|
Как добавить страницу в исключения
|
|---|
Для добавления страницы сайта (а не раздела) в указанную выше строку, понадобится немного переделать регулярное выражение таким образом:
<?$needSidebar = preg_match("~^".SITE_DIR."(dresses.php|catalog\/|personal\/cart\/|personal\/order\/make\/)~", $curPage);?>
, где dresses.php - страница сайта, остальное - разделы.
|
Умный фильтр в правом блоке компонента Каталог
Давайте рассмотрим такой пример: мы хотим опубликовать каталог Платья с фильтрацией по товарам. При этом требуется, чтобы фильтр отображался вместе с информацией о сайте, представленной
включаемыми областями
Включаемая область - это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы.
Подробнее...
в правой части сайта. Для этого выполним такие действия:
1. Размещаем компонент
- Предварительно настроим В умном фильтре могут быть отображены свойства товаров и торговых предложений. Подробнее... отображение необходимых свойств в умном фильтре;
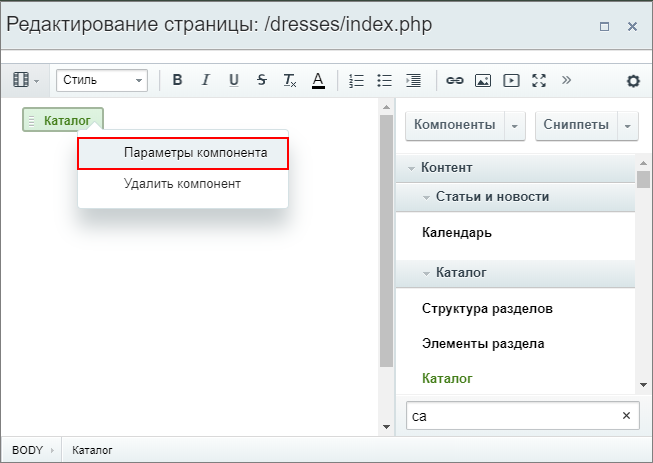
- Создаем раздел и с помощью визуального редактора
размещаем
 комплексный компонент
Каталог
Комплексный компонент осуществляет вывод полного каталога товаров из определенного инфоблока.
комплексный компонент
Каталог
Комплексный компонент осуществляет вывод полного каталога товаров из определенного инфоблока.
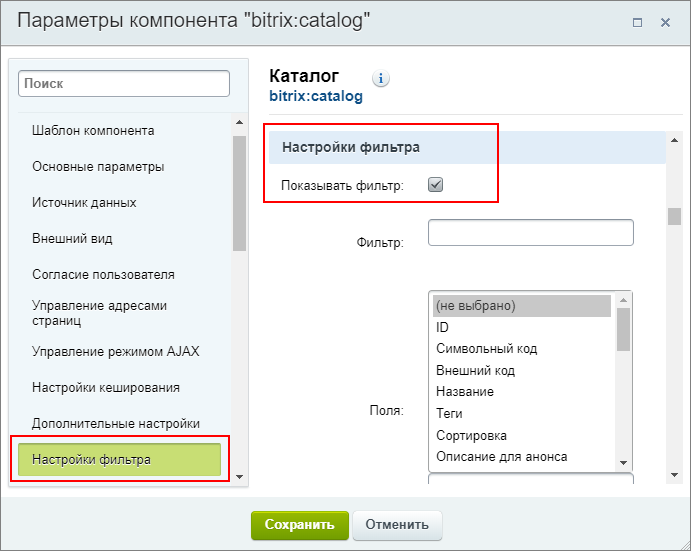
Описание компонента «Каталог (комплексный компонент)» в пользовательской документации. . Выбираем шаблон .default и в основных параметрах компонента указываем инфоблок; - Переходим к секции Настройки фильтра. Поставим галочку
Показывать фильтр
 . Обязательно выберем
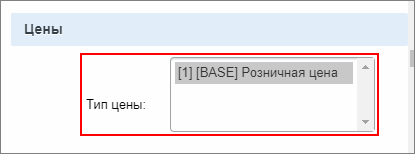
Тип цены
. Обязательно выберем
Тип цены
 здесь и в секции Цены.
здесь и в секции Цены.
