|
Результат выполнения первого пункта
|
|---|
|
Работа с компонентами
Справочные материалы: Размещение и настройка компонентов в визуальном редакторе Параметры компонентов Настройка компонентов на работу с информационными блоками Работа с включаемыми областями Описание параметров настроек компонента Самые продаваемые товары Описание параметров настроек компонента Фотогалерея Включение ЧПУ |
Компоненты - инструмент вывода информации в 1С-Битрикс: Управление сайтом. Выполним задания для освоения работы с ними.
Задание первое: Изменение включаемой области
В шаблоне сайта Интернет-магазин задано много включаемых областей. Для выполнения задания используем область с текстовым содержанием расположенную
в правой колонке
 под формой подписки на рассылки. Для выполнения задания перейдите на главную страницу сайта.
под формой подписки на рассылки. Для выполнения задания перейдите на главную страницу сайта.
- В настройках компонента задайте условие показа - для раздела.
- Перейдите в Тестовый раздел и создайте там включаемую область. В неё
добавьте

Где:
1 - произвольный текст (статическая информация)
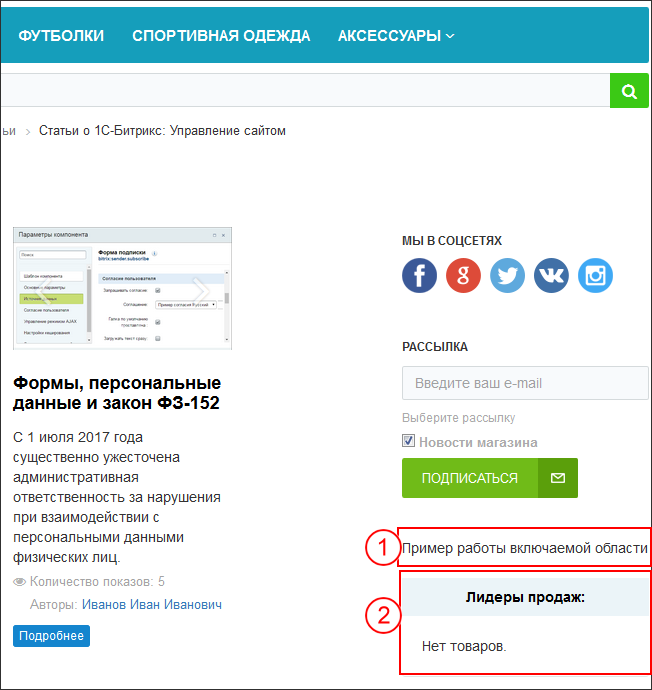
2 - компонент (динамичная информация) компонент Самые продаваемые товары и произвольный текст. Настраивать компонент не будем, так как продаж не было и при любых настройках не будет выведено ни одного товара. Это задание просто для получения представления о том как это делается.Результат выполнения второго пункта
Где:
1 - произвольный текст (статическая информация)
2 - компонент (динамичная информация)Вопрос на понимание: если перейти в другой раздел сайта, например О компании, то вы не увидите созданной только что включаемой области с информацией. Почему?
ОтветПотому что Включаемая область создана только для Тестового раздела и отображается только в нём. - Верните прежние настройки для компонента, чтобы всё отображалось как раньше.
Задание второе: настройка компонента
Задание выполним на основе комплексного компонента Фотогалерея (Не Фотогалерея 2.0 !!). Для выполнения задания удалите из тестового раздела компонент Новости.
- Создайте информационный блок Фотогалерея с параметрами:
- Название - Фотогалерея
- Символьный код - test_gallery
- Привязка - к действующему сайту
- Свойства:
- Оригинал: Тип - файл, обязательное, Код - REAL_PICTURE.
Результат выполнения первого пункта
- Скачайте и распакуйте архив фотографий для размещения в элементах инфоблока.
