Просмотров: 14863
Дата последнего изменения: 21.06.2023
Сложность урока:
2 уровень - несложные понятия и действия, но не расслабляйтесь.
3
4
5
Создание офлайн приложения
Для создания макета офлайн-приложения нужно:
- Перейти в раздел Сервисы > Конструктор мобильных приложений и нажать кнопку Создать приложение.
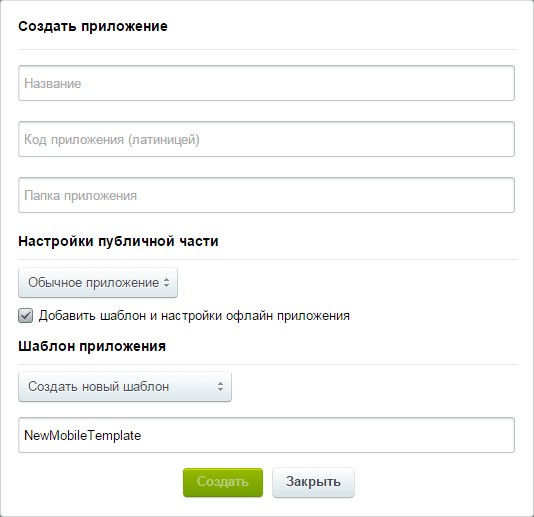
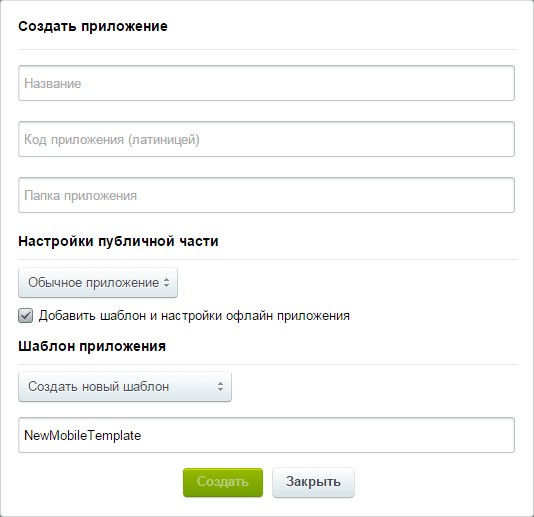
- Заполните поля формы, выберите шаблон публичной части приложения Обычное приложение и выставите опцию Добавить шаблон и настройки офлайн приложения:

- Макет создан - можно переходить к настройке.
Раздел Офлайн
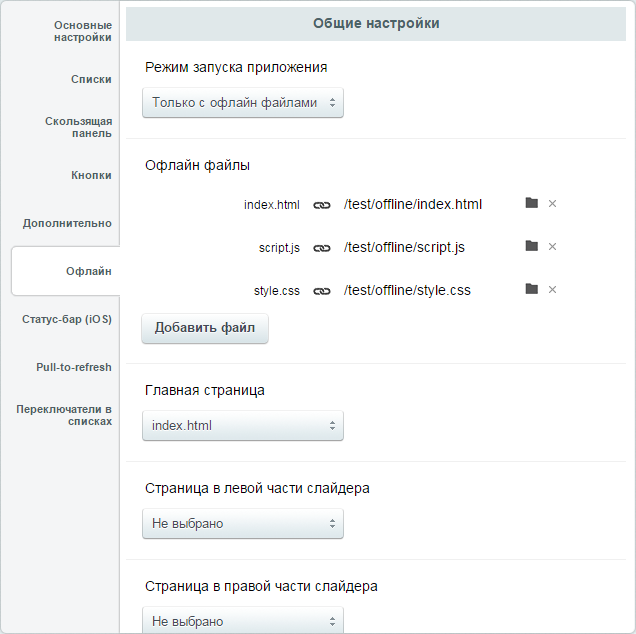
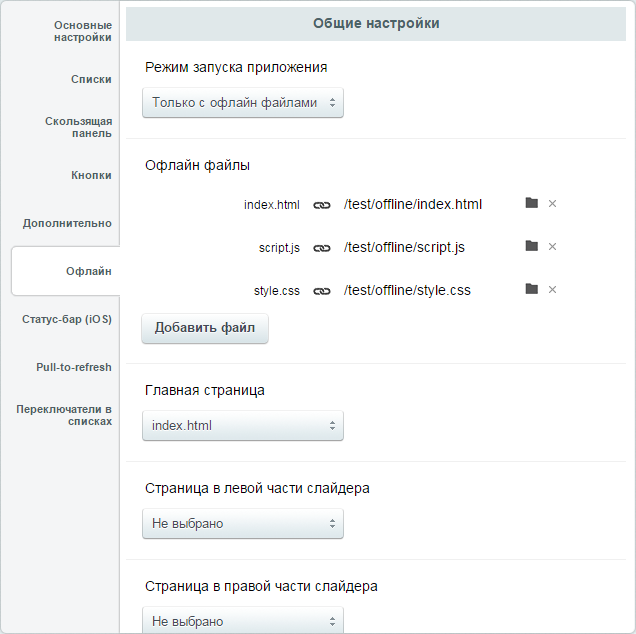
Данный раздел настроек конструктора предназначен для конфигурирования будущего приложения. Он содержит следующие параметры:

- Режим запуска приложения
- Только при наличии сети - приложение будет запускаться по классической схеме - со страницами с дальнего сервера.
- Только офлайн - в этом режиме приложение будет стартовать только указанными в настройках стартовыми офлайн-ресурсами (главная страница, левое меню, правое меню).
- Смешанный - этот режим позволяет запускать приложение с разными вариантами в зависимости от наличия интернета. Если есть активное интернет-соединение, то запуск будет с дальнего сервера, если нет, то запуск будет с офлайн-страницы, указанные в настройках.
- Офлайн файлы - это список файлов, которые будут доступны в офлайн-режиме. Это могут быть: файлы изображений, html-страницы, файлы скриптов и стилей.
Добавление файлов осуществляется в формате ключ-значение:
ключ - имя, которое будет дано файлу в файловой структуре на стороне приложения;значение - путь к файлу на сервере.
Внимание: в процессе разработки не забывайте дополнять этот список файлами, которые используются для офлайн-доступа. В противном случае, файлы не будут включены в итоговый bundle и при тестировании приложение будет работать некорректно.
- Главная страница - это файл из списка Офлайн файлы, стартовая офлайн-страница. Рекомендуется указывать именно html-файл. Эта страница будет загружаться в качестве основной, если режим запуска выставлен Только офлайн, или в случае отсутствия сети - в режиме запуска Смешанный.
- Страница левой части слайдера - это файл из списка Офлайн файлы, стартовая страница в левой части слайдера приложения. Рекомендуется указывать html-файл.
Для активации левого слайдера нужно вызвать следующий код в теле страницы:
BXMSlider.setEnabled(BXMSlider.state.LEFT, true)
- Страница правой части слайдера - это файл из списка Офлайн файлы, стартовая офлайн-страница правой части слайдера приложения. Рекомендуется указывать html-файл.
Для активации правого слайдера нужно вызвать следующий код в теле страницы:
BXMSlider.setEnabled(BXMSlider.state.RIGHT, true)