Пример A/B-тестирования страниц
Видеоурок
Как мы выяснили
ранее
Тесты – два варианта страницы или шаблона сайта, которые будут сравниваться друг с другом. Вариант А – это то, что видят все посетители сайта на данный момент, вариант В – то, что будет тестироваться.
Одновременно может быть запущено только одно А/В тестирование, но в рамках него может быть добавлено несколько тестов.
Подробнее...
, одновременно может быть запущено только одно А/В-тестирование. Однако в рамках этого тестирования можно добавить несколько тестов. Рассмотрим на примере, как создать и запустить A/B-тестирование с тестами для двух страниц:
- страница Новости – для варианта B скопируем эту страницу и поменяем шаблон компонента, выводящего новости;
- страница О магазине – пусть в варианте B вместо этой страницы показывается страница Контакты.
Общие параметры теста
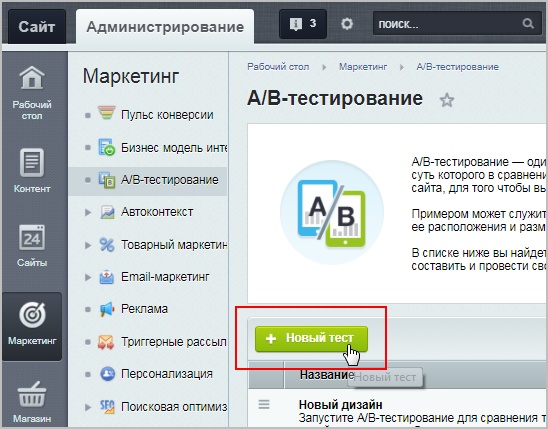
На странице Маркетинг > A/B-тестирование добавим
новый тест.
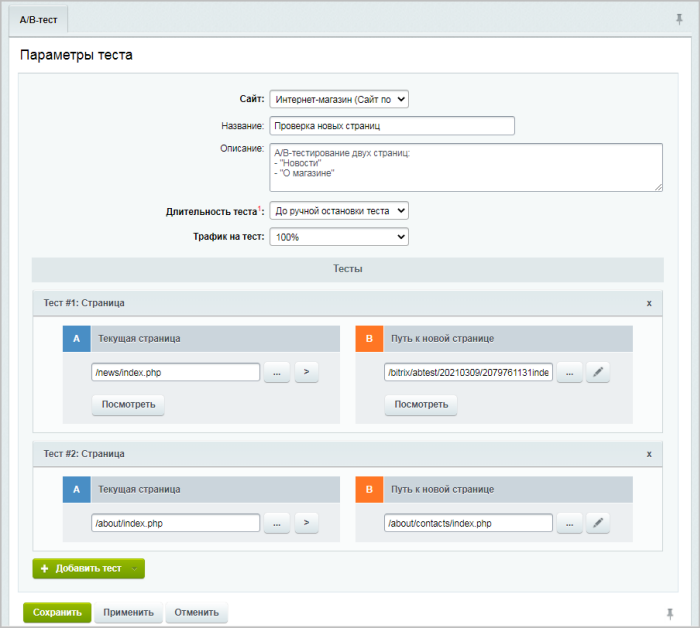
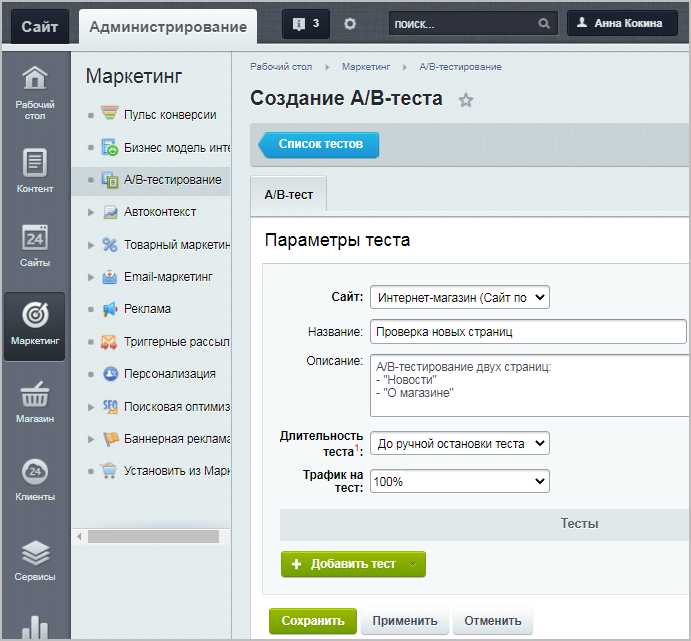
 В открывшейся форме заполним параметры теста:
В открывшейся форме заполним параметры теста:

- Сайт – выбираем сайт, для которого хотим запустить тестирование;
