Контент-менеджер
Практические примеры работы
Создание календаря событий
Создание календаря событий
Урок
227
из
383

Автор:
Татьяна Старкова
Сложность урока:
2 из 5
2 уровень - несложные понятия и действия, но не расслабляйтесь.
Просмотров:
34815
Дата изменения:
11.11.2024
Недоступно в лицензиях:
Ограничений нет
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Задумались о создании календаря на сайте? Инфоблоки выручат вас в этой ситуации.
Видеоурок
Посмотрите видеоролик и вы узнаете, как всего за несколько минут создать календарь событий на своем сайте.
Как создать календарь событий?
Создать календарь событий можно с помощью модуля Информационные блоки:
- Добавьте
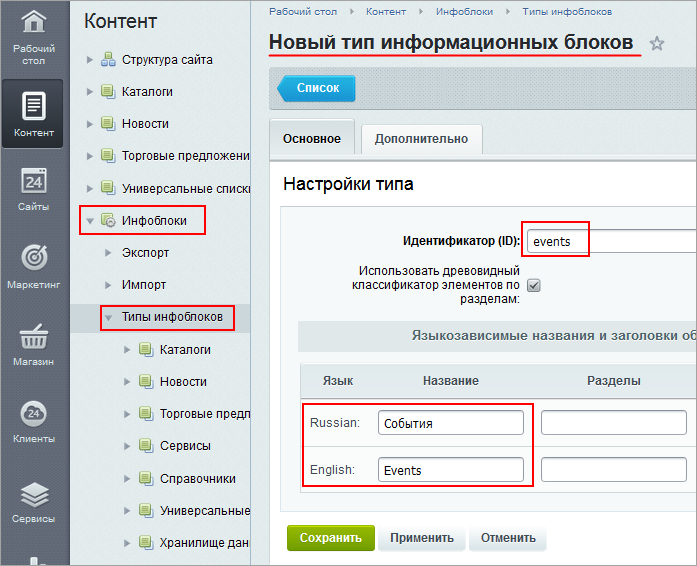
новый тип информационных блоков
 . Укажите идентификатор и название для типа на разных языках.
. Укажите идентификатор и название для типа на разных языках. - В новом типе
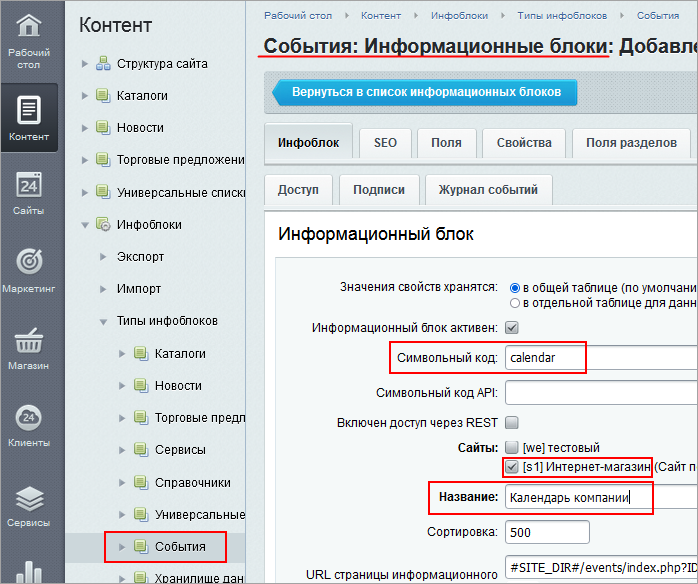
создайте инфоблок
 . Укажите для него символьный код, привязку к сайту, название.
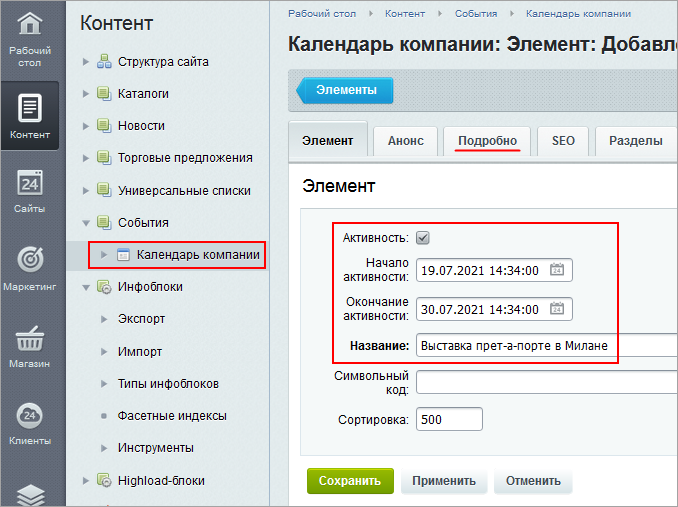
. Укажите для него символьный код, привязку к сайту, название. - Добавьте в инфоблок элементы. В
форме создания элемента
 проверьте:
проверьте:
- проставлен флаг Активность;
- заполнен период активности;
- введено название;
- на вкладке Подробно введена детальная информация по событию.
