|
Видеоролик установки BitrixVM в VMware Player
|
|---|
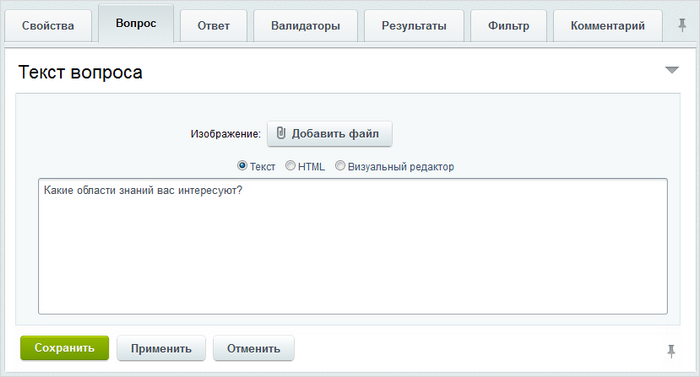
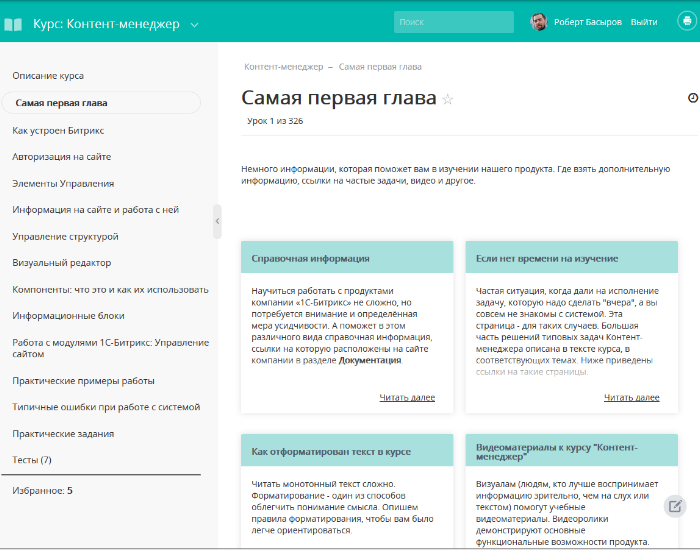
Самая первая глава
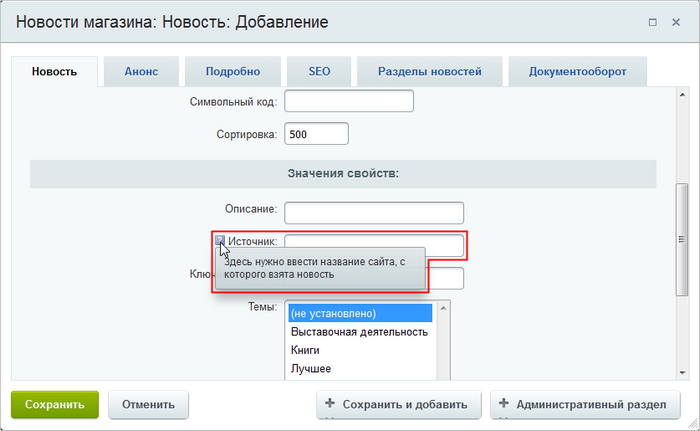
Немного информации, которая поможет вам в изучении нашего продукта. Где взять дополнительную информацию, ссылки на частые задачи, видео и другое.Если нет времени на изучение
Если нет времени на изучение, посмотрите решение типовых задач
Частая ситуация, когда дали на исполнение задачу, которую надо сделать "вчера", а вы совсем не знакомы с системой. Эта страница - для таких случаев. Большая часть решений типовых задач Контент-менеджера описана в тексте курса, в соответствующих темах. Ниже приведены ссылки на такие страницы.
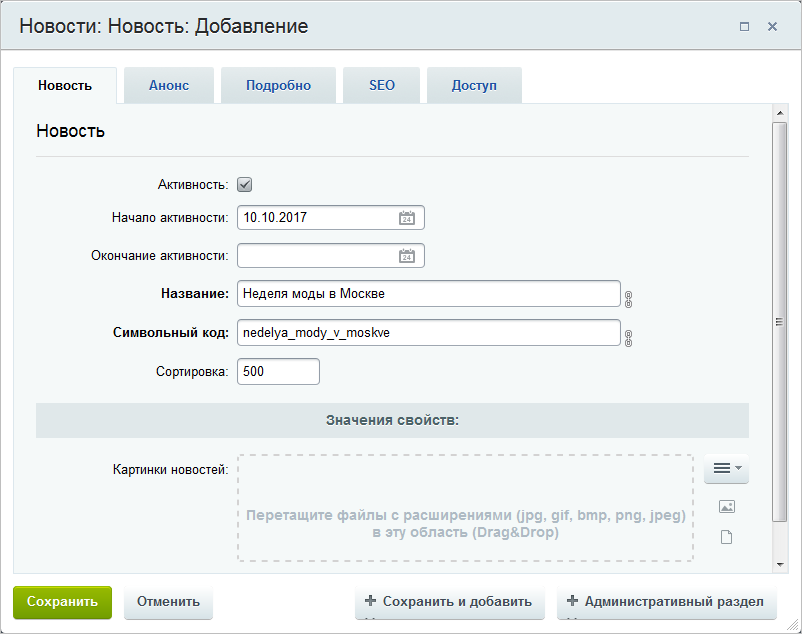
Создание и добавление
Редактирование и настройка
|
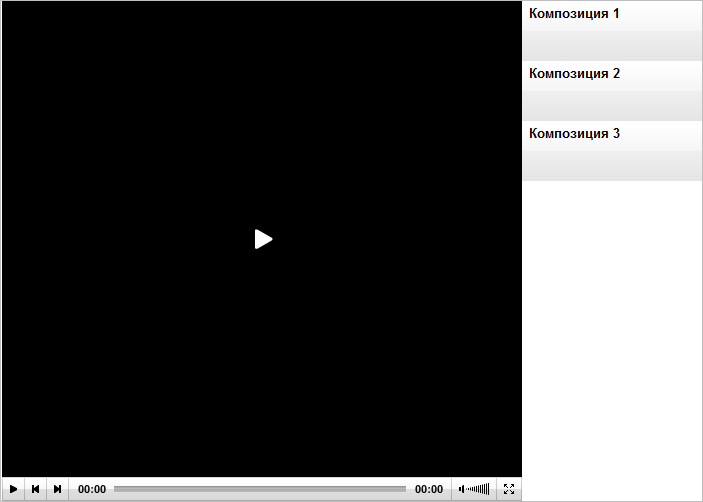
Видеоматериалы к курсу "Контент-менеджер"
Визуалам (людям, кто лучше воспринимает информацию зрительно, чем на слух или текстом) помогут учебные видеоматериалы. Видеоролики демонстрируют основные функциональные возможности продукта. Но от чтения текста всё же не рекомендуем отказываться: видео изготовить сложнее и дольше, они отстают от описаний в уроках курса.
Нет необходимости просматривать все ролики сразу. Все эти ролики встречаются в тексте курса на тех страницах, где им положено быть по их содержанию.
Авторизация
|
Элементы управления
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
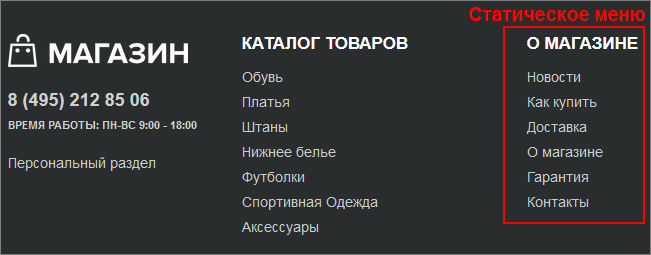
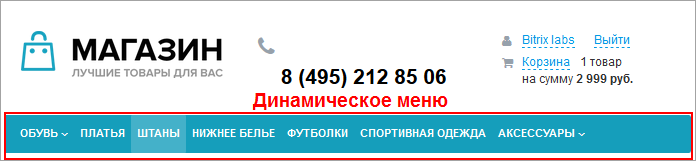
Информация на сайте
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
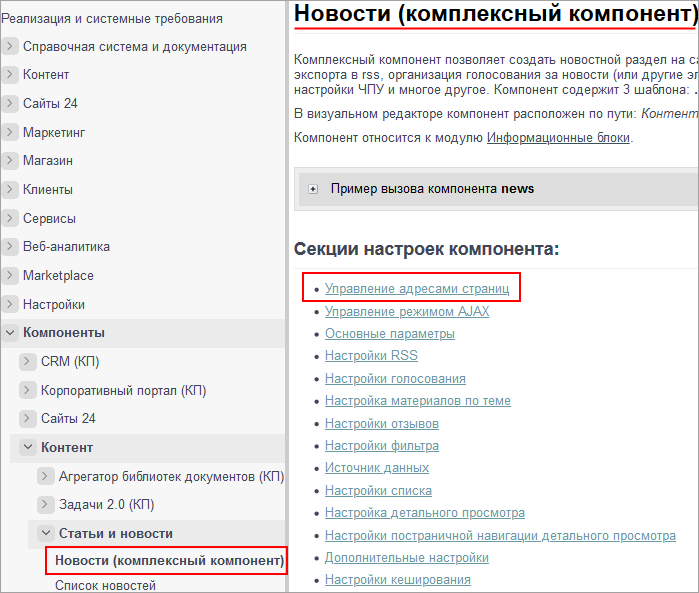
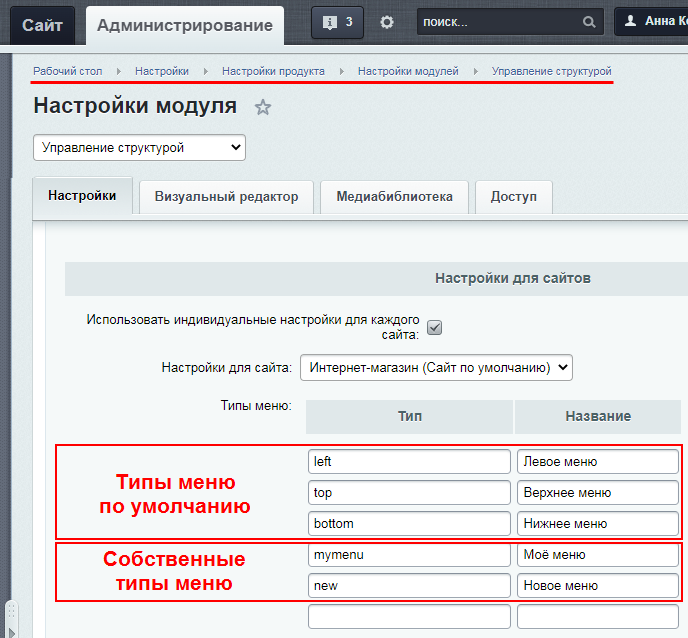
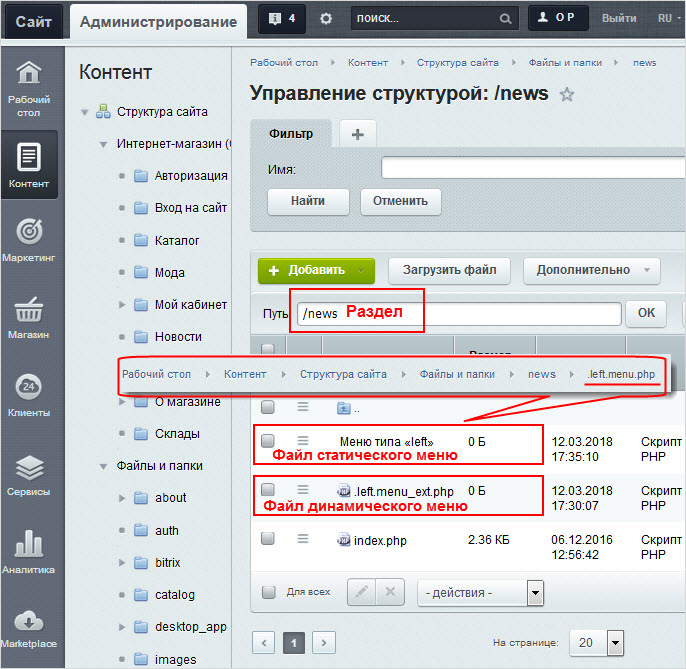
Управление структурой
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Визуальный редактор
|
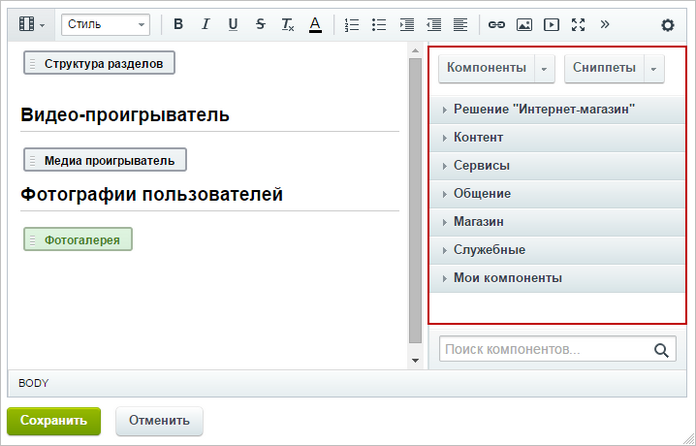
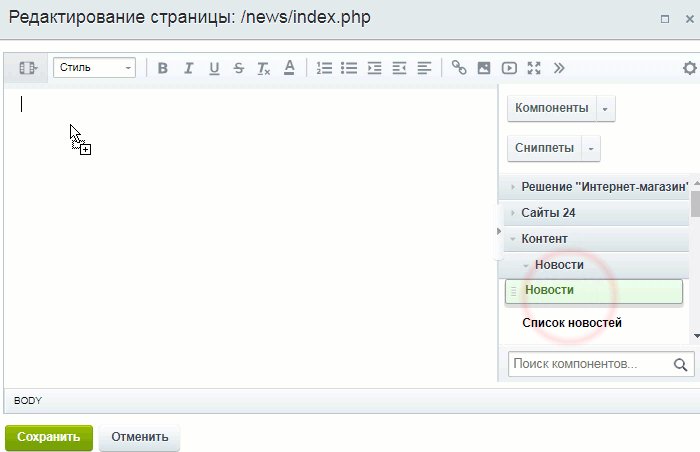
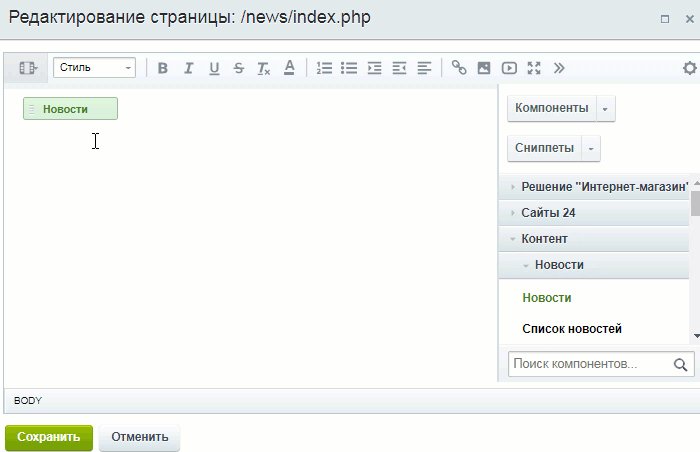
Компоненты
|
Инфоблоки
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Модули
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Внешний вид сайта
|
Практика и типичные ошибки
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Где практиковаться и выполнять задания
Согласитесь, что для знакомства с продуктами компании «1С-Битрикс» и результативного обучения удобно иметь под рукой демонстрационную версию. Её можно подготовить с помощью виртуальной лаборатории, виртуальной машины или специального скрипта BitrixSetup. Первый вариант достаточно прост, но сильно ограничен по времени. Второй и третий посложнее, однако имеют более длинный пробный период.
Виртуальная лаборатория
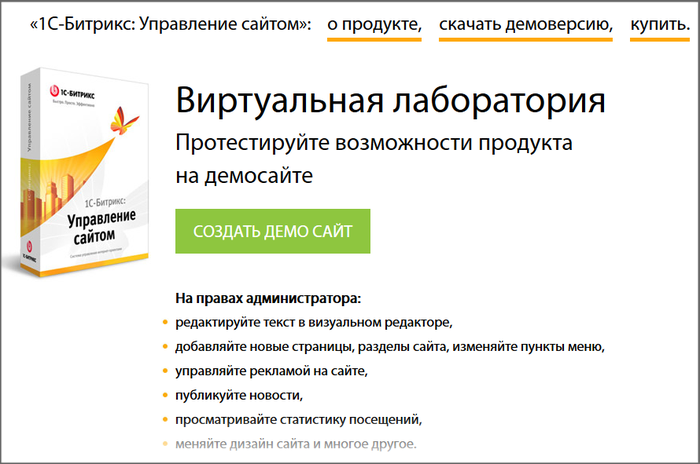
Ценностью тестовой виртуальной лаборатории bitrixlabs.ru является то, что всего за пару кликов у вас будет демосайт на основе «1С-Битрикс: Управление сайтом» в редакции Бизнес. Для создания сайта:
- нажмите кнопку [dw]Создать демо сайт[/dw][di]
 [/di];
[/di]; - придумайте логин и пароль;
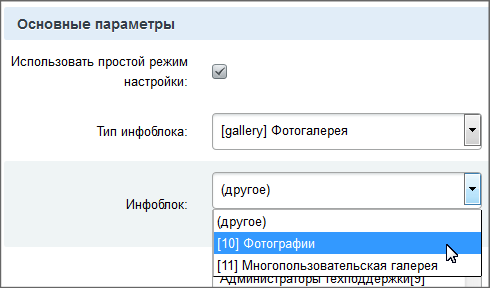
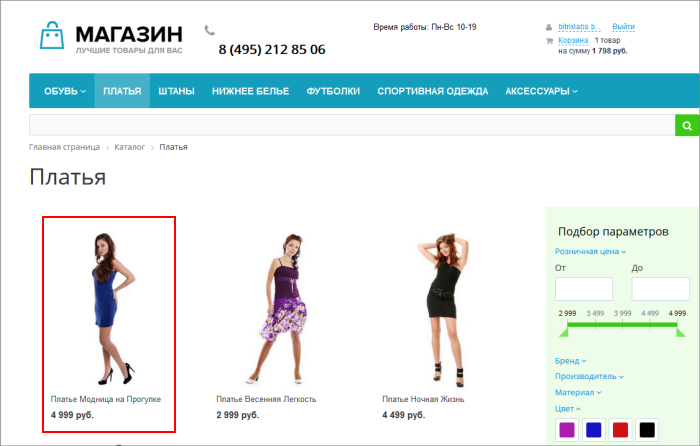
- выберите решение (рекомендуем выбрать решение [dw]Интернет-магазин[/dw][di]
 [/di], чтобы внешний вид сайта совпадал с изображениями на скриншотах курса);
[/di], чтобы внешний вид сайта совпадал с изображениями на скриншотах курса); - остальные настройки оставьте по умолчанию.
Ваш демосайт готов к использованию!
Отметим минусы этого варианта:
- сайт на виртуальной лаборатории «живёт» только 3 часа;
- количество лабораторий невелико и они, к сожалению, часто бывают заняты;
- невозможно ознакомиться с другими продуктами компании «1С-Битрикс», например, с коробочной версией «Битрикс24».
Виртуальная машина
Виртуальная машина позволяет установить локальную демоверсию любого продукта компании «1С-Битрикс» на срок до 30 дней. Потом машину можно удалить и поставить заново на очередные 30 дней, потеряв при этом, правда, свои наработки на старой машине.
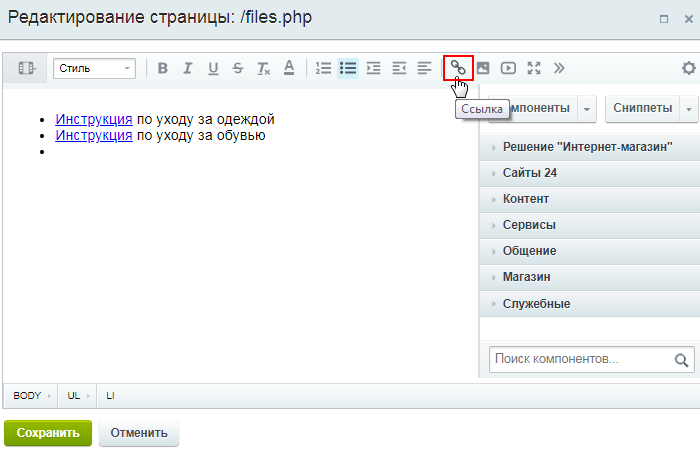
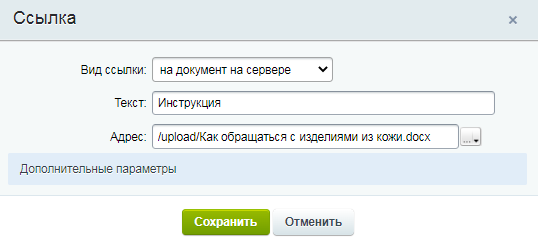
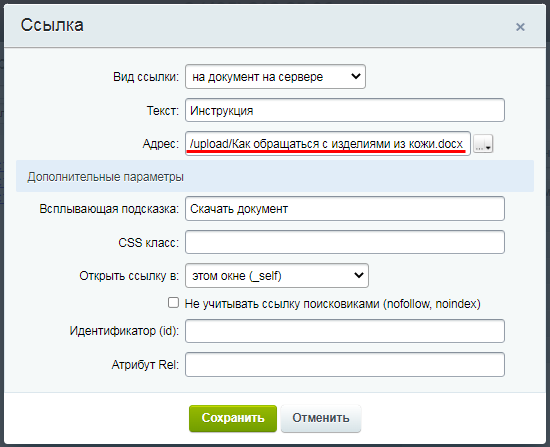
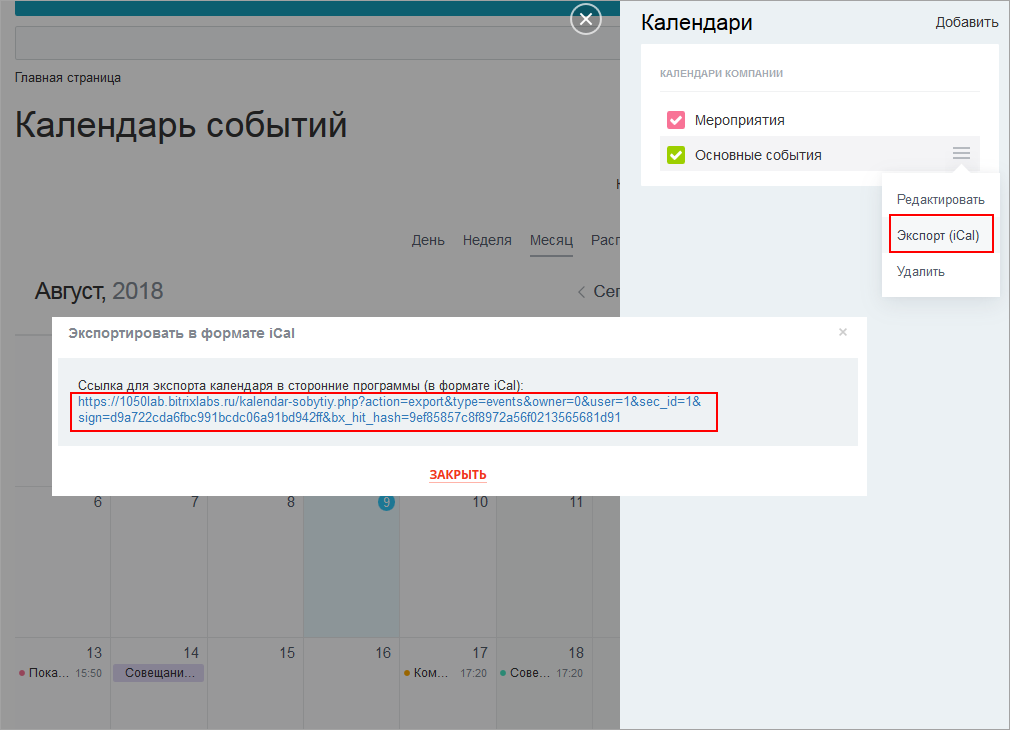
Следуйте нашей инструкции и вы успешно установите локальную версию. Шаги несложные и сопровождаются наглядными иллюстрациями-всплывашками:
- Скачайте [dw]VMware Player[/dw][di]VMware Player – программный продукт, позволяющий запускать несколько операционных систем одновременно на одном компьютере.
Помимо VMware Player, вы можете использовать VM VirtualBox для настройки виртуальной машины. Инструкцию по установке в ней вы найдёте немного ниже, в спойлере.[/di] и установите его. Эта программа нужна нам для запуска виртуальной машины с демосайтом. Установка её несложна, просто следуйте шагам мастера установки (для учебных целей укажите бесплатную версию для [dw]НЕкоммерческого использования[/dw][di] [/di]).
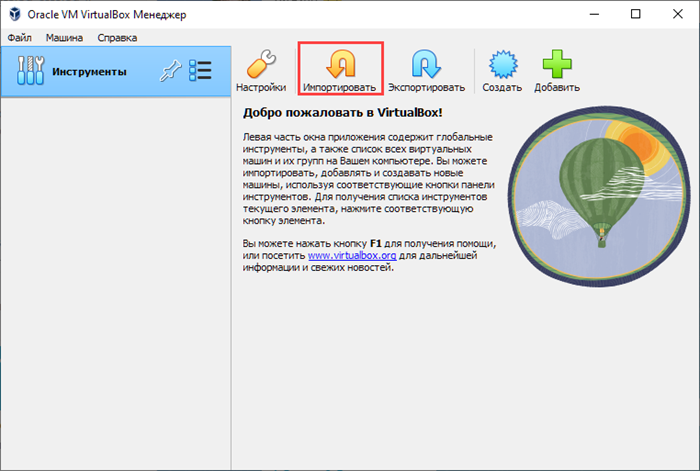
[/di]). - На странице со списком виртуальных машин скачайте [dw]дистрибутив[/dw][di]
 [/di] нашей, уже настроенной, виртуальной машины BitrixVM.
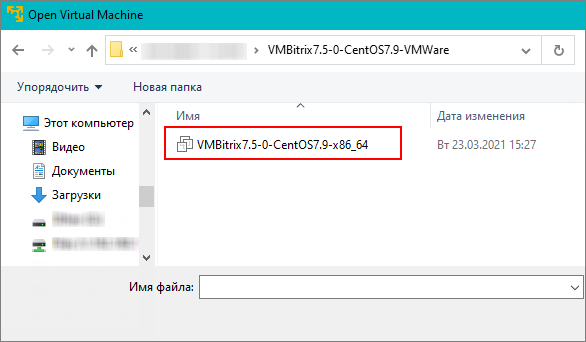
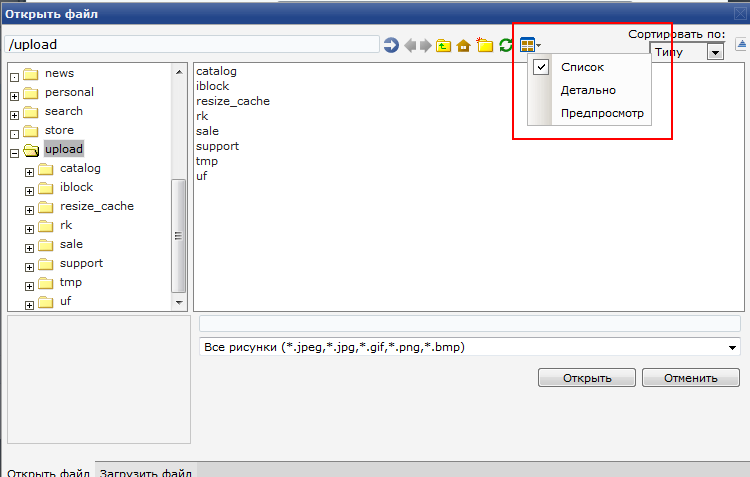
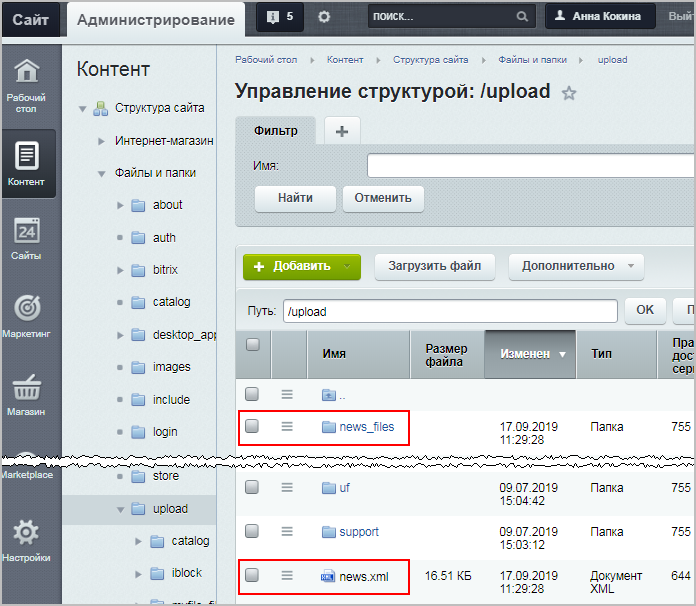
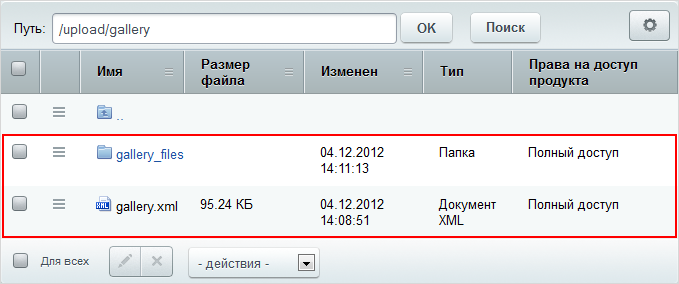
[/di] нашей, уже настроенной, виртуальной машины BitrixVM. - Загруженный архив [dw]распакуйте[/dw][di]Такие файлы Вы увидите в папке после распаковки архива:
 [/di] в любую, удобную вам, папку. (Например, в папку на диске С:
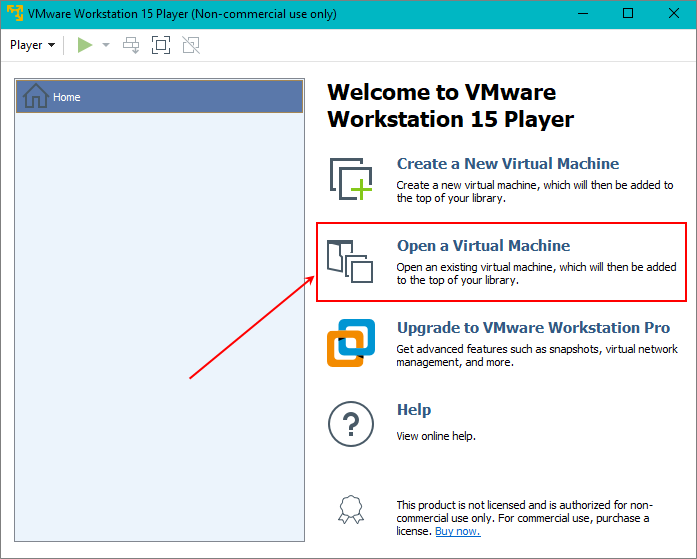
[/di] в любую, удобную вам, папку. (Например, в папку на диске С: С:\BitrixVM\). - Запустите программу VMware Player и добавьте виртуальную машину BitrixVM, нажав [dw]Open a virtual machine[/dw][di]
 [/di] и выбрав единственный доступный [dw]файл[/dw][di]
[/di] и выбрав единственный доступный [dw]файл[/dw][di] [/di] из папки, в которую был распакован архив.
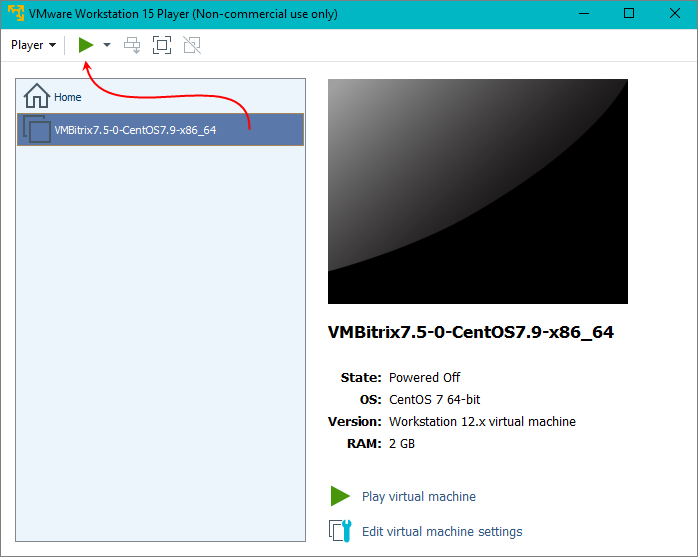
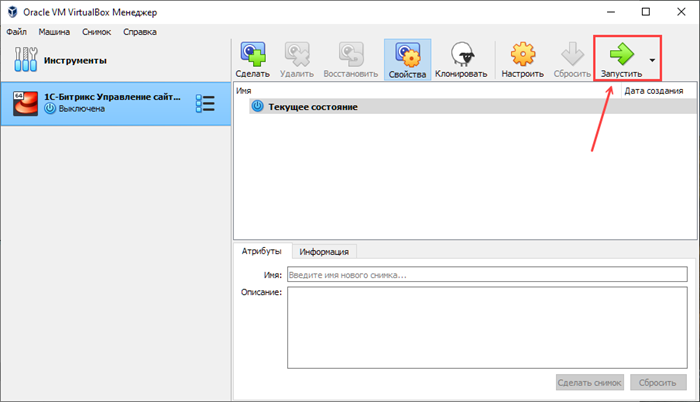
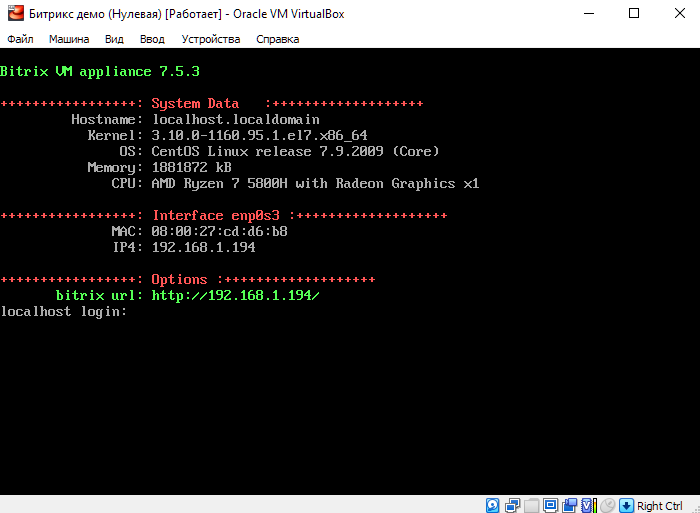
[/di] из папки, в которую был распакован архив. - Запустите виртуальную машину с помощью кнопки [dw]Power on[/dw][di]
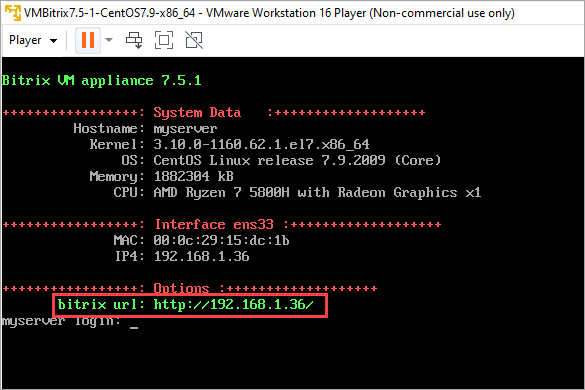
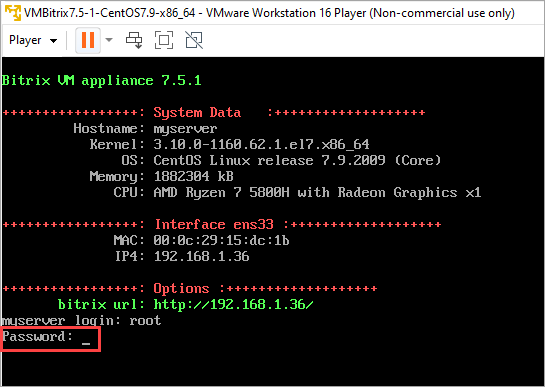
 [/di]. По окончании загрузки операционной системы отобразится общая информация. Для вас важен IP-адрес, который присваивается автоматически и выводится в поле [dw]bitrix url[/dw][di]
[/di]. По окончании загрузки операционной системы отобразится общая информация. Для вас важен IP-адрес, который присваивается автоматически и выводится в поле [dw]bitrix url[/dw][di] [/di] (пример адреса: 192.168.1.36). Запомните его.
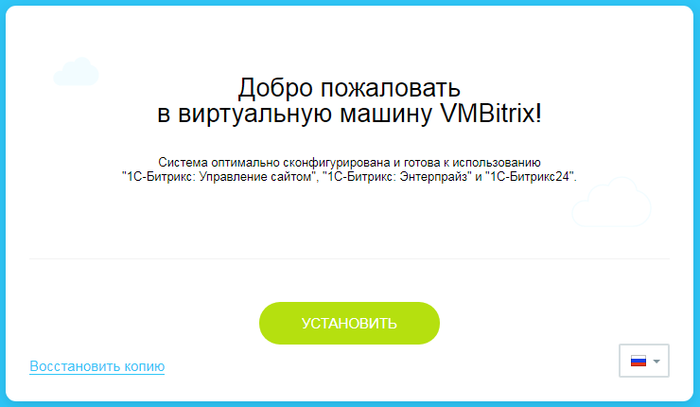
[/di] (пример адреса: 192.168.1.36). Запомните его. - В адресной строке вашего любимого браузера (Chrome, Firefox или любой другой) введите этот адрес. Откроется [dw]окно установки[/dw][di]
 [/di]. Нажмите кнопку Установить.
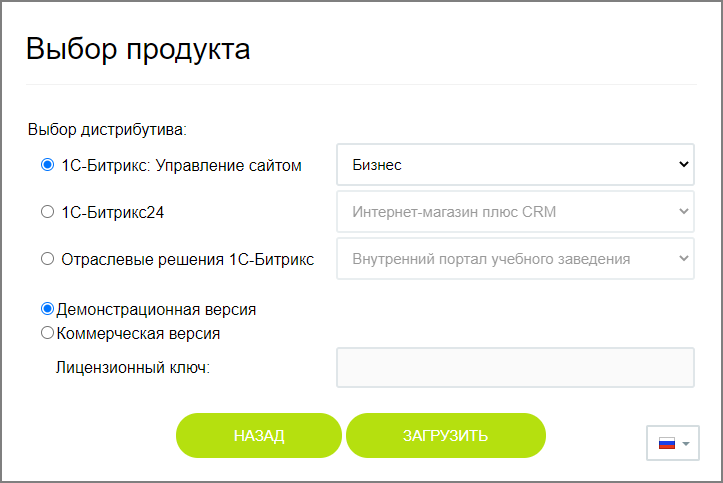
[/di]. Нажмите кнопку Установить. - Выберите [dw]демонстрационную версию[/dw][di]
 [/di] нужного вам дистрибутива продуктов компании «1С-Битрикс». Для обучения на наших курсах в большинстве случаев вам подойдет «1С-Битрикс: Управление сайтом» в редакции Бизнес. Если по какой-либо причине вас интересует другая редакция, можете выбрать её.
[/di] нужного вам дистрибутива продуктов компании «1С-Битрикс». Для обучения на наших курсах в большинстве случаев вам подойдет «1С-Битрикс: Управление сайтом» в редакции Бизнес. Если по какой-либо причине вас интересует другая редакция, можете выбрать её. - Начнется [dw]загрузка дистрибутива[/dw][di]
 [/di]. Дождитесь её окончания и появится мастер установки решения.
[/di]. Дождитесь её окончания и появится мастер установки решения. - Следуйте шагам мастера. Тут нет ничего сложного, только настройки вашего сайта (например, название магазина, реквизиты, логин и пароль администратора и т.д.). Если нужно, то более подробное описание каждого шага мастера есть в примере установки решения: Интернет-магазин.
|
Установка BitrixVM в программе VirtualBox
|
|---|
Для установки виртуальной машины можно воспользоваться и другой программой – VirtualBox.
|
Установка завершена! Теперь у Вас есть 30 дней на использование демоверсии.
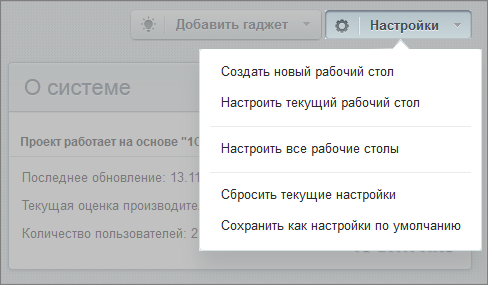
Что дальше?
Начинайте обучение работе с «1С-Битрикс: Управление сайтом». Не забудьте, что для работы с демосайтом в таком варианте вам всегда нужно сначала запускать VMware Player и виртуальную машину (п. 5 инструкции), и только потом открывать сайт по его IP-адресу.
Возможные проблемы и их решение
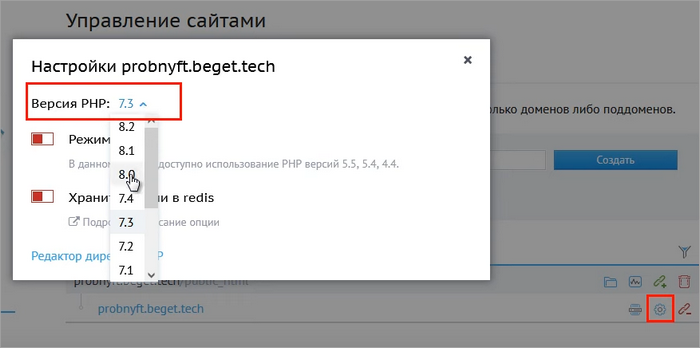
- Разработка виртуальной машины – процесс долгий и возможны ситуации, когда версии PHP или MySQL отстают от требований дистрибутива. В этом случае мастер установки обязательно подскажет вам, что их нужно обновить.
Как обновить PHP или MySQL
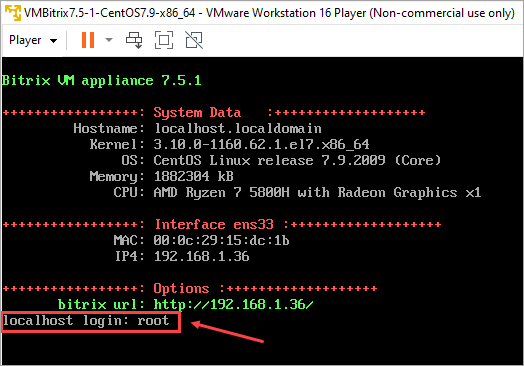
Сначала необходимо выполнить подготовительные работы: - В поле [dw]localhost login[/dw][di]
 [/di] введите root и нажмите клавишу Enter (Ввод).
[/di] введите root и нажмите клавишу Enter (Ввод). -
При первом запуске виртуальной машины BitrixVM в появившемся поле [dw]Password[/dw][di]
 [/di] введите bitrix и нажмите Enter.
Обратите внимание, что все пароли вводятся скрытым образом, на экране символы не отображаются.
[/di] введите bitrix и нажмите Enter.
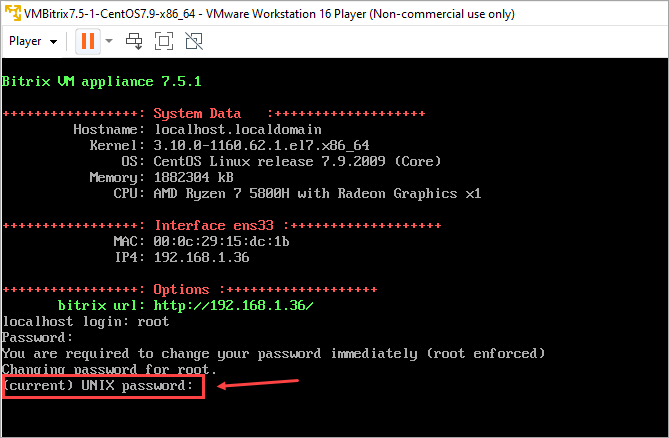
Обратите внимание, что все пароли вводятся скрытым образом, на экране символы не отображаются. - Вам будет предложено сменить пароль для пользователя root:
- в поле [dw](current) UNIX password[/dw][di]
 [/di] введите старый пароль bitrix и нажмите Enter;
[/di] введите старый пароль bitrix и нажмите Enter; - придумайте новый пароль для пользователя root и введите его в поле [dw]New password[/dw][di]
 [/di], затем нажмите кнопку Enter;
[/di], затем нажмите кнопку Enter; - повторите ввод вашего нового пароля в строке [dw]Retype new password[/dw][di]
 [/di] и нажмите Enter.
[/di] и нажмите Enter.
- в поле [dw](current) UNIX password[/dw][di]
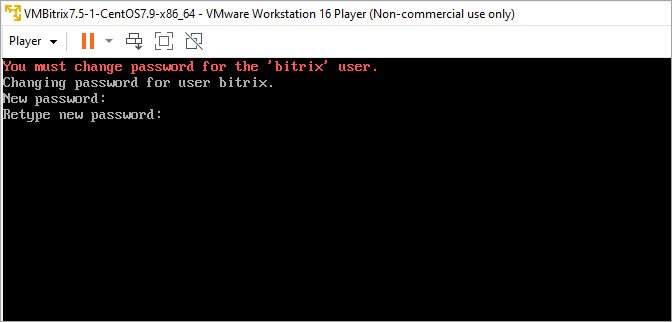
- Теперь придумайте новый пароль для пользователя [dw]bitrix[/dw][di]
 [/di]: введите его в поле New password, нажмите Enter, затем повторите его в поле Retype new password и вновь нажмите Enter.
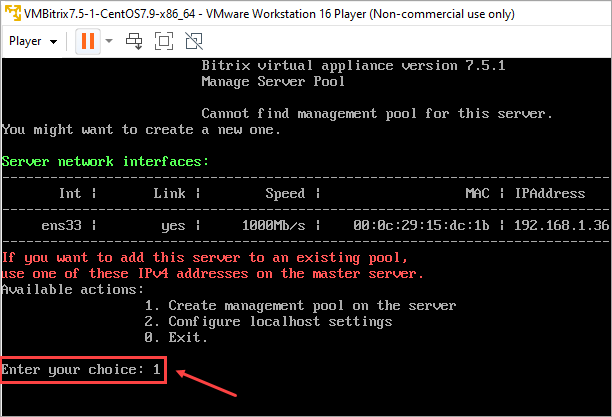
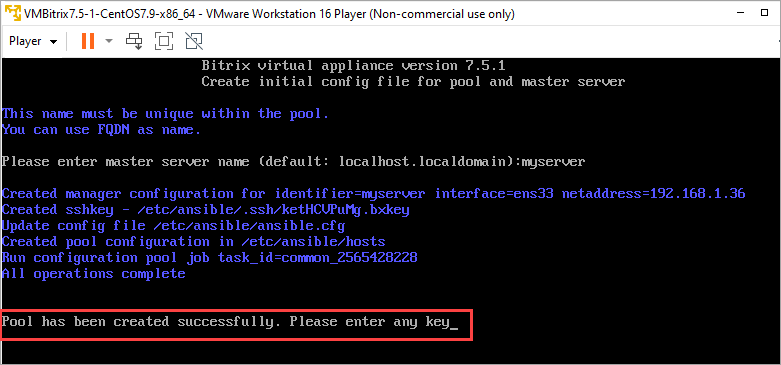
[/di]: введите его в поле New password, нажмите Enter, затем повторите его в поле Retype new password и вновь нажмите Enter. - Появится информация о необходимости создать [dw]пул управления сервером[/dw][di]Пул – это набор серверов управления или серверов шлюзов, которые распределяют между собой рабочие нагрузки и принимают на себя рабочие нагрузки в случае сбоя одного из членов.
В самом простом случае в пуле будет единственный сервер, на котором настроено Bitrix-окружение.
[/di]:- [dw]введите[/dw][di]
 [/di] цифру 1 в строке Enter your choice и нажмите Enter;
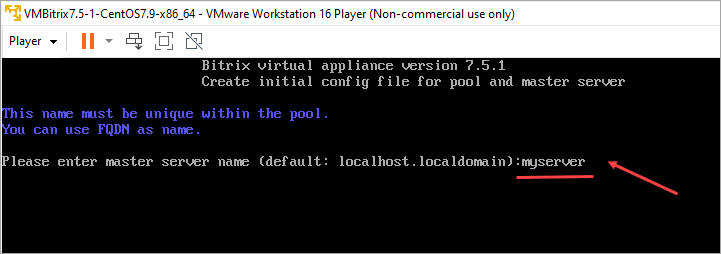
[/di] цифру 1 в строке Enter your choice и нажмите Enter; - задайте произвольное [dw]название сервера[/dw][di]
 [/di], например, myserver и нажмите Enter;
[/di], например, myserver и нажмите Enter; - отобразится [dw]сообщение[/dw][di]
 [/di] об успешном создании пула. Нажмите кнопку Enter.
[/di] об успешном создании пула. Нажмите кнопку Enter.
- [dw]введите[/dw][di]
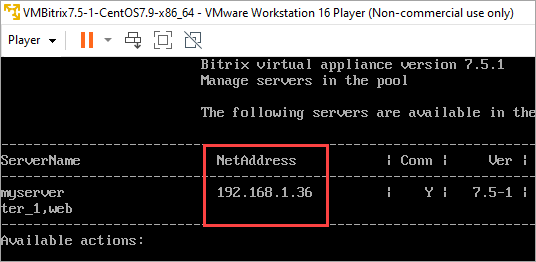
- Виртуальный сервер готов для использования. Если забыли его IP-адрес, то он отображается в поле [dw]NetAddress[/dw][di]
 [/di]. Дополнительно в целях безопасности рекомендуется выйти из учетной записи root:
[/di]. Дополнительно в целях безопасности рекомендуется выйти из учетной записи root:
- введите цифру 0 в строке Enter your choice и нажмите Enter;
- введите в консоли команду exit и нажмите Enter.
Примечание. При последующих запусках для пользователей root или bitrix в поле [dw]Password[/dw][di] [/di] следует вводить ваш собственный пароль.
[/di] следует вводить ваш собственный пароль.Подготовительные работы по настройке сервера выполнены и стало доступно меню виртуальной машины. Теперь можно обновить PHP и MySQL. Подробно об этом написано в уроке 8. Обновление PHP и MySQL (8. Update PHP and MySQL) отдельного курса по виртуальной машине.
Примечание. Обновлять версии PHP и MySQL может только пользователь root. - В поле [dw]localhost login[/dw][di]
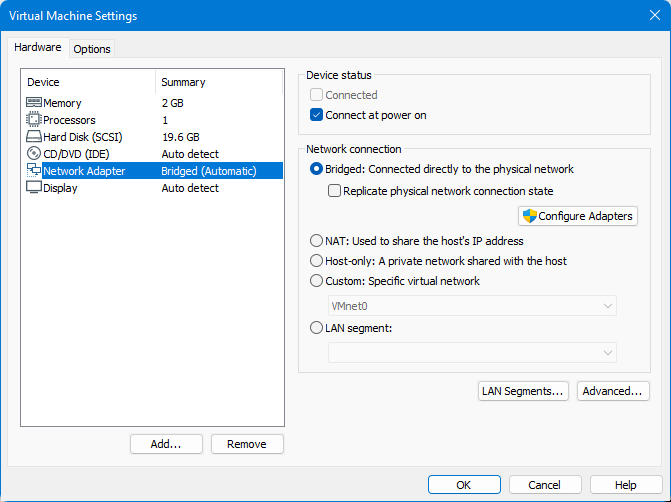
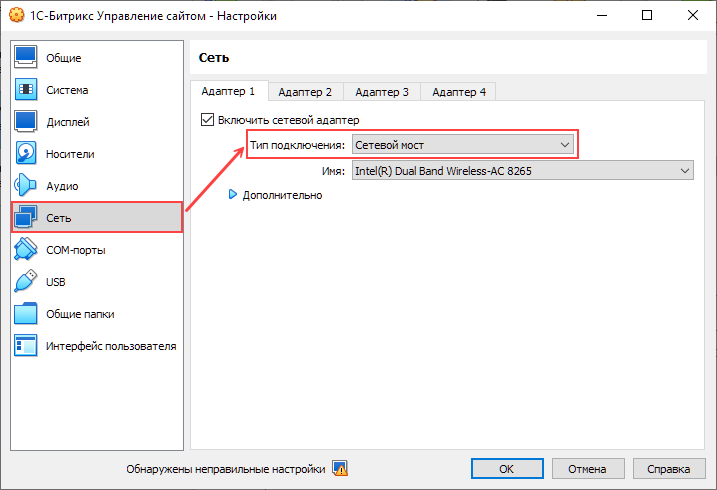
- При возникновении проблем с сетевым адаптером VMWare Player (или VirtualBox, когда, например, не открывается сайт по адресу виртуальной машины) необходимо перейти в настройки сетевого адаптера и [dw]поменять режим работы адаптера[/dw][di]
 [/di] с NAT на Bridged (или наоборот). После чего обязательно перезапустите виртуальный сервер.
[/di] с NAT на Bridged (или наоборот). После чего обязательно перезапустите виртуальный сервер.
Скрипт BitrixSetup
Скрипт BitrixSetup позволяет устанавливать продукты компании «1С-Битрикс» на хостинг. У многих хостинг-провайдеров имеется бесплатный тестовый период, что удобно для обучения и практики.
Посмотрите видео и вы научитесь устанавливать пробную версию «1С-Битрикс: Управление сайтом» в редакции Бизнес.
|
Текстовое описание видео
|
|---|
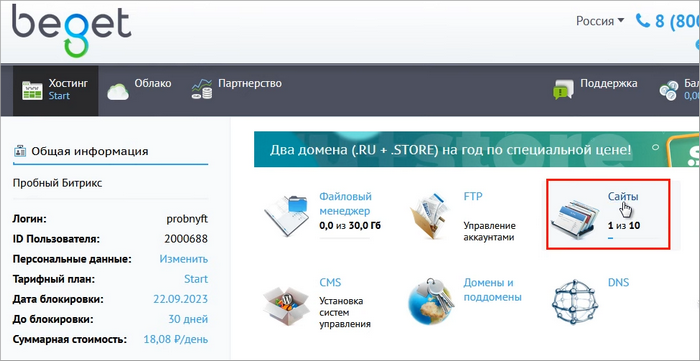
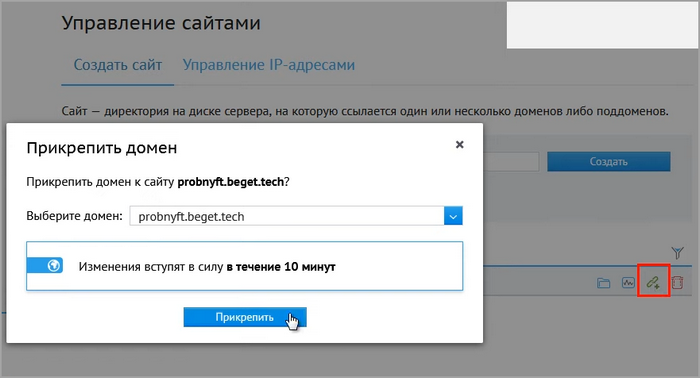
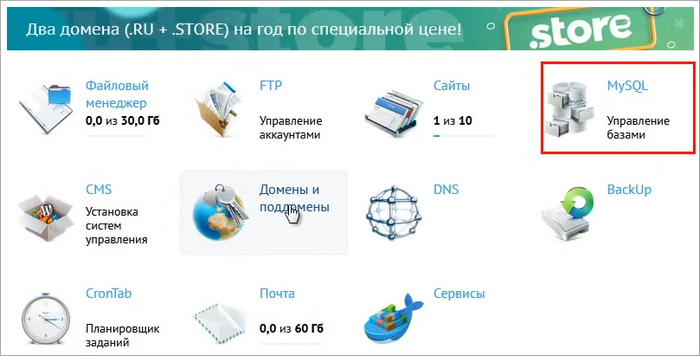
Разберем установку демоверсии продукта на хостинг с помощью скрипта BitrixSetup:
Поздравляем! Установка демоверсии продукта успешно завершена.
Примечание. Вы сможете продлить свой хостинг и домен платно после истечения бесплатного пробного периода. Большинство хостинг-провайдеров предоставляют такую возможность. Если же вы не захотите продлевать и оплачивать ваш домен, то он будет сначала заблокирован на некоторое время (с возможностью разблокировки после оплаты), а затем удален. Самостоятельно аннулировать регистрацию хостинга и удалить домен можно только в течение пробного периода.
|
Типовые действия на сайте
Типовые действия на сайте |
В этом уроке приведены спойлеры с короткими gif-анимациями действий, которые часто приходится выполнять на сайте. Сразу изучать их не обязательно: по мере прохождения курса Вы можете возвращаться к этому уроку, чтобы быстро вспомнить, как выполнить то или иное действие. Для просмотра спойлера просто кликните на "+" или на область спойлера.
|
Как узнать редакцию продукта
Как узнать, какая редакция сейчас у вас?
Так как у разных компаний могут быть разные потребности в функционале, 1С-Битрикс предоставляет целую линейку редакций (лицензий), отличающихся по набору доступных инструментов.
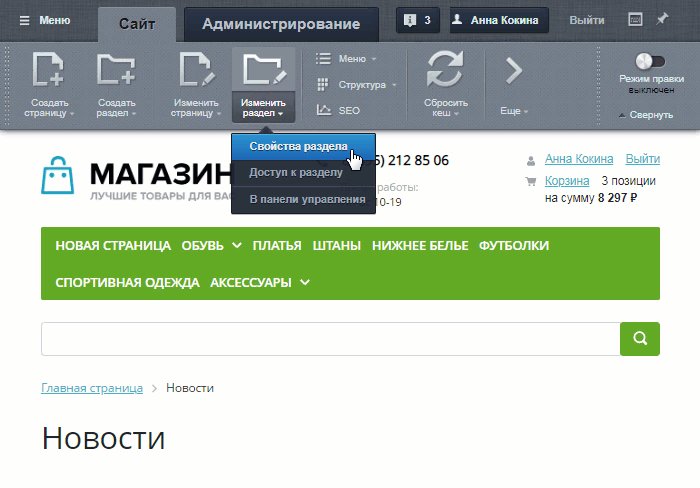
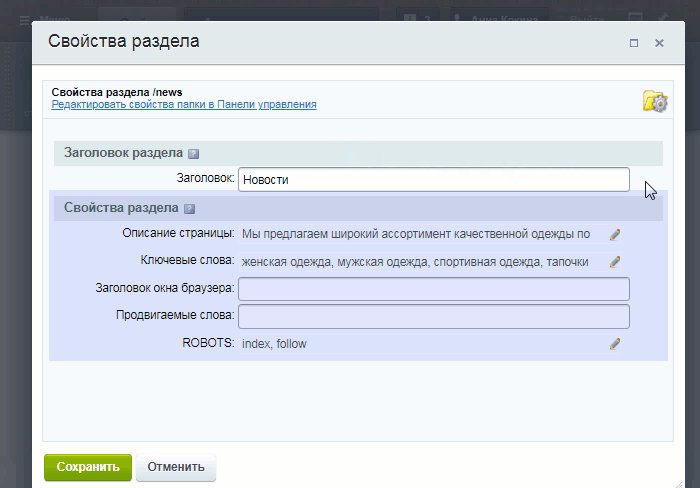
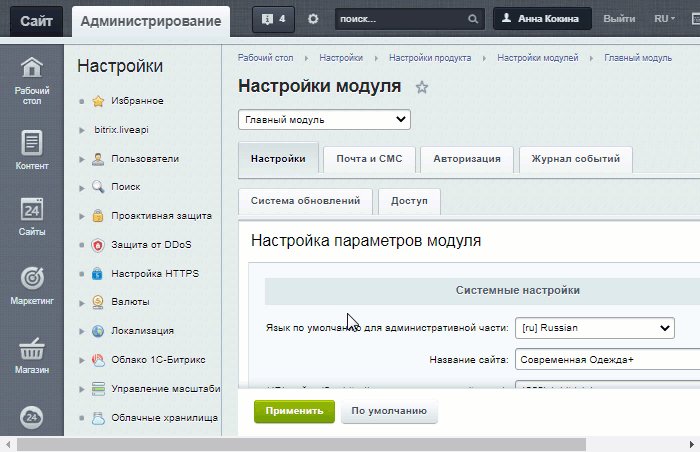
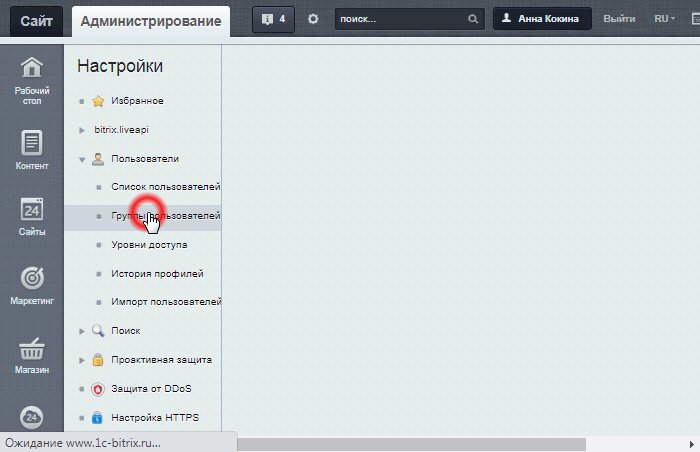
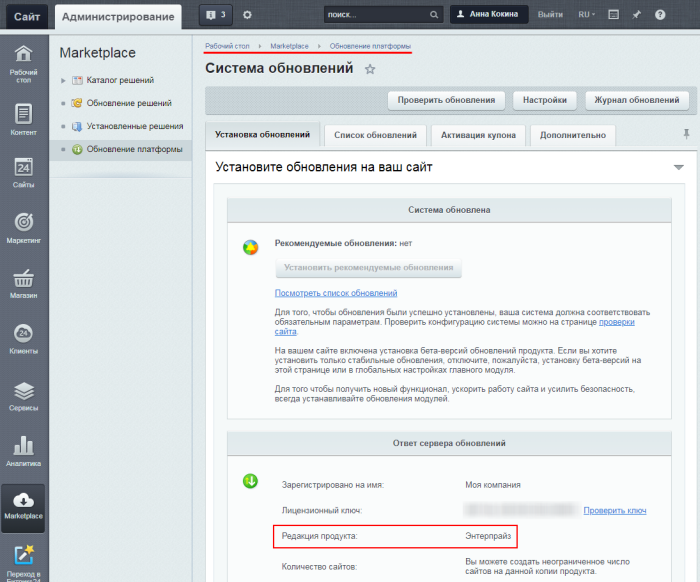
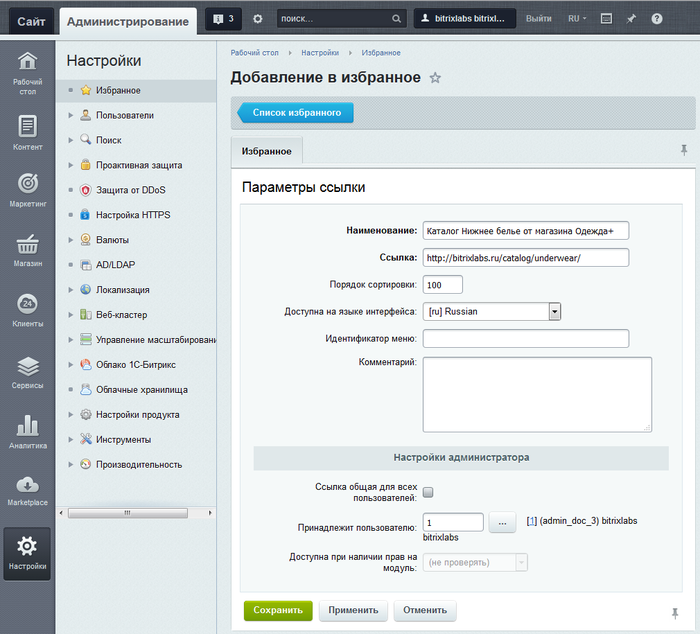
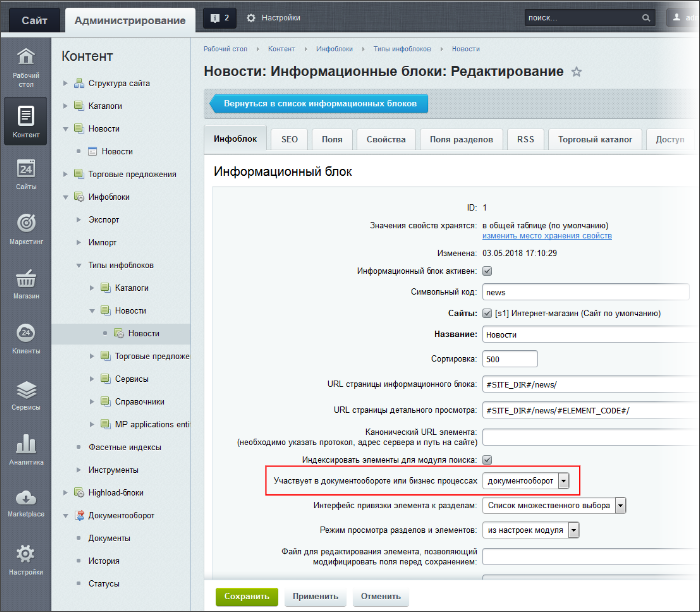
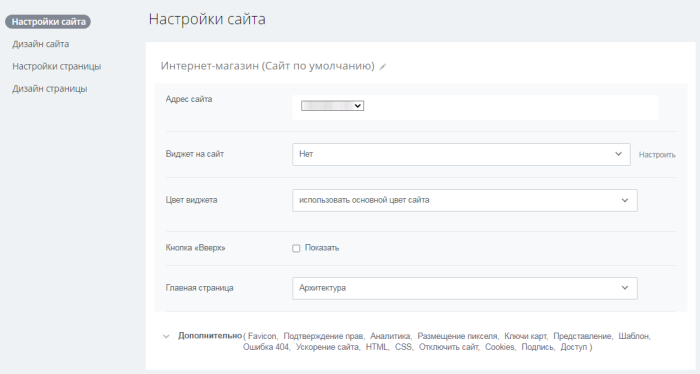
Чтобы узнать, какая редакция 1С-Битрикс установлена у вас, достаточно перейти [ds]в административном разделе[/ds][di]
Административный раздел – часть сайта, где производится
управление модулями системы, структурой сайта, его содержанием, посетителями и
другими составляющими сайта. Недоступен для просмотра обычным посетителям сайта.
Для перехода в Административный раздел служит закладка Администрирование,
расположенная на Панели управления в Публичном разделе сайта.
Подробнее...[/di] сайта на страницу Обновление платформы (Marketplace > Обновление платформы) во вкладку [dw]Установка обновлений[/dw][di] [/di]:
Информация о редакциях в уроках
Для вашего удобства мы указываем в уроках ограничения по редакциям (т.е. в каких редакциях недоступен описываемый в уроке функционал):

Как узнать текущую версию продукта?
Когда в уроках упоминается «версия продукта» (без указания конкретного модуля), то имеется в виду версия Главного модуля.
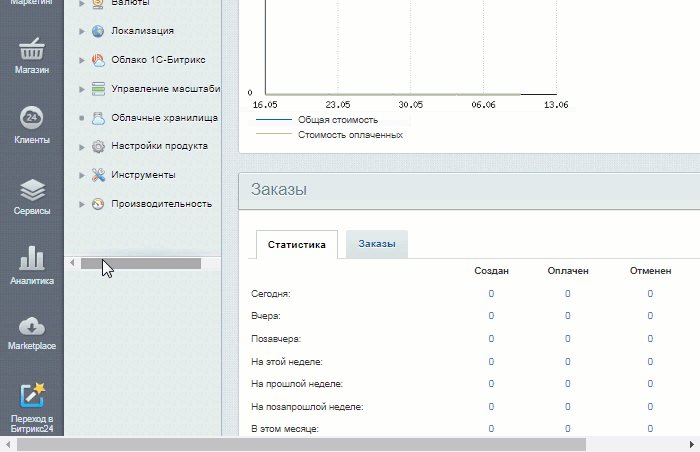
Версию продукта (т.е. версию Главного модуля) можно определить несколькими способами:
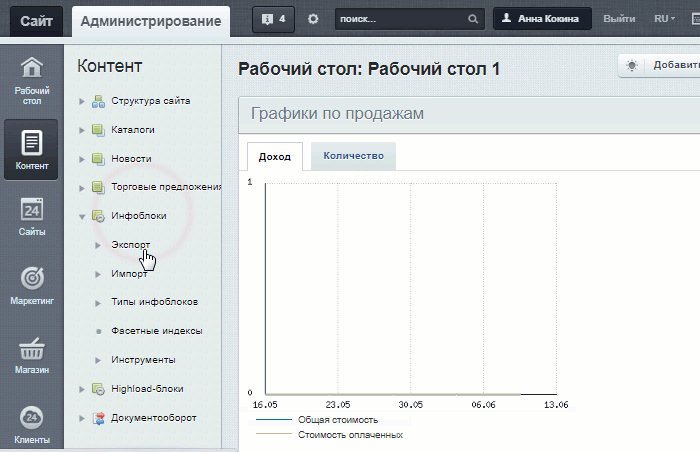
- прокрутив в административной панели любую страницу до конца:

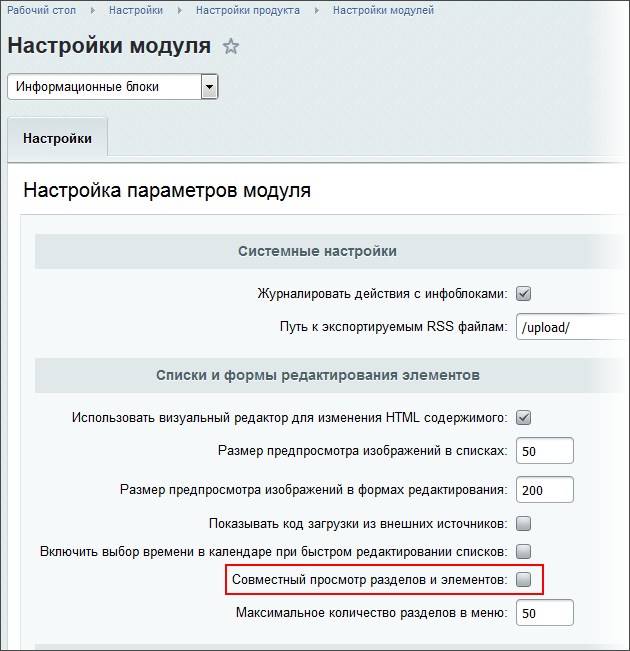
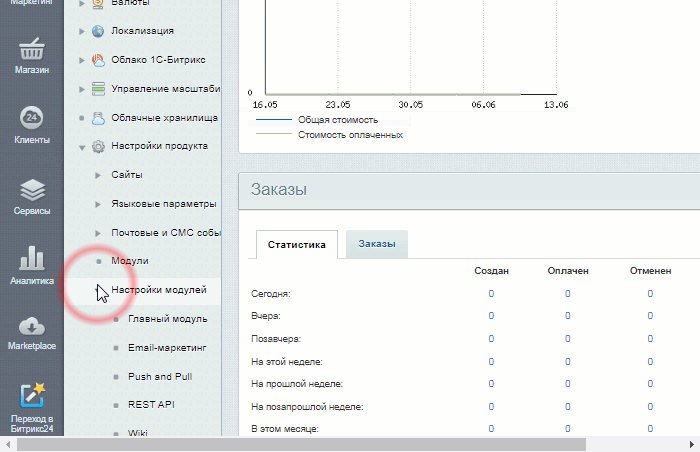
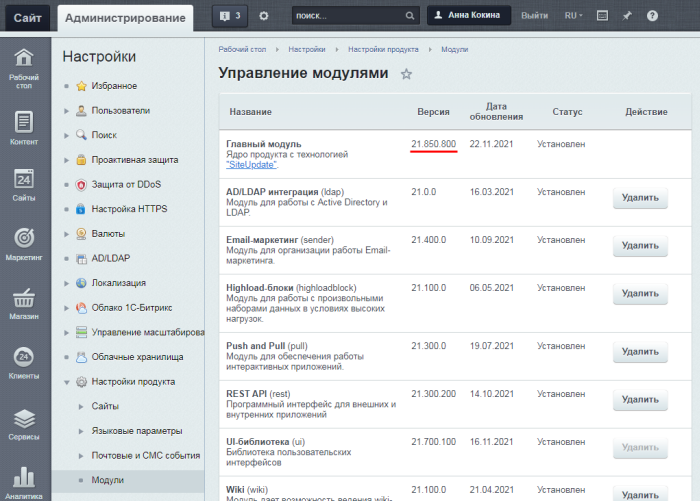
- на странице Модули (Настройки > Настройки продукта > Модули):
Примечание. На этой странице можно посмотреть текущие версии всех модулей, установленных в системе.
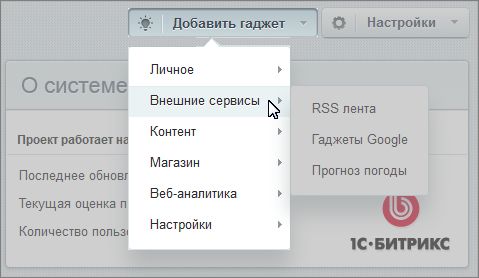
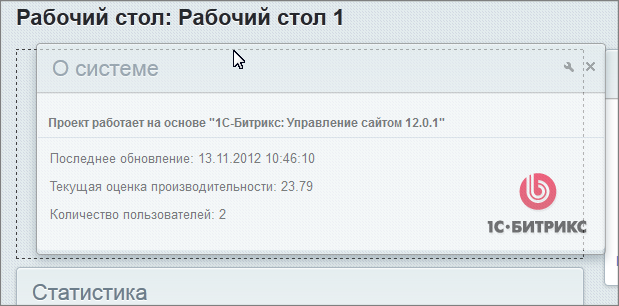
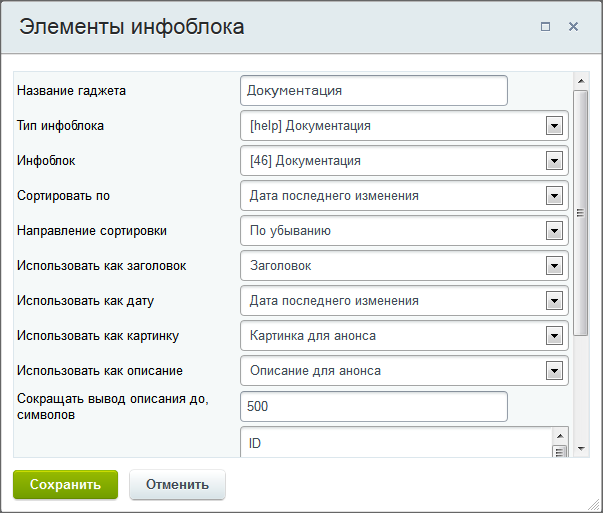
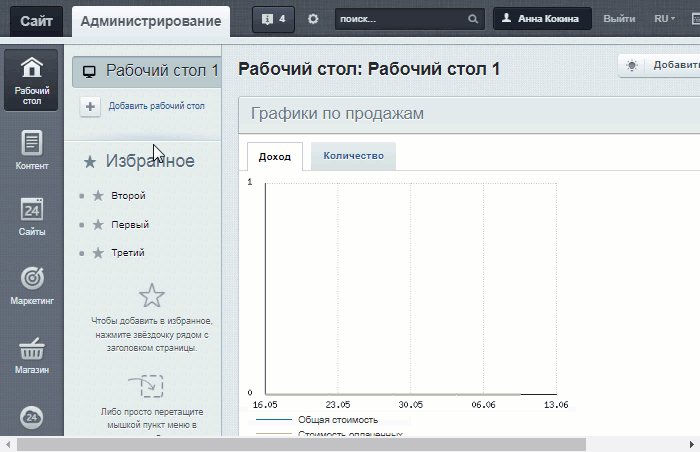
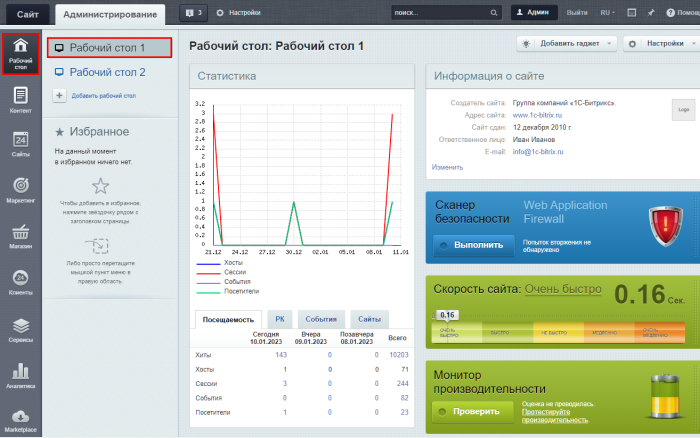
- с помощью предустановленного [ds]гаджета на Рабочем столе[/ds][di]
Гаджеты в продуктах «1С-Битрикс: Управление сайтом» – это особые программные элементы, выполняющие функции уведомления и быстрого перехода к различным элементам управления и настройки системы и её элементов. С помощью гаджетов на Рабочем столе может быть представлена самая разнообразная информация.
Подробнее...[/di]:
Сравнение редакций «1С-Битрикс: Управление сайтом»
Ниже сравниваются возможности всех редакций продукта [ds]«1С-Битрикс: Управление сайтом»[/ds][di]
«1С-Битрикс: Управление сайтом» – профессиональная система управления сайтами и интернет-магазинами.
Подробнее...
[/di] по следующим категориям: CMS, Интернет-магазин, Маркетинг, Производительность, Безопасность и мобильность. Для просмотра таблицы сравнения кликните по значку справа от названия выбранной категории.
Подробнее...[/di] можно тут.
Справочная информация
Научиться работать с продуктами компании «1С-Битрикс» не сложно, но потребуется внимание и определённая мера усидчивости. А поможет в этом различного вида справочная информация, ссылки на которую расположены на сайте компании в разделе Документация.
Разные виды документации
- Онлайн документация для пользователей - описание интерфейса системы управления сайтом, ее основных модулей и наиболее типичных операций. Также в ней содержится полное описание прикладного программного интерфейса.
- Онлайн документация для разработчиков по старому ядру, по ядру D7 и по Rest_API. Предназначена для технических специалистов со знанием PHP и HTML. В ней содержатся сведения о технологиях и основных принципах, заложенных в систему, описание классов и функций по всем продуктам.
Учебные курсы
Онлайн Курсы - это методические пособия по работе с продуктом, которые включают в себя описание и примеры работы с системой.
Для изучения учебных материалов в оффлайне на индексной странице каждого курса размещаются [dw]ссылки на файлы[/dw][di] [/di] формата Epub.
[/di] формата Epub.
Контекстная справка
Контекстная справка выводит в Административной части системы информацию, относящуюся к открытому в данный момент разделу или странице. Доступна как в [ds]1С-Битрикс: Управление сайтом[/ds][di]Обилие справочной информации «1С-Битрикс: Управление сайтом» иной раз создаёт проблему: где искать ответ на свой вопрос? Для облегчения поиска иголки в стоге сена создана Контекстная помощь, доступная только в Административном разделе системы.
Подробнее ...[/di], так и в коробочном [ds]Битрикс24[/ds][di]Для обучения работе в сервисе Битрикс24 создана специальная служба Поддержки24. К ней можно обратиться нажатием на кнопку со знаком вопроса в "шапке" сервиса...
Подробнее ...[/di].
Мастер магазина

Подробнее ...[/di] - встроенная в административную часть система помощи с краткой информацией по конкретной задаче в рамках настройки и эксплуатации интернет-магазина со ссылками на более детальную информацию в конкретных учебных курсах.
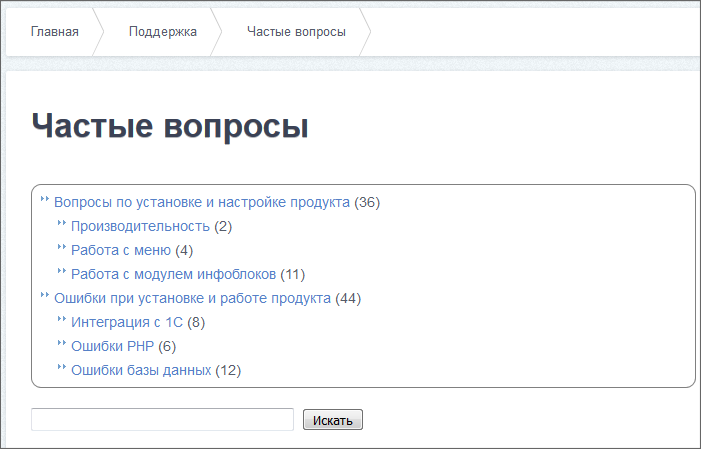
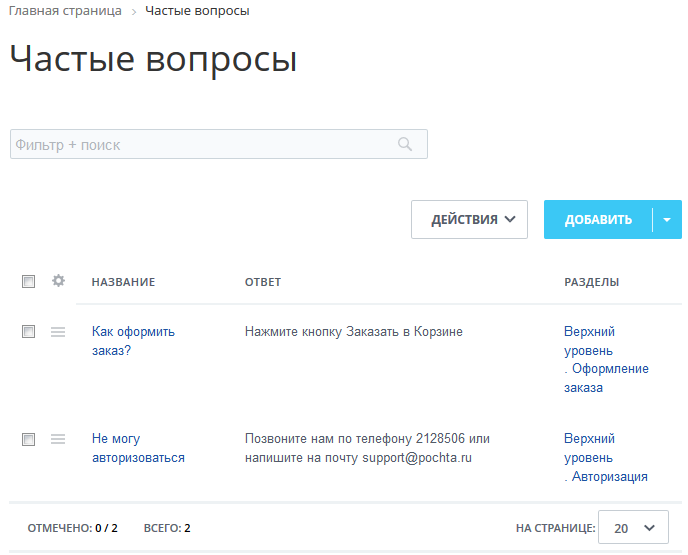
FAQ - Частые вопросы

Частые вопросы - подборка решений наиболее часто встречающихся проблем при работе с продуктом в удобном представлении.
Подробнее ...[/di].
Для администраторов и разработчиков также рекомендуется познакомиться с опытом разработок сайтов на Bitrix Framework, который описывается в блогах разработчиков и в группах Социальной сети сайта компании 1С-Битрикс.
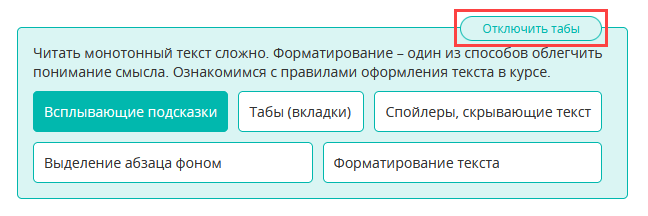
Как отформатирован текст в курсе
Читать монотонный текст сложно. Форматирование – один из способов облегчить понимание смысла. Ознакомимся с правилами оформления текста в курсе.
Всплывающие подсказки
Используются в тексте в следующих случаях:
- пояснить какой-то термин;
- дать наглядное представление о команде интерфейса;
- дать дополнительную, но не относящуюся напрямую к выполняемым работам, информацию;
- показать описание и ссылку на страницу компонента в пользовательской документации.
Всплывающие подсказки обозначаются пунктирным подчёркиванием: [dw]пример подсказки[/dw][di]В окне отображается подробное содержимое подсказки. Подсказка может состоять из текста и/или изображения.[/di].
Табы (вкладки)
Текст каждого урока разбит на табы. Другими словами их можно назвать тематическими вкладками. Это сделано с целью избавить читателя от прокрутки экрана и быстро перейти к нужной части урока. Если вам неудобно пользоваться вкладками, то [dw]отключите их[/dw][di] [/di], тогда весь урок будет выводиться в виде единого длинного текста.
[/di], тогда весь урок будет выводиться в виде единого длинного текста.
Спойлеры, скрывающие текст
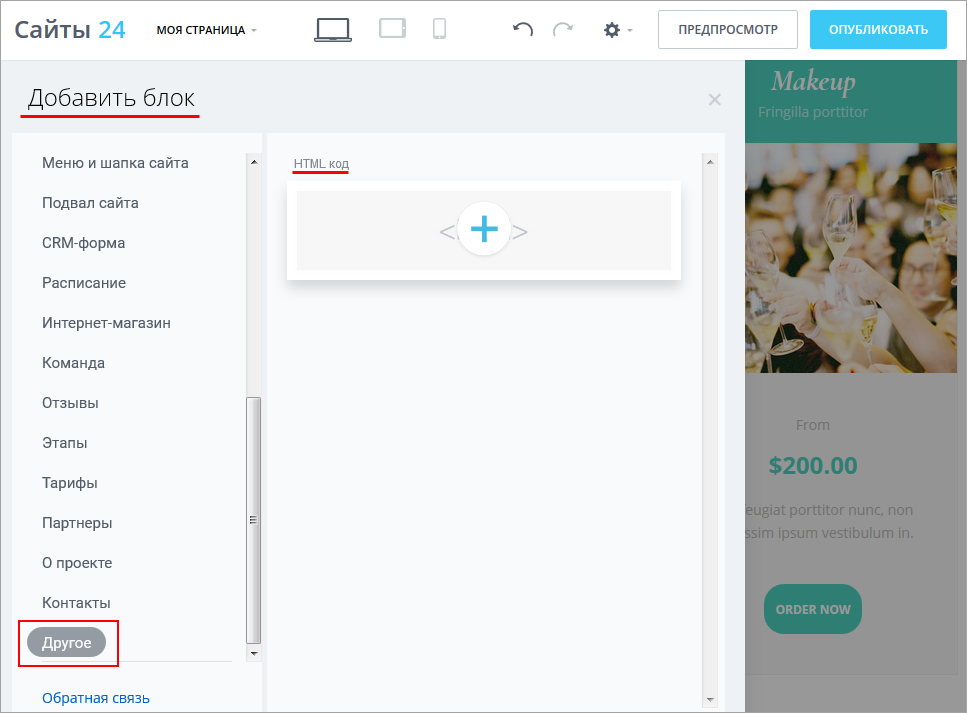
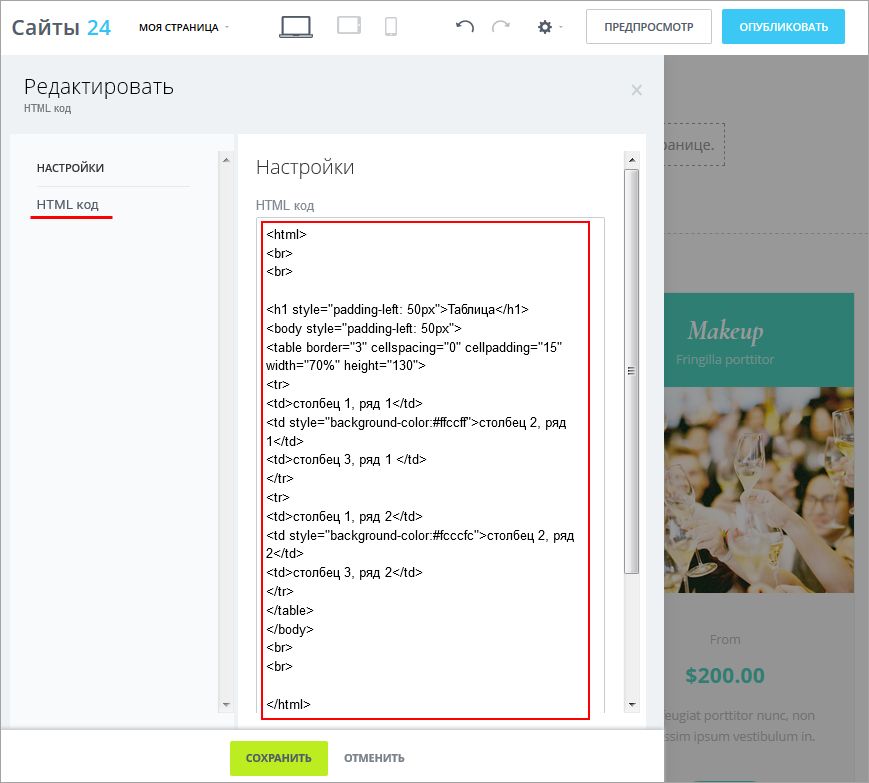
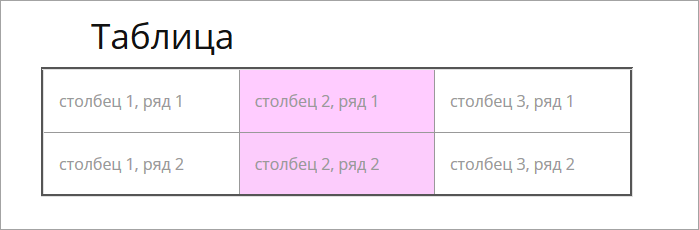
В спойлерах размещается информация, которая имеет вторичное значение, но может быть полезна «для общего развития». Для открытия спойлера кликните на «+» в спойлере:
|
Ознакомьтесь с простым примером как работает продукт.
|
|---|
Предлагаем упрощенное, очеловеченное, объяснение работы инфоблоков и компонентов, предложенное нашим студентом и немного адаптированное нами, авторами: Проведем аналогии:
А теперь история одного рабочего дня на предприятии.Обращается как-то Контент Васильевич к Компоненту Ивановичу (Контент-менеджер настраивает параметры компонента на инфоблок) и говорит: Компонент Иванович, отвечает: Работники цеха - люди опытные, свое дело знающие, легко выполнят распоряжение о переработке картофеля, производстве пюре с определенными свойствами и расфасовке в упаковку заданного формата. Цех дружно принимается за дело и к обозначенному сроку выдаёт запрошенный продукт. Отблагодарив работников, Компонент Иванович докладывает Контенту Васильевичу о благополучном исполнении поручения и показывает результат (на экране Контент-менеджер видит результат обработанной информации из инфоблока). Заключение: заметьте, что в нашем жизненном примере на предприятии тоже всё устроено непросто: есть и цеха, и работники, и склад, где всё хранится в определенном порядке. Но собственник предприятия дал распоряжение ответственному и быстро получил результат. Так и Контент-менеджер загружает информацию и выбирает нужные параметры, а [dw]продукт[/dw][di]Все его составляющие: инфоблоки, компоненты, модули и т.д.[/di] выполняет сложную работу и выдаёт результат. |
Чтобы избежать лишней прокрутки экрана, в спойлерах может быть размещена большая по объёму информация.
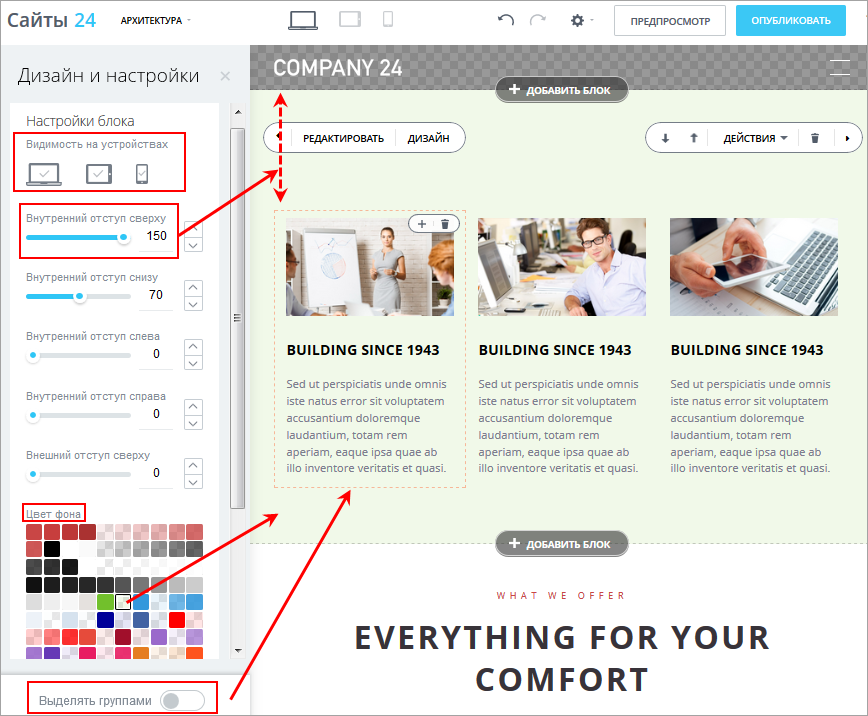
Выделение абзаца фоном
Форматирование целых абзацев текста используется для выделения какой-либо информации с целью указать её направленность:
- Определения каких-либо сущностей, явлений, терминов и так далее выводятся в абзацах такого вида:
Курс – организованная и логически завершенная последовательность страниц, содержащих информацию о некоторой предметной области.
- В Примечании размещается информация, поясняющая текст на странице, на которую стоит обратить внимание. Это могут быть примеры, расширенное объяснение, уточнение, ссылка на дополнительную информацию. Например:
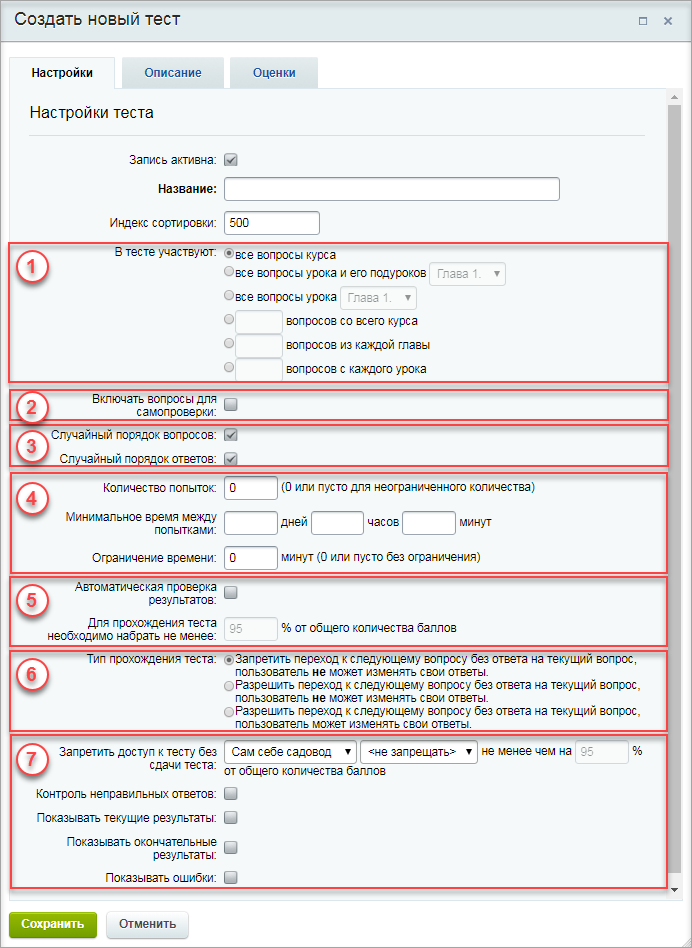
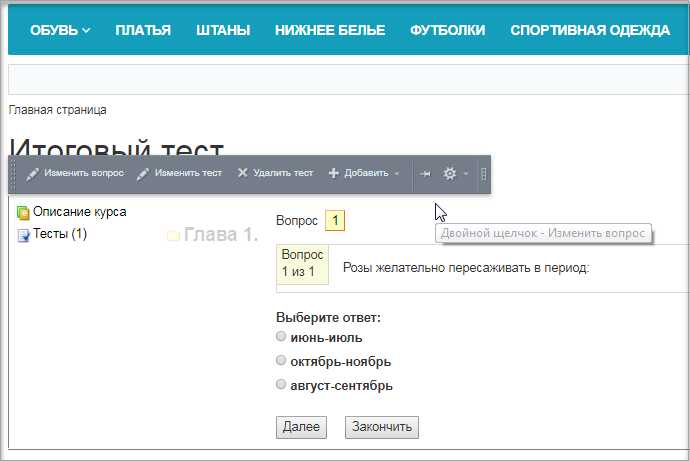
Примечание: подробное описание формы создания и редактирования теста представлено в документации по продукту.
- Предупреждения – это информация, имеющая критическое значение для работы того или иного функционала продукта. Например:
Важно! Если курс был деактивирован, то результаты тестов и сертификаты по этому курсу будут недоступны пользователям. Если курс был удален, то результаты тестов и сертификаты этого курса будут также удалены.
В особо важных случаях в этом виде форматирования может использоваться красный шрифт.
Форматирование текста
|
Глоссарий
Список основных терминов курса |
В этом уроке мы собрали основные термины, которые встречаются в курсе. Также для многих терминов даются ссылки на соответствующие главы и уроки курса.
Глоссарий специально изучать не нужно. Скорее это ваш помощник, к которому вы можете возвращаться по мере изучения курса, чтобы быстро освежить в памяти то или иное определение. Добавьте Глоссарий в [dw]Избранное[/dw][di] [/di], чтобы потом его легко было найти.
|
|
|
|
Как устроен Битрикс, теория
"1С-Битрикс: Управление сайтом" - это программа. И чтобы успешно работать в ней, давайте разберёмся, как она устроена.Архитектура Битрикса. Видеоурок
Видеоурок в 2 частях
Из чего состоит Битрикс
Битрикс состоит из...
Он много из чего состоит. Начнём с того, что видно всем, далее поговорим о "внутреннем мире".Публичная и административная части
Это ознакомительный материал. Детальнее смотрите в главе Элементы Управления |
Публичная и административная части |
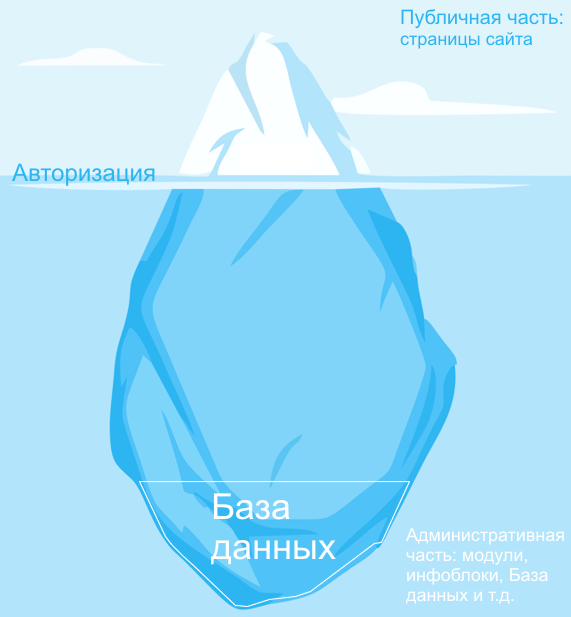
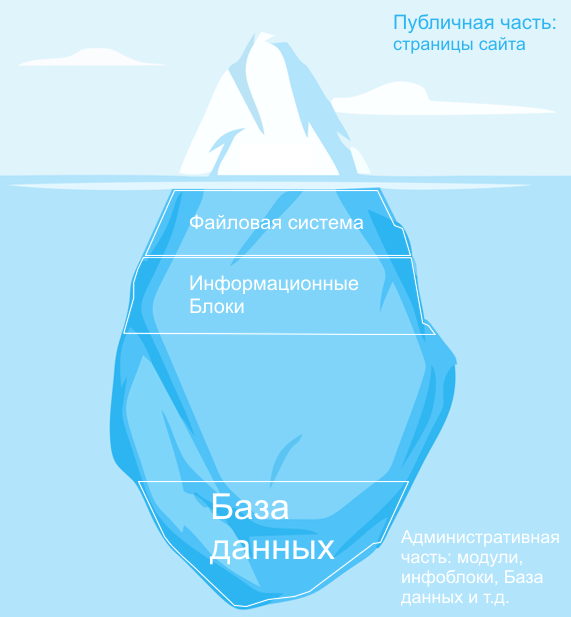
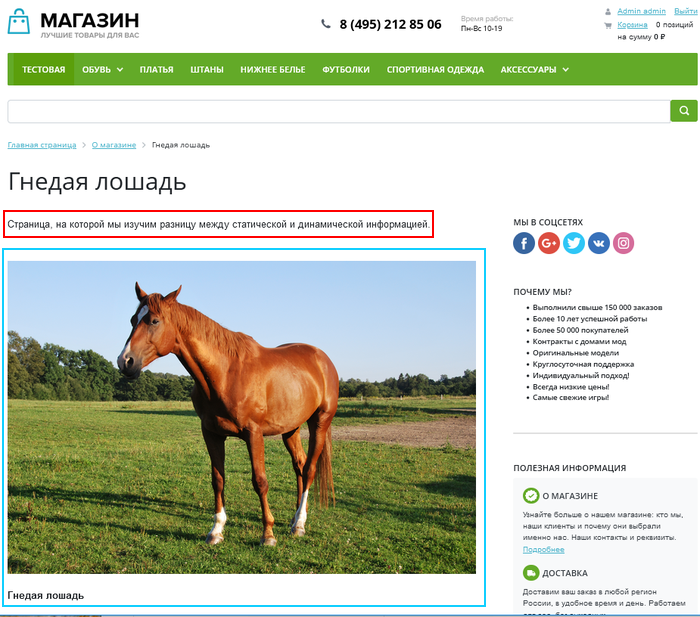
Ваш сайт на Битриксе подобен айсбергу:
- небольшая видимая часть - собственно сайт, доступный посетителям - Публичный раздел.
- большая невидимая часть, где происходит вся работа программного кода системы управления сайтом - Административный раздел
- Граница между ними - процесс [ds]авторизации[/ds][di]Авторизация - процесс с помощью которого система отличает тех, кому можно работать с ней, от тех, кто может только просматривать сайт.
Подробнее...[/di] контент-менеджера на сайте.

База данных |
Универсальное место хранения информации на сайте. [dw]Специальная программа[/dw][di]В "1С-Битрикс: Управление сайтом" используется База данных MySQL.[/di], легко загружающая и выгружающая любую информацию. Существенно экономит место на хостинге, время при обработке информации, вычислительные ресурсы сервера. Без Базы данных не работает ни одна современная система управления сайтом.
Саму Базу данных вы нигде не увидите. Она упрятана глубоко в коде Административной системы, глубоко в подводной части айсберга. Работать с ней вы будете через модули и компоненты.
Важно запомнить! |
- На сайте есть две неравнозначные части: Публичная и Административная. Публичную видят все, Административную - только кому положено.
- База данных - место хранения информации, работа с БД происходит через инструменты CMS.
Файловая система
Это ознакомительный материал. Подробнее описано в разделе [ds]Управление структурой сайта[/ds][di] Управление структурой сайта включает в себя: - Инструмент Структура для работы из публичной части; - Менеджер файлов для работы из административного раздела; - Управление меню и цепочкой навигации; - Работу с медиабиблиотекой . Подробнее ...[/di] |
Такие же файлы, как и на вашем компьютере |
В файлах [dw]файловой системы[/dw][di]Файловая система — это часть "1С-Битрикс: Управление сайтом", включающая в себя все файлы и папки.[/di] хранятся статическая информация и программный код самого "1С-Битрикс: Управление сайтом".

Статическая информация - текст, картинки, видео, которые вы размещаете в файлах и папках Структуры сайта. Статическая информация не имеет никакого отношения к Базе данных.
Что такое файл и папка в Публичной части
Для статической информации файл - это страница сайта, папка - раздел сайта. Когда вы создаёте раздел на сайте - вы создаёте папку в Структуре сайта. Когда создаёте страницу в разделе - вы создаёте файл в этой папке.
Но есть ещё и файлы, которые не видны в публичной части сайта - это папки с программным кодом. Программный код расположен в папке /bitrix, изменять файлы в этой папке категорически запрещается!
Где хранятся сами файлы
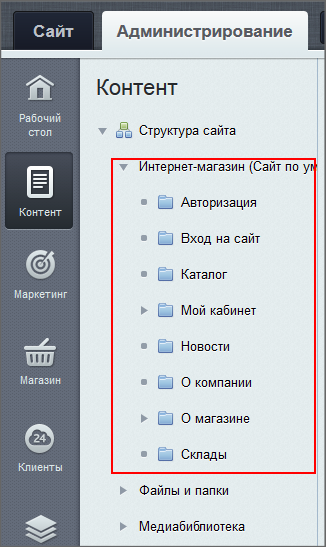
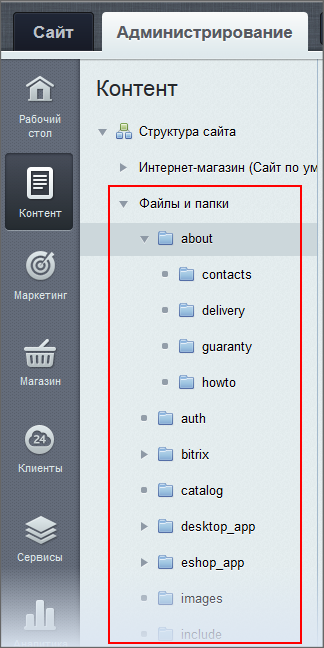
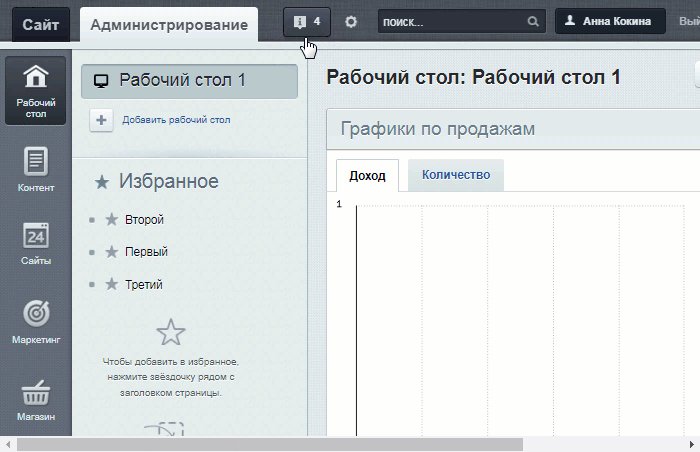
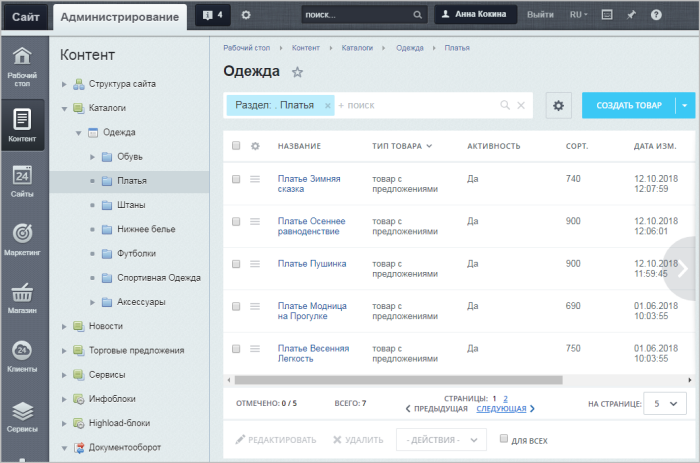
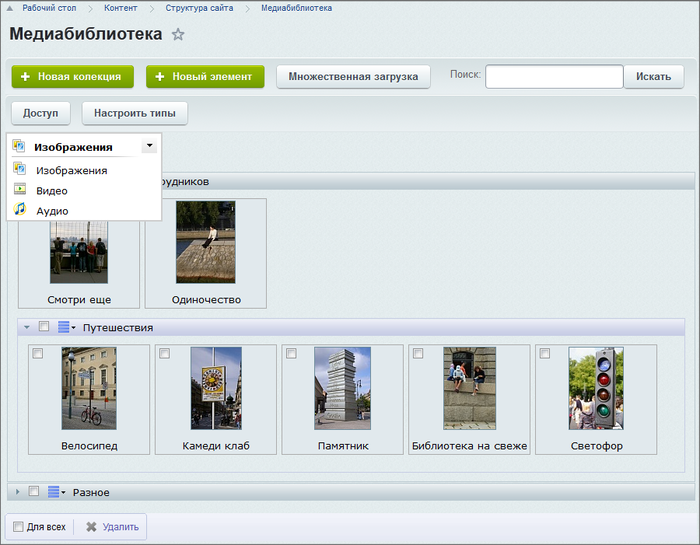
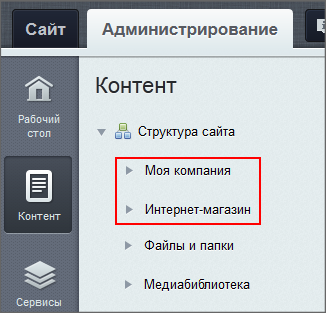
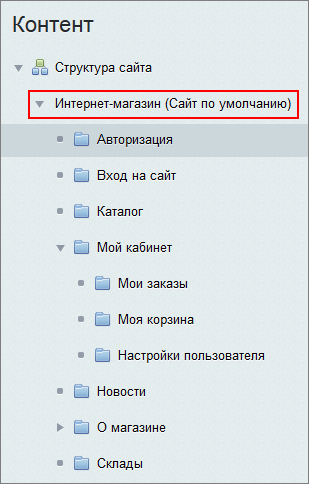
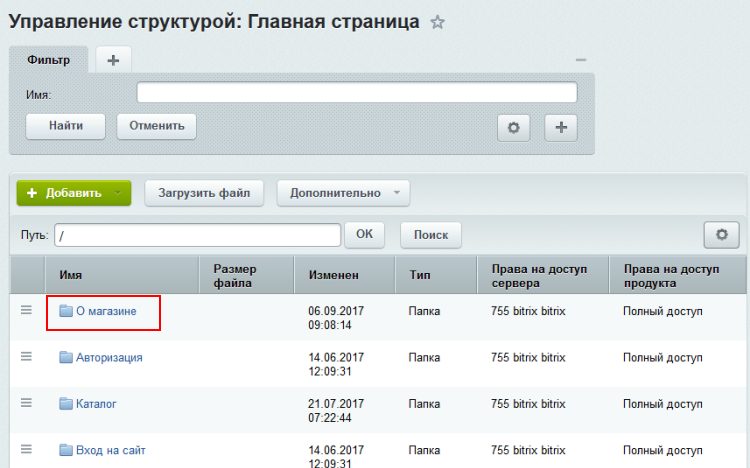
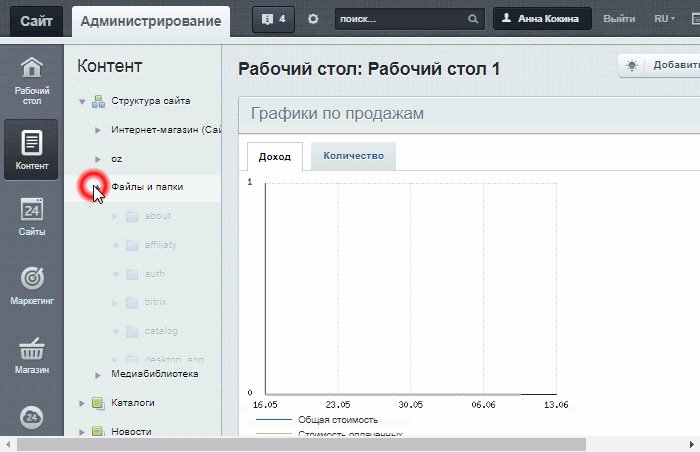
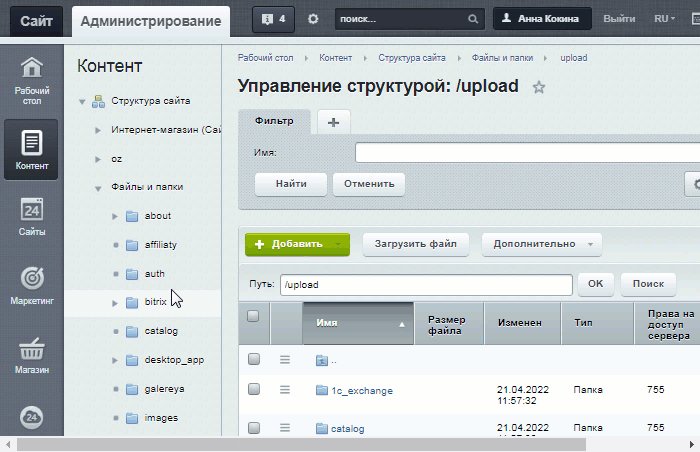
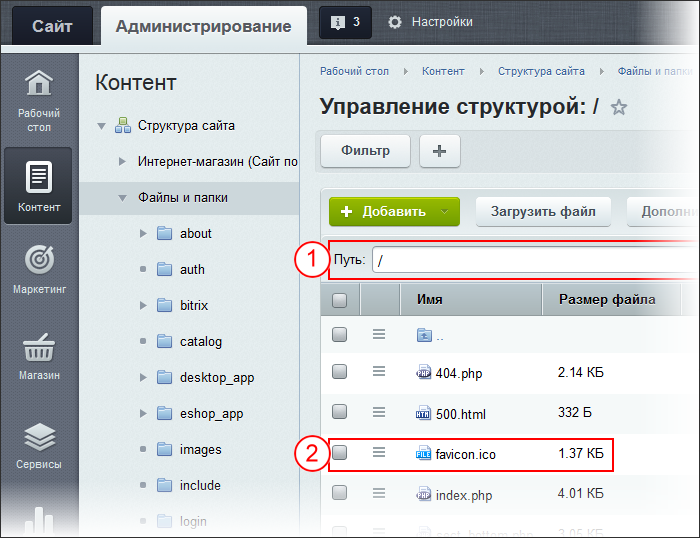
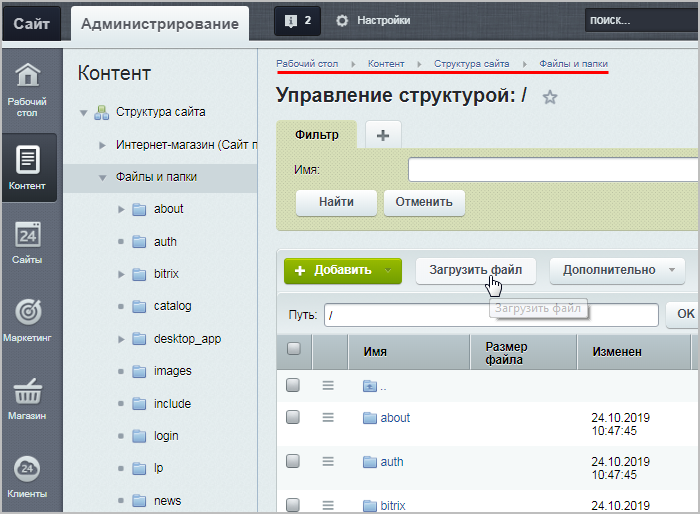
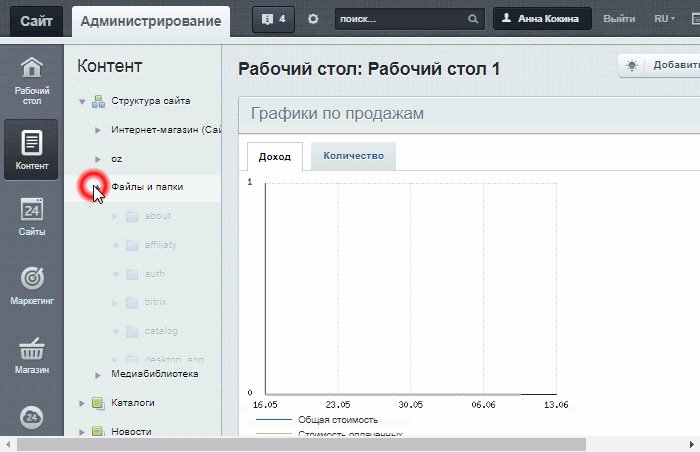
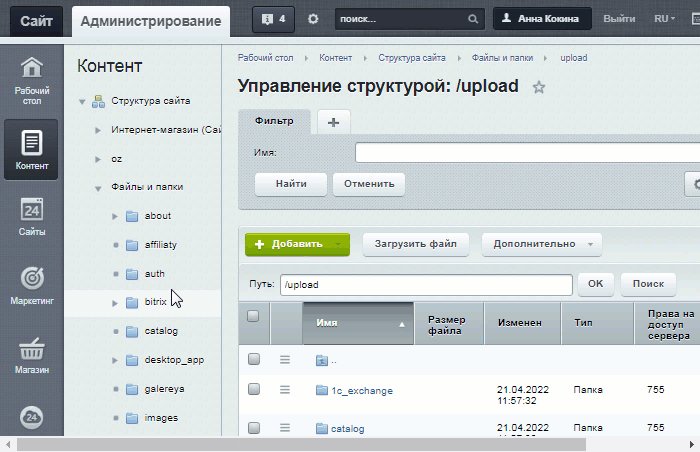
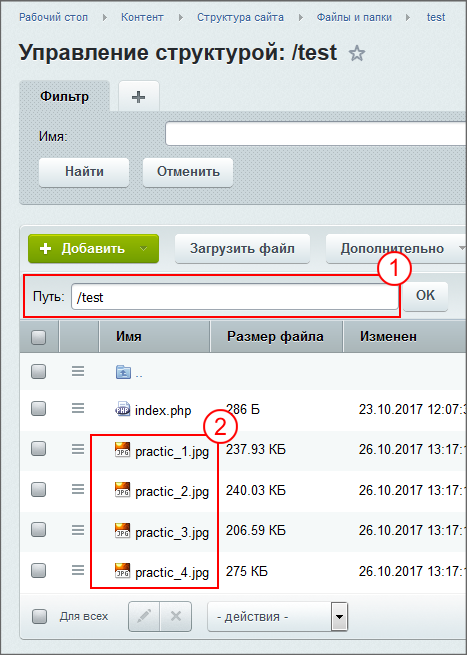
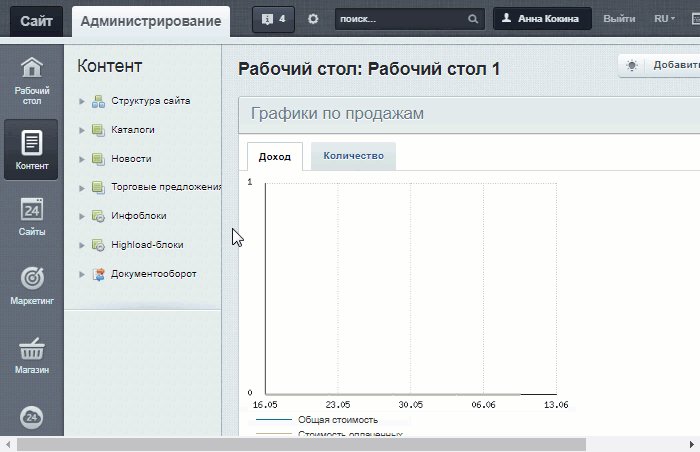
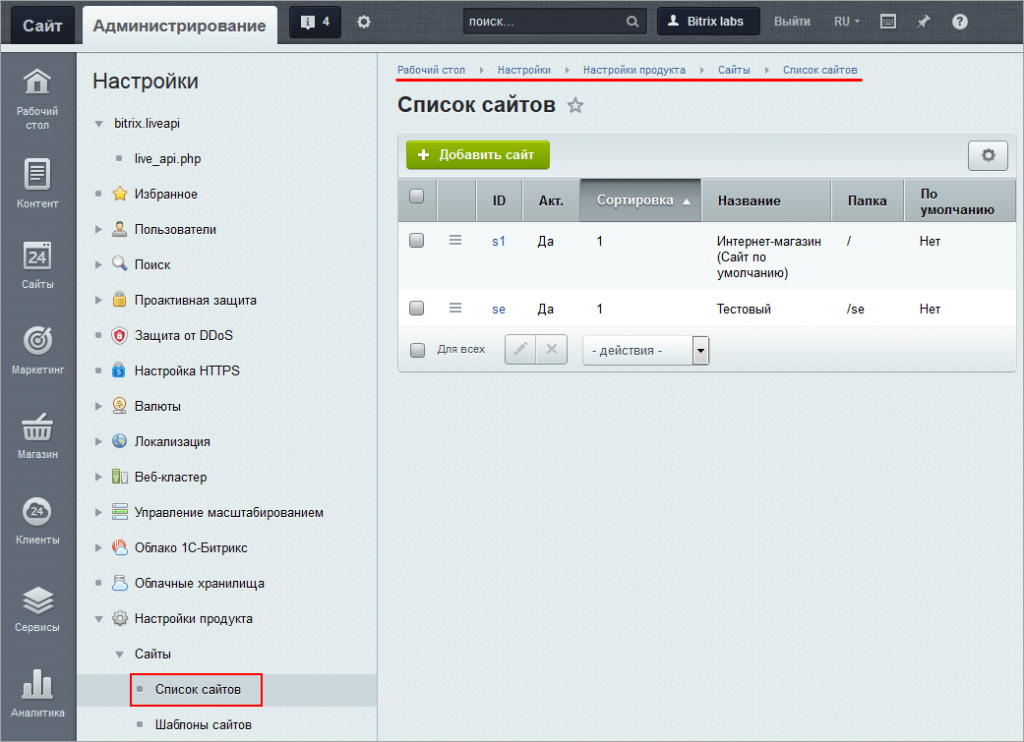
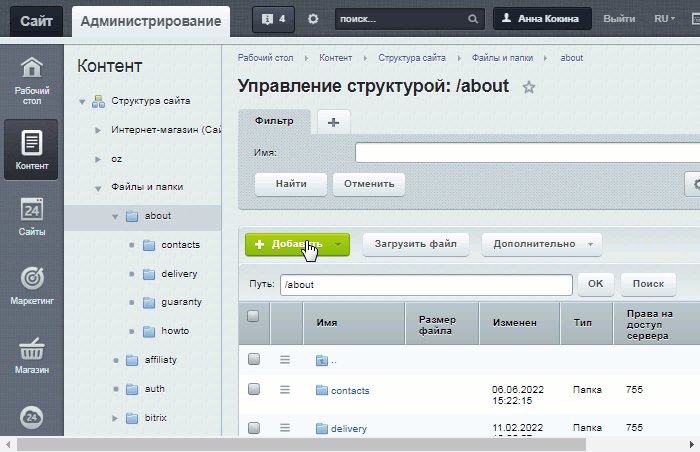
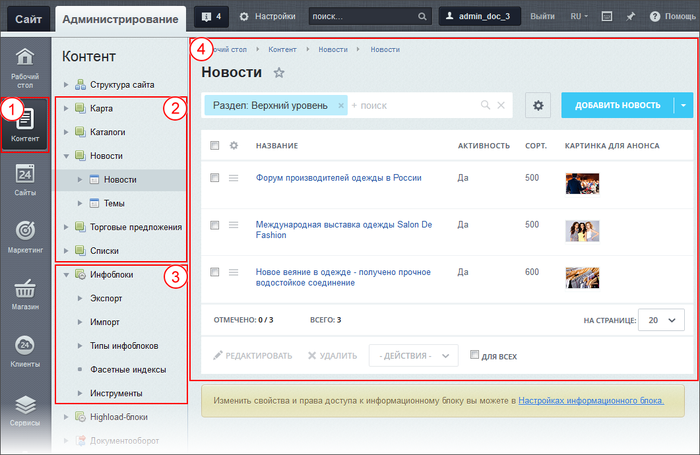
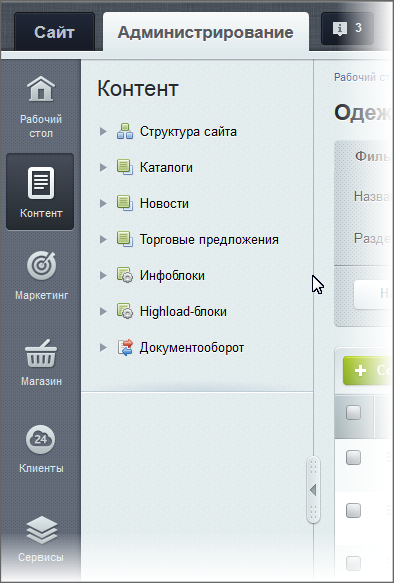
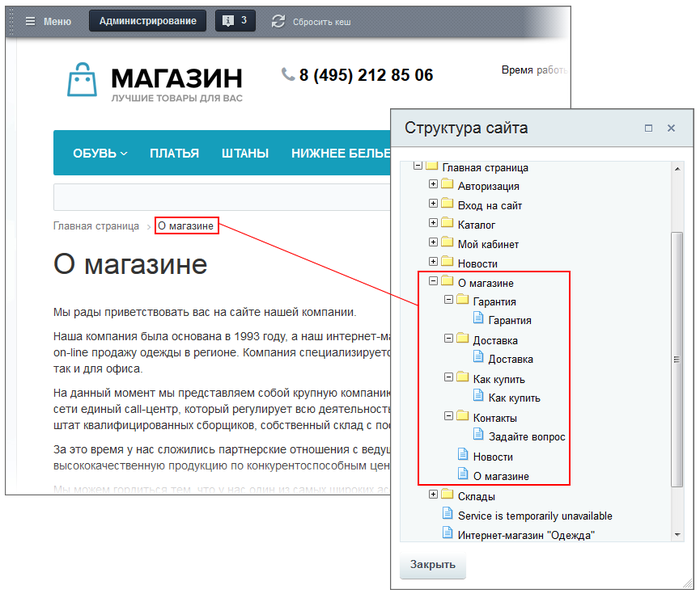
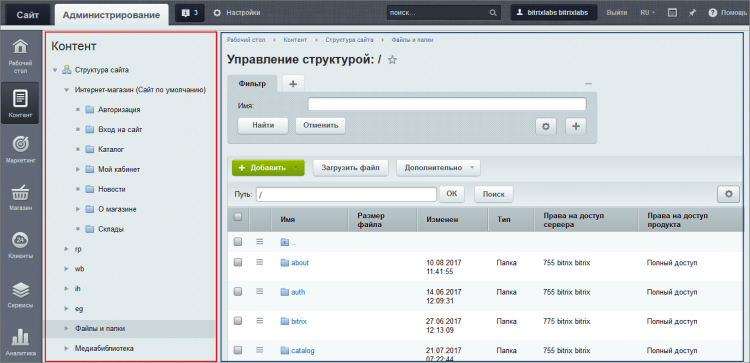
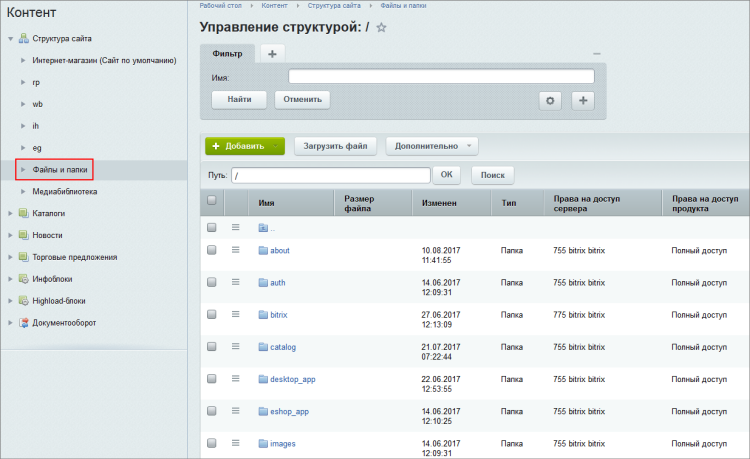
Файлы и папки в Административном разделе расположены по пути Контент > Структура сайта и визуально это выглядит так:

где:
1 - Логическая файловая структура, она будет называться также как называется ваш сайт и папки в ней будут называться так же как [dw]разделы на сайте[/dw][di]На иллюстрации сайт называется
"Интернет-магазин". Так же называется и логическая
структура этого сайта. [/di].
[/di].
2 - Физическая файловая структура всегда будет называться "Файлы и папки". Папки в ней будут называться так, как они [dw]названы в файловой системе[/dw][di] [/di].
[/di].
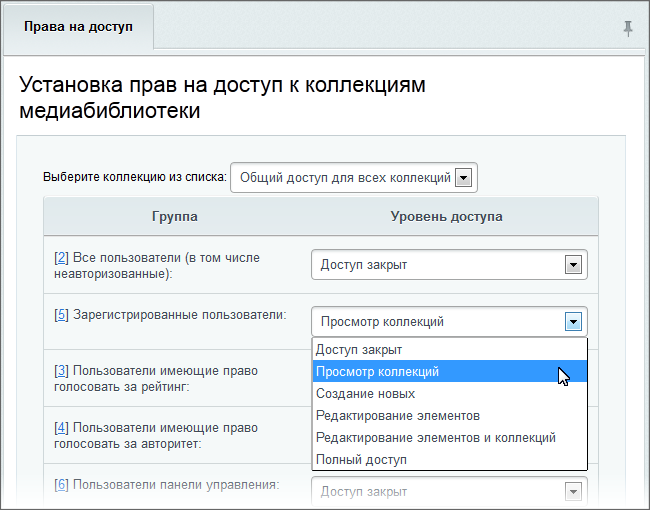
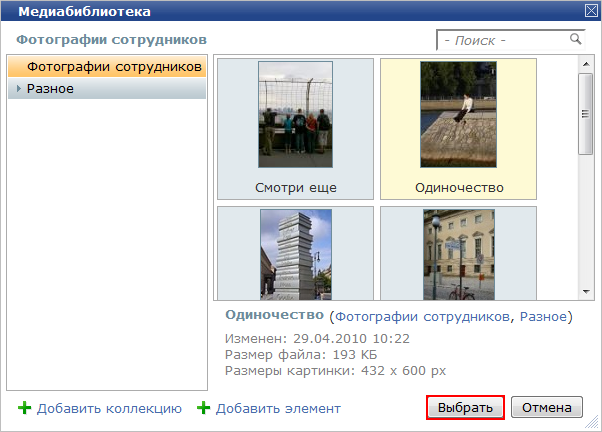
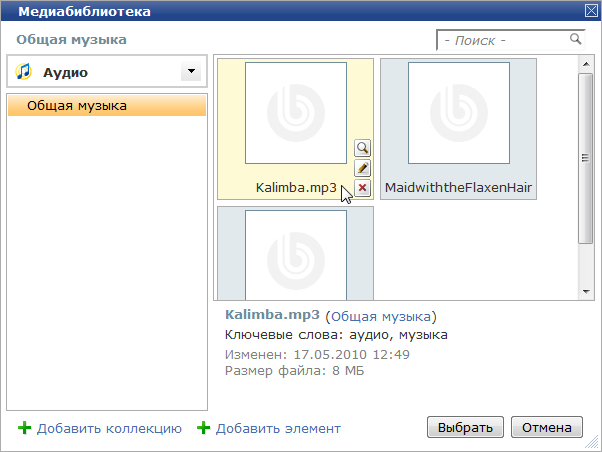
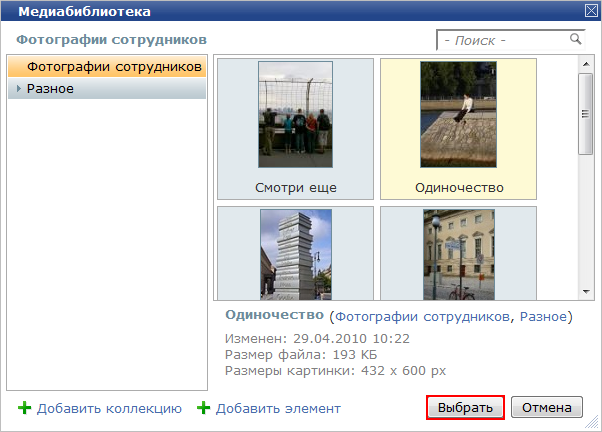
3 - Медиабиблиотека. (Строго говоря, медиабиблиотека хранит файлы не в рамках файловой структуры, а в Базе данных. В Структуре сайта её разместили потому, что работа с ней схожа с работой с файлами.)
Важно запомнить! |
- Файловая структура в Административной части расположена в разделе Контент > Структура сайта.
- У сайта есть физическая структура и логическая структура.
- Страница сайта - файл, а раздел сайта - папка с файлами. (Это утверждение касается статической информации. С динамической информацией будет не так.)
Информационные блоки
Это ознакомительный материал. Детальнее смотрите в главе Информационные блоки |
Модуль Информационные блоки - инструмент для работы с Базой данных |
Работать с Базой данных Контент-менеджер напрямую не может. Если может, то это уже не контент-менеджер, а программист, знающий теорию Баз данных, умеющий писать программный код. А так как программисты не будут выполнять работу по наполнению сайта содержанием (им это просто неинтересно), то и создан такой инструмент для Контент-менеджера - модуль [ds]Информационные блоки[/ds][di]
Модуль Информационные блоки предназначен для управления различными блоками однородной информации. На базе информационных блоков можно реализовать каталоги товаров, блоки новостей, справочники и т.д.
Подробнее...[/di].

