Дата последнего изменения: 26.05.2021
Меню: кастомизация шаблона компонента
Дата последнего изменения: 26.05.2021
До этого момента навигация на нашем тестовом сайте-лендинге осуществлялась с помощью
html-якорей,
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>. В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Подробнее...
что довольно удобно для переходов на "длинной" странице.
Однако для более масштабных сайтов, имеющих несколько разделов, появляется необходимость создать
меню
В общем случае задача формирования меню включает:
- выделение HTML элементов для построения меню;
-создание шаблона меню (создание шаблона компонента Меню);
-включение функции показа меню (вызов компонента Меню) в общем шаблоне ("прологе" и "эпилоге");
-заполнение меню в соответствии со структурой сайта.
Подробнее...
в качестве средства навигации по сайту.
В этом уроке разберём создание
статического
Как вы уже знаете, в "1С-Битрикс: Управление сайтом" информация делится на два вида - статическую и динамическую . Статическая вводится непосредственно на странице сайта, меняется редко и вручную. Динамическая размещается с помощью программного кода, меняется автоматически в зависимости от изменений в источнике данных - инфоблоке. Кроме того, эти два типа информации отличаются способами хранения, вывода и обработки.
Подробнее...
нижнего меню, выводящегося компонентом
Меню
Компонент выводит меню указанного типа. Компонент является стандартным и входит в дистрибутив модуля.
Описание компонента «Меню» в пользовательской документации.
(понятия "нижнее", "верхнее" - условны, и влияют только на названия файлов и отображение при создании нового пункта; т.е. рассмотренное в данном уроке меню можно расположить в любой части сайта: и в шапке, и в подвале).
Итак, для создания меню выполним следующие шаги:
1. Кастомизация шаблона компонента Меню
-
Скопируйте шаблон компонента Меню. Это можно сделать двумя способами:
- В рамках файловой системы копированием папки Контент > Структура сайта > Файлы и папки > bitrix > templates > [ваш шаблон] > components > bitrix > [название компонента] > [название шаблона компонента].
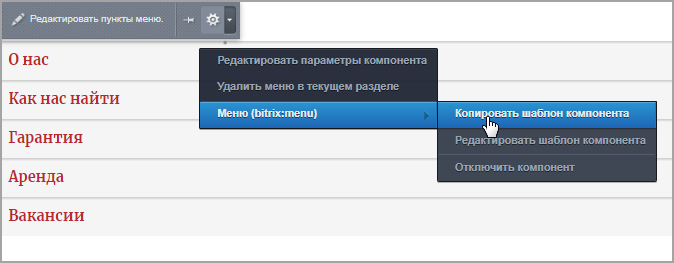
- Средствами интерфейса системы, разместив на странице компонент и скопировав его с помощью команды
Копировать шаблон компонента
 (при включённом режиме Правка).
(при включённом режиме Правка).
- Задайте скопированному шаблону новое название (переименуйте папку шаблона). Например, bottom_menu.
- В папке скопированного шаблона компонента Меню откройте в режиме редактирования файл template.php. Теперь нужно отредактировать этот шаблон в соответствии с исходным html-макетом сайта (т.е. согласно исходному файлу index.html):
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?> <?if (!empty($arResult)):?> <nav class="navbar navbar-expand-lg navbar-light"> <ul class="navbar-nav mx-auto"> <? foreach($arResult as $arItem): if($arParams["MAX_LEVEL"] == 1 && $arItem["DEPTH_LEVEL"] > 1) continue; ?> <?if($arItem["SELECTED"]):?> <li class="nav-item"><a href="<?=$arItem["LINK"]?>" class="selected nav-link"><?=$arItem["TEXT"]?></a></li> <?else:?> <li class="nav-item"><a href="<?=$arItem["LINK"]?>" class="nav-link"><?=$arItem["TEXT"]?></a></li> <?endif?> <?endforeach?> </ul> </nav> <?endif?>Добавлены служебные классы навигационной панели navbar, а также классы оформления:
- navbar-expand-lg - горизонтальное расположение элементов на больших экранах (при уменьшении экрана элементы автоматически станут отображаться вертикальным списком);
- navbar-light - светлая тема оформления;
- mx-auto - выравнивание блока по центру по оси ОХ.
Все используемые классы и стили можно посмотреть в документации используемой библиотеки шаблонов (в нашем примере - Bootstrap Навигационная панель.
Документация и примеры для мощного и отзывчивого навигационного заголовка Bootstrap и навигационной панели. Включает поддержку брендинга, навигации и прочего, включая поддержку нашего плагина для сворачивания.
Подробнее... ). - Кроме того, у нас нет необходимости в специализированных стилях и картинках исходного шаблона компонента Меню. Поэтому можно удалить из папки нового шаблона файлы style.css, style.min.css и папку images.
2. Размещение компонента Меню в подвале сайта.
