Просмотров: 69085
Дата последнего изменения: 14.09.2021
Сложность урока:
2 уровень - несложные понятия и действия, но не расслабляйтесь.
3
4
5
Недоступно в лицензиях:
Ограничений нет
Первым делом обычно определяют, какие части вёрстки главной страницы могут присутствовать и на других страницах сайта. Другими словами, разбивают страницу на три части:
- header (шапка, хедер, пролог) - верхняя часть дизайна; хранится в файле header.php шаблона сайта (Контент > Структура сайта > Файлы и папки > bitrix > templates > [ваш шаблон] );
- WORK_AREA - рабочая область, содержащая основной контент; при создании страниц заполняется как раз эта область (например, Контент > Структура сайта > Файлы и папки > index.php );
- footer (подвал, футер, эпилог) - нижняя часть дизайна; хранится в файле footer.php шаблона сайта (Контент > Структура сайта > Файлы и папки > bitrix > templates > [ваш шаблон] ).
Границы зон определяются субъективно - нет чёткого требования, какая именно часть сайта должна находиться в каждой из частей (и даже не обязательно заполнять все три зоны). Главное - соблюсти последовательность этих зон.
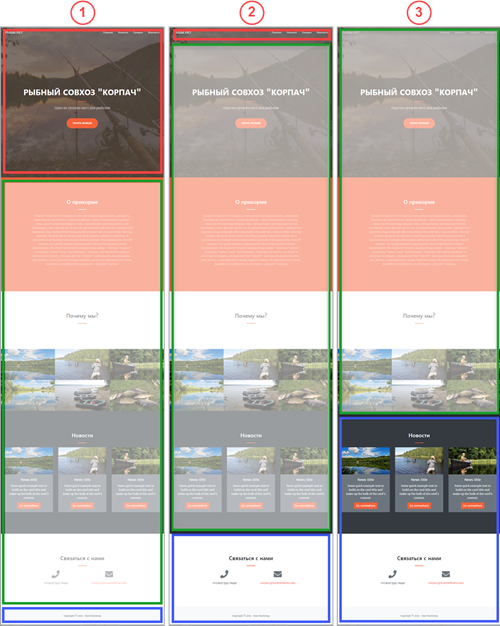
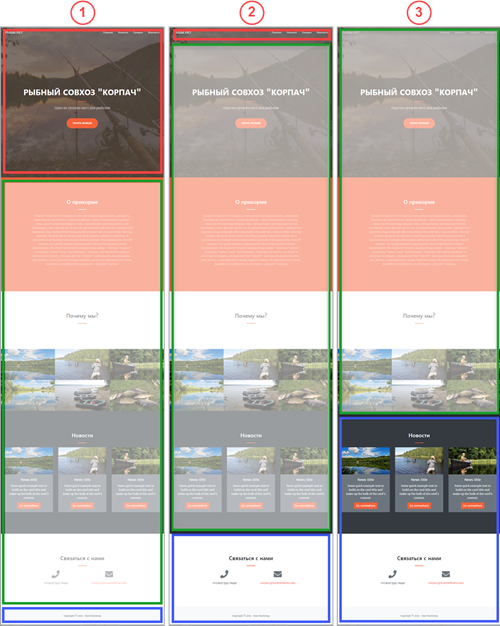
Рассмотрим часть возможных вариантов разделения сайта на зоны, обозначенные цветами:
- красный - header (шапка сайта)
- зелёный - WORK_AREA (рабочая зона, т.е. основной контент)
- синий - footer (подвал сайта)

Описание приведённых вариантов:
| 1 |
- в шапке - основная заставка с названием сайта и навигация по странице (верхнее горизонтальное меню, кнопки РЫБЫ.НЕТ и Узнать больше)
- в подвале - копирайт
|
| 2 |
- в шапке - горизонтальное верхнее меню и кнопка РЫБЫ.НЕТ
- в подвале - блок с контактами и копирайт
|
| 3 |
- в шапке сайта нет видимой части кода (то есть в файле header.php есть только служебный код)
- в подвале - блок новостей, контакты и копирайт
|
В примере будем использовать разбивку 1.