Это специальный универсальный инструмент, который:
- загружает информацию в Базу Данных;
- редактирует эту информацию;
- отдаёт информацию тому или иному модулю для отображения на сайте.
При работе с информацией с помощью этого модуля Контент-менеджер создаёт специальные [dw]сущности[/dw][di]Сущность - это любой, однозначно идентифицируемый, конкретный или абстрактный объект, информация о котором хранится и обрабатывается в базе данных.
Упрощенный пример: модуль - это цех по производству ящиков, а сущность - ящик, произведенный этим цехом.[/di]. Называются эти сущности так же, как и модуль - Информационные блоки. В интерфейсе продукта и в уроках вы часто встретите короткий вариант названия сущностей - Инфоблоки.
- Если речь идет о модуле, то всегда используется полное название и слово
модуль
: модуль Информационные блоки; - Если же речь идет о сущностях, то может использоваться как короткое название
Инфоблоки
, так и длинное названиеИнформационные блоки
(без дополнительных слов).
Инфоблоки – это пакеты однородной информации. Число их в системе не ограничено, они создаются каждый под свой тип информации. Инфоблокам всё равно, какую информацию вы в них размещаете: текст, картинки, видео и так далее. Надо просто правильно его настроить и создать нужные поля.
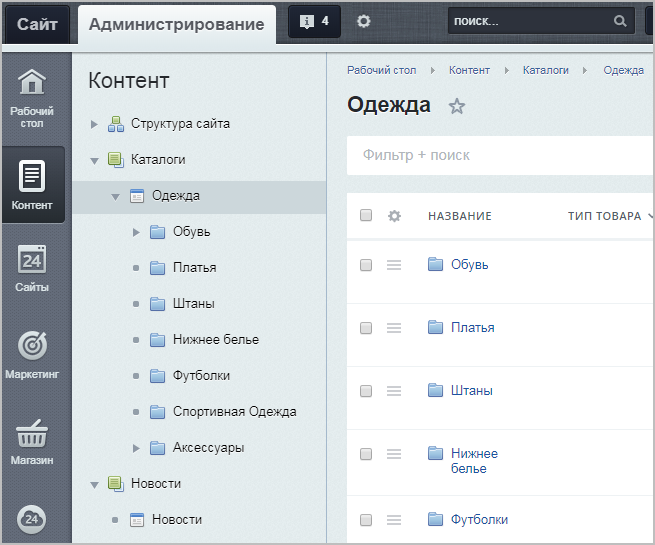
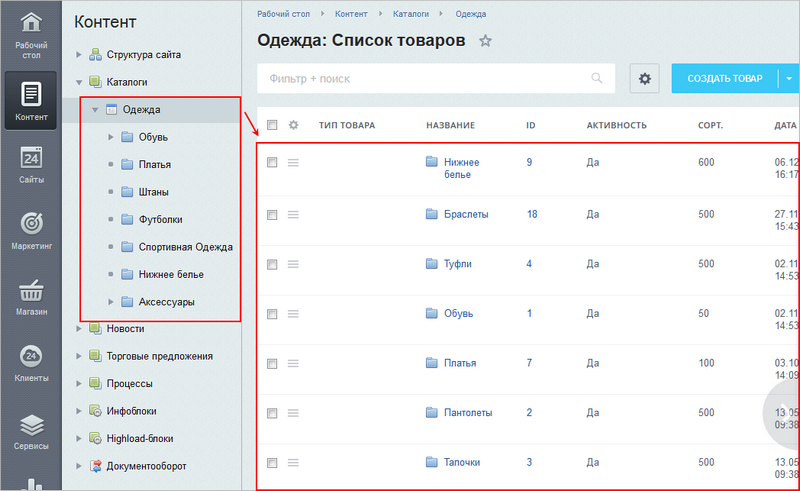
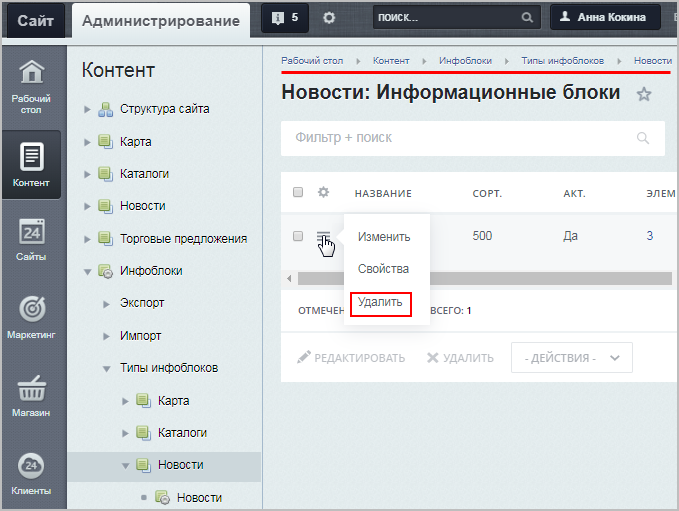
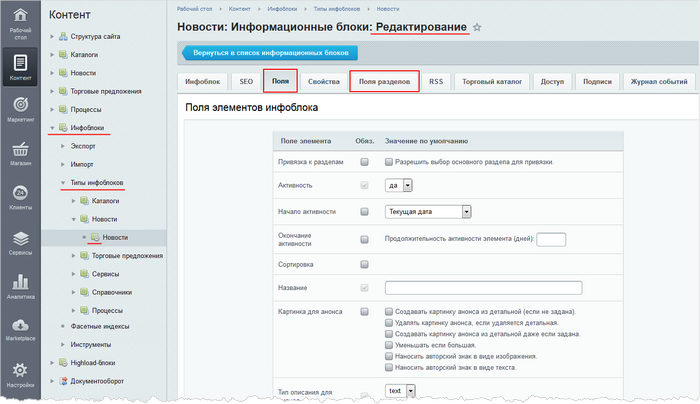
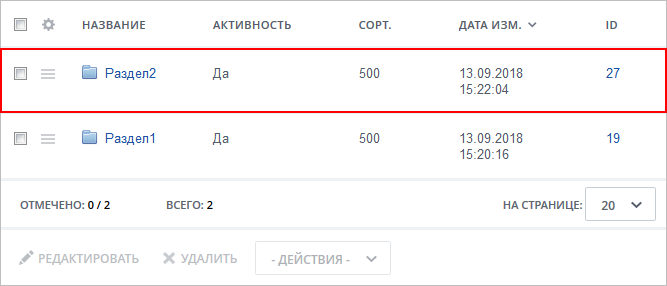
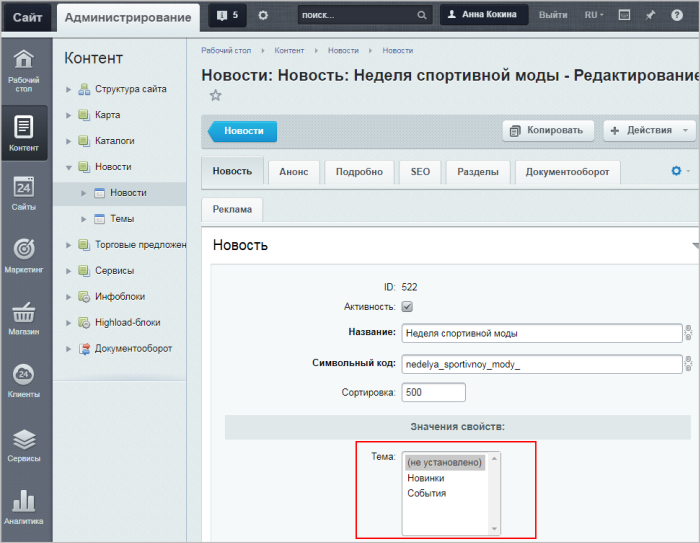
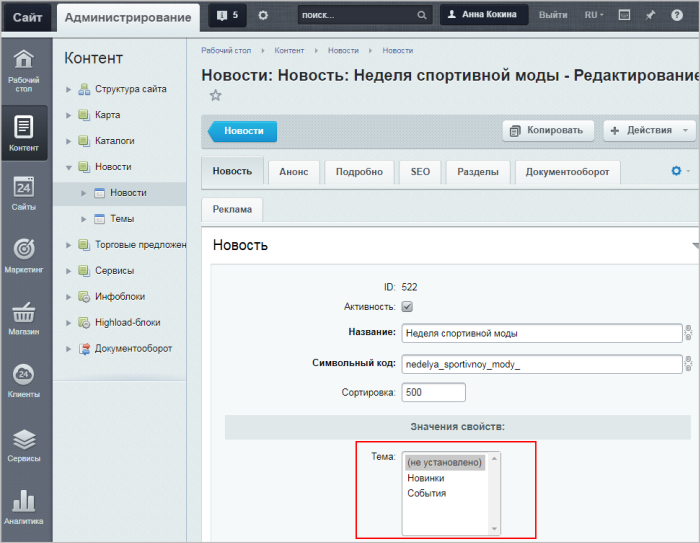
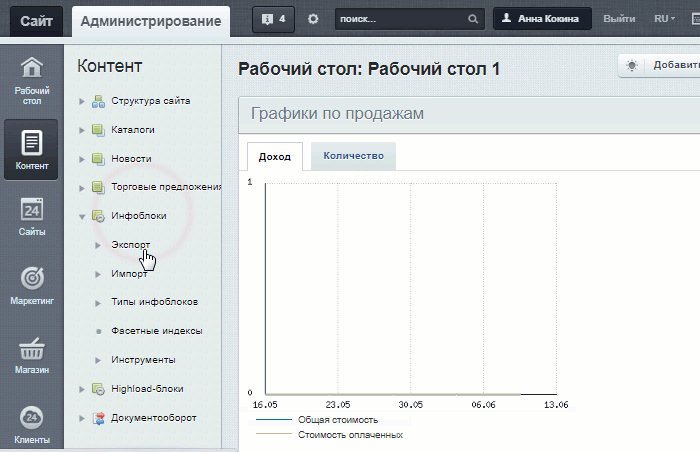
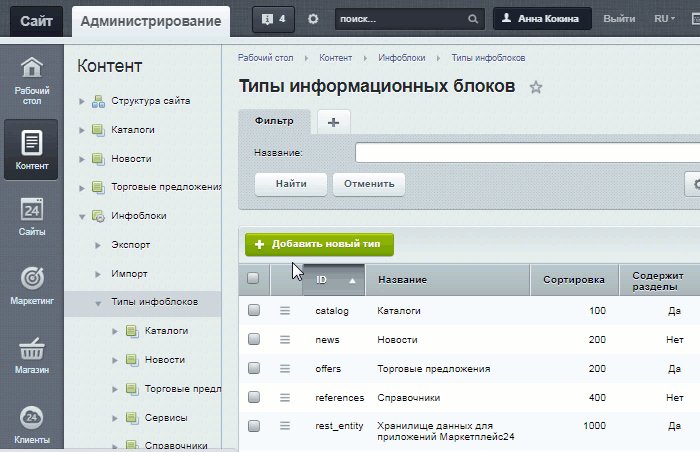
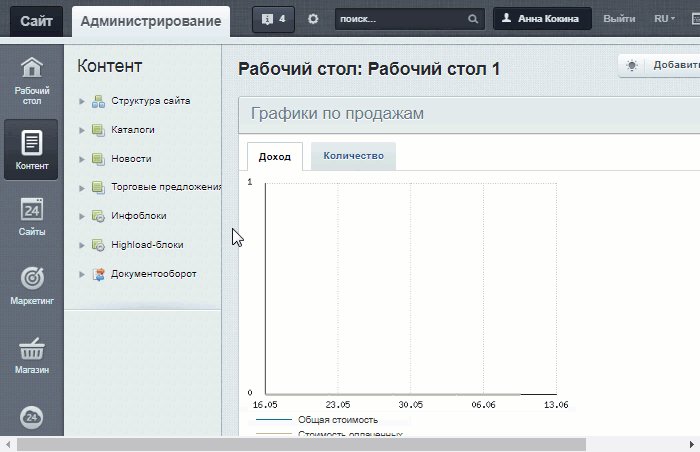
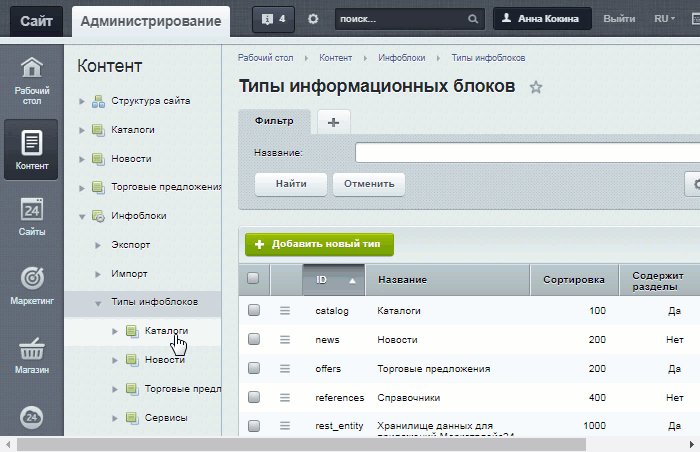
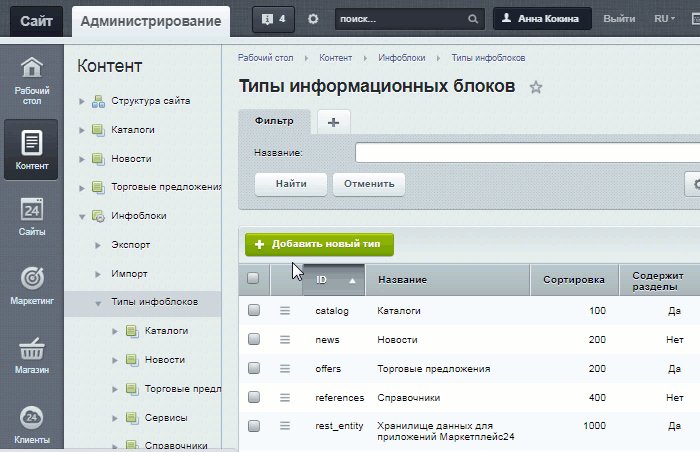
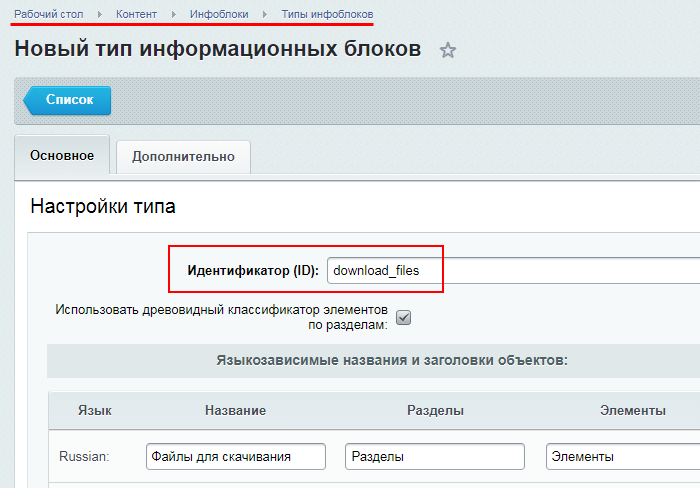
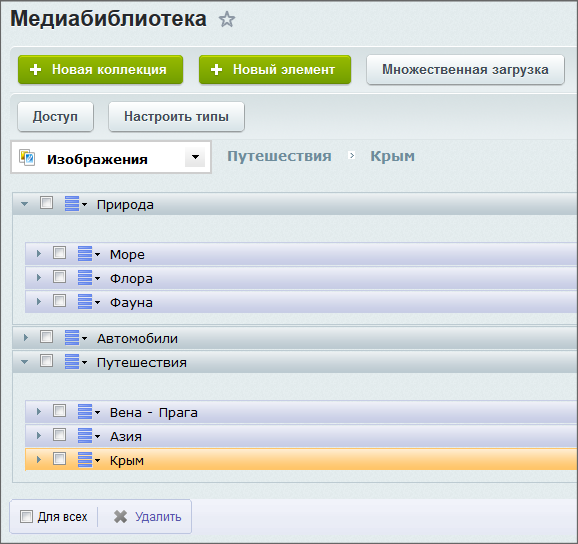
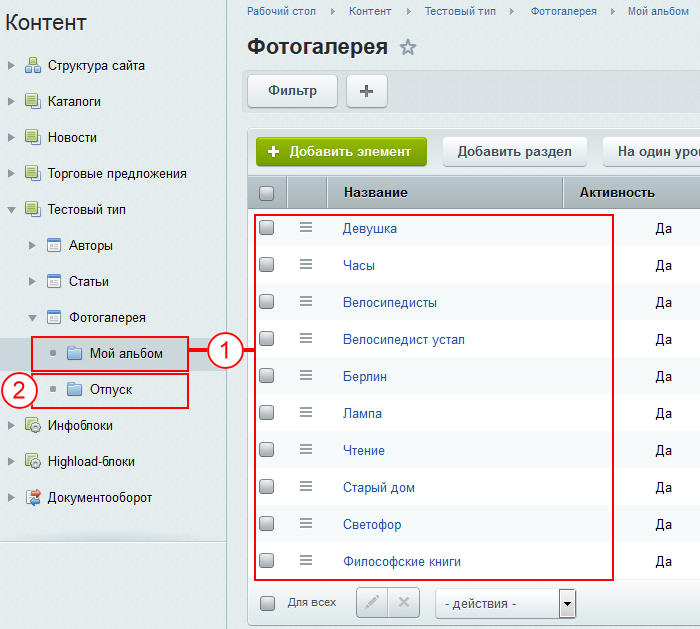
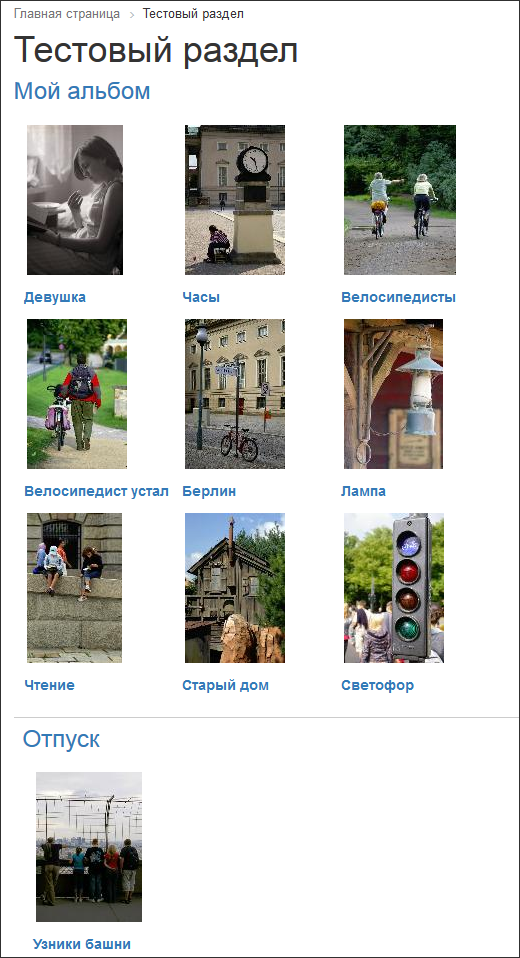
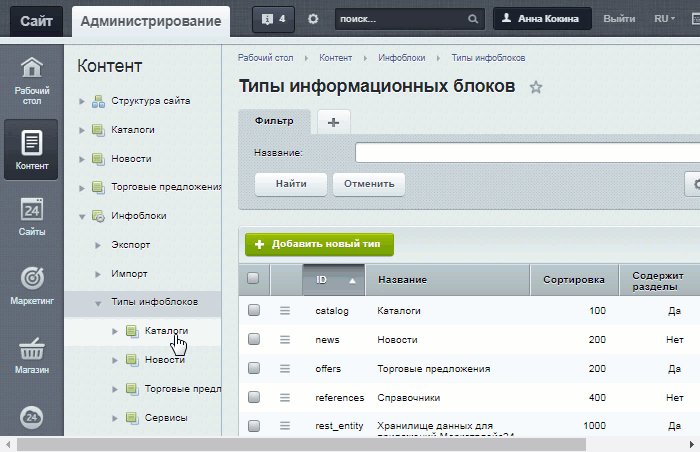
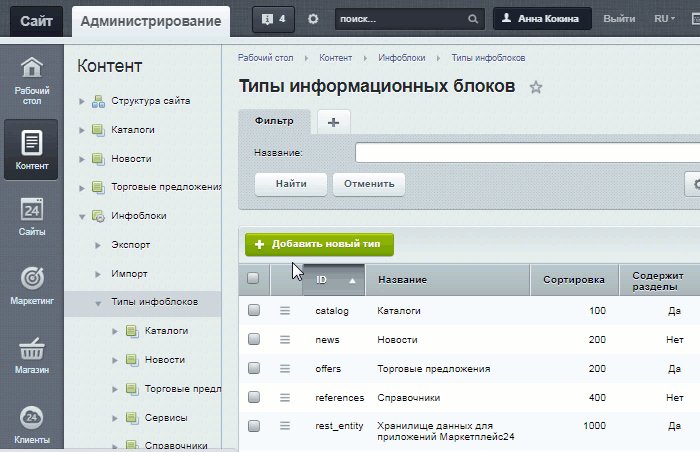
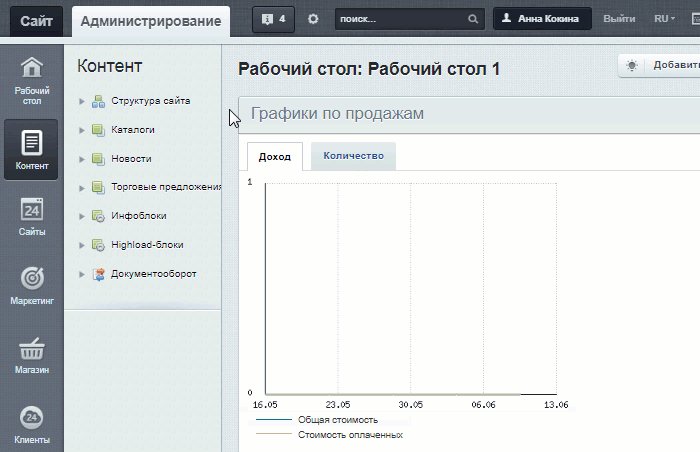
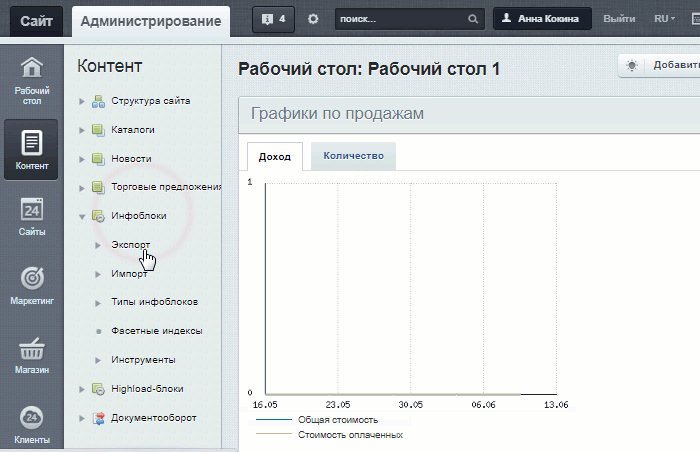
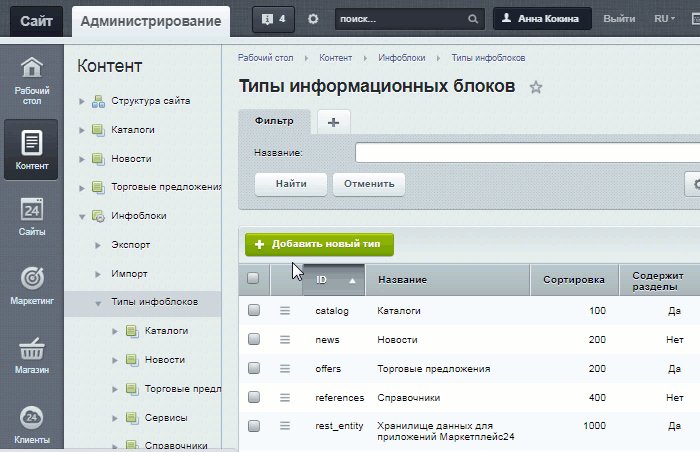
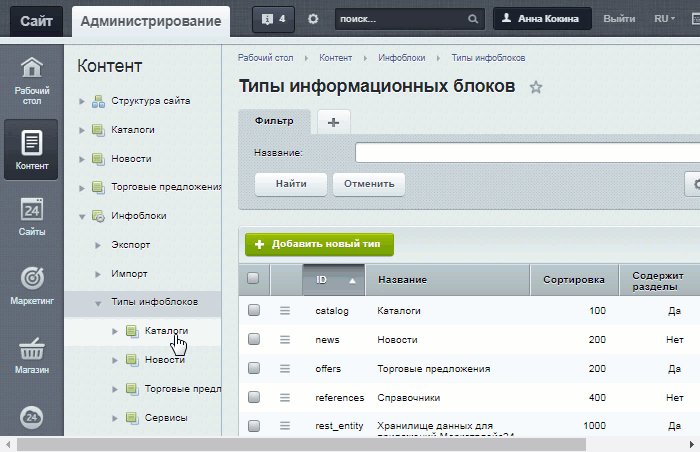
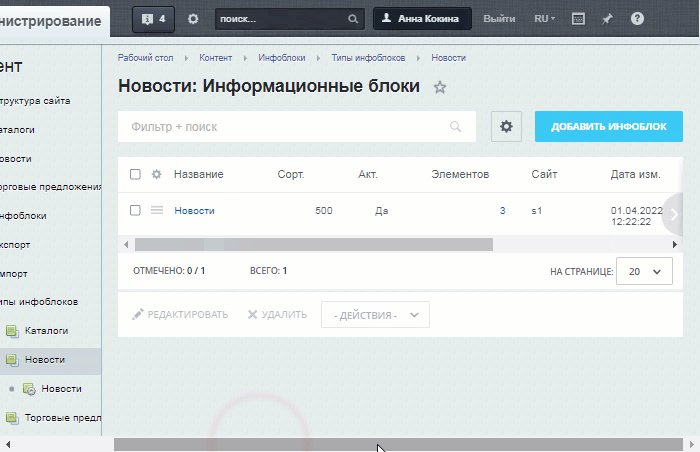
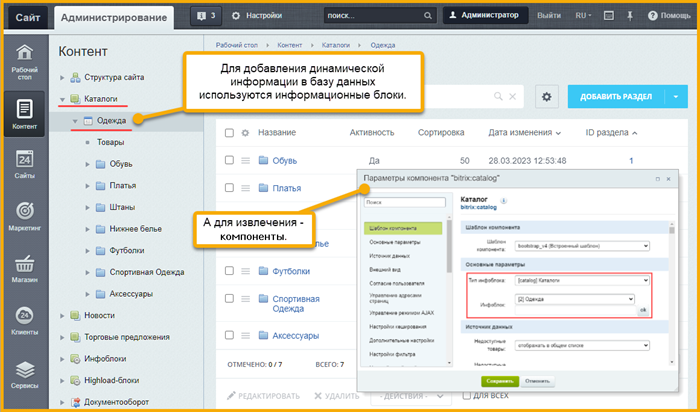
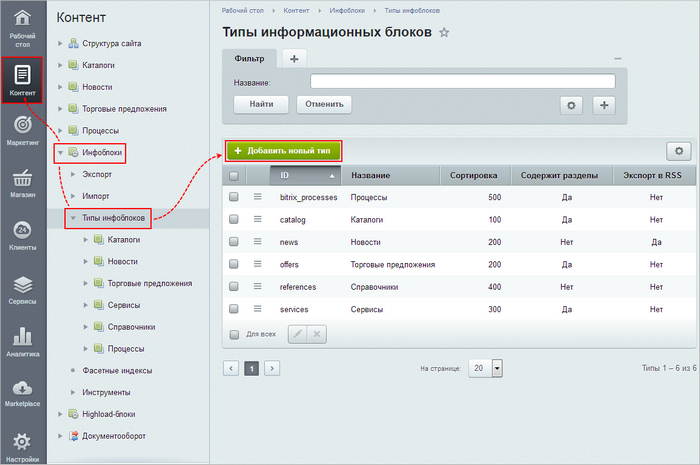
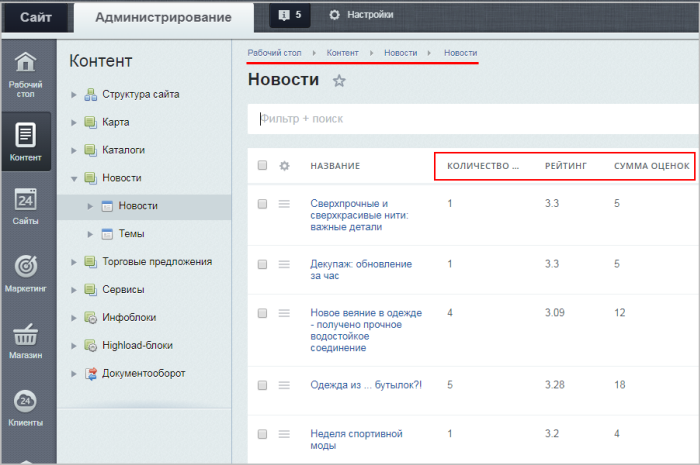
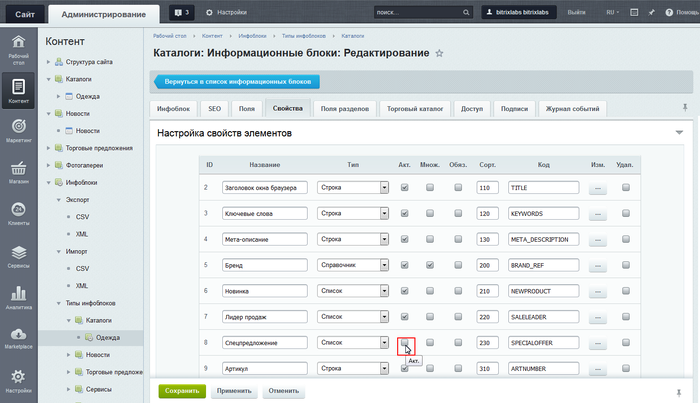
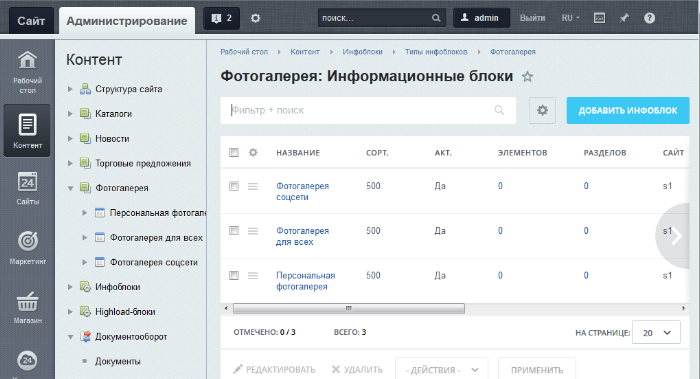
Инфоблоки имеют своё место пребывания в Административном разделе. Они группируются по типам, каждый тип назван по-своему и выводится в разделе Контент 1 в списке 2 [dw]сразу за Структурой сайта[/dw][di]На иллюстрации пример списка информационных блоков из демоверсии программы.На вашем сайте их число и названия будут другими.[/di]:
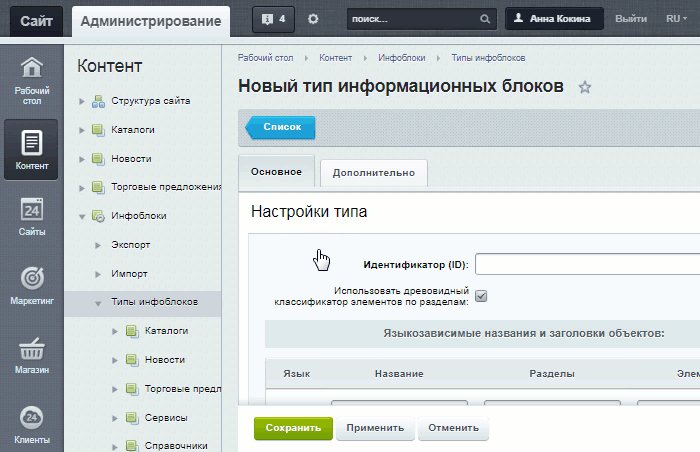
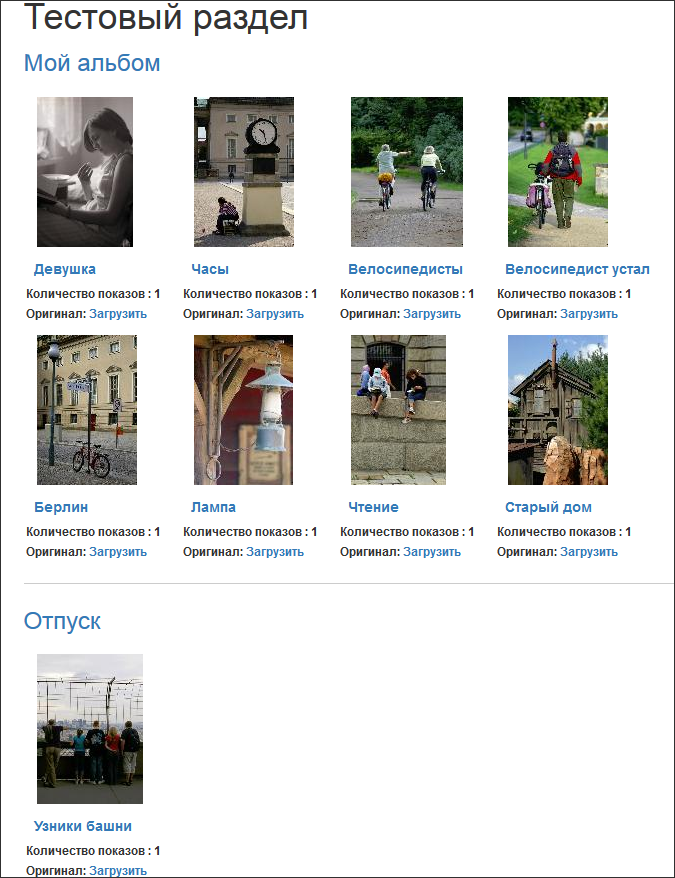
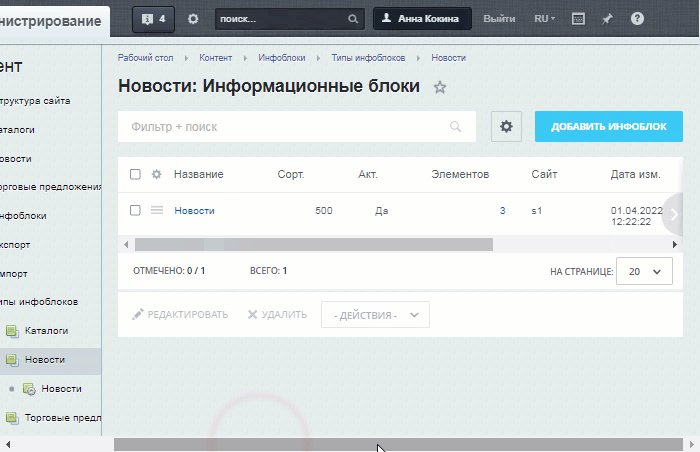
Ниже списка инфоблоков размещаются инструменты работы с ними 3, а работа с разделами и элементами инфоблоков выполняется в Рабочей области 4.
Сами по себе инфоблоки информацию на сайте не выводят. Они это делают через компоненты и модули.
Динамическая информация на сайте - это инфоблоки
[ds]Динамическая информация, в отличие от статической,[/ds][di]Информация делится на два типа (статическая и динамическая). Такое деление облегчает работу контент-менеджера над содержанием сайта. Хотя работа с текстом в обоих случаях происходит через Визуальный редактор , эти два типа имеют существенные различия.
Подробнее...[/di] формируется на основе Инфоблоков. (Но не только, есть ещё и Модули, об этом - ниже.) Страница динамической информации на сайте - это элемент инфоблока, раздел сайта - это раздел Инфоблока.
Так как инфоблок - это инструмент для работы с Базой данных, то страница с динамической информацией - это html-код, который создаётся программным кодом модуля Информационные блоки каждый раз при обращении посетителя к этой странице. В отличие от страницы со статической информацией, html-код которой записан в файле и является постоянным.
Важно запомнить! |
- Инфоблоки в Административной части размещаются сразу за файловой структурой сайта в разделе Контент.
- Инфоблоки - инструмент для работы с Базой данных.
- Динамическая информация формируется из инфоблоков.
- Страница сайта с динамической информацией - это программный код, а не физический файл.
- Инфоблоки сами по себе информацию на сайте не выводят.
Модули и компоненты
Это ознакомительный материал. Детальнее смотрите в главе Компоненты: что это и как их использовать
Модули и компоненты

Модули
Модуль - объёмная часть программного кода, отвечающая за определённый функционал на сайте. Например, модуль Интернет-магазин отвечает за продажи, а модуль Поиск - за поиск информации на сайте.
Внутри модуля проводится большая работа для правильного отображения информации на сайте. Простой пример: установлена скидка на часть товаров в процентах. Но посетителям интернет-магазина цена отображается в рублях. Вот модуль и рассчитает, и покажет эту новую цену.
Единого места хранения модулей в Административной части нет. Они более-менее равномерно распределены по всему административному разделу.
Модули работают с Базой данных как опосредованно, через информационные блоки, так и напрямую.
Менять поведение модуля можно в определённых пределах с помощью настроек.
Компоненты
Компонент - "представитель" модуля в Публичной части системы. С его помощью модуль выводит информацию для просмотра. У каждого модуля - свой набор компонентов. Каждый компонент решает только одну конкретную задачу в Публичной части сайта: проведение опроса, показ новостей, оформить заказ в магазине, вывод форума или блога и так далее.
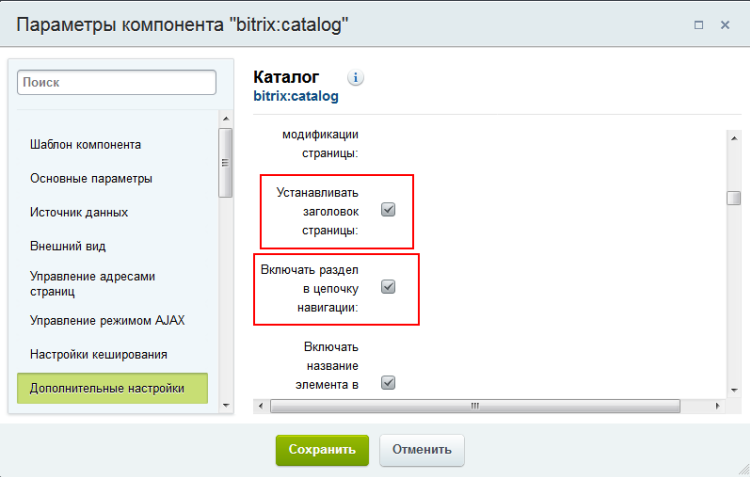
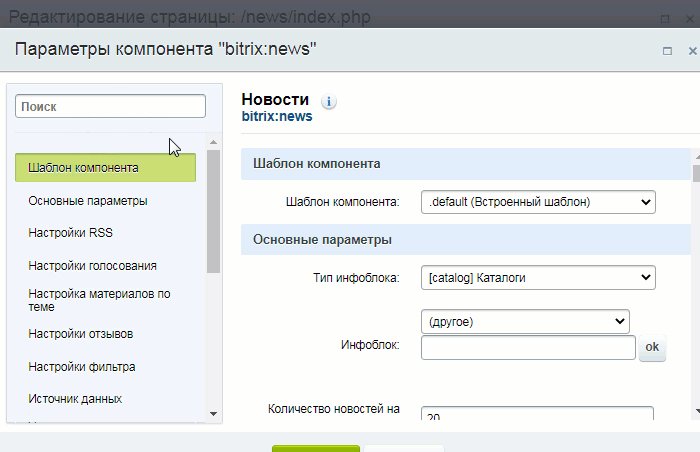
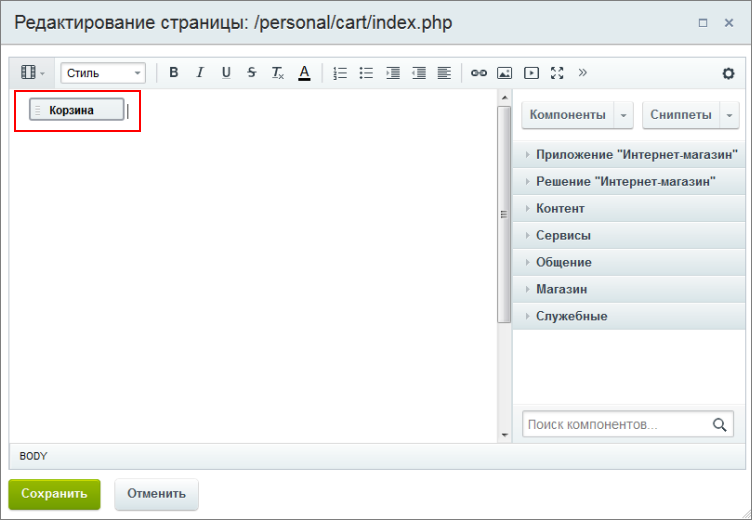
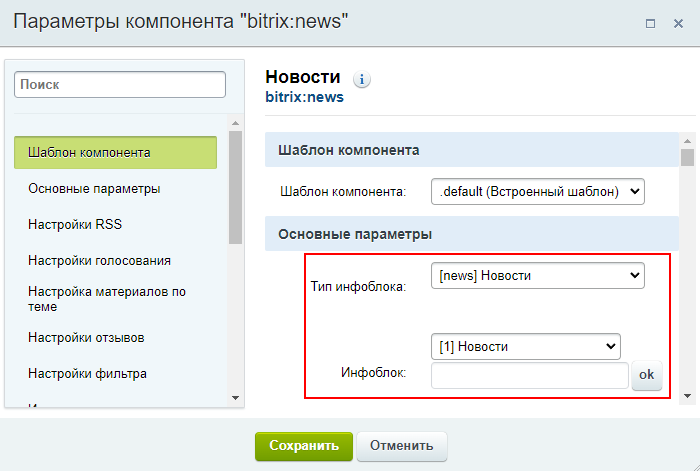
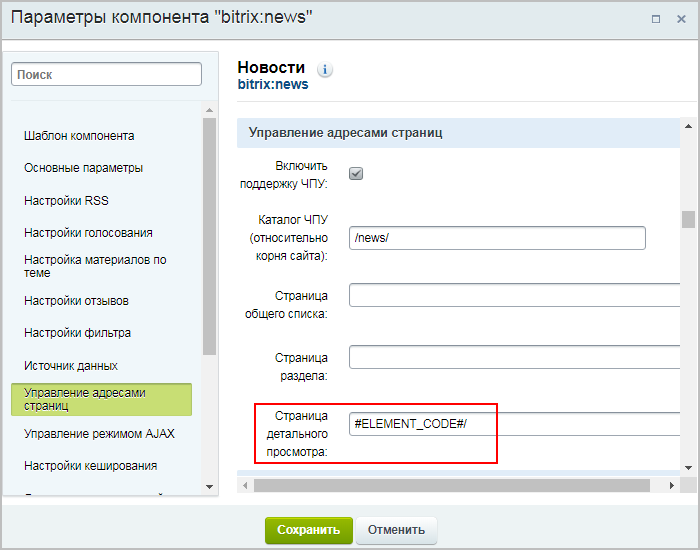
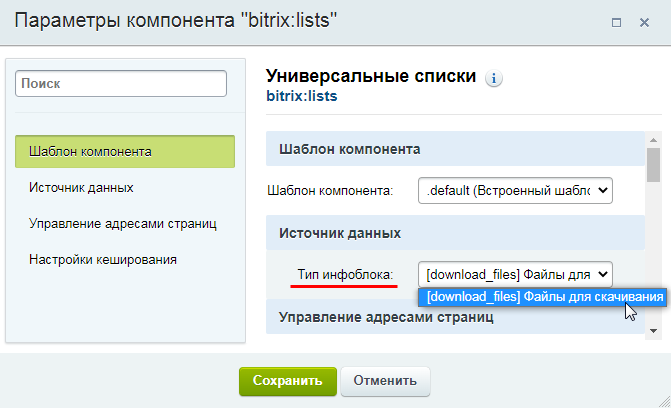
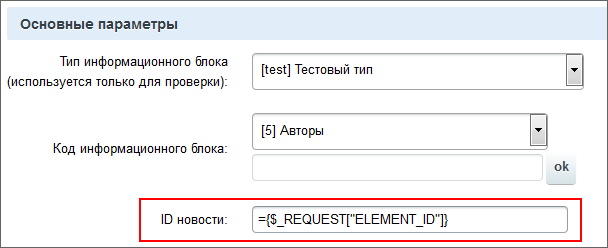
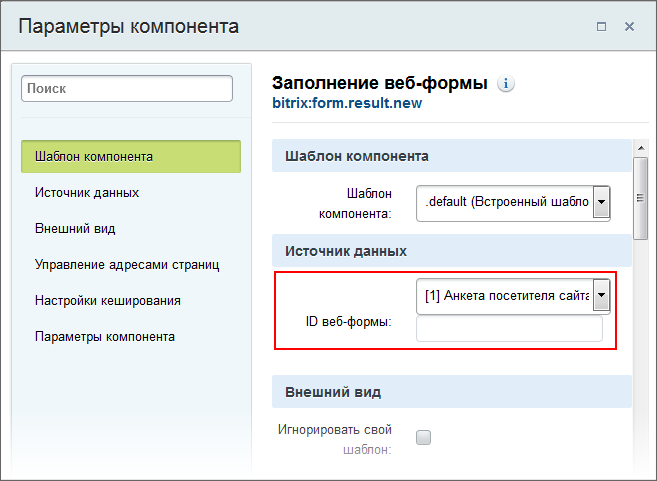
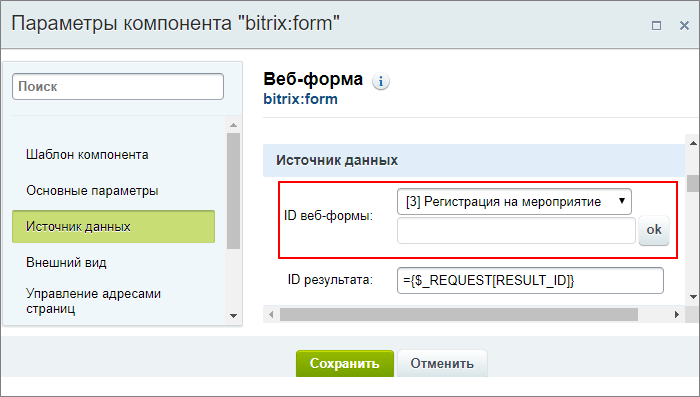
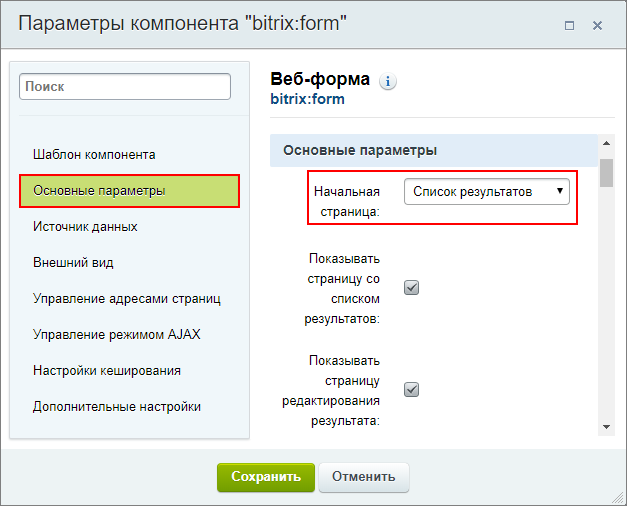
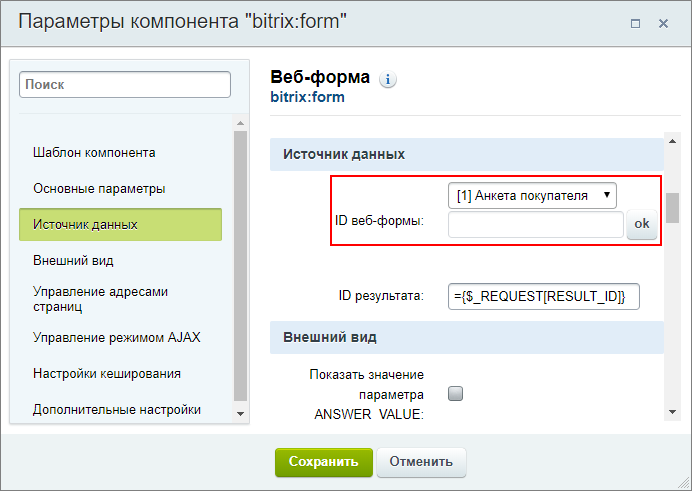
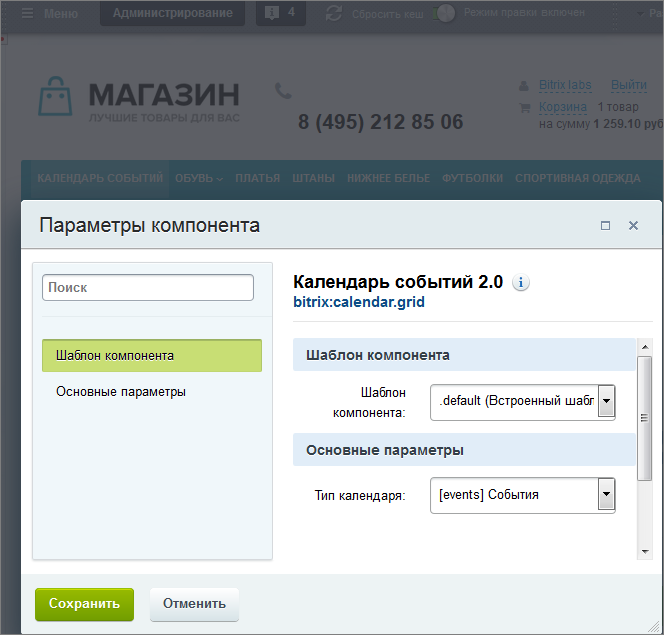
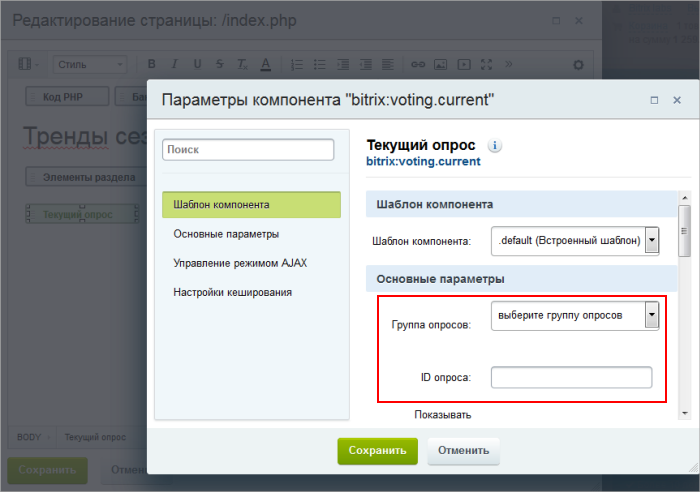
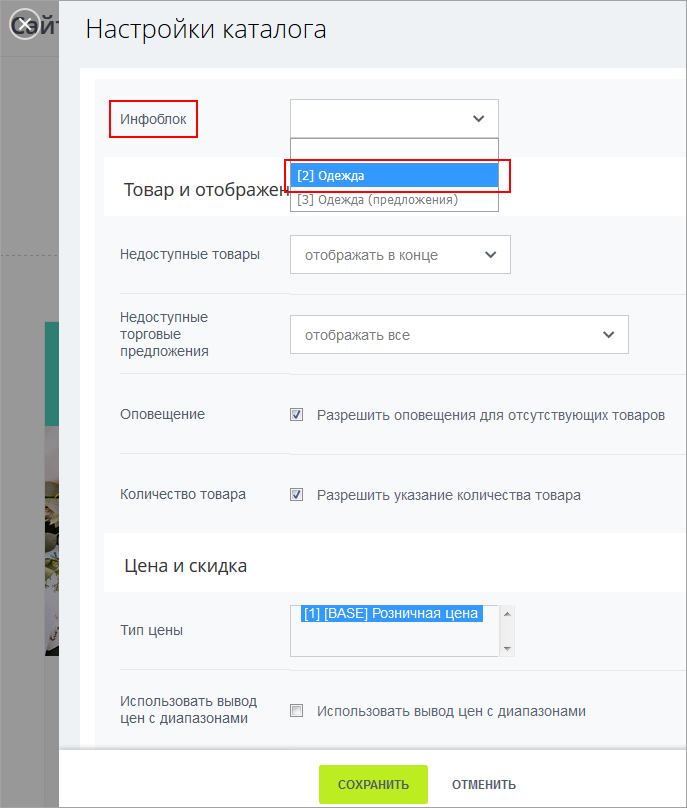
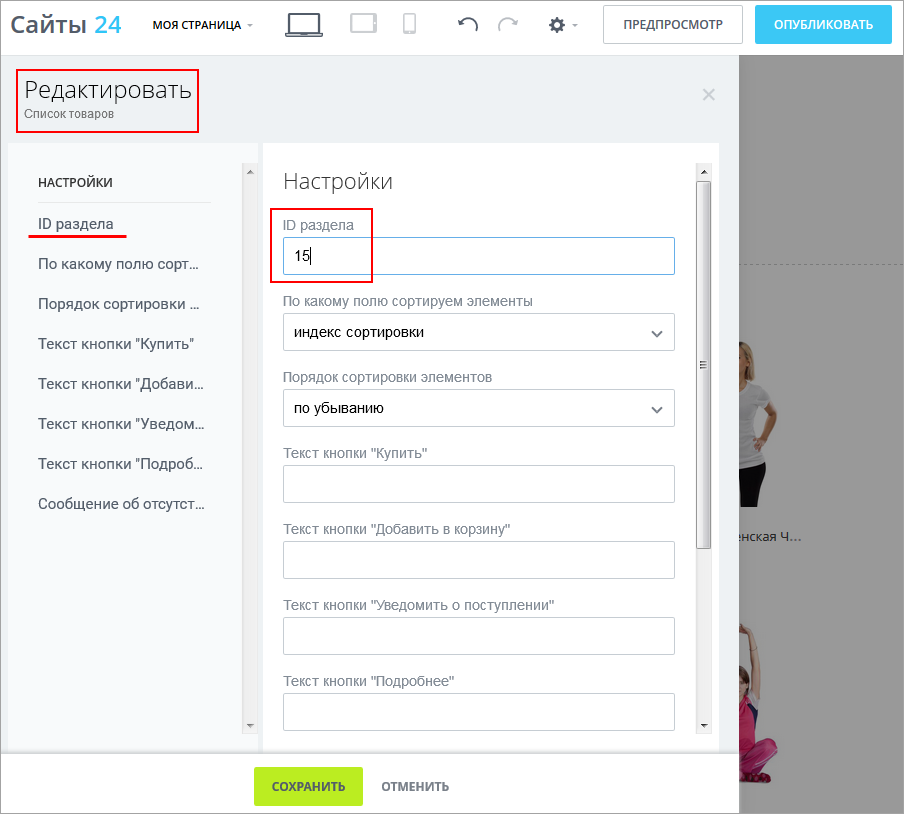
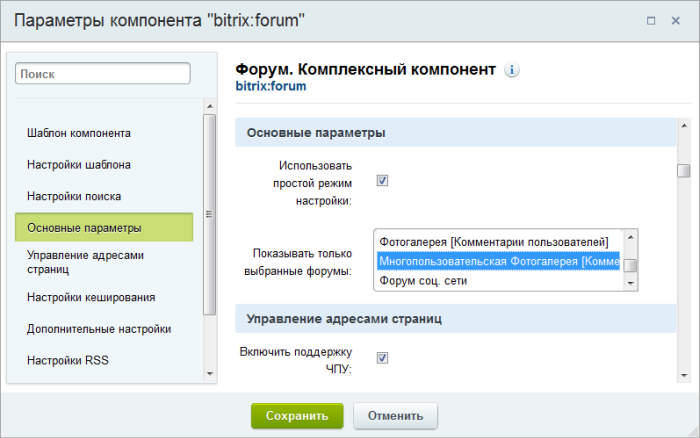
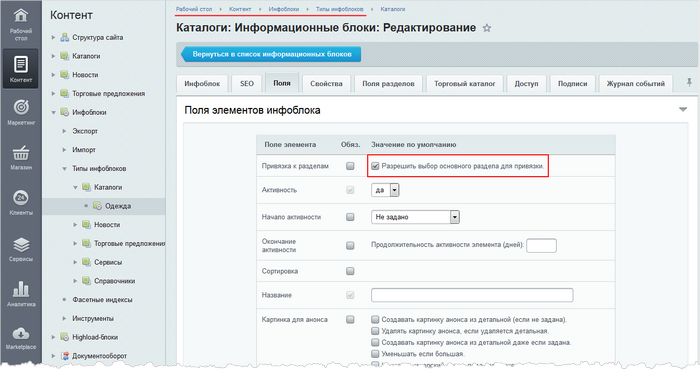
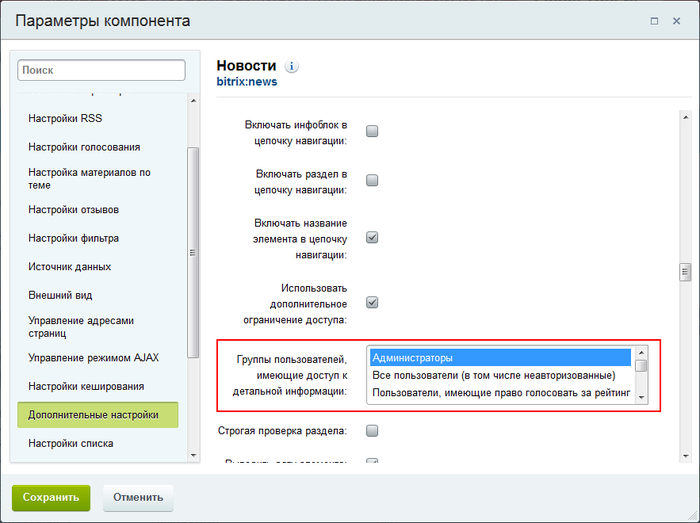
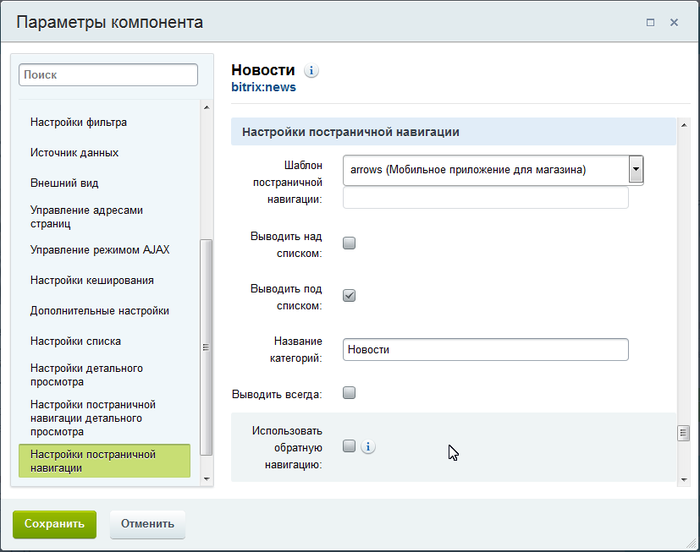
Компонент - связующее звено между Модулем и Инфоблоками. Без него Инфоблоки ничего не стоят, они не умеют сами выводить информацию на сайт. Без компонента Модуль не знает, данные какого Информационного блока ему обрабатывать. Эта взаимосвязь устанавливается в [dw]настройках компонента[/dw][di]Большинство компонентов не работают если не задан информационный блок.  [/di]. Кроме настроек на информационный блок, компоненту задаются и другие условия отображения информации.
[/di]. Кроме настроек на информационный блок, компоненту задаются и другие условия отображения информации.
У [ds]Компонента[/ds][di]
Предположим, вы хотите расположить на странице сайта список новостей. Новости хранятся в базе данных . Но вы - не программист и не умеете обращаться к базе данных для получения информации. Компоненты облегчат вашу жизнь.
Представьте, что сайт - это дом. Дом состоит из этажей и комнат. Каждая комната выполняет определенную функцию - в спальне мы спим, на кухне готовим еду, а в ванной принимаем душ. Компонент - это готовая комната нашего дома. Мы просто "выстраиваем" внешний вид сайта из набора разных компонентов. Один компонент показывает новости, другой - сообщение в блоге. Это и есть функции компонентов.
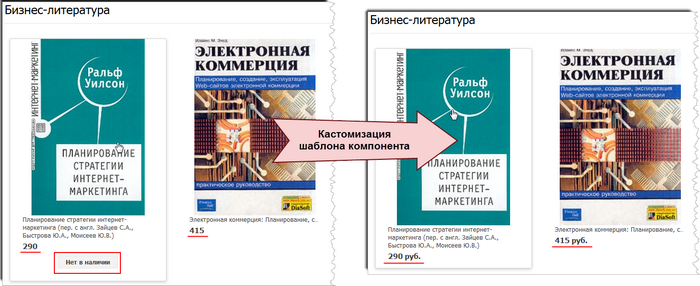
Подробнее...[/di] есть несколько шаблонов, которые могут выводить информацию на странице сайта тем или иным способом. Меняя шаблоны, контент-менеджер меняет внешний вид страницы сайта.
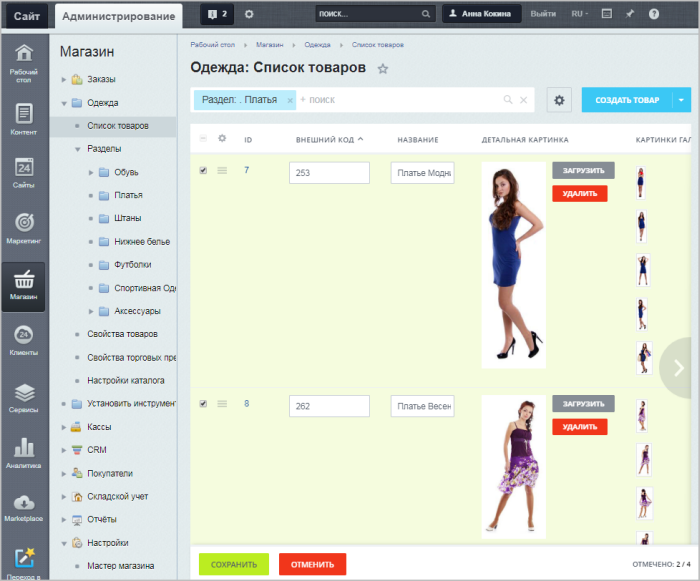
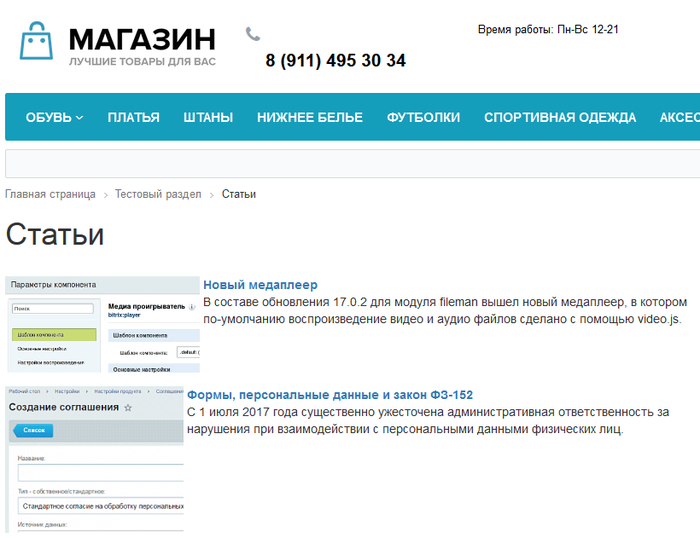
Небольшой пример
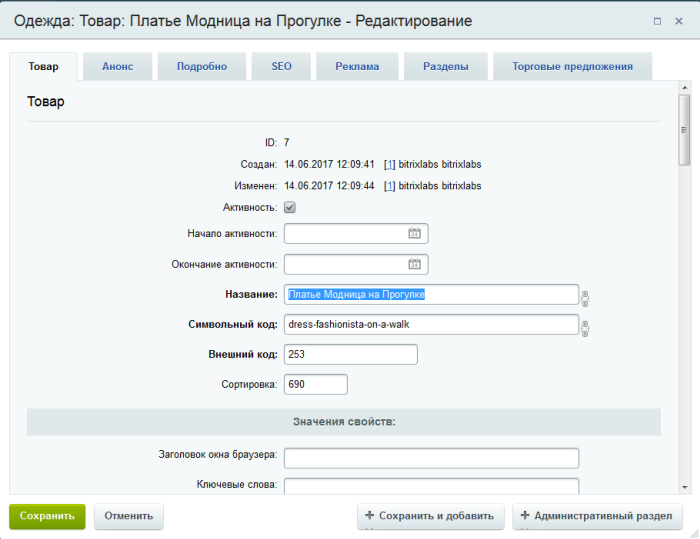
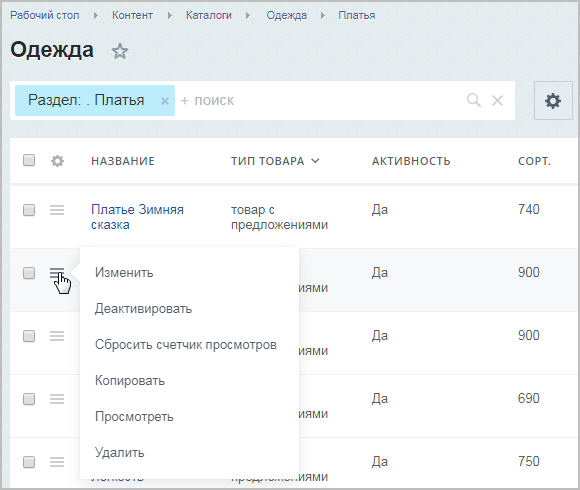
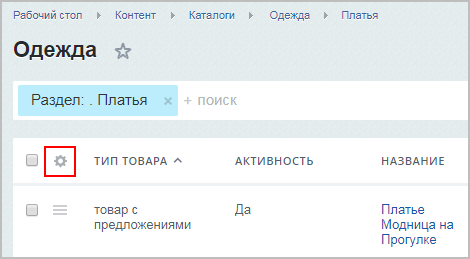
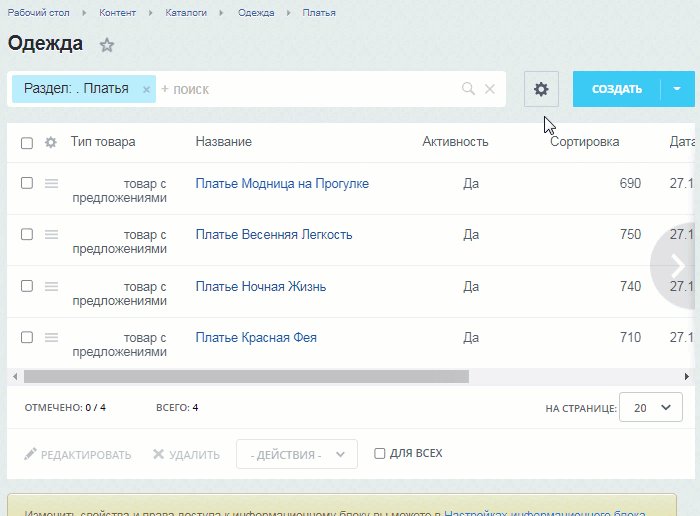
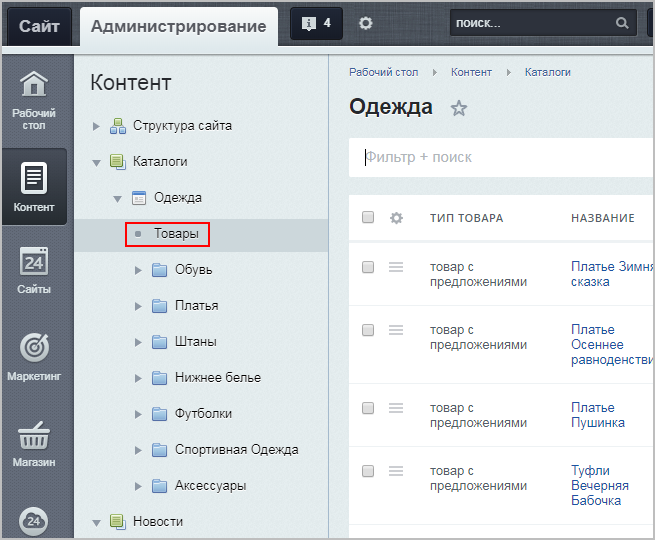
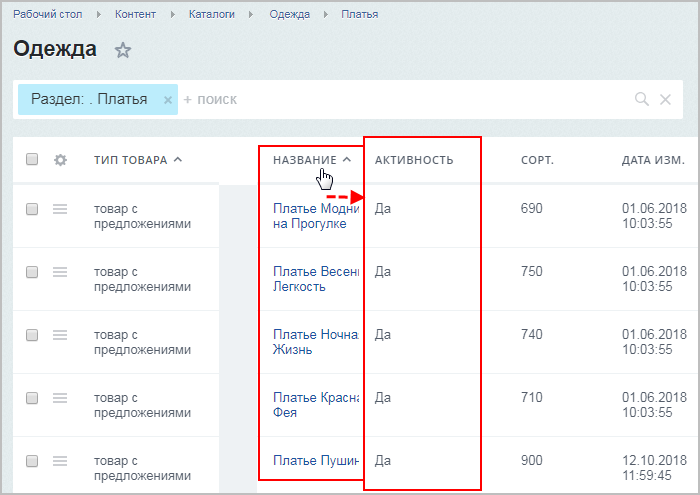
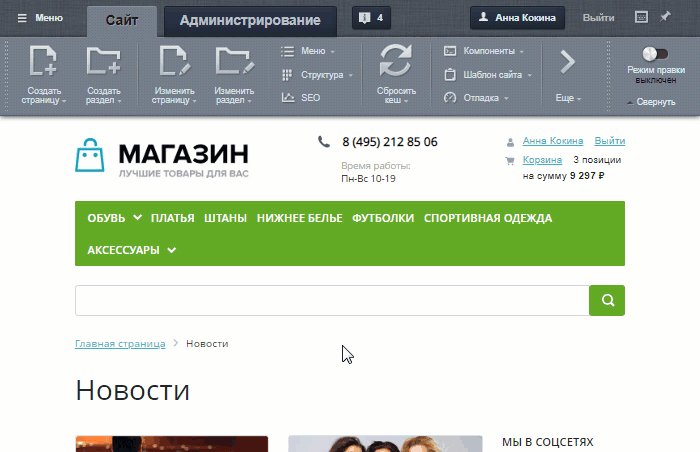
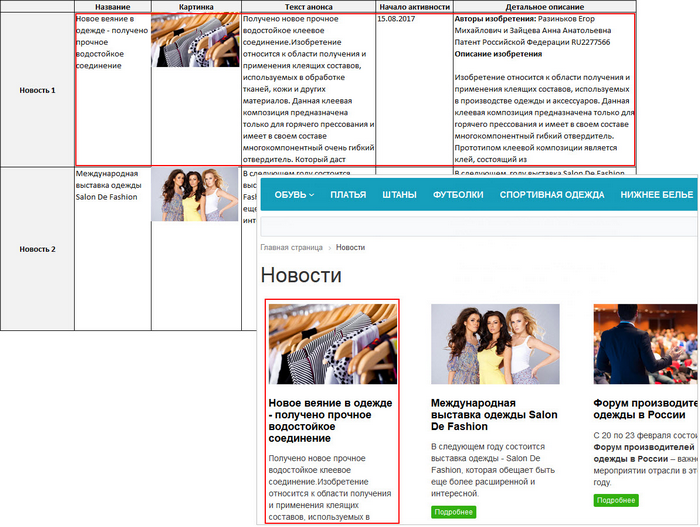
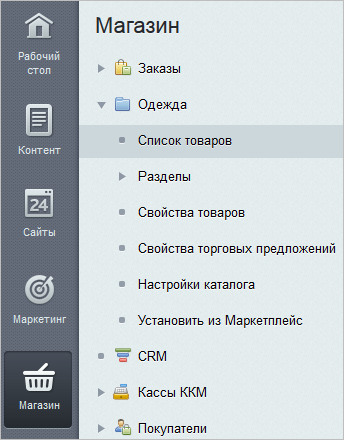
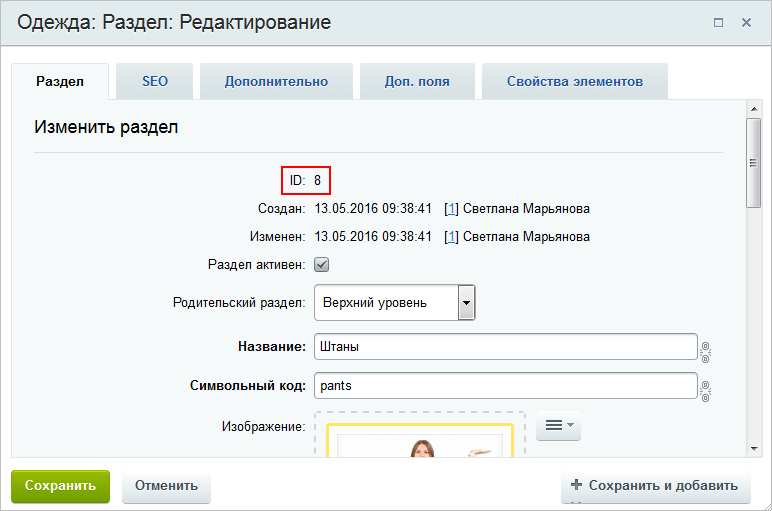
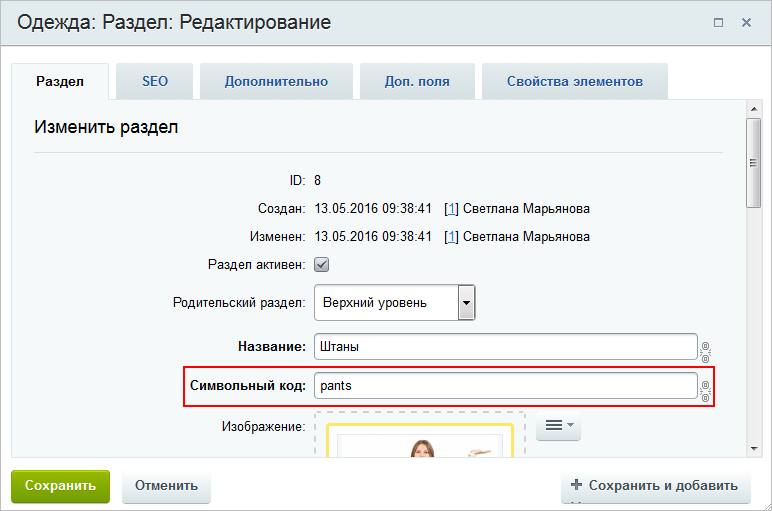
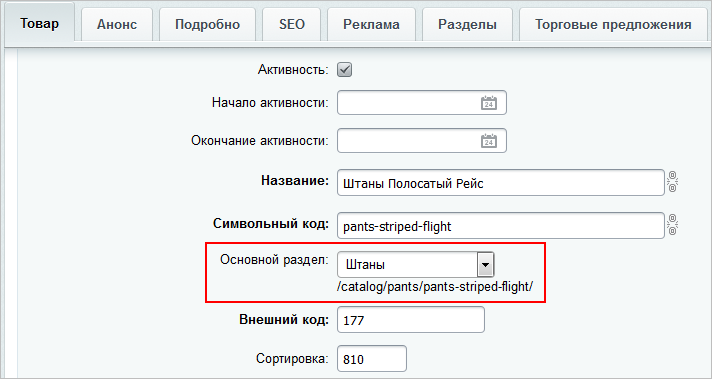
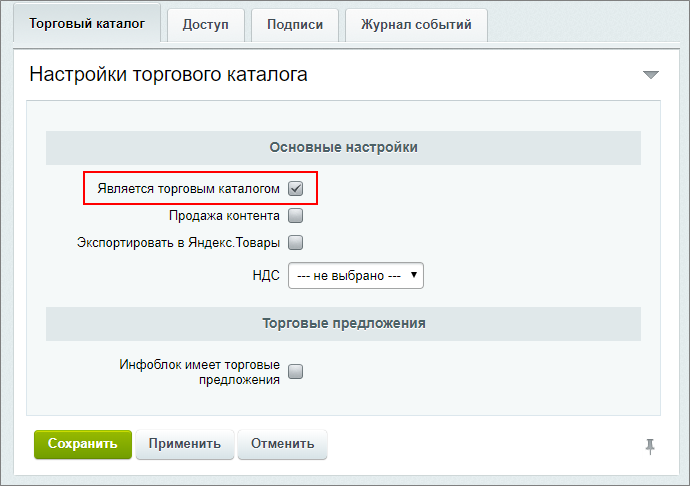
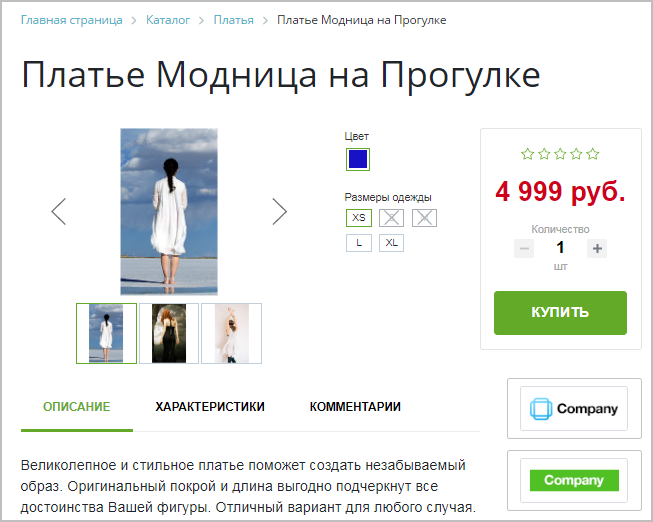
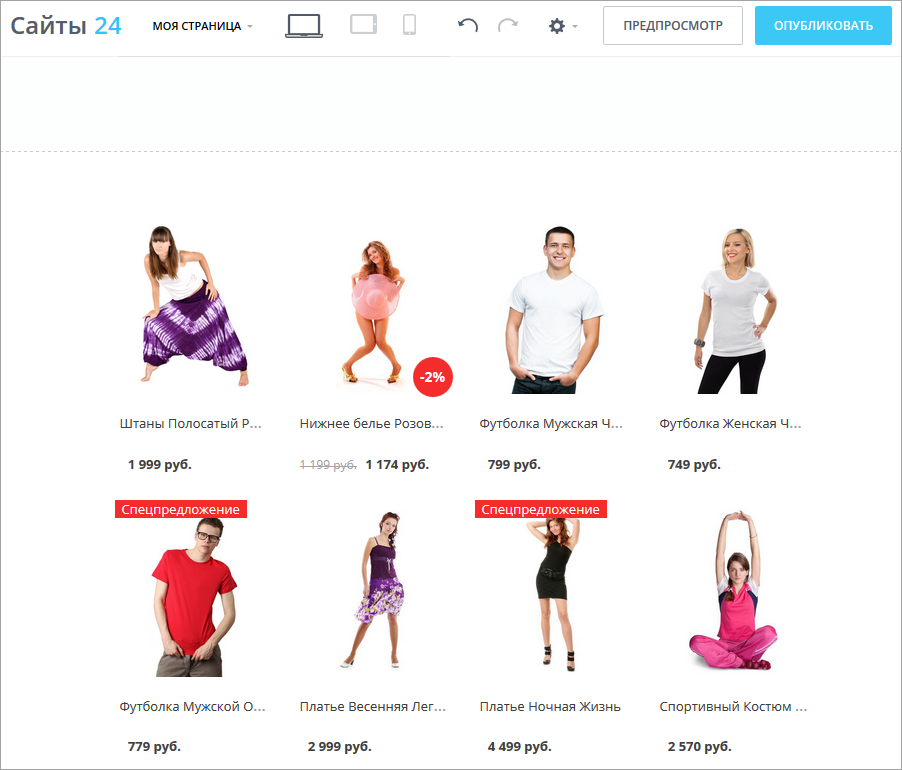
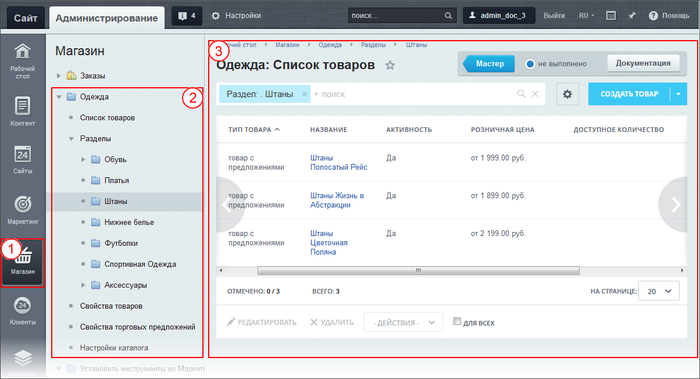
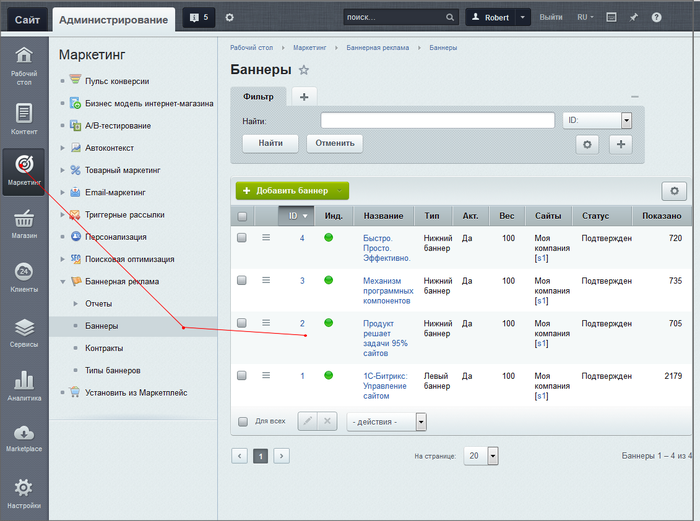
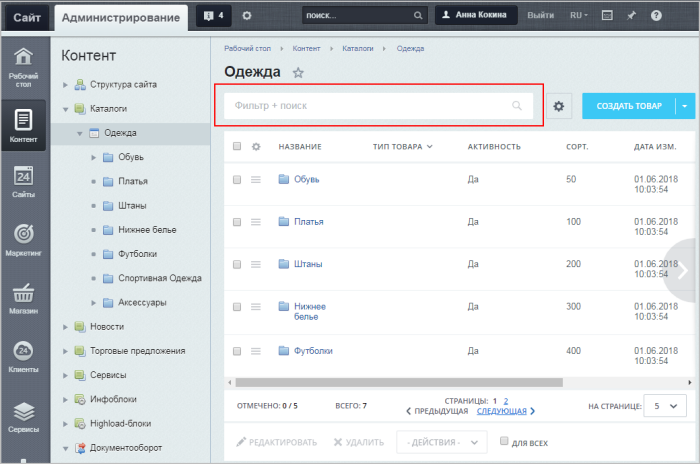
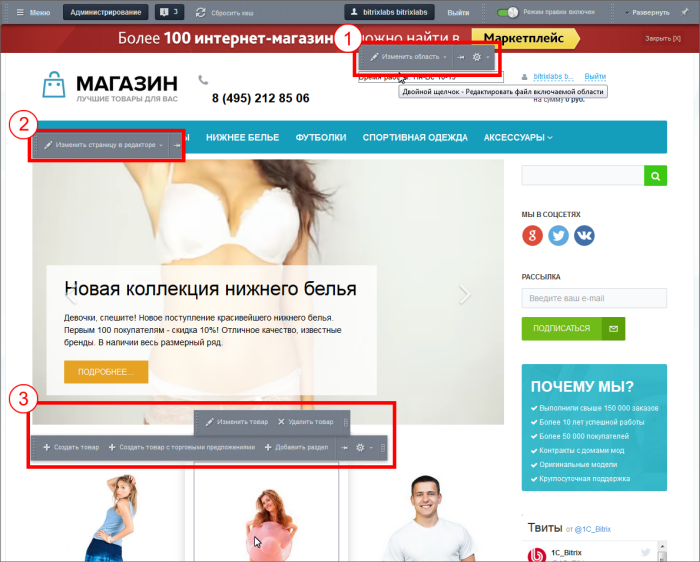
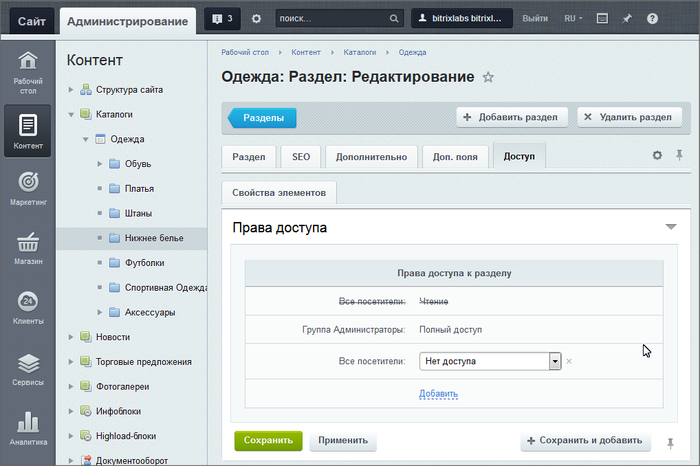
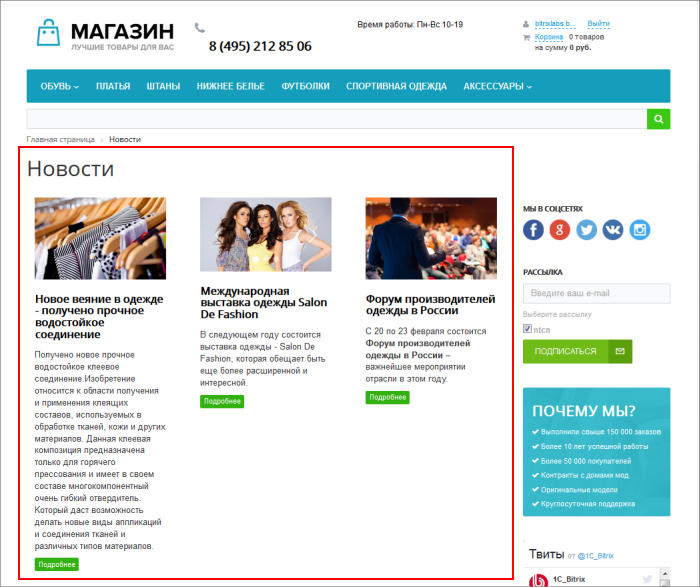
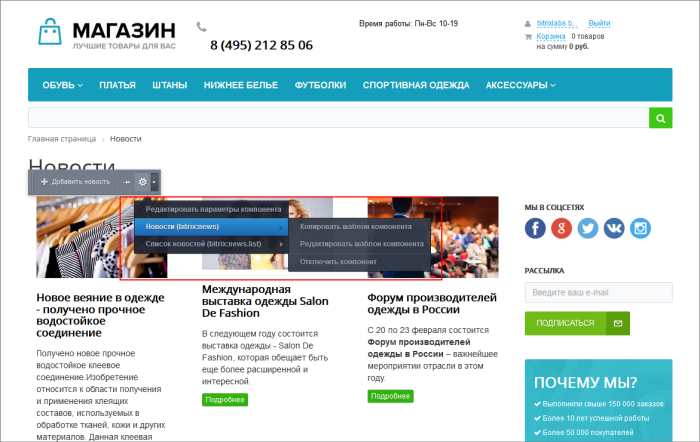
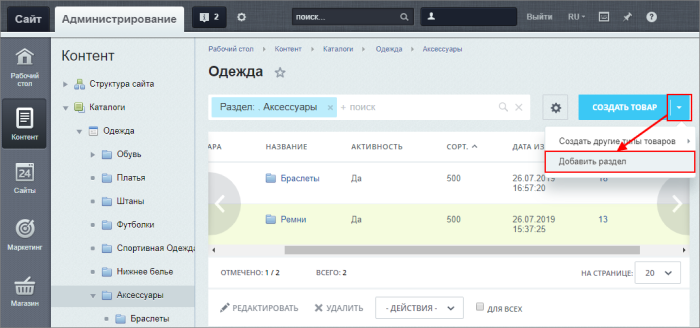
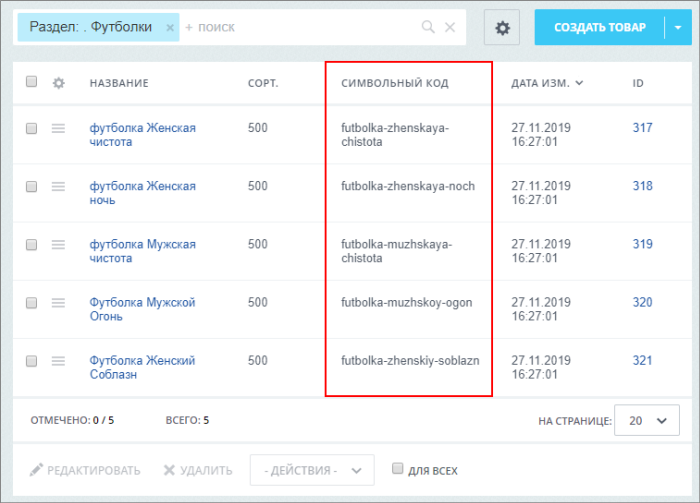
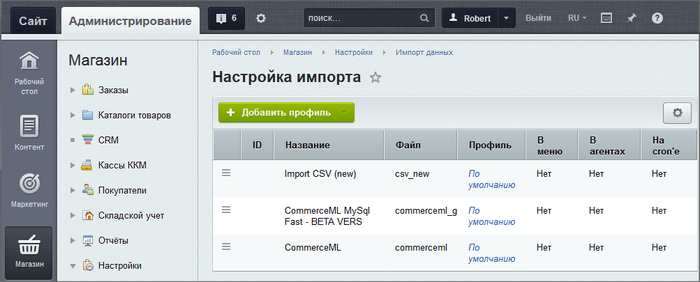
Модуль Торговый каталог представляет товары для покупки в интернет-магазине. В Административном разделе сайта он расположен в разделе Магазин Административного меню (1). В Меню функций Административного раздела (2) выводится структура каталога. А уж в Рабочей области (3) Контент-менеджер работает над самим каталогом. На иллюстрации отображены товары каталога из раздела "Штаны". Каждый товар можно открыть и отредактировать. Также можно добавить новый товар.
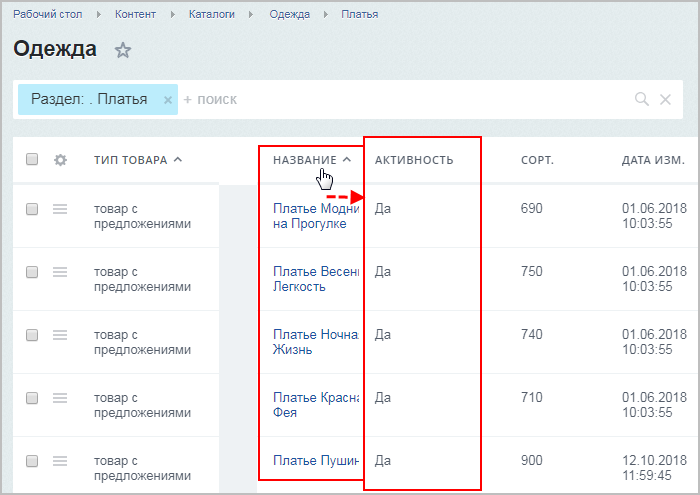
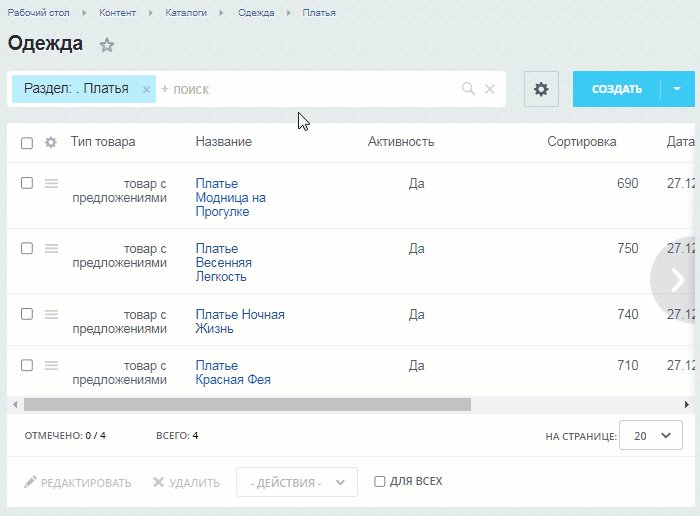
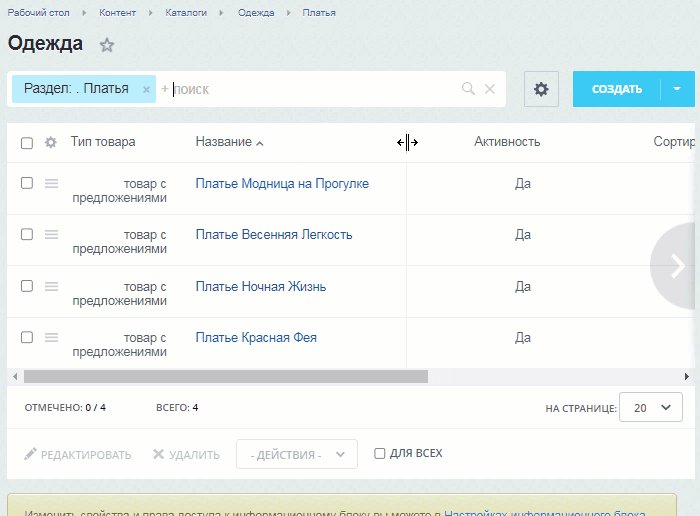
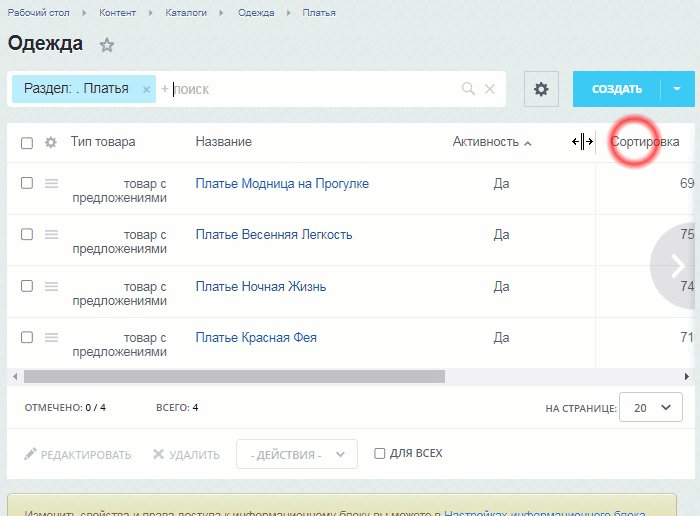
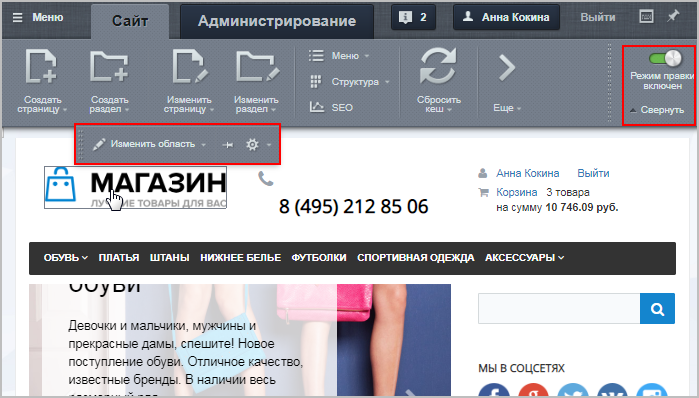
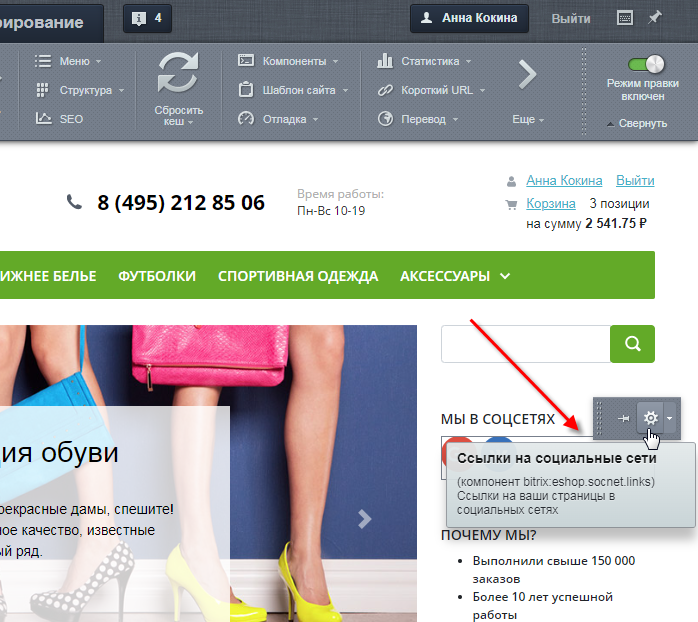
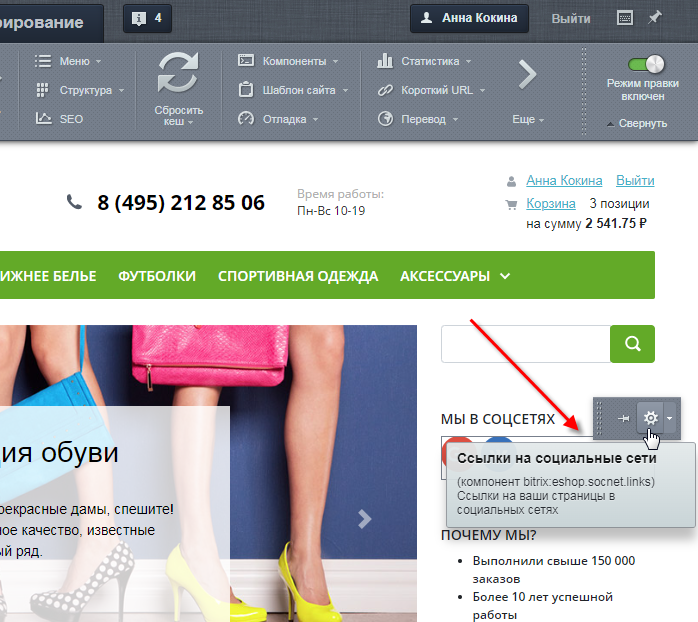
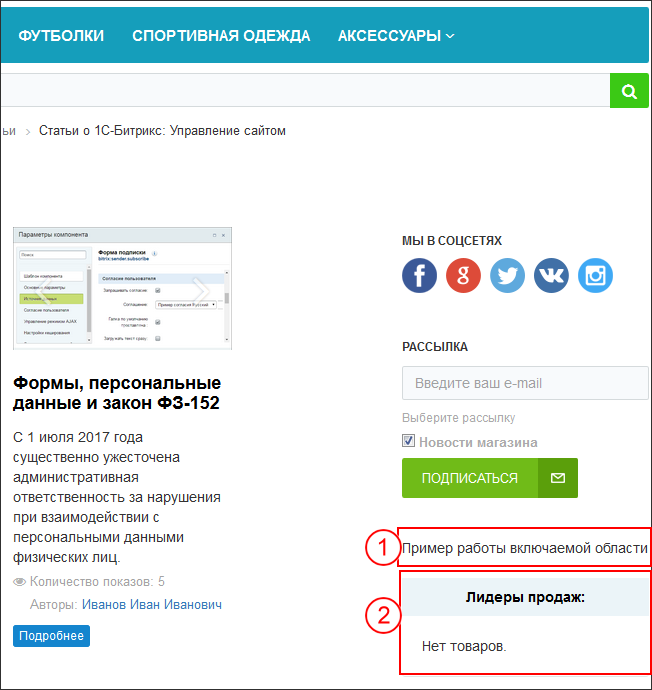
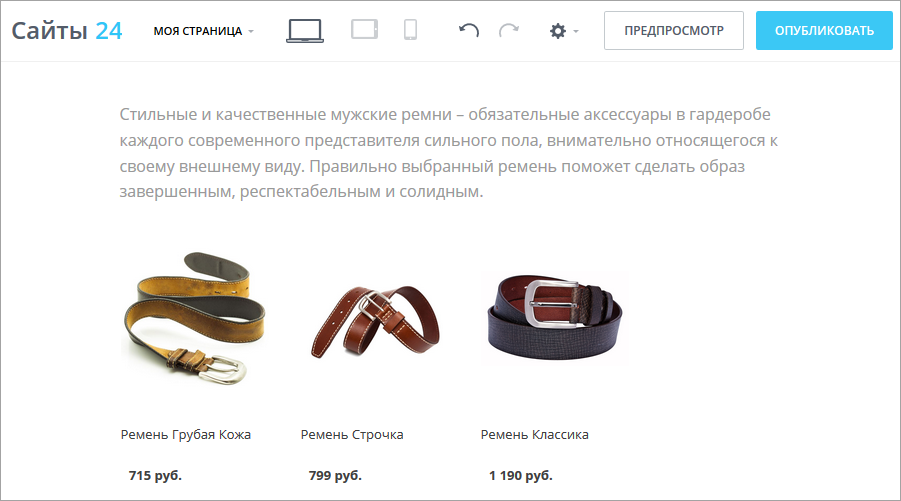
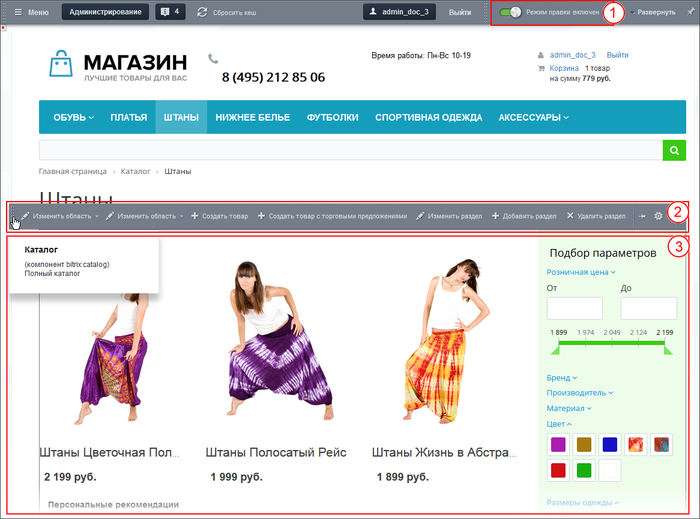
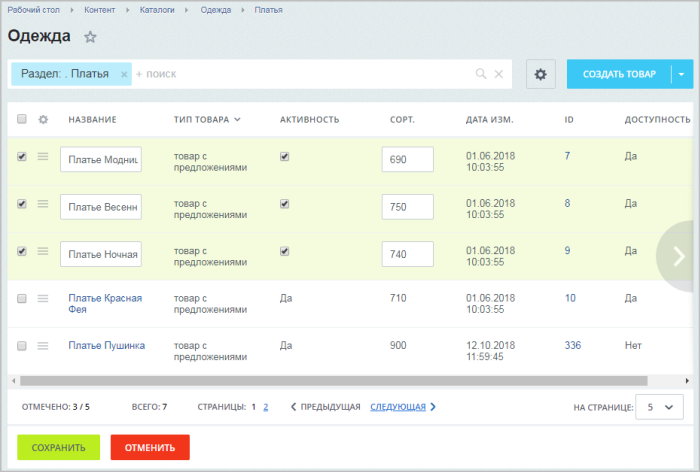
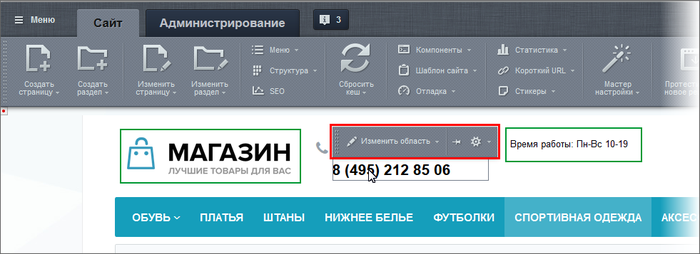
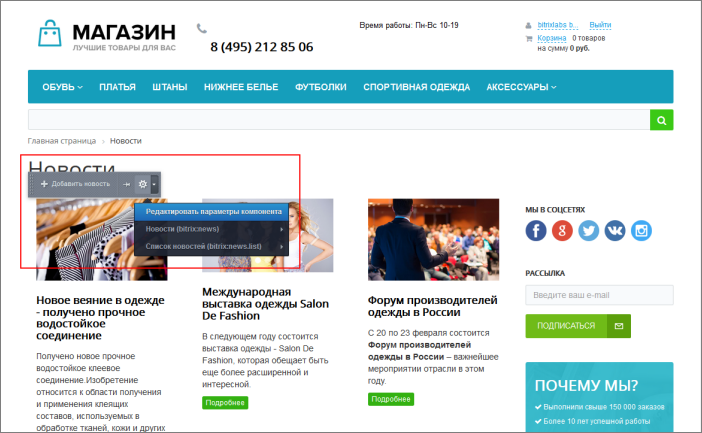
В Публичной части представители модуля - это компоненты. Их у каждого модуля несколько. Увидеть компонент, точнее панель его управления, можно включив режим Правки 1. Если навести указатель мыши на список товаров 3, то появится панель управления компонентом 2, позволяющая добавлять новый товар, редактировать старый.
Важно запомнить!
Модули:
- отвечают за большую часть функционала сайта определённой направленности,
- можно настраивать.
Компонент:
- связывает Модуль и Информационный блок,
- работает на странице сайта и выполняет только одну конкретную задачу,
- требует настройки на нужный информационный блок, на нужный способ отображения информации (шаблон) и на другие условия отображения информации.
Зачем всё это нужно
Ваша волшебная палочка |
Вопрос начинающего Контент-менеджера: Неясно зачем сделаны такие сложности, в чем удобство этого огорода из инфоблоков, модулей и компонентов... |
Отвечаем. Цель всего этого "огорода" одна: сделать работу максимально удобной для контент-менеджера. Это ваша волшебная палочка, одним кликом заставляющая код сайта выполнять огромный объём работ.
Крайне редко контент-менеджер - это специалист в областях: веб-сетей, работы с базами данных, программировании, верстки HTML и других технологий, которые используются в работе сайтов. Кажущаяся сложной конструкция из инфоблоков, компонентов, модулей, логической и физической файловых систем и других элементов "1С-Битрикс: Управление сайтом" выполняет за контент-менеджера огромную невидимую работу управления:
- Миллионами строк PHP кода, выполняющих работу по изменению информации. Например, расчёт скидок на товар, подмена адресов, имён и других данных в письмах рассылки, поиск нужной информации на сайте и так далее.
- Сотнями тысяч строк и столбцов таблиц Базы данных, хранящих данные оптимальным способом для уменьшения места на сайте.
- Сотнями файлов с html, css и js кодом, отвечающих за внешний вид вашего сайта и его взаимодействие с посетителями сайта.
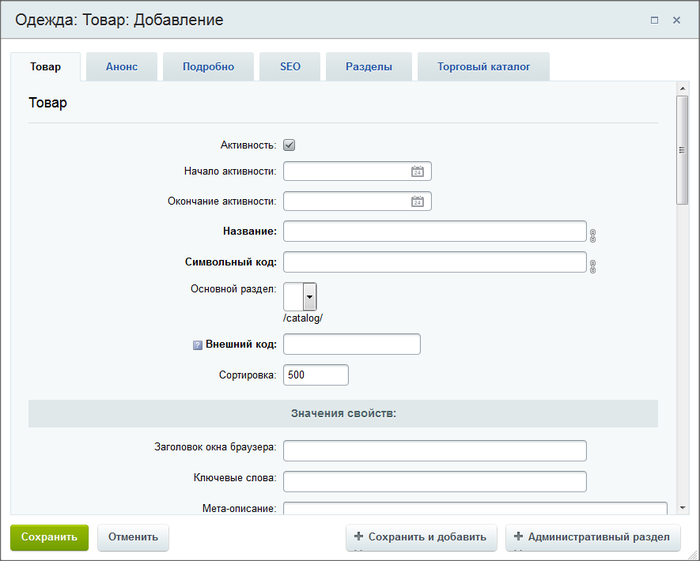
Давайте посмотрим что реально происходит в системе при выполнении внешне простой операции создания товара и какие части "1С-Битрикс: Управление сайтом" задействованы в этом.
|
Ознакомьтесь с простым примером как работает продукт.
|
|---|
Предлагаем упрощенное, очеловеченное, объяснение работы инфоблоков и компонентов, предложенное нашим студентом и немного адаптированное нами, авторами: Проведем аналогии:
А теперь история одного рабочего дня на предприятии.Обращается как-то Контент Васильевич к Компоненту Ивановичу (Контент-менеджер настраивает параметры компонента на инфоблок) и говорит: Компонент Иванович, отвечает: Работники цеха - люди опытные, свое дело знающие, легко выполнят распоряжение о переработке картофеля, производстве пюре с определенными свойствами и расфасовке в упаковку заданного формата. Цех дружно принимается за дело и к обозначенному сроку выдаёт запрошенный продукт. Отблагодарив работников, Компонент Иванович докладывает Контенту Васильевичу о благополучном исполнении поручения и показывает результат (на экране Контент-менеджер видит результат обработанной информации из инфоблока). Заключение: заметьте, что в нашем жизненном примере на предприятии тоже всё устроено непросто: есть и цеха, и работники, и склад, где всё хранится в определенном порядке. Но собственник предприятия дал распоряжение ответственному и быстро получил результат. Так и Контент-менеджер загружает информацию и выбирает нужные параметры, а [dw]продукт[/dw][di]Все его составляющие: инфоблоки, компоненты, модули и т.д.[/di] выполняет сложную работу и выдаёт результат. |
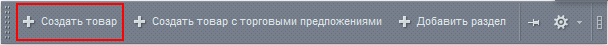
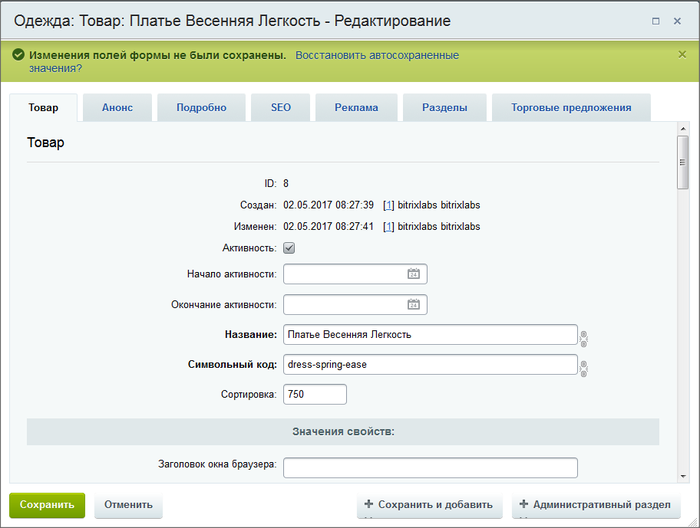
Заполнив форму создания товара, контент-менеджер нажимает кнопку  . Для него всё заканчивается: товар появляется в нужном разделе каталога, работа выполнена! А между кликом на кнопку и появлением товара в каталоге "1С-Битрикс: Управление сайтом" последовательно выполняет:
. Для него всё заканчивается: товар появляется в нужном разделе каталога, работа выполнена! А между кликом на кнопку и появлением товара в каталоге "1С-Битрикс: Управление сайтом" последовательно выполняет:
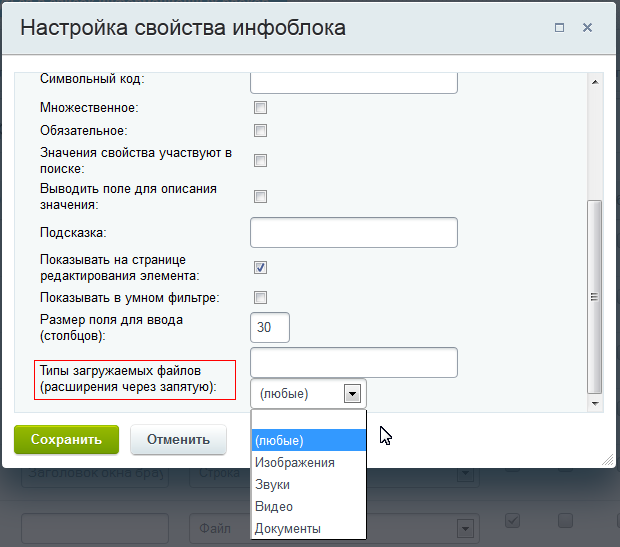
- Валидацию данных - проверка данных на соответствие их типам. Например, ввод числа товаров должен быть целым числом, а не дробью, файлы изображений должны иметь нужное расширение и так далее.
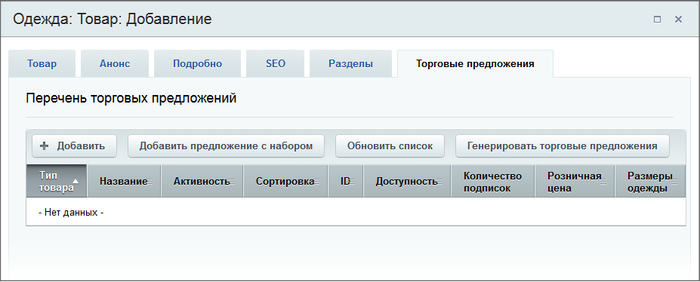
- Для товаров осуществляется проверка типа (простой, комплект или товар с торговыми предложениями), расчет доступности, цены для сортировки (для товара с торговыми предложениями).
- Сохранение товара в Базе данных.
- Сброс кеша компонента, чтобы товар отобразился в нужном разделе каталога.
- Сброс поискового индекса и создание его заново.
- Автоматически рассылается уведомление о новом товаре всем подписавшимся на новинки магазина.
При всём этом товар отобразится в каталоге в заданном виде, с картинками, так как ещё до создания товара был настроен компонент, где было указано какую информацию о товаре выводить. Был настроен шаблон компонента, который определяет, где на странице выводить ту или иную информацию о товаре.
Весь описанный выше объём работ производят несколько разных модулей: от модуля Информационные блоки, до модуля Рассылка. А компоненты обеспечивают вывод информации в Публичной части сайта.Весь этот "огород" и позволяет выполнять все указанные работы по нажатию на одну единственную кнопку "Сохранить".
Как всё взаимодействует между собой
Вы разобрались с архитектурой "1С-Битрикс: Управление сайтом". Теперь предстоит понять, как происходит взаимодействие всех частей CMS между собой. Без понимания этого у вас будет возникать очень много вопросов при работе с системой и будут казаться суперсложными простые вещи.
Рассмотрим основные сценарии работы.Как формируется страница сайта?
Это ознакомительный материал. Подробнее описано в материалах: Из чего состоит страница сайта Как изменить внешний вид сайта |
Как формируется страница сайта? |
Для пользователя, открывшего сайт, страница сайта представляется единым целым. Он видит её неделимой. Но для системы страница сайта - это конструктор, собранный из разных блоков. Давайте попробуем разобраться в том, как собирается страница.
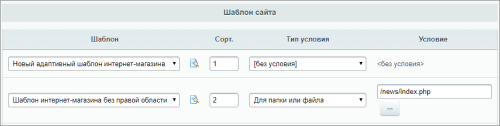
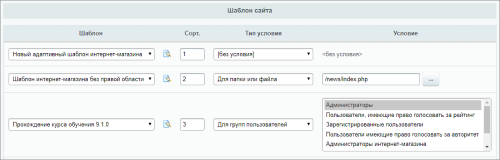
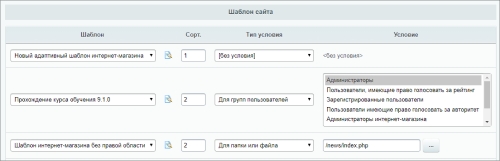
Все блоки страницы должны на чём-то собираться. Нельзя просто так вывалить всё в кучу. Таким каркасом для сборки страницы служит шаблон сайта. Его создают разработчики. Он определяет внешний вид сайта и его страниц, он определяет в каких местах будет отображена та или иная информация.
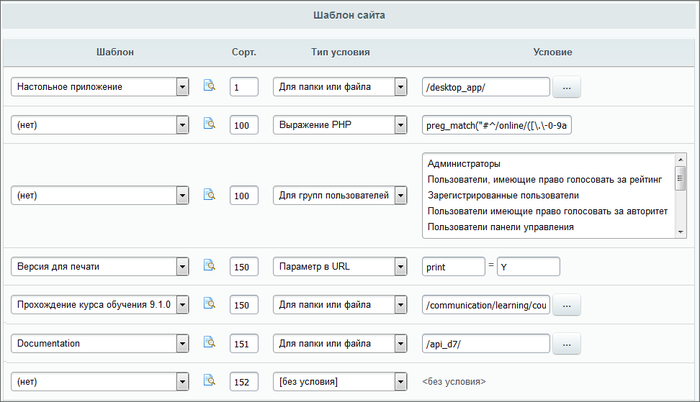
Шаблонов для сайта может быть много. Они могут применяться как к сайту в целом, так и к отдельным разделам или страницам. Для собственно сайта может быть один шаблон, для форумов или блогов - другой, для интернет-магазина - третий. Шаблоны могут быть разными даже для разных пользователей: одну и ту же страницу разные пользователи могут увидеть по-разному. Шаблоны могут меняться даже в зависимости от временного периода, например, на период новогодних праздников можно задать особый вид сайта. Такая гибкость даёт возможность подавать информацию самым оптимальным способом для решаемой задачи.
|
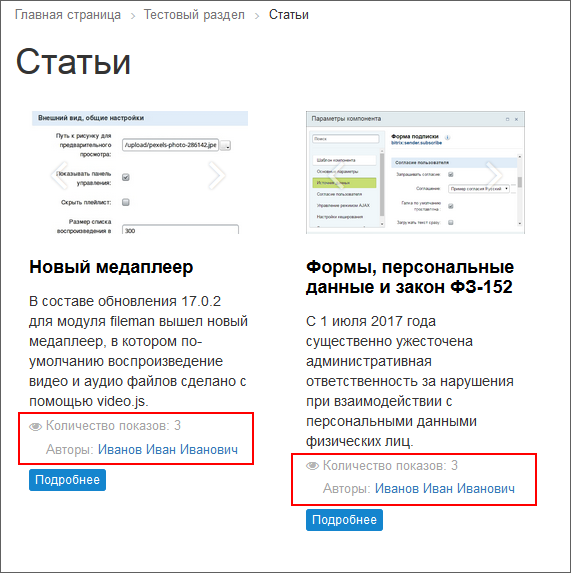
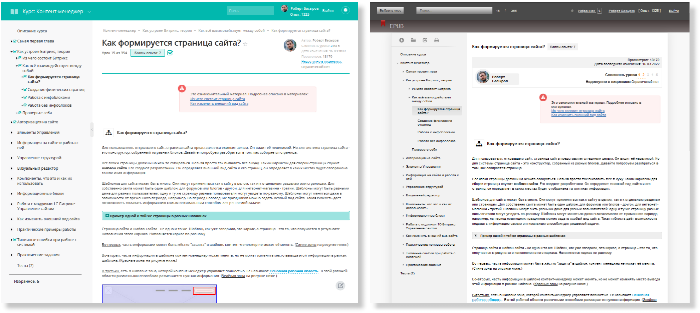
Пример одной и той же страницы в разных шаблонах
|
|---|
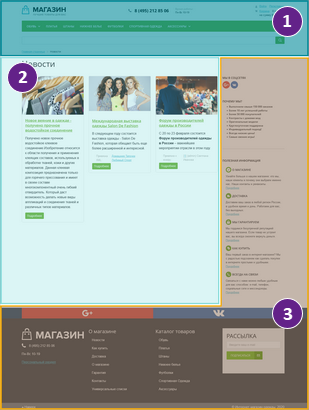
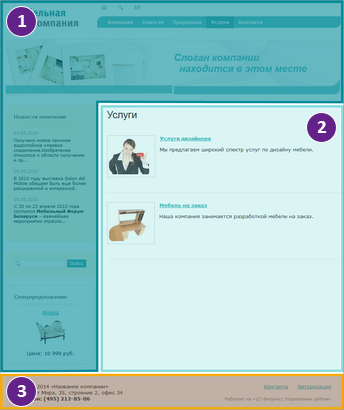
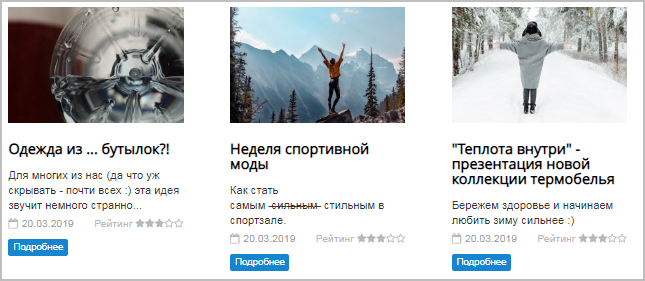
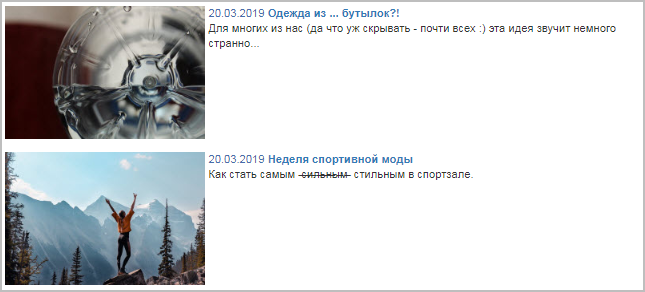
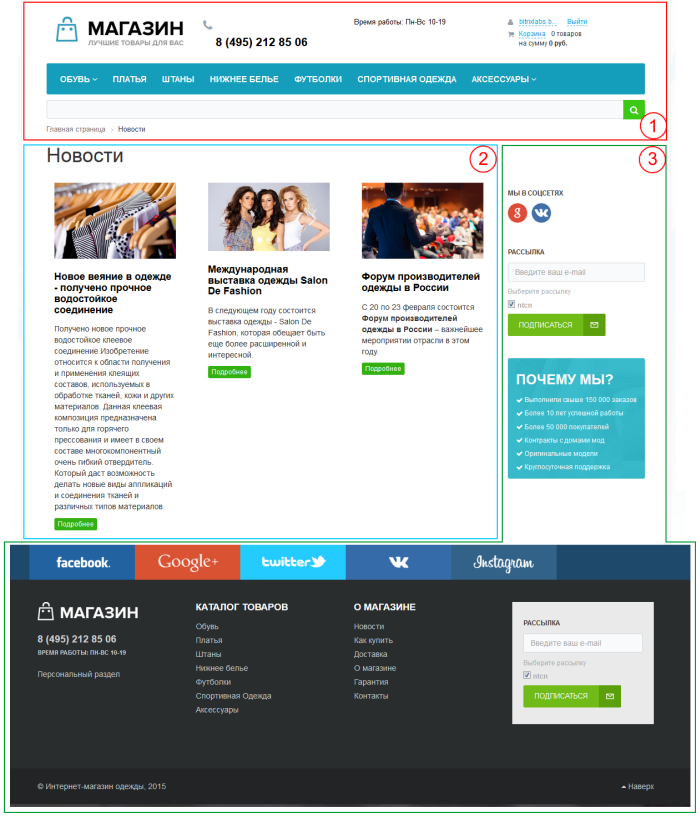
| Вот так выглядит страница этого урока в разных шаблонах: |
Страница сайта и шаблон сайта - не одно и то же. Шаблон, как уже говорили, это каркас, а страница - это то, что получается в результате наполнения этого каркаса. Наполняется каркас по-разному.
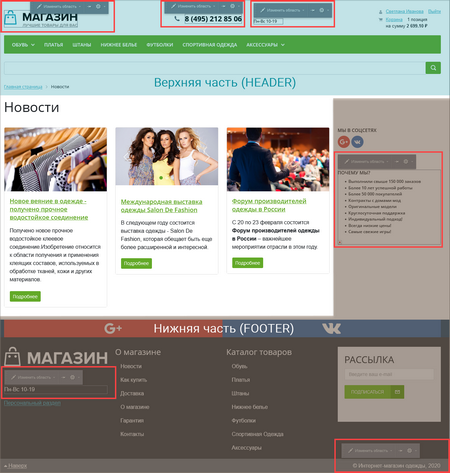
Во-первых, часть информации может быть жёстко "зашита" в шаблон, контент-менеджер не может её менять. (Синие зоны на рисунке ниже.)
Во-вторых, часть информации в шаблоне контент-менеджер может менять, но не может изменять место вывода этой информации в рамках шаблона. (Красные зоны на рисунке ниже.)
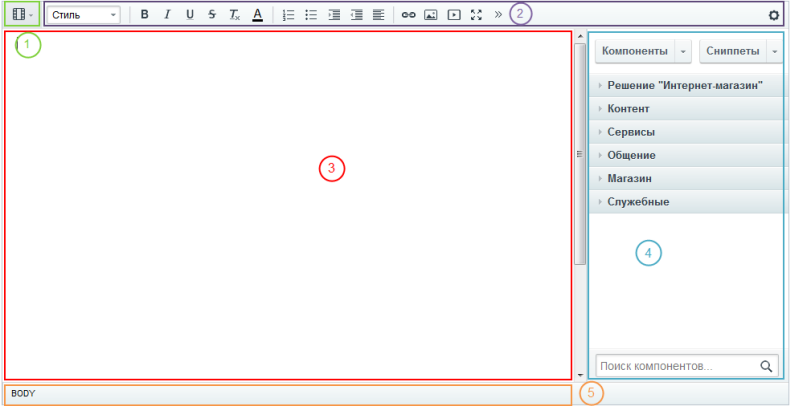
В-третьих, есть в шаблоне зона, которой контент-менеджер управляет полностью. Её называют [dw]Основная рабочая область[/dw][di]А для программистов: Work area.[/di]. В этой рабочей области различными способами размещается нужная информация. (Зелёная зона на рисунке ниже.)

Со способами вывода информации вы познакомитесь ниже, пока же кратко повторим:
- Страница сайта создаётся на основе шаблона.
- Часть информации в шаблоне контент-менеджер может менять, часть - нет.
- Основная информация на странице размещается в Основной рабочей области, которой и управляет контент-менеджер.
Создание физических страниц
Это ознакомительный материал. Детальнее смотрите в главе Изменение структуры сайта |
Создание физических страниц: самый простой сценарий взаимодействия |

[ds]Создание, изменение, удаление[/ds][di]
Изменять структуру сайта контент менеджер должен с публичного раздела . Это самый простой и удобный способ работы, который предоставлен разработчиками "1С-Битрикс: Управление сайтом".
Подробнее...[/di] физической страницы с текстом и картинками - простейший сценарий взаимодействия элементов структуры вашего сайта.
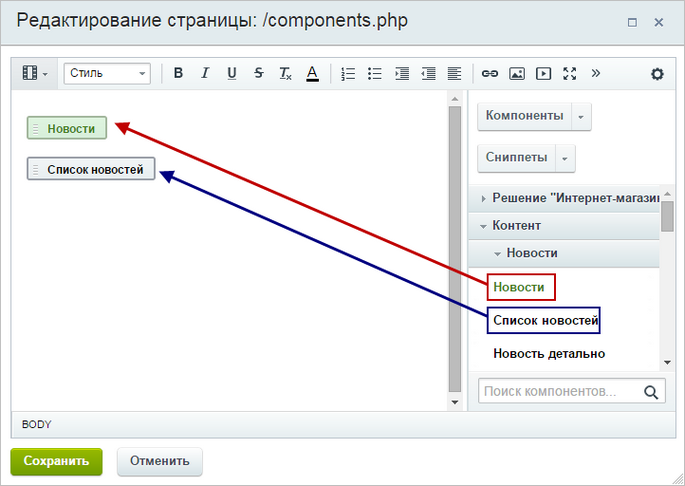
При создании страницы сайта создаётся файл в файловой системе сайта в выбранной папке. Этот файл и показывается при открытии страницы посетителем. Этот процесс показан на иллюстрации стрелочками.
При редактировании содержания физической страницы не происходит обращения к программному коду системы: модулям, компонентам, Базе данных, если на этой странице не размещены компоненты. Всё просто и однозначно, как в случае работы с обычными файлами на компьютере.
Важно запомнить! |
- Создали страницу - создали файл.
- Наполнили страницу содержанием - наполнили файл содержанием.
- Показ страницы в браузере пользователя происходит без работы программного кода вашего сайта.
Работа с инфоблоками
Это ознакомительный материал. Детальнее смотрите в главе Информационные блоки
Работа с динамически формируемой информацией - работа с инфоблоком
Условная схема работы с динамической информацией с помощью инфоблока и компонентов. Кажется сложной, но это не так. Внимательно посмотрите и всё поймёте. Стрелки светлого цвета - действия контент-менеджера, стрелки тёмного цвета - автоматические действия системы.

Добавляем информацию
Прежде чем показать информацию, её добавляют:
- Создаём инфоблок (иб1), настраиваем поля и добавляем в него данные.
- Инфоблок размещает эту информацию в Базе данных.
Создание страницы для динамической информации
- В рамках файловой структуры в нужном разделе создаём страницу.
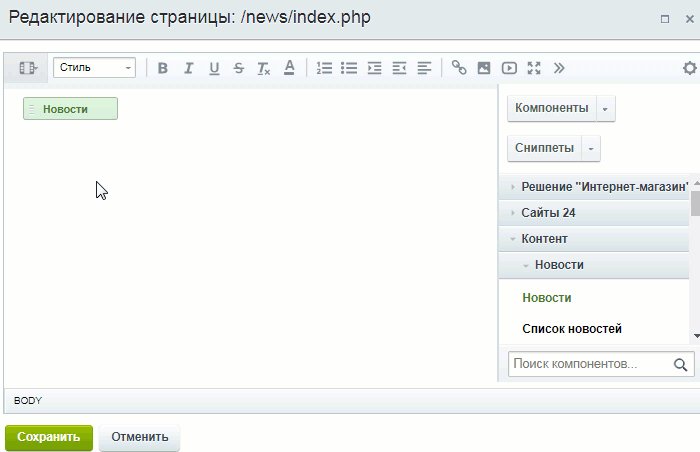
- На странице размещаем нужный нам компонент M из модуля N.
- Настраиваем компонент на созданный нами инфоблок (иб1).
Посетитель открыл страницу, что происходит
- По запросу компонента М База данных передаёт данные из инфоблока (иб1) модулю N.
- Модуль выполняет необходимые изменения этой информации и выдаёт её компоненту М для показа.
В результате посетитель на странице видит текст, картинки, видео и так далее.
Особенность динамической информации
Несмотря на то, что в описанном алгоритме создаётся одна физическая страница с компонентом, на сайте этот компонент показывает один или несколько разделов со множеством программно создаваемых страниц.
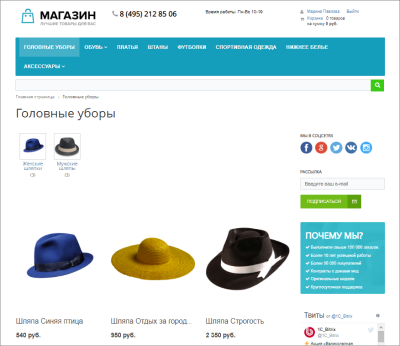
Подходящий пример - Каталог товаров. На физической странице размещается компонент Каталог и настраивается на инфоблок, куда добавлены товары. В результате посетитель сайта увидит раздел со страницами, по одной на каждый товар. Итак: одна физическая страница + компонент = множеству динамических страниц.
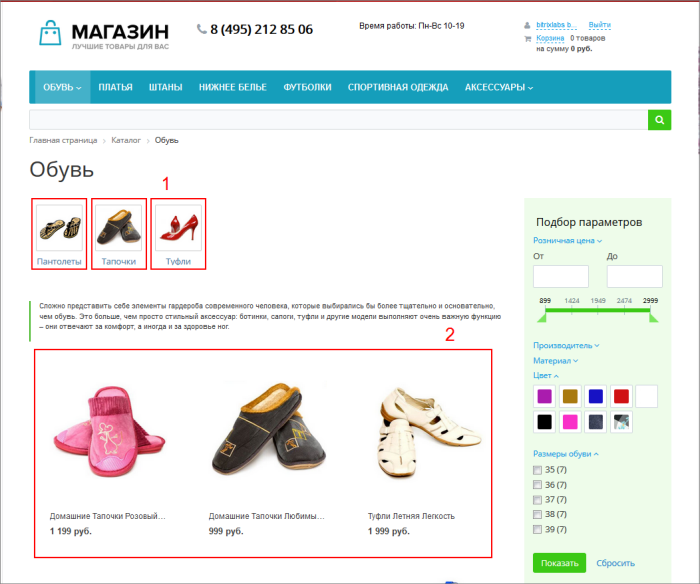
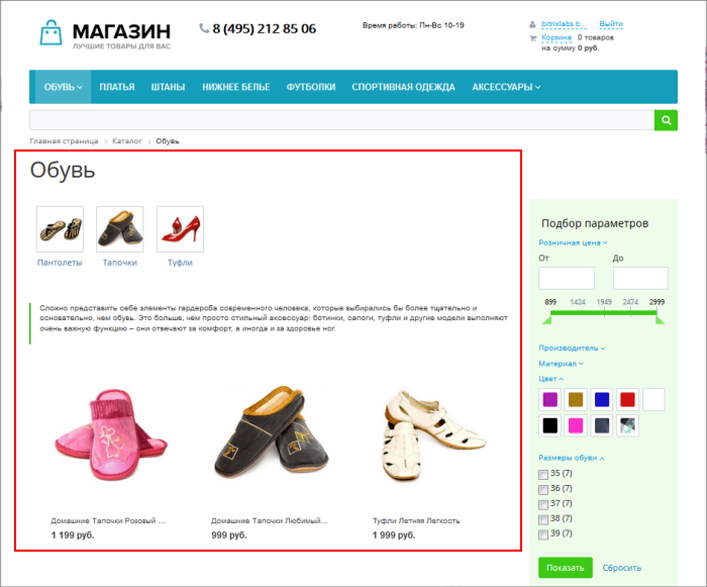
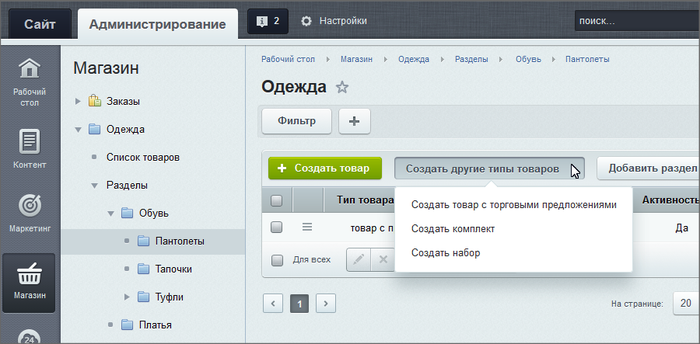
Рассмотрим это на примере:
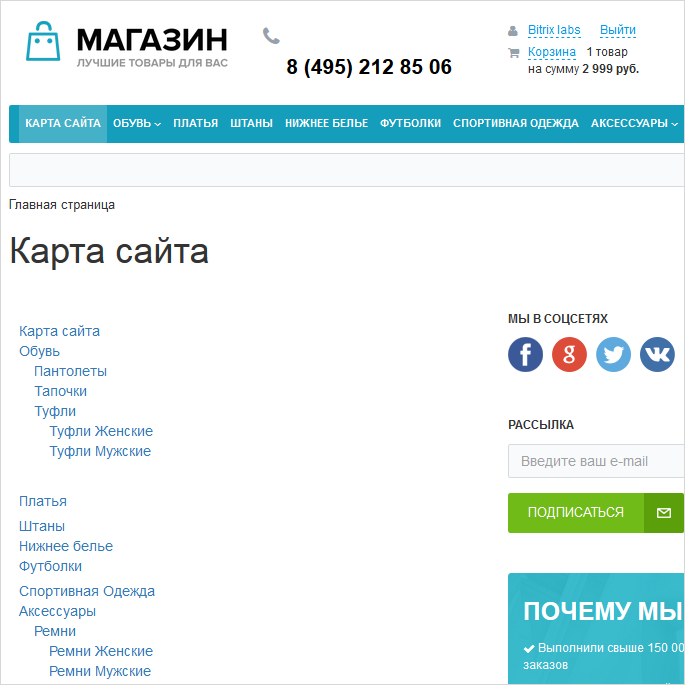
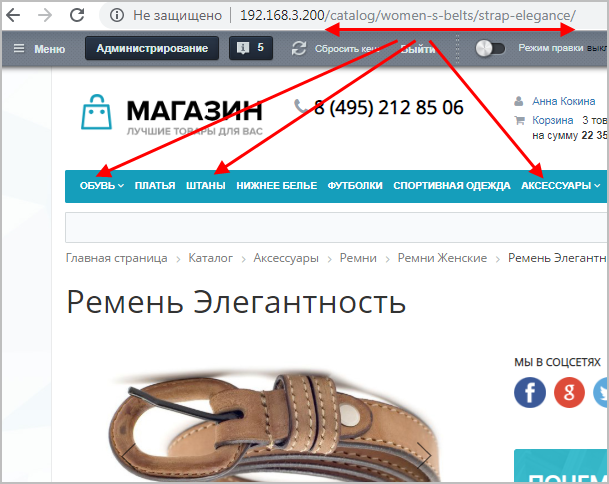
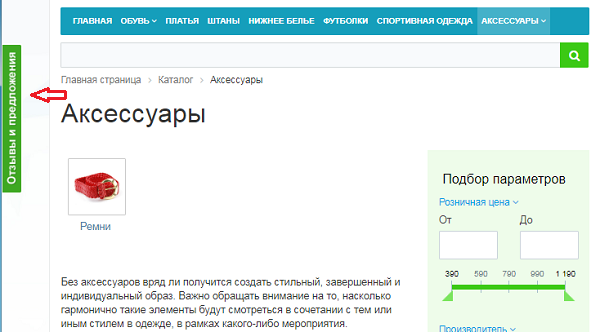
1 - в отдельном файле размещаем компонент Каталог и настраиваем его на инфоблок.
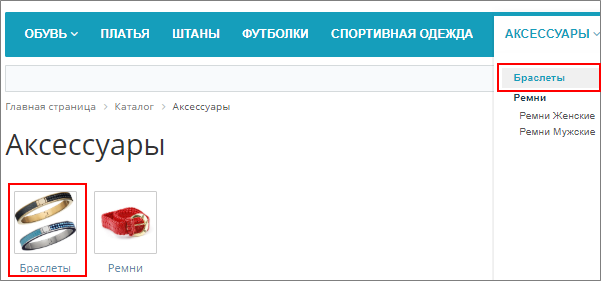
2 - в Публичной части сайта на этой же странице (Помните: Файл = Страница?) видим разделы инфоблока, выводимые как разделы каталога: Обувь, Платья, Штаны и так далее. И это единственная страница, которая существует физически. Все остальные, что описаны ниже - виртуальные.
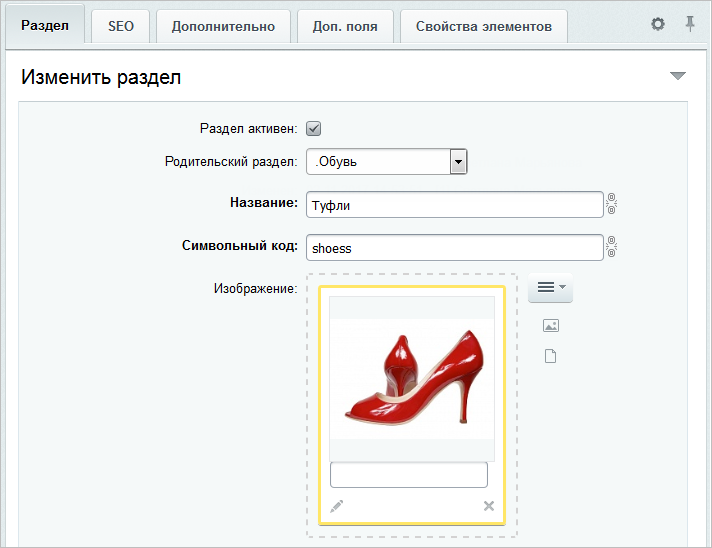
3 - Кликнув по Обувь переходим в раздел Обуви и видим там три раздела: Пантолеты, Тапочки, Туфли.
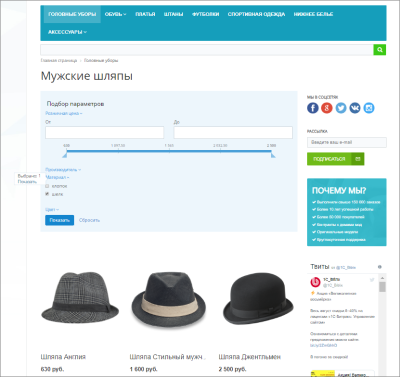
4 - Кликнув по Туфлям переходим раздел Туфли и видим ещё два раздела: Туфли женские и Туфли мужские.
5 - Кликнув по Туфлям женским переходим в этот раздел и видим уже конкретные товары из этой категории.
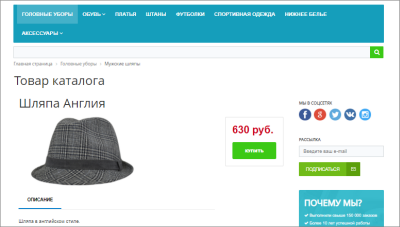
6, 7, 8 - Поочерёдно открываем страницы конкретных товаров.
Таким образом, на одной физической странице размещён компонент, создающий динамически большое количество виртуальных страниц, чем существенно упрощает работу контент-менеджера. (Представьте себе необходимость создания каталога из хотя бы пары сотен товаров.)
Важно запомнить!
- С помощью компонентов и инфоблоков можно программно создавать произвольное число страниц сайта.
- Компонент размещается на физической странице и настраивается на инфоблок.
Работа без инфоблоков
Работа без инфоблоков
Без использования инфоблоков работают, в основном, служебные модули, с которыми Контент-менеджеру практически не придётся сталкиваться. Это модули, где информация публикуется посетителями сайта (блоги, форумы, опросы и др.) или формируется самостоятельно на основе служебной информации о работе сайта (например, модули Веб-аналитика или Баннерная реклама). В этом случае схема работы упрощается.

Создание страницы для динамической информации
- В файловой структуре в нужном разделе создаём страницу.
- На странице размещаем нужный нам компонент M из модуля N.
Посетитель открыл страницу, что происходит
- Посетитель заполняет форму с данными (форма обратной связи, пишет сообщение на форуме или блоге и так далее.) Компонент передаёт данные в Базу данных для хранения.
- При следующем открытии страницы другим пользователем База данных передаёт модулю N информацию.
- Модуль производит необходимые изменения этой информации и выдаёт её компоненту М для показа.
В результате посетитель на странице видит текст, картинки, видео и так далее.
Если модуль сам формирует данные
Если модуль предназначен для обработки служебной информации о сайте, то тут ещё проще:
- Модуль сам передаёт информацию в Базу данных для хранения.
- При необходимости вызывает её из Базы, обрабатывает и показывает на странице в Административном разделе или на страницах сайта.
Примеры
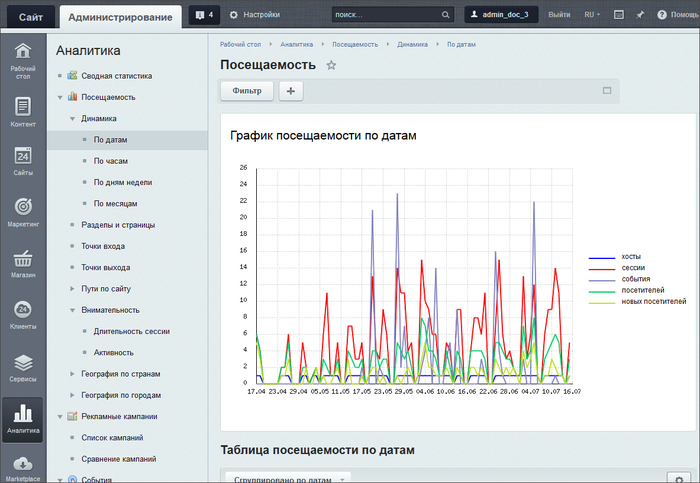
Первый пример модуля, работающего без инфоблоков - модуль [dw]Веб-аналитика[/dw][di]Модуль Веб-аналитика - это эффективная обратная связь с посетителями. Он помогает проанализировать готовность структуры и материалов для достижения целей рекламных кампаний.
Обратите внимание! Модуль Веб-аналитика недоступен в редакциях Старт, Стандарт, Малый бизнес. Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace >Обновление платформы).
[/di]. Он собирает и обрабатывает данные о посещениях страниц и выводит их в Административном разделе:
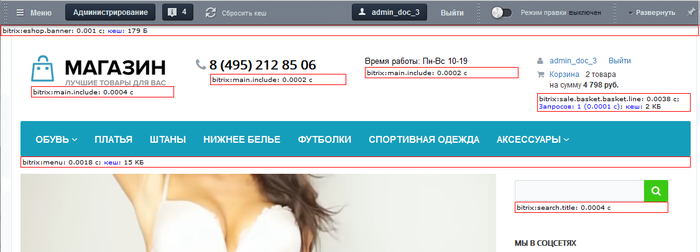
Второй пример - модуль [dw]Монитор производительности[/dw][di]Это модуль для администраторов и разработчиков. Он показывает скорость работы сайта на хостинге, выявляет узкие места (скрипты на сайте, которые потребляют наибольшее число системных ресурсов) и основные ошибки настройки сервера.[/di]. Он, кроме Административного раздела, может выводить информацию и в Публичной части:
Важно запомнить!
- Часть модулей работает без привлечения информационных блоков.
- Если данные модуля выводятся на страницах сайта, то создаётся страница и на ней размещается компонент этого модуля.
- Если данные модуля не выводятся на страницах сайта, то эти данные видны в Административном разделе.
Проверьте себя
Ответьте на несколько вопросов по теме Как устроен Битрикс, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно.
Не бойтесь ошибиться! В случае ошибки вам будет показано поясняющее видео.
Текстовая версия:
Если видео недоступно, вы можете ответить на текстовую версию вопросов из видео.
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Авторизация на сайте
Авторизация - первое что нужно сделать перед тем, как начать работу на сайте.Авторизация на сайте
Видеоурок
Контент-менеджер перед началом работы должен [dw]авторизоваться[/dw][di]Авторизация - процесс, с помощью которого система отличает тех, кому можно работать с ней, от тех, кто может только просматривать сайт.[/di]. Процесс авторизации в "1С-Битрикс: Управление сайтом" несложный и понятный:
Заключение |
- Авторизация - первое, что должен сделать контент-менеджер перед началом работы на сайте.
- Будьте внимательны с паролями доступа, их лучше запоминать, а не держать записанными на бумажке в доступных местах.
Авторизация - ваш "пропуск" к работе
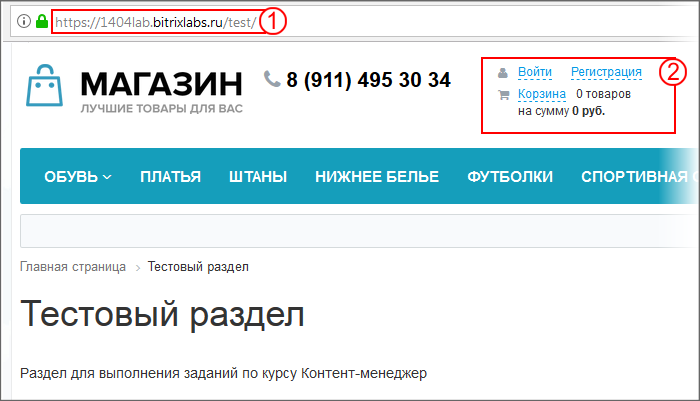
Как авторизоваться?
Ссылка на форму авторизации расположена, как правило, в верхней части сайта:
Клик по этой ссылке откроет форму авторизации:

Введите в ней свой Логин, Пароль и нажмите кнопку Войти. Страница обновится и теперь можно приступать к работе на сайте.
 [/di], то это значит, что на сайте доступна авторизация через эти сети. Для авторизации через соц. сеть достаточно кликнуть на иконку и ввести [dw]запрашиваемые данные[/dw][di]В зависимости от выбранной соц. сети, данные для авторизации могут несколько различаться. Например, может быть открыта отдельная страница авторизации в соц. сети для ввода логина и пароля.[/di]. Важно учитывать, что если войти на сайт с данными соц. сети в форме авторизации - будет создан новый аккаунт. Если же вы хотите привязать данные соц. сети к существующему аккаунту, то сначала привяжите социальную сеть [dw]на странице своего профиля[/dw][di]Найдите на сайте страницу редактирования своего профиля. Если там есть значки социальных
[/di], то это значит, что на сайте доступна авторизация через эти сети. Для авторизации через соц. сеть достаточно кликнуть на иконку и ввести [dw]запрашиваемые данные[/dw][di]В зависимости от выбранной соц. сети, данные для авторизации могут несколько различаться. Например, может быть открыта отдельная страница авторизации в соц. сети для ввода логина и пароля.[/di]. Важно учитывать, что если войти на сайт с данными соц. сети в форме авторизации - будет создан новый аккаунт. Если же вы хотите привязать данные соц. сети к существующему аккаунту, то сначала привяжите социальную сеть [dw]на странице своего профиля[/dw][di]Найдите на сайте страницу редактирования своего профиля. Если там есть значки социальныхсетей, кликните на значок нужной сети и введите необходимые данные для авторизации в этой сети.

