Дата последнего изменения: 18.11.2025
Интеграция компонентов
Дата последнего изменения: 18.11.2025
Интеграция компонентов
Для создания полноценного сайта необходимо интегрировать в шаблон компоненты. Для этого необходимо выделить в дизайне сайта блоки, которые содержат динамическую информацию (вместо них будет размещен вызов компонентов) и блоки, информация в которых должна изменяться пользователем без изменения шаблона (это будут включаемые области).
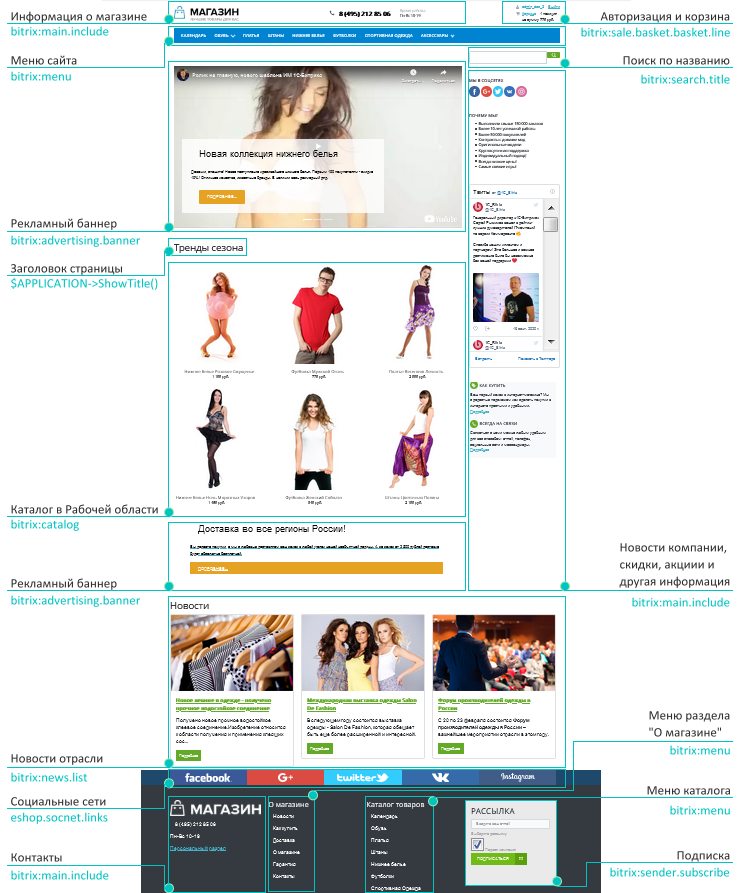
Пример выделения функциональных областей:

Компоненты, которые должны выполнять функции в этих областях:

В зависимости от того, где должен быть расположен компонент в файле header.php или footer.php, удаляется html код, отображающий данную функциональную область и вставляется код компонента.
Если шаблон редактируется без визуального редактора системы (а рекомендуется именно такой вариант), то возможны 2 варианта вставки кода визуальных компонентов:
- Из Пользовательской документации. В ней описан формат вызова всех компонентов.
- Вставкой кода в визуальном редакторе на какой-нибудь тестовой странице. Полученный код копируется в нужное место шаблона.
Примечание: Рекомендуется этот способ в силу того, что:
- документация, хоть и редко, но может отставать от актуальной версии,
- заказчиком может использоваться устаревшая версия продукта.
Примеры размещения компонентов
Компоненты версии 2.0 подключаются в коде страницы с помощью функции IncludeComponent(). В качестве параметров функции используется:
- название компонента в форме <пространство_имен>:<название_компонента>. Причем название компонента рекомендуется строить иерархически, начиная с общего понятия и заканчивая конкретным назначением компонента. Например, catalog, catalog.element, catalog.section.list и т.п.
- название шаблона. Шаблон компонента "по умолчанию" можно задавать пустой строкой, также можно явно определять
.default - массив параметров компонента
Array(...)
Добавление включаемых областей
Код для вставки компонента Включаемая область (bitrix:main.include), с настройкой на вывод из файла, выглядит так:
<?$APPLICATION->IncludeComponent(
"bitrix:main.include",
"",
Array(
"AREA_FILE_SHOW" => "file",
"PATH" => $APPLICATION->GetTemplatePath("include_areas/company_name.php"),
"EDIT_TEMPLATE" => ""
)
);?>
В этом примере include_areas/company_name.php - файл с включаемой областью:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
World Book
Все книги мира
В файле включаемой области не требуется подключать пролог и эпилог (файлы header.php и footer.php). Необходимо лишь проверить, что файл включаемой области подключен из системы, а не вызван напрямую. Это делает строка:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
Меню
Для подключения меню необходимо вставить в нужное место шаблона вызов компонента:
<?$APPLICATION->IncludeComponent( "bitrix:menu", "horizontal_multilevel", Array( "ROOT_MENU_TYPE" => "top", "MAX_LEVEL" => "3", "CHILD_MENU_TYPE" => "left", "USE_EXT" => "Y", "MENU_CACHE_TYPE" => "A", "MENU_CACHE_TIME" => "3600", "MENU_CACHE_USE_GROUPS" => "Y", "MENU_CACHE_GET_VARS" => Array() ) );?>
Это можно сделать как через визуальный редактор, так и через PHP-код шаблона.
Список ссылок по теме:
- Пользовательская документация с описанием компонентов.
- Подключение компонентов в курсе Контент-менеджер.
