Просмотров: 55690
Дата последнего изменения: 20.11.2025
Сложность урока:
4 уровень - сложно, требуется сосредоточиться, внимание деталям и точному следованию инструкции.
5
Недоступно в лицензиях:
Ограничений нет
Описание
Основная цель технологии Композитный сайт - ускорить выдачу страницы пользователю за счёт выделения, последующей обработки и довыдачи зон с динамичным контентом дополнительным ajax-запросом.
Понятие Динамичный контент не совпадает с понятием Динамическая информация, которое используется в Bitrix Framework. Динамичный контент - это то, что:
- обновляется чаще чем Динамичная информация, не реже чем раз в несколько минут. Динамичный контент - это не Новости, не Блоги.
- может отличаться по правам пользователей. Например, корзина.
- должно выдавать разные данные на каждый хит. Например, баннеры
Примеры динамичного контента:
- Корзина покупателя
- Отображение информации, меняющейся с течением времени. Например, секундомер вида "До события N осталось *** часов ** минут ** секунд" или счётчик времени у новости: "N минут назад".
Общее понятие о технологии
Суть технологии Композитный сайт в том, что в шаблонах компонентов, из которых создаётся динамичная страница, размечаются специальные зоны, в которых содержится динамичный контент. При обращении пользователя к странице система создаёт кеш статической части страницы, в которые вставлен специальный JS, обращающийся к серверу за актуальными данными. При повторном обращении того же или другого пользователя система отдаёт созданный файл кеша, а затем довыдаёт динамичный контент.
Есть динамичная страница, создаваемая компонентами CMS. Компоненты адаптированы к применению технологии Композитный сайт.

На странице создано две динамичные зоны:
- Корзина покупателя и авторизация;
- Компонент Top элементов каталога (bitrix:catalog.top).
Статическая часть - это всё то, что не закрашено красными прямоугольниками - сохраняется в виде html кода страницы.
Браузер пользователя посылает клиентский запрос на веб-сервер с адресом данной страницы. Рассмотрим поведение системы при отключенной и включенной технологии.
Технология «Композитный сайт» отключена.
- Веб-сервер, получив запрос, начинает собирать динамичную страницу, в ходе которого выполняются действия:
- Проверка уровня прав доступа конкретного пользователя.
- Подключение файлов шаблона сайта и WORK_AREA с выполнением php скриптов компонентов, расположенных в них, с учётом уровня прав пользователя и других возможных условий формирования страницы (расчёт корзины для данного пользователя, вывод телефона пункта доставки и цены товара, в нашем случае).
- Система обращается к Базе данных, производит действия, определённые конкретными компонентами (выборка данных, их сортировка, обращение к файлам CMS и веб-сервера и другие).
- Используя результаты работы компонентов, CMS производит формирование html кода для передачи на браузер и собственно передачу кода браузеру пользователя.
Время от запроса и до получения пользователем страницы может достигать нескольких секунд, это зависит от содержания страницы: числа и сложности php-кода компонентов. В рассматриваемом и очень простом случае время формирования страницы - 483 ms. Из которых собственно отображение страницы занимает примерно 26 ms. Потом грузятся стили, файлы и реально вся страница видна на примерно 750 ms.