Подробнее в курсе Администратор сервиса Битрикс24 (коробочная версия).[/di].
Авторизация в Административном отделе
Как правило все сайты имеют возможность авторизации из [dw]публичного раздела[/dw][di]Публичный раздел - то, что видит посетитель сайта, но для контент-менеджера - это основное место работы . Подробнее...[/di]. Но на некоторых проектах разработчики оставляют возможность авторизации только в [dw]административном разделе[/dw][di]Административный раздел - раздел системы, недоступный для просмотра обычным посетителям сайта. В нём производятся настройки сайта и системы для работы. Подробнее...[/di]. Если вам понадобится авторизоваться с административной части системы, то в адрес сайта допишите: [dw]/bitrix/[/dw][di]То есть в адресной строке браузера должно быть набрано: https://<название_сайта>/bitrix/[/di] и нажмите кнопку [dw]Ввод[/dw][di]Вы должны увидеть форму, как на скриншоте ниже. Если у вас старая версия
продукта и вы видите только серый фон и форма не появляется, возможной
причиной может быть блокирование антивирусной программой. [/di].
[/di].
|
Единая авторизация в коробочной версии Битрикс24
|
|---|
| При входе в Административный раздел предлагается [dw]подключить единую авторизацию[/dw][di]С версии главного модуля 16.0.0.[/di]:
Битрикс24.Паспорт – единый профиль пользователя, где можно видеть все ваши подключенные Битрикс24. В паспорте объединены легкость управления профилем и единый доступ ко всем Битрикс24, где вы приглашены как обычный пользователь или являетесь администратором. Вы можете быстро отредактировать свой профиль во всех своих Битрикс24 одним кликом без необходимости заходить в каждый из них. Подключение выполняется с помощью мастера в несколько шагов и не должно вызвать затруднений. А почитать подробнее о Битрикс24.Паспорт и его подключении можно в статьях: |
Как понять, что вы авторизованы
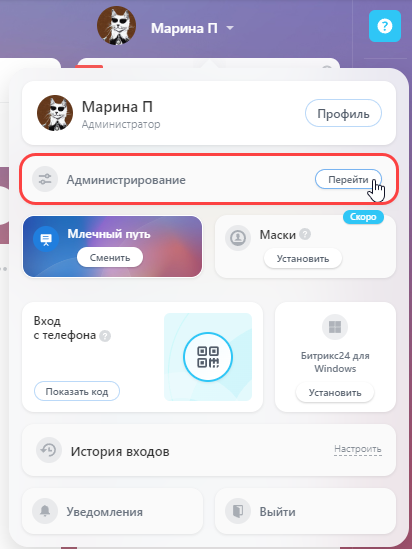
Когда контент-менеджер авторизован на сайте, то на месте ссылки для авторизации (и на [dw]Панели управления[/dw][di]На Панели управления собраны все команды, которые доступны контент-менеджеру при работе с сайтом. Подробнее...[/di]) отображаются его данные:

Кликнув по записи в панели управления вы перейдёте в Административный раздел в свой профиль для изменения данных своего аккаунта. Если, конечно, администратор разрешил такие действия для пользователей.
Контроль слабых паролей
Администратор сайта может включить специальный [ds]функционал[/ds][di]Эта опция доступна с версии 21.500 Главного модуля. Контроль слабых паролей может быть включён для любой группы пользователей по отдельности.
Подробнее в курсе "Администратор.Базовый".[/di] [dw]Контроль слабых паролей[/dw][di]Для закрепления посмотрите короткий ролик:
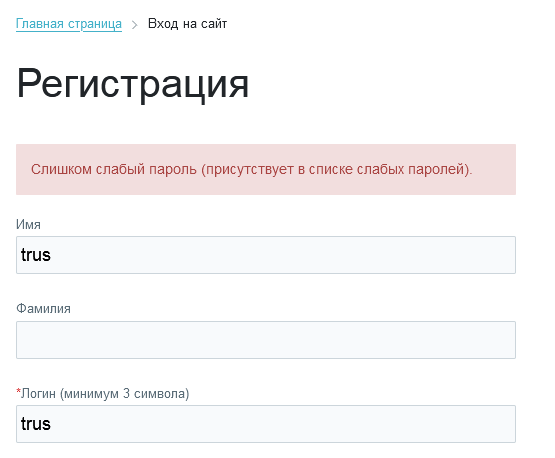
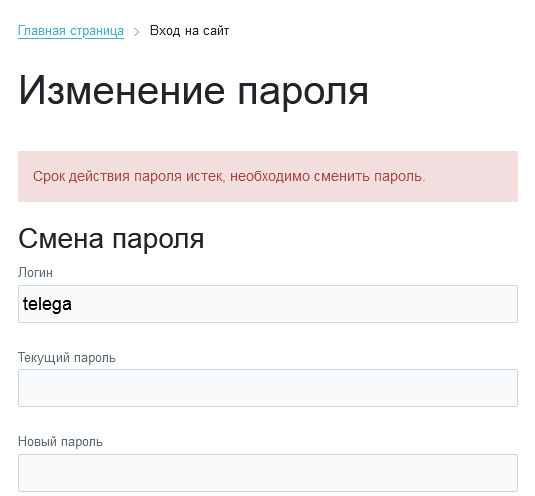
[/di]. При включённом этом инструменте пользователь не сможет зарегистрироваться в системе до того, как подберёт себе сильный пароль:

Так же администратор может включить функцию смены пароля. В этом случае, если у вас уже используется слабый пароль, то при попытке авторизации появится надпись:

Вам нужно будет подобрать для себя новый сильный пароль.
Двухэтапная авторизация
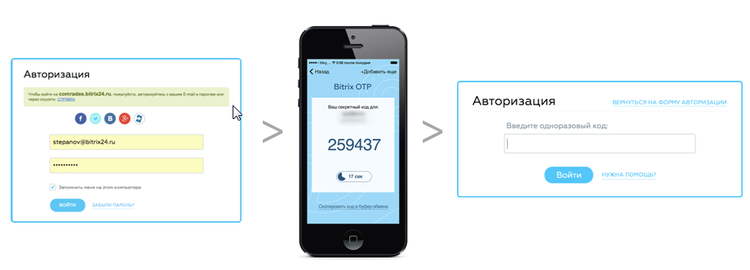
Система [dw]одноразовых паролей[/dw][di]Одноразовые пароли или двухэтапная авторизация - это авторизация, проходимая дважды. Первый раз вводится логин пользователя и основной пароль. Второй раз вводится секретный код, который пользователь получает дополнительно.[/di] дополняет стандартную авторизацию и значительно усиливает безопасность продуктов «1С-Битрикс».Двухэтапная авторизация
Система одноразовых паролей
Система [dw]одноразовых паролей[/dw][di]Одноразовые пароли или двухэтапная авторизация - это метод защиты от шпионских программ с помощью авторизации в два этапа. Первый раз вводится логин пользователя и основной пароль. Второй раз вводится секретный код, который пользователь получает дополнительно.[/di] дополняет стандартную авторизацию и значительно усиливает безопасность продуктов «1С-Битрикс». При каждой авторизации пользователь вводит новый секретный код, что исключает возможность его подбора злоумышленниками. Одноразовый пароль вы можете получить либо с помощью специальной программы у вас на телефоне, или с помощью специального [dw]USB-токена[/dw][di]
Подробнее...[/di].

|
Зачем нужна двухэтапная авторизация
|
|---|
Использование системы одноразовых паролей позволяет избежать:
Таким образом, использование одноразовых паролей для авторизации на сайте существенно затрудняет злоумышленникам получить несанкционированный доступ к интернет-проекту. |
Программы для одноразовых паролей
Для получения одноразового кода можно использовать разные программы. Главное, чтобы они поддерживали один из двух используемых в 1С-Битрикс [dw]алгоритмов генерации паролей[/dw][di]
по счетчику (HMAC-Based One-time Password, HOTP) - код будет доступен до тех пор, пока пользователь не запросит новый;
по времени (Time-based One-time Password, TOTP) - код будет доступен в течение 30 секунд с момента его получения, после чего он автоматически обновится.
[/di]. Установка программы выполняется типовым для вашей мобильной операционной системы способом. Настройка программы, как правило, выполняется аналогично настройке фирменного приложения [ds]Bitrix24 OTP[/ds][di]Мобильное приложение Bitrix OTP от компании «1С-Битрикс» специально разработано для двухэтапной авторизации. Оно генерирует секретные коды для входа на порталы и сайты под управлением «Битрикс24» и «1С-Битрикс» и позволяет обойтись без использования брелков или посторонних программ.
Подробнее ...[/di], которое и рекомендуется использовать в случае Google Android и Apple iOS.
Перечень некоторых совместимых приложений
|
Подключение пользователем двухэтапной авторизации
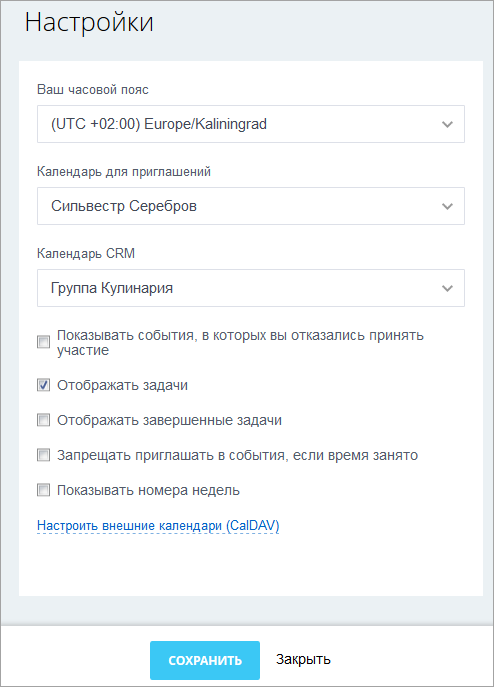
Двухэтапная авторизация включается после указания администратора и [ds]настройки[/ds][di]Включение/отключение механизма двухэтапной авторизации на сайте производится на странице Двухэтапная авторизация (Настройки > Проактивная защита > Двухэтапная авторизация).
Подробнее ...[/di] им системы. Подключение возможно как с публичной части, так и с административной.
Подробнее ...[/di] установленного времени и часового пояса в вашем мобильном устройстве.
Видеоурок
Подключение с публичной части
В Битрикс24
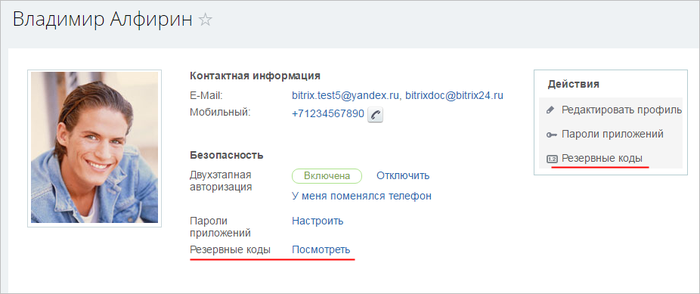
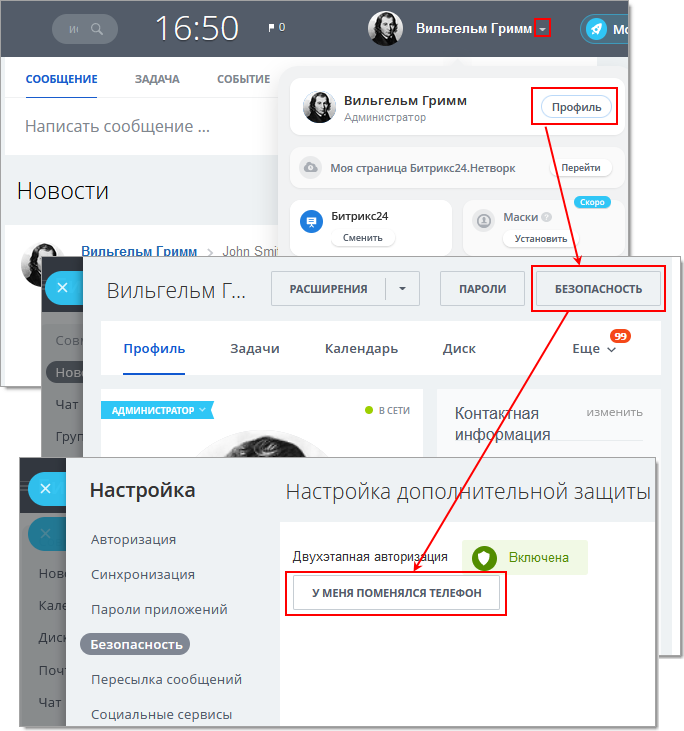
- Откройте [dw]профиль пользователя[/dw][di]
 [/di];
[/di]; - В правом верхнем углу нажмите кнопку [dw]Безопасность[/dw][di]
 [/di];
[/di]; - В открывшемся окне указано, что двухэтапная авторизация не подключена. Нажмите [dw]Подключить[/dw][di]
 [/di];
[/di]; - Следуйте инструкции по подключению.
Также смотрите видео и читайте статью о подключении Двухэтапной авторизации в Битрикс24 на helpdesk.bitrix24.ru.
В 1С-Битрикс: Управление сайтом с помощью [ds]комплексного компонента[/ds][di]Предположим, вы хотите расположить на странице сайта список новостей. Компоненты облегчат вашу жизнь и помогут выполнить задачу.
Подробнее...[/di] [comp include_125720]Социальная сеть[/comp]:
- На странице сайта должен быть размещен компонент Социальная сеть;
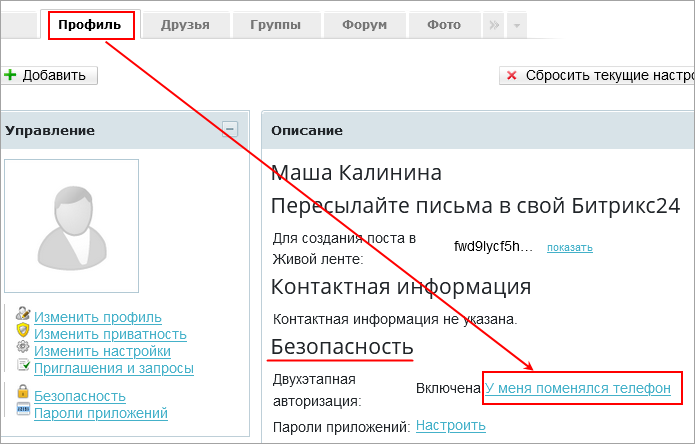
- Перейдите на специальную страницу Настройка дополнительной защиты (Профиль > меню Действия: [dw]Безопасность[/dw][di]
 [/di]);
[/di]); - Следуйте инструкции по подключению.
Примечание: В редакциях Стандарт и Малый бизнес отсутствует модуль Социальная сеть. [ds]Страницу с инструкцией[/ds][di]В редакциях Стандарт и Малый бизнес есть модуль Проактивная защита, но нет модуля Социальная сеть, которая выводит форму для подключения пользователями двухэтапной авторизации. Администратор должен создать публичные страницы для размещения компонентов подключения и резервных кодов.
Подробнее ...[/di] по подключению в этом случае размещает Администратор сайта.
Подключение с административной части
Для подключения перейдите на страницу [ds]редактирования пользователя[/ds][di]Управление учетными записями пользователей в системе выполняется на странице Список пользователей (Настройки > Пользователи > Список пользователей)...
Подробнее ...[/di], вкладка [dw]Двухэтапная авторизация[/dw][di]Вкладка отображается только если администратором системы включено использование механизма двухэтапной авторизации.[/di]:
Перед подключением узнайте у Администратора сайта какой [dw]алгоритм генерации паролей[/dw][di]
По счетчику (HMAC-Based One-time Password, HOTP) – код будет доступен до тех пор, пока пользователь не запросит новый;
По времени (Time-based One-time Password, TOTP) – код будет доступен в течение 30 секунд с момента его получения, после чего он автоматически обновится.
[/di] он установил. Убедитесь, что [ds]Приложение в телефоне[/ds][di]При каждой авторизации пользователь вводит новый секретный код, что исключает возможность его подбора злоумышленниками. Одноразовый пароль вы можете получить с помощью специальной программы у вас на телефоне или используя специальный брелок – токен.
Подробнее ...[/di], которое вы собираетесь использовать, поддерживает этот алгоритм.
|
Подключение телефона
|
|---|
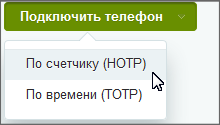
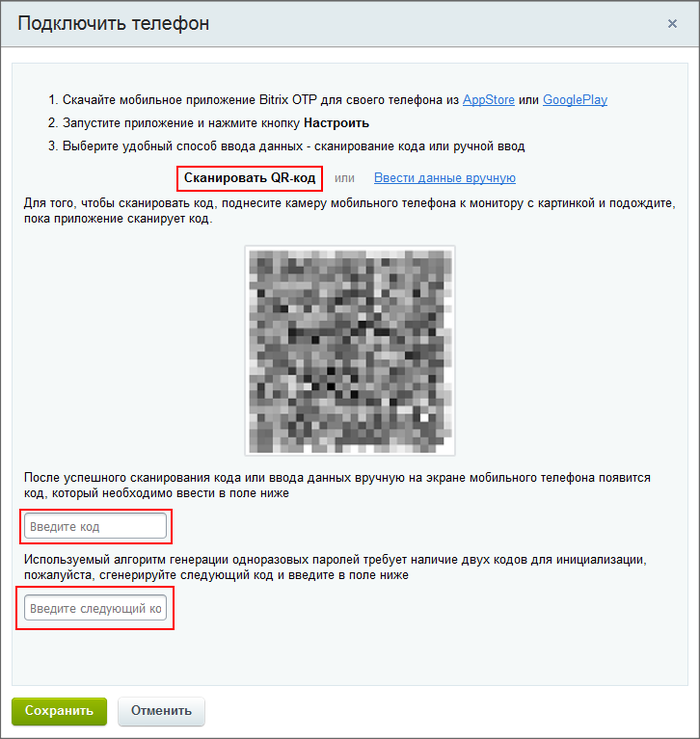
С помощью кнопки [dw]Подключить телефон[/dw][di] [/di] выберите нужный алгоритм. В открывшейся форме выполните шаги, указанные в пунктах 1-3. [/di] выберите нужный алгоритм. В открывшейся форме выполните шаги, указанные в пунктах 1-3.
Далее отсканируйте с помощью приложения на телефоне QR-код: При использовании алгоритма по счетчику дважды сгенерируйте код в приложении на телефоне и введите его в два поля. Если приложение не умеет сканировать QR-код, воспользуйтесь ссылкой Ввести данные вручную. Система выдаст секретный ключ, который нужно ввести в приложение вместе с другими полями:
|
|
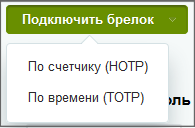
Подключение аппаратного устройства
|
|---|
С помощью кнопки [dw]Подключить брелок[/dw][di] [/di] выберите нужный алгоритм. Для алгоритма «По времени» в открывшейся форме: [/di] выберите нужный алгоритм. Для алгоритма «По времени» в открывшейся форме:
введите секретный ключ, полученный от администратора сайта и пароль с устройства. Для некоторых брелков может понадобится ввести [dw]начальное значение счётчика времени[/dw][di]Поле добавлено в версии 23.100.0 модуля Проактивная защита. Подробнее о поле рассказываем в уроке учебного курса Администратор. Базовый.[/di]. В случае с алгоритмом по счётчику пароль с устройства вводится [dw]дважды[/dw][di] |
Результат подключения в административной части
Подключение завершено, форма на вкладке Двухфакторная авторизация имеет вид:

где:
- Отключить – отключает двухэтапную (двухфакторную) авторизацию бессрочно или же на определенное количество дней.
- Резервные коды – позволяет перейти к форме работы с [ds]резервными кодами[/ds][di]Функционал резервных кодов используется для доступа на сайт в тех случаях, когда нет возможности использовать устройство двухэтапной авторизации. Например, если утерян брелок или телефон с приложением.
Подробнее ...[/di].Примечание: Резервные коды доступны, если на странице настроек двухэтапной (двухфакторной) авторизации отмечена соответствующая опция. - Синхронизировать – позволяет перейти к форме [ds]синхронизации[/ds][di]Синхронизация необходима для случаев, когда на устройстве генерации одноразовых паролей по счетчику была произведена генерация паролей несколько раз (например, случайно нажата кнопка на аппаратном устройстве), но не было выполнено ни одной удачной аутентификации.
Подробнее ...[/di] устройств. - Подключить новый брелок/телефон – позволяет произвести подключение нового устройства двухэтапной (двухфакторной) авторизации.
Заключение |
Подключение двухэтапной авторизации производится после настроек администратором этого функционала. Для подключения необходимо:
- знать тип выбранного администратором алгоритма;
- подобрать приложение, подходящее под ваше устройство, и тип алгоритма.
Резервные коды
Резервные коды - ваше спасение в нештатной ситуации |
Если вы, к несчастью, потеряли телефон или брелок, то вас спасут резервные коды. Их можно получить на странице вашего профиля Моя страница > [dw]Резервные коды[/dw][di] [/di], если на сайте размещён компонент [comp include_socnet]Социальная сеть[/comp]. С этой страницы эти коды можно Распечатать, Сохранить в текстовый файл или Сгенерировать новые коды:
[/di], если на сайте размещён компонент [comp include_socnet]Социальная сеть[/comp]. С этой страницы эти коды можно Распечатать, Сохранить в текстовый файл или Сгенерировать новые коды:

Действительны только коды, созданные последними.
Заключение |
Резервные коды - ваша "палочка-выручалочка" в случае непредвиденной ситуации. Не ждите неприятностей, заготовьте резервные коды заранее.
Мобильное приложение Bitrix24 OTP
BitrixOTP - фирменное приложение для авторизации
Подключение мобильного устройства
Мобильное приложение Bitrix OTP от компании «1С-Битрикс» специально разработано для двухэтапной авторизации. Оно генерирует секретные коды для входа на порталы и сайты под управлением «Битрикс24» и «1С-Битрикс» и позволяет обойтись без использования брелков или посторонних программ. Мобильное приложение Bitrix OTP работает быстро, а данные для подключения в приложение можно ввести как вручную, так и автоматически с использованием QR-кода.
Подключение мобильного устройства
- Скачайте приложение [dw]Bitrix24 OTP[/dw][di]Иконка приложения на вашем телефоне:
[/di]:


- После запуска приложения выберите удобный вам способ получения кода:

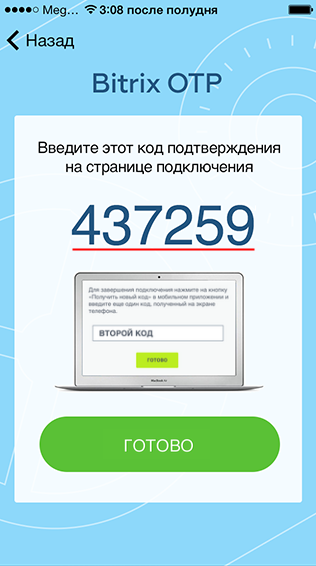
- 1 Сканировать QR-код. Для сканирования кода, поднесите камеру мобильного телефона к монитору с картинкой QR-кода на странице подключения OTP и подождите, пока приложение сканирует код.
- 2 Ввести данные вручную. Если вам не удалось сканировать код, выберите ручной ввод данных.
При [dw]ручном вводе[/dw][di]
 [/di] необходимо указать:
[/di] необходимо указать:- Адрес сайта вида www.site.ru или портала Битрикс24 вида example.bitrix24.ru (без http://);
- E-mail, с которым был зарегистрирован пользователь на сайте или портале;
- Секретный ключ, который указан на странице подключения двухэтапной авторизации на сайте (можно не обращать внимания на пробелы);
- выбрать тип ключа: по времени или по счетчику
Внимание! Тип используемого ключа уточните у администратора.
- Приложение [dw]выведет код[/dw][di]
 [/di]. Скопируйте этот код в буфер обмена, если вход осуществляется c помощью мобильного устройства.
[/di]. Скопируйте этот код в буфер обмена, если вход осуществляется c помощью мобильного устройства.
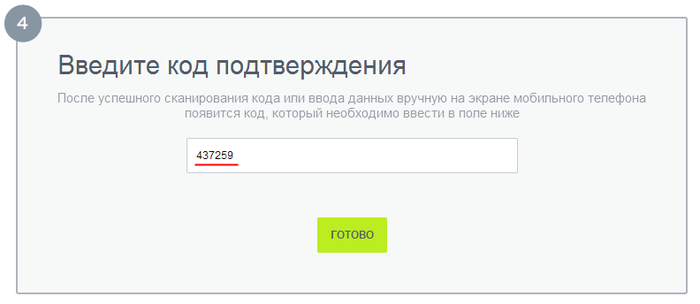
Или введите полученный код на странице подключения в браузере:
 Внимание! Если используется тип ключа по счетчику, то нужно будет ввести второй код подтверждения, нажав соответствующую кнопку.
Внимание! Если используется тип ключа по счетчику, то нужно будет ввести второй код подтверждения, нажав соответствующую кнопку. - Двухэтапная авторизация на сайте или портале [dw]успешно подключена[/dw][di]
 [/di].
[/di].
Заключение |
Bitrix24 OTP - фирменное бесплатное приложение для одноразовой авторизации на сайтах и порталах. Оно удобно в работе, постоянно обновляется.
Работа со списком сайтов/порталов
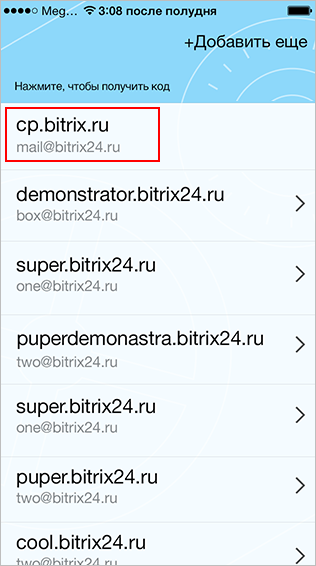
Одно приложение можно использовать для авторизации на многих сайтах и порталах. Надо просто повторить описанные выше действия для каждого из них. После подключения все порталы и сайты отобразятся в списке аккаунтов:

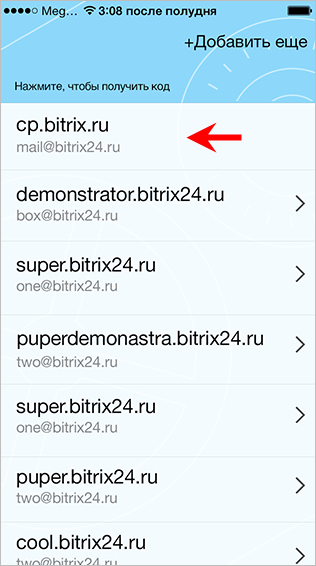
Для редактирования или удаления аккаунта из списка приложения нужно перейти в список подключенных аккаунтов (нажать на ссылку Список в левом верхнем углу) и далее [dw]смахнуть влево нужный пункт[/dw][di]
 [/di].
[/di].
Авторизация с помощью Bitrix24 OTP
Как авторизоваться на сайте с помощью приложения |
Для авторизации на сайте или портале:
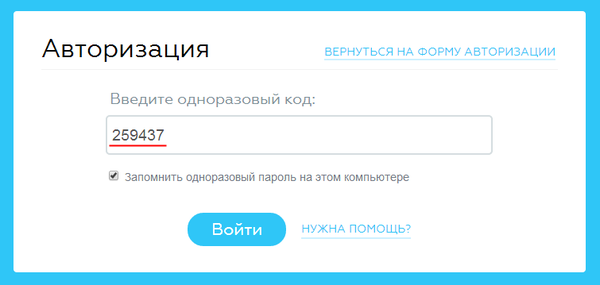
- Введите в [dw]форме авторизации[/dw][di]
 [/di] логин и пароль. Появится форма с полем для ввода одноразового кода.
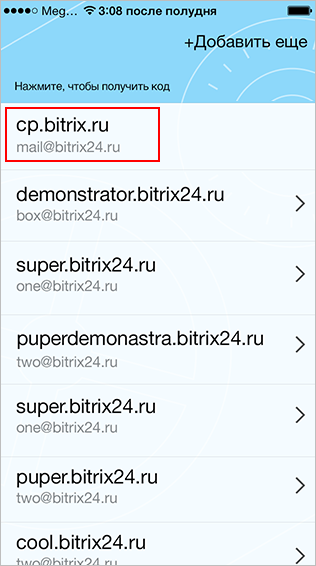
[/di] логин и пароль. Появится форма с полем для ввода одноразового кода. - Запустите на телефоне приложение Bitrix24 OTP и получите в нём одноразовый код для входа на сайт или портал, выбрав [dw]аккаунт из списка[/dw][di]
 [/di] в приложении:
[/di] в приложении:

- Введите полученный одноразовый код в поле в форме на сайте:
 Примечание: Опция Запомнить одноразовый пароль позволяет сохранять авторизацию до тех пор, пока не нажата кнопка Выход из учетной записи, либо на срок, согласно настройкам прав группы пользователей.
Примечание: Опция Запомнить одноразовый пароль позволяет сохранять авторизацию до тех пор, пока не нажата кнопка Выход из учетной записи, либо на срок, согласно настройкам прав группы пользователей. - Все, авторизация на сайте или портале успешно произведена.
Важно запомнить! |
- При авторизации через соцсети так же будет запрашиваться одноразовый пароль.
- Все генеририруемые приложением Bitrix24 OTP коды доступа являются одноразовыми, повторное их использование для авторизации невозможно.
Заключение |
Авторизация при использовании двухэтапной авторизации отличается от обычной только тем, что дополнительно вводится код с приложения в телефоне после ввода логина и пароля.
Аппаратное устройство одноразовых паролей (USB-токен)
Токен - альтернатива телефону
Вместо телефонов в двухэтапной авторизации иногда используются аппаратные устройства, например компании "Аладдин Р.Д.": JaCarta WebPass.

Такое устройство предварительно регистрируется на сайте. Выдается в использование администратором сайта.
Токен используется посредством USB. Полное описание и информация об использовании устройства указана на сайте компании.
Авторизация на сайте
Процесс авторизации на сайте зависит от того, какое аппаратное устройство вы решили использовать. Для JaCarta WebPass это происходит так:
- Внесите данные для авторизации на сайте (логин и пароль) и нажмите кнопку Войти:

- После успешного ввода данных появится поле для ввода одноразового пароля:

- Поставьте курсор в поле и нажмите [dw]кнопку[/dw][di]О настройках нажатия кнопки на устройстве подробнее описано в документации к устройству JaCarta WebPass.
Подробнее...[/di] на аппаратном устройстве OTP. Одноразовый пароль подставится автоматически. - Двухэтапная авторизация завершена.
Решение проблем, связанных с OTP
Что делать, если не удаётся авторизоваться?
Использование одноразовых паролей может создать проблемы со входом на сайт (портал), если:
Потерян телефон
Если потерян телефон, то для авторизации на портале вам помогут [ds]Резервные коды[/ds][di]Если вы, к несчастью, потеряли телефон или брелок, то вас спасут резервные коды. Их можно получить на странице Моя страница > Резервные коды, где можно их Распечатать, Сохранить в текстовый файл или Сгенерировать новые коды...
Подробнее ...[/di]. К сожалению, наличием резервных кодов пользователи озадачиваются только тогда, когда телефон уже утерян.
Если утерян телефон у обычного сотрудника, то администратор отменит ему одноразовый пароль для входа на время настройки нового телефона. Для настройки нового телефона воспользуйтесь ссылкой [dw]У меня поменялся телефон[/dw][di] [/di] на Личной странице по кнопке [dw]Безопасность[/dw][di]
[/di] на Личной странице по кнопке [dw]Безопасность[/dw][di] [/di]
[/di]
Если утерян телефон у администратора, то действуйте так:
- Если есть второй администратор, то он снимет на время ограничение по OTP для первого в его профиле.
- Обратитесь в техподдержку компании Битрикс. Укажите свой портал Битрикс24, логин и пароль без одноразового кода. Доступ по одноразовому паролю будет отключён для этого портала.
Внимание! Этот вариант действует только для платных тарифов!
Если у вас бесплатный тариф Битрикс24, то в случае одного администратора на портале у вас есть все шансы потерять портал и всю информацию на нём. Будьте очень внимательны при работе с включённым OTP!
Новый телефон
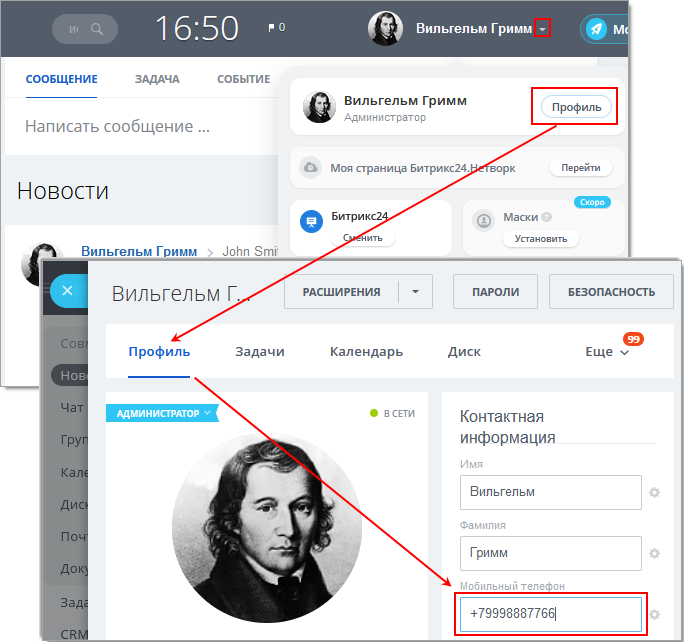
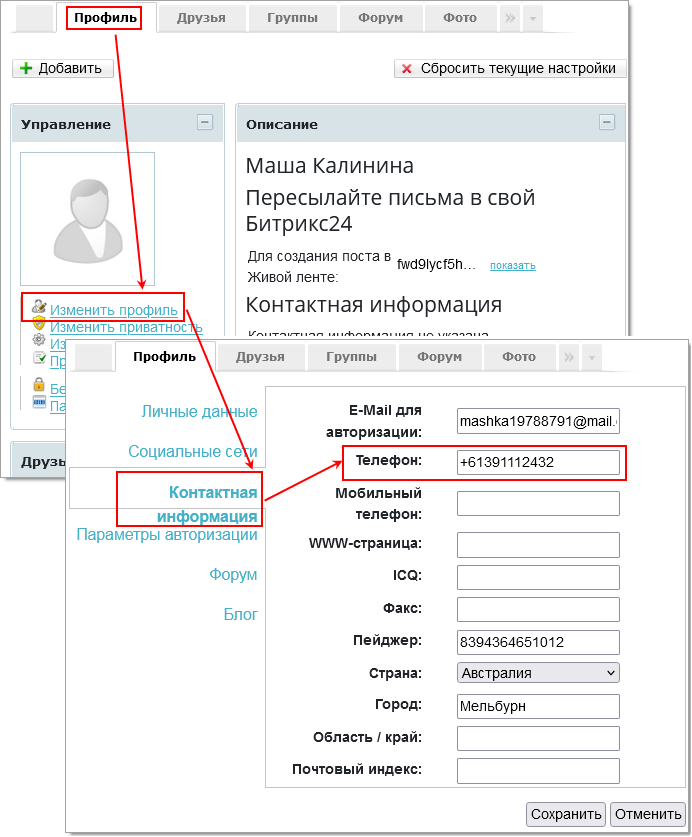
Если вы просто сменили SIM-карту или номер, то никаких проблем с авторизацией не возникнет - ведь у вас осталось установленное приложение для двухэтапной авторизации, в нём вы и будете получать одноразовые коды. Желательно, конечно, [dw]сменить номер в профиле[/dw][di]В Битрикс24 номер можно поменять так:

В 1С-Битрикс: Управление сайтом - в компоненте Социальная сеть. Номер меняется в Профиль > Изменить профиль > Контактная информация:

[/di], чтобы получать СМС-уведомления или информацию от администратора сайта.
Если же вы поменяли сам аппарат, то двухэтапную авторизацию нужно подключить заново. Для настройки нового телефона воспользуйтесь ссылкой У меня поменялся телефон в профиле.
- В Битрикс24 она находится в Профиль > Безопасность

- В 1С-Битрикс: Управление сайтом - в компоненте Социальная сеть (или на специальной странице, размещенной администратором) в разделе Профиль > Безопасность

Если вы использовали мобильное приложение Bitrix24 OTP, то еще раз сделайте так, как описано в уроке или в статье о подключении Двухэтапной авторизации в Битрикс24 на helpdesk.bitrix24.ru.
Для других приложений действуйте по инструкции к ним. Обычно настройка выполняется аналогично настройке Bitrix24 OTP.
Сбито время на телефоне
Одноразовые пароли создаются на основе времени, следовательно, при расхождении времени на вашем устройстве и на сервере Битрикс24 или сайта вы не получите верного кода доступа. Что делать в случае ошибки доступа?
Первое что нужно сделать в случае неверного пароля: проверьте время и часовой пояс и настройте их. Главное правило: время, установленное при настройке OTP не должно меняться вручную.
Если вы пользуетесь приложением [ds]Bitrix OTP[/ds][di]Мобильное приложение Bitrix OTP от компании «1С-Битрикс» специально разработано для двухэтапной авторизации. Оно генерирует секретные коды для входа на порталы и сайты под управлением «Битрикс24» и «1С-Битрикс» и позволяет обойтись без использования брелоков или посторонних программ.
Подробнее ...[/di] или FreeOTP:
Ваш телефон на Android
- Перейти в Настройки > Дата и время.
- Проверить установлено ли автоматическое получение времени (Automatic date & time).
- Проверить установлено ли автоматическое получение часового пояса (Automatic time zone). Если установлено, то ни в коем случае нельзя переводить время вручную, достаточно снять флажок автоматического получения часового пояса и выбрать правильный часовой пояс самостоятельно.
Ваш телефон на iOS
- Перейдите в меню Настройки > Основные > Дата и время > Часовой пояс.
- Введите название вашего или ближайшего к вам города в поисковой строке. После того как вы выберете город, на вашем смартфоне автоматически определится часовой пояс и установится дата и время. Если автоматическая синхронизация не работает:
- Проверьте подключение к интернету.
- В меню Настройки > Основные > Дата и время переместите переключатель Автоматически вправо.
Бывает так, что правильный город не соответствует правильному часовому поясу, например, если ваш гаджет не получает обновлений, тогда необходимо выбрать город соответствующий правильному часовому поясу. В случае с Калининградом, это может быть, например, Иерусалим.
Если вы пользуетесь Google Authenticator - просто запустите ручную синхронизацию времени в приложении (Settings > Time correction > Sync Now).
При работе на облачном портале Битрикс24 есть возможность сверки времени вашего устройства и времени сервера Битрикс24: перейдите в телефоне по адресу: http://www.1c-bitrix.ru/buy_tmp/otp.php. Там будет правильное время сервера (Real time) и время полученное с телефона. Если вы увидите что время не совпадает, то возвращайтесь к настройкам времени и проводите её заново.

Заключение
Двухфакторная авторизация надёжна, но требует аккуратности. Если вы администратор и потеряли телефон, то без резервных кодов помочь вам может только другой администратор. В противном случае есть шанс потерять портал и его данные.
Если сбито время (разница должна быть меньше минуты), то достаточно установить нужное. Но не вручную!
Проверьте себя
Ответьте на несколько вопросов по теме Авторизация, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Элементы Управления
Где какие кнопки и как с ними работать |
1С-Битрикс: Управление сайтоми
коробочной Битрикс24. Такое название вы редко встретите в наших обучающих курсах, но знать его нужно.
Для получения сертификата после изучения главы нужно пройти первый тест (из шести) Контент-менеджер. Элементы управления.
Публичный раздел
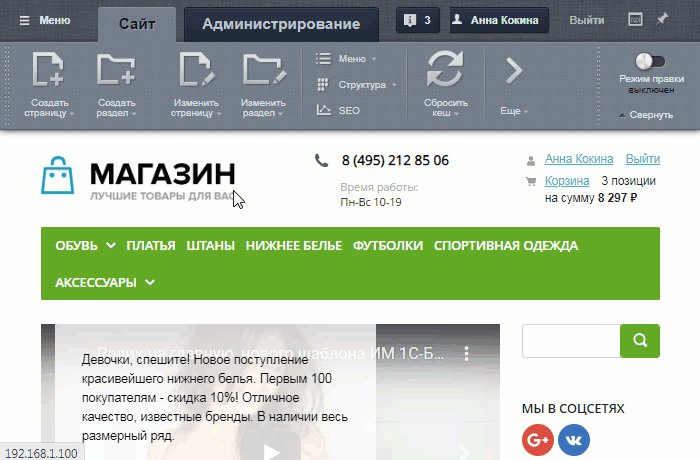
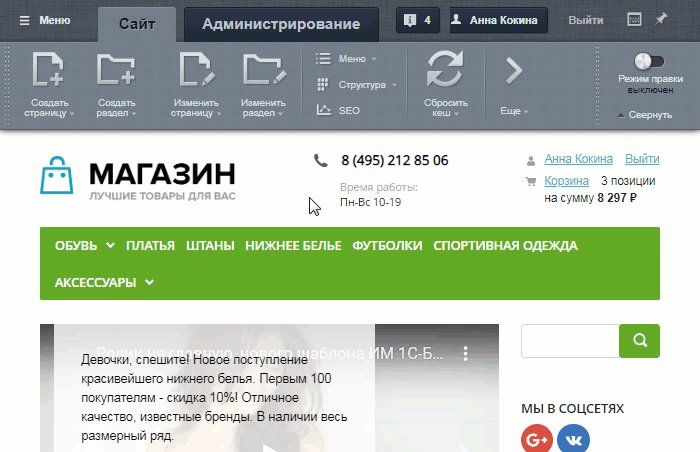
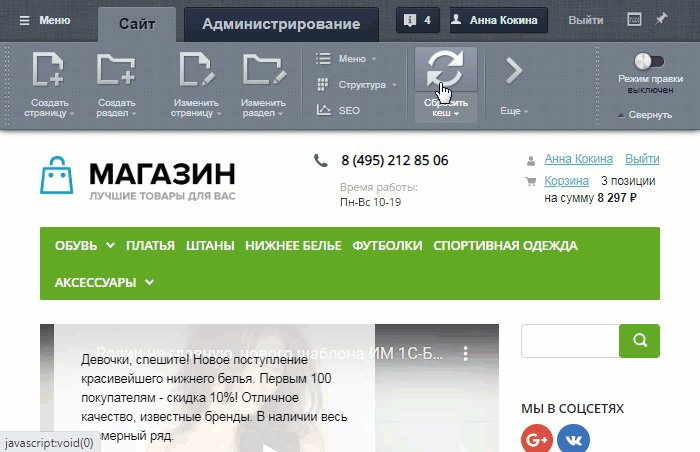
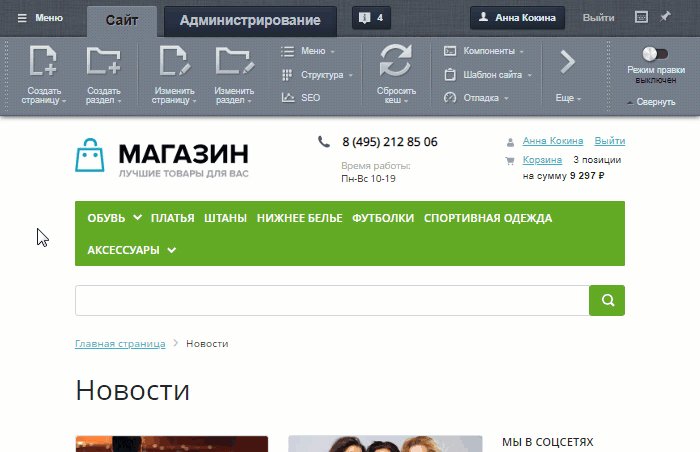
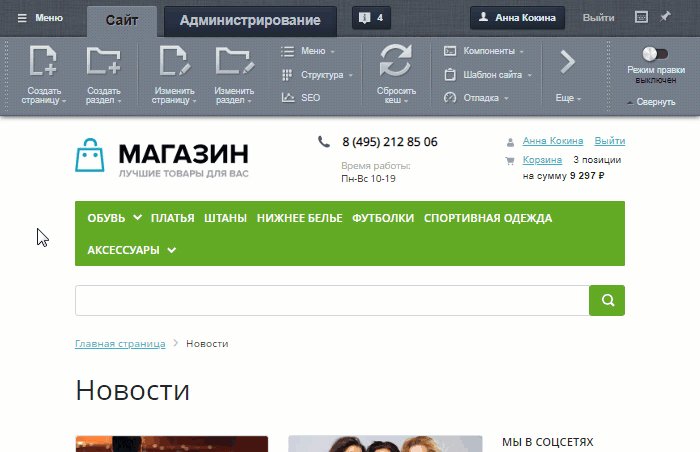
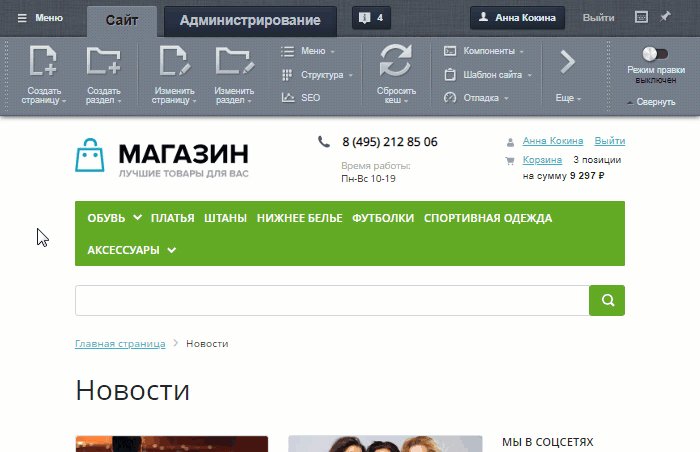
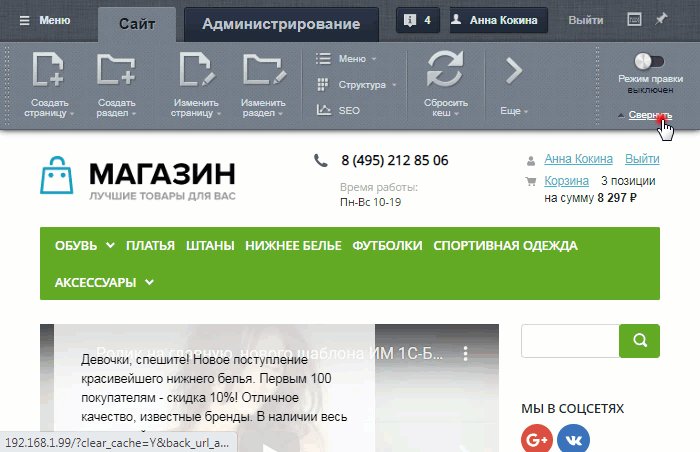
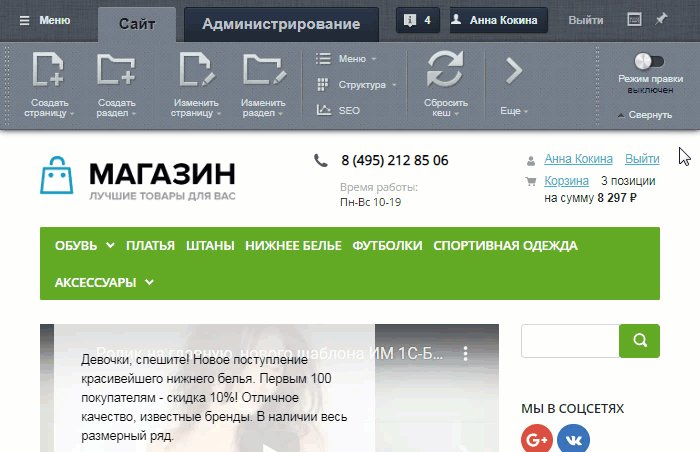
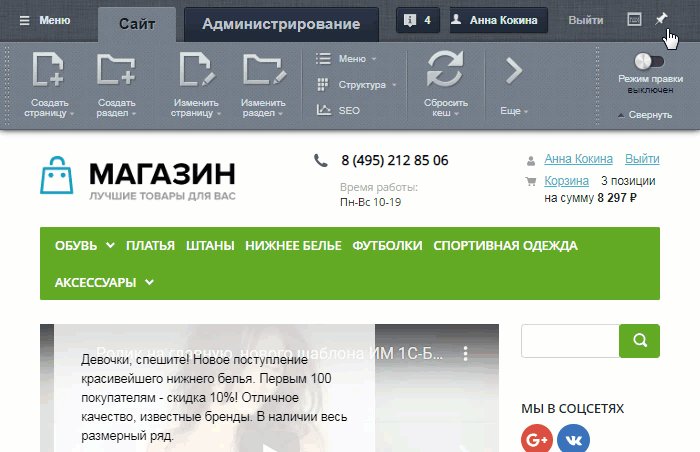
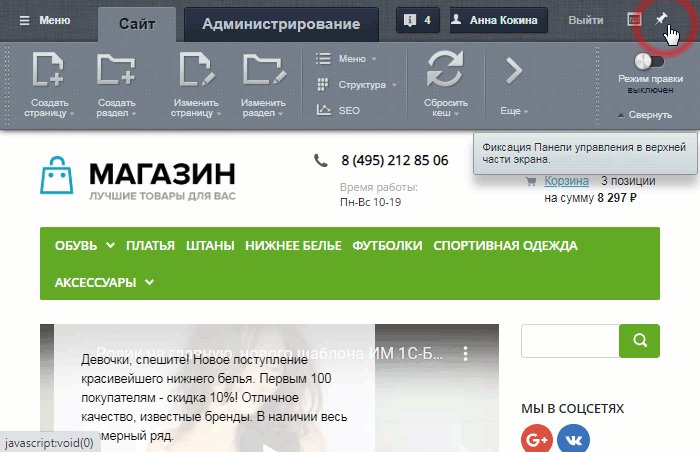
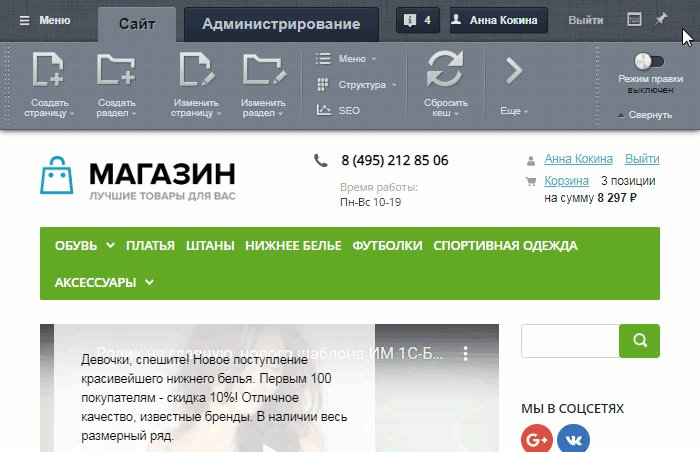
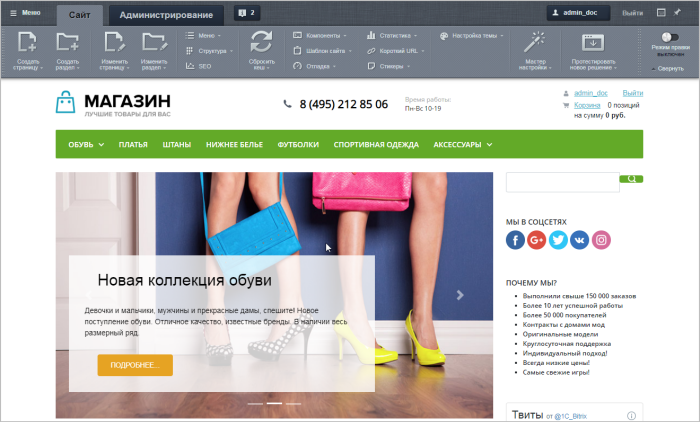
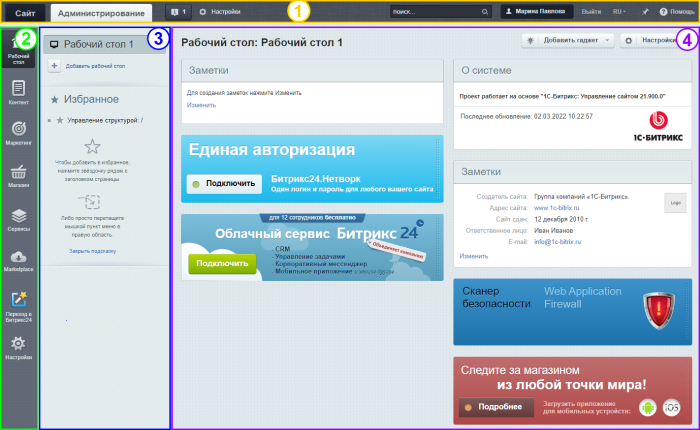
Панель управления - наш основной инструмент по работе с содержимым сайта. Находясь на вкладке Сайт, контент-менеджер может вносить изменения в публичную часть сайта и сразу видеть результат. Это значительно облегчает повседневную работу.Публичный раздел
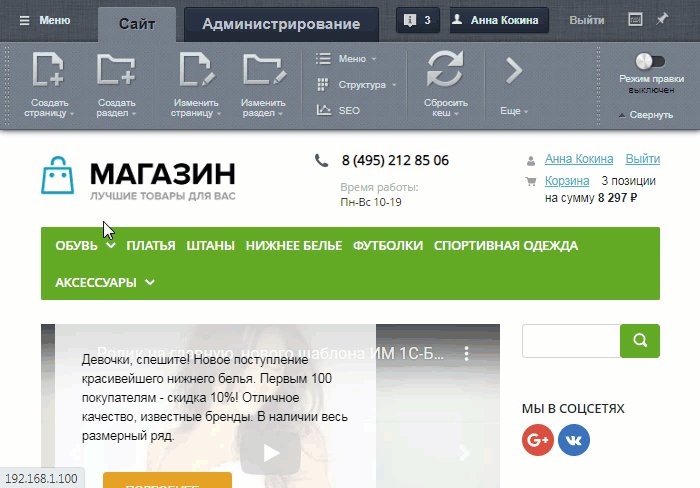
Что видит контент-менеджер после авторизации
Панель управления - наш основной инструмент по работе с содержимым сайта. Находясь на вкладке Сайт, контент-менеджер может вносить изменения в публичную часть сайта и сразу видеть результат. Это значительно облегчает повседневную работу.
Стоит отметить, что набор инструментов на панели зависит от текущей страницы и прав пользователя. То есть администратор может ограничить доступ пользователя к определенным инструментам. В этой главе мы будем рассматривать полный состав панели управления, доступный администратору сайта.
Видеоурок
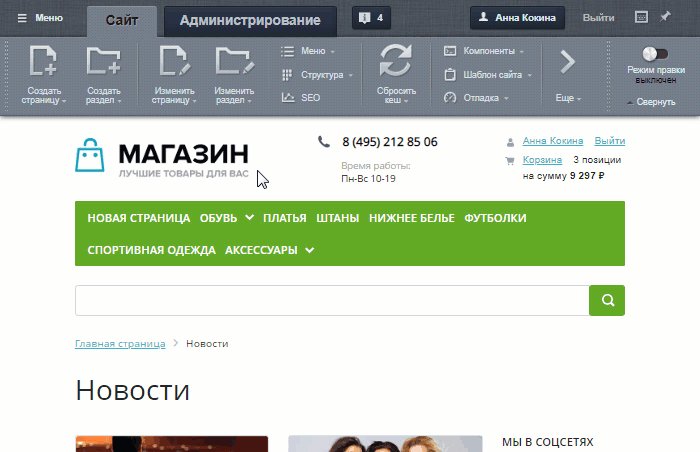
Давайте разберем все команды на вкладке Сайт. Самые важные операции мы подробно рассмотрим позже в курсе, а пока дадим лишь короткое описание.
 [/di] возможных функций.
[/di] возможных функций.
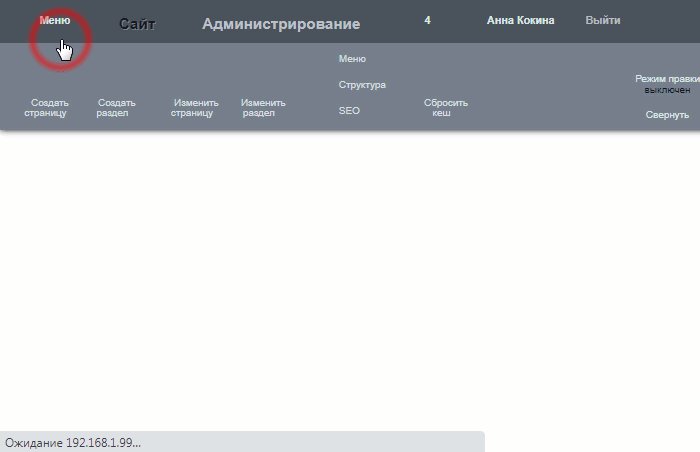
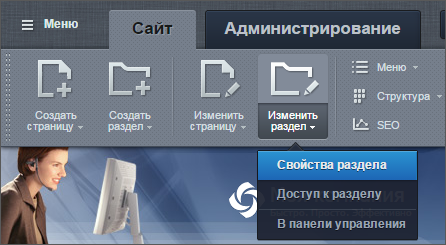
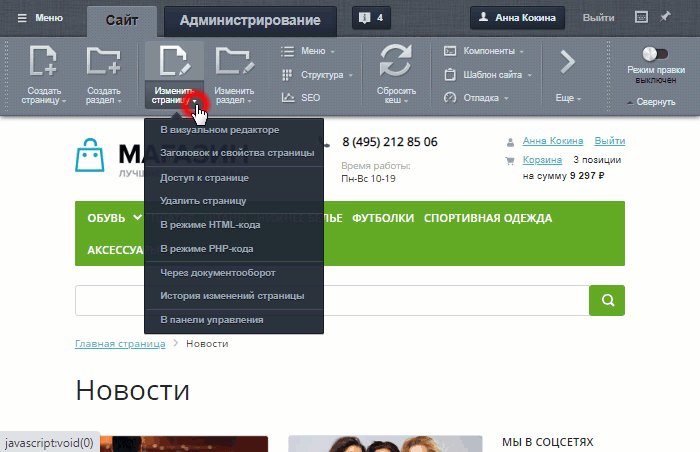
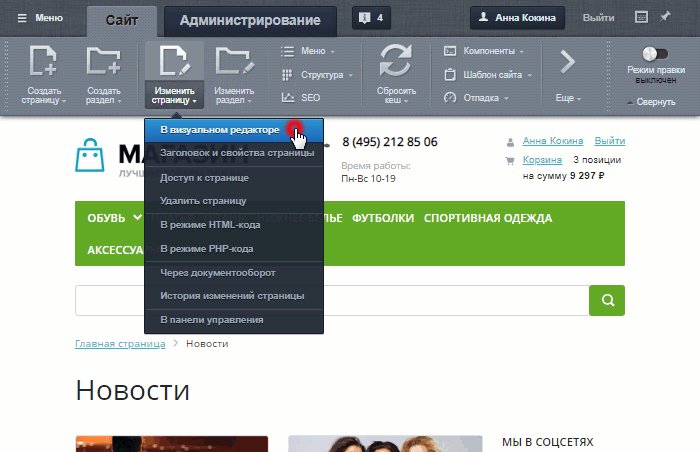
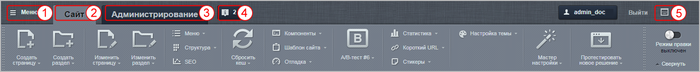
Что означает каждая кнопка
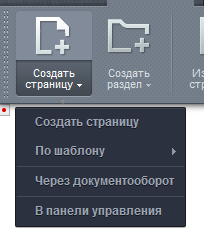
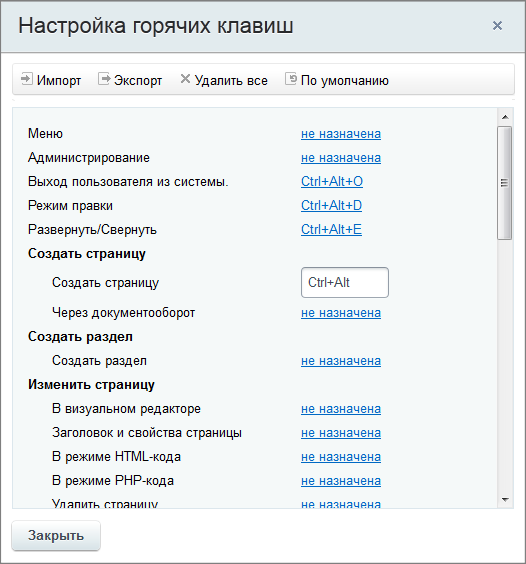
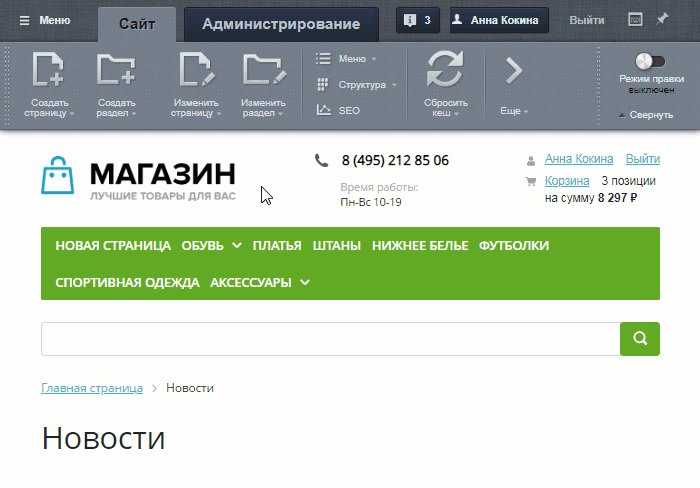
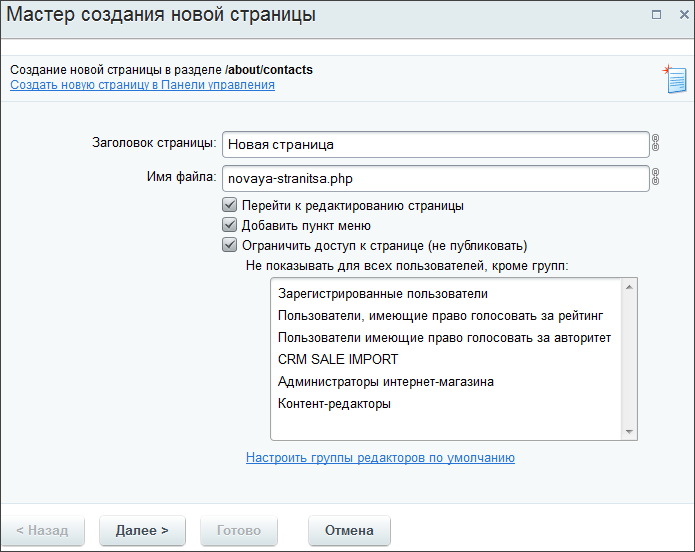
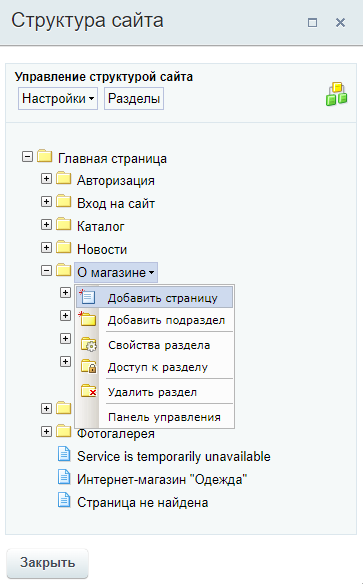
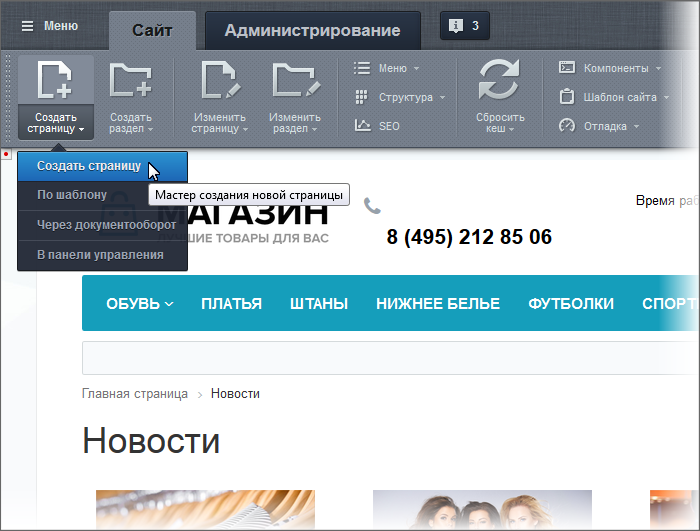
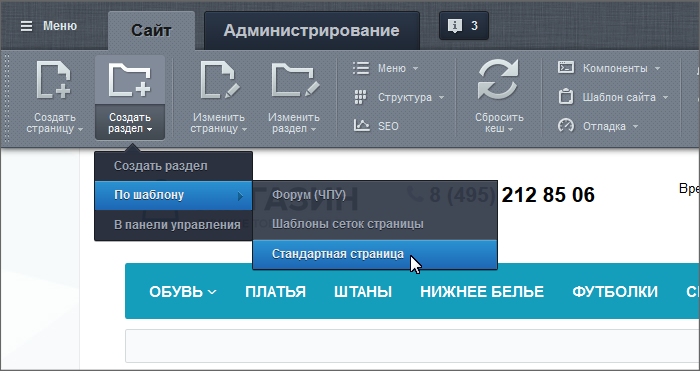
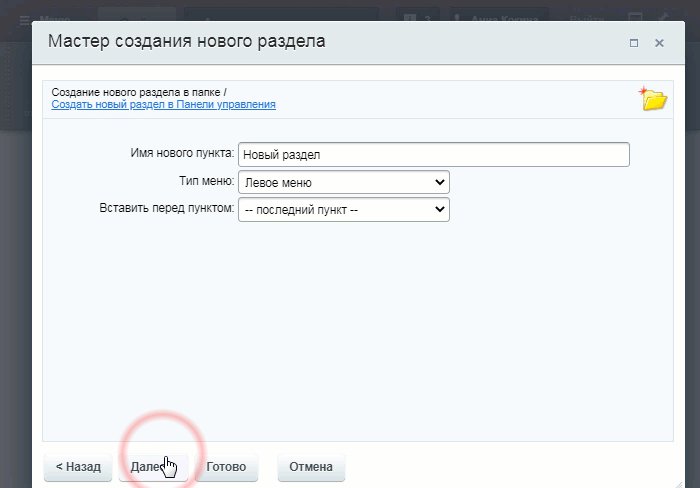
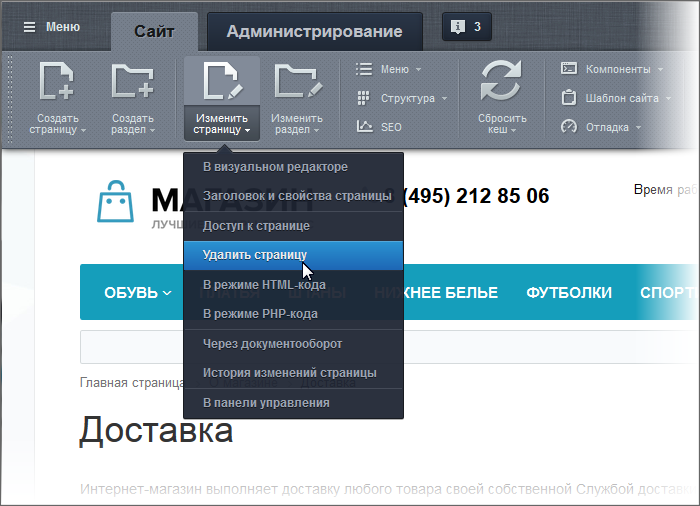
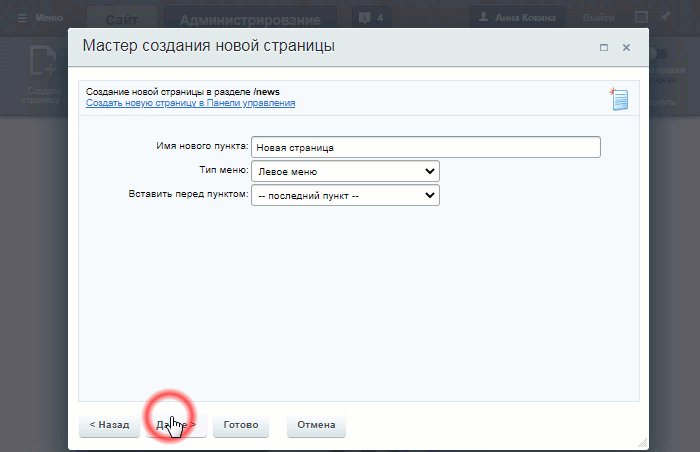
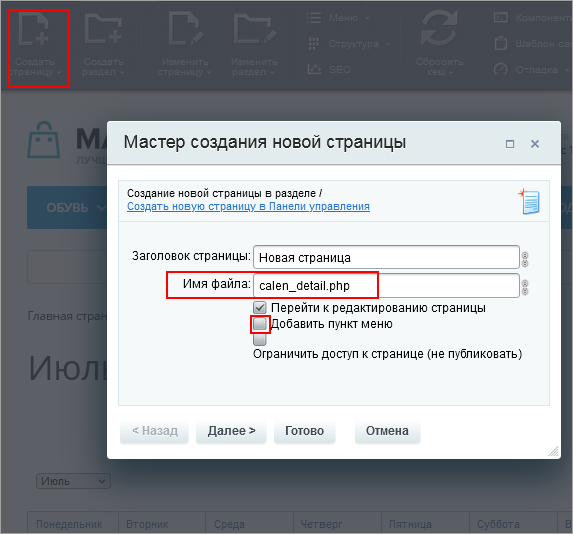
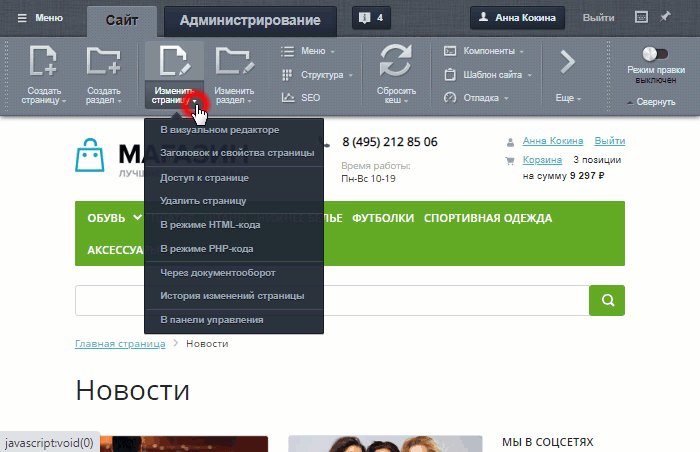
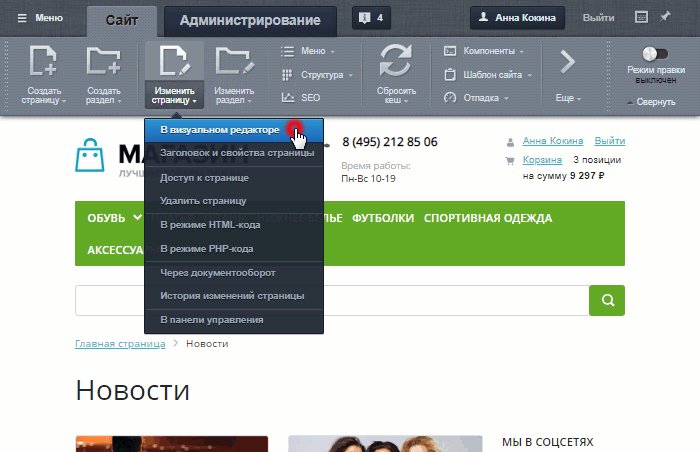
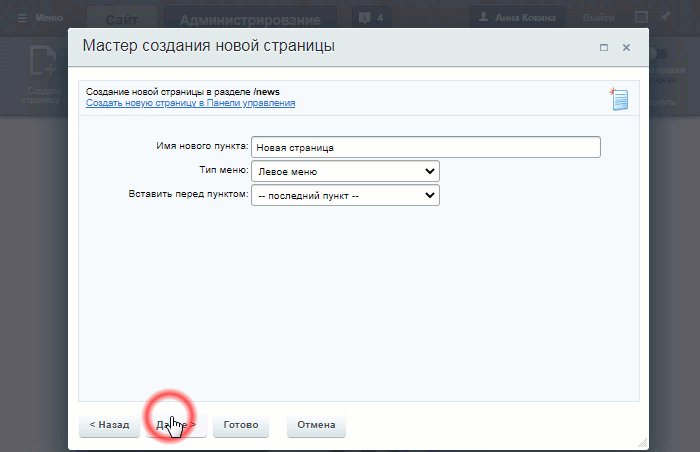
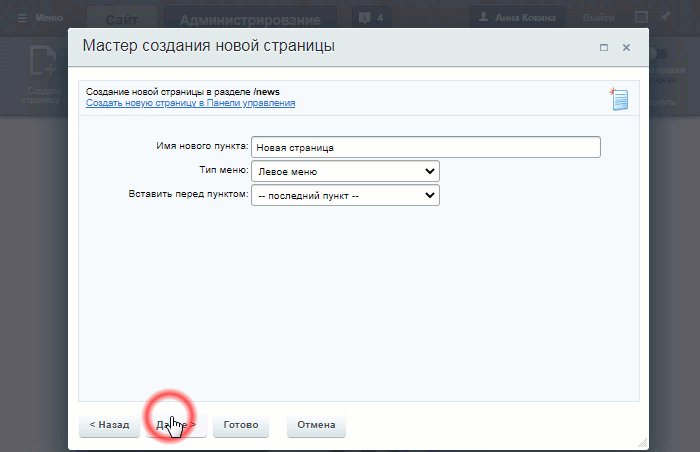
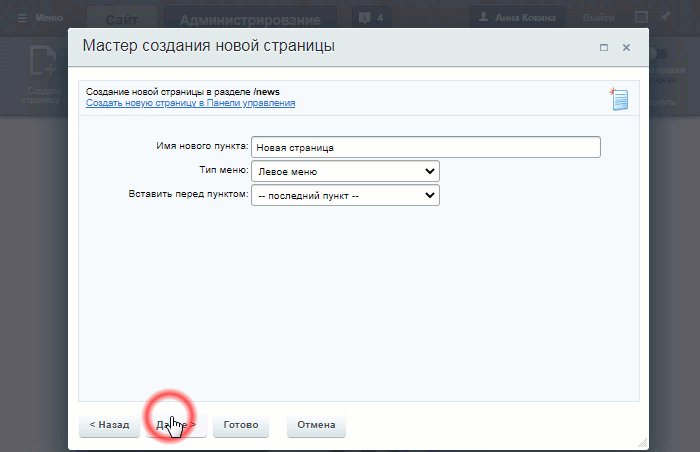
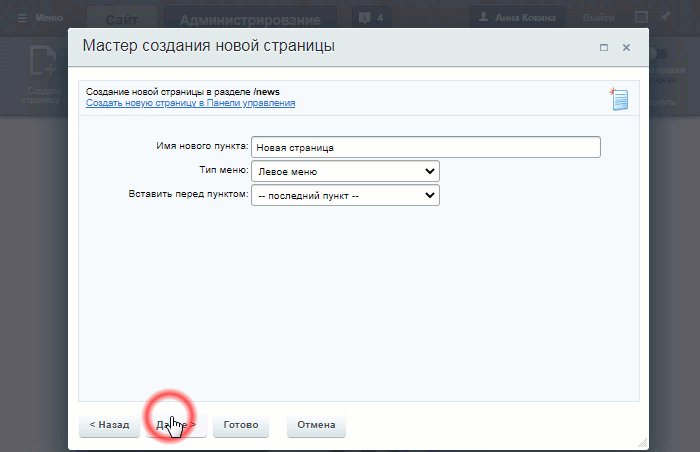
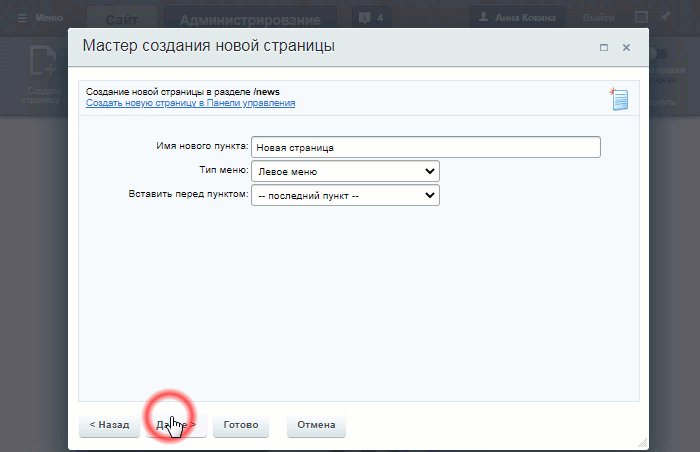
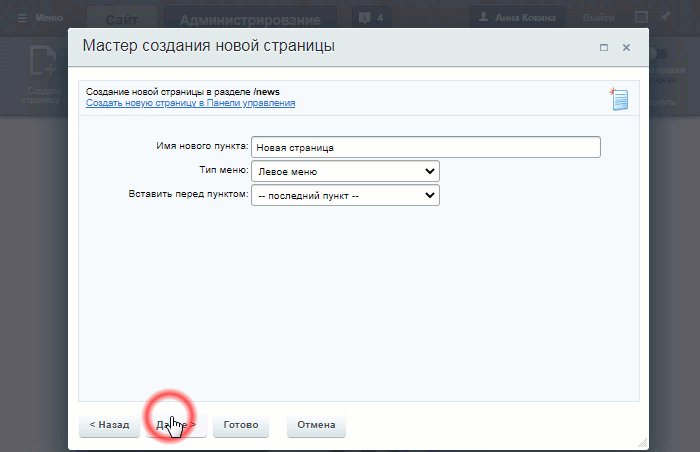
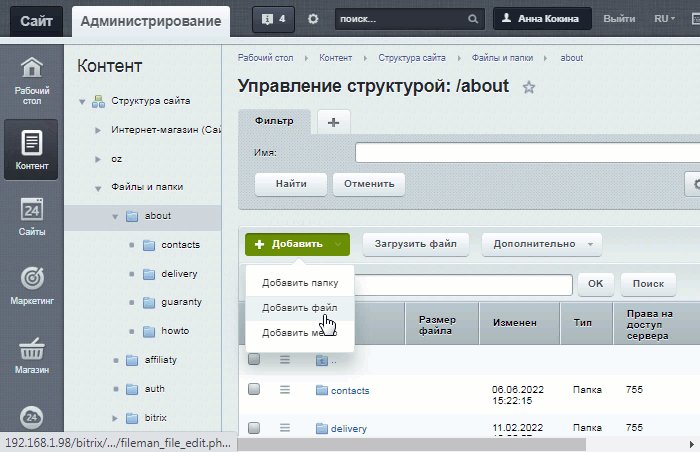
- Создать страницу/Создать раздел - пункты позволяют создать новую страницу или раздел [dw]различными способами[/dw][di]
Страница или раздел могут быть созданы с помощью:
- мастера;
- документооборота;
- шаблонов
- напрямую через панель управления.
[/di]. - Изменить страницу/Изменить раздел - а эти пункты понадобятся нам для редактирования страниц и разделов. Редактирование - это целый комплекс операций:
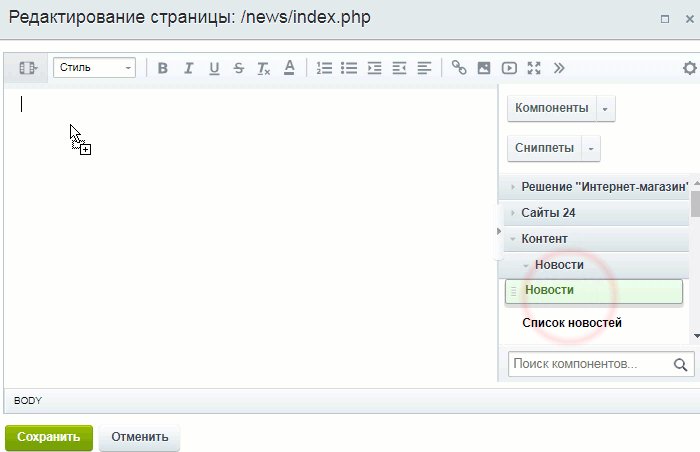
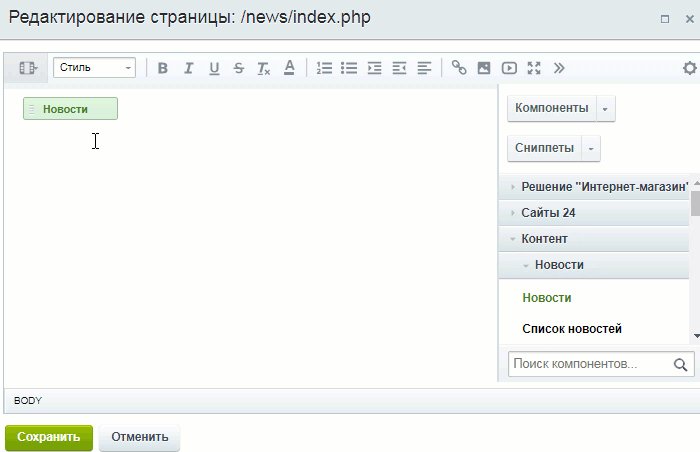
- [dw]изменение содержимого[/dw][di]Изменение внешнего вида страницы и информации на ней в визуальном редакторе. Подробнее...[/di];
- настройка заголовка и [dw]свойств[/dw][di]Изменение описания страницы или раздела, ключевых и продвигаемых слов. Подробнее...[/di];
- определение [dw]прав доступа[/dw][di]Запрет или разрешение доступа к информации и инструментам. Подробнее...[/di].
- Меню - пункт для работы с [dw]навигацией[/dw][di]Меню в системе может быть расположено в разных местах и включать несколько уровней вложенности. Подробнее... [/di]. Если мы хотим добавить или отредактировать меню на странице - нам сюда.
- Структура - меню для доступа к [dw]управлению структурой[/dw][di]Получить доступ к любому файлу или папке, переместить или изменить файлы - все это мы можем сделать с помощью инструмента Управление структурой. Подробнее...[/di] системы.
- SEO - инструменты [dw]поисковой оптимизации[/dw][di]Поисковая оптимизация - комплекс действий по улучшению позиций сайта в результатах поисковых систем. Подробнее... [/di]. С помощью этого инструмента мы можем управлять ключевыми словами, заголовками и даже получить конкретные рекомендации системы по оптимизации.
- Сбросить [dw]кэш[/dw][di]Кеш - это некое хранилище для ускорения просмотра информации на сайте. Когда пользователь просматривает информацию на сайте, то она не всегда запрашивается из базы данных, а берется из кеша.[/di] - пункт для работы с [dw]кэшированием[/dw][di]Инструменты панели управления позволяют сбросить кэш всей страницы, компонентов или не использовать кэш вообще. Подробнее...[/di]. Работа с кэшем требует определенных знаний, поэтому советуем сначала обратиться к администратору.
- Компоненты - пункт для быстрого перехода к редактированию [dw]компонентов[/dw][di]Компонент - готовый элемент сайта, со своими функциями. Из компонентов, как из деталей, можно собрать всю конструкцию сайта. Подробнее... [/di].
- Шаблон сайта/Отладка - эти два пункта предназначены для разработчиков, поскольку затрагивают вопросы [dw]администрирования[/dw][di]Вопросы администрирования рассматриваются в отдельных курсах для администраторов. Подробнее...[/di] и изменения кода. Поэтому не рекомендуем использовать их контент-менеджеру, легко можно что-то сломать:)
- A/B-тест - кнопка, появляющаяся при запущенном [ds]A/B-тесте.[/ds][di]
Модуль A/B-тестирование - это инструмент маркетингового исследования, с помощью которого можно сравнить два варианта страницы, шаблона сайта или сайта целиком, чтобы убедиться, какой из вариантов имеет более высокую конверсию и многие другие дополнительные показатели.
Подробнее...[/di] С помощью этой кнопки можно переключаться между режимами A/B и видеть, как сайт отображается для посетителей каждой тестируемой группы. - Статистика - инструмент для просмотра данных [dw]веб-аналитики[/dw][di]Веб-аналитика - система измерения, сбора, анализа информации о посетителях веб-сайтов с целью оптимизации. Подробнее...[/di] - графика посещаемости страниц и статистики переходов.
- Короткий URL - пункт для создания [dw]короткой ссылки[/dw][di]Функционал, позволяющий изменить вид адреса любой страницы в рамках системы. Подробнее...[/di] на текущую страницу. К примеру, длинный адрес
http://ваш_сайт.ru/catalog/sportswear/sports-suit-evening-activities/мы можем преобразовать вhttp://ваш_сайт.ru/~Вечерний спорт. - Стикеры - постоянно забываете что-то? Создайте заметку для себя и коллег прямо на странице с помощью [dw]стикеров[/dw][di]Функционал для создания заметок, которые могут быть привязаны к какой-то области или элементу на странице. Подробнее...[/di].
- Настройка темы - с помощью этой кнопки можно быстро [dw]сменить[/dw][di]
 [/di] текущую цветовую тему [ds]шаблона сайта[/ds][di]
Шаблон дизайна задаёт внешний вид сайта. В нём определяется расположение различных элементов на сайте, художественный стиль и способ отображения страниц.
[/di] текущую цветовую тему [ds]шаблона сайта[/ds][di]
Шаблон дизайна задаёт внешний вид сайта. В нём определяется расположение различных элементов на сайте, художественный стиль и способ отображения страниц.
Подробнее...[/di] (если такая возможность предусмотрена шаблоном). - Мастер настройки - для установки любого решения на базе "1С-Битрикс: Управление сайтом" мы используем [dw]мастер настройки[/dw][di]Пошаговый мастер, который помогает нам установить и настроить систему. Подробнее...[/di]. С помощью этого пункта меню мы можем вернуться к этому мастеру и что-то изменить. Как вы понимаете, это инструмент больше нужен администраторам, но контент-менеджеру необходимо знать о его существовании:)
- Протестировать новое решение - ещё один инструмент разработчика. При установке системы мы выбираем какое-то готовое решение (например, интернет-магазин или информационный портал). С помощью этой кнопки мы можем быстро перейти к установке другого решения. В большинстве случаев этот элемент на панели управления будет недоступен контент-менеджеру.
Заключение
На панели расположены самые нужные контент-менеджеру инструменты. Функции сгруппированы по смыслу и могут быть недоступны, если не хватает прав доступа.
Панель управления
Панель управления - ваш основной инструмент работы.
Как же ведется работа с сайтом?
Панель управления - это простой и понятный инструмент для выполнения повседневных задач контент-менеджера. От простого редактирования информации до распределения прав доступа - всё это можно выполнить в одном месте.
Что же представляет из себя панель управления? После того, как мы перешли на сайт и [dw]авторизовались[/dw][di]Выполнили вход на сайт. Подробнее..[/di], в верхней части страницы появится панель:
- Панель управления доступна только для пользователей с достаточными правами. Если вы авторизовались, а панель управления не появилась - обратитесь к администратору сайта.
- В
Битрикс24 в коробке
по умолчанию Административная панель не отображается для всех пользователей. Для выполнения работ можно перейти в административный раздел с помощью ссылки [dw]Администрирование[/dw][di] [/di], либо включить отображение панели в публичном разделе в настройках Главного модуля.
[/di], либо включить отображение панели в публичном разделе в настройках Главного модуля.
Поначалу количество элементов на этой панели и их назначение немного сбивает с толку, однако к концу курса всё встанет на свои места.
Из чего состоит панель управления?
Две основных части панели управления - это вкладки [dw]Сайт[/dw][di] [/di] и [dw]Администрирование[/dw][di]
[/di] и [dw]Администрирование[/dw][di] [/di]:
[/di]:
- Вкладка Сайт 2 представляет собой непосредственно [dw]публичную часть[/dw][di]Публичный раздел - основное место работы контент-менеджера. Он является частью
1С-Битрикс: Управление сайтом, видимой обычным пользователям. При наличии достаточных прав
в нем можно производить работы по редактированию содержимого сайта [/di] сайта и панель инструментов. Такой режим отображения очень нагляден, так как мы можем внести изменения и сразу увидеть их на странице. Однако в этом режиме у нас нет доступа ко всем настройкам и возможностям. Все инструменты на вкладке Сайт мы разберем чуть дальше;
[/di] сайта и панель инструментов. Такой режим отображения очень нагляден, так как мы можем внести изменения и сразу увидеть их на странице. Однако в этом режиме у нас нет доступа ко всем настройкам и возможностям. Все инструменты на вкладке Сайт мы разберем чуть дальше; - Вкладка Администрирование 3 переносит нас [dw]в административную часть[/dw][di]
 [/di] системы. В административном разделе мы имеем доступ ко всем настройкам и возможностям системы.
[/di] системы. В административном разделе мы имеем доступ ко всем настройкам и возможностям системы.
Представьте себе автомобиль. Мы можем внести небольшие внешние изменения, сесть за руль и поехать. Однако для более глубокой настройки и понимания принципа работы машины нам нужно "залезть под капот". Таким же образом устроена панель управления в "1С-Битрикс: Управление сайтом". Вкладка Сайт позволяет быстро и наглядно внести небольшие изменения. В то время как вкладка Администрирование предназначена для опытных пользователей и решения более сложных задач.
Также из важных элементов панели стоит отметить:
- [dw]кнопка Меню[/dw][di]
 [/di] 1 - большое выпадающее меню позволяет быстро перейти в любую часть административного раздела;
[/di] 1 - большое выпадающее меню позволяет быстро перейти в любую часть административного раздела;
- [dw]окно уведомлений[/dw][di]
 [/di] 4 - здесь выводятся важные системные сообщения и оповещения. Цифра рядом обозначает количество новых уведомлений;
[/di] 4 - здесь выводятся важные системные сообщения и оповещения. Цифра рядом обозначает количество новых уведомлений; - [dw]настройка горячих клавиш[/dw][di]
 [/di] 5 - окно настроек горячих клавиш, где мы можем назначить нужную нам комбинацию клавиш почти на любую частую операцию.
[/di] 5 - окно настроек горячих клавиш, где мы можем назначить нужную нам комбинацию клавиш почти на любую частую операцию.
Заключение |
Панель управления - наш основной инструмент для работы с системой. Работа ведется на вкладках Сайт и Администрирование. В следующих уроках мы подробно разберем все важные элементы панели управления.
Режим правки
Режим правки: наводим мышь и редактируем
Описание
Предположим, перед нами стоит задача [dw]изменить номер телефона[/dw][di]Пример: меняем номер телефона на сайте. Подробнее...[/di] на главной странице. Или быстро добавить товар в каталог. Как нам действовать? Можно открыть страницу в редакторе и внести правки, но это не очень быстро и наглядно. Нас выручит режим правки - мы просто наведем мышь на нужное место страницы и изменим элемент на "на лету".