- Длительность теста – выбираем опцию До ручной остановки теста (чтобы тест проводился до тех пор, пока мы сами не заходим его остановить);
- Трафик на тест – выбираем процент всех пользователей сайта, которые будут участвовать в тестировании. В нашем тесте укажем 100%, т.е. в тестировании участвуют все пользователи: половина из них увидит старые версии страниц (вариант A), а половина – новые (вариант B).
Тест #1 (страница Новости)
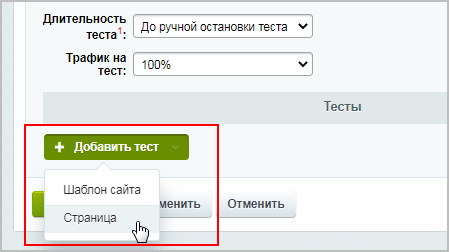
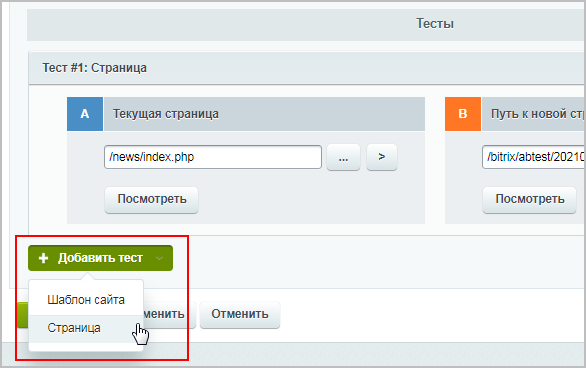
Нажимаем кнопку Добавить тест и выбираем пункт
Страница
 :
:
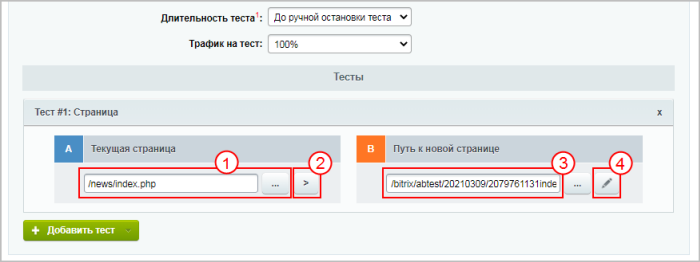
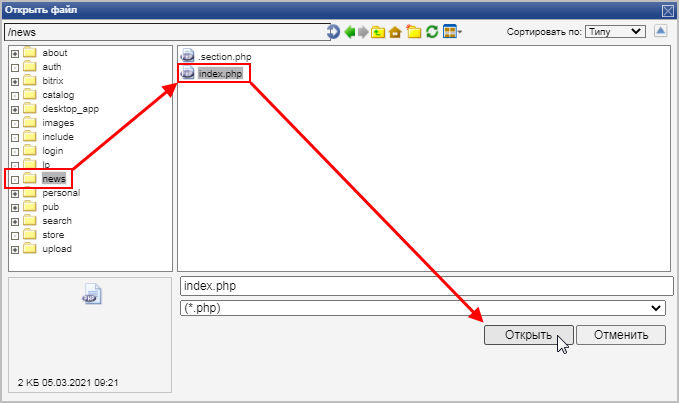
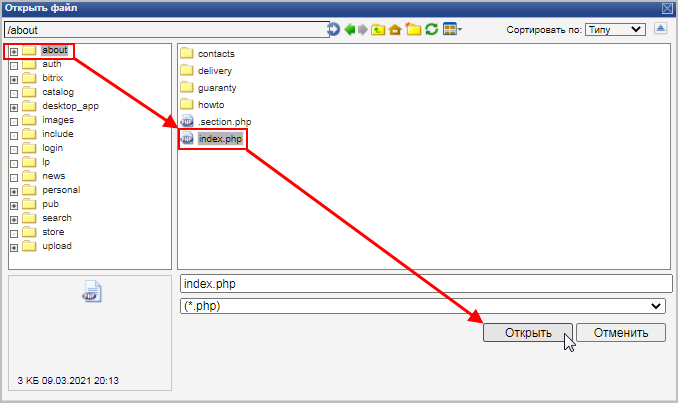
1 В блоке A прописываем URL тестируемой страницы Новости /news/index.php (либо можно нажать кнопку  и
выбрать страницу
и
выбрать страницу
 из структуры сайта).
из структуры сайта).
2 Нажимаем кнопку Скопировать страницу. После этого действия в директории /bitrix/abtest автоматически будет создана страница-дубль 3 (блок B), которая полностью будет повторять содержимое страницы, указанной в блоке A.
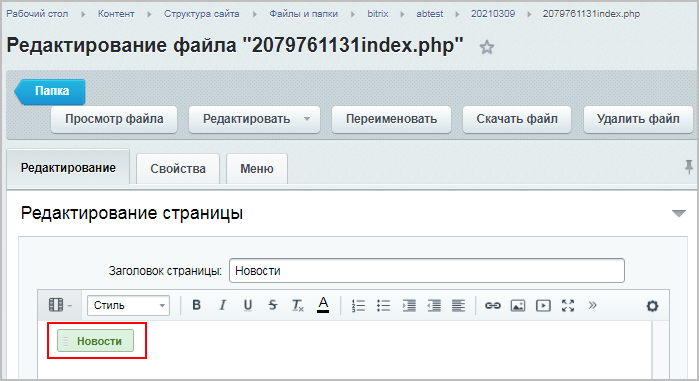