Теперь включаем технологию Композитный сайт
|
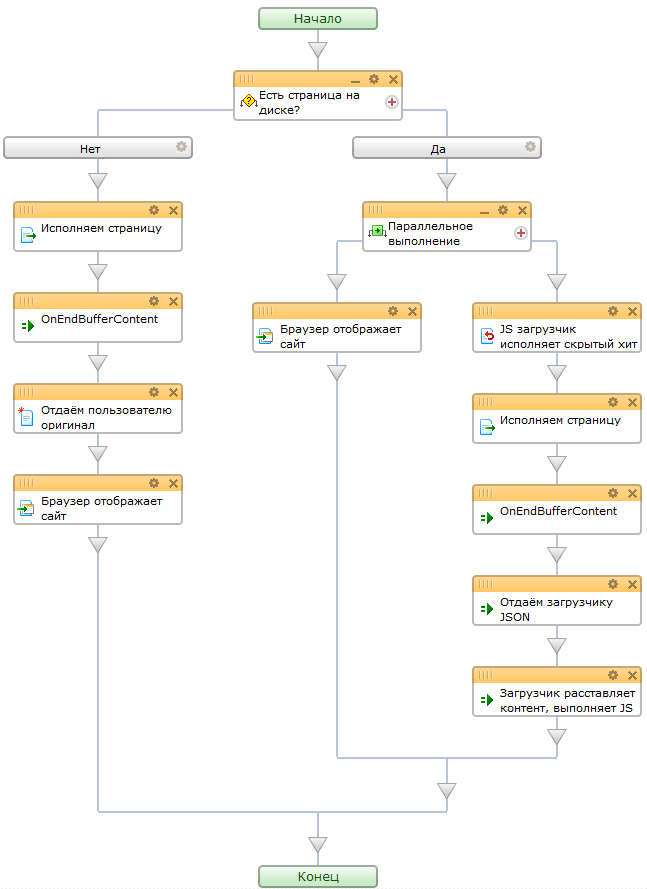
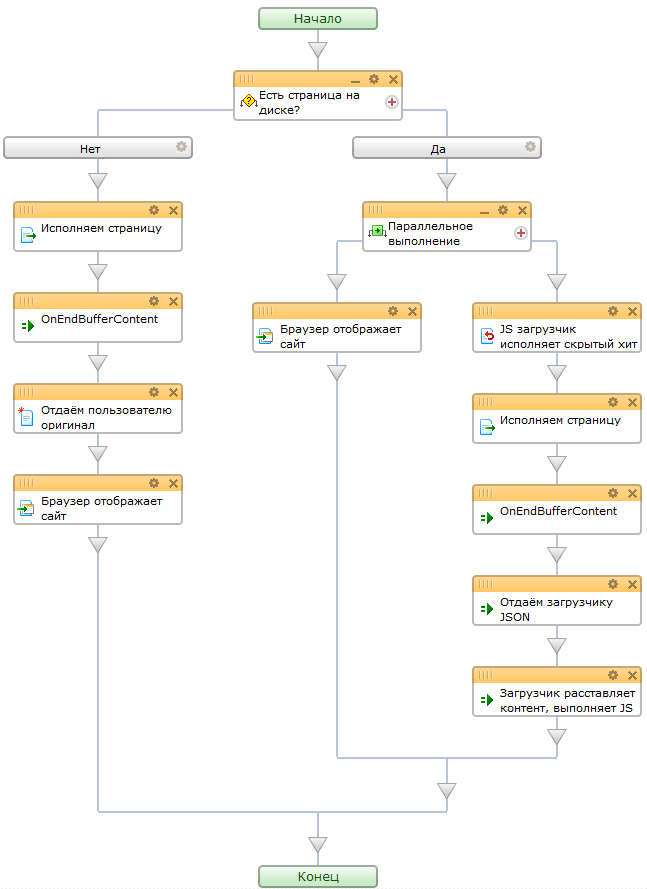
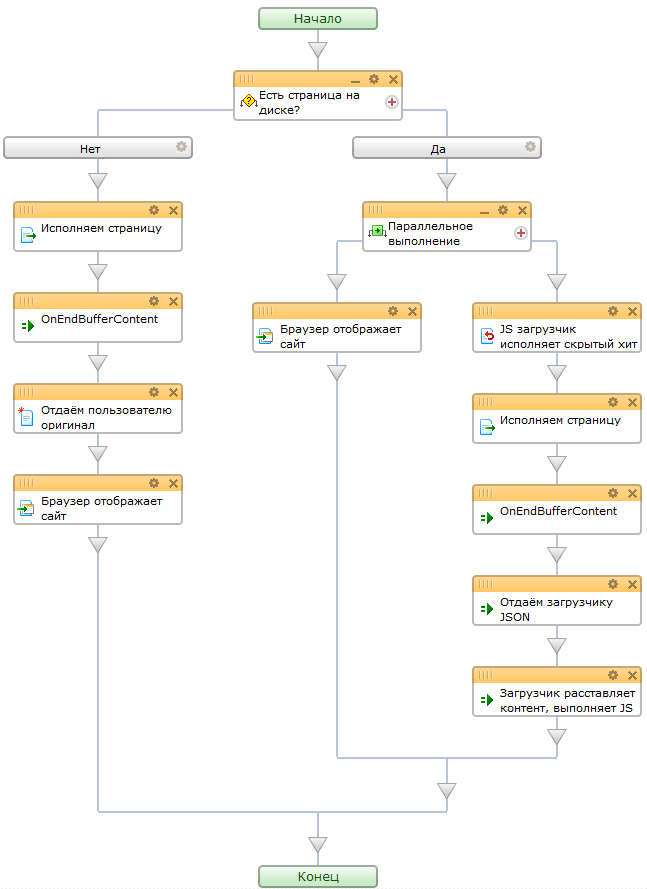
Блок-схема работы технологии
|
|---|
 |
Для самого первого пользователя, зашедшего на страницу, (ветка Нет в блок-схеме работы технологии) действия CMS абсолютно аналогичны:
- Система проверяет наличие прав у пользователя на получение страницы, подключённость страницы к системе композитного кеша, наличие собственно файла кеша. Если хотя бы одно из условий не сработало, то идёт формирование динамической страницы обычным способом.
- Подключение файлов шаблона сайта и WORK_AREA с выполнением php скриптов компонентов, расположенных в них, с учётом уровня прав пользователя и других возможных условий формирования страницы (расчёт корзины для данного пользователя, вывод топа каталога товаров, в нашем случае).
- Система обращается к Базе данных, производит действия, определённые конкретными компонентами (выборка данных, их сортировка, обращение к файлам CMS и веб-сервера и другие).
- Используя результаты работы программного скрипта, CMS производит формирование html кода для передачи на браузер и собственно передачу кода браузеру пользователя.
Пользователь получает страницу за те же 750 ms. Но для веб-сервера действия не закончены. Он, в фоновом режиме в конце выполнения страницы на событие OnEndBufferContent:
- заменяет код динамических зон на заглушки, которые определяет программист разметкой;
- добавляет JS загрузчик,
- высчитывает контрольную сумму страницы,
- сохраняет на свой жёсткий диск сформированный для первого пользователя html-код страницы.
Для второго и последующих пользователей действия системы таковы (ветка Да в блок-схеме технологии):
- Браузер пользователя посылает клиентский запрос на веб-сервер с адресом данной страницы.
- Система проверяет наличие прав у пользователя на получение страницы, подключённость страницы к системе композитного кеша, наличие собственно файла кеша. Если условия совпали, то выполняются параллельные действия:
- Веб сервер отправляет пользователю сохранённый на диске html-код страницы.
И
- JS загрузчик посылает фоновый для пользователя запрос на актуальные данные.
- Получив второй запрос веб-сервер в фоновом для пользователя режиме исполняет страницу,
- В конце выполнения страницы на событие OnEndBufferContent:
- Считает контрольную сумму вновь созданной страницы.
- Обновляет страницу в композитном кеше, если сумма не совпала.
- Собирает динамику, отбрасывая статическую часть.
- Собирает некоторые дополнительные данные.
- Загрузчику отдаётся JSON.
- Загрузчик расставляет контент и выполняет JS.
Пользователь получает сохранённую страницу за 15 ms из которых собственно отображение страницы занимает 2 ms. Потом грузятся стили, картинки и в результате страница полностью отображается за 290 ms. Актуальные данные приходят к нему через 550 ms, но подмены старых данных на актуальные, он не замечает.