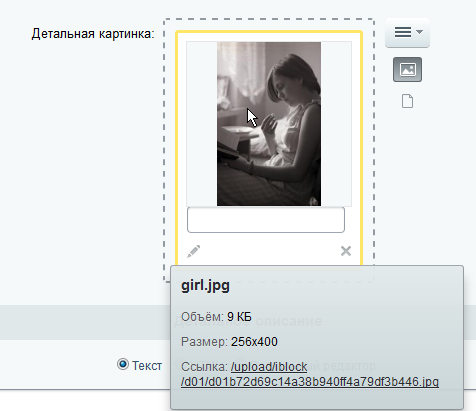
- Создайте разделы Мой альбом и Отпуск в инфоблоке. Создайте в разделе Отпуск - один элемент инфоблока, а в Мой альбом все остальные элементы, загружая одно и тоже фото в свойство Оригинал и в анонсовую и подробную картинки элемента. Анонсовые картинки ограничьте по высоте в
150 пикселей
 , а подробную картинку в
400 пикселей
, а подробную картинку в
400 пикселей
 . Название элементам дайте сами, в символьный код вставьте название файла, в анонсовом описании продублируйте название элемента.
Результат выполнения третьего пункта
. Название элементам дайте сами, в символьный код вставьте название файла, в анонсовом описании продублируйте название элемента.
Результат выполнения третьего пункта
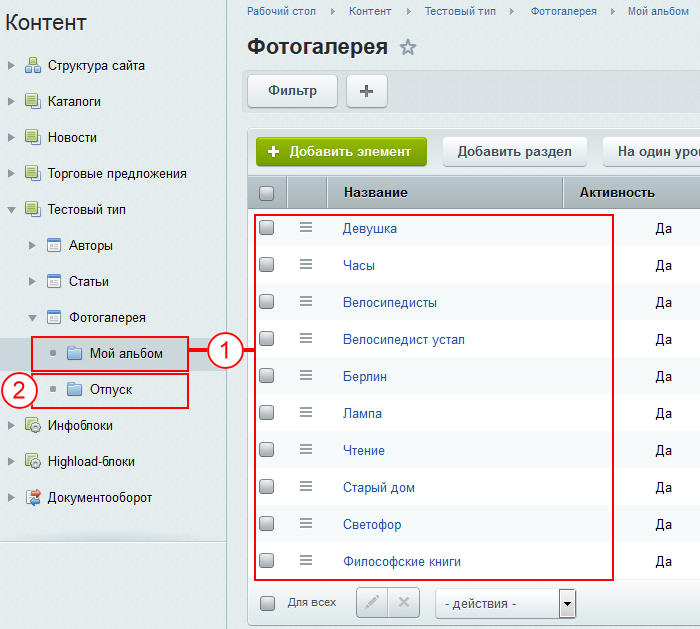
Где:
1 - раздел инфоблока Мой альбом и элементы в нём; 2 - раздел инфоблока Отпуск. - На странице Фотогалерея разместите комплексный компонент Фотогалерея и настройте его на инфоблок Фотогалерея.
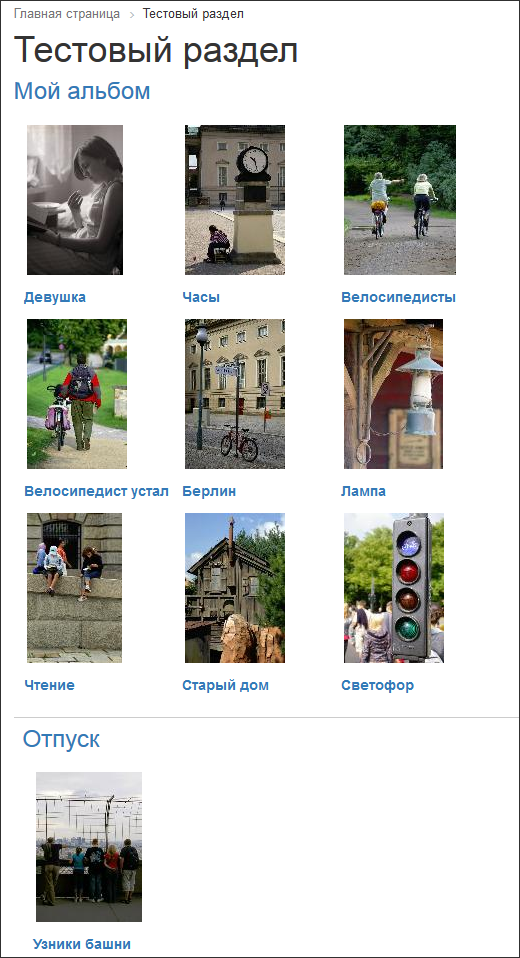