-
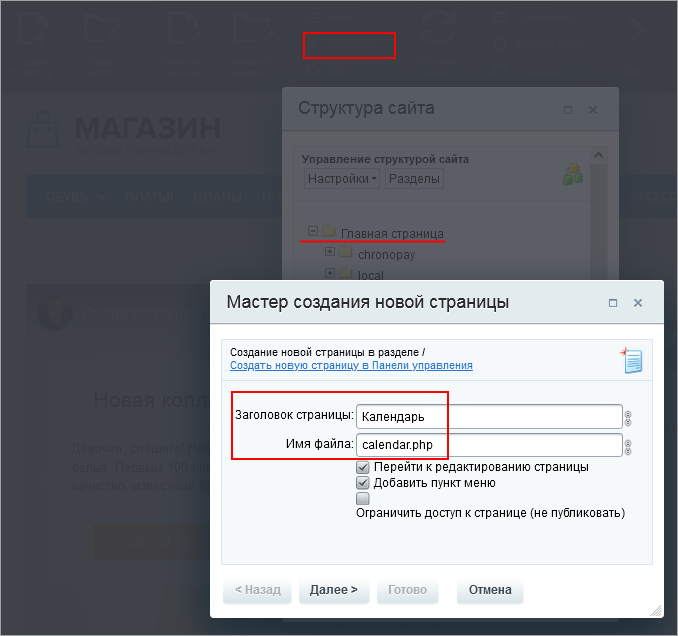
Создайте страницу календаря
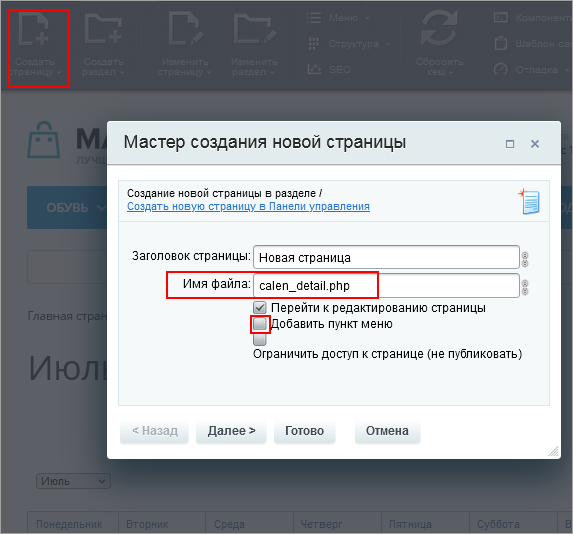
 на сайте: в Публичном разделе в меню Структура выберите раздел и приступите к созданию с помощью Мастера создания новой страницы:
на сайте: в Публичном разделе в меню Структура выберите раздел и приступите к созданию с помощью Мастера создания новой страницы:
- задайте имя файла (страницы);
- укажите название для пункта меню и
выберите его расположение
 ;
;
- Разместите и настройте компонент:
- перетащите компонент Календарь на страницу;
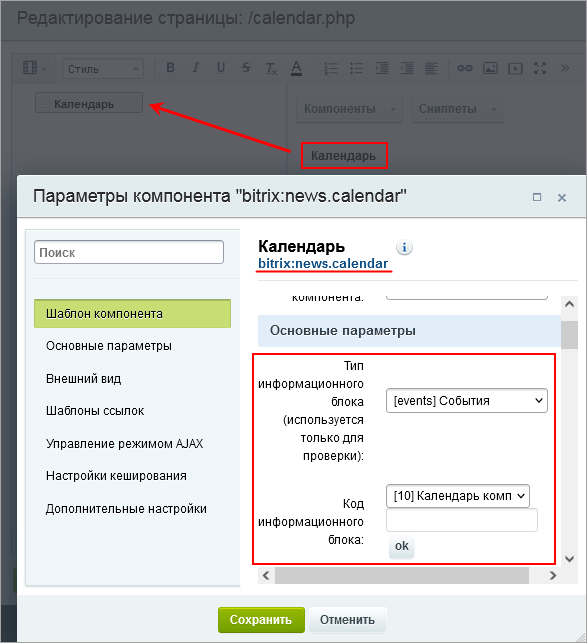
- в параметрах компонента
укажите тип инфоблока
 и сам информационный блок событий;
и сам информационный блок событий; -
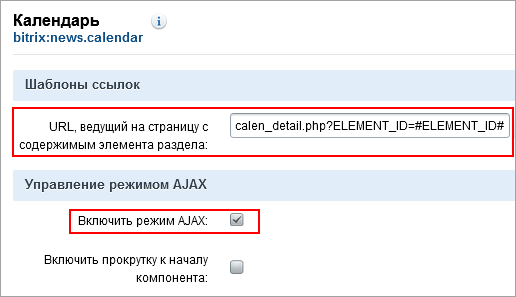
задайте путь
 к странице детального просмотра события;
к странице детального просмотра события; - включите режим AJAX;
- задайте отображение событий по началу даты активности;
- в качестве типа календаря выберите Событийный;
- остальные параметры можно оставить по умолчанию.
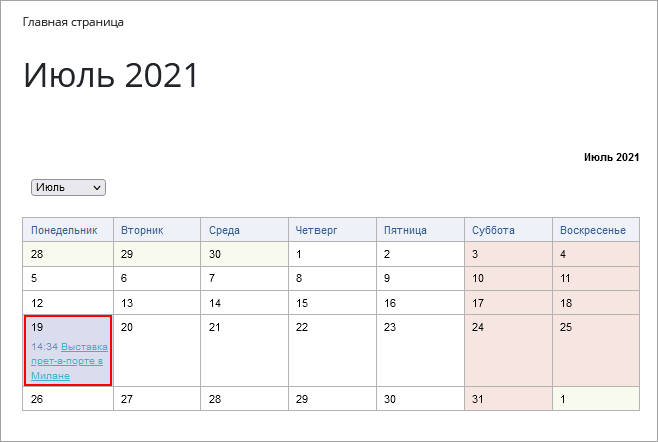
- Откройте
страницу календаря
 . На странице будет представлена
сетка календаря
. На странице будет представлена
сетка календаря
 , элементы для навигации по календарю.
, элементы для навигации по календарю. - Создайте
страницу для детального просмотра события
 :
:
- имя файла укажите то, которое ввели в настройках компонента Календарь;
- снимите флаг добавления страницы в меню, нажмите Готово;
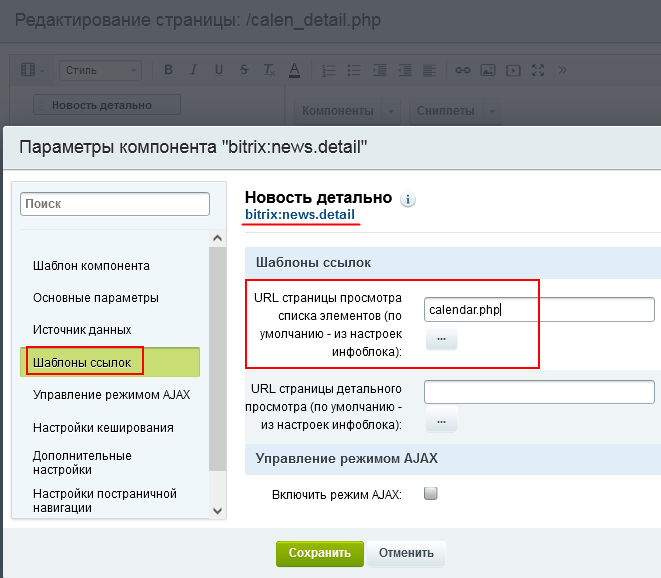
- разместите на странице компонент Новость детально;
- в
параметрах
 укажите тип инфоблока, инфоблок событий;
укажите тип инфоблока, инфоблок событий; - снимите флаг Показывать только активные на данный момент элементы, чтобы можно было просматривать как прошедшие, так и предстоящие события;
- укажите
путь к странице календаря
 ;
; - добавьте название элемента в цепочку навигации;
- Теперь клик по названию события открывает страницу с подробным описанием.
Мы стараемся сделать документацию понятнее и доступнее,
и Ваше мнение важно для нас
и Ваше мнение важно для нас
Курсы разработаны в компании «1С-Битрикс»