|
Структура шаблона
| |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Чтобы вам было легче понимать, как построен шаблон меню, необходимо рассмотреть его структуру. В колонке слева – действие, в колонке справа обозначены теги, которые задают данное действие.
|
Дата последнего изменения: 02.11.2023
Откройте для редактирования шаблон сайта. Первым делом нужно определить часть html-кода, отвечающего за один элемент меню. В нашем тестовом дизайне код, отвечающий за меню расположен между:
<!-- #Begin_Left_Menu --> <!-- #End_Left_Menu -->
При просмотре с публичной части вы увидите, что изменилось оформление меню (стало таким же как и в демосайте) и пункты меню (компонент автоматически вывел пункты меню из демосайта). При необходимости настройте пункты меню.
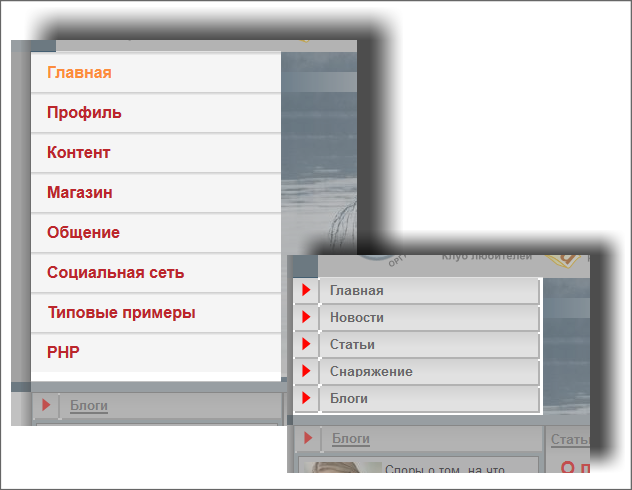
Меню совершенно не подходит по оформлению. Слева что получилось, справа - что должно быть:

<ul> <li>элемент маркированного списка</li> </ul>. Мы от списка откажемся, у нас само меню будет строиться через таблицы с помощью тегов таблиц. Поэтому удалите теги <ul>, </ul>. Позже в шаблоне компонента мы заменим и теги <li>, </li>.
class="left-menu", так как мы его применять не будем.<table width="99%" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="25" height="25" background="/bitrix/templates/test/images/fot_tabl_centr.jpg"><img src="/bitrix/templates/test/images/ukazatel_red.gif" width="25" height="25" /></td>
<td width="1" valign="top" height="25" background="/bitrix/templates/test/images/fot_tabl_c.gif"><img src="/bitrix/templates/test/images/fot_tabl_w.gif" width="2" height="2" /></td>
<td height="25" background="/bitrix/templates/test/images/fot_tabl_centr.jpg"><img src="/bitrix/templates/test/images/pix.gif" width="10" height="10" /><b><a href="#" class="text" ><font size="2" color="#666666">Главная</font></a></b></td>
<td width="1" valign="top" height="25" background="/bitrix/templates/test/images/fot_tabl_c.gif"><img src="/bitrix/templates/test/images/fot_tabl_w.gif" width="2" height="2"/></td>
</tr>
<tr>
<td height="1" background="/bitrix/templates/test/images/fot_tabl_c.gif"><img src="/bitrix/templates/test/images/fot_tabl_w.gif" width="2" height="2"/></td>
<td width="1" height="1"><img src="/bitrix/templates/test/images/fot_tabl_w.gif" width="2" height="2"/></td>
<td height="1" background="/bitrix/templates/test/images/fot_tabl_c.gif"><img src="/bitrix/templates/test/images/fot_tabl_w.gif" width="2" height="2"/></td>
<td width="1" height="1"><img src="/bitrix/templates/test/images/fot_tabl_c.gif" width="2" height="2"/></td>
</tr>
</tbody>
</table>
HTML-код представляет собой таблицу с двумя строками. Вторая строка – декоративная. Сама ссылка должна формироваться в первой строке, если быть точным в третьей ячейке первой строки.