Результат выполнения четвёртого пункта

- Настройте компонент таким образом, чтобы:
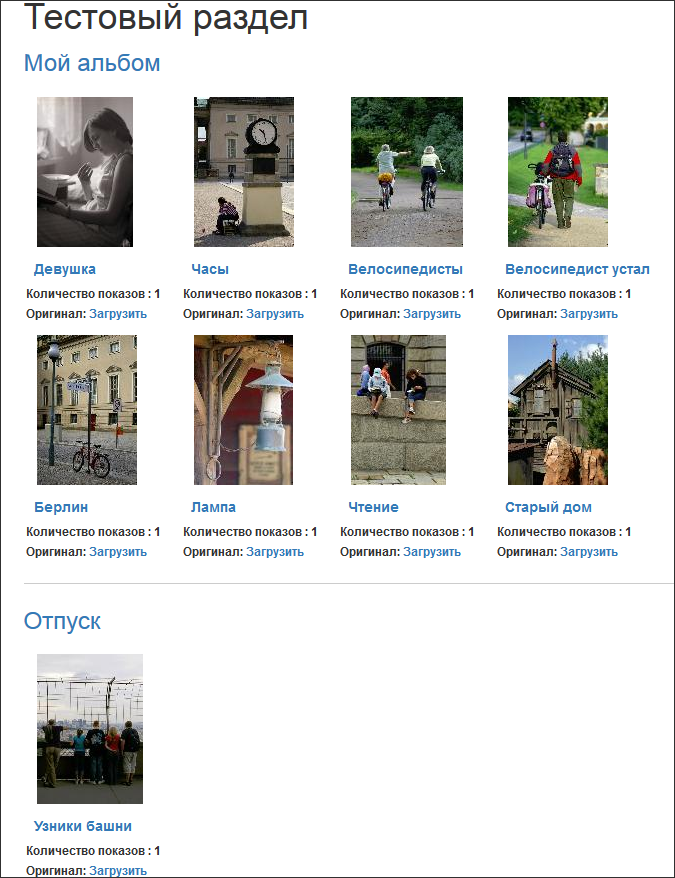
Страница Фотогалерея выглядела так:
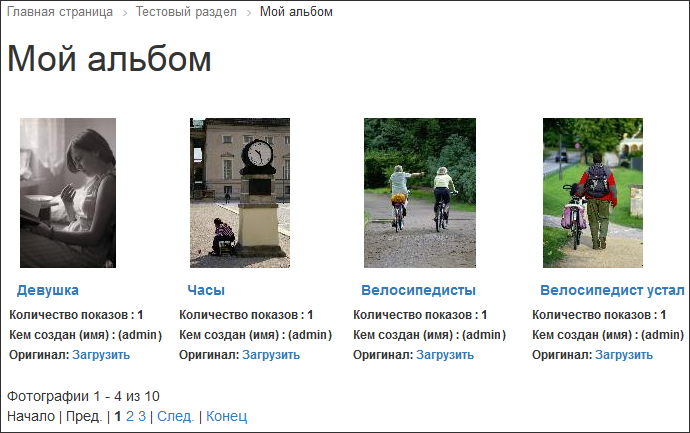
 Страница альбома выглядела так:
Страница альбома выглядела так: Страница конкретной фотографии выглядела так:
Страница конкретной фотографии выглядела так:
Заголовок окна браузера тоже изменён:

* Подсказка: свойство для отображения в настройках компонента можно добавлять
вручную
 , а не выбирать из списка.
, а не выбирать из списка.
Задание третье: настройка ЧПУ
Пока адреса страниц в фотогалерее у нас такого вида (цифры, конечно же, другие):
- [ваш_сайт]/test/?SECTION_ID=18&ELEMENT_ID=277 - для страницы отдельной картинки;
- [ваш_сайт]/test/?SECTION_ID=18 - для страницы альбома
Это не ЧПУ адреса. Включите ЧПУ и настройте компонент так, чтобы адреса выглядели:
- [ваш_сайт]/test/my_album/girl.jpg/ - для страницы отдельной картинки;
- [ваш_сайт]/test/my_album/ - для страницы альбома
и Ваше мнение важно для нас
