Как считается Скорость сайта | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
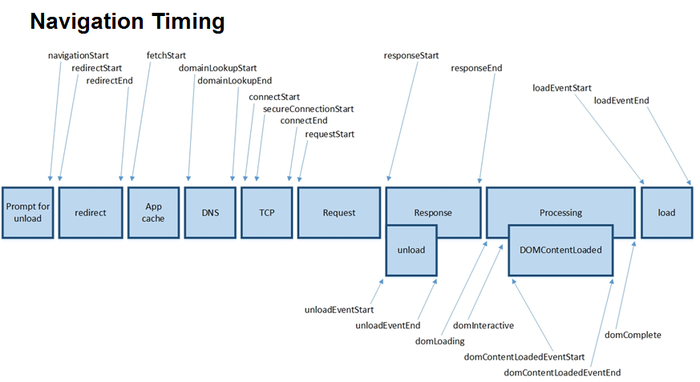
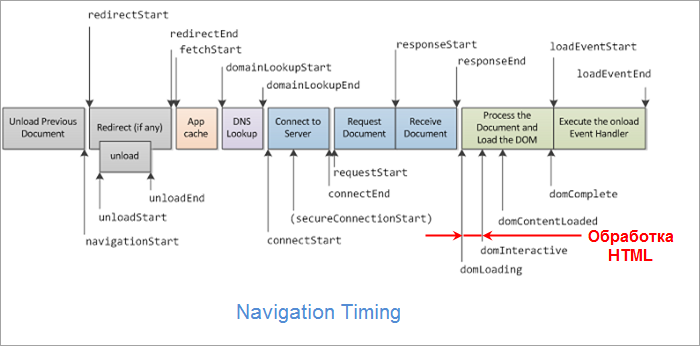
| Для подсчёта данных скорости сайта в этом инструменте используется стандартная функция любого современного браузера: Navigation Timing API. В браузере есть объект performance с ключом timing, который возвращает временные отметки этапов запроса к странице:
События полного цикла загрузки страницы:
Скоростью сайта считается время между Технология подсчёта значения Скорость сайта следующая: из 1250 последних хитов вычитаются 250 (20%) самых медленных. Для оставшихся считается
медиана,
Медиа́на (от лат. mediāna — середина) в математической статистике — число, характеризующее выборку (например, набор чисел). Если все элементы выборки различны, то медиана — это такое число выборки, что ровно половина из элементов выборки больше него, а другая половина меньше него. В более общем случае медиану можно найти, упорядочив элементы выборки по возрастанию или убыванию и взяв средний элемент.
Примечание: 20% "плохих" хитов откидываются, чтобы исключить ошибку, связанную с неустойчивыми каналами связи (мобильный интернет, связь в средствах транспорта и подобные).
На Скорость сайта оказывают влияние различные факторы: производительность и настройки сервера, скорость "интернета" (доставки страничек сайта до посетителей), качество разработки сайта и использование различных технологий, ускоряющих его работу. Например, сторонние подключаемые скрипты, которые долго загружаются и исполняются, могут в итоге увеличивать общее время отображения страницы. Сюда же входит правильность настройки сервера и его производительность, которую можно оценить на странице
Монитор производительности
Для оценки производительности необходимо перейти в раздел Монитор производительности (Настройки > Производительность > Панель производительности).... |
Скорость сайта

Следите за скоростью работы сайта
Важнейшим показателем качества работы любого сайта является скорость его загрузки. Если посетителю вашего ресурса придется ждать загрузки страницы хотя бы несколько секунд, с высокой долей вероятности он уйдет.
Скорость сайта - комплексный показатель комфортности работы с сайтом для посетителей. Инструмент Доступен после установки обновления main 14.9.0 и только для русских версий продуктов "1C-Битрикс: Управление сайтом". учитывает качество разработки сайта, качество хостинга и доступность сайта по сети. Рассчитывается для 1000 последних посетителей сайта. Скорость сайта фактически показывает, как быстро отобразился сайт для большинства из этих 1000 посетителей.
В отличие от большинства сервисов, замеряющих скорость загрузки сайта из внешних точек, скорость загрузки ресурса инструментом Скорость сайта проверяется на хитах реальных пользователей. Так как посетители все время меняются, то и данные меняются вместе с ними.
На Рабочем столе в административной части есть гаджет, показывающий текущую скорость загрузки страниц вашего сайта:

Страница Скорость сайта
Для просмотра подробной информации о скорости загрузки сайта перейдите на страницу Скорость сайта (Настройки > Производительность > Скорость сайта).
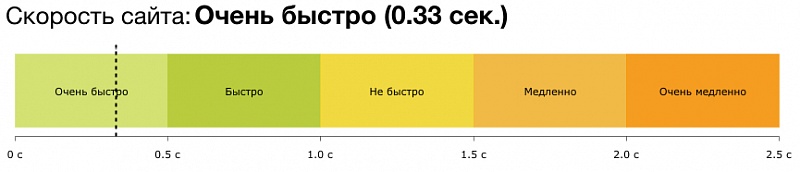
В самом верху страницы выбирается сайт, для которого будет показана статистика. В списке доступны адреса всех сайтов, привязанных к лицензионному ключу. Ниже отображается оценочная характеристика скорости работы сайта:

Чтобы оперативно контролировать скорость работы сайта прямо с этой же страницы можно перейти к настройкам в
Панели производительности
Для оценки производительности необходимо перейти в раздел Монитор производительности (Настройки > Производительность > Панель производительности).
Подробнее ...
,
Композитного сайта
Для включения технологии необходимо понять какой режим вы хотите использовать (автоматический или ручной) и нажать кнопку включения на нужной закладке. Активизация одного из режимов делает неактивной кнопку включения другого режима.
Подробнее ...
и
CDN
После включения поддержки CDN ссылки на статические файлы сайта (картинки, файлы стилей css, скрипты js) будут заменены. Вместо локальных URL'ов будут использоваться служебные имена серверов сети CDN. При этом не потребуется вносить никакие изменения в DNS и не нужно заботиться о сбросе кеша CDN при обновлении файлов.
Подробнее ...
.