Для включения режима нажмите на [dw]кнопку[/dw][di] [/di]. После этого при наведении мыши на области страницы мы увидим [dw]всплывающую панель[/dw][di]
[/di]. После этого при наведении мыши на области страницы мы увидим [dw]всплывающую панель[/dw][di] [/di]. Вид этой панели зависит от той области, с которой мы работаем.
[/di]. Вид этой панели зависит от той области, с которой мы работаем.
Существует три ситуации для режима правки:
- Включаемые области
- Рабочая область страницы
- Область компонента
Включаемые области
Когда мы навели мышь на [dw]включаемую область[/dw][di]Включаемая область - это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы. Подробнее...[/di]. Наиболее простой случай, в этом случае панель будет иметь такой вид -  .
.
Например, нам нужно изменить время работы нашего магазина:

Наводим мышь на эту область, нажимаем кнопку [dw]Изменить область[/dw][di] [/di] и редактируем текст. Легко и просто.
[/di] и редактируем текст. Легко и просто.
Также возможен другой вариант отображения, без кнопки Изменить область, если во включаемой области размещен файл с компонентом (например, строка поиска или ссылки на социальные сети), а не текст. В таком случае вы увидите кнопку закрепления меню и шестеренку. Нажатие на шестеренку откроет настройки компонента:

Рабочая область страницы
Мышь расположена над [dw]рабочей областью[/dw][di]Предположим наша страница состоит из шапки, верхнего меню, бокового меню и подвала. Оставшееся место в центральной части страницы - это и есть рабочая область. Именно в ней размещается вся информация.[/di] страницы. В этом случае панель примет вид  .
.
К примеру, мы хотим изменить текст на странице О магазине:
Повторяем общий порядок действий: наводим мышь на текст, нажимаем кнопку Изменить и редактируем текст.Область компонента
Последняя ситуация - когда выбрана область [dw]компонента[/dw][di]Компонент - программный код, оформленный в специальную оболочку. Мы можем вставлять этот блок кода на страницы сайта без непосредственного написания кода. То есть это "кирпичики", из которых мы выстраиваем внешний вид сайта. Подробнее...[/di]. В системе огромное количество компонентов и вид панели будет зависеть от конкретной ситуации.
К примеру, у нас на странице расположен каталог платьев и мы хотим изменить название левого платья:
Для вывода списка платьев используется [dwi include_component]компонент[/dwi] Каталог. Наведем мышь на нужную нам область. Панель примет вид:

Нажмем Изменить товар и в открывшейся [dw]форме[/dw][di] [/di] редактирования изменим название товара.
[/di] редактирования изменим название товара.
Редактирование шаблона
Это зависит от настроек прав, но, возможно, вам будет доступна кнопка Шаблон сайта:

Команды этой кнопки позволяют перейти в Административный раздел для редактирования сайта и его шаблона.
Пользоваться этими командами нужно очень осторожно и с пониманием того, что вы делаете:
- Изменить стили шаблона - это правка [dw]CSS стилей[/dw][di]CSS (англ. Cascading Style Sheets «каскадные таблицы стилей») - формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML).
Подробнее...[/di]. Если вы не знаете, как работают эти стили и к чему могут привести их изменение, то лучше не трогать эту кнопку. - Редактировать сайт - это не править страницы сайта, а изменять настройки сайта, с которым вы работаете. Подробнее смотрите в курсе [ds]Администратор Базовый[/ds][di]Важной особенностью системы «1C-Битрикс: Управление сайтом» является поддержка многосайтовости, что позволяет создать несколько сайтов на одной копии продукта (при этом, в соответствии с условиями лицензионного соглашения, все сайты должны работать с использованием одной базы данных и единого ядра продукта). Каждый сайт может характеризоваться собственным доменным именем, внешним видом, языком интерфейса и информационным наполнением.
Подробнее...[/di]. - Команда Редактировать шаблон позволяет изменить внешний вид сайта. Но то, что доступно для изменения Контент-менеджеру описано в главе [ds]Как изменить внешний вид сайта[/ds][di]Контент-менеджер может управлять внешним видом сайта, который определяется шаблоном сайта. Создать этот шаблон может только разработчик: слишком много надо знать о HTML, PHP и многом другом. Но после того как шаблон создан и размещён на сайте, управление им доступно контент-менеджеру.
Подробнее ...[/di]. А сама правка шаблона сайта требует не только знаний по "1С-Битрикс: Управление сайтом", но и знаний HTML и, частично, PHP. Если вам нужно отредактировать именно шаблон сайта, то познакомьтесь с [ds]этим разделом[/ds][di]Bitrix Framework позволяет использовать неограниченное число шаблонов и назначать их по разным условиям. Рассмотрим простейший вариант, что на всех этих страницах простого сайта фактически меняется только контентная часть, а дизайн – не изменяется.
Подробнее ...[/di] в курсе Разработчик Bitrix Framework.
Заключение |
Режим правки - крайне полезная функция для быстрого выполнения основных задач контент-менеджера. Режим правки позволяет работать со включаемыми областями, рабочей областью страницы и компонентами.
Горячие клавиши
Видеоурок
Многие операции в системе "1С-Битрикс: Управление сайтом" гораздо удобнее и быстрее выполнять не мышью, а с помощью комбинаций горячих клавиш. Причем вы можете задать комбинации, удобные именно вам.
Горячие клавиши: ускорь свою работу

Настройка горячих клавиш производится с помощью кнопки Горячие клавиши на панели управления.

Как вы видите, изначально определены комбинации только для нескольких основных операций. Клавиши для остальных операций вы можете задать на свое усмотрение.
Если вы забыли какие горячие клавиши назначены для действия, то при наведении курсора мыши на данную кнопку всплывёт подсказка:

Проверьте себя
Ответьте на несколько вопросов по теме Публичный раздел, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Административный раздел
Административный раздел на всех сайтах под управлением "1С-Битрикс: Управление сайтом" одинаковый. Изучив его один раз, Контент-менеджер сможет работать с любым сайтом.Административный раздел
Где настройки сайта |
Изучите основные элементы интерфейса [dwi include_admin_area]Административного раздела[/dwi] системы, с помощью которых выполняется полное управление содержанием и настройками сайта. [dwi include_public_area]Публичная часть[/dwi] у каждого сайта - своя. А вот Административный раздел в коробочных продуктах 1С-Битрикс везде одинаковый. Изучив его один раз, Контент-менеджер сможет работать с любым сайтом.
Как попасть в Административный раздел?
Для перехода в Административный раздел служит вкладка [dw]Администрирование[/dw][di]
 [/di], расположенная на [dwi include_control_panel]Панели управления[/dwi] в Публичном разделе сайта. Это основной способ для 1С-Битрикс: Управление сайтом.
[/di], расположенная на [dwi include_control_panel]Панели управления[/dwi] в Публичном разделе сайта. Это основной способ для 1С-Битрикс: Управление сайтом.

Есть и другой способ перехода. Можно сразу авторизоваться в административной части системы, если к адресу сайта дописать [dw]/bitrix/[/dw][di]То есть в адресной строке браузера должно быть набрано: https://<домен сайта>/bitrix/[/di] и открыть сайт по такой ссылке.
Приведем пример: пусть ваш сайт называется myshop.ru. Тогда ссылка для перехода в админку
сайта будет выглядеть так: https://myshop.ru/bitrix/.
В коробочной версии Битрикс24 такая панель управления по умолчанию [dw]скрыта[/dw][di]Изменить эти настройки так, чтобы панель отображалась, может администратор в настройках Главного модуля (вкладка Настройки, секция Панель инструментов публичного раздела).
Описание параметров в пользовательской документации.[/di] для всех пользователей. Поэтому переход в административный раздел выполняется через дописывание /bitrix/ в адресе портала или через кнопку Администрирование в [ds]виджете пользователя[/ds][di]
Подробнее о виджете на helpdesk.bitrix24.ru.[/di] (кнопка доступна если пользователь состоит в группе пользователей Администраторы).
|
Как включить показ административной панели?
|
|---|
Выполните следующие действия:
Теперь панель администрирования будет отображаться в публичной части портала «Битрикс24» у нужного пользователя. |
Заключение
Административный раздел одинаков для всех коробочных продуктов 1С-Битрикс. Есть несколько способов попасть в Административный раздел. Основной способ - кнопка Администрирование на панели управления сайтом.
Логика интерфейса административного раздела
Интерфейс административного раздела логически разграничен на области, обеспечивающие доступ к разным функциональным возможностям системы.
Видеоурок
Как ориентироваться в административной части
Можно сказать, что интерфейс построен по иерархическому принципу. Вышестоящие области переключают зависимые в тот или иной режим работы. Это позволяет [dw]скрыть[/dw][di]Т.е. не отображать на текущий момент.[/di]
возможности, в которых нет потребности в данный момент и вынести на первый план требуемые функции. Такая организация интерфейса обеспечивает его наглядность и не перегруженность.
Интерфейс административного раздела содержит следующие области:
- 1 [ds]Административная панель[/ds][di]Команды общего назначения.
Подробнее ...[/di]; - 2 [ds]Административное меню[/ds][di]Весь большой и разнообразный функционал "1С-Битрикс: Управление сайтом" для удобства работы с ним разбит в Административном меню на логические блоки. В зависимости от того, установлены ли те или иные модули, состав административного меню может различаться...
Подробнее ...[/di]; - 3 [ds]Меню функций[/ds][di]Содержимое Меню функций зависит от того, какой блок выбран в Административном меню . Например, выбрав Контент, вы получите такой вид панели...
Подробнее ...[/di]; - 4 [ds]Рабочая область[/ds][di]Рабочая область - это место, где производится большинство операций по управлению сайтом...
Подробнее ...[/di].
Вернемся к иерархическому принципу. При переключении пунктов в Административном меню, меняется содержимое в подчиненной области, а именно, в Меню функций. Переходим в Меню функций и выбираем нужный пункт в нём. В результате меняется содержимое в Рабочей области. Таким образом мы выбираем только тот функционал административного раздела, который нужен нам в текущий момент, а остальной функционал при этом скрыт.
Приведем пример:
В Административном меню выбран пункт Контент и в Меню функций отображены все функции, связанные с контентом (Структура сайта, Каталоги, и т.д.). Затем в Меню функций выбран пункт Новости, вследствие чего в Рабочей области отображается список новостей.
Заключение
Интерфейс системы построен по иерархическому принципу: вышестоящие области интерфейса переключают зависимые области в тот или иной режим работы. Это позволяет скрыть ненужный в данный момент функционал системы и вынести на первый план требуемые функции. Такая организация интерфейса обеспечивает его наглядность и неперегруженность.
Административная панель управления
Видеоурок
Команды общего назначения
Функционал панели:
|
|||||||||||||||||||||||
Административное меню
Первый уровень иерархии: выбираем логический блок функционала |
Весь большой и разнообразный функционал "1С-Битрикс: Управление сайтом" для удобства работы с ним разбит в Административном меню на логические блоки. В зависимости от того, установлены ли те или иные модули, состав административного меню может различаться: какие-то блоки могут отсутствовать. Например, в редакциях Старт, Стандарт будет отсутствовать блок Интернет-магазин.

|
Рабочий стол - инструмент для организации удобного управления работой сайта с помощью произвольно размещаемых гаджетов. |
| Контент содержит инструменты для управления информационными блоками, структурой сайта (т.е. папками и файлами), ресурсами медиабиблиотеки, а также настройки документооборота и управления документами. | |
| Сайты инструменты создания и управления сайтами. | |
| Маркетинг содержит маркетинговые инструменты для работы магазина, проведения рассылок, баннерной рекламы и так далее. | |
| Магазин позволяет осуществить продажу товаров и услуг с сайта. | |
| Клиенты служит для интеграций сайта с порталами Битрикс24 и организации каналов связи с ними. | |
| Сервисы наиболее зависим от наличия в системе тех или иных модулей. Полный набор функций позволяет управлять опросами, веб-формами, рекламой, рассылками, техподдержкой, форумами и почтовой системой. | |
| Аналитика полностью посвящен функциям сбора, обработки и отображения статистики по сайтам. Этот раздел присутствует, только если установлен модуль Веб-аналитика. | |
| Marketplace позволяет обновлять систему, устанавливать и обновлять партнерские модули и решения. | |
|
Переход в Битрикс24 открывает Мастер установки Битрикс24. Позволяет [ds]перейти[/ds][di]
Новый продукт «1С-Битрикс24: Интернет-магазин+ CRM» объединяет
возможности коробочной версии Битрикс24 и «1С-Битрикс: Управление сайтом»: - Новый уровень автоматизации торговли с помощью роботов - Встроенная сквозная аналитика рекламных каналов - Современное управление заказами в CRM - Поддержка современных каналов продаж - Real-time интеграция с 1C - Новые возможности магазина Подробнее в курсе Администратор.Бизнес.[/di] на продукт «1С-Битрикс24: Интернет-магазин+ CRM», объединяющий все возможности «1С-Битрикс: Управление сайтом» и Битрикс24. Этот блок присутствует в «1С-Битрикс: Управление сайтом» с версии v20.0.0. | |
| Настройки позволяет управлять пользователями, валютами интернет-магазина, шаблонами, а также настраивать прочие параметры сайта и системы. Выбрав любой из этих блоков вы измените вид Меню функций. |
Меню функций
Видеоурок
Меню функций
Содержимое Меню функций зависит от того, какой блок выбран в [ds]Административном меню[/ds][di]Весь большой и разнообразный функционал "1С-Битрикс: Управление сайтом" для удобства работы с ним разбит в Административном меню на логические блоки. В зависимости от того, установлены ли те или иные модули, состав административного меню может различаться...
Подробнее ...[/di]. Например, выбрав Контент, вы получите такой вид панели:
|
Выбирая пункты дерева-меню, переходим непосредственно к тем функциям, которым они соответствуют. При этом [ds]Основная рабочая область[/ds][di]Рабочая область - это место, где производится большинство операций по управлению сайтом. В случае необходимости Административное меню и Меню функций сворачиваются/разворачиваются с помощью соответствующих стрелок. Стрелки появляются при наведении указателя мыши к черте, разделяющей Меню функций и Рабочую область. С помощью [dw]кнопки[/dw][di] |
Основная рабочая область
Видеоурок
Третий уровень: там, где выполняются работы
Рабочая область - это место, где производится большинство операций по управлению сайтом:
- просмотр элементов, составляющих контент сайта (например, [dwi include_iblock]информационных блоков[/dwi], баннеров и т.п.);
- добавление контента;
- создание и удаление папок и файлов;
- настройка меню и т.д.
Такие операции реализуются формами двух основных видов:
- Формы отчётов - в основном это [ds]списки элементов[/ds][di]Что бы вы ни захотели посмотреть в административном разделе «1С-Битрикс: Управление сайтом»:
баннеры, товары, новости и так далее, вы всё увидите в виде Списка элементов.
В них отображена вся информация об элементах.
Подробнее ...[/di], которые предназначены для просмотра элементов в виде таблиц. А также, в отдельных случаях (например, формы статистики), формы отчётов представлены в виде графиков и диаграмм; - [ds]Формы редактирования[/ds][di]Каждый элемент системы можно изменить: отредактировать новость, изменить описание товара,
изменить SEO параметры страницы, создать скидку, настроить параметры модуля и так далее.
Форма изменения появляется по команде Изменить. Несмотря на то, что формы различаются полями,
объёмом изменяемой информации, можно выделить некоторые общие моменты для всех форм.
Подробнее ...[/di] - применяются для добавления и правки элементов, а также для задания настроек модулей и системы в целом.
Формы, отображаемые в рабочей области, хоть и разные, но имеют общие элементы. Ознакомьтесь с их функциями - это значительно облегчит дальнейшую работу с сайтом.
Для удобства текущего управления сайтом рекомендуется настроить [ds]Рабочий стол[/ds][di]Рабочий стол - инструмент для организации удобного управления работой сайта с помощью произвольно размещаемых гаджетов. Система запоминает настройки Рабочего стола для каждого пользователя, то есть никто не изменит то, что вы настроили для себя.
Подробнее ...[/di] в Основной рабочей области.
Клик по пиктограмме  , расположенной рядом с [dw]названием[/dw][di]
, расположенной рядом с [dw]названием[/dw][di] [/di], добавляет ссылку на текущую страницу в [ds]Избранное[/ds][di]Избранное позволяет в один клик мыши перейти на нужную страницу сайта
[/di], добавляет ссылку на текущую страницу в [ds]Избранное[/ds][di]Избранное позволяет в один клик мыши перейти на нужную страницу сайта
или в нужный раздел Административного интерфейса.
Подробнее ...[/di] команды Меню.
Контекстная панель
Если форма позволяет производить какие-либо действия в отношении отображаемых элементов, то между фильтром и собственно списком на форме располагается контекстная панель, содержащая команды. Контекстные панели могут отображаться как в списках элементов, так и на формах редактирования. Например, список товаров на странице Одежда (Контент > Каталоги > Одежда) имеет такую контекстную панель:

Контекстная панель имеет кнопку  , в которой содержатся дополнительные команды. Обязательно присутствуют команды:
, в которой содержатся дополнительные команды. Обязательно присутствуют команды:
- Настроить выводит диалоговое [ds]окно, где пользователь выбирает колонки[/ds][di]Удобство работы со списком элементов - один из факторов быстрой и производительной работы контент-менеджера. Но каждый сайт - это свои информационые блоки со своими параметрами, свои опросы, свои группы баннеров и так далее. Создать удобный для всех случаев интерфейс списка элементов - невозможно. Поэтому в «1С-Битрикс: Управление сайтом» реализована возможность настройки списка элементов.
Подробнее ...[/di] для отображения в списке и задаёт некоторые параметры, применяемые по умолчанию (поле и направление сортировки и т.п.). - Excel выполняет [ds]экспорт элементов[/ds][di]Сохранить данные из «1С-Битрикс: Управление сайтом» на локальный компьютер - достаточно частая задача. Для такой операции используется формат MS Excel. Экспорт в него прост, выполняется в пару кликов прямо из Списка элементов. Используйте для этого кнопку Настроить.
Подробнее ...[/di] из списка в файл Microsoft Excel.
Списки элементов
Что бы вы ни захотели посмотреть в административном разделе «1С-Битрикс: Управление сайтом»: баннеры, товары, новости и так далее, вы всё увидите в виде Списка элементов.Списки элементов
Универсальный способ вывода списка любых элементов |
Что бы вы ни захотели посмотреть в административном разделе «1С-Битрикс: Управление сайтом»: баннеры, товары, новости и так далее, вы всё увидите в виде Списка элементов. В них отображена вся информация об элементах. Например, выбрав пункт Баннеры в разделе Маркетинг, пользователь получает информацию об имеющихся в системе баннерах:
На странице со списком элементов обычно выводится фильтр, контекстная панель, сам список элементов и панель действий под списком. Далее рассмотрим составные части списка элементов.
Фильтр (старый интерфейс)
Видеоурок
Найти нужный баннер, товар, новость или что-то ещё среди большого количества однотипных элементов поможет удобный настраиваемый фильтр.
Что есть в фильтре
Типичный фильтр выглядит так:

1 Область закладок. Здесь появляются сохранённые вами конфигурации фильтра. Закладки создаются по нажатию на кнопку с плюсиком. Пример создания закладки - ниже.
2 Кнопка сворачивания фильтра. Постоянно раскрытый фильтр не всегда нужен. Его можно свернуть для освобождения места на экране монитора.
3 Поля параметров поиска с [dw]кнопкой подсказки[/dw][di] [/di] по условиям поиска.
[/di] по условиям поиска.
4 Чекбокс включения точного поиска (есть не во всех фильтрах). При использовании этого поля фильтр будет искать только точное совпадение введённого значения.
5 Кнопка сохранения создаваемых закладок.
6 Включение [dw]дополнительных параметров[/dw][di] [/di] поиска. По умолчанию фильтр открывается с единственным полем для поиска. При необходимости организовать сложный поиск просто добавьте нужные поля. Система запомнит это состояние фильтра для вас. И когда вы будете открывать страницу в следующий раз, эти поля уже будут в фильтре. Если вы удалите и замените одни поля на другие, то система запомнит новый состав фильтра.
[/di] поиска. По умолчанию фильтр открывается с единственным полем для поиска. При необходимости организовать сложный поиск просто добавьте нужные поля. Система запомнит это состояние фильтра для вас. И когда вы будете открывать страницу в следующий раз, эти поля уже будут в фильтре. Если вы удалите и замените одни поля на другие, то система запомнит новый состав фильтра.
Сохранение конфигурации фильтра
При постоянном использовании нескольких вариантов полей в фильтре, есть смысл их сохранить как закладки фильтра. Например, на странице Сервисы > Опросы > Список опросов необходимо часто выбирать все активные на данный момент опросы. В фильтре добавим поле Активность и удалим поле Название. С помощью кнопки ![]() создадим новый фильтр:
создадим новый фильтр:

Активный фильтр меняет свой цвет. Если фильтр свёрнут, то меняет свой цвет действующая закладка:

Важно помнить
При поиске в поля можно вводить неполные параметры. Например, если ввести "справ", то поиск выберет все элементы, содержащие в названии эту часть слова: Справка, Справочная информация, Исправить дело и так далее.
Параметры, по которым фильтр может отображать данные, будут различными для разных форм. Различно и их число. По умолчанию показывается всегда одно поле: Имя (или аналог этого понятия).
Элементов в таблице бывает очень много и даже после фильтрации. Для удобства просмотра предусмотрена возможность вывода на странице разного количества элементов: от 20 по умолчанию до всех сразу. Выбор количества выводимых элементов, а также кнопки для перемещения по страницам списка, размещен между контекстной панелью и самой таблицей.

Заключение |
Фильтр (новый интерфейс)
Видеоурок
Найти среди большого количества однотипных элементов нужный товар, новость, баннер — да все, что угодно! — поможет удобный настраиваемый инструмент Фильтр+поиск.
Как выглядит этот инструмент
Визуально этот инструмент представляет собой строку поиска.
При клике по строке поиска раскрывается расширенный режим поиска с [dw]областью настройки[/dw][di]
 [/di] фильтра. По умолчанию фильтр имеет одно поле поиска (поле «Название»). В этом поле можно использовать [ds]логические операторы[/ds][di]
В некоторых полях фильтров (в основном, текстовых или символьных) можно вводить запросы.
[/di] фильтра. По умолчанию фильтр имеет одно поле поиска (поле «Название»). В этом поле можно использовать [ds]логические операторы[/ds][di]
В некоторых полях фильтров (в основном, текстовых или символьных) можно вводить запросы.
Запрос представляет из себя логическое выражение.
Подробнее...[/di] для поиска (например, если с помощью оператора % указать название к%ка, то в поисковой выдаче отобразятся и «Кепка», и «Куртка», и «Прекрасная майка»).
Настройка и сохранение фильтра
Однако вы можете добавить дополнительные параметры поиска. Выбирайте те параметры, по которым вам удобнее искать нужный элемент, с помощью кнопки [dw]Добавить поле.[/dw][di]
 [/di] Система запомнит это состояние фильтра для вас. И когда вы будете открывать страницу в следующий раз, эти поля уже будут в фильтре. Если вы удалите и замените одни поля на другие, то система запомнит новый состав фильтра.
[/di] Система запомнит это состояние фильтра для вас. И когда вы будете открывать страницу в следующий раз, эти поля уже будут в фильтре. Если вы удалите и замените одни поля на другие, то система запомнит новый состав фильтра.
При постоянном использовании нескольких вариантов полей в фильтре есть смысл их сохранить как составные фильтры 1. После сохранения эти фильтры будут отображаться слева от полей настройки фильтра 2, а выбранный фильтр будет выводиться в поисковой строке 3.

У созданного фильтра всегда можно изменить параметры и состав полей, нажав на [dw]иконку шестеренки[/dw][di]
 [/di] в нижнем левом углу формы фильтра 1. При этом дополнительно можно выполнить [dw]следующие действия:[/dw][di]
[/di] в нижнем левом углу формы фильтра 1. При этом дополнительно можно выполнить [dw]следующие действия:[/dw][di]
 [/di]
[/di]
- назначить выбранный фильтр фильтром по умолчанию;
- изменить название фильтра;
- удалить фильтр.
Если вы хотите сохраненный фильтр сделать доступным для всех, то, в режиме редактирования фильтра, установите галочку в поле [dw]Для всех[/dw][di] [/di]. При попытке сохранения фильтра появится [dw]предупреждение[/dw][di]
[/di]. При попытке сохранения фильтра появится [dw]предупреждение[/dw][di] [/di], в котором требуется нажать Сохранить для всех.
[/di], в котором требуется нажать Сохранить для всех.
Важно помнить
При поиске в поля можно вводить неполные параметры. Например, если ввести "справ", то поиск выберет все элементы, содержащие в названии эту часть слова: Справка, Справочная информация, Исправить дело и так далее.
Параметры, по которым фильтр может отображать данные, будут различными для разных форм. Различно и их число. По умолчанию показывается всегда одно поле: Название (или аналог этого понятия).
Элементов в таблице бывает очень много даже после фильтрации. Для удобства просмотра предусмотрена возможность вывода на странице разного количества элементов: от 5 до 500. По умолчанию установлено количество - 20. Выбор количества выводимых элементов, а также кнопки для перемещения по страницам списка, расположены [dw]в нижнем правом углу.[/dw][di]
 [/di]
[/di]
Заключение |
Список элементов (старый интерфейс)
Видеоурок
Список элементов - основной способ представления информации в системе. Он используется везде: список баннеров, список элементов инфоблока, список страниц сайта и так далее. Вне зависимости от того, что список отображает он имеет общие составные части.
Структура списка элементов
1 - Контекстная панель. Состав панели может сильно различаться в зависимости от списка элементов.
2 - Колонка флажков. Позволяет выбрать элементы, над которыми нужно совершить какие-то действия.
3 - Меню действий. Список команд, которые можно выполнить над одним элементом.
4 - Собственно список элементов.
5 - Панель действий. Действия, которые можно совершить над [dw]элементами, выбранными[/dw][di]Очень удобно выбирать несколько элементов с использованием клавиши Shift.[/di] в Колонке флажков.
6 - Постраничная навигация.
7 - Окно выбора числа элементов на одной странице списка.
Как работать со Списком элементов
Список элементов позволяет не только просмотреть все или быстро найти нужный элемент. Он позволяет и выполнять некоторые другие действия: активировать/деактивировать элементы, переносить их в другие разделы, менять статус элемента в [dwi include_document_flow]Документообороте[/dwi] и многое другое. Возможности действий зависят от того, список каких элементов в данный момент просматривается.
В Меню действий отображается то, что можно совершить над одним элементом. Набор команд в этом меню так же [dw]зависит от самого списка элементов[/dw][di]Например, элементы таблицы страницы Статьи
(Контент > Статьи > Статьи) предполагают
такие действия: [/di].
[/di].
В Панели действий (при выполнении действий над выбранной и отмеченной группой элементов) доступны следующие действия:
- Удаление.
- [dw]Изменение[/dw][di]Кнопка Быстрое редактирование:
 [/di] наиболее важных и часто используемых свойств одновременно у всех выбранных элементов без переключения в форму редактирования. Рекомендуем пользоваться этими возможностями только для групповых операций небольших по объему параметров типа [dw]Сортировки[/dw][di]Выбор сортировки полей по возрастанию или убыванию в административном разделе никак не влияет на отображение элементов в Публичной части. Но есть одно особое поле, изменение значений в котором будет влиять на расположение элементов и в Административной части, и в публичной. Оно называется, как правило, Сортировка.
[/di] наиболее важных и часто используемых свойств одновременно у всех выбранных элементов без переключения в форму редактирования. Рекомендуем пользоваться этими возможностями только для групповых операций небольших по объему параметров типа [dw]Сортировки[/dw][di]Выбор сортировки полей по возрастанию или убыванию в административном разделе никак не влияет на отображение элементов в Публичной части. Но есть одно особое поле, изменение значений в котором будет влиять на расположение элементов и в Административной части, и в публичной. Оно называется, как правило, Сортировка.
Подробнее...[/di] или Названия. В крайнем случае – анонсов. Редактирование объемных текстов новостей или статей таким способом неудобно, лучше пользоваться формой редактирования. - Выполнение одного из [dw]возможных действий[/dw][di]

Возможности команд на всех панелях различны
для разных списков. Как правило, добавление и удаление
есть везде, а вот остальные команды будут различаться.[/di]. Список действий различен для разных таблиц элементов.
Для группового выбора есть несколько дополнительных инструментов. Это флажок Для всех и заглавный флажок в Колонке флажков. Разница между ними в том, что первый отмечает вообще все элементы списка. А второй отмечает только элементы на открытой странице.
Как просмотреть все элементы информационного блока |
По умолчанию в списке отображается иерархическая структура: сначала разделы, потом элементы. Если есть потребность просматривать все элементы единым списком вне зависимости от разделов, то в настройках модуля Информационные блоки надо снять флажок с поля [dw]Совместный просмотр разделов и элементов[/dw][di] [/di]. Если у вас нет прав на это действие, обратитесь к администратору сайта.
[/di]. Если у вас нет прав на это действие, обратитесь к администратору сайта.
Быстрое редактирование нескольких элементов
[dw]Отметьте элементы[/dw][di] [/di], которые нужно отредактировать, и на Панели групповых действий нажмите кнопку [dw]Быстрое редактирование[/dw][di]
[/di], которые нужно отредактировать, и на Панели групповых действий нажмите кнопку [dw]Быстрое редактирование[/dw][di] [/di], после чего станет возможно редактирование прямо на данной странице:
[/di], после чего станет возможно редактирование прямо на данной странице:

Внесите нужные изменения и сохраните их. Всё, дело сделано!
Пример быстрого редактирования группы элементов |
Необходимо отредактировать список новостей из новостного инфоблока:
- изменить порядок их вывода на странице,
- поменять название
- одну новость сделать неактивной на определенный промежуток времени
- одну новость удалить
Список элементов (новый интерфейс)
Видеоурок
Структура списка элементов
1 - Панель [ds]фильтра и поиска.[/ds][di]
Найти среди большого количества однотипных элементов нужный товар, новость, баннер — да все, что угодно! — поможет удобный настраиваемый инструмент Фильтр+поиск.
Визуально этот инструмент представляет собой строку поиска.
Подробнее...[/di]
2 - Контекстная панель (т.е. панель действий, которые можно совершить со списком, например, добавить новый элемент или выгрузить список в Excel). Состав панели может сильно различаться в зависимости от списка элементов.
3 - Колонка флажков. Позволяет выбрать элементы, над которыми нужно совершить какие-то действия.
4 - Меню действий. [dw]Список команд[/dw][di] Перечень возможных действий зависит от рода контента.
Например, для списка товаров он будет выглядеть так:
 [/di], которые можно выполнить над одним элементом.
[/di], которые можно выполнить над одним элементом.
5 - Собственно список элементов.
6 - Постраничная навигация.
7 - Окно выбора числа элементов на одной странице списка.
8 - Панель групповых действий. Действия, которые можно совершить над выбранными в Колонке флажков элементами.
Настройка отображаемых полей
Чтобы выбрать среди всего многообразия полей те, которые нужны именно вам, нажмите на значок [dw]шестеренки[/dw][di]
 [/di] над колонкой меню действий.
[/di] над колонкой меню действий.
В открывшемся окне выберите нужные поля и нажмите Применить:
Чтобы быстро поменять расположение колонок на экране, [dw]перетяните[/dw][di]
 [/di] их в требуемые места, ухватив левой кнопкой мыши.
[/di] их в требуемые места, ухватив левой кнопкой мыши.
Ширину выводимых колонок тоже можно отрегулировать. Для этого [dw]наведите курсор[/dw][di]
 [/di] на название колонки – справа появится значок разделителя. Ухватите его левой кнопкой мыши и отрегулируйте ширину колонки.
[/di] на название колонки – справа появится значок разделителя. Ухватите его левой кнопкой мыши и отрегулируйте ширину колонки.
Просмотр всех элементов инфоблока
По умолчанию в списке отображается иерархическая структура (сначала разделы, потом элементы):

Если есть потребность просматривать все элементы [dw]единым списком[/dw][di]
 [/di] вне зависимости от разделов, то в настройках модуля Информационные блоки надо снять флажок с поля [dw]Совместный просмотр разделов и элементов[/dw][di]
[/di] вне зависимости от разделов, то в настройках модуля Информационные блоки надо снять флажок с поля [dw]Совместный просмотр разделов и элементов[/dw][di] [/di]. Если у вас нет прав на это действие, обратитесь к администратору сайта.
[/di]. Если у вас нет прав на это действие, обратитесь к администратору сайта.
Групповое редактирование
Чтобы быстро отредактировать несколько элементов, отметьте их в колонке флажков и нажмите кнопку [dw]Редактировать.[/dw][di]
 [/di]
[/di]
После этого станут доступны для редактирования те поля, которые вы выбрали при [ds]настройке списка:[/ds][di]
Согласитесь, что при постоянной работе с однотипными файлами (в нашем случае -
со списком элементов) хочется, чтобы все самые важные параметры были на виду,
т.е. не приходилось открывать каждый элемент, а можно было все просмотреть в
единой таблице. Это значительно экономит время и позволяет избегать рутинных
действий.
В «1С-Битрикс: Управление сайтом» реализована возможность настройки
списка элементов. То есть можно сделать видимым в списке только то,
что нужно именно вам!
Подробнее...[/di]
Порядок элементов в списке
Управлять порядком элементов в списке можно несколькими способами.
По возрастанию или убыванию
Порядок элементов в списке можно изменить, отсортировав ту или иную колонку по возрастанию или по убыванию. Колонку, по которой происходит сортировка, можно узнать по:
- более тёмному цвету колонки и стрелке (в старом интерфейсе):

- наличию стрелки (в новом интерфейсе):

В обоих случаях стрелка указывает на направление выбранной сортировки.
Принцип сортировки по возрастанию или убыванию среди элементов определяется в зависимости от типа колонки. Если значения в колонке:
- числовые, то "по возрастанию" - это от минимального числа до максимального,
- текстовые, то "по возрастанию" - это от А до Я (от A до Z, если латиница),
- да/нет, то "по возрастанию" - это первым будет "нет".
Соответственно, "по убыванию" - это всё наоборот:

Поле Сортировка
Выбор сортировки полей по возрастанию или убыванию в административном разделе никак не влияет на отображение элементов в Публичной части. Но есть одно особое поле, изменение значений в котором будет влиять на расположение элементов и в Административной части, и в публичной. Оно называется, как правило, Сортировка. Но в ряде списков название может быть другим. Например, в списке баннеров это называется Вес. А в некоторых списках эта возможность отсутствует совсем, например, в списке Обращений модуля Техподдержка.
Принцип работы этого поля простой: чем меньше число, тем в Публичном разделе выше в списке располагается элемент. Рассмотрим несложный пример: список служб доставки в форме создания заказа и в Административном разделе.
|
Текстовое содержание видео
|
|---|
|
В Административном разделе список служб доставки выглядит так (СПСР - неактивна и в форме заказа не выводится):
В форме заказа соответственно первой стоит Доставка курьером, так как она имеет меньшую сортировку.
Поменяли в Административной части значения сортировки, теперь меньшее число стоит у Самовывоза.
Поменялись местами и службы доставки в форме оформления заказа:
|
Настройка списка элементов (старый интерфейс)
Видеоурок
Удобство работы со списком элементов - один из факторов быстрой и производительной работы контент-менеджера. Но каждый сайт - это свои информационные блоки со своими параметрами, свои опросы, свои группы баннеров и так далее. Создать удобный для всех случаев интерфейс списка элементов - невозможно. Поэтому в «1С-Битрикс: Управление сайтом» реализована возможность настройки списка элементов. Контент-менеджер может сделать видимым в списке только то, что ему нужно.
Способ настройки
Кнопка Настроить  вызывает диалог, в котором пользователь выбирает колонки для показа в таблице отчёта данной формы, а также задаёт некоторые параметры, применяемые по умолчанию:
вызывает диалог, в котором пользователь выбирает колонки для показа в таблице отчёта данной формы, а также задаёт некоторые параметры, применяемые по умолчанию:

Из Доступных колонок [dw]перенесите[/dw][di]с помощью кнопки [/di] в Выбранные колонки нужные вам колонки. В Выбранных колонках удалите ненужные, а остальные [dw]разместите[/dw][di]С помощью кнопок
[/di] в Выбранные колонки нужные вам колонки. В Выбранных колонках удалите ненужные, а остальные [dw]разместите[/dw][di]С помощью кнопок [/di] в удобном для вас порядке.
[/di] в удобном для вас порядке.
- Системная колонка ID не удаляется из таблицы, даже если вы удалите её из Выбранных колонок.
- В инфоблоках можно настроить нужный вам вид для каждого инфоблока в отдельности.
- В рамках файловой системы настройка вида списка осуществляется для всех папок. Раздельно вид одной папки реализовать нельзя.
- В рамках списков элементов другого функционала каждый список настраивается отдельно, то есть можно настроить один вид для списка блогов, другой вид для списка учебных курсов и так далее.
Для применения выбранных настроек нажмите кнопку Сохранить. Для возврата к настройкам списка по умолчанию нажмите Сбросить.
Важно запомнить!
Полностью удалять все параметры из поля Выбранные колонки - нельзя, должна оставаться хотя бы одна колонка.
Колонку флажков и Меню действий из Списка элементов удалить нельзя в принципе - это системные колонки.
По умолчанию настройки каждой таблицы сохраняются для текущего авторизованного пользователя. Установка флажка в поле Установить данные настройки по умолчанию для всех пользователей позволяет применить выбранные параметры формы для всех зарегистрированных пользователей, имеющих доступ к административному разделу.
Заключение |
«1С-Битрикс: Управление сайтом» позволяет сделать работу Контент-менеджера удобной и производительной. Один из способов - настройка списка элементов, что позволяет держать перед глазами всегда только те данные, которые нужны.
Настройка списка элементов (новый интерфейс)
Видеоурок
Согласитесь, что при постоянной работе с однотипными файлами (в нашем случае - со списком элементов) хочется, чтобы все самые важные параметры были на виду, т.е. не приходилось открывать каждый элемент, а можно было все просмотреть в единой таблице. Это значительно экономит время и позволяет избегать рутинных действий.
В «1С-Битрикс: Управление сайтом» реализована возможность настройки списка элементов. То есть можно сделать видимым в списке только то, что нужно именно вам!
Настройка списка элементов
Кнопка [dw]Настроить[/dw][di]
 [/di] вызывает окно, в котором вы можете выбрать колонки для показа в таблице элементов данной формы:
[/di] вызывает окно, в котором вы можете выбрать колонки для показа в таблице элементов данной формы:
Рабочие области окна настройки полей:
1 - Область быстрого выбора (можно сразу либо Выбрать все, либо Отменить все).2 - Область выбора необходимых полей для вывода в таблице элементов.
3 - Область возврата к настройкам По умолчанию, а для [dw]администраторов[/dw][di] В данном случае имеются в виду пользователи, обладающие уровнем прав Полный доступ [W] к Главному модулю. [/di] также и область настройки отображения Для всех пользователей (т.е. выбранные администратором колонки будут отображаться не только у него, но и у всех пользователей, имеющих доступ к просмотру этих элементов).
Все, что нужно сделать для обеспечения себе более комфортной работы со списком элементов - выбрать нужные поля и нажать кнопку Применить (соответственно, при нажатии кнопки Отменить все внесенные вами изменения удалятся).
Чтобы быстро поменять расположение колонок на экране, [dw]перетяните[/dw][di]
 [/di] их в требуемые места, ухватив левой кнопкой мыши. При этом в настройках списка порядок тоже изменится.
[/di] их в требуемые места, ухватив левой кнопкой мыши. При этом в настройках списка порядок тоже изменится.
 [/di] справа от названия поля и нажав кнопку Сохранить после переименования. Вернуться к исходным названиям можно с помощью кнопки По умолчанию.
[/di] справа от названия поля и нажав кнопку Сохранить после переименования. Вернуться к исходным названиям можно с помощью кнопки По умолчанию.Важно запомнить!
Полностью удалять все параметры нельзя, должна оставаться хотя бы одна колонка.
Колонку флажков и Меню действий из Списка элементов удалить нельзя в принципе - это системные колонки.
По умолчанию настройки каждой таблицы сохраняются для текущего авторизованного пользователя. Установка [dw]администратором[/dw][di] В данном случае имеются в виду пользователи, обладающие уровнем прав Полный доступ [W] к Главному модулю. [/di] флажка в поле Для всех позволяет применить выбранные параметры формы для всех зарегистрированных пользователей, имеющих доступ к административному разделу.
Заключение |
«1С-Битрикс: Управление сайтом» позволяет сделать работу Контент-менеджера удобной и производительной. Один из способов - настройка списка элементов, что позволяет держать перед глазами всегда только те данные, которые нужны.
Форма редактирования элемента
Каждый элемент системы можно изменить: отредактировать новость, изменить описание товара, изменить SEO параметры страницы, создать скидку, настроить параметры модуля и так далее.
Видеоурок
Что общего в разных формах
Форма изменения появляется по команде [dw]Изменить[/dw][di] [/di]. Несмотря на то, что формы различаются полями, объёмом изменяемой информации, можно выделить некоторые общие моменты для всех форм. Общие моменты рассмотрим на примере формы изменения элемента [dwi include_iblock]Информационного блока[/dwi]:
[/di]. Несмотря на то, что формы различаются полями, объёмом изменяемой информации, можно выделить некоторые общие моменты для всех форм. Общие моменты рассмотрим на примере формы изменения элемента [dwi include_iblock]Информационного блока[/dwi]:

Что есть на любой форме
1 - Контекстная панель. Её [dw]состав разный[/dw][di]Например, в параметрах Опроса в Контекстной панели очень много команд:  [/di] в зависимости от формы, но на любой панели есть кнопка возврата к списку элементов.
[/di] в зависимости от формы, но на любой панели есть кнопка возврата к списку элементов.
2 - Область закладок. Формы редактирования могут иметь большое число изменяемых свойств, поэтому схожие поля собраны в логические группы и выводятся в виде закладок. Обычно свойства сгруппированы так, что на первых страницах свойств (в порядке слева направо) помещаются наиболее часто используемые, а на последних - другие, дополнительные параметры. Доступен просмотр всех полей в одной закладке (или возврата в режим закладок) с помощью [dw]кнопки-треугольника[/dw][di] [/di] в правой части области полей формы.
[/di] в правой части области полей формы.
Несмотря на использование вкладок Область полей может быть большой и не помещаться на один экран. Для удобства сделайте постоянно видимыми Область закладок и Панель команд с помощью [dw]кнопки-гвоздика[/dw][di] [/di].
Внешний вид формы можно настроить для удобства работы: изменить состав и количество вкладок и полей. (Доступно не для всех форм редактирования.) [ds]Настройка формы[/ds][di]Облегчите свой труд, используйте инструмент настройки форм инфоблоков. Инструмент учитывает индивидуальные потребности, позволяет настроить формы редактирования разделов и элементов инфоблока под себя:
Подробнее ...[/di] и возвращение вида по умолчанию - по [dw]кнопке-шестерёнке[/dw][di] [/di].
[/di].
3 - Область полей. Здесь и выводятся поля для редактирования. Названия полей, обязательных для заполнения, выделяются жирным шрифтом. Все формы, работающие с контентом, позволяют выбрать изображения для размещения [dw]однотипным способом[/dw][di] [/di].
[/di].
4 - Панель команд.
Сохранить: внесённые изменения сохраняются, форма закрывается.
Сохранить и добавить: изменения сохраняются, форма изменения закрывается и открывается новая форма для добавления элемента.
Применить: изменения сохраняются, форма остаётся открытой для дальнейшего редактирования. Команда "Отменить" применённые изменения не отменяет.
Отменить: форма закроется, все изменения внесённые в форму после её открытия не сохранятся.
Подробнее...[/di], функция, позволяющая сохранить данные, введенные в поля формы, и восстановить их в случае нештатной ситуации.
Заключение
- Несмотря на обилие форм редактирования, у всех них есть общие области.
- Формы редактирования настраиваются под конкретные условия работы.
Навигация и поиск
Как быстро попасть на нужную страницу
В Административном разделе предусмотрено несколько способов навигации и поиска. Традиционно навигация осуществляется с помощью пунктов Административного меню и Меню функций. Но есть и быстрый способ навигации - с помощью навигационной цепочки:
"Умный" поиск - быстрый поиск
На любой странице Административного раздела можно воспользоваться "умным" поиском, который при наборе слова уже начинает предлагать возможные варианты страниц, где встречается набираемое слово:

Поиск по файлам
В рамках [dwi include_physical_structure]файловой структуры[/dwi] есть механизм поиска файлов, размещающийся на контекстной панели в виде кнопки [dw]Поиск[/dw][di] [/di]. Нажатие на эту кнопку открывает окно поиска:
[/di]. Нажатие на эту кнопку открывает окно поиска:

Поиск ищет как по имени, так и по содержимому. Ограничения можно наложить следующие:
- По папке или сайту;
- Дате изменения;
- Размеру файла;
- Регистру.
Кнопка Подсчёт покажет общее число файлов, удовлетворяющих указанным условиям поиска.
С помощью поиска можно произвести замену слова или фразу в файле. Для этого воспользуйтесь закладкой Замена.
Рабочий стол
Рабочий стол - инструмент для организации удобного управления работой сайта с помощью произвольно размещаемых гаджетов. Система запоминает настройки Рабочего стола для каждого пользователя, то есть никто не изменит то, что вы настроили для себя.Рабочий стол
Рабочий стол - организуйте удобное пространство для своей работы в административной части сайта.
Видеоурок
О рабочем столе
Система запоминает настройки Рабочего стола для каждого пользователя. Никто не изменит то, что вы настроили для себя.
При первом заходе в административный раздел за сеанс вы попадаете на Рабочий стол. Рабочих столов может быть настроено несколько.
На каждом рабочем столе размещаются гаджеты, которые отображаются в виде блоков с информацией. Например, вы можете разместить статистику по сайту, общую информацию о сайте, сканер безопасности и т.д. Каждый гаджет выполняет определенную функцию. А располагать вы их можете в удобном вам порядке.
О том, как настроить рабочий стол, рассказываем в следующем уроке.
Настройки Рабочего стола
Видеоурок
Удобная работа в Административной части при настроенном под потребности Контент-менеджера Рабочем столе - реальность. Достаточно только вывести на него нужные гаджеты и настроить внешний вид "под себя".
Сделайте Рабочий стол удобным местом работы
Управление Рабочим столом выполняется с помощью кнопки:

Доступно:
- Создать новый рабочий стол - новые столы можно использовать для более удобной организации управления Административной частью;
- Настроить рабочий стол - определение столбцов и их размеров;
- Настроить все рабочие столы - изменение названий и положения или удаление столов;
- Сбросить текущие настройки - вернуться к настройкам по умолчанию;
- Сохранить как настройки по умолчанию - сохранить настройки всех рабочих столов как [dw]настройки по умолчанию[/dw][di]Т.е. при использовании функции Сбросить текущие настройки теперь установятся эти, сохраненные, настройки.[/di].
Гаджеты на рабочем столе
Видеоурок
Гаджеты в продуктах «1С-Битрикс: Управление сайтом» - это особые программные элементы, выполняющие функции уведомления и быстрого перехода к различным элементам управления и настройки системы и её элементов. С помощью гаджетов на Рабочем столе может быть представлена самая разнообразная информация.
Управление гаджетами
Для добавления служит кнопка Добавить гаджет. По ее нажатии открывается выпадающий список всех доступных гаджетов:

Выберите необходимый вам гаджет и он отобразится на рабочем столе в левой колонке сверху.
Перемещается гаджет наведением курсора мыши на его заголовок. Удерживая нажатой левую кнопку мыши, переместите гаджет в нужное место рабочего стола.

При нажатии на кнопку Настроить открывается форма настройки параметров. Состав полей формы зависит от конкретного гаджета. Минимальная настройка, доступная везде - это переименование. Поля настройки не сложны для понимания, вы сможете сами разобраться в их значениях, не будем на них останавливаться.
Пример параметров настройки:

Системой запоминаются все выполненные персональные настройки и расположение гаджетов.
Список гаджетов
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Избранное
Видеоурок
Избранное позволяет в один клик мыши перейти на нужную страницу сайта или в нужный раздел Административного интерфейса. Такой переход возможен как из [dw]Публичной[/dw][di] [/di], так и из [dw]Административной части[/dw][di]
[/di], так и из [dw]Административной части[/dw][di] [/di]. В Избранное можно добавить любую страницу как Публичного, так и Административного раздела, а также созданные вами фильтры.
[/di]. В Избранное можно добавить любую страницу как Публичного, так и Административного раздела, а также созданные вами фильтры.
Добавление в Избранное и его настройка
Добавить страницу в Избранное из Публичного раздела:
- Откройте необходимую страницу.
- Выполните в левом верхнем углу на [dwi include_control_panel]панели управления[/dwi] команду Меню > Избранное > Добавить в избранное. В Административном разделе откроется форма редактирования ссылки Избранного.
- Заполните поля ссылки и сохраните изменения.
Добавить страницу в Избранное в Административном разделе:
- с помощью специальной [dw]кнопки-звёздочки рядом с названием[/dw][di]
 [/di];
[/di];
- перетаскиванием (drag&drop) страницы (или предустановленного фильтра) из Меню функций к правому краю экрана. В начале процесса перетаскивания справа появится специальная панель. После размещения в ней страницы, эта страница добавляется в список избранного и появляется ссылка для перехода в Избранное.