В эту ячейку и надо нам отредактировать.<b><a href="#" class="text"><font size="2" color="#666666">Главная</font></a></b> теги <b></b>; а также часть кода <font size="2" color="#666666">Главная</font>. Мы удалили параметры форматирования текста, которые будут определяться теперь не шаблоном, а стилями.|
Структура шаблона
| |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Чтобы вам было легче понимать, как построен шаблон меню, необходимо рассмотреть его структуру. В колонке слева – действие, в колонке справа обозначены теги, которые задают данное действие.
|
Просматривая структуру шаблона можно увидеть, как отображаются в php-коде шаблона ссылки, на которые происходит переход при выборе пункта меню. Они располагаются между html-тегами <LI>, которые определяют отдельный элемент списка. Элементов списка – два, так как в шаблоне предусмотрено выделение активной ссылки. В исходном дизайне такое выделение не предусмотрено. Это значит, что мы должны объединить представление выбранной и простой ссылки в php-коде.
<?if($arItem["SELECTED"]):?> <li><a href="<?=$arItem["LINK"]?>" class="selected"><?=$arItem["TEXT"]?></a></li> <?else:?> <li><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li> <?endif?>php-код, вызывающий ссылку и текст должен стать таким:
<?=$arItem["LINK"]?>"<?if($arItem["SELECTED"]):?><?else:?><?endif?>"><?=$arItem["TEXT"]?>
В коде исходного дизайна вместо # поставьте указанный php-код.
Теперь можно переходить к переносу html-кодов, определяющих внешний вид строки меню. PHP-код и html-код не должны пересекаться между собой, а должны быть включены друг в друга. Потому нам нужно сейчас очень внимательно подходить к размещению тегов в шаблоне. Прежде всего, разместим теги таблицы. Так как меню должно формироваться внутри таблицы, значит php-код, запускающий цикл, должен лежать внутри таблицы.
<table width="99%" cellspacing="0" cellpadding="0" border="0"> перед php функцией foreach, задающей цикл.</table>, закрывающий таблицу сразу за функцией endforeach, завершающей php-цикл.Теперь цикл у нас формируется в рамках таблицы, заданной дизайном.
Так как мы уже интегрировали код собственно php-цикла в html-код, то нам осталось только вставить полученную html-конструкция его между тегами начала и конца php-цикла.
<tr> <td width="25" height="25" background="/bitrix/templates/test/images/fot_tabl_centr.jpg"><img width="25" height="25" src="/bitrix/templates/test/images/ukazatel_red.gif" /></td> <td width="1" valign="top" height="25" background="/bitrix/templates/test/images/fot_tabl_c.gif"><img width="2" height="2" src="/bitrix/templates/test/images/fot_tabl_w.gif" /></td> <td height="25" background="/bitrix/templates/test/images/fot_tabl_centr.jpg"><img width="10" height="10" src="/bitrix/templates/test/images/pix.gif" /><a class="left-menu" href="<?=$arItem["LINK"]?>"<?if($arItem["SELECTED"]):?><?else:?> <?endif?>"> <?=$arItem["TEXT"]?> </a></td> <td width="1" valign="top" height="25" background="/bitrix/templates/test/images/fot_tabl_c.gif"><img width="2" height="2" src="/bitrix/templates/test/images/fot_tabl_w.gif" /></td> </tr> <tr> <td height="1" background="/bitrix/templates/test/images/fot_tabl_c.gif"><img width="2" height="2" src="/bitrix/templates/test/images/fot_tabl_w.gif" /></td> <td width="1" height="1"><img width="2" height="2" src="/bitrix/templates/test/images/fot_tabl_w.gif" /></td> <td height="1" background="/bitrix/templates/test/images/fot_tabl_c.gif"><img width="2" height="2" src="/bitrix/templates/test/images/fot_tabl_w.gif" /></td> <td width="1" height="1"><img width="2" height="2" src="/bitrix/templates/test/images/fot_tabl_c.gif" /></td> </tr>
<?if($arItem["SELECTED"]):?> <li><a href="<?=$arItem["LINK"]?>" class="selected"><?=$arItem["TEXT"]?></a></li> <?else:?> <li><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li> <?endif?>
font-size:80%; color:#666666; font-weight:bold; text-decoration:none;
Результат работы:

