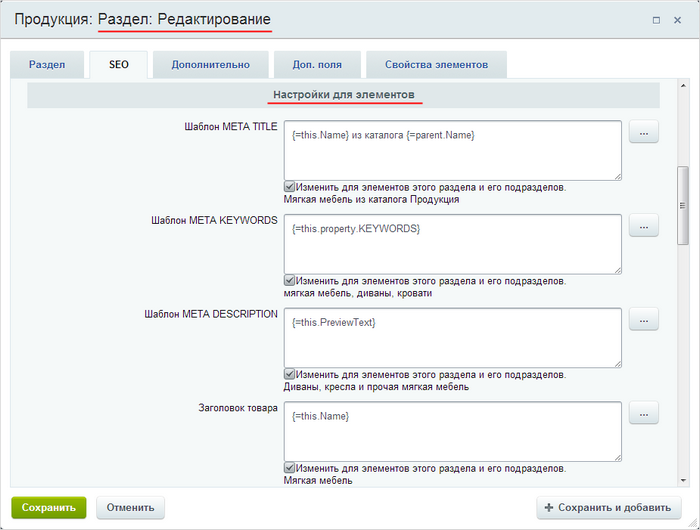
Например, настроим шаблоны мета-тегов для всех элементов раздела Мягкая мебель:

- Для заголовка окна браузера (тег META TITLE) зададим шаблон, который подставляет название элемента и название родителя: {=this.Name} из каталога {=parent.Name}.
- Для списка ключевых слов (META KEYWORDS) выберем шаблон, который будет подставлять значение из имеющегося у нас свойства элементов Ключевые слова: {=this.property.KEYWORDS}.
- Описание (тег DESCRIPTION) будет браться из текста анонса элемента: {=this.PreviewText}.
- Для заголовка страницы (поле Заголовок товара) задаем шаблон, который будет подставлять только название элемента: {=this.Name}.
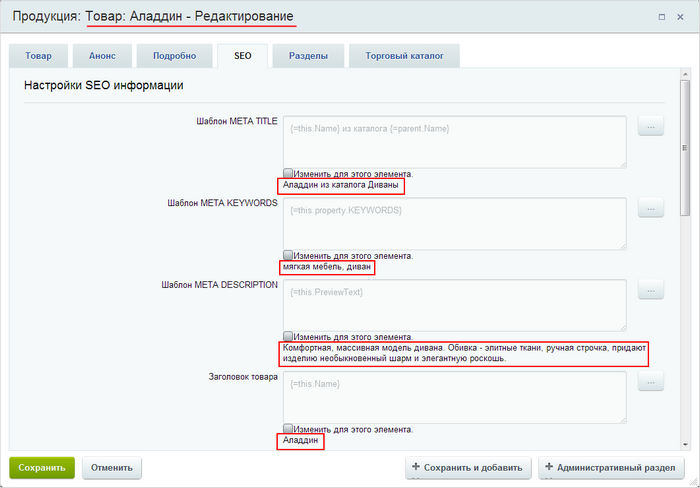
- Сохраните настройки и откройте на редактирование любой элемент этого раздела, чтобы убедиться, что настройки применились
правильно
 .
. - Аналогичным образом настройте теги для картинок. Настройка шаблонов мета-тегов осуществляется как для анонсовых, так и для детальных изображений разделов и элементов инфоблока. Для
картинок
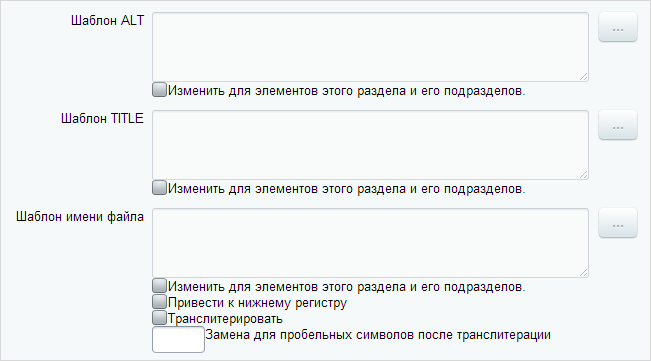
 можно с помощью шаблонов делать читаемые названия файлов, а также устанавливать атрибуты:
можно с помощью шаблонов делать читаемые названия файлов, а также устанавливать атрибуты:
- ALT - он необходим, если в настройках браузера у пользователя отключена функция показа изображений; Заполнение тега также важно для ранжирования сайта,
- TITLE - шаблон мета-тега для заголовка.
Обратите внимание, что все настройки файлов работают только для тех файлов, которые были загружены в систему после выполнения настроек. Для ранее загруженных файлов настройки не применяются.
Пример настройки шаблона имени файла для картинок
Для наглядности примера установки шаблона имени файла выполним такие настройки SEO:
- Откроем вкладку SEO для раздела Платья;
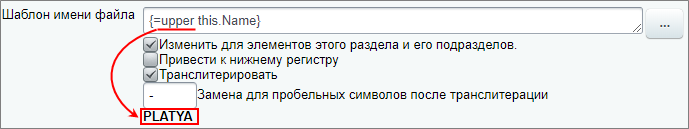
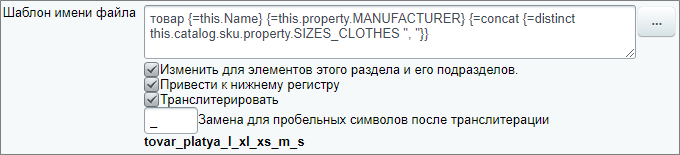
- В настройках для детальных картинок элементов в поле Шаблон имени файла укажем через пробелы:
- вручную слово товар Нужные слова в названии шаблона, которые не меняются в зависимости от выбранного элемента, можно писать вручную. Те, что меняются, укажем далее с помощью шаблонов. ;
- шаблоны с помощью кнопки [...]:
- шаблон Поля элемента > Название текущего элемента (
{=this.Name}); - шаблон Свойства > Производитель (
{=this.property.MANUFACTURER}); - шаблон Свойства предложений > Размеры одежды (
{=concat {=distinct this.catalog.sku.property.SIZES_CLOTHES ", "}}).
- шаблон Поля элемента > Название текущего элемента (
- Установим Привести к нижнему регистру и Транслитерировать;
- Замена для пробельных символом - нижнее подчеркивание
_.
Результат:

