Дата последнего изменения: 02.11.2023
Авторизация
Дата последнего изменения: 02.11.2023
Переход на страницу авторизации в «1С-Битрикс: Управление сайтом» можно реализовать как с помощью html, так и с помощью компонента авторизации. Мы опишем оба способа.
Авторизация с помощью HTML кода
За авторизацию в html-коде тестового дизайна отвечает код:
<img width="4" height="4" src="/bitrix/templates/test/images/punkt_top.gif" />
<b><a href="#" class="text"><font size="1" color="#6e6e6e">Регистрация</font></a>
<img width="4" height="4" src="/bitrix/templates/test/images/punkt_top.gif" />
<b><a href="#" class="text"><font size="1" color="#6e6e6e">Вход</font></a></b>
Найти этот код довольно просто по меткам:
<!-- #Begin_Auth --> <!-- #End_Auth -->
Чтобы реализовать авторизацию в html:
- Замените знак # во втором теге
<a href="#" class="text">на ссылку на/auth. - Замените в первой ссылке знак # на
/auth.php?register=yes - Сохраните внесенные изменения.
Авторизация встроена. Можете закончить сессию и вновь авторизоваться для проверки работы.
Компонент авторизации
Интеграция компонента авторизации не сложна, но требует внимания.
-
Удалите описанный выше html-код из общего кода шаблона. Метки:
<!-- #Begin_Auth --> <!-- #End_Auth -->
- Откройте страницу
Компонента авторизации
Компонент служит для вывода формы авторизации.
Описание компонента «Форма авторизации» в пользовательской документации. в пользовательской документации. - Скопируйте в буфер код вызова компонента.
- Вставьте код между указанными метками.
- Настройте компонент:
- У параметра REGISTER_URL укажите значение
/auth/(системный путь к странице регистрации в дистрибутиве по умолчанию). - У параметра PROFILE_URL укажите значение
/personal/profile/(ссылка на персональный раздел в дистрибутиве по умолчанию).
- У параметра REGISTER_URL укажите значение
- Сохраните внесенные изменения.
Если теперь перейти в Публичную часть и завершить сессию, а потом авторизоваться опять, то вы увидите, что форма авторизации работает, но ее вид не соответствует дизайну, более того, окно регистрации не открывается в отдельном окне как планировалось дизайнером.
Несоответствия в выводе данных
Дизайнером по умолчанию подразумевалось всплывающее окно авторизации. В текущем дистрибутиве нет такого шаблона. При желании можете создать собственный шаблон, но мы воспользуемся одним уже созданным. Он расположен в папке auth в архиве дизайна сайта.
- Скопируйте папку
authв папку\bitrix\templates\test\components\bitrix\system.auth.form\.
- Откройте на редактирование шаблон сайта.
- В коде компонента system.auth.form установите название шаблона: auth (в кавычках после названия компонента):
<?$APPLICATION->IncludeComponent("bitrix:system.auth.form","auth",Array( "REGISTER_URL" => "/auth/", "FORGOT_PASSWORD_URL" => "", "PROFILE_URL" => "/personal/profile/", "SHOW_ERRORS" => "Y" ) );?> - Сохраните внесенные изменения.
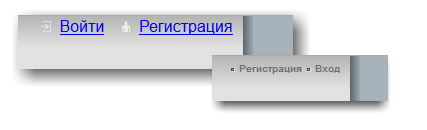
Теперь при завершении сессии и повторной авторизации вы увидите, что всплывающее окно открывается, а вид формы компонента изменился. Тем не менее ни вид ссылок для регистрации и авторизации, ни окно авторизации совершенно не соответствуют утвержденному дизайну. Слева - как есть, справа - как должно быть:

Какие расхождения мы видим?
- Не соответствуют местами порядок ссылок. Сначала Войти, потом – Регистрация, вместо обратного, как в дизайне;
- Само слово Войти не соответствует утвержденному Вход;
- Не соответствуют шрифты и их форматирование в надписях;
- Не соответствуют картинки.
- всплывающее окно авторизации тоже «не вписывается» в дизайн.