Редактирование Избранного производится на странице Административного раздела Настройки > Избранное (с публичной части на неё переходят по команде Закладка Сайты > Меню > Организовать избранное).
Важно запомнить!
- При редактировании ссылки на странице Настройки > Избранное можно изменить название ссылки, но нельзя менять ее путь (поле Ссылка). При необходимости можно добавить комментарий в специальное поле.
- Администратор может добавлять в список Избранного ссылки, которые видны всем.
- Если ссылки в Меню добавляет сам пользователь, то они видны только ему.
Документация по теме
Контекстная помощь
Обилие справочной информации «1С-Битрикс: Управление сайтом» иной раз создаёт проблему: где искать ответ на свой вопрос?
О справке
Для облегчения поиска иголки в стоге сена создана [dw]Контекстная помощь[/dw][di]
[/di], доступная только в [dwi include_admin_area]Административном разделе[/dwi] системы. К ней обращаются нажатием на кнопку  в Административной панели. В Контекстной помощи отобразится вся информация по теме страницы, с которой она открывается. Если открываете со страницы Список баннеров, то выведется всё по работе с баннерами. Если открываете со страницы Заказы, то увидите всю информацию по заказам. И так далее.
в Административной панели. В Контекстной помощи отобразится вся информация по теме страницы, с которой она открывается. Если открываете со страницы Список баннеров, то выведется всё по работе с баннерами. Если открываете со страницы Заказы, то увидите всю информацию по заказам. И так далее.
Разделы справки
Справка содержит следующие разделы (не все из них могут отображаться на каждой странице):
- Почитайте готовые ответы — это список быстрых вопросов и ответов. Здесь собраны типовые вопросы и ответы, которые поступали в службу поддержки.
- Учебный курс — список уроков из учебных курсов с детальным и подробным описанием функционала.
- Советы пользователей — статьи партнёров 1С-Битрикса о работе с тем или иным функционалом.
- Посмотрите Видеоролики — список видеороликов с общим рассказом о функционале и приёмах работы.
- Пользовательская документация — список страниц из Пользовательской документации.
- Быстрый поиск — поиск по всем справочным материалам. Иногда с его помощью можно быстрее получить ответ.
- Расскажите, что вы искали и не нашли — форма для отправки запроса на разъяснение тех или иных возможностей продукта.
Для администраторов в самом низу отображается ещё и форма для обращения в техподдержку компании "1С-Битрикс".
После клика по названию статьи, откроется сама статья. Есть несколько особенностей:
- Для изучения функционала бывает полезно одновременно с чтением повторять действия, описанные в статье. Чтобы сделать это воспользуйтесь ссылкой [dw]Открыть в новой вкладке[/dw][di]
 [/di]. Статья откроется в новой вкладке, а на самом сайте вы сможете повторять действия, описанные в ней. Рекомендуется пользоваться этой опцией, так как функционал курсов имеет более широкие возможности, чем контекстная справка.
[/di]. Статья откроется в новой вкладке, а на самом сайте вы сможете повторять действия, описанные в ней. Рекомендуется пользоваться этой опцией, так как функционал курсов имеет более широкие возможности, чем контекстная справка. - Вы можете высказать своё отношение к статье с помощью специальных кнопок:

Экспорт в MS Excel
Как получить данные из системы в формате MS Excel |
Сохранить данные из «1С-Битрикс: Управление сайтом» на локальный компьютер - достаточно частая задача. Для такой операции используется формат MS Excel. Экспорт в него прост, выполняется в пару кликов прямо из Списка элементов. Используйте для этого кнопку[dw]Настроить[/dw][di] [/di].
[/di].
Если перед экспортом воспользоваться [dwi include_6093991]фильтром[/dwi], то можно сохранить список только нужных вам элементов, а не всех подряд. Другой вариант: настроить таблицу экспортируемых данных, оставив в ней только нужные столбцы, как это описано в уроке Список элементов.
Проверьте себя
Ответьте на несколько вопросов по теме Административный раздел, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
- Найдите два способа перейти из публичной части сайта в административный отдел для редактирования своего профиля.
Способы перехода
Задание составлено по материалам урока:
Результат:
- Уменьшите Панель управления и освободите место на экране монитора для самого сайта.
Решение
Задание составлено по материалам урока:
Воспользуйтесь командой Свернуть:
Либо дважды кликните по панели управления левой кнопкой мыши.
- Найдите сколько компонентов размещено на главной странице сайта Виртуальной лаборатории?
Ответ
Задание составлено по материалам урока:
29 компонентов. Как найти:
- Найдите самый быстрый способ (в 2 клика мышкой) перейти из публичной части к списку валют в Административном отделе.
Решение
Задание составлено по материалам урока:
Результат: - Увеличьте в Административном отделе место Рабочей области.
Решение
Задание составлено по материалам урока:
Результат: - Найдите самый быстрый способ перейти к настройкам инфоблока из списка элементов инфоблока.
Решение
- Измените вид списка элементов инфоблока новостей с настроек по умолчанию до [dw]такого вида[/dw][di]
 [/di]. И сделайте экспорт списка в файл Excel.
Решение
[/di]. И сделайте экспорт списка в файл Excel.
РешениеЗадание составлено по материалам уроков:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Для получения сертификата после изучения главы нужно пройти первый тест (из шести) Контент-менеджер. Элементы управления.
Информация на сайте и работа с ней
Как управлять информацией? |
Для получения сертификата после изучения главы нужно пройти второй тест (из шести) Контент-менеджер. Информация на сайте и работа с ней.
Статическая и динамическая информация
Информация делится на два типа. Такое деление облегчает работу контент-менеджера над содержанием сайта.Статическая и динамическая информация
Два типа информации
На любой странице сайта посетитель встречает текст, картинки, таблички или видео. И ему всё равно как происходит добавление и вывод этих данных. Но для контент-менеджера всё не так однозначно. Информация делится на два типа. Такое деление облегчает работу контент-менеджера над содержанием сайта. Хотя работа с текстом в обоих случаях происходит через [dwi include_editor]Визуальный редактор[/dwi], эти два типа имеют существенные различия.
Первый тип информации называется "статический", второй тип - "динамический". Детальнее разницу поясним ниже, а пока: как же различать эти виды информации на сайте? При включённом [dwi include_mode_edit]режиме Правки[/dwi] при наведении на блок (элемент) появляется панель. По тексту на панельке можно понять какая информация содержится в редактируемом элементе (блоке). Рассмотрим примеры панелек и виды информации в них:
- Изменить область - редактирование [dwi include_include_section]Включаемой области[/dwi] - статическая или динамическая [dw]информация[/dw][di]В большинстве своём эти области служат для размещения статической информации: авторских прав, графических ссылок, контактной информации, логотипа компании и т.п. Кроме этого в них с помощью компонентов может выводиться и динамическая информация: различные формы (подписка, голосование, опросы), новости или фотографии. [/di].
- Изменить страницу в редакторе - редактирование текста непосредственно на странице - статическая информация.
- Создать/Изменить товар - создание/редактирование текста, выводимого [dwi include_component]компонентом[/dwi] - динамическая информация. На иллюстрации - каталог товаров и на панельке используется фраза «Создать товар». В случае новостей отображается «Изменить новость». Для каждого отдельного вида динамической информации используется своё слово / фраза.
Зачем нужно такое деление?
Казалось бы, и там, и там - текст, картинки и видео. Зачем городить огород и создавать два вида информации? Позвольте пояснить вам разницу.
Представьте себе: стоит задача добавить на сайт текст "О компании". Как часто вы это делаете? Один раз, при создании сайта. И редактируется такой текст не часто.
А теперь представьте: стоит задача добавить 100 видов товаров в каталог. А если у товара несколько меняющихся параметров? Например, футболка - цвет и размер. Цветов пусть - 3, а размеров - 4. Если добавлять как отдельный товар каждую из 100 футболок со своим цветом и размером, то получится - 1200 товаров. А это - 1200 созданных вручную страниц сайта, если создавать как статичную информацию. А товарам ещё задаются поисковые слова для индексации Яндексом или Google, задаются цены. Товары могут кончаться на складе и надо снимать с показа временно отсутствующие товары. Просто ад для контент-менеджера если делать это всё вручную.
В случае динамической информации "1С-Битрикс: Управление сайтом" всю рутинную работу Контент-менеджера берёт на себя. Система сама создаёт страницы для товара, подставляет типовые значения в поля описаний и ключевых слов для поисковых машин, сама отслеживает актуальность информации и так далее.
Зачем нужно понимать, где какая информация?
Для простой работы с содержанием сайта прочитанного вами до этого момента вполне достаточно. Вы знаете, как различать статическую и динамическую информацию по панелькам. Но квалифицированный Контент-менеджер должен уметь несколько больше. Понимание разницы между этими видами информации позволит разобраться:
- какой вид информации предпочтителен для каких задач,
- почему в некоторых случаях не показываются те самые панельки на редактирование,
- с принципами работы с любым содержанием: каталог, фотогалерея, блоги и так далее,
- как создавать целые разделы сайта в несколько кликов,
- как упростить ввод больших объёмов данных с помощью импорта,
- и многое другое.
Из высказываний владельца веб-студии Как я нанимаю контент-менеджера? Да очень просто! Спрашиваю может ли он добавлять информацию в каталог? Как правило, отвечают - "Да!" Я тут же даю доступ к тестовому сайту и файлик с информацией. Файлик, замечу, в формате CSV. Если претендент начинает добавление с открытия страницы Импорт CSV, то собеседование идёт дальше. Если начинает добавлять вручную, то мы прощаемся. |
Заключение
Вы научились различать два вида информации, которые вам встретятся в "1С-Битрикс: Управление сайтом". Уяснили почему нужно такое деление. Повторим:
На следующих страницах мы подробнее расскажем о двух типах информации: что у них общее и что разное, что такое физическая и виртуальная страница (раздел) сайта и дадим пример размещения двух типов информации.
Общее и отличия
Давайте рассмотрим общие и отличительные особенности двух типов информации, чтобы вы могли более эффективно решать задачи по наполнению сайта. Оба типа информации редактируются в [dwi include_editor]Визуальном редакторе[/dwi], но имеют множество отличий, на которые стоит обратить внимание. Понять эти отличия несложно, поэтому давайте рассмотрим их подробнее.
Первое отличие
Статическая информация хранится в файлах вашего сайта, а динамическая – в [dw]Базе данных[/dw][di]База данных – часть вашего сайта, в которой хранится однородная информация. Недоступна для управления Контент-менеджером.[/di], которую использует ваш сайт.
Для добавления информации в базу данных используются [dwi include_iblock]информационные блоки[/dwi], а для извлечения – [dwi include_component]компоненты[/dwi].
Второе отличие
Давайте сделаем небольшое пояснение, чтобы избежать путаницы. В «1С-Битрикс: Управление сайтом» термин «раздел» используется как для разделов со статической, так и для разделов с динамической информацией. Для сайта они означают одно и то же: логическую структурную единицу, в которой размещаются другие логические единицы. Например, раздел сайта «О компании», в котором есть отдельные страницы: «О нас», «Контакты», «Наши услуги» и так далее. Или раздел «Каталог» с подразделами «Обувь», «Одежда» и так далее.
Однако, с технической точки зрения (смотрите первое отличие), это разные вещи:
- Раздел с динамической информацией – это запись в базе данных.
- Раздел со статической информацией – это папка с файлами.
То же самое относится и к страницам – они могут быть как [dw]статическими, так и динамическими[/dw][di]Статическую страницу ещё называют «физической», а динамическую – «виртуальной».[/di].
Как определить, является ли раздел (страница) на сайте статическим или динамическим? По адресу страницы: если в логической файловой структуре сайта есть папка (файл) с таким же именем, то это статическая страница. Если такой папки нет, то это динамическая.
Дополнительно предлагаем посмотреть видеоролик, в котором наглядно показываем разницу:
Третье отличие
Если второе отличие можно показать на видео, то здесь нам придется объяснить словами. Когда речь идет о статической информации, «1С-Битрикс: Управление сайтом» просто показывает файл с текстом, картинкой, видео и так далее. Если пользователь открывает динамическую страницу, то запускается выполнение программного кода, создается страница и показывается пользователю.
Программный код, который отвечает за создание динамической страницы и ее отображение пользователю, называется компонентом. Мы подробнее рассмотрим это понятие позже, по мере изучения учебного курса.
Так, если открыть страницу со статической информацией в редакторе, вы увидите содержимое этой страницы (текст, изображения и т.д.):
А в случае с динамической информацией, вы увидите в редакторе только блок с названием компонента:
Чётвертое отличие
Поскольку динамическая информация хранится в базе данных, она может быть изменена и адаптирована «на лету». Например, она:
- связывается с другой информацией: описание товара соединяется с ценами и скидками на них или с другими похожими товарами;
- показывается в списке в зависимости от разных критериев: фильтр в поиске товаров, наличие на складе, участие в акции и т.д.;
- добавляет общие ключевые слова к конкретному товару, принадлежащему к определённой [dw]группе[/dw][di]Группе, к которой относится товар.[/di] товаров;
- и многое другое.
Для примера, посмотрим на карточку товара. Здесь мы видим скидку в 15% – это связь с модулем «Торговый маркетинг». Выбранного предложения фиолетового цвета и размера XS нет в наличии – эту информацию нам предоставляет «Складской учёт». А ниже, под товаром, мы видим комментарий от пользователя – комментарии хранит модуль «Блоги».
Пятое отличие
Для изменения вида отображения статической информации необходимо вносить изменения непосредственно на странице. Хотя Визуальный редактор позволяет делать это максимально комфортно, всё же это требует дополнительных усилий. В некоторых сложных случаях может потребоваться знание [dw]HTML[/dw][di]HTML – технические коды, обеспечивающие различное отображение информации. Самый простой пример: выделить текст жирным шрифтом или с подчёркиванием.
Знание и умение применять эти коды – не обязательное, но желательное умение для Контент-менеджера.[/di].
Посмотрите в видеоролике, насколько просто изменять внешний вид с помощью простых действий в настройках компонента, когда мы имеем дело с динамической информацией:
Заключение
При выборе типа информации для наполнения сайта, важно понимать различия между статической и динамической информацией. Так какой же тип выбрать?
Статическая информация хранится в файлах сайта и редактируется в визуальном редакторе. Такой тип лучше подходит для постоянного контента, который редко меняется. Например для страниц с информацией об истории компании, её контактах для связи, графике работы и адресах офисов.
Динамическая информация хранится в базе данных и для её отображения используется специальный программный код. Такой тип лучше выбрать для однородной информации, которая показывается и меняется в зависимости от различных условий. Как правило это ленты новостей, каталоги товаров, фотогалереи, блоги, форумы и так далее.
Пример размещения информации
Видеоурок
Пример размещения статической и динамической информации
На статической странице допускается размещение как статической, так и динамической информации. Как правило, статическая информация размещается над динамической информацией.
При редактировании статической страницы в [ds]Визуальном редакторе[/ds][di]Визуальный редактор - инструмент, позволяющий отображать редактируемый текст в точности так же, как он будет выглядеть на странице, без использования HTML кода. Подробнее...[/di] статическая информация отображается непосредственно в виде текста. На иллюстрации этот текст в красной рамке. Динамическая информация в визуальном редакторе не показывается. Видна только иконка [ds]компонента[/ds][di]Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее...[/di] (в синей рамке), который будет выводить эту самую динамическую информацию на странице сайта.
На странице сайта статическая информация видна так же в виде текста (красная рамка). Динамическая информация (синяя рамка) может выводиться самым разным образом: текст, картинки, иконки, ссылки и так далее. Конкретный вид вывода динамической информации зависит от типа и настроек компонента, осуществляющего этот вывод.
В нашем случае использован компонент [comp include_photogallery]фотогалерея[/comp], при [dw]просмотре каждой фотографии[/dw][di]
 [/di] из фотогалереи на каждой динамической странице будет отображаться введённый нами статический текст.
[/di] из фотогалереи на каждой динамической странице будет отображаться введённый нами статический текст. Из чего состоит страница сайта
Ранее мы с вами уже познакомились с тем, что страница создаётся на основе шаблона сайта. Шаблон формирует каркас страницы, в который добавляется [ds]динамическая[/ds][di]Динамическая информация - это часто изменяемая однородная информация, выводимая на страницах сайта с помощью специальных программных компонентов системы. Подробнее...[/di] и/или [ds]статическая[/ds][di] Статическая информация - это редко изменяемая информация, которая выводится непосредственно в тексте самой страницы сайта вручную контент-менеджером. Подробнее...[/di] информация. В этом уроке поговорим о типовых составляющих страницы.
Базовая структура страницы
У любой страницы сайта можно выделить три составляющих: верхнюю часть (header), основную рабочую область (work area) и нижнюю часть (footer).

Как правило, верхняя и нижняя части одинаковы для всех страниц в рамках одного конкретного сайта. На разных страницах меняется содержимое основной рабочей области.
Когда верхняя (или нижняя) часть сайта содержит большой объем информации, то некоторые данные размещают слева (справа) от основной рабочей области. Таким образом, визуально формируется боковая панель. Для лучшего понимания рассмотрим две страницы в разных шаблонах:
 |
|
 | ||
| Рис. 1 | Рис. 2 |
На первом рисунке нижняя часть сайта (3) расположена справа и снизу от основной рабочей области (2), а на втором – верхняя часть (1) расположена слева и сверху от основной рабочей области (2). Таким образом, формы частей разные, но порядок их следования неизменен.
Верхняя часть
Самую верхнюю часть часто называют «шапкой сайта» либо «хедером» (от англ. header). Именно в шапке рекомендуется размещать название компании, логотип, контактную информацию, а также главное и/или второстепенное [dw]меню[/dw][di]Меню – Один из ключевых элементов дизайна любого сайта, с помощью которого посетитель может перемещаться по разделам и страницам, и находить нужную ему информацию.[/di]. В верхнюю часть также может быть вынесена динамическая информация, например, [dw]цепочка навигации[/dw][di]Цепочка навигации – один из способов навигации по сайту, состоит из последовательности названий разделов от главной страницы сайта до той, где находится посетитель.[/di] и другие необходимые элементы.

Основная рабочая область
Основная рабочая область – это место размещения основного контента сайта. Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы. В ней публикуются информационные материалы сайта, а именно: статьи и обзоры, новости, товары и услуги, галереи, аудио и видеоролики и т.д.
Иногда в основной рабочей области размещают рекламу. Это обусловлено тем, что рекламные материалы выглядят достаточно естественно в окружении текста (можно получить намного больше переходов по ссылке).
Когда же речь идет не о простом информационном сайте, а об онлайн-сервисе, то в области основного контента могут быть размещены различные структурные модули, поля для ввода данных и т.п.
В качестве основной рабочей области может подключаться как физический файл, так и создаваемый системой на основе комплексных компонентов динамический код. В первом случае страница будет называться статической, а во втором – соответственно динамической.
Примером страницы со статической информацией в основной рабочей области может служить страница [dw]о вашей компании[/dw][di] [/di], а примером страницы с динамической информацией – [dw]карточка товара[/dw][di]
[/di], а примером страницы с динамической информацией – [dw]карточка товара[/dw][di] [/di].
[/di].
Нижняя часть
Область, расположенную в самом низу (под остальными частями страницы), обычно называют «футером» (от англ. footer) или «подвалом сайта».
В подвале сайта могут быть размещены реклама, сведения об авторстве, ссылки на разработчиков движка или создателей шаблона сайта и другая необходимая информация. Также в нём располагают нижнее или правое меню (если они есть в дизайне), довольно часто дублируют главное меню. Это делается для улучшения навигации: после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню. Нижняя часть также может включать в себя динамическую информацию, например: форму подписки на рассылки.

В какой части страницы работает контент-менеджер
Когда речь заходит о редактировании страниц сайта, в большинстве своем имеется в виду изменение содержимого основной рабочей области. Здесь контент-менеджер размещает любую информацию: текст, список новостей, каталог товаров, форму голосования и так далее.
Кроме того, в «шапке» и «подвале» сайта зачастую выделены специальные участки, которые также может редактировать контент-менеджер. Их называют [ds]включаемыми областями[/ds][di]Включаемая область - специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы. Подробнее...[/di]. В них заключена контактная информация компании, режим работы, логотип, сведения об авторстве. Иногда в таких областях размещают рекламные баннеры и другую полезную информацию. На изображении ниже выделены по три включаемых области в верхней и нижней частях страницы.
Заключение
Страница сайта формируется системой динамически из трёх составляющих. Контент-менеджер работает в oсновной рабочей области и во включаемых областях, расположенных в верхней и нижней частях.
Документация по теме
Свойства страниц и разделов
Контент-менеджер управляет свойствами страниц и разделов. Свойства нужны для тех, кто посещает ваш сайт, например: с их помощью строится цепочка навигации, в заголовке браузера выводится название страницы. Свойства сайта индексируются поисковыми системами и по ним ваш сайт попадает в результаты выдачи.Управление заголовком
Видеоурок
Зачем нужны свойства страниц и как ими управлять
Контент-менеджер управляет свойствами [dw]страниц[/dw][di]
 [/di] и [dw]разделов[/dw][di]
[/di] и [dw]разделов[/dw][di]
 [/di]. Свойства нужны для тех, кто посещает ваш сайт, например: с их помощью строится [dw]цепочка навигации[/dw][di]Цепочка навигации - один из способов навигации по сайту, состоит из последовательности названий разделов от главной страницы сайта до той, где находится посетитель.[/di], в заголовке браузера выводится название страницы. Свойства сайта индексируются [dw]поисковыми системами[/dw][di]Поисковая система - способ поиска нужной информации в Интернете. Примеры: Яндекс, Google[/di] и по ним ваш сайт попадает в результаты выдачи.
[/di]. Свойства нужны для тех, кто посещает ваш сайт, например: с их помощью строится [dw]цепочка навигации[/dw][di]Цепочка навигации - один из способов навигации по сайту, состоит из последовательности названий разделов от главной страницы сайта до той, где находится посетитель.[/di], в заголовке браузера выводится название страницы. Свойства сайта индексируются [dw]поисковыми системами[/dw][di]Поисковая система - способ поиска нужной информации в Интернете. Примеры: Яндекс, Google[/di] и по ним ваш сайт попадает в результаты выдачи.
Основное свойство страницы - Заголовок. Использование заголовка помогает привлечь внимание пользователей к странице сайта, а также создать общее представление о ее содержании и назначении.
Заголовок страницы выводится:
- во вкладке браузера;
- на самой странице.
Контент-менеджер управляет заголовком страницы и либо:
- устанавливает [dw]одинаковый заголовок[/dw][di]
 [/di] для страницы сайта и вкладки веб-браузера;
[/di] для страницы сайта и вкладки веб-браузера;
- задаёт [dw]различные[/dw][di]
 [/di] заголовки для страницы сайта и окна веб-браузера;
[/di] заголовки для страницы сайта и окна веб-браузера;
- либо задаёт [dw]автоматический вывод заголовка страницы и окна веб-браузера[/dw][di]
 [/di] с использованием или названия [dw]элемента[/dw][di]Элемент инфоблока - элемент системы, где непосредственно хранятся данные, выводимые компонентами. Подробнее...[/di] или [dw]SEO данных[/dw][di]SEO данные - информация, которую используют поисковые машины для определения места нахождения вашего сайта на странице результатов поиска. Подробнее...[/di].
[/di] с использованием или названия [dw]элемента[/dw][di]Элемент инфоблока - элемент системы, где непосредственно хранятся данные, выводимые компонентами. Подробнее...[/di] или [dw]SEO данных[/dw][di]SEO данные - информация, которую используют поисковые машины для определения места нахождения вашего сайта на странице результатов поиска. Подробнее...[/di].
О том как это сделать вы узнаете в следующем уроке.
Заключение
Контент-менеджер управляет свойствами страниц. Задаёт их вывод в различном виде и различным способом.
На следующих страницах вы научитесь управлять свойствами страниц и разделов.
Документация по теме
Управление свойствами страницы
Контент-менеджер управляет свойствами страниц из [dw]публичного раздела[/dw][di]Публичный раздел - то, что видит посетитель сайта, но для контент-менеджера - это основное место работы . Подробнее...[/di]. Если контент-менеджеру не помогает специалист в области продвижения сайтов (SEO), то определять какими значениями заполнять поля свойств ему придётся самому. Поможет ему в этом курс Продвижение сайта и маркетинг.
Видеоурок
Где и как задаются свойства
Свойства задаются при создании страницы 1 или при редактировании 2:

В обоих случаях открываются практически одинаковые [dw]формы[/dw][di]Форма редактирования - как правило отдельное всплывающее окно, в котором можно вносить изменения в содержание сайта.[/di]:
1 при создании страницы в форме Мастер создания новой страницы задайте нужные свойства:

2 при [dw]редактировании страницы[/dw][di]
 [/di] нужные свойства задайте в форме Свойства страницы:
[/di] нужные свойства задайте в форме Свойства страницы:

- Заголовок – главный [dw]заголовок[/dw][di]
 [/di], отображаемый на странице (заголовок первого уровня).
[/di], отображаемый на странице (заголовок первого уровня). - Заголовок окна браузера (title) – то, что будет написано [dw]на закладке браузера[/dw][di]
 [/di]. Если это поле не заполнено, то в заголовок окна браузера будет подставляться значение из поля Заголовок.
[/di]. Если это поле не заполнено, то в заголовок окна браузера будет подставляться значение из поля Заголовок. - Описание страницы (description) – описание, которое поисковые роботы могут взять как краткое содержание текста на странице.
- Ключевые слова (keywords) – ключевые слова и словосочетания страницы, указанные через запятую.
- Продвигаемые слова – те слова и словосочетания, по которым Вы планируете продвигать страницу.
- ROBOTS – служебная информация для роботов поисковых систем.
- Теги – [dw]теги[/dw][di]Как правило это слова и словосочетания, определяющие тематику материала.[/di] для быстрого поиска страницы внутри системы.
Поля Описание страницы, Ключевые слова, Продвигаемые слова и ROBOTS нужны для [ds]поисковой оптимизации.[/ds][di]
Поисковая оптимизация - это система комплексного продвижения сайта в топ поисковиков. В главе рассматривается, какие инструменты существуют для этого в Битриксе.
Подробнее в учебном курсе "Продвижение сайта и Маркетинг"...[/di]
Поля Продвигаемые слова и ROBOTS заполняйте только в том случае, если точно знаете, что там нужно писать.
Для этого в информационном блоке должны быть настроены [dw]метаданные[/dw][di]Метаданные – это информация об информации. Например, ключевые слова - это метаданные о статье, дата съёмки - метаданные о фотографии.[/di] на [ds]закладке SEO.[/ds][di]Закладка SEO – специальная закладка в форме элемента инфоблока, где задаются эти данные.
Ознакомьтесь с видео данного урока и научитесь настраивать метаданные.
Подробнее...[/di]
Откуда берутся дополнительные поля?
Администратор магазина может создать дополнительные поля формы редактирования страницы.
Это делается с помощью [dw]пользовательских типов свойств[/dw][di]Пользовательские типы свойств – возможность администратора сайта создавать свои свойства разделов или страниц для получения каких-то дополнительных возможностей.
Для разделов сайта создаются свойства для хранения названия и пути к изображениям, а в шаблоне дизайна сайта предусматривается соответствующая программная обработка значения этого свойства. [/di] системы. Администратор сайта задаёт дополнительные средства управления показом информации на страницах раздела. Например: задаётся собственное изображение для показа на страницах разделов.
Суть этих полей уточните у администратора или разработчика сайта.
Заключение
- Управление свойствами возможно при создании и редактировании.
- Компоненты могут сами, автоматически, устанавливать свойства страницы.
- Администратор может установить дополнительные свойства страницы
Управление свойствами раздела
Суть и использование свойств разделов аналогично сути и использованию свойств страниц. И управление свойствами раздела идентично управлению свойствами страницы. Это - большое удобство системы "1С-Битрикс: Управление сайтом". Но есть несколько существенных отличий, которые обязательно учитываются в работе контент-менеджером. Сначала расскажем о том, как управлять, а потом - об этих различиях.
Управление свойствами раздела
Контент-менеджер управляет свойствами разделов из [dw]публичного раздела[/dw][di]Публичный раздел - то, что видит посетитель сайта, но для контент-менеджера - это основное место работы . Подробнее...[/di]. Свойства задаются при создании раздела 1 или при редактировании 2:

В обоих случаях открываются практически идентичные [dw]формы[/dw][di]Форма редактирования - как правило отдельное всплывающее окно, в котором можно вносить изменения в содержание сайта.[/di]:
1 При создании раздела свойства задаются на третьем шаге Мастера создания нового раздела:

2 При редактировании свойства раздела задаются с помощью пункта меню Свойства раздела кнопки Изменить раздел:

Наследование свойств
В "1С-Битрикс: Управление сайтом" для облегчения труда контент-менеджера свойства раздела автоматически [ds]наследуются[/ds][di]Наследование - свойство системы когда права вышележащего раздела по умолчанию присваиваются всем подразделам и страницам. Подробнее...[/di] всеми подразделами и страницами данного раздела. То есть вам не надо задавать свойства для каждого подраздела каталога или товара: сайт это сделает за вас. Но при необходимости вы можете отредактировать свойства любой отдельно взятой страницы раздела под конкретную ситуацию.
Важно запомнить!
Если в разделах или на страницах сайта представлена [dw]динамическая информация[/dw][di]Динамическая информация - информация, хранимая в Базе Данных сайта и выводимая специальными компонентами системы. Как правило, это - часто изменяемая информация со множеством свойств. Подробнее...[/di] из [dw]Информационных блоков[/dw][di]Информационный блок - специальный инструмент "1С-Битрикс: Управление сайтом" с помощью которого заносится информация в Базу данных Подробнее...[/di], то заголовок, ключевые слова и описание для них могут устанавливаться системой автоматически. Это существенно облегчает труд контент-менеджера. Для этого в информационном блоке должны быть настроены [dw]метаданные[/dw][di]Метаданные - это информация об информации. Например, ключевые слова - это метаданные о статье, дата съёмки - метаданные о фотографии.[/di] на [ds]закладке SEO[/ds][di]Закладка SEO - специальная закладка в форме элемента инфоблока, где задаются эти данные. Подробнее...[/di] и для его публикации использоваться штатные [dw]компоненты[/dw][di]Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее...[/di] системы.
С помощью [dw]пользовательских типов свойств[/dw][di]Пользовательские типы свойств - возможность создавать свои свойства разделов или страниц для получения каких-то дополнительных возможностей. Эти типы создаются администратором сайта.[/di] системы администратор сайта задаёт дополнительные средства управления показом информации на страницах раздела. Например: задаётся собственное изображение для показа на страницах разделов. С этой целью для разделов сайта создаются свойства для хранения названия и пути к изображениям, а в [ds]шаблоне дизайна сайта[/ds][di]Шаблон дизайна - программный код, который определяет как внешне будет выглядеть сайт. Создаётся разработчиком сайта, применяется к сайту - администратором, реже - контент-менеджером.
Подробнее...[/di] предусматривается соответствующая программная обработка значения этого свойства.
Если такое свойство реализовано, то форма редактирования раздела может иметь другой вид: с дополнительными полями. Суть этих полей выясните у администратора или разработчика сайта.
Заключение
- Управление свойствами возможно при создании и редактировании.
- Компоненты могут сами, автоматически, устанавливать свойства раздела.
- Администратор может установить дополнительные свойства раздела
- Свойства вышестоящего раздела транслируются на нижележащие разделы.
Документация по теме
- Настройка SEO информации (Контент-менеджер)
- Настройка SEO данных в инфоблоке (Администратор сервиса Битрикс24 (коробочная версия))
Управление доступом к информации
Запрет на доступ к той или иной информации на сайте - достаточно частая операция. В "1С-Битрикс: Управление сайтом" создана гибкая система задачи прав на доступ к информации, вы всегда можете показать только то что хотите и кому хотите.Управление доступом к информации
Как разрешать или запрещать просмотр
Запрет на доступ к той или иной информации на сайте – достаточно частая операция. Если страница ещё не доделана, то зачем показывать её посетителю? Если часть новостей компании предназначена только для клиентов, то как не показывать её всем посетителям? В "1С-Битрикс: Управление сайтом" создана гибкая система задачи прав на доступ к информации, вы всегда можете показать только то, что хотите и кому хотите.
На сайте максимальными правами доступа обладает администратор этого сайта. Администратор назначает контент-менеджеру определённый набор прав. Чтобы понять, как пользоваться этими возможностями, сначала разберёмся в теории прав доступа.

Как организована раздача прав
- Первое: ни один пользователь на сайте не может быть сам по себе. Он обязательно будет добавлен к одной из групп пользователей. Если это просто посетитель, который просматривает сайт, то система запомнит его и отнесёт к группе Неавторизованные пользователи. Это группа с самым низким уровнем доступа. Посетители из этой группы могут только смотреть на сайте то, что им разрешат администратор или контент-менеджер.
Если посетитель авторизовался, то система отнесёт его к группе Зарегистрированные пользователи. Такому посетителю может быть доступно больше: возможность писать сообщения в блоге, отвечать на форуме, просматривать какие-то страницы, недоступные для неавторизованных посетителей.
Зарегистрированного пользователя администратор сайта может добавить уже в другие группы, которые имеют разный уровень доступа к информации и инструментам системы.
- Второе: права доступа на страницу, к [dwi include_iblock]Информационному блоку[/dwi] и другим инструментам системы задаются, [dw]как правило[/dw][di]
У подавляющего большинства инструментов в форме настроек прав доступа есть только выбор групп
пользователей.
Однако в некоторых случаях можно выбрать не только группы пользователей, но и конкретных
пользователей. Например, при настройке прав доступа к информационному блоку можно включить
Расширенное управление правами и выбрать конкретных пользователей: [/di], для групп, а не для отдельного пользователя.
[/di], для групп, а не для отдельного пользователя. - Третье: права доступа задаются на каждую конкретную страницу (раздел), информационный блок, [dwi include_module]модуль системы[/dwi].
- Четвёртое: права назначаются разные от минимального ("Чтение" или "Закрыт доступ") до максимального ("Полный доступ").
- Пятое: права доступа наследуются от "родительского" объекта (раздела) к "дочерним" объектам (подразделам и страницам).
- Шестое и последнее: права доступа конкретного пользователя складываются из [ds]суммы прав[/ds][di]Каждый посетитель сайта относится к одной или нескольким группам пользователей сайта. Какой уровень прав есть у группы, такой же уровень прав есть и у пользователя. Если пользователь приписан к нескольким группам, то он обладает максимальным уровнем прав из доступных для него в рамках этих групп.
Подробнее в курсе Администратор.Базовый[/di] всех групп, в которых этот пользователь состоит.
Вот сочетание этих причин и определяет, что пользователь видит, а что – нет.
Что даёт такая система
Описанная выше система кажется сложной. Но это не так. Научившись ей пользоваться, вы убедитесь в её удобстве и гибкости. Она позволяет:
- Установить права доступа отдельно на [dw]динамические[/dw][di]Динамическая информация – информация, хранимая в Базе Данных сайта и выводимая специальными компонентами системы. Как правило, это - часто изменяемая информация со множеством свойств. Подробнее...[/di] и на [dw]статические[/dw][di]Статическая информация – это информация, которая редко меняется с течением времени. Например, рекламные тексты, история компании, контактная информация. Статическая информация создается и редактируется вручную. Подробнее...[/di] страницы. И какая-либо группа пользователей, к примеру, будет видеть заголовок сайта, логотип компании, адрес и контактную информацию, но не будет видеть ленту новостей или определенный раздел каталога.
- Задать права только на чтение/изменение каких-либо отдельных страниц или разделов только для отдельных групп пользователей. В результате два контент-менеджера, работающие над одним проектом, не смогут вносить изменения в "зону ответственности" друг друга.
- Запретить какой-то группе пользователей некоторые действия, например, редактирование пунктов меню.
- Закрывать от просмотра посетителями недоделанные страницы, при этом сам контент-менеджер будет видеть их и сможет работать на них.
- Гибко управлять статусами (и возможностями) посетителей форумов, фотогалерей, опросов, голосований.
- и так далее.
Заключение
Вы познакомились с принципами задания прав доступа в "1С-Битрикс: Управление сайтом".
В уроках ниже мы расскажем о технике задания прав в конкретных случаях.
Назначение прав доступа к статическим страницам
Разрешает или запрещает кому-либо доступ к статической странице, как правило, Администратор. Если администратор дал контент-менеджеру права на страницу не ниже Полный доступ, то вы тоже управляете допуском к странице. Действия по заданию прав очень простые и понятные.
Видеоурок
Назначение прав доступа
На первом шаге [dw]Мастера создания[/dw][di]
Подробнее...[/di] страницы или раздела для назначения прав доступа используется опция Ограничить доступ к странице/разделу (не публиковать).

Просто [dw]укажите группы[/dw][di]Несколько групп выбираются с помощью клавиши CTRL.[/di], для которых страница должна быть доступна.
Редактирование прав доступа
Возможности задания прав при редактировании заметно богаче: ограничиваются не только группы пользователей, но и отдельные пользователи и группы социальной сети (если есть на сайте).
[dw]Откройте на редактирование[/dw][di]
Подробнее...[/di] страницу или раздел и укажите нужные правила доступа для различных групп.

Для добавления нового правила используйте ссылку Добавить право доступа. При этом откроется [dw]окно выбора пользователя или группы[/dw][di] [/di]. Выберите того, для кого задаются права доступа, и задайте для него нужный уровень прав.
[/di]. Выберите того, для кого задаются права доступа, и задайте для него нужный уровень прав.
Индикация ограниченных прав и отмена ограничений
Если для страницы или раздела установлены какие-то ограничения на доступ, то кнопки Изменить страницу/Изменить раздел на административной панели будут отображаться с символом [dw]замок[/dw][di]  [/di].
[/di].
Для снятия ограничений [dw]откройте на редактирование[/dw][di]
Подробнее...[/di] свойства страницы или раздела и используйте ссылку Отменить ограничения доступа для этого раздела/страницы.

Важно запомнить!
Администратор может определить "Группы редакторов по умолчанию", для которых устанавливаются полные права на файлы и папки. Это облегчит работу контент-менеджера по заданию прав доступа при создании большого числа страниц. В этом случае вид параметров настройки доступа будет несколько иной:

При необходимости с помощью поля Настроить дополнительно... задайте новые группы, которым будет видна страница.
Заключение
Вы научились управлять правами доступа на статические страницы, которые задаются как при создании, так и при редактировании. Однако администратор сайта может ограничить такую возможность для контент-менеджера.
Далее мы познакомимся с наследованием прав доступа.
Наследование прав доступа статических страниц
Видеоурок
Наследование права доступа - это когда вы установили на раздел определённые права доступа и на все нижележащие страницы и разделы автоматически устанавливаются те же права. Наследование сделано в "1С-Битрикс: Управление сайтом" для облегчения труда Контент-менеджера. Ему не придётся бегать по всем подразделам и страницам для задания одних и тех же прав. При этом разработчики продукта сохранили и гибкость: для любого "дочернего" раздела задаются, при необходимости, свои, индивидуальные права доступа.
Пример наследования
Поясним принцип наследования на конкретном примере. В разделе О магазине имеется одноименная страница и вложенные подразделы и страницы (структура показана с помощью [dw]кнопки Структура[/dw][di]Кнопка Структура - удобный и практичный инструмент для наглядного представления всей структуры сайта без перехода в административный раздел. Кнопка позволяет выполнять управление структурой.

Подробнее...[/di] на Административной панели):
Допустим, перед нами стоит задача запретить доступ ко всем страницам раздела О магазине. Если отдельно для страницы данного раздела и страниц его подразделов не изменялись права доступа, то все они будут наследовать право вышележащего раздела. Поэтому нам достаточно изменить право доступа для раздела О магазине.
Находясь на странице данного раздела, нажмите на кнопку Изменить раздел и выберите пункт [dw]Доступ к разделу[/dw][di]  [/di].
[/di].
В открывшейся форме показано, что раздел наследует от вышележащего раздела (Главная страница) для всех пользователей право доступа Чтение. Изменим его на Доступ закрыт:

После сохранения внесенных изменений доступ к каждой странице раздела будет закрыт для всех пользователей, в чем вы можете убедиться, проверив права доступа у любой страницы раздела:

Заключение
Наследование доступа позволяет быстро менять права доступа на раздел и вложенные в него подразделы и страницы.
Определение прав доступа динамических страниц
Видеоурок
[dw]Информационные блоки[/dw][di]Информационный блок - специальный инструмент "1С-Битрикс: Управление сайтом" с помощью которого заносится информация в Базу данных Подробнее...[/di] позволяют задавать удобную иерархическую структуру, в которой права доступа наследуются по иерархии, то есть от Инфоблока к Разделу и, следом, к Элементу. Если администратор определил для контент-менеджера права доступа на информационный блок Полный доступ, то контент-менеджер тоже управляет доступом.
Пример наследования прав
Рассмотрим наследование прав на конкретном примере. В целом механизм задания прав аналогичен статичным страницам, но есть важные особенности:
- Необходимо включение [dw]расширенного режима управления доступом[/dw][di]Расширенный режим управления доступом - возможность задавать права доступа не только для группы пользователей, но и для отдельного пользователя.
Уровень доступа групп пользователей к информационным блокам настраивается отдельно для каждого инфоблока. Более того, в Расширенном режиме доступна установка прав для каждого раздела или элемента по отдельности.
Подробнее в курсе Администратор. Базовый.[/di] для информационного блока. - Задание прав производится в [dw]административном разделе[/dw][di]Административный раздел - раздел системы, недоступный для просмотра обычным посетителям сайта. В нём производятся настройки сайта и системы для работы. У контент-менеджера есть к нему доступ, но работать там не рекомендуется. Подробнее...[/di].
Допустим, перед нами стоит задача запретить доступ к разделу Нижнее белье. Если отдельно для разделов каталога Одежда не изменялись права доступа, то все они будут наследовать право Типа инфоблока: Каталоги. Поэтому нам достаточно изменить право доступа для раздела Нижнее белье.
В административной части в разделе Контент > Каталоги > Одежда выбираем в таблице типов товаров строку Нижнее белье и в меню действий выбираем [dw]Изменить[/dw][di] [/di].
[/di].
Во вкладке Доступ показано, что права доступа к разделу для группы Все посетители уже установлены на уровне Чтение.
Перейдите по ссылке Добавить, выберите Все посетители и установите Нет доступа:
После сохранения внесенных изменений пункт Нижнее белье не будет демонстрироваться в меню для всех посетителей, в чем вы можете убедиться, выйдя из аккаунта администратора:

Заключение
Задание прав на элементы и разделы информационного блока выполняется аналогично заданию прав на статические страницы. Только делается это из Административного раздела и если включено расширенное управление правами для информационного блока.
Примеры работы прав доступа
Пример 1
- Администратор выставил права на конкретный Инфоблок Новости [dw]права доступа[/dw][di]
 [/di]:
[/di]:
- для зарегистрированных - нет доступа,
- для всех посетителей (в т.ч. неавторизованных) - чтение,
- для группы Контент-менеджеров - полный доступ.
- На страницу, где будет размещён компонент Новости, Администратор дал [dw]доступ[/dw][di]
 [/di]:
[/di]:
- для всех пользователей (в т.ч. неавторизованных) - чтение,
- для зарегистрированных - чтение,
- для группы Контент-менеджеров - полный доступ.
- Контент-менеджер разместил компонент Новости, настроил его на нужный инфоблок и поправил [dw]права на страницу[/dw][di]
 [/di]:
[/di]:
- для всех посетителей (в т.ч. неавторизованных) - нет доступа,
- для зарегистрированных - чтение.
При таком сочетании:
- Незарегистрированный посетитель не увидит страницу (разрешено администратором и запрещено контент-менеджером). И, соответственно, не увидит информацию из инфоблока (хоть и разрешено Администратором).

- Зарегистрированный пользователь увидит страницу (разрешено и Администратором и Контент-менеджером) но не информацию на ней (Администратор запретил доступ к информации из инфоблока.)

Пример 2
Рассмотрим пример, когда Администратору нужно настроить два разных права доступа, чтобы Контент-менеджер смог наполнять каталог товарами:
При настройке может возникнуть, например, такая ситуация:
- Администратор создал каталог товаров, дал для Контент-менеджера права доступа к каталогу товаров (т.е. инфоблоку) - [dw]Изменение[/dw][di]
 [/di] и поручил наполнить его товарами;
[/di] и поручил наполнить его товарами; - Контент-менеджер начал наполнение каталога, создал товар и не может добавить цены: нет вкладки [dw]Торговый каталог[/dw][di]
 [/di] в форме создания товара;
[/di] в форме создания товара; - Причина такой ситуации в том, что Администратор забыл дать Контент-менеджеру [dw]права на редактирование цен[/dw][di]
 [/di] в настройках модуля Торговый каталог;
[/di] в настройках модуля Торговый каталог; - После добавления этих прав Контент-менеджеру нужно заново авторизоваться на сайте и вкладка Торговый каталог станет доступна. Можно приступать к созданию товаров!
Кеш, документооборот и информация
Вы отредактировали страницу сайта, элемент инфоблока, но открыв их с публичной части изменения не отобразились? Не паникуйте, скорее всего причина этого - технологии кеширования или документооборот.
Что же такое кеширование?
Если страница открывается долго, это нервирует. Причин такого небыстрого отображения много. Часто это – высокая нагрузка на сервер, где расположен сайт. Если сайт пользуется популярностью и на него заходит много посетителей, то у сервера в обработке запросов посетителей возникают сложности. Один из способов избежать это – технология кеширования.
На самом деле всё немного сложнее, чем описано в определении, но для начального понятия о кешировании этого достаточно.
На сайтах, созданных на "1С-Битрикс: Управление сайтом", применяется несколько типов технологий кеширования. При желании узнать больше почитайте об этих технологиях [ds]подробнее[/ds][di]Система Bitrix Framework включают в себя разные технологии кеширования:
Кеширование компонентов и меню,
Неуправляемое и управляемое кеширование,
HTML кеш.
Подробнее ...[/di].
Работа кеширования для Контент-менеджера, как правило, отображается в виде той неприятной ситуации, с которой мы начали описание. Неотображённые изменения бывают как в тексте самой страницы, так и изменения в настройках [ds]компонента[/ds][di]
Компонент – это программный код, оформленный в визуальную оболочку, выполняющий определённую функцию какого-либо модуля по выводу данных в Публичной части.
Подробнее...[/di]. В обоих случаях решение проблемы одинаковое – сбросить кеш.
Видеоурок
Кеширование и работа Контент-менеджера
Есть разные уровни сброса кеша. Это связано с тем, что на странице, как правило, используются компоненты, в которых можно задать собственные параметры обновления кеша.
Физический смысл этого действия – это удаление из хранилища кеша файла той страницы, которую вы отредактировали. Для удаления не ищите этот файл в файловой системе, просто воспользуйтесь специальной командой. Для этого:
- Включите [dwi include_mode_edit]режим Правки[/dwi].
- С помощью кнопки Сбросить кеш сбросьте кеш либо страницы, либо компонентов, в зависимости от того, что вы меняли.

 [/di] закешированных данных самой страницы, без компонентов. Пример ситуации, когда нужно выполнить обновление кеша всех компонентов, будет рассмотрен позже в уроке Каталог товаров на простых компонентах.
[/di] закешированных данных самой страницы, без компонентов. Пример ситуации, когда нужно выполнить обновление кеша всех компонентов, будет рассмотрен позже в уроке Каталог товаров на простых компонентах.Команда Не использовать кеш не рекомендуется, так как это может плохо сказаться на работе сайта, если кеш не используется на большом числе страниц.
Существует так же автоматическое обновление кеша компонентов. Для этого нужно будет настроить соответствующие параметры компонента.
Документооборот
Документооборот тоже может дать описанную в начале проблему. Но о работе через документооборот обычно предупреждает администратор сайта и рассказывает весь порядок работы.
Пример работы через документооборот описан [ds]здесь[/ds][di]Документооборот - полезная функция, если требуется организовать процесс создания, наполнения и публикации страниц с контролем со стороны заказчика или администратора сайта.
Подробнее ...[/di]. Подробнее о работе модуля Документооборот читайте [ds]здесь[/ds][di]Модуль позволяет:
Организовать поэтапную работу над документами с помощью статусов.
Вести историю изменений.
Сохранять копии документов на каждом из этапов.
Подробнее ...[/di].
Как формируются ссылки
Из чего формируется ссылка
При работе в интернете мы постоянно сталкиваемся со ссылками ([dw]URL[/dw][di]URL - система унифицированных адресов электронных ресурсов, или единообразный определитель местонахождения ресурса (файла). Используется как стандарт записи ссылок на объекты в Интернете.
Если говорить проще, то это лишь адрес, который выдан уникальному ресурсу в Интернете.[/di]) и, конечно же, работаем с ними на своём сайте. Давайте разберемся, как формируются ссылки в 1С-Битрикс: Управление сайтом на страницах со [dwi include_static_info]статической[/dwi] и [dwi include_dinamic_info]динамической[/dwi] информацией.
В уроке в качестве названия сайта используем mysite.ru
URL содержит большое количество составляющих, мы рассмотрим только видимые в адресной строке браузера, что находятся после mysite.ru.
Видеоурок
Статическая информация
- На сайте создана страница newpage.php:
mysite.ru/newpage.php - На сайте создан раздел. В этом случае имеем два варианта:
- При создании раздела создана страница с названием [dw]index.php[/dw][di]index.php - это файл главной страницы папки на сайте, то есть тот файл, который загружается, когда посетитель обращается напрямую к какому-либо разделу (папке в физической структуре сайта).[/di]. При открытии раздела индексная страница в адресе не отображается:
mysite.ru/razdel/ - Любая другая созданная страница в этом же разделе (например newpage.php) выглядит так:
mysite.ru/razdel/newpage.php
- При создании раздела создана страница с названием [dw]index.php[/dw][di]index.php - это файл главной страницы папки на сайте, то есть тот файл, который загружается, когда посетитель обращается напрямую к какому-либо разделу (папке в физической структуре сайта).[/di]. При открытии раздела индексная страница в адресе не отображается:
Параметры
В адресе Вы встретите параметры, с помощью которых на [dw]сервер[/dw][di]Сервер - компьютер, на котором размещён ваш сайт. Находится, как правило, у специальной организации - провайдера.[/di] передается информация для выполнения каких-либо действий. Перечисление параметров начинается с символа ?. Разделитель параметров (если их несколько) — знак &.Общий пример: mysite.ru/newpage.php?параметр_1=значение_1&параметр_2=значение_2&параметр3=значение_3
Сам параметр указывается за знаком ?. После параметра через = указывается его [dw]значение[/dw][di]Например Y, что значит ДА.[/di].
Некоторые примеры параметров из 1С-Битрикс: Управление сайтом:
|
Динамическая информация
Формирование адресов для динамической информации рассмотрим на примере инфоблока.
Подробнее...[/di] и [dwi include_component]компонентов[/dwi], которые Вы ещё не проходили. Если материал покажется сложным, вернитесь к нему позже.
В [dw]форме создания инфоблока[/dw][di]
 [/di] установлены адреса такого вида:
[/di] установлены адреса такого вида:
- URL страницы информационного блока:
#SITE_DIR#/catalog/index.php?ID=#IBLOCK_ID# - URL страницы раздела:
#SITE_DIR#/catalog/list.php?SECTION_ID=#SECTION_ID# - URL страницы детального просмотра:
#SITE_DIR#/catalog/detail.php?ELEMENT_ID=#ELEMENT_ID#
Посмотрим каждую часть URL отдельно:
|
|
Какие настройки URL ещё понадобится выполнить
|
|---|
|
Для отображения динамической информации из инфоблока на страницах сайта используются компоненты, в которых также выполняется настройка URL. Например, для компонента Элемент каталога детально:
|
Результат настройки отображения URL в адресной строке браузера для вывода динамической информации из инфоблока на страницах сайта такой:
- mysite.ru/catalog/[dw]index.php?ID=5[/dw][di]Такое отображение URL доступно при переходе по ссылке на страницу инфоблока. Если напрямую зайти в раздел catalog, то индексная страница не отобразится и Вы увидите mysite.ru/catalog/.[/di]
- mysite.ru/catalog/list.php?SECTION_ID=3
- mysite.ru/catalog/detail.php?ELEMENT_ID=248
Якорь
На странице сайта есть возможность поставить [dw]Якорь[/dw][di]Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема для быстрого перехода к нужному разделу.[/di]. Использование якорей - опция не обязательная, но она упрощает доступ к информации. Установка якоря доступна в [dw]визуальном редакторе[/dw][di]Визуальный редактор - инструмент, позволяющий отображать редактируемый текст в точности так же, как он будет выглядеть на странице, без использования HTML кода.
Подробнее...[/di] по специальной кнопке: [dw] [/dw][di]При нажатии кнопки Якорь откроется окно для заполнения названия:
[/dw][di]При нажатии кнопки Якорь откроется окно для заполнения названия:
После сохранения, в визуальном редакторе на странице отобразится
установленный якорь: [/di].
[/di].
В URL страницы название якоря указывается после всех параметров и с помощью символа #:
mysite.ru/newpage.php#example
Используйте URL с якорем, когда хотите указать ссылку на конкретное место на странице. Поставить якорь можно в любом месте страницы.
Пример работы якоря из нашего урока: https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=34&LESSON_ID=3446#database
Благодаря Якорю в виде #database Вы сразу попали на раздел База данных.
Заключение
Вы узнали из каких составляющих формируются адреса вашего сайта и как меняется вид адреса в зависимости от типа информации на странице. А ещё познакомились с удобным инструментом - Якорь. Общая форма записи рассмотренных нами составляющих выглядит так:
[<путь>][?<параметры>][#<якорь>].
Человеко-понятные URL
Человеко-понятные URL
Вы обращали внимание, что при публикации на сайте [dwi include_dinamic_info]динамической информации [/dwi] ссылки на материалы имеют примерно такой вид:
-
http://mysite.ru/forum/?PAGE_NAME=read&FID=1&TID=2&TITLE_SEO=2-tsvetovaya-gamma
http://mysite.ru/catalog/?SECTION_ID=10&ELEMENT_ID=451
Согласитесь, что они не несут большой информативности особенно для тех, кто не знаком со структурой веб-адресов. Средства «1С-Битрикс: Управление сайтом» позволяют сделать ссылки более понятными с помощью специальной функции. Функция встроена во все комплексные [dwi include_component]компоненты[/dwi] (и отдельные простые) и преобразует стандартный веб-адрес в так называемый человеко-понятный URL (сокращенно ЧПУ).
 [/di], в простом компоненте [dw]Умный фильтр[/dw][di]
[/di], в простом компоненте [dw]Умный фильтр[/dw][di] [/di], но нет в простом компоненте [dw]Новость детально[/dw][di]
[/di], но нет в простом компоненте [dw]Новость детально[/dw][di] [/di].
[/di].
Например:
-
http://mysite.ru/forum/forum1/tema-2-tsvetovaya-gamma/
http://mysite.ru/catalog/pants/t-pants-striped-flight/
Видеоурок
|
Дополнительное видео: Настройка ЧПУ на примере учебного курса
|
|---|
|
В видео показана настройка ЧПУ на примере публикации учебного курса. Сейчас можете посмотреть его по желанию, как дополнительный материал. С модулем Обучение вы познакомитесь позже, в главе курса о работе с модулями.
|
Где и как настроить ЧПУ
Чтобы изменить вид адресов на более приятный и понятный, выполните следующие действия:
- Откройте на [ds]редактирование[/ds][di]Мы разместили на странице компонент , теперь приступим к настройке. Настройка выполняется двумя способами:
Из визуального редактора;
Из публичной части сайта.
Подробнее ...[/di] параметры компонента и найдите секцию Управление адресами страниц. - Поставьте галочку в поле Включить поддержку ЧПУ. Отобразятся [dw]поля для настройки[/dw][di]
 [/di] адресов.
[/di] адресов.
- Поле Каталог ЧПУ – это путь до папки, с которой работает компонент. Может быть как настоящим, так и [dw]нет[/dw][di]Например, компонент размещен на странице /communication/index.php. В поле Каталог ЧПУ по умолчанию указано communication/. Это настоящий существующий раздел.
Вы можете указать и несуществующий раздел communication/forum/, адреса будут строится уже относительно каталога communication/forum/, а не communication/.
Тем самым, вы можете подменять раздел, относительно которого строятся адреса.[/di]. Относительно этого каталога строятся пути к выводимым на сайт материалам. - Остальные поля секции содержат настройки по умолчанию и могут быть как пустыми, так и содержать вариант настройки адресов.
Важную роль в настройке адресов динамической информации играют макросы. Макрос – это такой код, который автоматически находит и подставляет в адрес определенную информацию. Например макрос #SECTION_ID# будет подставлять [dw]идентификатор[/dw][di]Уникальный числовой номер.[/di] раздела, а #ELEMENT_CODE# – [dw]символьный код[/dw][di]Осмысленный код на латинице. Часто это название, записанное латиницей или переведенное на английский язык.[/di] элемента.
Макросы (#FID#, #TID#, #COURSE_ID#, #SECTION_ID#, #ELEMENT_ID# и т.д.) допускают использование произвольных префиксов и постфиксов: например, forum-#FID#/ или #FID#.html. Перечень допустимых макросов, вместо которых в адреса подставятся идентификаторы форума, темы, курса, раздела, элемента и т.д., определяются конкретным компонентом.
Посмотреть [dw]список допустимых макросов[/dw][di]Возможно, для их использования следует провести некоторые дополнительные настройки в системе. Уточните этот момент у вашего администратора сайта. [/di] для каждого поля cекции можно, нажав кнопку [...].
[/di] для каждого поля cекции можно, нажав кнопку [...].
Самым богатым набором допустимых к использованию макросов обладают компоненты [ds]Информационных блоков[/ds][di]Информационный блок - это всего лишь хранилище данных. Выберите компонент и опубликуйте свои материалы. Сделайте все по своему вкусу с широкими возможностями компонентов...
Подробнее ...[/di]. В них помимо параметров, принимающих идентификаторы (#SECTION_ID#, #ELEMENT_ID#), можно использовать параметры, принимающие символьные коды (#SECTION_CODE_PATH#, #SECTION_CODE#, #ELEMENT_CODE#).Примечание: если поле Символьный код не показывается в форме раздела и/или элемента, то выполните [ds]настройку форм.[/ds][di] Настройка формы выполняется только из административной части сайта.
Если собираетесь настроить форму редактирования элемента, то откройте страницу со списком
элементов инфоблока. Если же нужно настроить форму раздела, то страницу со списком разделов.
Откройте на редактирование любой элемент (или раздел соответственно). В правой части формы нажмите на «шестеренку» . Откроется окно с настройками
. Откроется окно с настройками
Подробнее...[/di] Кроме того, настройте обязательность заполнения поля Символьный код и вы не будете забывать указывать код при создании новых разделов и элементов. Дополнительно можете включить [dw]автогенерацию кода[/dw][di] [/di] из названия раздела/элемента путем транслитерации.
[/di] из названия раздела/элемента путем транслитерации.
Настоятельно рекомендуется сделать настройки символьных кодов ДО добавления разделов/элементов в инфоблок. Так как для того, чтобы прописать символьные коды в уже добавленных разделах/элементах, придется открывать каждый элемент и транслитерировать название вручную.Примечание: про настройку ЧПУ в инфоблоках читайте в [ds]отдельном уроке[/ds][di]Согласитесь, что ссылка на некий элемент инфоблока http://mysite.ru/catalog/pants/pants-striped-flight/ гораздо понятнее посетителям, чем http://mysite.ru/catalog/?SECTION_ID=8&ELEMENT_ID=4 . Весомым аргументом в пользу человеко-понятных адресов является и то, что такие адреса лучше воспринимаются поисковыми машинами.
Подробнее ...[/di].
Остальные компоненты "работают" только через параметры, принимающие идентификаторы (#FID#, #TID#, #COURSE_ID# и т.д.). Но, если для компонента выполнить [dw]кастомизацию[/dw][di]Кастомизация стандартного компонента - копирование стандартного компонента в собственное пространство имён и изменение логики его работы с целью изменения/добавления функционала. Выполняется разработчиком сайта.[/di], провести дополнительные настройки в системе, то для него становится возможным использование параметров, принимающих другие данные (например, символьные коды или названия на латинице) учебных курсов, форумов и т.п.
- Поле Каталог ЧПУ – это путь до папки, с которой работает компонент. Может быть как настоящим, так и [dw]нет[/dw][di]Например, компонент размещен на странице /communication/index.php. В поле Каталог ЧПУ по умолчанию указано communication/. Это настоящий существующий раздел.
- Задайте в полях подходящие для вас шаблоны построения адресов. При этом обязательно учитывайте архитектуру выводимых данных и переданные в компонент данные. Так, например, при построении адреса темы форума следует помнить, что тема прикреплена к некоторому форуму. Поэтому адрес темы должен содержать не только номер темы, но и номер форума.
- Сохраните параметры компонента и проверьте ваши адреса.
Заключение
Вы узнали что такое ЧПУ и для чего оно используется.
Настройка сайта на работу с ЧПУ не сложна: необходимо учесть переданные в компонент данные и выполнить подходящую вам настройку компонента в секции Управление адресами страниц.
Короткие ссылки
Адреса страниц бывают очень [dw]длинными[/dw][di]Например: http://ваш_сайт.ru/catalog/sportswear/sports-suit-evening-activities/[/di]. Их сложно запомнить, они не влезают в короткие сообщения Твиттера и неудобны ещё в ряде случаев. Вот если бы адрес был http://ваш_сайт.ru/~Вечерний спорт... Для решения этих проблем используйте полезный функционал "1С-Битрикс: Управление сайтом" - Короткие ссылки. Этот инструмент создаст ссылку с одним единственным [dw]слешем[/dw][di]Слеш - косая черта, которая используется для разделения слов в адресе сайта[/di] после домена. Адрес после слеша вы задаёте сами.
http://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=34&CHAPTER_ID=637
может выглядеть как http://dev.1c-bitrix.ru/Эрмитаж.[/di] адреса любой страницы в рамках [dw]домена сайта[/dw][di]Домен сайта - адрес по которому открывается самая главная страница. Например: yandex.ru[/di].
Видеоурок
Несложный способ создания короткой ссылки
Для создания короткой ссылки перейдите на страницу, для которой вы хотите создать новый адрес. Нажмите на
[dw]Панели управления[/dw][di]На Панели управления собраны все команды, которые доступны контент-менеджеру при работе с сайтом. Подробнее...[/di] кнопку [dw]Добавить короткую ссылку[/dw][di] [/di]. Откроется форма настройки ссылки:
[/di]. Откроется форма настройки ссылки:

В полях формы:
- Ссылка - сюда система автоматически добавит реальный адрес страницы. Адрес не меняем.
- Короткая ссылка - укажите тот [dw]текст[/dw][di]Система автоматически предложит вариант короткой ссылки из набора случайных знаков в котором на первом месте стоит знак ~ (тильда). Этот знак - отличие Короткой ссылки от других адресов. Использование тильды не обязательно, но рекомендуется. Например, заменим ~AzUSE на ~Вечерний спорт.[/di], который вы хотите видеть после слеша в адресе страницы.
- Код HTTP статуса - выбор конкретного [dw]статуса[/dw][di]Доступно два варианта статусов:
- 301 (окончательно перемещено) - используется, когда запрашиваемый URL перемещен на новое место и необходимо перенаправить на новый URL. Иначе при открытии старого URL, отобразится страница с кодом ошибки 404. Пример: товара нет в наличии и пополнения не планируется, можно настроить 301 редирект на аналогичную модель.
- 302 (временно перемещено) - это временное перенаправление на другой адрес. Означает, что ресурс временно находится где-то в другом месте, и клиент/браузер должен продолжать запрашивать исходный URL. Пример: организация перенаправления. если товара временно нет в наличии.
Результат: ссылка http://ваш_сайт.ru/~Вечерний спорт вместо http://ваш_сайт.ru/catalog/sportswear/sports-suit-evening-activities/. Эту ссылку легко запомнить и сообщить кому-то.
Где хранится Список ссылок
Для просмотра списка созданных коротких ссылок воспользуйтесь кнопкой Список ссылок на Панели управления. Вы попадёте на страницу Настройки > Настройки продукта > Обработка адресов > Короткие ссылки в [dw]административном разделе[/dw][di]Административный раздел - раздел системы, недоступный для просмотра обычным посетителям сайта. В нём производятся настройки сайта и системы для работы. У контент-менеджера есть к нему доступ, но работать там не рекомендуется. Подробнее...[/di]. Доступно изменение имеющихся ссылок и создание новых (аналогично работе со [dw]списком элементов[/dw][di]Список элементов - универсальный для "1С-Битрикс: Управление сайтом" способ представления списка элементов чего-либо (файлов, элементов инфоблока, товаров каталога) в Административном разделе.
Подробнее...[/di]).
Также по каждой ссылке доступна [dw]информация[/dw][di] [/di] о количестве использований и дате последнего использования.
[/di] о количестве использований и дате последнего использования.
Важно запомнить!
- Короткие ссылки могут не работать, если на главной странице сайта используется какой-либо комплексный компонент.
- Короткая ссылка не заменяет реальный адрес страницы. Технически - это просто редирект внутри системы.
- В Короткой ссылке рекомендуется использовать знак тильда:
~.
Заключение |
Вы познакомились с удобным и полезным функционалом "1С-Битрикс: Управление сайтом" - Короткими ссылками, и способом их создания.
Включаемые области
Включаемая область - это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы.
Видеоурок
Как быть, если надо отредактировать информацию в [dw]шаблоне сайта[/dw][di]Шаблон дизайна - программный код, который определяет как внешне будет выглядеть сайт. Создаётся разработчиком сайта, применяется к сайту - администратором, реже - контент-менеджером. Подробнее...[/di]? Редактировать шаблон сайта контент-менеджеру нельзя. Но [dw]статическую информацию[/dw][di]Статическая информация - это информация, которая редко меняется с течением времени. Например, рекламные тексты, история компании, контактная информация. Статическая информация создается и редактируется вручную. Подробнее...[/di] вроде адреса компании, телефона и так далее очень часто размещают в "шапке" или в подвале сайта. Для такой информации разработчик сайта использует Включаемые области. Контент-менеджер может их редактировать.
Как найти Включаемую область на сайте
Включаемая область - это [dw]компонент[/dw][di]Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее...[/di]. Следовательно, искать её надо с помощью включённого [dw]режима Правки[/dw][di]Режим Правки - специальный режим работы "1С-Битрикс: Управление сайтом", в котором
происходит изменение информации на сайте. 
Подробнее...[/di]. При наведении указателя мыши на Включаемую область появится специальная панелька (красная рамка):
Если продолжить изучение страницы сайта, то можно найти ещё несколько Включаемых областей. На иллюстрации выше дополнительные Включаемые области показаны в зелёных рамках.
Для чего нужна Включаемая область и какие они бывают.
Включаемая область нужна для размещения информации в шаблоне сайта и на страницах и разделах, куда доступ контент-менеджеру запрещён. Не будет же разработчик сайта заниматься [dw]корректировкой номера телефона[/dw][di]Представим, что у нас возникла ситуация: нужно поменять номер телефона на сайте. Сделать это несложно. Давайте определимся в какой части сайта находится телефонный номер.
Подробнее...[/di] компании, не "барское это дело". Он создаст Включаемую область и поручит эту задачу контент-менеджеру.
В большинстве своём эти области служат для размещения статической информации: авторских прав, графических ссылок, контактной информации, логотипа компании и т.п. Кроме этого в них с помощью компонентов может выводиться и динамическая информация: различные формы (подписка, голосование, опросы), новости или фотографии.
Включаемые области в "1С-Битрикс: Управление сайтом" очень гибко реализованы. Они могут работать в разных условиях и отображаться как на всём сайте, так и в отдельных его местах. Выбор места показа осуществляется в [dw]настройках компонента[/dw][di] [/di]:
[/di]:
- для страницы - включаемая область страницы, выводится только при просмотре определенной страницы;
- для раздела - включаемая область раздела, выводится на всех страницах определенного раздела сайта;
- из файла - включаемая область выводится на всём сайте.
Создание, редактирование и удаление
Разработчик размещает компонент Включаемая область на сайте. Но это не означает что область можно сразу наполнять содержанием. Её ещё нужно создать. Как правило, это тоже делает разработчик, но если он не сделал это, то создайте её сами при включённом [dw]режиме Правки[/dw][di] [/di]. В тех местах, где возможен вывод включаемой области, будет показана иконка Добавить область:
[/di]. В тех местах, где возможен вывод включаемой области, будет показана иконка Добавить область:

Нажмите на кнопку, откроется [dw]Визуальный редактор[/dw][di]Визуальный редактор - инструмент, позволяющий отображать редактируемый текст в точности так же, как он будет выглядеть на странице, без использования HTML кода. Подробнее...[/di] для заполнения области информацией.
Удаление
Компонент Включаемая область располагается в шаблоне сайта. Удалить его можно, но это требует понимания того, как это правильно сделать, чтобы не "поехал" дизайн сайта. Оставим это дело разработчикам. Контент-менеджер, если ему позволяют права, может удалить отображение информации (не файла!) во включаемой области. Это можно сделать:
- Удалением файла из файловой системы, если в настройках компонента Включаемая область выбрано значение [dw]из файла[/dw][di]Путь к файлу отображается в самом компоненте. В нашем случае это
include/info.php: [/di]. Этот способ неудобен тем, что возвратиться к удалённому файлу не получится, его уже не будет. Поэтому лучше поступать как написано во втором пункте.
[/di]. Этот способ неудобен тем, что возвратиться к удалённому файлу не получится, его уже не будет. Поэтому лучше поступать как написано во втором пункте. - Сменой типа включаемой области. То есть вместо "из файла" поставить "для страницы" или "для раздела" и не создавать область для страницы или раздела.
- Аналогично, сменив тип, можно скрыть информацию для любого типа включаемой области.
Важно запомнить!
- Включаемая область не показывается на всём сайте, если она настроена на конкретный раздел или страницу.
- Команда Добавить область как PHP в панели создания области предназначена для разработчиков и администраторов сайта.
- Если вы размещаете во Включаемой области картинку или много текста, то вы должны быть уверены, что это не испортит внешний вид сайта. Если картинка больше, чем выделенное в шаблоне сайта место под Включаемую область, то дизайн сайта исказится, "поедет".
Заключение |
Редактирование информации в шаблоне сайта делается с помощью Включаемых областей.
Удобные инструменты для безопасной работы
Все мы - люди, со своими слабостями, усталостью, заботами. Мы иногда ошибаемся. Как сделать так, чтобы наши слабости и заботы не мешали нашей работе? Полностью устранить их влияние невозможно, но "подстелить соломку" создатели "1С-Битрикс: Управление сайтом" попробовали.
Изучите инструменты системы, которые могут облегчить вам жизнь и спасти вас от случайностей.Автосохранение
Досадная неприятность - потеря работы из-за нештатной или не зависящей от вас ситуации. Примеры: отлучение от компьютера на долгое время с потерей авторизации, аварийное отключение питания компьютера, случайное закрытие наполовину заполненной формы, обрыв соединения с Интернетом по вине провайдера и другие. В "1С-Битрикс: Управление сайтом" для таких случаев предусмотрена функция Автосохранения, когда на сайте сохраняются добавленные вами данные. Данные сохраняются не в явном виде, и требуется ваше подтверждение на их сохранение в нужном месте.
Видеоурок
Восстановление сохранённых данных
Вы заполняли форму, произошла нештатная ситуация, в которой вы не смогли сохранить введённые данные. При следующем открытии формы, если в ней есть сохраненные системой значения полей, система выдаст запрос (зелёная плашка) на восстановление данных:
Подтверждать или не подтверждать восстановление данных - ваш выбор.
Важно запомнить!
Автосохранение происходит все время, пока контент-менеджер редактирует страницу (изменяет значения полей), и сработает сразу после окончания редактирования формы.
Функция включена на большинстве форм редактирования по умолчанию, но не для всех. Администратору доступно её отключение через [dw]настройки системы[/dw][di]Для задания общего административного уровня настроек по умолчанию откройте страницу Настройка интерфейса пользователя (Настройки > Настройки продукта > Интерфейс > Персональные настройки).
Подробнее в курсе Администратор. Базовый.[/di].
Если сбой произошел во время создания нового элемента, то автосохранение сработает для формы создания соответствующей новой страницы/элемента. То есть, когда в следующий раз будет открыта форма добавления, выведется запрос на сохранение данных.
Заключение
Вам не нужно бояться потери данных в случае нештатной ситуации. Вас защитит функция Автосохранение.
Функция имеет свои особенности использования: работает только для первого открытия.
Отмена действий
Используйте функцию Отмена действий, если после внесения каких-то изменений стало понятно, что вы ошиблись. Добавлен какой-то текст на страницу. Или изменены параметры [dw]компонента[/dw][di]Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее...[/di]. После сохранения изменений вы понимаете, что изменения неправильные и нужно вернуть всё обратно. Для такого возврата достаточно нажать на Отменить изменения и страница вернётся к прежнему состоянию.
Видеоурок
Отмена действий: исправляем ошибки
Система допускает отмену последнего совершенного действия. После каждого изменения, внесенного в содержание сайта, под [dw]Панелью управления[/dw][di]Панель управления - основной инструмент управления содержимым сайта. Подробнее...[/di] отображается Строка отмены действия:
В этой строке выводится описание совершенного пользователем действия и команда на отмену действия. Кликнув по ссылке, вы совершите отмену. Для закрытия строки щёлкните по крестику у правого края строки.
Если изменены только настройки компонентов, то будет выведена соответствующая надпись: Параметры компонента успешно изменены и отменяются только настройки компонента. Если одновременно изменены и параметры компонента, и содержание страницы, то будет выведена соответствующая надпись: Страница успешно изменена и отменятся все изменения целиком.
Важно запомнить!
Отменяется только последнее изменение. Если вы внесли изменения, не отменили их, перешли на другую страницу, а потом вернулись, то система не предложит вам отмену действий.
- Отменяется только одно последнее действие. В системе не предусмотрена возможность отменять последовательность или ряд последних действий.
- Любое другое действие после неправильного изменения (обновление страницы, сброс кэша, переход на другую страницу и др.) сразу же сделает невозможным отмену изменений.
- Восстановление полностью испорченных или удаленных страниц недоступно контент-менеджеру.
- Для минимизации последствий возможных неправильных действий контент-менеджеров, [dw]администратор сайта[/dw][di]Администратор сайта управляет модулями системы, структурой, содержанием, посетителями и другими составляющими сайта.
Курс для Администратора сайта[/di] может: - Выполнять регулярное резервное копирование. В этом случае поврежденную страницу можно будет восстановить из резервной копии.
- Ограничить доступ недостаточно квалифицированных пользователей к критически важным страницам.
Заключение
Отмена действий - удобный инструмент для быстрого восстановления исходного состояния после неправильных изменений.
Контроль сессии
Контроль сессии: следим за временем жизни авторизации
Исключить допуск к управлению сайтом стороннего человека - основа безопасной работы сайта. Для достижения этой цели придумано много инструментов. Один из них - [dw]сессия[/dw][di]Сессия - это время в течение которого возможен авторизованный доступ к сайту с определённого компьютера и под одним логином.
О настройке времени жизни сессии читайте в курсе Администратор.Базовый[/di].
Какое значение для Контент-менеджера имеет сессия?
Вы потратите рабочее время впустую если вы набираете текст на сайте, а сессия в это время закончилась. В этом случае после нажатия на кнопку Сохранить ваш компьютер отправит данные на сайт, но они, увы, не будут записаны.
В "1С-Битрикс: Управление сайтом" реализована "живая сессия". Если вы долго пишете в блог или заполняете какую-либо форму, то есть обращений к сайту с вашего компьютера не происходит, то сессия формально истекает. Но система проверяет ваши действия на компьютере: нажатия кнопок клавиатуры, движения или клики мышью. Обнаружив подобную активность в окне браузера, где открыт сайт, она автоматически продлевает вашу сессию. Если никаких действий не происходит, то сессия истекает и появляется жёлтое сообщение:
Сообщение предупреждает об опасности потерять все несохраненные данные. Для большей надежности текст рекомендуется сохранить где-либо (в отдельном файле, буфере обмена), а после авторизации на сайте заново ввести текст.
Заключение
Система отслеживает время жизни сессии и уведомляет вас о завершении. Если вы, получив такое уведомление, не сохраните где-то неотправленные данные, то сами виноваты. :)
Время жизни сессии изменяется. Сессией управляют администраторы, выставляя определённые параметры в настройках сайта. По умолчанию после установки продукта это время устанавливается в 30 минут. Если возникла необходимость увеличить время - обратитесь к администратору сайта.
Загрузка файлов
Видеоурок
Способ загрузки зависит от цели
Файлы на сайте размещаются с разными целями и разными способами. Разработчики "1С-Битрикс: Управление сайтом" максимально упростили загрузку файлов, но вам надо понимать с какой целью вы грузите файлы. От этого зависит оптимальный способ загрузки.
Загруженные на сайт файлы контент менеджер использует:
- Как [dwi include_static_info]статическую[/dwi] информацию на статических страницах. Например, фотография на странице "О компании".
- Как [dwi include_dinamic_info]динамическую информацию[/dwi]. Например, фотографии в Фотогалерее.
- Как часть динамической информации в информационных блоках. Например, картинки к новости.
Медиабиблиотека
Медиабиблиотека - основной инструмент работы с файлами

[dwi include_media_library]Медиабиблиотека[/dwi] рекомендуется как основной и универсальный способ работы с файлами. [dw]Кнопки для использования картинок и файлов[/dw][di] [/di] из Медиабиблиотеки есть во всех местах системы, где требуется вывод изображений и файлов.
[/di] из Медиабиблиотеки есть во всех местах системы, где требуется вывод изображений и файлов.
Компоненты
Компоненты, использующие медиафайлы (видео и фотографии) для показа имеют свои механизмы загрузки. Они описаны в главах:
- [ds]Фотогалерея[/ds][di]Модуль Фотогалерея 2.0 - это современный и удобный инструмент для создания и управления галереями и фотоальбомами пользователей, групп пользователей и сайта в целом
Подробнее ...[/di], - [ds]Размещение видео на сайте[/ds][di]Видео - современный и информативный метод подачи информации посетителю сайта. Для решения задачи по размещению видеоматериалов на сайте используются стандартные компоненты 1С-Битрикс: Управление сайтом Медиа проигрыватель и Видеотека.
Подробнее ...[/di].
Элементы инфоблока
Изображения и файлы используются и в элементах [dwi include_iblock]Инфоблока[/dwi]. В самом простом случае это - картинки анонса и подробного описания элемента. В более сложных случаях - это файлы, загружаемые в свойства инфоблока. (Эти свойства создаются разработчиком или администратором сайта и выводятся в форме добавления элемента.) Во всех случаях механизм загрузки одинаковый:
/upload.
Если нужно, чтобы картинки лежали в какой-то конкретной папке, то загружайте их либо как статическую информацию (п. 1), либо как часть динамической информации в информационных блоках (п. 3). При создании элемента инфоблока выбирайте либо команду Выбрать из Медиабиблиотеки, либо Выбрать из структуры.
Подробнее о работе с элементами информационных блоков можно прочитать в уроке Элементы: создание, изменение, удаление.
Достаточно часто при создании каталогов нужно загрузить большое количество файлов. В этом случае файлы грузятся как статическая информация, а пути к ним указываются через редактирование элемента инфоблока, как описано выше, либо прописываются с помощью [ds]импорта CSV-файла[/ds][di]Когда наполняете сайт данными через инструмент импорта, то вас, несомненно, волнует вопрос успешности загрузки данных. Избегайте ошибок и траты времени впустую, подготавливайте csv-файл правильно. Рассмотрим основные вопросы подготовки файла с данными.
Подробнее ...[/di].
Загрузка из Административного раздела
Этот способ используется для загрузки файлов в роли статического контента. Например, вывести файл формата PDF для загрузки его пользователем.
В [dwi include_admin_area]административном разделе[/dwi] системы перейдите в папку, в которой будет храниться загружаемый файл. Нажмите на кнопку [dw]Загрузить файл[/dw][di] [/di] под фильтром, откроется форма для загрузки. Добавьте файлы для загрузки и сохраните их.
[/di] под фильтром, откроется форма для загрузки. Добавьте файлы для загрузки и сохраните их.
Администратор сайта может ограничить размер загружаемого файла.
Заключение
Вы узнали все способы загрузки файлов в "1С-Битрикс: Управление сайтом". Выбирайте оптимальный способ в зависимости от целей. Лучший из них способ работы с файлами - Медиабиблиотека.
Документация по теме
Бизнес-процессы
Бизнес-процессы: зачем они и как с ними работать |
Контент-менеджеры работают с бизнес-процессами если это требуется при публикации информации на сайте. Бизнес-процессы – это некая автоматизированная последовательность действий, которые будут выполняться, например, над элементом инфоблока при его создании или изменении. Бизнес-процесс существенно облегчает работу всей команды над содержанием сайта. И чем сложнее порядок выпуска информации на сайте, тем больше пользы приносит его использование.
Бизнес-процессы создаются администратором или разработчиком сайта.
Правильно спроектированный Бизнес-процесс всегда уведомит контент-менеджера о том, что пришла его очередь работы над документом (статьёй, страницей сайта). Уведомление может прийти в чат или на почту. Или уведомление может появиться в Центре уведомлений Административной панели:

По ссылке Перейти к списку заданий вы попадёте на страницу Сервисы > Бизнес-процессы > Задания, где будет видны все невыполненные вами задания.
О создании бизнес-процессов есть отдельный учебный курс Бизнес-процессы.
В нём вы можете посмотреть урок про работу с бизнес-процессами: [ds]Пример работы с бизнес-процессами[/ds][di]Рассмотрим работу с бизнес-процессами на примере создания новости контент-менеджером и утверждение ее администратором информационного портала.
Подробнее ...[/di]. В примере показан случай, когда контент-менеджер создает новость на сайте, которая будет опубликована только после проверки администрацией сайта.
Проверьте себя
Ответьте на несколько вопросов по теме Информация на сайте, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
- Измените заголовок страницы "О магазине" на "Кто мы?".
Решение
Задание составлено по материалам урока:
Результат: - Закройте доступ к странице "Кто мы?" для незарегистрированных посетителей.
Решение
Задание составлено по материалам урока:
Результат: - Измените время работы интернет-магазина на 9:00 - 18:00.
Решение
Задание составлено по материалам урока:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Для получения сертификата после изучения главы нужно пройти второй тест (из шести) Контент-менеджер. Информация на сайте и работа с ней.
Управление структурой
Управление структурой сайта - одна из основных забот контент-менеджера...Для получения сертификата после изучения главы нужно пройти третий тест (из шести) Контент-менеджер. Управление структурой.
Управление структурой сайта
Управление структурой: работа с файлами и папками |
Сайт в системе "1С-Битрикс: Управление сайтом" обладает логической и физической структурой.
- [dwi include_logical_structure]Логическая структура[/dwi] показывает, как сгруппированы страницы и разделы по смыслу.
- [dwi include_physical_structure]Физическая структура[/dwi] показывает расположение файлов и папок на сервере.
Управление структурой сайта включает в себя:
- [dw]Инструмент Структура[/dw][di]
 [/di] для работы из [dwi include_public_area]публичной части[/dwi];
[/di] для работы из [dwi include_public_area]публичной части[/dwi]; - Менеджер файлов для работы из [dwi include_admin_area]административного раздела[/dwi];
- Управление меню и цепочкой навигации;
- Работу с [dwi include_media_library]медиабиблиотекой[/dwi].
Документация по теме: |
Кнопка Структура
Инструмент Структура обеспечивает легкий и удобный доступ к файлам и папкам прямо из публичной части. С его помощью контент-менеджер может быстро обратиться к [dwi include_logical_structure]логической структуре сайта[/dwi] и отредактировать её.
Видеоурок
Быстрый доступ к управлению структурой
Инструмент Структура расположен на [dwi include_control_panel]панели управления[/dwi]:

При выборе в выпадающем списке варианта В панели управления произойдет переход к [ds]менеджеру файлов[/ds][di]Некоторые операции по работе со структурой можно выполнить только из административной части. В этом случае контент-менеджер может воспользоваться Менеджером файлов, который предоставляет широкие возможности по работе с файлами и папками, а принципы его работы повторяют знакомый всем проводник Windows.
Подробнее...[/di], о котором вы узнаете в следующем уроке. По нажатии сразу на кнопку Структура или на пункт Управление структурой в выпадающем списке, откроется специальная форма для управления структурой сайта (страницами и разделами).
Левым кликом мыши для каждой страницы / раздела открывается меню действий:

Действие Добавить страницу / Добавить подраздел создают страницу / подраздел в [dw]корне сайта[/dw][di]Например, на скриншоте выше, страница/подраздел создадутся на одном уровне с разделами Авторизация, Вход на сайт и т.д.[/di], даже если вызваны для определенного подраздела. После создания страницу / подраздел можно переместить. К примеру мы хотим добавить новую страницу в подраздел О магазине > Доставка. Нажимаем кнопку Добавить страницу для любого подраздела и создаём её. После перемещаем созданную страницу путем перетаскивания в требуемый подраздел (т.е. подраздел Доставка).
Также инструмент Структура позволяет редактировать и удалять файлы и папки, и задавать их [dw]свойства[/dw][di]Заголовок, ключевые слова, описание страницы. Подробнее...[/di].
Кнопка [dw]Разделы[/dw][di] [/di] превращает окно в своеобразный файловый менеджер, который позволяет более удобно перемещать файлы и папки простым перетаскиванием.
[/di] превращает окно в своеобразный файловый менеджер, который позволяет более удобно перемещать файлы и папки простым перетаскиванием.
Заключение
С помощью инструмента Структура можно осуществлять действия по созданию, управлению, удалению файлов и папок в любом месте структуры, не переходя в нужный раздел
Менеджер файлов
Некоторые операции по работе со структурой можно выполнить только из административной части. В этом случае контент-менеджер может воспользоваться Менеджером файлов, который предоставляет широкие возможности по работе с файлами и папками, а принципы его работы повторяют знакомый всем проводник Windows.
Видеоурок
Всё на своих местах
Инструменты Менеджера файлов позволяют:
- создавать и удалять папки и файлы;
- [dw]загружать файлы[/dw][di]Добавлять файлы в конкретную папку на сервере. Подробнее... [/di] в систему;
- скачивать файлы;
- [dw]управлять свойствами[/dw][di]Задание заголовка, описания и ключевых слов. Подробнее...[/di] страниц и папок;
- переходить к созданию и редактированию страниц;
- управлять меню;
- управлять [dw]правами доступа[/dw][di]Разрешение на просмотр тех или иных файлов и папок в системе. Подробнее...[/di] пользователей к страницам и разделам;
Перейти в Менеджер файлов можно как из административного раздела (Контент > Структура сайта), так и из публичной части (Структура > В панели управления):
В левой части окна мы выбираем нужную нам папку, а в правой отображается [dw]список элементов[/dw][di]Работа со списками в файловом менеджере аналогична работе с любыми списками в административной части. Подробнее...[/di] внутри этой папки. Общий подход напоминает работу с проводником Windows или другим файловым менеджером.
У нас есть возможность работать как с логической, так и физической структурой сайта.
Работа с логической структурой
На верхнем уровне менеджера файлов расположен [dw]список сайтов[/dw][di] [/di] и пункт Файлы и папки. Для работы с логической структурой нам необходимо выбрать нужный сайт и нажать на стрелку:
[/di] и пункт Файлы и папки. Для работы с логической структурой нам необходимо выбрать нужный сайт и нажать на стрелку:

Структура в этом случае создается на основе заголовков, которые устанавливаются в свойствах папок в рамках физической структуры. Например, если для папки /about в свойствах установлен [dw]заголовок[/dw][di] [/di] О магазине, то она будет показана в Менеджере файлов с [dw]этим именем[/dw][di]
[/di] О магазине, то она будет показана в Менеджере файлов с [dw]этим именем[/dw][di] [/di].
[/di].
Контент-менеджеру рекомендуется работать со структурой сайта через Публичную часть. Если, всё же, принято решение работать через логическую структуру, то принципы работы полностью аналогичны [ds]работе с физической структурой[/ds][di]Создание раздела и страницы в Административной части выполняется в рамках либо логической либо физической структуры. На контекстной панели воспользуйтесь кнопкой Добавить и выберите какой элемент будет добавлен.
Подробнее в курсе "Администратор.Базовый".[/di]. Но в режиме работы с логической структурой часть функционала будет ограничена.
Работа с физической структурой
\bitrix могут иметь фатальные последствия для сайта.
Для доступа к физической структуре предназначен пункт Файлы и папки:
В рамках физической структуры все файлы и папки отображаются так, как они расположены на сервере, без деления на сайты как в логической структуре. Так же она позволяет удалять и перемещать файлы (в отличии от логической).
Стоит иметь в виду, что возможность просмотра физической структуры может быть отключена администратором во избежание неприятностей.
Заключение
Файловый менеджер - инструмент для работы с физической и логической структурой сайта из административного раздела.
Документация по теме
Изменение структуры сайта
Изменять структуру сайта контент менеджер должен с публичного раздела. Это самый простой и удобный способ работы. Если создание страниц требует контроля с чей-то стороны (администратора сайта, заказчика сайта), то лучше использовать механизм Документооборота.Создание физических страниц
Создавать страницу лучше сразу в том разделе, где она должна "жить". [dw]Перенести неверно созданную страницу[/dw][di]При создании страниц и разделов система переходит на созданную страницу или раздел. Если требуется создание нескольких страниц в одном разделе, то не забывайте возвращаться на главную страницу раздела. Если страница, все же, случайно создана в другом месте, то перенесите ее с помощью кнопки Структура...
Подробнее...[/di][/di] можно, но зачем лишние действия? Создание доступно с помощью Мастера, по шаблону и через документооборот. Самый простой и рекомендуемый нами способ – с помощью Мастера.
Видеоурок
Пошаговое создание страницы
Создать новую страницу можно и через Публичный раздел, и через [dw]Административный.[/dw][di]
Для перехода к созданию страницы в Административном разделе
нажмите кнопку В панели управления

В открывшейся форме заполните требуемые поля
(значения полей указаны в Документации).
[/di] В Публичном разделе есть удобный инструмент – Мастер создания новой страницы. Для его запуска нажмите Создать страницу:

- Первый шаг, заполните поля формы.

