Просмотров: 102347
Дата последнего изменения: 17.04.2025
Сложность урока:
4 уровень - сложно, требуется сосредоточиться, внимание деталям и точному следованию инструкции.
5
Недоступно в лицензиях:
Ограничений нет
Любое программное обеспечение, развиваясь, должно соответствовать заявленной изначально цели. Эту задачу решает архитектурное проектирование. Архитектура продукта - подход к проектированию, гарантирующий, что программное обеспечение будет отвечать своему предназначению.
Архитектура программного обеспечения - (англ. software architecture) — это структура программы или вычислительной системы, которая включает программные компоненты, видимые снаружи свойства этих компонентов, а также отношения между ними.
Архитектура Bitrix Framework решает следующие задачи:
- Преемственность. Каждый новый релиз продуктов поддерживает все предыдущие решения и технологии. Это позволяет осуществлять переход на новые версии продуктов сайтов, созданных на практически любой предыдущей версии.
- Единство принципов работы с любой версией и любым решением на базе системы.
- Безопасность. Архитектура позволяет создать достаточный уровень безопасности для сайтов любой направленности.
- Масштабируемость. Не наложено никаких ограничений на развитие проектов по мере роста контента, сервисов, числа пользователей.
- Производительность. Скорость работы системы зависит от качества настройки ее элементов, то есть в большей степени на производительность влияет уровень подготовки разработчика проекта, возможности хостинга.
- Возможность развития системы усилиями сторонних разработчиков. Архитектура не накладывает никаких ограничений на создание собственных модулей, компонентов, решений.
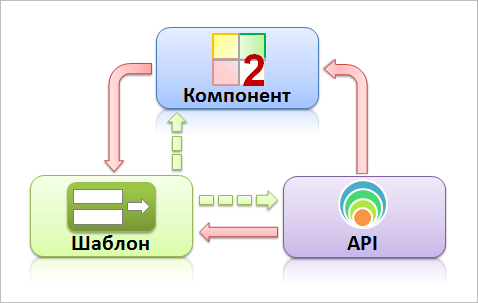
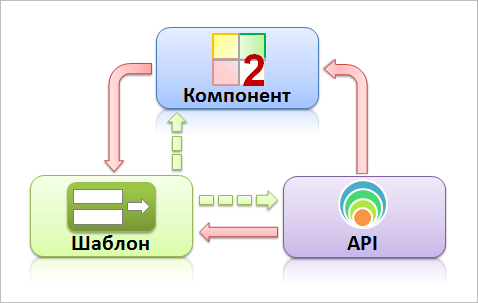
Архитектура MVC для Bitrix Framework
Шаблон MVC для Bitrix Framework:

- Модель - это API;
- Представление - это шаблоны;
- Контроллер - это компонент.
Сплошные линии - прямые связи, пунктир - косвенные связи.
112