|
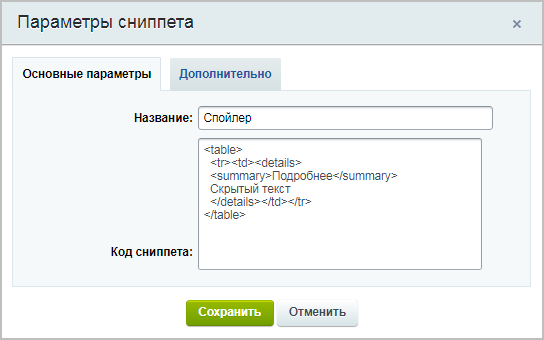
Пример html-кода вставки спойлера
|
|---|
<table> <tr><td><details> <summary>Подробнее</summary> Скрытый текст </details></td></tr> </table> |
Сниппеты в визуальном редакторе
Где лежат сниппеты
Работа со
сниппетами
Сниппет - это заранее подготовленный фрагмент текста или кода, этакие заготовки. Предположим, что вам каждый день приходится вставлять на страницы сайта одну и ту же таблицу или форму. Вы можете сохранить эту таблицу в сниппетах и затем простым перетаскиванием размещать ее в нужном месте.
подробно рассмотрена в уроке
Внешний вид редактора
Например, вам часто приходится размещать на страницах сайта фрагмент, который включает в себя заголовок, текст и небольшую таблицу. Добавим этот фрагмент в сниппеты, это сэкономит значительное количество времени.
Сниппеты редактируются, добавляются и удаляются прямо в визуальном редакторе. Мы можем создать целую структуру сниппетов для того, чтобы было удобнее ориентироваться в заготовках.
Подробнее...
курса Контент-менеджер. Физически сниппеты хранятся в папке /snippets/ соответствующего шаблона либо в шаблоне по умолчанию (.default). Так как сниппеты - это фрагменты HTML-кода, то они используют стили CSS того шаблона, для которого они созданы. Папка шаблона обычно содержит:
- Файл .content.php - перечисление всех созданных сниппетов в данном шаблоне. И для каждого из сниппетов хранится заголовок (title) и описание (description).
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?
$SNIPPETS = Array();
$SNIPPETS["snippet0001.snp"] = Array("title"=>"Таблица", "description"=>"");
?> - Файл .htaccess - настройки прав доступа к сниппетам;
- Коды самих сниппетов (файлы *.snp). Они могут храниться в подгруппах.
- Изображение для сниппета, хранится в подкаталоге
/snippets/images/и далее директория, дублирующая расположение самого сниппета. Имя изображения совпадает с именем сниппета. Например, сниппет расположен в папке/test1/table.snp. Тогда изображение к нему будет располагаться в папке/images/test1/table.png(или другое расширение изображения).
Видеопример использования
сниппетов
Пример использования сниппетов:
создание спойлера
Довольно часто на сайтах используют
спойлеры.
Спойлер – часть контента страницы, которая по умолчанию скрыта от пользователя до тех пор, пока сам пользователь не захочет ознакомиться с содержимым, кликнув на определенную область (то есть «раскрыть спойлер»).
Спойлер несложно создать с помощью стандартного инструмента html –
тега
Тег <details> используется для хранения информации, которую можно скрыть или показать по требованию пользователя. По умолчанию содержимое тега не отображается, для изменения статуса применяется атрибут open.
Подробнее...
<details>.
Но текстовым наполнением сайта обычно занимается контент-менеджер, которому нужна кнопка для быстрого добавления таких спойлеров. Выход прост – создайте сниппет!

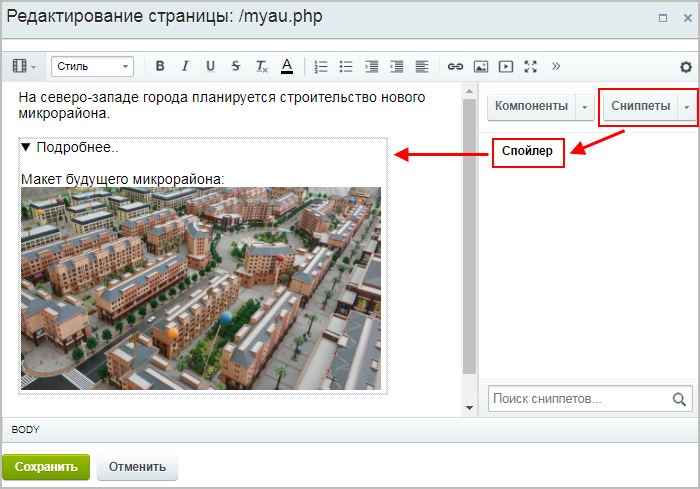
Теперь контент-менеджер сможет
легко
 добавлять спойлеры в визуальном редакторе.
добавлять спойлеры в визуальном редакторе.
и Ваше мнение важно для нас