Т.е. наименование картинки должно состоять из слова товар
, названия товара, имени производителя и размерного ряда.
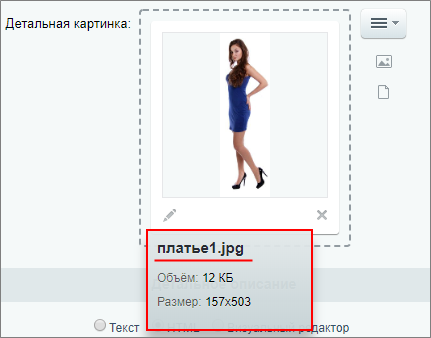
Перейдем к элементу раздела Платья и загрузим детальное изображение с названием Платье1.jpg.

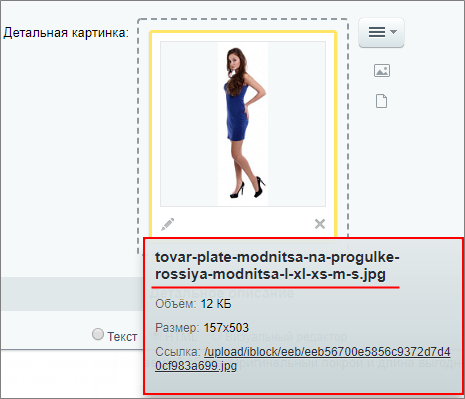
Сохраним изменения и вернемся к загруженной картинке. Теперь её название изменилось в соответствии
с шаблоном
В названии tovar-plate-modnitsa-na-progulke-rossiya-modnitsa-l-xl-xs-m-s.jpg:
1. tovar - слово товар из шаблона;
2. plate-modnitsa-na-progulke - название товара;
3. rossiya-modnitsa - имя производителя;
4. l-xl-xs-m-s - размерный ряд товара.
:

Шаблон работает только для Картинки для анонса и Детальной картинки элемента.
/upload регулируется настройкой Сохранять исходные имена загружаемых файлов Главного модуля (Настройки > Настройки продукта > Модули > Главный модуль ):
- если опция выключена - название файла сгенерируется автоматически Название файла будет иметь такой вид: eeb56700e5856c9372d7d40cf983a699.jpg ;
- если опция включена - файл сохранится с исходным именем.
Настройка доступна только Администратору сайта.
Заключение
Настройка SEO данных заключается в создании шаблонов заголовков, ключевых слов, описаний для разделов и элементов, а также в создании шаблонов тегов для изображений. Все эти данные помогают лучше ранжировать информацию с вашего сайта поисковыми системами.
и Ваше мнение важно для нас