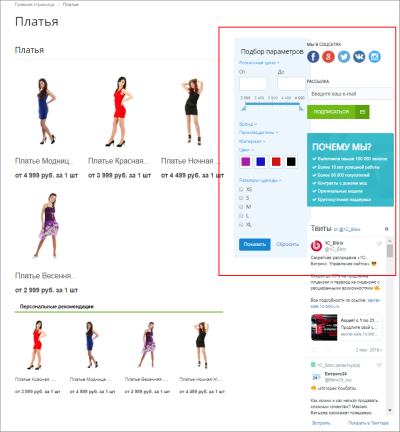
В итоге получим такой вид каталога с фильтром на странице:
2. Настраиваем правый блок
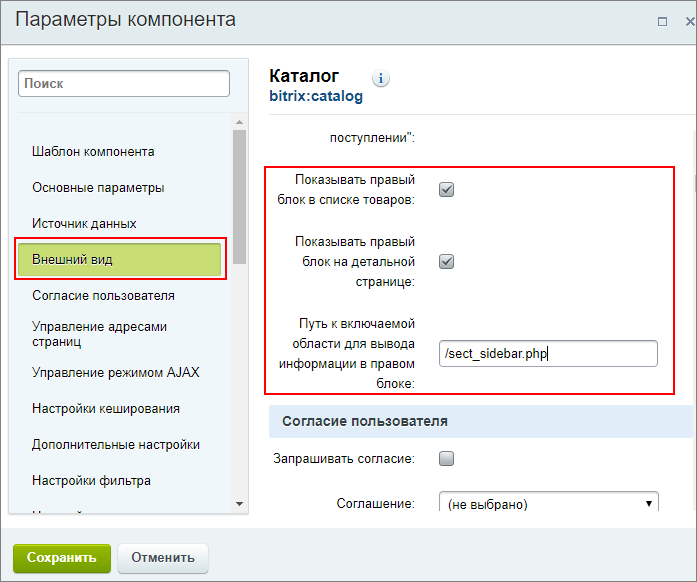
В полученном виде страница нас не устраивает. Снова откроем настройки компонента Каталог и в секции Внешний вид настроим поля правого блока:

- Отметим галочки для отображения включаемой области в списке товаров и на детальной странице.
- Путь к включаемой области для вывода информации в правом блоке - укажем путь к той включаемой области, которую мы хотим вывести в правом блоке под умным фильтром. В штатной установке это файл
/sect_sidebar.phpв корне сайта.
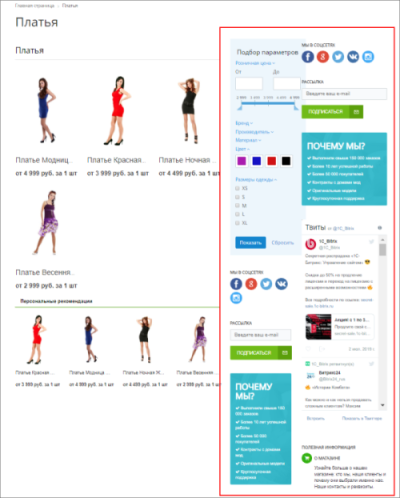
После настройки правого блока страница имеет вид:
Мы вывели включаемую область из файла /sect_sidebar.php под фильтром. Теперь скроем правую включаемую область на странице.
3. Создаем шаблон
Стандартный шаблон сайта по умолчанию редактировать не рекомендуется. Создадим его копию, в которой скроем правую включаемую область сайта в нужном нам разделе.
