Просмотров: 58036
Дата последнего изменения: 16.11.2022
Сложность урока:
2 уровень - несложные понятия и действия, но не расслабляйтесь.
3
4
5
Недоступно в лицензиях:
Ограничений нет
Левое вертикальное меню у нас будет меняться в зависимости от открытого раздела. Но для упрощения перемещения между разделами заказчик пожелал сохранить возможность доступа к любому разделу с любой страницы сайта. С этой целью нужно иметь одно меню, где-нибудь в не очень мешающемся месте, в котором будут выводиться ссылки на все основные разделы сайта. Таким у нас будет нижнее горизонтальное меню.
Добавление компонента
- Скопируйте в место между этими тегами код вызова компонента Меню, так же как и в случае с левым меню.
- Параметру ROOT_MENU_TYPE установите значение
down. Этим мы назначили новый тип меню для этого компонента.
- Сохраните внесенные изменения.
Создание меню
Создайте нижнее меню. Оно должно повторять разделы левого.
После этого вы увидите на месте нижнего горизонтального меню то же самое системное меню по умолчанию. Нам надо его модифицировать. Но опять же, системный шаблон лучше не трогать.
Кастомизация шаблона компонента
- Скопируйте шаблон компонента по умолчанию в текущий шаблон сайта, как мы это делали с левым меню.
- Откройте для редактирования шаблон компонента.
- Из скопированного исходного кода вставьте в шаблон вместо кода
<ul class="left-menu"> открывающий код таблицы:
<table width="1024" height="10" cellspacing="0" cellpadding="0" border="0" class="text">
- Установите закрывающий тег таблицы вместо кода
</ul>
- Замените
class="text" на class="down-menu". (Пусть такое имя будет у стилей для нижнего меню).
- Перенесите этот параметр
class="down-menu" в строку
<a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a>
после открывающего тега <a>/
- Повторите последние действия для строки
<a href="<?=$arItem["LINK"]?>" class="selected"><?=$arItem["TEXT"]?></a>
- В параметре
class="down-menu" этой строки добавьте букву а для стиля активной ссылки.
- Задайте открывающий тег строки таблицы сразу за открывающим тегом таблицы и закрывающий тег строки перед закрывающим тегом таблицы.
- Задайте открывающий тег ячейки с параметром
align="center" на месте открывающего тега <li> отдельного элемента списка. И задайте закрывающий тег ячейки на место закрывающего тега отдельного элемента списка.
- Удалите лишнюю пару тегов отдельного элемента списка
- Добавьте код картинки из текстового файла с исходным кодом (
<img src="/bitrix/templates/test/images/punkt_top.gif"/>) в код шаблона после тега <td align="center">.
- Сохраните внесенные изменения.
Кастомизация стилей
- Откройте для редактирования стили шаблона компонента.
- Отредактируйте файл стилей по аналогии с тем, как это делалось в левом меню.
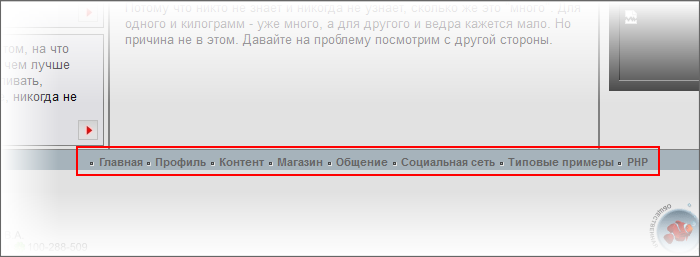
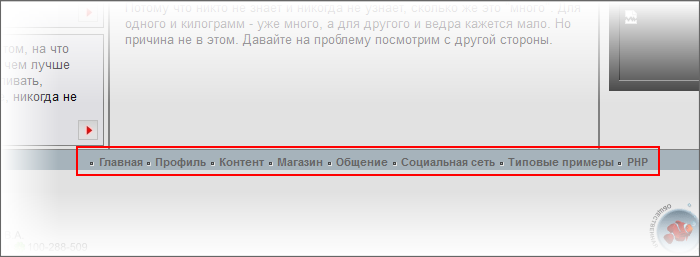
Результат работы: