Дата последнего изменения: 19.08.2021
Типовые случаи
Дата последнего изменения: 19.08.2021
Страницы отдаются "по старому"
При включённой технологии страницы могут отдаваться "по старому"
Причины:
- Не включена настройка в админке, либо страница попадает под условия исключения, либо не входит в условия включения, либо страница не прошла проверку по параметрам.
- В технологии работают только GET запросы. С другими запросами технология не работает.
- Адрес страницы начинается с
/bitrix. - Есть служебная cookie _NCC (No Composite Cache), которая позволяет определять входит ли пользователь в группу, для которой разрешено отображение страниц по технологии или не входит.
- Если в запросе есть сохранённая авторизация, то будет выдана страница по обычной технологии. Если авторизация сохранена, а пользователь принадлежит к группе, которая должна видеть страницу из композитного кеша, то он увидит её при повторном хите.
- В REQUEST_URI есть .., .php, .html в середине адреса. (Это требование по безопасности.)
- Если ajax-запрос сделан с помощью BX.ajax.
Если нужны собственные исключающие параметры по которым не будет работать композит, то используйте
~EXCLUDE_PARAMS в .config.php.Динамика в отображении
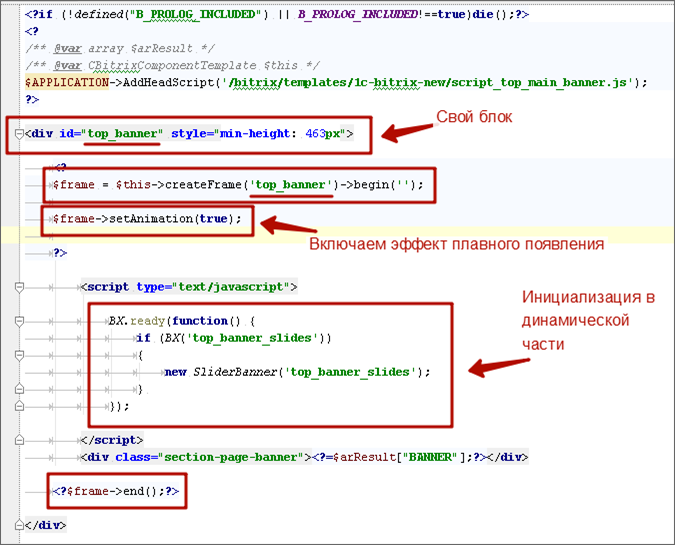
Баннер участвует в ротации и в статику его писать нельзя. Кроме того, создаётся неприятный эффект сворачивания/разворачивания страниц пока не подтянется баннер из динамической части.
В этом случае можно задать руками блок в шаблоне компонента (в нашем случае - top_banner). В параметрах переменной createFrame указан ID этого блока, что бы вызов переменной не создавал собственный динамический блок, а использовал заданный разработчиком в вставке динамичного контента.
Использование метода setAnimation позволяет баннеру проявляться плавно, а не "моргать". Для пользователя это создаёт эффект "так задумано", а не заметной глазу подмены информации одной на другую.

JS и Композитный сайт
Технология не накладывает ограничений на использование JS в сайте. Однако важно понимать, что при повторном хите меняется какой-то "кусочек" DOM'а. Соответственно, события, повешенные на него из внешнего файла - теряются. Значит, после вставки динамической зоны надо заново проинициализировать все обработчики. См. пример с баннером, где инициализирующий код вынесен в динамическую зону и после вставки html кода на страницу повторно выполняется JS-скрипт, который заинициализировал нужные элементы.
Есть возможность отключения автоматического обновления динамических областей с помощью метода $frame->setAutoUpdate(false);. Это можно использовать, если вы хотите самостоятельно осуществить обработку этих областей. Отключение производится для любой произвольной динамической области на странице.
Если необходимо совершить какие-то действия и быть уверенным, что они исполнены уже после обновления DOM - например, навешивание/перевешивание своих обработчиков событий, рекомендуется использовать события:
- BX.addCustomEvent("onFrameDataReceivedBefore", [json]); - событие происходит перед началом цикла вставки дин. блоков.
- BX.addCustomEvent("onBeforeDynamicBlockUpdate", [block, fromCache]); - событие происходит перед вставкой каждого блока. Если для конкретного блока в шаблоне компонента было указано
$frame->setAutoUpdate(false), то вставка динамического блока не происходит. - BX.addCustomEvent("onFrameDataReceived", [json]); - событие происходит после цикла вставки динамических блоков.
где:
- json - это все данные, которые пришли в композитном ajax-хите
- block - это данные по конкретному инфоблоку (id, контент и другие)
- fromCache - равен true, когда данные вставляют из локальной SQL-базы.
Пример организации проверки в каком режиме отработала страница, в композитном или обычном. Используется в случаях когда необходимо понять загрузился ли необходимый блок на композите и можно после загрузки страницы сразу работать с блоком.
if (window.frameCacheVars !== undefined)
{
BX.addCustomEvent("onFrameDataReceived" , function(json) {
Working();
});
} else {
BX.ready(function() {
Working();
});
}
Кроме window.frameCacheVars можно еще использовать window.frameRequestStart.
Динамические зоны в шаблоне сайта
Динамические зоны в шаблоне сайта
Допустим в header.php, вне шаблона есть информация, которую нужно поместить в динамическую зону. Это можно сделать вызовом двух методов с указанием блока в котором хранится эта информация (в нашем случае - area).
Bitrix\Main\Page\Frame::getInstance()->startDynamicWithID("area");
// некоторый динамический контент вне компонента
Bitrix\Main\Page\Frame::getInstance()->finishDynamicWithID("area", "");
Способ с буферизацией. Удобнее в использовании, но нельзя использовать отложенные функции внутри динамической области и в заглушке.
$frame = new \Bitrix\Main\Page\FrameBuffered("my_dynamic_area");
$frame->begin();
//динамический контент
$frame->beginStub();
//заглушка
$frame->end();
Композит в Google Analytics
Как учитывать композитные страницы в Google Analytics
Google Analytics и Яндекс.Метрика собирают данные клиентской загрузки на основе Navigation Timing. Эта статистика показывает реальное время, с которым пользователи открывают страницы вашего сайта.
По глобальной JS-переменной window.frameRequestStart можно определить, что страница отдалась пользователю из композитного кеша.
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-18655900-1']); _gaq.push(['_setCustomVar', 1, 'Cache', window.frameRequestStart ? 'Composite': 'NoComposite', 3]);
Код для Google Analytics нужно располагать ниже кода, выполняющего фоновый композитный запрос.
Развернуть комментарии

