Дата последнего изменения: 22.01.2024
- Описание курса
- Как отформатирован текст в курсе
- Что такое Bitrix Framework?
- Как правильно и безопасно кастомизировать коробочные продукты
- Основные правила работы с Bitrix Framework
-
Junior, Как создать простой сайт
- Типовой порядок действий
-
Базовый шаблон
- Что такое Шаблон сайта
- Создание и управление шаблоном
- Разработка шаблона дизайна
- Включаемые области
- Цепочка навигации
- Меню сайта
- Рекламные области
- Использование прав доступа
- Разные языки сайта
- Настройка дополнительных элементов
- Примеры работы и решения проблем
- Как вывести произвольный контент в шаблоне сайта и компонента
- Разработка шаблонов страниц
- Руководство по оформлению HTML/CSS кода
- Простейший пример внедрения дизайна с табличной вёрсткой
- Простейший пример внедрения дизайна с блочной вёрсткой (div)
- Управление служебными данными шаблона
- Интеграция компонентов
- Кастомизация шаблонов компонентов
- Создание структуры сайта
- Настройка инфоблоков
- Кеширование
- Добавление произвольного PHP кода
-
Middle, Средний уровень подготовки
- Обновление, бекап и восстановление
- Ядро D7
-
ORM
- Концепция, описание сущности
- Операции с сущностями
-
Объекты
- Класс объекта
- Именованные методы
- Приведение типов
- Чтение (get, require, remindActual, primary, collectValues, runtime)
- Запись (set, reset, unset)
- Проверки (isFilled, isChanged, has)
- Состояние объекта
- Создание и редактирование (save, new)
- Удаление (delete)
- Восстановление (wakeUp)
- Заполнение (fill)
- Отношения (addTo, removeFrom, removeAll)
- ArrayAccess
- Коллекции
- Отношения
- Аннотации классов
- Обратная совместимость
- Выборка данных
- Взаимосвязи между сущностями (устаревший вариант)
- Фильтр ORM
- Автоматическая генерация ORM-классов
- Использование ORM или почему поля из SELECT и ORDER BY автоматически попадают в GROUP BY
- Постраничная навигация
- Интеграция ORM в информационных блоках
- Работа с компонентами
-
Инфоблоки, работа с ними
- Инфоблоки 2.0
- Инфоблоки в Документообороте
- Фильтрация
- Вычисляемые свойства SEO
- Фасетный поиск
- План действий при проблемах
- Highload-блоки
- Практика. Работа с элементами, разделами и свойствами
- Практика. Копирование инфоблока
- Некоторые ошибки при работе с инфоблоками
- Практика. Ограничение области поиска разделом
-
Программирование в Bitrix Framework
- Командная PHP-строка
- Организация разработки
- Немного теории PHP
- Архитектура продукта
- Права доступа
- Файлы и База данных
- Отложенные функции
- Файл init.php
- Языковые файлы
- Гаджеты и их создание
- JS-библиотека
- Использование ES6
-
Работа с магазином
- Товары и CIBlockElement::GetList
- Пользовательские типы свойств заказа
- Пользовательские ограничения
- Пользовательские правила компаний
- Кастомизация типов дополнительных услуг
- Кастомизация служб доставок
- Кастомизация платежных систем
- Кастомизация шаблона платежной системы
- Собственный обработчик онлайн-кассы
- Принцип печати чеков через платёжную систему
- Работа с REST служб доставки
- Примеры
- Видео
- Работа с модулем Push & Pull
- Агенты и их использование
- События
- Настройка ЧПУ
- Модуль Поиск
- Пользовательские поля
- Тестирование проектов
-
Senior, выше некуда
-
Производительность
- Особенности веб-программирования
- Кеширование при проектировании сайта
- Оптимизация выборки дополнительных данных
- Выборка и хранение в кеше только нужных данных
- Оптимизация запросов к БД
- Как сделать сайт быстрым
- Если долго сохраняется элемент в административном разделе
- Как снизить нагрузку с помощью API
- Примеры оптимизации JS кода
- Сессии и cookie
- Использование постранички для массивов данных
- Балансировка запросов в кластере
- Работа с БД
- Кастомизация Административной части
- Внешняя авторизация
-
Создание компонентов
- Дополнительные методы
- Переопределение входящих переменных
- Пользовательские движки шаблонизации
- Разработка верстки шаблона компонента
- Способы передачи данных между компонентами
- Простой пример создания компонента
- Пример создания компонента
- Компонент интеграции визуального редактора
- Кеширование в собственных компонентах
- Безопасность
- Модули
- Веб-сервисы
- Vue.js и Bitrix Framework
-
Производительность
- Тесты (8)
Работа со стилями в визуальном HTML-редакторе
Дата последнего изменения: 22.01.2024
Для визуального редактора присутствует возможность к уже имеющимся стандартным стилям добавлять собственные и помещать их в соответствующую панель редактора. Чтобы стили отображались в меню, файл styles.css в шаблоне сайта должен существовать и быть непустым.