- Перейдем на страницу Настройки > Настройки продукта > Сайты > Шаблоны сайтов;
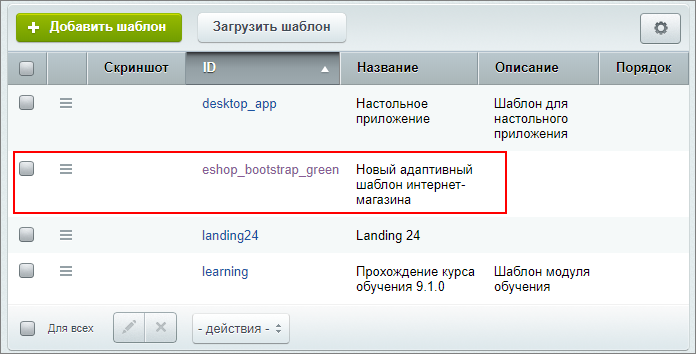
- В открывшемся списке шаблонов находим основной
шаблон
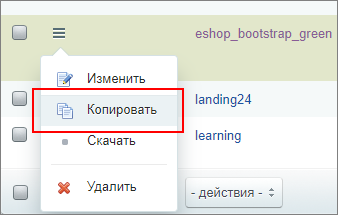
 и в меню действий выбираем
Копировать
и в меню действий выбираем
Копировать
 ;
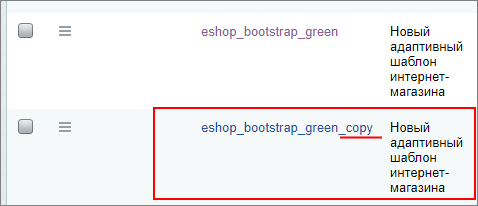
; - В списке появится
копия
 шаблона. Воспользуемся действием Изменить;
шаблона. Воспользуемся действием Изменить; - В форме редактирования изменим название шаблона (Например, "Свой шаблон сайта") и найдем в коде переменную
$needSidebar:<?$needSidebar = preg_match("~^".SITE_DIR."(catalog|personal\/cart|personal\/order\/make)/~", $curPage);?> - Обратите внимание, что в регулярном выражении PHP функции preg_match уже указаны три раздела сайта:
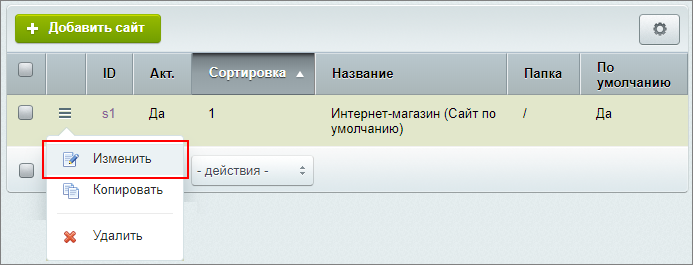
catalog,personal/cart,personal/order/make(разделены вертикальной чертой|). Это те разделы, в которых в шаблоне по умолчанию уже скрыта правая включаемая область (sidebar). Добавим к ним наш раздел dresses:<?$needSidebar = preg_match("~^".SITE_DIR."(dresses|catalog|personal\/cart|personal\/order\/make)/~", $curPage);?> - Сохраним шаблон и перейдем на страницу Настройки > Настройки продукта > Сайты > Список сайтов. В меню действий выберем
Изменить
 ;
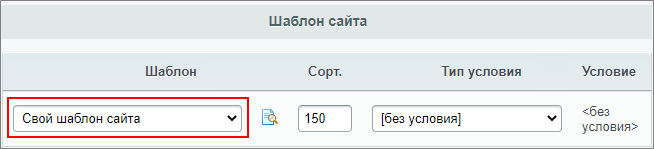
; - Пролистаем вниз и в секции Шаблон сайта установим для всего сайта наш новый шаблон:
Вы можете так же установить свой шаблон только для отдельной страницы или раздела "1С-Битрикс: Управление сайтом" - очень гибкая система и допускает использование любого количества шаблонов:
Подробнее... .
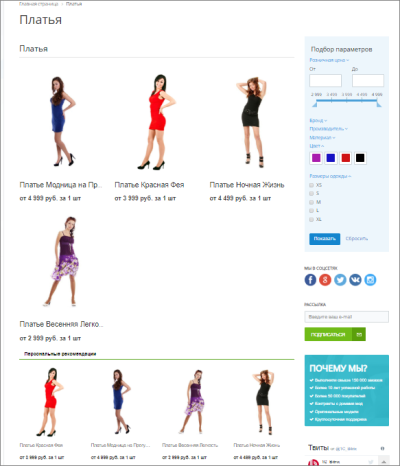
В результате наш раздел с каталогом выглядит так, как требовалось:
Дополнительно включите
мгновенную фильтрацию
Включите две простые опции в настройках компонента и отбор товаров будет выполняться "на лету" при выборе параметров в фильтре.
Подробнее...
, чтобы ваш каталог стал максимально удобным.
Дополнительно
- Умный фильтр - пользовательская документация;
- Компоненты каталога и магазина: что они умеют - глава о компонентах каталога с видеоматериалами;
- Настройка мгновенной фильтрации товаров;
- Настройка отображения свойств в умном фильтре.
и Ваше мнение важно для нас