Сжатие css и js файлов

Объединить и ужать |
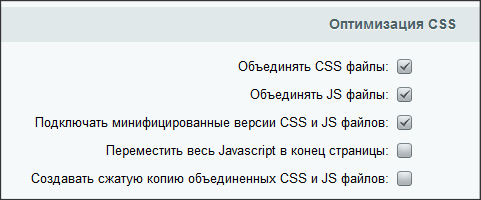
Одним из способов повышения производительности является использование штатной функции объединения и сжатия css и js файлов, которое включается в настройках главного модуля (Настройки > Настройки продукта > Настройки модулей > Главный модуль, раздел Оптимизация CSS):

Детально о параметрах смотрите в описании настроек Главного модуля, в группе параметров Оптимизация CSS. Основные опции:
Включение опции Подключать минифицированные версии CSS и JS файлов позволяет подключать минифицированные версии файлов вместо исходных, если таковые есть на сайте. Версии файлов подготавливаются заранее и должны иметь суффикс .min в названии. Например: style.min.css и script.min.js. Смысл минификации файлов в том, что все комментарии к коду, переносы строк, лишние табы и пробельные символы удаляются. Это позволяет сэкономить от 10 до 20% от оригинального размера файла.
Опция Создавать сжатую копию объединенных CSS и JS файлов позволяет экономить ресурсы сервера исключая сжатие файлов "на лету". При её использовании создается сжатый файл, для того чтобы NGNIX брал уже готовый файл.
При включении этой опции в идеальном случае на странице подключается 3 css и 3 js файла:
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/kernel/styles.css- содержит css файлы ядра (файлы подключаемые из/bitrix/js). Данный набор css уникален для шаблона сайта. И накапливает в себе все нужные файлы по мере открытия разных страниц. Соответственно после "прогрева" кеша на сервере, на стороне клиента для всех страниц сайта загружается один раз.Этот набор стилей, при подключении на страницу, формирует js переменную, в которой перечисляет уже загруженные стили для исключения повторной их загрузки средствами js. Также можно принудительно добавлять стили для загрузки.
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/template_MD5(список файлов)/styles_MD5(от меток времени файлов).css. Этот набор содержит css файлы относящиеся к шаблону, в том числе файлы стилей подключенные в header.php и footer.php. Массив стилей формируется путем анализа файлов подключенных до рабочей области и после нее. Данный набор стилей в рамках шаблона сайта не уникален и может быть несколько вариантов. В идеале один или два./bitrix/cache/css/SITE_ID/TEMPLATE_NAME/page_MD5(список файлов)/styles_MD5(от меток времени файлов).css. Этот набор содержит css файлы относящиеся к рабочей области и не уникален для шаблона сайта. То есть наборы для страниц формируются исключительно из наборов стилей в них участвующих, что снижает их вариативность. К тому же это самые маленькие по размеру наборы.
Для js файлов действует полностью аналогичный алгоритм.
и Ваше мнение важно для нас