Чтобы подключать сторонние стили в визуальном редакторе, например Bootstrap и Font Awesome, нужно прописать данную возможность в файле description.php, находящемся в папке шаблона сайта:
"EDITOR_STYLES" => array ( '/bitrix/css/main/bootstrap.css', '/bitrix/css/main/font-awesome.css',
Для примера создадим простой стиль, добавляющий тексту рамку и меняющий его цвет на красный. Для начала добавим в файл styles.css описание стиля.
.example {
border: 2px solid red;
color: red;
padding: 20px;
}
Когда стиль создан им уже можно начать пользоваться через форму Свойства, вызываемую по щелчку правой кнопкой мышки в рабочей области визуального редактора.

Чтобы созданный стиль отображался в меню, нужно добавить соответствующую строку в файл .styles.php.
<?
return array (
"example" => array(
"tag" => 'p', /*в какой тег будет помещен текст в данном стиле*/
"title" => "Это тестовый стиль", /*название стиля*/
"html" => '<span style="border: 2px solid red;color: #ff0000; padding: 4px;">Пример</span>') /*оформление текста с помощью html*/
);
?>
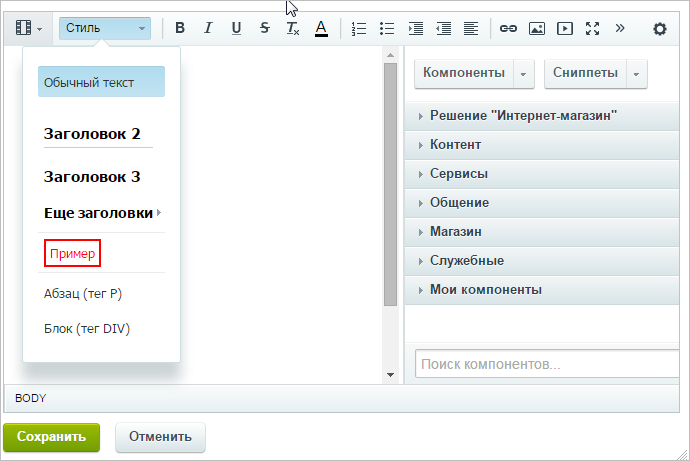
"tag" и "title" являются обязательными для заполнения. Также поле "title" по умолчанию используется как название пункта в списке, соответствующему стилю, и всплывающая подсказка при наведении курсора на него. Однако при использовании поля "html" можно также указать название, которое и будет отображаться в выпадающем списке.Также можно разбивать стили по категориям с помощью поля "section". Пока что собственные стили можно помещать только в уже существующие категории.
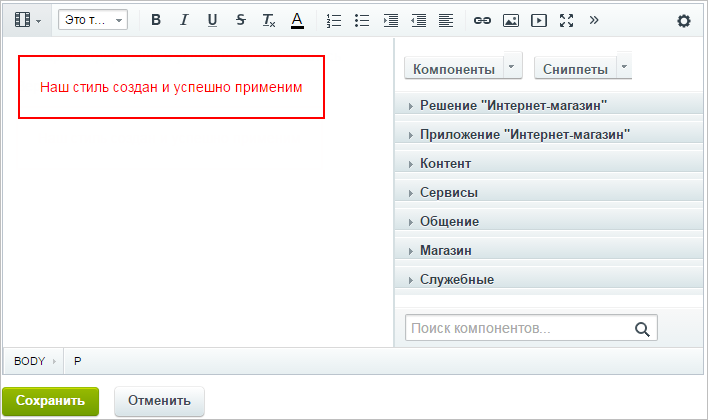
Теперь созданный нами стиль отобразится в меню.

И его можно применять: