Создание шаблона веб-формы
Введение
Если не нравится, как отображается ваш шаблон в
стандартном варианте
 , перейдите на закладку Шаблон формы в режиме редактирования веб-формы и создайте свой шаблон, выбрав пункт
Использовать свой шаблон формы
, перейдите на закладку Шаблон формы в режиме редактирования веб-формы и создайте свой шаблон, выбрав пункт
Использовать свой шаблон формы
 .
.
Если форма и вопросы к ней уже созданы, то вопросы сразу отобразятся в визуальном редакторе в панели
Элементы формы
 . Если вопросы не созданы, то их можно создавать прямо в процессе создания шаблона. Создание вопросов при создании шаблона - не самый удобный способ, к тому же в этом случае доступен не весь функционал вопросов, в частности нельзя задать валидаторы. Поэтому рекомендуем вопросы
создать
О том, как создать вопросы, читайте в уроке.
заранее.
. Если вопросы не созданы, то их можно создавать прямо в процессе создания шаблона. Создание вопросов при создании шаблона - не самый удобный способ, к тому же в этом случае доступен не весь функционал вопросов, в частности нельзя задать валидаторы. Поэтому рекомендуем вопросы
создать
О том, как создать вопросы, читайте в уроке.
заранее.
Видеоурок
Создание шаблона и вопросов
Создадим шаблон и вопросы формы. Для этого в рабочей области разместим элементы из разделов
Дополнительные элементы формы
 и
Новые поля формы
и
Новые поля формы
 панели Элементы формы и определим их свойства. Суть элементов ясна из их названия и дополнительных пояснений не требует.
панели Элементы формы и определим их свойства. Суть элементов ясна из их названия и дополнительных пояснений не требует.
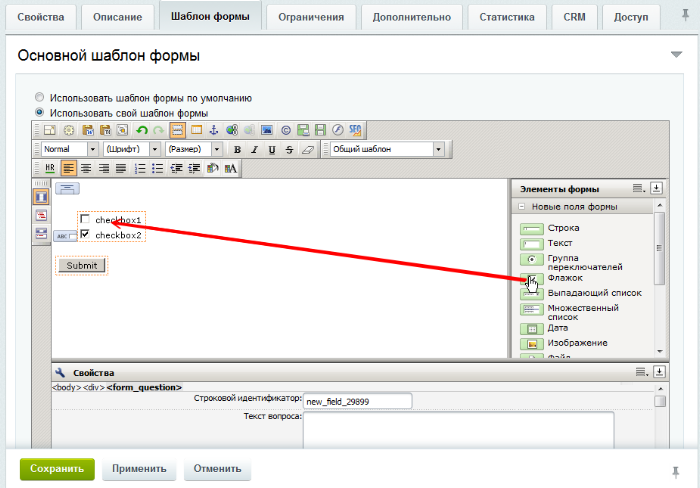
Разместите наверху поля элемент Заголовок формы, а внизу - Кнопка Отправить.
Создадим вопрос с множественным выбором. В разделе Новые поля формы найдите элемент Флажок и перенесите его на поле формы. А в разделе Дополнительные элементы формы найдите элемент Подпись поля формы и поместите его перед Флажком.
Кликните на элементе Флажок, откроется панель Свойства:

Заполните поля. Обязательно заполните Строковой идентификатор, Текст вопроса и Ответы.
Кликните на элементе Подпись поля формы, откроется панель Свойства. В форме укажите Строковой идентификатор, который только что указали для элемента флажок.
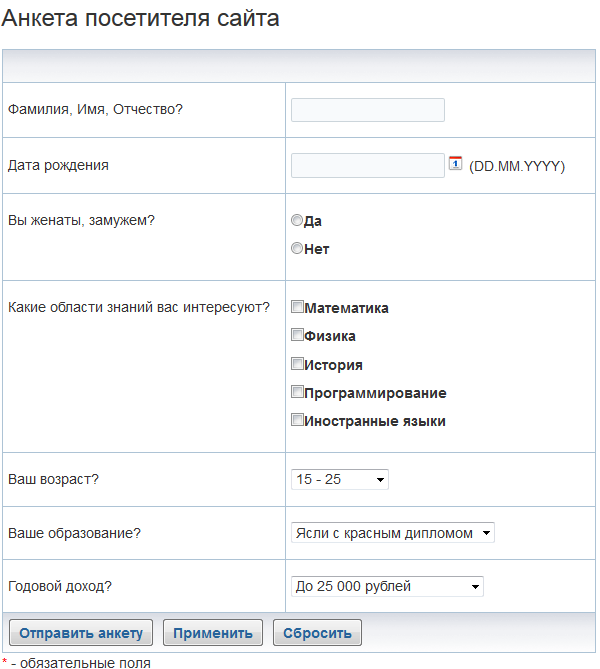
Создайте по аналогии все остальные вопросы формы, разместите их нужным образом на странице, добавьте картинки, измените шрифты и используйте другие возможности визуального редактора Визуальный редактор - инструмент, позволяющий отображать редактируемый текст в точности так же, как он будет выглядеть на странице, без использования HTML кода. Подробнее... , тогда веб-форма в публичном разделе станет такой как вам хочется её видеть. Например, такой:

Как разместить сообщение об ошибке
Чтобы пользователь видел, что поле является обязательным к исполнению, воспользуйтесь элементом Символ "Обязательное поле". Для вывода сообщения о том, что не все обязательные поля использованы используйте элемент Ошибки формы:


Дополнительно
- Пример для упрощенного режима: анкета регистрации - практический пример создания веб-формы с собственным шаблоном.
и Ваше мнение важно для нас