GRID — существует три представления блока: блочное, строчное и в виде 2х колонок.
Внимание Во всех 3-х представлениях смешивать элементы в рамках одной записи нельзя. Если нужно одновременно использовать блоки разного типа, нужно создавать новый блок:
|
Пример JavaScript
|
|---|
{
GRID: [
{
NAME: "Приоритет",
VALUE: "Высокий",
DISPLAY: "COLUMN",
},
{
NAME: "Категория",
VALUE: "Пожелания",
DISPLAY: "COLUMN",
},
]
},
{
GRID: [
{
NAME: "Описание",
VALUE: "Требуется реализовать возможность добавлять структурированные сущности в сообщения и уведомления мессенджера.",
DISPLAY: "BLOCK",
WIDTH: 250
},
{
NAME: "Категория",
VALUE: "Пожелания",
DISPLAY: "BLOCK",
WIDTH: 100
},
]
},
|
|
Пример PHP
|
|---|
Array("GRID" => Array(
Array(
"NAME" => "Приоритет",
"VALUE" => "Высокий",
"DISPLAY" => "COLUMN",
),
Array(
"NAME" => "Категория",
"VALUE" => "Пожелания",
"DISPLAY" => "COLUMN"
),
)),
Array("GRID" => Array(
Array(
"NAME" => "Описание",
"VALUE" => "Требуется реализовать возможность добавлять структурированные сущности в сообщения и уведомления мессенджера.",
"DISPLAY" => "BLOCK",
"WIDTH" => "250"
),
Array(
"NAME" => "Категория",
"VALUE" => "Пожелания",
"DISPLAY" => "BLOCK"
),
)),
|
Для всех видов блоков для построения строк и колонок доступны дополнительные ключи:
- COLOR_TOKEN — токен для цвета значения. Может принимать одно из следующих значений:
- primary
- secondary
- alert
- base
По умолчанию имеет значение base
- COLOR — цвет значения в формате HEX-кода, используется для обратной совместимости с чатами открытых линий и уведомлениях
- CHAT_ID — значение станет ссылкой на чат в веб-мессенджере
- USER_ID — значение станет ссылкой на пользователя в веб-мессенджере
- LINK — значение станет ссылкой
- Для ключа VALUE доступны bb-коды:
USER, CHAT, SEND, PUT, CALL, BR, B, U, I, S, URL
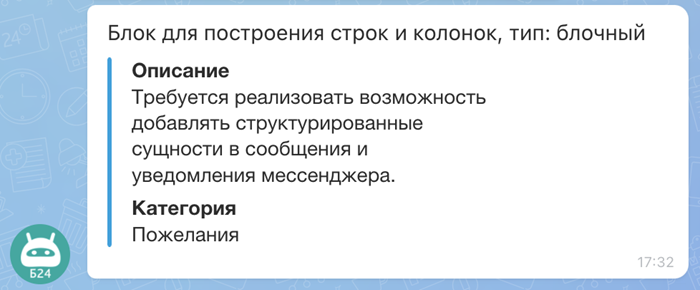
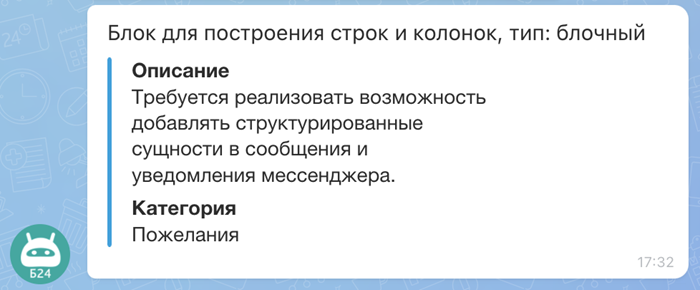
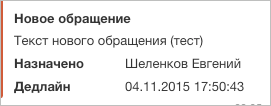
Блочное представление
"DISPLAY" => "BLOCK" — данные идут друг под другом.