- Скопируем код вызова компонента. Это можно сделать следующими способами:
- скопировать вызов из документации;
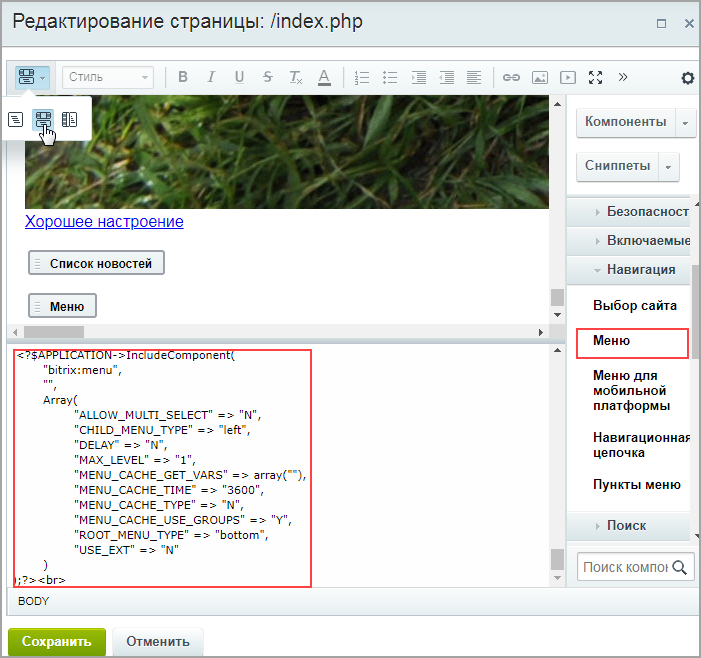
- разместить на странице компонент Меню, и в
совмещенном режиме просмотра
 скопировать код вызова.
скопировать код вызова.
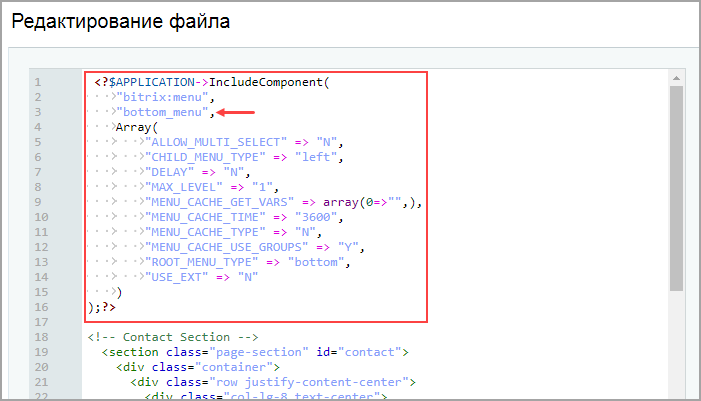
- Добавим скопированный код вызова в файл footer.php (Контент > Структура сайта > Файлы и папки > bitrix > templates > [шаблон вашего сайта] ):

В кавычках указывается название используемого шаблона компонента. В нашем случае bottom_menu.
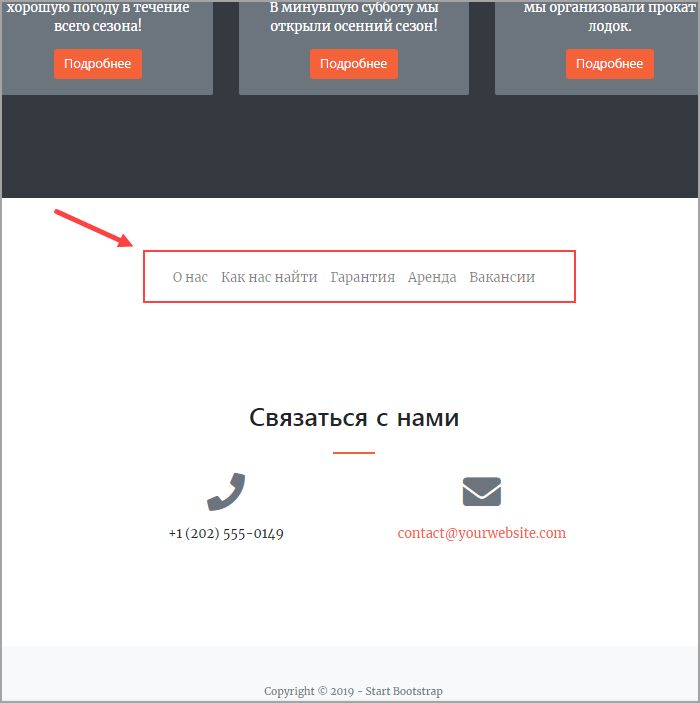
В результате этого этапа меню будет выводиться в подвале сайта
кастомизированным шаблоном.

Подробнее...
Развернуть комментарии

