Дата последнего изменения: 23.06.2025
- Описание курса
- Как отформатирован текст в курсе
- Что такое Bitrix Framework?
- Как правильно и безопасно кастомизировать коробочные продукты
- Основные правила работы с Bitrix Framework
-
Junior, Как создать простой сайт
- Типовой порядок действий
-
Базовый шаблон
- Что такое Шаблон сайта
- Создание и управление шаблоном
- Разработка шаблона дизайна
- Включаемые области
- Цепочка навигации
- Меню сайта
- Рекламные области
- Использование прав доступа
- Разные языки сайта
- Настройка дополнительных элементов
- Примеры работы и решения проблем
- Как вывести произвольный контент в шаблоне сайта и компонента
- Разработка шаблонов страниц
- Руководство по оформлению HTML/CSS кода
- Простейший пример внедрения дизайна с табличной вёрсткой
- Простейший пример внедрения дизайна с блочной вёрсткой (div)
- Управление служебными данными шаблона
- Интеграция компонентов
- Кастомизация шаблонов компонентов
- Создание структуры сайта
- Настройка инфоблоков
- Кеширование
- Добавление произвольного PHP кода
-
Middle, Средний уровень подготовки
- Обновление, бекап и восстановление
- Ядро D7
-
ORM
- Концепция, описание сущности
- Операции с сущностями
-
Объекты
- Класс объекта
- Именованные методы
- Приведение типов
- Чтение (get, require, remindActual, primary, collectValues, runtime)
- Запись (set, reset, unset)
- Проверки (isFilled, isChanged, has)
- Состояние объекта
- Создание и редактирование (save, new)
- Удаление (delete)
- Восстановление (wakeUp)
- Заполнение (fill)
- Отношения (addTo, removeFrom, removeAll)
- ArrayAccess
- Коллекции
- Отношения
- Аннотации классов
- Обратная совместимость
- Выборка данных
- Взаимосвязи между сущностями (устаревший вариант)
- Фильтр ORM
- Автоматическая генерация ORM-классов
- Использование ORM или почему поля из SELECT и ORDER BY автоматически попадают в GROUP BY
- Постраничная навигация
- Интеграция ORM в информационных блоках
- Работа с компонентами
-
Инфоблоки, работа с ними
- Инфоблоки 2.0
- Инфоблоки в Документообороте
- Фильтрация
- Вычисляемые свойства SEO
- Фасетный поиск
- План действий при проблемах
- Highload-блоки
- Практика. Работа с элементами, разделами и свойствами
- Практика. Копирование инфоблока
- Некоторые ошибки при работе с инфоблоками
- Практика. Ограничение области поиска разделом
-
Программирование в Bitrix Framework
- Командная PHP-строка
- Организация разработки
- Немного теории PHP
- Архитектура продукта
- Права доступа
- Файлы и База данных
- Отложенные функции
- Файл init.php
- Языковые файлы
- Гаджеты и их создание
- JS-библиотека
- Использование ES6
-
Работа с магазином
- Товары и CIBlockElement::GetList
- Пользовательские типы свойств заказа
- Пользовательские ограничения
- Пользовательские правила компаний
- Кастомизация типов дополнительных услуг
- Кастомизация служб доставок
- Кастомизация платежных систем
- Кастомизация шаблона платежной системы
- Собственный обработчик онлайн-кассы
- Принцип печати чеков через платёжную систему
- Работа с REST служб доставки
- Примеры
- Видео
- Работа с модулем Push & Pull
- Агенты и их использование
- События
- Настройка ЧПУ
- Модуль Поиск
- Пользовательские поля
- Тестирование проектов
-
Senior, выше некуда
-
Производительность
- Особенности веб-программирования
- Кеширование при проектировании сайта
- Оптимизация выборки дополнительных данных
- Выборка и хранение в кеше только нужных данных
- Оптимизация запросов к БД
- Как сделать сайт быстрым
- Если долго сохраняется элемент в административном разделе
- Как снизить нагрузку с помощью API
- Примеры оптимизации JS кода
- Сессии и cookie
- Использование постранички для массивов данных
- Балансировка запросов в кластере
- Работа с БД
- Кастомизация Административной части
- Внешняя авторизация
-
Создание компонентов
- Дополнительные методы
- Переопределение входящих переменных
- Пользовательские движки шаблонизации
- Разработка верстки шаблона компонента
- Способы передачи данных между компонентами
- Простой пример создания компонента
- Пример создания компонента
- Компонент интеграции визуального редактора
- Кеширование в собственных компонентах
- Безопасность
- Модули
- Веб-сервисы
- Vue.js и Bitrix Framework
-
Производительность
- Тесты (8)
Подготовка к работе
Дата последнего изменения: 23.06.2025
Итак, нам необходимо внедрить заранее подготовленный макет сайта с
блочной вёрсткой.