Доступен ключ WIDTH для указания ширины блока (в пикселях).
Пример:
JavaScript:
{GRID: [
{
NAME: "Описание",
VALUE: "Требуется реализовать возможность добавлять структурированные сущности в сообщения и уведомления мессенджера.",
DISPLAY: "BLOCK",
WIDTH: 250
},
{
NAME: "Категория",
VALUE: "Пожелания",
DISPLAY: "BLOCK",
WIDTH: 100
},
]},
PHP:
Array("GRID" => Array(
Array(
"NAME" => "Описание",
"VALUE" => "Требуется реализовать возможность добавлять структурированные сущности в сообщения и уведомления мессенджера.",
"DISPLAY" => "BLOCK",
"WIDTH" => "250"
),
Array(
"NAME" => "Категория",
"VALUE" => "Пожелания",
"DISPLAY" => "BLOCK"
),
)),
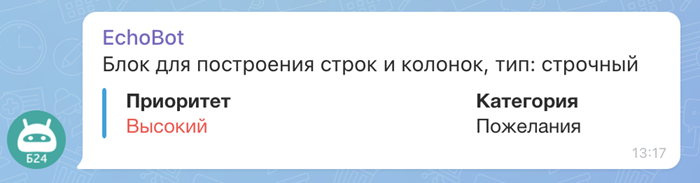
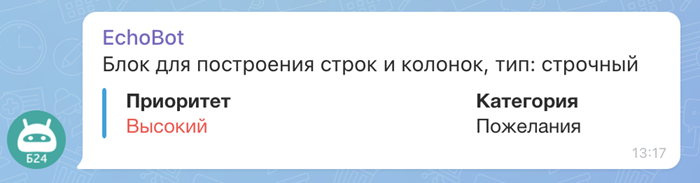
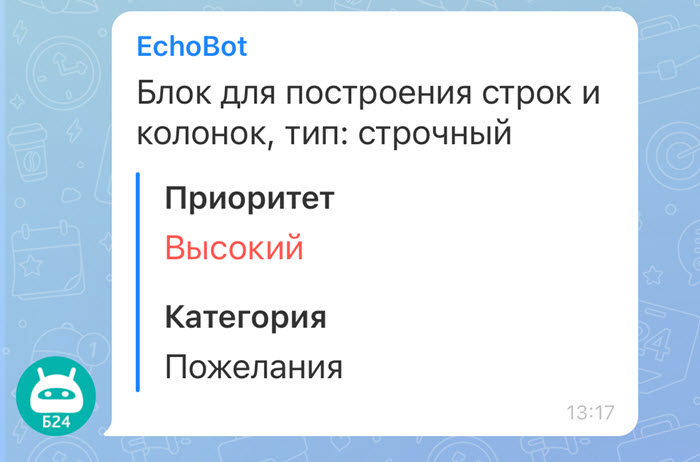
Строчное представление
"DISPLAY" => "LINE" — каждый блок идет друг за другом пока не закончится доступное место, после чего переносится на новую строку.

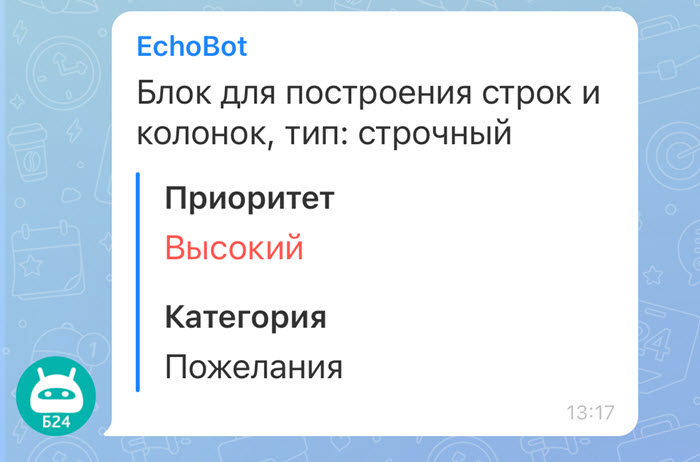
В мобильной версии блоки находятся друг под другом:

Доступен ключ WIDTH для указания ширины блока (в пикселях).
Пример:
JavaScript:
{
GRID: [
{
NAME: "Приоритет",
VALUE: "Высокий",
COLOR_TOKEN: "alert",
COLOR: "#ff0000",
DISPLAY: "LINE",
WIDTH: 250
},
{
NAME: "Категория",
VALUE: "Пожелания",
DISPLAY: "LINE",
},
]
},
PHP:
Array(
"GRID" => Array(
Array(
"NAME" => "Приоритет",
"VALUE" => "Высокий",
"COLOR_TOKEN" => "alert",
"COLOR" => "#ff0000",
"DISPLAY" => "LINE",
"WIDTH" => "250"
),
Array(
"NAME" => "Категория",
"VALUE" => "Пожелания",
"DISPLAY" => "LINE"
),
)
),
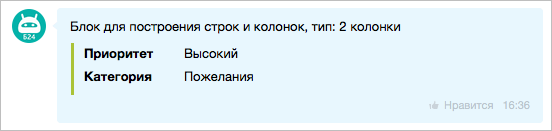
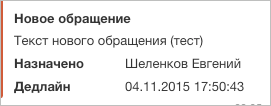
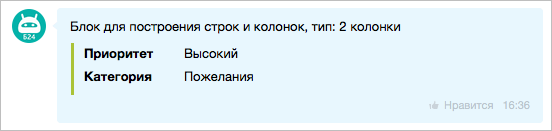
Представление в виде двух колонок

"DISPLAY" => "COLUMN" — построение в виде двух колонок.
Доступен ключ WIDTH для указания ширины первой колонки (в пикселях).
Начиная
с 22 версии REST, в представлении в виде двух колонок можно не передавать один из обязательных параметров
NAME или
VALUE:
- если не передать VALUE, то NAME будет на всю ширину таблицы;
- если не передать NAME, то VALUE будет на всю ширину колонки.
|
Пример результата:
|
|---|
|
Первая строка – это нет VALUE, вторая – нет NAME, третья и четвертая строки – заданы и NAME, и VALUE:

|
Пример:
JavaScript:
{GRID: [
{
NAME: "Приоритет",
VALUE: "Высокий",
DISPLAY: "COLUMN",
},
{
NAME: "Категория",
VALUE: "Пожелания",
DISPLAY: "COLUMN",
},
]},
PHP:
Array("GRID" => Array(
Array(
"NAME" => "Приоритет",
"VALUE" => "Высокий",
"DISPLAY" => "COLUMN"
"WIDTH" => "250"
),
Array(
"NAME" => "Категория",
"VALUE" => "Пожелания",
"DISPLAY" => "COLUMN"
),
)),