Просмотров: 16531
Дата последнего изменения: 16.07.2024
Сложность урока:
4 уровень - сложно, требуется сосредоточиться, внимание деталям и точному следованию инструкции.
5
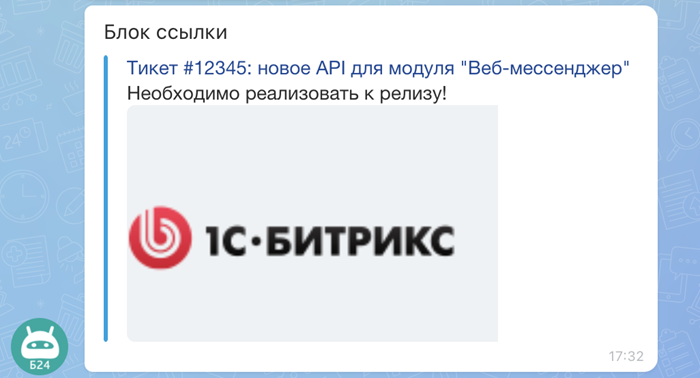
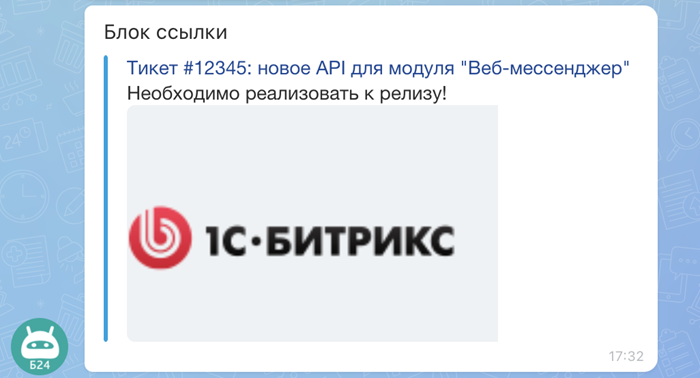
LINK - вывод блока с ссылкой на ресурс, описанием и картинкой-пояснением. Этот блок используется при автоматическом создании «богатых ссылок».

Поля DESC (описание) и PREVIEW (картинка) не являются обязательными полями.
Поля WIDTH (ширина) и HEIGHT (высота) не являются обязательными, но рекомендуется их указывать уже сейчас, чтобы правильно отобразить изображение.
Пример:
JavaScript:
{LINK: {
PREVIEW: "https://dev.1c-bitrix.ru/bitrix/templates/1c-bitrix-new/images/logo.png",
WIDTH: 1000,
HEIGHT: 638,
NAME: "Тикет #12345: новое API для модуля \"Веб-мессенджер\"",
DESC: "Необходимо реализовать к релизу!",
LINK: "https://api.bitrix24.com/",
}},
PHP:
Array("LINK" => Array(
"PREVIEW" => "https://dev.1c-bitrix.ru/bitrix/templates/1c-bitrix-new/images/logo.png",
"WIDTH" => "1000",
"HEIGHT" => "638",
"NAME" => "Тикет #12345: новое API для модуля \"Веб-мессенджер\"",
"DESC" => "Необходимо реализовать к релизу!",
"LINK" => "https://api.bitrix24.com/"
)),
Вместо ключа LINK можно использовать и ссылки на сущности:
CHAT_ID => 1 - для указания ссылки на чат;USER_ID => 1 - для указания ссылки на пользователя.