4 Нажимаем кнопку Редактировать страницу и переходим в форму редактирования:

Дважды кликаем по размещенному на этой странице компоненту
Новости
Комплексный компонент позволяет создать новостной раздел на сайте. Доступен просмотр детальной информации, списка элементов, настройка экспорта в rss, организация голосования за новости (или другие элементы инфоблоков), настройка отзывов, вывода материалов по темам, настройки ЧПУ и многое другое.
Описание компонента «Новости (комплексный компонент)» в пользовательской документации.
и в
настройках компонента
 меняем текущий шаблон bootstrap_v4 на .default. Сохраняем все внесенные на этой странице изменения.
меняем текущий шаблон bootstrap_v4 на .default. Сохраняем все внесенные на этой странице изменения.
Возвращаемся в форму создания теста и нажимаем кнопку
Применить
 – наши изменения сохранились, и при этом мы остались в форме редактирования теста. С помощью появившейся кнопки
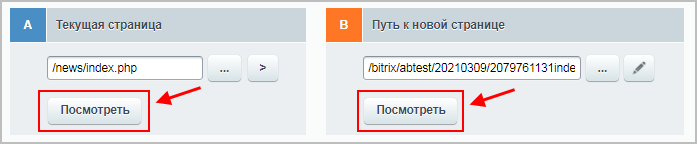
Посмотреть
– наши изменения сохранились, и при этом мы остались в форме редактирования теста. С помощью появившейся кнопки
Посмотреть
 можно оценить внешний вид страниц (текущей страницы из блока A и изменённой в блоке B).
