Создание собственного блока

Блоки модуля Сайты 24 - это детали конструктора, из которых можно собрать практически любой сайт. И таких деталей в модуле более 200. Мы постарались обеспечить все потребности создателей сайтов готовыми решениями. Но если всё же вам не хватает какой-то возможности, вы всегда можете создать собственный функционал - просто добавьте блок с html-кодом.
Важная информация
<div id="anchor" class="block-wrapper block-code">...</div> и регистрацию блока Методы регистрации шаблонов дают возможность добавить свой шаблон в мастер создания сайта или страницы. . Это задача для программиста. Вся необходимая информация приведена в разделах REST- и API-документации Сущность Блоки, Файл манифеста, Партнерские шаблоны и Сайты24:Блоки, а также в видео-лекции Разработка для "Битрикс24.Сайтов" и "Сайтов24". Антон Долганин.
Видеоурок
Посмотрите видеоролик о создании собственного блока:
Создание собственного блока
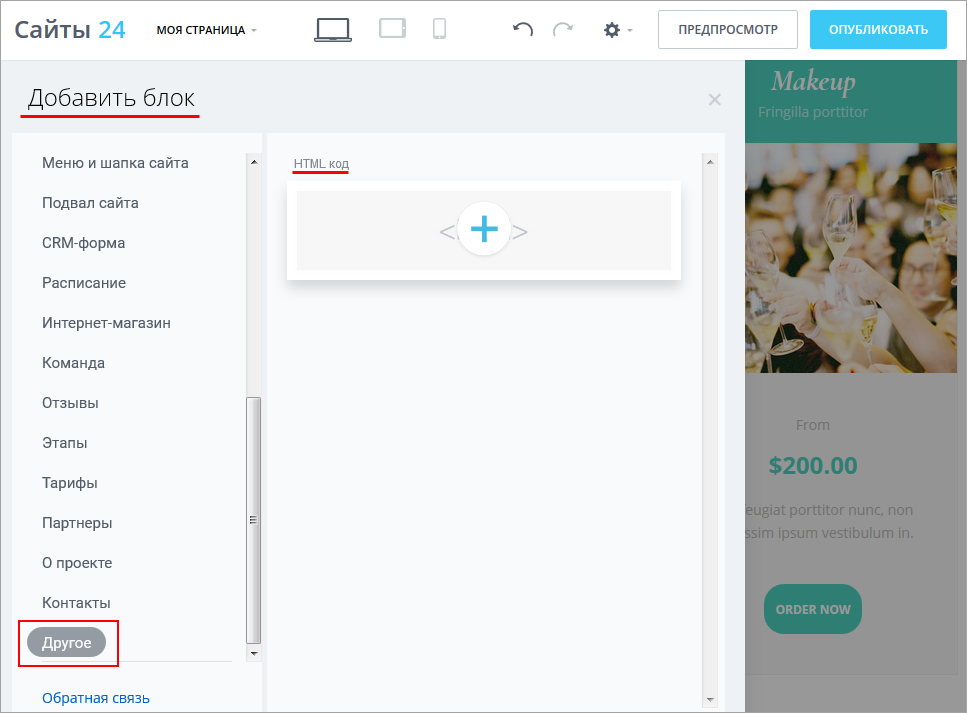
Чтобы добавить собственный блок, выберите из перечня доступных блоков Другое:

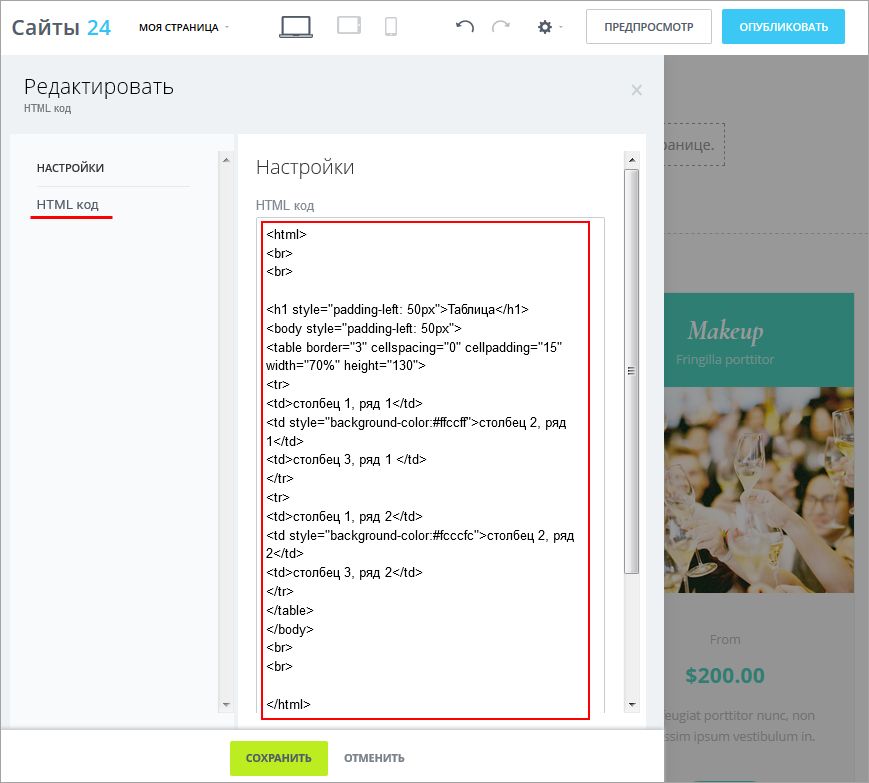
Затем при редактировании блока введите в окно нужный
html-код

.
Например, мы добавили в блок такой html-код:
<html> <br> <br> <h1 style="padding-left: 50px">Таблица</h1> <body style="padding-left: 50px"> <table border="3" cellspacing="0" cellpadding="15" width="70%" height="130"> <tr> <td>столбец 1, ряд 1</td> <td style="background-color:#ffccff">столбец 2, ряд 1</td> <td>столбец 3, ряд 1 </td> </tr> <tr> <td>столбец 1, ряд 2</td> <td style="background-color:#fcccfc">столбец 2, ряд 2</td> <td>столбец 3, ряд 2</td> </tr> </table> </body> <br> <br> </html>
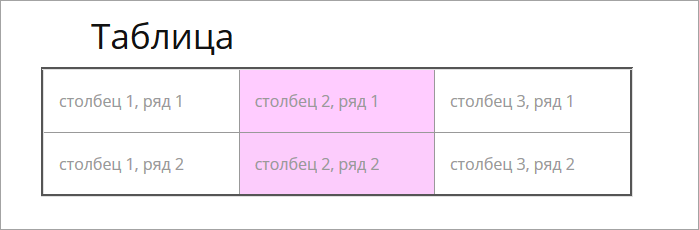
и вот что получилось в результате после публикации страницы:

Заключение
- Подавляющее большинство решений для любого сайта можно найти в готовых блоках.
- Если необходимо использовать собственный функционал, его код должен быть написан на HTML.
- Код вставляется в специальный блок и виден на странице после публикации.
и Ваше мнение важно для нас