Блочная верстка — это подход, при котором сайт строят на основе блоков,
в качестве которых выступают теги div.
Особенности тегов div:
- это блочный элемент, и если у него не задана ширина, то
растягивается на всю ширину окна браузера;
- высота блока равна содержимому, если она не задана. Высота пустого
блока 0 px, поэтому он не виден;
- не имеет оформления. Нужно задать ему стили в CSS, чтобы увидеть его;
- не несет смысловой нагрузки, это просто способ структурировать сайт;
- может содержать любое количество вложенных элементов (можно
вкладывать другие блоки div, заголовки, параграфы,
изображения и многие другие элементы).
Скачать тестовые материалы.
В архиве макета сайта
содержатся:

- папки со стилями шаблона;
- папка с js-файлами;
- папка с картинками;
- html-макет индексной страницы сайта (index.html);
- файл с главными стилями шаблона (styles.css);
- csv-файл с демоданными для импорта (demo.csv).
Разархивируйте скачанный архив с тестовыми материалами (doc.zip).
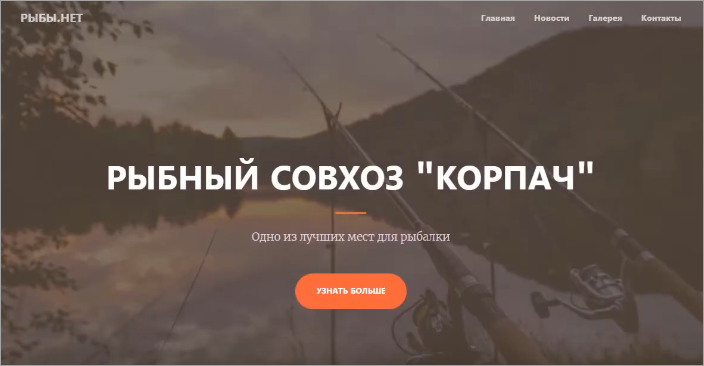
Откройте в браузере файл index.html из папки со скачанным архивом шаблона. В окне браузера откроется тестовый дизайн.
Это дизайн главной страницы
сайта-лендинга.
Целевая страница (англ. landing page, также «посадочная страница») — веб-страница, основной задачей которой является сбор контактных данных целевой аудитории. Используется для усиления эффективности рекламы, увеличения аудитории. Целевая страница обычно содержит информацию о товаре или услуге.
Подробнее...
Она состоит из основной заставки с названием сайта, навигации по странице (верхнее горизонтальное меню, кнопки РЫБЫ.НЕТ и Узнать больше), фотогалереи, блока новостей, контактной информации и копирайта.
Пропишем требования, которым должен соответствовать сайт с внедрённым шаблоном.
Техническое задание:
- Основная заставка и навигация должны располагаться в шапке сайта (header).
- Копирайт должен располагаться в подвале сайта (footer).
- Новости сайта нужно выводить из инфоблока новостей с помощью компонентов. Для страницы детального вывода новости создать упрощенный шаблон.
- Остальную информацию считать статической и разместить на индексной странице (тогда контент-менеджер сможет её изменять в публичном разделе, включив режим Правки).
- В качестве дополнительного задания: создать нижнее меню.