можно оценить внешний вид страниц (текущей страницы из блока A и изменённой в блоке B).
На этом настройка Теста #1 окончена.
Тест #2 (страница О магазине)
Тест #2 добавляем аналогично Тесту #1 (нажимаем кнопку Добавить тест и выбираем пункт
Страница
 ):
):
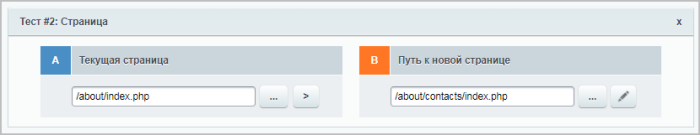
В блоке A прописываем URL тестируемой страницы О магазине /about/index.php (либо можно нажать кнопку  и
выбрать страницу
и
выбрать страницу
 из структуры сайта).
из структуры сайта).
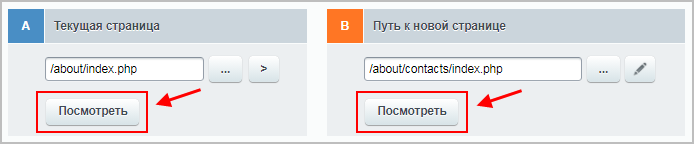
В блоке B прописываем URL страницы /about/contacts/index.php, которую мы хотим во время тестирования подставлять вместо страницы /about/index.php (либо добавляем из структуры сайта).
Нажимаем кнопку
Применить
 – наши изменения сохранились, и при этом мы остались в форме редактирования теста. С помощью появившейся кнопки
Посмотреть
– наши изменения сохранились, и при этом мы остались в форме редактирования теста. С помощью появившейся кнопки
Посмотреть
 можно оценить внешний вид страниц (текущей страницы из блока A и новой в блоке B).
можно оценить внешний вид страниц (текущей страницы из блока A и новой в блоке B).
На этом настройка Теста #2 окончена.
Результат
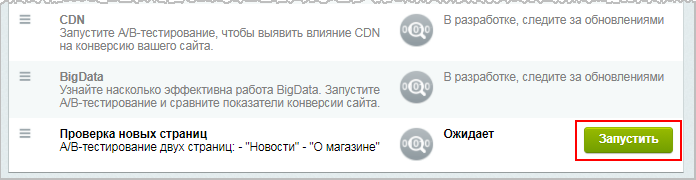
В результате у нас создан один A/B-тест, состоящий из двух тестов страниц:
Сохраняем внесенные изменения. Созданный A/B-тест был добавлен в общий список тестов, и теперь его можно запустить:

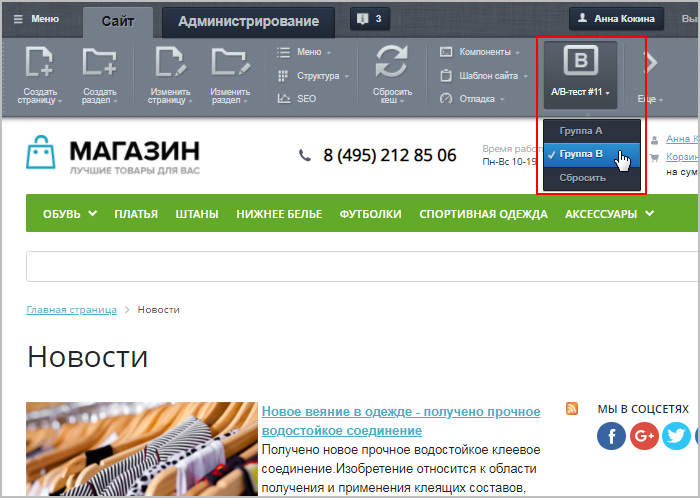
Далее переходим в публичный раздел сайта, открываем тестируемые страницы Новости и О магазине и с помощью кнопки A/B-тест смотрим, как эти страницы будут отображаться для пользователей из группы B:

и Ваше мнение важно для нас