|
Как это выглядит в коде
|
|---|
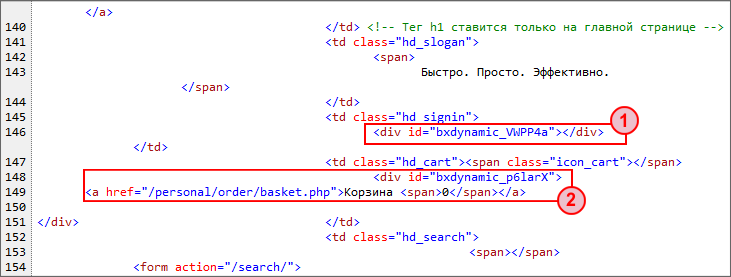
| Если просмотреть код страницы, то видим в самом начале страницы скрипт фонового хита:

А в самом коде страницы зоны, куда будет вставляться код, который придёт после фонового запроса:

где
- Зона для авторизации, без статической части
- Зона для корзины с полученными из localstorage данными, которые будут показываться до получения динамических данных с сервера.
|
Более детально технология будет рассмотрена ниже, в описании конкретных действий по настройке технологии.
Видео
Ниже вы можете ознакомиться с двумя видеороликами, в которых показана работа технологии. Ролики сняты до внедрения Автокомпозита.