Выводить только лишь средний показатель не эффективно. Страницы могут различаться как по количеству контента, так и по количеству скриптов и времени их выполнения. Для этого доступна соответствующая диаграмма, которая показывает, как распределились страницы и какие из них влияют на ухудшение среднего результата:

На диаграмме показано время, с которым страницу увидел посетитель, и количество страниц, загруженных с таким временем. Если подвести курсор к конкретному столбцу диаграммы, то будут отображены 10 страниц с худшими показателями времени загрузки.
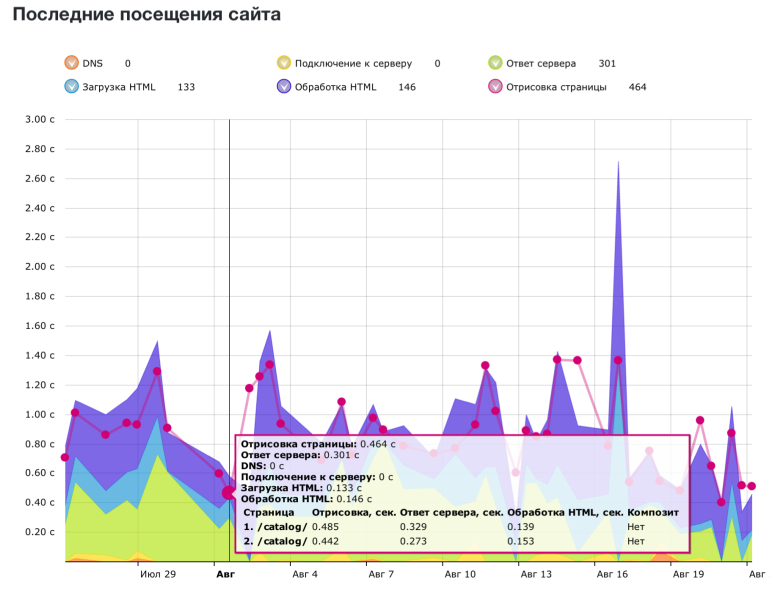
Еще ниже представлен график, отображающий статистику последних посещений сайта на разных этапах загрузки страницы:

- DNS (DNS Lookup). Хоть в большинстве своем, запрос к DNS по скорости близок к нулю, так как данные кешируются и браузерами, и самими серверами DNS (локальными, серверами провайдера и т.п.) инструмент "скорость сайта" учитывает этот параметр и выводит его на график.
- Дальше происходит Подключение к серверу (Connect to Server) и разрешение на дальнейшие действия. Это некое "рукопожатие", время которого также выводится на график.
- Следующий шаг - это Ответ сервера (Request Document). Чем дальше от клиентов находится сервер, тем больше будет этот показатель. По нему можно ориентироваться, сколько теряется времени на ответ сайта посетителю.
Данный ответ может быть не разовой операцией, ведь чем больше запросов делает страница к серверу, чтобы произвести загрузку ресурсов и т.п., тем дольше все будет отрабатываться. - Дальше происходит Загрузка HTML (Receive Document). Здесь учитывается время загрузки HTML-страницы для ее последующей обработки.
- После того, как страница загрузилась, начинается процесс ее обработки - Обработка HTML (
часть блока
 Process the Document and Load the DOM) и загрузки ресурсов.
Process the Document and Load the DOM) и загрузки ресурсов.
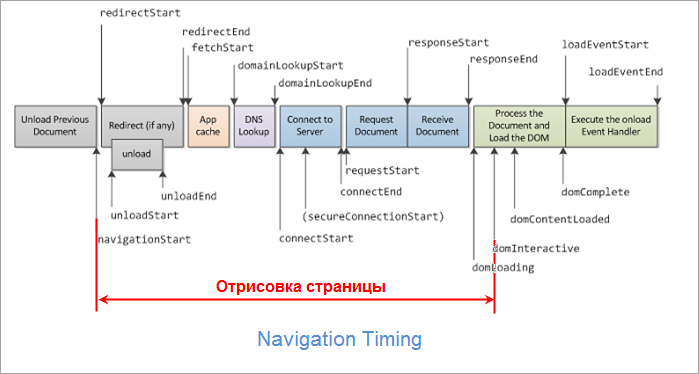
Вот здесь при наличии ошибок в разработке, процесс загрузки страницы может очень "просесть", что будет заметно на графике. - Далее следует Отрисовка страницы (
сумма процессов
 ), когда браузер обрабатывает содержимое страницы (синтаксический анализ HTML, CSS, обработка элементов JavaScript и отображение страницы) после загрузки её с сервера и до начала отрисовки.
), когда браузер обрабатывает содержимое страницы (синтаксический анализ HTML, CSS, обработка элементов JavaScript и отображение страницы) после загрузки её с сервера и до начала отрисовки.
Документация по теме
- Сайт глазами посетителей (Блог)
и Ваше мнение важно для нас