Поле Имя файла – это название файла в рамках [dwi include_physical_structure]физической (файловой)[/dwi] структуры сайта. По умолчанию формируется [dw]автоматически[/dw][di]Если кликнуть по иконке
 , то автоматическое формирование файла отключится и название вводится вручную. При ручном вводе допускается кириллица, но запрещены спецсимволы: \ / ? * < > " '[/di] из поля Заголовок страницы, которое будет использоваться для [dwi include_logical_structure]логической структуры[/dwi] сайта.
, то автоматическое формирование файла отключится и название вводится вручную. При ручном вводе допускается кириллица, но запрещены спецсимволы: \ / ? * < > " '[/di] из поля Заголовок страницы, которое будет использоваться для [dwi include_logical_structure]логической структуры[/dwi] сайта.От вашего выбора других опций зависит общее число шагов мастера. Если все опции будут неактивными, то работа Мастера завершится одним шагом нажатием на кнопку Готово.
- Снятие флажка Перейти к редактированию страницы исключит из мастера последний шаг и система создаст пустую страницу.
- Снятие флажка Добавить пункт меню исключит из мастера второй шаг и система создаст страницу, не отображаемую в меню.
- Установка флажка Ограничить доступ к странице ограничит доступ к странице для выбранных групп пользователей. Функция удобна, если страница будет наполняться содержанием несколькими людьми или с течением времени.
- [dw]Ссылка[/dw][di]Появится после установки флажка Ограничить доступ к странице[/di] Настроить группы редакторов по умолчанию позволяет быстро перейти в Административный раздел для редактирования прав доступа конкретных групп.
- Второй шаг, задание пункта меню для страницы.

- Имя нового пункта - название, под которым страница будет отображаться в меню.
- Тип меню - меню, в которое будет добавлена страница.
- Вставить перед пунктом - перед каким существующим пунктом должна показываться в меню создаваемая страница.
- Третий шаг, задание свойств страницы. Начальные значения свойств наследуются из свойств раздела, в котором она создана, и уже прописаны в форме. Кликнув по иконке с карандашом, можно поменять эти значения.

- Поле Ключевые слова - ключевые слова страницы, необходимы для поисковых систем (Google, Yandex и других).
- Поле Теги - теги для поиска страницы. Функция активна при установленном флажке правее поля.
- Поле Заголовок окна браузера - то, что будет написано на закладке браузера.
- Поля Продвигаемые слова и ROBOTS нужны для поисковых систем. Их заполняем в том случае, если точно знаем, что там нужно писать.
После этого шага нажмите на кнопку Готово, мастер перейдет к редактированию страницы.
- Четвертый шаг - Добавьте на страницу нужную [dw]статическую информацию или компоненты[/dw][di]
 [/di].
[/di].
Создание страницы по шаблону
Создание страницы по шаблону удобно, если стоит задача создания многих однотипных страниц. (Администратор должен создать такие шаблоны заранее.) В этом случае создание страницы производится по команде Создать страницу > По шаблону > нужный шаблон. После этого проходятся все шаги мастера, только на этапе редактирования страницы будет отображён текст, добавленный администратором в шаблон.
Документация по теме
Создание разделов
Создаём новый раздел |
Раздел создаётся с помощью кнопки:

Все шаги по его созданию идентичны [ds]созданию страницы[/ds][di]Создание страниц доступно с помощью Мастера, по шаблону и через документооборот. Самый простой и рекомендуемый нами способ - с помощью Мастера.
Подробнее ...[/di].
 [/di] автоматически создается страница index.php. Она отображается на сайте как главная страница раздела. Её удаление приведет к тому, что раздел станет недоступен для просмотра.
[/di] автоматически создается страница index.php. Она отображается на сайте как главная страница раздела. Её удаление приведет к тому, что раздел станет недоступен для просмотра.При создании страниц и разделов система автоматически переходит на созданную страницу или раздел соответственно. Поэтому, если требуется создать нескольких страниц в одном разделе, то не забывайте каждый раз возвращаться на главную страницу раздела. Если страница, все же, случайно создана в другом месте, то перенесите ее с помощью [dw]кнопки Структура[/dw][di]Кнопка Структура - удобный и практичный инструмент для наглядного представления всей структуры сайта без перехода в административную часть сайта. Кнопка позволяет выполнять управление структурой.
Подробнее...[/di].
Удаление страниц и разделов
Удаление страниц - очень простая, в два шага, операция. Пользуйтесь этой операцией обдумано, так как восстановление страниц Контент-менеджеру недоступно. Если для сайта создавался резервный архив, то администратор сайта может восстановить страницу из архива.
Видеоурок
Удаление страниц
Для удаления страницы:
- Воспользуйтесь командой Удалить страницу:

- В окне подтверждения выберите Удалить страницу:

При снятой галочке удалить страницу из меню удалится только файл страницы из структуры сайта, а пункт в меню сайта останется. Если кликнуть по оставшемуся пункту меню, то будет показываться 404 ошибка, пока не будет создан новый файл для данной страницы.
Удаление разделов
Удаление разделов легче всего реализовать с помощью [dw]кнопки Структура[/dw][di]Кнопка Структура - удобный и практичный инструмент для наглядного представления всей структуры сайта без перехода в административный раздел. Кнопка позволяет выполнять управление структурой. Подробнее...[/di].
Разделы можно удалять и через физическую структуру, но на уровне Контент-менеджера этой возможностью лучше не пользоваться: вы случайно можете удалить что-то жизненно важное для работы системы.
Важно запомнить!
- Удаление индексной (главной) страницы раздела может привести к недоступности всего раздела;
- Удаление раздела означает и удаление всех страниц, расположенных в нём с потерей всех данных.
Навигация на сайте
Что может сделать контент-менеджер, чтобы посетитель легко ориентировался на сайте.Средства навигации на сайте
Система навигации сайта – это все программные и визуальные средства, с помощью которых посетитель может перемещаться по сайту и находить нужную ему информацию.
Видеоурок
Что такое система навигации сайта
В "1С-Битрикс: Управление сайтом" к средствам навигации относятся: меню, навигационная цепочка, карта сайта.
Меню — один из ключевых элементов дизайна любого сайта, ведь именно от его интуитивной понятности и красоты зависит, быстро ли найдет посетитель нужный раздел и захочет ли он вернуться.
Карта сайта представляет собой список страниц сайта, аналогично книжному оглавлению. Карта сайта помогает посетителю быстро найти любую страницу сайта, совершая минимальное число переходов. А для поисковых систем правильная карта сайта ускоряет индексацию в разы.
Навигационная цепочка («хлебные крошки») — элемент интерфейса, показывающий путь от главной страницы сайта до текущей, то есть той, которую в данный момент просматривает посетитель.
В уроках этой главы мы рассмотрим, что может сделать контент-менеджер, чтобы посетитель легко ориентировался на сайте. А сделать он может довольно много! Но если всё-таки в ТЗ прописаны какие-то сложные нестандартные требования, то следует привлечь разработчика. В CMS Битрикс можно реализовать всё, но кое-что - только при условии достаточной подготовки и изучения курса Разработчик Bitrix Framework.
Дополнительная информация
Это может вам пригодиться для более полного понимания возможностей "1С-Битрикс: Управление сайтом":
Меню
Разработка эффективного, то есть заметного, красивого, понятного и логичного меню – важнейшая задача Контент-менеджера.Виды и типы меню
Разработка эффективного, то есть заметного, красивого, понятного и логичного меню - важнейшая задача контент-менеджера. "1С-Битрикс: Управление сайтом" позволяет быстро создавать и редактировать различные варианты меню. В видеоролике демонстрируются общие принципы работы с меню.
Видеоурок
Виды меню
Как вы уже знаете, в "1С-Битрикс: Управление сайтом" информация делится на два вида - [dwi include_static_info]статическую[/dwi] и [dwi include_dinamic_info]динамическую[/dwi]. Статическая вводится непосредственно на странице сайта, меняется редко и вручную. Динамическая размещается с помощью программного кода, меняется автоматически в зависимости от изменений в источнике данных - инфоблоке. Кроме того, эти два типа информации [ds]отличаются[/ds][di] Изучите общее и отличия для двух типов информации. Понимание разницы между ними позволяет быстрее и оптимальнее решать задачи по наполнению сайта. Общее у обоих типов то, что редактирование в обоих случаях происходит одинаково: в Визуальном редакторе. А вот различий намного больше...
Подробнее ...[/di] способами хранения, вывода и обработки.
Таким же образом и меню может быть статическим, динамическим или смешанным, т.е. содержать как динамические, так и статические пункты.
Какое меню вы будете создавать, зависит от ваших целей, того, что вы хотите в нём видеть.
Если вы хотите получить меню, из которого можно переходить в разделы или на страницы сайта - делайте статическое. Добавьте в меню названия разделов и страниц, пропишите ссылки на соответствующие файлы и папки из физической [dwi include_physical_structure]структуры[/dwi] сайта - и всё. Это очень просто и является несомненным плюсом статического меню.
Например, вы решили, что для главного меню хватит пунктов Новости, Как купить, Доставка, О магазине, Гарантия, Контакты:

Клик по какому-либо из пунктов переведет посетителя на соответствующую страницу сайта, где ему будет продемонстрирована информация в виде текстов, изображений, ссылок, фрагментов карты и т.п.
Но что, если в будущем нужно будет актуализировать меню - пунктов не хватит или появится новый раздел, новый файл в структуре? Кроме создания самой физической страницы, Вам придется вручную добавлять в меню новый пункт и ссылку на него. А в случае горизонтального меню может случиться, что добавляемый пункт не поместится на страницу по ширине - тогда придется переделывать верстку. Это, конечно, недостаток статического меню.
Если же вам нужно меню, которое будет автоматически меняться при изменении и добавлении информации в каталог товаров, услуг, статей, мероприятий - используйте динамическое. Клик по пункту меню будет переводить пользователя на раздел или элемент каталога. При этом, если раздел содержит несколько элементов, то вам не нужно создавать для каждого из них физическую страницу и хранить их в виде файлов. Страница будет сформирована программным кодом в момент обращения к ней. И значит, будет содержать актуальную информацию, а вам не придется следить за этим или вообще что-то менять в публичной части.
Например, на рисунке ниже не нужно будет создавать отдельный пункт в меню и страницу для каждого товара, когда в ассортименте магазина появится домашняя одежда:

Возможно также, что вы захотите совместить в одном меню разные типы информации. Например, перечень услуг вашей компании и контактную информацию. Контактная информация меняется редко, а вот услуги со временем могут появиться новые или какие-то больше не будут востребованы.
Такой вариант тоже возможен. Настройте компонент меню на вывод инфоблока услуг, и добавьте к нему статические пункты.
- Еще раз тщательно продумать структуру сайта и инфоблоков. Возможно, стоит создать новый раздел сайта со своим оригинальным меню.
- Попробовать задействовать [dw]Многосайтовость[/dw][di]Многосайтовость - это возможность системы «1С-Битрикс: Управление сайтом» управлять разными сайтами из единой Панели управления.
Подробнее... [/di] - разделить разные типы информации по разным сайтам. - Поискать похожие решения на Маркетплейсе.
- Обратиться к разработчикам для кастомизации шаблона того компонента, которым вы будете выводить ваше оригинальное меню.
Типы меню
В разных [ds]шаблонах сайтов[/ds][di]
Шаблон дизайна — это внешний вид сайта, в котором определяется расположение различных элементов на сайте, художественный стиль и способ отображения страниц.
Подробнее...[/di] могут быть разные предустановленные типы меню.
Например, в текущем шаблоне интернет-магазина по умолчанию существует три типа меню: левое (основное) – тип left, верхнее – тип top и нижнее – тип bottom.
А для поклонников оригинальности и креативности в системе не ограничивается число типов меню. Вы можете создать свой собственный тип меню в административном разделе на странице настроек модуля Управление структурой (Настройки > Настройки продукта > Настройки модулей > Управление структурой).

Вы можете задать типы меню отдельно для каждого сайта с помощью опции Использовать индивидуальные настройки для каждого сайта.
Тип меню, заданный в настройках модуля Управления структурой, будет использован в названии файла с [dwi include_component_template]шаблоном меню[/dwi] (например, top.menu_template.php), а также для определения файлов с пунктами меню (например, .top.menu.php). Кроме того, имя типа меню используется для подключения меню в шаблоне сайта.
Заключение
- Меню может быть различного вида - статическое, динамическое или смешанное.
- Статическое меню подключает файлы и папки физической структуры сайта, динамическое меню подключает разделы и элементы инфоблока.
- Можно использовать разные типы меню и создавать собственные.
- Меню может выводиться в публичной части разными компонентами.
- Любое меню является иерархически наследуемым.
Компоненты и файлы меню
Видеоурок
Посмотрите видеоролик, где подробно показана разница между статическим и динамическим меню на нашем демо-сайте:
О компонентах и файлах
Для вывода меню используется компонент [comp include_menu]Меню[/comp]. Его можно настроить как на работу с файлами и папками, так и на инфоблок. Также можно легко изменить внешний вид представления информации, выбрав другой шаблон в настройках компонента.
Для динамического чаще всего используется [comp include_menu_section]Пункты меню[/comp]. Но, вообще говоря, для динамического меню можно использовать и некоторые другие компоненты, работающие с инфоблоками, например, [comp include_catalog]Каталог[/comp], [comp include_news]Новости[/comp] и др.
В административном разделе каждому меню соответствует свой файл. Он должен быть размещен в папке раздела. Для статического меню он имеет название .тип_меню.menu.php. (однако в Менеджере файлов имя файла данных автоматически представляется в виде ссылки Меню типа "тип_меню"), а для динамического - .тип_меню.menu_ext.php.

Наследование
Важно понять и запомнить: меню в системе является наследуемым. Что это означает на практике?
Основной принцип
Принцип такой - основное меню с главной страницы транслируется на все разделы, подразделы и страницы сайта с этим шаблоном дизайна. Меню раздела, в свою очередь, транслируется на подразделы и страницы.
Если в разделе, в котором не создано собственное меню, вы воспользуетесь командой "Редактировать пункты меню", то фактически перейдете к редактированию вышестоящего меню.
Например: посетитель находится в разделе /ru/company/vakansii/. Для показа меню типа left файл меню будет искаться в следующей последовательности: |
/ru/company/vakansii//ru/company//ru//
Если в одном из каталогов будет найден файл меню, то поиск останавливается и в последующих каталогах уже не ищется.
Если в каком-либо разделе создано своё меню, то оно заменяет основное. Это работает, даже если файл меню пустой. В таком случае в разделе не будет отображаться никакое меню.
Статическое меню заменяет статическое, а динамическое (основанное на инфоблоке) может быть заменено только динамическим.
Есть еще вариант применять для каждого раздела свой шаблон дизайна или прописать эту смену в шаблоне сайта, но для контент-менеджера это нетривиальная задача, поэтому лучше оставить её php-программистам. Для разработчиков наиболее подробная информация о меню дается в курсе Разработчик Bitrix Framework.
Мы же будем справляться с большинством задач методами, которые доступны контент-менеджеру.
В следующих уроках мы изменим основное меню и создадим собственные меню разделов - статическое и динамическое.
Практический пример наследования меню
Задача: создать страницу в разделе сайта Доставка /about/delivery/ и добавить её в нижнее меню О магазине.
Нижнее меню на сайте нашего магазина, к которому требуется добавить новый пункт, наследуется всеми страницами сайта (файл меню находится в корне сайта) и выглядит так:

Переходим в раздел Доставка и создаём страницу Самовывоз. Если мы оставим включенной опцию [dw]Добавить пункт меню[/dw][di] [/di], то на [dw]втором шаге[/dw][di]
[/di], то на [dw]втором шаге[/dw][di] [/di] мастера создания страницы в разделе Доставка создастся своё собственное меню (если его не было ранее). И в файловой структуре мы увидим, что появился файл [dw]Меню типа «bottom»[/dw][di]
[/di] мастера создания страницы в разделе Доставка создастся своё собственное меню (если его не было ранее). И в файловой структуре мы увидим, что появился файл [dw]Меню типа «bottom»[/dw][di] [/di].
[/di].
В результате находясь на сайте в разделе Доставка мы увидим нижнее меню всего с одним пунктом - Самовывоз:

сложной, можете вернуться к ней позже.
Подробнее в уроке Как настроить компонент
 [/di].
[/di].Чтобы избежать такой ситуации, при создании страницы отключайте опцию Добавить пункт меню, если Вам не требуется создание собственного меню в разделе.
Если же уже случилась описанная выше ситуация, то вновь созданное меню легко удалить. Для этого воспользуйтесь соответствующей кнопкой на панели находясь в разделе (например, Доставка):

Меню будет удалено и в разделе вновь отобразится основное меню по правилам наследования. В него и добавим нашу страницу перейдя в режим правки и нажав "Редактировать пункты меню":

Пример создания статического меню
Рассмотрим разницу между статическим и динамическим меню на примерах.
Еще раз о разнице между статическим и динамическим меню
Давайте повторим: статическая информация - это папки (разделы) и файлы (страницы) в структуре сайта, динамическая информация - это [dwi include_iblock]инфоблоки[/dwi].
Значит, статическое меню:
- Использует файлы и папки из структуры сайта
- Пункты доступны для редактирования
- Файл .тип_меню.menu_ext.php не подключается
А динамическое меню:
- Основано на инфоблоке
- Его пункты не видны при редактировании
- В настройках [dwi include_component]компонента[/dwi] указано использование файла .тип_меню.menu_ext.php
Как мы уже знаем из видео-ролика в предыдущем уроке, основное меню нашего сайта - динамическое, имеет горизонтальный шаблон, тип left, наследуется всеми разделами сайта.
Создаем статическое меню
Разместим на нашем демо-сайте статическое меню:
- создаем новый раздел Мода;
- в административном разделе в папке
/modaсоздаем пустой файл .left.menu_ext.php, чтобы основное динамическое меню не показывалось в нашем разделе; - в разделе Мода создаем и наполняем содержимым несколько страниц;
- статическое меню формируется автоматически, если при создании страниц будет отмечена опция "Добавить пункт меню";
- отключаем использование [ds]кеша[/ds][di]Кеш - это некое хранилище для ускорения просмотра информации на сайте. Когда пользователь просматривает информацию на сайте, то она не всегда запрашивается из базы данных, а берется из кеша.
Подробнее...[/di] для того, чтобы компонент меню обновлялся сразу при изменении данных. Рекомендуем отключать кеш в настройках самого [dw] компонента меню[/dw][di]Материал о работе с компонентами Вы ещё не изучали. Если такая настройка покажется Вам
сложной, можете вернуться к ней позже.
Подробнее в уроке Как настроить компонент. [/di], т.к. функция Не использовать кеш работает для всего сайта.
[/di], т.к. функция Не использовать кеш работает для всего сайта.
В результате мы получаем статическое меню в нашем разделе Мода, а на всех остальных страницах сайта по-прежнему работает основное динамическое меню.
Примеры создания динамического меню
Существует несколько способов размещения на сайте динамического меню. Мы рассмотрим три, из них - два попроще, и один для опытных пользователей.
Создаем динамическое меню
Какой из этих способов выбрать - зависит от ваших потребностей и структуры сайта. Например:
- Если вы просто расширяете ассортимент продукции, продаваемой через сайт, и вам достаточно включить новую товарную группу в уже существующий перечень - используйте первый способ.
- Второй способ пригодится, если вы решили не только продавать товары, но и оказывать услуги. Для услуг вы заведете отдельный инфоблок (ведь параметры услуг не совпадают с характеристиками товаров) и продавать их будете в отдельном разделе.
- И третий способ - самый гибкий. Он позволяет использовать в качестве пунктов меню разделы любого инфоблока.
Первой способ: добавляем раздел
Самый простой способ - добавить к каталогу демо-сайта свои разделы и подразделы. Они сразу автоматически добавятся в основное меню.
Посмотрите, как это сделать, в коротком видеоролике:
Второй способ: меню для нового инфоблока
Второй способ применяется, если нужно настроить меню на собственный инфоблок:
- добавляем инфоблок с его разделами и элементами
- в Публичной части создаем нужный раздел
- в визуальном редакторе размещаем в разделе компонент [comp include_catalog]Каталог[/comp] для работы с инфоблоками
- указываем в параметрах компонента наш созданный инфоблок в качестве источника данных
- в разделе сайта будет показан наш инфоблок в виде каталога с его собственным меню
Эти действия подробно показаны в видеоролике:
Третий способ: сложный
Этим способом можно создать динамическое меню, основанное на произвольном инфоблоке. Но он предполагает изменения в коде. Поэтому рекомендуется только для самых опытных и "продвинутых" контент-менеджеров.
Сначала пропишем алгоритм действий. Затем покажем пример в видео.
- В Административной части в папке раздела создаем два файла меню - .left.menu.php (статическое) и .left.menu_ext.php (динамическое);
- Очищаем файл динамического меню .left.menu_ext.php и в него добавляем такой код:
<?
// пример файла .left.menu_ext.php
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt = $APPLICATION->IncludeComponent(
"bitrix:menu.sections",
"",
Array(
"ID" => $_REQUEST["ELEMENT_ID"],
"IBLOCK_TYPE" => "books",
"IBLOCK_ID" => "30",
"SECTION_URL" => "/e-store/books/index.php?SECTION_ID=#ID#",
"CACHE_TIME" => "3600"
)
);
$aMenuLinks = array_merge($aMenuLinks, $aMenuLinksExt);
?>
- название типа инфоблока IBLOCK_TYPE
- идентификатор инфоблока IBLOCK_ID
- путь к разделам инфоблока SECTION_URL
Подробнее...[/di] для того, чтобы компонент меню обновлялся сразу при изменении данных. Рекомендуем отключать кеш в настройках самого [dw] компонента меню[/dw][di]Материал о работе с компонентами Вы ещё не изучали. Если такая настройка покажется Вам
сложной, можете вернуться к ней позже.
Подробнее в уроке Как настроить компонент.
 [/di];
[/di];В видеоролике эти действия показаны подробно на примере:
#SITE_DIR#. Например путь может выглядеть так (catalog - название раздела, как books в видео):
// без ЧПУ "SECTION_URL" => "/catalog/index.php?SECTION_ID=#ID#" //с ЧПУ "SECTION_URL" => "/catalog/#SECTION_CODE#/"
Пути могут отличаться от указанных на вашем конкретном сайте. Всегда проверяйте пути в настройках.
Карта сайта
Видеоурок
Карта сайта - это отдельная страница, на которой содержатся ссылки на все остальные разделы и страницы в иерархическом порядке. С неё возможен переход в любую точку сайта за минимальное число переходов. Главные задачи карты сайта:
- Предоставление посетителю доступа к любой странице за один-два клика.
- Обеспечение первенства сайта в [dw]поисковой выдаче[/dw][di]Хорошо организованная карта облегчает создание индексных страниц для поисковых роботов[/di].
Посмотрите, как быстро создать в 1С-Битрикс: Управление сайтом полноценную карту сайта:
Создание карты сайта
Создавайте карту сайта в "1С-Битрикс: Управление сайтом" с помощью специального компонента [comp include_main_map]Карта сайта[/comp]:
- Создайте отдельную страницу;
- [dw]Разместите на ней компонент[/dw][di]
 [/di];
[/di]; - [dw]Настройте его параметры[/dw][di]Основными являются максимальный уровень вложенности (до какого уровня иерархии меню будет углубляться карта) и количество колонок, в которых она будет размещена[/di].
По умолчанию Карта сайта [ds]строится[/ds][di]Карта строится на основе меню, используемых в системе. Типы меню указываются в настройках главного модуля, раздел Карта сайта (Настройки > Настройки продукта > Настройки модулей > Главный модуль).
Подробнее ...[/di] на [ds]типе меню[/ds][di]Одним из правил хорошего тона при разработке сайтов является предсказуемость. Посетители уже давно привыкли, что меню на большинстве сайтов расположено вверху или слева. В Битриксе поддерживают хорошие традиции - по умолчанию в системе существует два типа меню: верхнее (основное) - тип top и левое - тип left.
Подробнее ...[/di] top. Меняйте тип меню, на котором следует строить карту, в Административном разделе в [dw]настройках Главного модуля[/dw][di]  [/di].
[/di].
В результате карта сайта выглядит так:

Как в карту сайта включить разделы, не входящие в меню |
Обычно для этого требуется кастомизация шаблона компонента, но есть и другой вариант: сделайте для этих разделов [dw]свой тип меню[/dw][di]Таким же образом решается проблема повторов разделов в карте. Просто создайте своё меню!
Подробнее...[/di] и [dw]добавьте его через запятую[/dw][di] [/di] в настройках Главного модуля в опции типов меню карты сайта.
[/di] в настройках Главного модуля в опции типов меню карты сайта.
Заключение
- Карта сайта важна не только для посетителей, но и для поисковых роботов, чтобы продвигать сайт в выдаче.
- Есть специальный компонент для создания карты сайта.
- Выбирайте разные типы меню для разных уровней карты сайта.
Цепочка навигации
Видеоурок
Сайты зачастую обладают сложной структурой и несколькими уровнями вложенности. Не потеряться на таком сайте поможет цепочка навигации. Она помогает посетителю легко ориентироваться на сайте: быстро вернуться на главную страницу сайта или перейти на уровень выше, то есть перейти из подраздела в раздел.
Цепочка навигации: как не потеряться на сайте
Навигационная цепочка подключается с помощью компонента [comp include_breadcrumb]Навигационная цепочка (bitrix:breadcrumb)[/comp]. Чтобы цепочка навигации по умолчанию выводилась на всех страницах сайта, ее обычно подключают в шаблоне дизайна сайта. Эту операцию выполняют [dw]разработчики сайта при его создании[/dw][di]Об управлении шаблоном навигационной цепочки подробно рассказывается в курсе Разработчик Bitrix Framework.[/di]. Контент-менеджеру остается только управлять названиями разделов, которые и выводятся в цепочке навигации.
В цепочке отображаются те имена разделов, которые заданы в поле Заголовок в [dw]свойствах раздела[/dw][di]Контент-менеджер управляет свойствами страниц и разделов. Свойства нужны для тех, кто посещает ваш сайт, например: с их помощью строится цепочка навигации, в заголовке браузера выводится название страницы. Свойства сайта индексируются поисковыми системами и по ним ваш сайт попадает в результаты выдачи. Подробнее...[/di]. Если речь идет об элементах инфоблока, то используется поле [dw]Название[/dw][di] [/di].
[/di].
Изменить свойства раздела можно с помощью пункта [dw]Изменить раздел[/dw][di] [/di] на панели управления. В открывшейся форме нас интересует поле Заголовок:
[/di] на панели управления. В открывшейся форме нас интересует поле Заголовок:

Просто измените название на нужное вам и после сохранения оно появится в цепочке навигации.
 [/di].
[/di].Заключение
Цепочка навигации формируется из заголовков разделов и обеспечивает быстрый доступ к навигации по структуре сайта.
Некоторые компоненты могут самостоятельно изменять навигационную цепочку, добавляя в неё заголовок текущей страницы сайта или, например, заголовок текущей новости или название товара.
Медиабиблиотека
Медиабиблиотека - удобное хранилище для медиафайлов в системе "1С-Битрикс: Управление сайтом". Мы можем создать любую структуру для хранения файлов и затем легко обращаться к этим файлам при наполнении сайта содержанием.Медиабиблиотека
Шкатулка для медиа |
[dw]Медиабиблиотека[/dw][di]Медиабиблиотека расположена в административной части сайта:
Контент > Структура сайта > Медиабиблиотека[/di] - удобное хранилище для [dw]медиафайлов[/dw][di]Изображения, презентации, аудиофайлы, видео.[/di] в системе "1С-Битрикс: Управление сайтом".
Мы можем создать любую структуру для хранения файлов и затем легко обращаться к этим файлам при наполнении сайта контентом. Вместо папки в медиабиблиотеке используется понятие Коллекция. А коллекции, в свою очередь, группируются по типам содержимого (изображения, видео, аудио):

Медиабиблиотека позволяет:
- Создать многоуровневую структуру для хранения медиафайлов;
- Добавить неограниченное количество коллекций;
- Гибко настроить доступ к отдельным коллекциям;
- Загрузить файлы в систему по отдельности или группой;
- Сгруппировать данные по форматам файлов;
- Быстро использовать загруженные файлы при редактировании сайта.
Все эти возможности мы рассмотрим на примере заполнения страницы О компании с помощью медиабиблиотеки.
Предварительная настройка
Для использования широких возможностей медиабиблиотеки нам необходимо предварительно настроить систему должным образом.
Видеоурок
Сделать в первую очередь
Для начала нам нужно включить использование Медиабиблиотеки в настройках модуля [dw]Управление структурой[/dw][di]Настройки > Настройки продукта > Настройки модулей > Управление структурой > Вкладка Медиабиблиотека[/di]:

Нас интересует опция Использовать медиабиблиотеку. Рассмотрим остальные параметры, но оставим в них значения по умолчанию:
- Размеры картинок предпросмотра - определяет размер изображения в [dw]списке[/dw][di]
 [/di];
[/di]; - Другие разрешенные расширения медиафайлов - список форматов файлов, которые можно будет загружать в библиотеку;
- Максимальный размер изображений - предельный допустимый размер изображения;
- Использовать медиабиблиотеку по умолчанию - если задать эту опцию, то для выбора любых медиафайлов в системе по умолчанию будет использована библиотека.
К блоку Типы содержимого мы вернемся чуть [ds]позже[/ds][di]Иногда стандартных трех типов коллекций бывает недостаточно. К примеру, мы хотим использовать в нашем примере документы в текстовом формате. Давайте создадим новый тип коллекций.
Подробнее ...[/di]. В нем задается группировка форматов файлов по типу (изображения, видео, аудио). Для этих трех типов содержимого библиотеки настраивается только один параметр - Список расширений файлов.
Коллекции
Следующий этап работы с медиабиблиотекой - создание ее структуры и распределение прав доступа.
Видеоурок
Создание коллекций
Многоуровневая структура медиабиблиотеки создается с помощью коллекций. Перейдем в библиотеку (Контент > Структура сайта > Медиабиблиотека):

Коллекции группируются по типам. В системе заранее определены три типа: Изображения, Видео и Аудио. Для наполнения страницы О компании нам понадобится несколько коллекций. Давайте создадим по одной коллекции для изображений и видео.
В выпадающем списке выберем Изображения и нажмем кнопку Новая коллекция. Появится форма создания, в которой зададим название, описание и ключевые слова:

В качестве расположения оставим Верхний уровень. Это значит, что новая коллекция будет находиться в корне библиотеки. Если создана сложная структура коллекций, то мы можем выбрать другое расположение.
Нажимаем Сохранить. Коллекция отобразится в [dw]списке[/dw][di] [/di]. Теперь переключимся к типу Видео и аналогичным образом создадим коллекцию для видеофайлов.
[/di]. Теперь переключимся к типу Видео и аналогичным образом создадим коллекцию для видеофайлов.
Типы коллекций
Иногда стандартных трех типов бывает недостаточно. К примеру, мы хотим использовать документы в текстовом формате. Для таких целей создадим новый тип. Воспользуемся кнопкой [dw]Настроить типы[/dw][di] [/di]. В открывшейся форме настроек в самом низу нажмем кнопку Добавить и заполним информацию о новом типе:
[/di]. В открывшейся форме настроек в самом низу нажмем кнопку Добавить и заполним информацию о новом типе:

Сохраним созданный тип. Теперь у нас есть возможность создавать коллекцию документов.
Настройка доступа
Иногда бывает необходимо задать специальные настройки доступа к коллекциям. К примеру, разрешить всем зарегистрированным пользователям просматривать коллекции.
Для настройки прав доступа воспользуйтесь кнопкой [dw]Доступ[/dw][di] [/di].
[/di].
В открывшейся форме мы можем выбрать конкретную коллекцию или определить доступ сразу ко всем коллекциям. После этого для группы пользователей Зарегистрированные пользователи выставим уровень доступа Просмотр коллекций:

Заключение
Коллекция - основной структурный элемент медиабиблиотеки. Коллекции сгруппированы по типам данных. По умолчанию заданы три типа данных, однако при необходимости можно создать дополнительные.
Загрузка файлов
После создания структуры библиотеки мы можем перейти к наполнению коллекций файлами.
Видеоурок
Добавление файла
Добавим видеофайл в созданную ранее коллекцию:
- Нажмем кнопку [dw]Новый элемент[/dw][di]
 [/di] на контекстной панели библиотеки или выберем пункт [dw]Добавить элемент[/dw][di]
[/di] на контекстной панели библиотеки или выберем пункт [dw]Добавить элемент[/dw][di] [/di] в меню коллекции.
[/di] в меню коллекции. - Откроется форма загрузки файла:
- Нажмите кнопку Обзор для загрузки файла с локального компьютера или кнопку Выбрать из структуры для выбора файла из структуры сайта.
- Зададим название, описание и ключевые слова для нового элемента.
- Выберем коллекцию, в которые будет добавлен новый элемент. В нашем случае это Видео для сайта.
- Нажмем кнопку Сохранить. Элемент будет добавлен в библиотеку. Если расширение загружаемого файла не совпадает с указанными в настройках коллекции, то система выдаст ошибку о невозможности загрузить файл.

|
А вы знали, что файлы в коллекцию могут быть загружены и при работе в публичном разделе?
|
|---|
Например, вы редактируете страницу и добавляете изображение. Изображение можно загрузить в Медиабиблиотеку по кнопке Добавить элемент:

|
Добавление нескольких файлов
Загружать элементы по одному достаточно неудобно. Поэтому для загрузки изображений в коллекцию воспользуемся множественной загрузкой:
- Нажмем на кнопку [dw]Множественная загрузка[/dw][di]
 [/di] на контекстной панели библиотеки. Откроется страница загрузки:
[/di] на контекстной панели библиотеки. Откроется страница загрузки: - Выберем из списка коллекцию Изображения для сайта.
- Добавим элементы простым перетаскиванием или с помощью кнопки Загрузить.

Параметры элементов
После добавления элементов откроется страница Параметры загруженных элементов:

Мы видим список добавленных элементов и можем отредактировать данные каждого из них. Заполним необходимую информацию и нажмем кнопку Сохранить. Готово, элементы [dw]добавлены[/dw][di] [/di] в коллекцию.
[/di] в коллекцию.
Заключение
Файлы загружаются в коллекции по одиночке или группой. При загрузке задаются параметры элемента. После загрузки элемент готов к использованию на сайте.
Работа с элементами коллекций
Для редактирования или удаления содержимого коллекции используется всплывающая контекстная панель, которая появляется при наведении мыши на элемент.
Видеоурок
Контекстная панель элемента
При наведении курсора на элемент коллекции отображается [dw]контекстная панель[/dw][di] [/di] данного элемента, позволяющая:
[/di] данного элемента, позволяющая:
 - перейти к [dw]детальному просмотру[/dw][di]
- перейти к [dw]детальному просмотру[/dw][di] [/di] элемента;
[/di] элемента; - перейти к редактированию элемента;
- перейти к редактированию элемента; - удалить элемент из коллекции.
- удалить элемент из коллекции.
Как отредактировать элемент
Для редактирования элемента:
- Наведите курсор на изображение и кликните по иконке
 ;
; - В открывшейся форме редактирования элемента внесите необходимые изменения:

Ссылка Изменить позволяет выбрать новый файл вместо текущего;
- Нажмите кнопку Сохранить, чтобы изменения вступили в силу. Чтобы изменения не были сохранены, воспользуйтесь кнопкой Отмена.
Заключение
Редактирование и удаление элементов легко осуществляется с помощью контекстной панели элементов медиабиблиотеки.
Поиск
Поиск в медиабиблиотеке |
В случае, когда медиабиблиотека содержит много элементов, удобным инструментом для быстрого доступа к файлам является поиск.
Поиск осуществляется по полям свойств элементов. Например, чтобы отобрать элементы, соответствующие теме отпуск, выполните следующее:
- Введите в поле Поиск слово отпуск:
- Нажмите кнопку Искать.
- Результатом поиска станут элементы, в Названии, Описании или Ключевых словах которых присутствует слово отпуск:


Если элементов, соответствующих заданным условиям, в Медиабиблиотеке нет, то будет выведено сообщение о том, что по вашему запросу ничего не найдено.
Примеры использования медиабиблиотеки
В уроке рассмотрим несколько примеров использования медиабиблиотеки.
Видеоурок
Добавление изображения на страницу
- По нажатию кнопки [dw]Изменить страницу[/dw][di]
 [/di] перейдите к редактированию страницы в визуальном редакторе.
[/di] перейдите к редактированию страницы в визуальном редакторе. - Нажмите кнопку Изображение
 , расположенную на контекстной панели редактора, чтобы добавить изображение на страницу сайта. В [dw]открывшейся форме[/dw][di]
, расположенную на контекстной панели редактора, чтобы добавить изображение на страницу сайта. В [dw]открывшейся форме[/dw][di] [/di] в поле Источник изображения укажите Выбрать из медиабиблиотеки и выберите подходящее изображение:
[/di] в поле Источник изображения укажите Выбрать из медиабиблиотеки и выберите подходящее изображение: - Заполните остальные поля формы.
- Нажмите кнопку Сохранить.

После сохранения изменений, произведенных в визуальном редакторе, фото отобразится на странице сайта.
Размещение на странице компонента для проигрывания медиафайлов
- По кнопке Изменить перейдите к редактированию страницы сайта в визуальном редакторе.
- [ds]Добавьте на страницу[/ds][di]В предыдущих уроках мы разобрались, что такое компонент . Система "1С-Битрикс: Управление сайтом" обладает стандартным набором компонентов, которые помогают решить практически все возможные задачи.
Подробнее ...[/di] компонент Медиа проигрыватель (bitrix:player) (Контент > Медиа > Медиа проигрыватель). - В Параметрах компонента в поле Путь к файлу укажите расположение файла.
- С помощью кнопки
 выберите [dw]нужный файл[/dw][di]Несколько файлов за раз выбрать нельзя.[/di] из Медиабиблиотеки:
выберите [dw]нужный файл[/dw][di]Несколько файлов за раз выбрать нельзя.[/di] из Медиабиблиотеки: - Сохраните результаты редактирования страницы.


Медиабиблиотека при работе с инфоблоками
В качестве примера рассмотрим добавление элементов каталога:
- Добавьте новый элемент в Каталог книг (Контент > Каталог книг > Книги).
- В открывшейся форме создания элемента перейдите на вкладку Подробно.
- В строке Детальная картинка с помощью кнопки выберите команду Выбрать из медиабиблиотеки:
- В открывшейся форме выберите нужное изображение. После этого в форме автоматически прописывается адрес выбранного файла.

Проверьте себя
Ответьте на несколько вопросов по теме Управление структурой, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
- В практическом задании № 2 к главе
Информация на сайте и работа с ней
мы [dw]закрыли доступ[/dw][di]Вспомним, как мы это делали:
- Урок Назначение прав доступа к статическим страницам;
- Задание № 2 в Практических заданиях;
- Видео линейное задание 9. [/di] к странице "Кто мы?" для незарегистрированных посетителей. Верните прежние права доступа к этой странице с помощью кнопки Структура.РешениеЗадание составлено по материалам урока:
Результат:
- Загрузите любой файл в папку
/aboutв физической структуре сайта.РешениеЗадание составлено по материалам урока:
Результат:
- Создайте физическую страницу с названием Тест в папке "О магазине" с [dw]произвольным текстом[/dw][di]Например, текст: "Создаём новую физическую страницу".[/di]. Добавьте её в нижнее существующее меню самым последним пунктом.
Решение
Задание составлено по материалам урока:
Результат:
- Добавить раздел и пункт Ткани в верхнее меню на главной странице. В разделе Ткани сделать собственное меню с пунктами Льняные, Хлопчатобумажные, Шелковые.
Примечание: Для корректной смены меню отключите Кеширование в настройках [dw]компонента Меню[/dw][di]Материал о работе с компонентами Вы ещё не изучали. Если такая настройка покажется Вам
сложной, можете вернуться к ней позже.
Подробнее в уроке Как настроить компонент. [/di].
Решение
[/di].
РешениеЗадание составлено по материалам урока:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Для получения сертификата после изучения главы нужно пройти третий тест (из шести) Контент-менеджер. Управление структурой.
Визуальный редактор
В любой работе важен хороший инструмент. "1С-Битрикс: Управление сайтом" обладает мощным встроенным WYSIWYG редактором для работы со страницами сайта. С его помощью мы способны редактировать любую информацию на сайте.Для получения сертификата после изучения главы нужно пройти четвёртый тест (из шести) Контент-менеджер. Визуальный редактор.
Визуальный редактор
В любой работе важен хороший инструмент. И работа с веб-сайтами не исключение. "1С-Битрикс: Управление сайтом" обладает мощным встроенным [dw]WYSIWYG[/dw][di]WYSIWYG (произносится как «ви-зи-виг», от англ. What You See Is What You Get — «что видишь, то и получишь») — свойство программ или веб-интерфейсов, в которых содержание отображается в процессе редактирования и выглядит максимально близко похожим на конечную продукцию. То есть вы вносите изменения и сразу видите результат. В настоящее время для подобных программ также широко используется понятие «визуальный редактор».[/di] редактором для работы со страницами сайта. Благодаря визуальному редактору мы прямо в браузере выполняем многие операции: от простого редактирования текста до настройки компонентов. По сути, с помощью визуального редактора мы способны редактировать любую информацию на сайте.
Визуальный редактор позволяет работать с:
- текстом;
- изображениями и видео;
- компонентами и [dw]сниппетами[/dw][di]Cохранённые фрагменты текста или кода. Мы расскажем о них подробнее чуть дальше.[/di].
Уточним, что редактор работает во всех браузерах версий:
- Firefox версии 3.x и выше;
- Opera версии 12.x и выше;
- Safari версии 5 и выше;
- Google Chrome версии 7 и выше;
- Internet Explorer версии 11.
Важно запомнить! |
Визуальный редактор не отображается в формах редактирования, если:
- его использование [dw]запрещено[/dw][di]
 [/di] администратором сайта;
[/di] администратором сайта; - в форме редактирования [dw]включён иной режим[/dw][di]
 [/di] работы с текстом;
[/di] работы с текстом; - он отключен в [dw]настройках[/dw][di]
 [/di] модуля Информационные блоки (это касается только форм редактирования элементов и разделов инфоблоков).
[/di] модуля Информационные блоки (это касается только форм редактирования элементов и разделов инфоблоков).
Где используется редактор
Применение редактора
Мы узнали, что в системе "1С-Битрикс: Управление сайтом" присутствует встроенный редактор. Давайте разберемся, в каких случаях нам придется его использовать и как он облегчит нашу работу. Визуальный редактор используется и в публичной и в административной части сайта. Использовать редактор мы будем в двух случаях:
- Для редактирования страниц - например, когда нам нужно просто поменять [dw]статический[/dw][di]Статическая информация - это информация, которая редко меняется с течением времени. Например, рекламные тексты, история компании, контактная информация. Статическая информация создается и редактируется вручную. Подробнее...[/di] текст на странице.
- Для редактирования текстовых описаний - например, для изменения описания товара или редактирования новости.
Видеоурок
Редактирование страниц
Предположим, нам нужно отредактировать информацию страницы [dw]О магазине[/dw][di] [/di].
[/di].
На [dwi include_control_panel]панели управления[/dwi] нажмем кнопку [dw]Изменить страницу[/dw][di] [/di]. Это действие откроет страницу в редакторе:
[/di]. Это действие откроет страницу в редакторе:
Вот так выглядит визуальный редактор. Мы разберем внешний вид и возможности чуть позже.
Также мы можем перейти к редактированию страницы в административном разделе с помощью опции [dw]Изменить страницу в панели управления[/dw][di] [/di]. Окно редактора в этом случае будет выглядеть аналогично.
[/di]. Окно редактора в этом случае будет выглядеть аналогично.
Редактирование текстовых описаний
Рассмотрим вторую ситуацию. Предположим, нам необходимо изменить описание товара. В [dw]режиме Правки[/dw][di]Режим Правка - специальный режим работы "1С-Битрикс: Управление сайтом", в котором
происходит изменение информации на сайте. 
Подробнее...[/di] наведем мышь на нужный нам товар и выберем [dw]Изменить товар[/dw][di] [/di]. Откроется форма редактирования. В ней нас интересует вкладка Подробно и пункт Визуальный редактор. Мы опять видим окно редактора, которое на этот раз содержит подробное описание товара:
[/di]. Откроется форма редактирования. В ней нас интересует вкладка Подробно и пункт Визуальный редактор. Мы опять видим окно редактора, которое на этот раз содержит подробное описание товара:
Заключение
Встроенный визуальный редактор используется для редактирования статических и динамических текстов. Мы можем обращаться к редактору разными способами, однако его интерфейс всегда одинаков. Дальше мы подробнее остановимся на внешнем виде редактора и его возможностях.
Внешний вид редактора
Из чего состоит редактор
В предыдущем уроке мы узнали, где в системе "1С-Битрикс: Управление сайтом" используется визуальный редактор. Во всех этих случаях общий внешний вид редактора остается неизменным. Давайте разберем внешний вид редактора и его панели подробнее.
1 - панель переключения режимов редактирования. На этой панели мы переключаемся между визуальным режимом и режимом исходного кода.
2 - панель инструментов визуального редактора. Здесь расположены все те инструменты и команды, которые мы будем использовать для работы с текстом и графикой.
3 - рабочая область. Это непосредственно зона для редактирования.
4 - панель компонентов и сниппетов.
5 - панель навигации.
Теперь разберемся для чего нужна каждая панель.
Видеоурок
Панель переключения режимов редактирования
Визуальный редактор может работать в двух режимах. Визуальный режим - более простой и интуитивно понятный вариант. Мы сразу видим, как будут выглядеть элементы на странице и используем панель инструментов для форматирования текста. Второй вариант - режим исходного кода. Он предназначен для опытных пользователей, умеющих работать с кодом, и позволяет произвести дополнительную настройку (например, задать значения параметров). В этом режиме панель инструментов становится неактивной.
Также существует совмещенный режим - рабочая область делится на [dw]две части[/dw][di] [/di] для визуального режима и режима кода.
[/di] для визуального режима и режима кода.
Соответственно на панели мы видим кнопки для переключения между этими режимами:

 - режим исходного кода.
- режим исходного кода. - режим визуального редактирования.
- режим визуального редактирования. - совмещенный режим по горизонтали.
- совмещенный режим по горизонтали. - совмещенный режим по вертикали.
- совмещенный режим по вертикали.
Панель инструментов

Кнопки инструментов разделены по группам по своему назначению. Например, группа для форматирования текста включает в себя кнопки жирного текста, курсива, подчеркивания и т.д. Обратите внимание - набор кнопок на панели может немного отличаться в зависимости от режима работы и настроек.
Описание кнопок:
|
Панель компонентов и сниппетов

[dwi include_component]Компоненты[/dwi] - это своеобразный блок из конструктора LEGO. И из этих блоков мы "выстраиваем" публичную часть сайта.
Сниппет - это заранее подготовленный фрагмент текста или кода, этакие заготовки. Предположим, что вам каждый день приходится вставлять на страницы сайта одну и ту же таблицу или форму. Вы можете сохранить эту таблицу в сниппетах и затем простым перетаскиванием размещать ее в нужном месте.
|
Пример работы со сниппетами
|
|---|
|
Например, вам часто приходится размещать на страницах сайта фрагмент, который включает в себя заголовок, текст и небольшую таблицу. Добавим этот фрагмент в сниппеты, это сэкономит значительное количество времени. Сниппеты редактируются, добавляются и удаляются прямо в визуальном редакторе. Мы можем создать целую структуру сниппетов для того, чтобы было удобнее ориентироваться в заготовках. Добавим новый сниппет:
После сохранения сниппет [dw]появится[/dw][di] Для использования сниппета просто перетащим его мышью на рабочее поле. [dw]Готово[/dw][di] |
Панель навигации по элементам и сущностям
Панель навигации помогает нам работать с выбранным в рабочей зоне элементом (то есть с тем элементом, на котором находится фокус мыши). Проще говоря, если мы выбрали в рабочей зоне ссылку - с помощью панели навигации можем [dw]настроить[/dw][di] [/di] ее параметры. Выбрали компонент - можем настроить его параметры и т.д.
[/di] ее параметры. Выбрали компонент - можем настроить его параметры и т.д.
Заключение
Визуальный редактор состоит из следующих панелей: инструменты, режимы отображения, компоненты/сниппеты и навигация. Состав панелей может быть разным в зависимости от ситуации. Дальше мы подробнее рассмотрим работу с текстом и графикой в редакторе.
Как работать с текстом
Для чего мы чаще всего используем визуальный редактор? Правильно, для работы с текстом. Встроенный редактор позволяет выполнять широкий круг операций: от простого форматирования до создания таблиц и проверки орфографии.Форматирование текста
Достаточно часто в работе нам приходится менять цвет, размер шрифта, выравнивание текста. Чуть реже мы добавляем специальные символы и разрывы страниц. Для всех этих операций мы будем использовать панель инструментов визуального редактора "1С-Битрикс: Управление сайтом".
Сделать текст красивым и читаемым
Слева располагаются кнопки отмены и повтора последнего действия - важные команды для повседневной работы. Остальные инструменты разделены на смысловые блоки:
- 1 - заголовки и шрифт.
- 2 - изменение написания текста.
- 3 - списки и выравнивание текста.
- 4 - инструменты для работы со ссылками, картинками и видео, таблицами и стилями шаблона.
- 5 - дополнительные инструменты.
Разберем их по отдельности.
Видеоурок
Шрифты и заголовки
С помощью выпадающего списка [dw]Стиль[/dw][di] [/di] мы задаем стиль текста. Список предлагает нам:
[/di] мы задаем стиль текста. Список предлагает нам:
- Обычный текст - формат текста по умолчанию;
- Заголовок 1-6 - Шесть вариантов заголовка, от самого большого к самому маленькому. Эти стили соответствуют HTML тегам ≺h1≻-≺h6≻.
- Абзац (тег P) - оформляем текст как абзац, что соответствует HTML тегу ≺p≻.
- Блок (тег DIV) - оформляет текст как блок, соответствует HTML тегу ≺div≻.
Следующие два выпадающих списка позволяют выбрать [dw]шрифт[/dw][di] [/di] и размер шрифта.
[/di] и размер шрифта.
Изменение написания текста
Далее располагаются кнопки для изменения написания текста:

 - Жирный текст
- Жирный текст - Курсив
- Курсив - Подчеркнутый текст
- Подчеркнутый текст -
- Зачеркнутый текст - Удалить форматирование - удалить все форматирование выделенного текста.
- Удалить форматирование - удалить все форматирование выделенного текста. - Цвет текста и фона - [dw]выбор цвета[/dw][di]
- Цвет текста и фона - [dw]выбор цвета[/dw][di] [/di] отдельно для текста и для фона.
[/di] отдельно для текста и для фона.
Каждому варианту соответствует HTML тег. То есть с помощью таких тегов мы бы изменяли написание, если бы писали HTML код вручную:
|
||||||||||||||||||||
Списки и выравнивание текста
Следующая группа кнопок предназначена для создания списков и выравнивания текста:

В редакторе мы можем создавать два вида списков: [dw]нумерованный[/dw][di]Cоответствует HTML тегу ≺ol≻ - ≺/ol≻[/di] и [dw]маркированный[/dw][di]Cоответствует HTML тегу ≺ul≻ - ≺/ul≻[/di]. Нумерованный список создается с помощью кнопки  и выглядит так:
и выглядит так:
- первый
- второй
- третий
В маркированном списке нет нумерации элементов, каждый элемент отмечен маркером. Такой список создается с помощью кнопки  и выглядит так:
и выглядит так:
- первый
- второй
- третий
Кнопки  и
и  служат для увеличения и уменьшения отступа от края. Увеличение/уменьшение отступа списков, меняет также вид маркеров списков.
служат для увеличения и уменьшения отступа от края. Увеличение/уменьшение отступа списков, меняет также вид маркеров списков.
Кнопка  позволяет задать выравнивание текста:
позволяет задать выравнивание текста:
- По левому краю.
- По центру.
- По правому краю.
- По ширине.
Ссылки, медиа, таблицы и стили
Следующая группа элементов содержит инструменты для работы со ссылками, картинками и видео, таблицами и стилями шаблонов:

В этом уроке мы рассмотрим только работу со стилями шаблонов, остальные инструменты достаточно сложные и описаны в следующих уроках текущей главы о визуальном редакторе.
Шаблоны сайта представлены выпадающим списком  . Этот инструмент позволяет наглядно посмотреть, как меняется форматирование текста для разных шаблонов сайта. Форматирование текста может быть различным, потому что в разных шаблонах используются [dw]разные стили[/dw][di]Если описывать техническим языком: для хранения информации о внешнем виде страницы используются каскадные таблицы стилей (CSS). CSS (Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.[/di] для одних и тех же элементов. Например, возможны различия в междустрочных интервалах или типах маркеров в списках.
. Этот инструмент позволяет наглядно посмотреть, как меняется форматирование текста для разных шаблонов сайта. Форматирование текста может быть различным, потому что в разных шаблонах используются [dw]разные стили[/dw][di]Если описывать техническим языком: для хранения информации о внешнем виде страницы используются каскадные таблицы стилей (CSS). CSS (Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.[/di] для одних и тех же элементов. Например, возможны различия в междустрочных интервалах или типах маркеров в списках.
Кнопка SEO отправляет текст страницы как оригинальный в Яндекс, чтобы закрепить за этим текстом свои права. Инструмент пригодится вам, при подключении сайта к поисковой системе Яндекс. Подробнее об этом рассказывается в курсе Продвижение сайта и маркетинг.
Кнопка  разворачивает визуальный редактор на весь экран. Нажмите кнопку еще раз, чтобы выйти из этого режима.
разворачивает визуальный редактор на весь экран. Нажмите кнопку еще раз, чтобы выйти из этого режима.
Дополнительно
Нажмите на кнопку  для вызова панели дополнительных инструментов:
для вызова панели дополнительных инструментов:

 - Вставить специальный символ. Иногда нам нужно вставить в текст специальный символ. Нажмите на эту кнопку и откроется [dw]таблица[/dw][di]
- Вставить специальный символ. Иногда нам нужно вставить в текст специальный символ. Нажмите на эту кнопку и откроется [dw]таблица[/dw][di] [/di] часто используемых символов. Если среди них нет нужного вам - нажмите кнопку Другой спецсимвол. Откроется полная [dw]таблица[/dw][di]
[/di] часто используемых символов. Если среди них нет нужного вам - нажмите кнопку Другой спецсимвол. Откроется полная [dw]таблица[/dw][di] [/di] спецсимволов, нажмите на символ и он появится на странице.
[/di] спецсимволов, нажмите на символ и он появится на странице.
 - Вставить разрыв страницы для печати. Эта кнопка позволяет вручную задать [dw]разбивку[/dw][di]
- Вставить разрыв страницы для печати. Эта кнопка позволяет вручную задать [dw]разбивку[/dw][di] [/di] страницы при отправке её на печать. В тех местах, где установлен разрыв, при печати будет выполнен перенос текста на следующую страницу.
[/di] страницы при отправке её на печать. В тех местах, где установлен разрыв, при печати будет выполнен перенос текста на следующую страницу.
 - Вставить разделитель страниц. Позволяет вставить [dw]разрыв страницы[/dw][di]
- Вставить разделитель страниц. Позволяет вставить [dw]разрыв страницы[/dw][di] [/di] в нужном месте. После чего статья будет показана несколькими страницами с [dw]кнопками перехода[/dw][di]
[/di] в нужном месте. После чего статья будет показана несколькими страницами с [dw]кнопками перехода[/dw][di] [/di].
Примечание: Эта кнопка работает только при редактировании инфоблоков.
[/di].
Примечание: Эта кнопка работает только при редактировании инфоблоков. - Проверка орфографии. Визуальный редактор позволяет автоматически проверять введенный текст на ошибки. Некоторые браузеры (например Mozilla) обладают встроенной системой проверки орфографии. Система "1С-Битрикс: Управление сайтом" для этой функции использует библиотеку pSpell. Установить эту библиотеку может администратор сайта. Если расширение не установлено, то при попытке проверки орфографии будет выдана [dw]ошибка[/dw][di]
- Проверка орфографии. Визуальный редактор позволяет автоматически проверять введенный текст на ошибки. Некоторые браузеры (например Mozilla) обладают встроенной системой проверки орфографии. Система "1С-Битрикс: Управление сайтом" для этой функции использует библиотеку pSpell. Установить эту библиотеку может администратор сайта. Если расширение не установлено, то при попытке проверки орфографии будет выдана [dw]ошибка[/dw][di] [/di].
[/di].
Если расширение pSpell установлено и работает, то при нажатии на кнопку Проверка орфографии откроется [dw]окно настроек[/dw][di]
 [/di].
[/di]. - Вставить горизонтальный разделитель. Вставляет [dw]горизонтальную полосу[/dw][di]Соответствует HTML тегу ≺hr≻[/di]. Используется, например, для визуального разделения частей текста.
- Вставить горизонтальный разделитель. Вставляет [dw]горизонтальную полосу[/dw][di]Соответствует HTML тегу ≺hr≻[/di]. Используется, например, для визуального разделения частей текста.
 - Нижний индекс. Добавляет к тексту нижний индекс.
- Нижний индекс. Добавляет к тексту нижний индекс.
 - Верхний индекс. Добавляет к тексту верхний индекс.
- Верхний индекс. Добавляет к тексту верхний индекс.
Заключение
Инструменты по работе с текстом делятся на группы. Редактор позволяет работать со шрифтами и заголовками, модифицировать текст, задавать его положение, работать со спецсимволами и списками. В следующих уроках мы рассмотрим работу со ссылками и таблицами.
Желательно это знать:
- HTMLbook - справочник по HTML
Как работать с таблицами
Визуальный редактор "1С-Битрикс: Управление сайтом" позволяет легко и наглядно создавать и редактировать таблицы без использования [dw]HTML[/dw][di]HTML – технические коды, обеспечивающие различное отображение информации. Самый простой пример: выделить текст жирным шрифтом или с подчёркиванием.
Знание и умение применять эти коды - не обязательное, но желательное умение для Контент-менеджера.[/di] кода. Давайте рассмотрим процесс создания и редактирования таблицы.
Видеоурок
Как создать таблицу?
Кнопка создания таблицы находится на панели инструментов:

Появится [dw]поле[/dw][di] [/di], на котором вы мышью выделяете необходимое количество строк и столбцов.
[/di], на котором вы мышью выделяете необходимое количество строк и столбцов.
Для более детальной настройки таблицы нажмите кнопку Вставить таблицу...:

Разберем поля формы:
- Строки/столбцы - количество строк и столбцов в создаваемой таблице.
- Ширина/высота - размер таблицы в пикселях (можно также задать размеры в процентах, используя знак %).
- Заголовки - расположение заголовка таблицы (верхняя строка, левая колонка, и сверху и слева).
- Граница - толщина границы таблицы в пикселях.
- Внешний/внутренний отступ ячеек - отступы внутри и снаружи ячейки в пикселях.
- Выравнивание - выравнивание таблицы на странице (слева, по центру, справа).
При необходимости задайте название таблицы, а также CSS класс и идентификатор (эта возможность для подготовленных пользователей, в большинстве случаев мы оставляем эти поля пустыми).
Как отредактировать таблицу?
Если у вас уже есть таблица, нажмите на нее правой кнопкой мыши для редактирования:

Меню позволяет вставлять ячейки и столбцы, удалять и объединять ячейки и выполнять другие операции по работе с таблицей.
Если вы выберете мышью таблицу, то увидите на панели навигации полную структуру таблицы:

Это удобно для редактирования отдельных элементов таблицы (элементы представлены в виде html-тегов). Просто нажмите на нужный элемент и выберите пункт Свойства.
Заключение
Для быстрого создания таблицы используйте визуальную форму, для подробной настройки - ручное создание таблицы. В следующем уроке мы поговорим о работе со ссылками.
Желательно это знать:
- HTMLbook - справочник по HTML
Как работать со ссылками
Ссылки обладают большими возможностями: мы можем создать ссылку на другой сайт, на документ, на часть страницы или даже на создание электронного письма.
Задаём ссылки
Рассмотрим работу со ссылками в визуальном редакторе "1С-Битрикс: Управление сайтом". Кнопки для управления ссылками находятся на панели инструментов:

 - Позволяет установить якорь (закладку) в нужном месте страницы, для создания ссылки именно на это место страницы. О создании якоря мы поговорим чуть дальше в уроке;
- Позволяет установить якорь (закладку) в нужном месте страницы, для создания ссылки именно на это место страницы. О создании якоря мы поговорим чуть дальше в уроке; - Создает ссылку. Установите курсор в необходимое место в редакторе и нажмите эту кнопку. Появится форма создания ссылки:
- Создает ссылку. Установите курсор в необходимое место в редакторе и нажмите эту кнопку. Появится форма создания ссылки:

В этой форме мы вводим текст ссылки и её адрес. А также задаём при необходимости [dw]Дополнительные параметры[/dw][di]Если вы умеете работать с HTML кодом, то эти параметры покажутся вам знакомыми. На самом деле они соответствуют атрибутам тега <a>. Посмотреть описание тега и список его атрибутов можно здесь.[/di] ссылки. Выпадающий список наверху формы позволяет выбрать тип создаваемой ссылки.
Редактор предусматривает создание четырех видов ссылок:
- На документ на сервере;
- На другой сайт;
- Внутри данного документа;
- На электронный адрес (e-mail).
Поговорим о каждом варианте по отдельности.
Видеоурок
Ссылка на документ на сервере
Предположим, мы хотим разместить на странице ссылку на текстовый файл или таблицу. Этот файл должен быть заранее [dw]загружен на сервер[/dw][di]Мы разбирали процесс загрузки файла на сервер в отдельном уроке[/di].
- Нажмите кнопку создать ссылку -
 ;
; - В поле тип выберите На документ на сервере;
- В поле адрес укажите прямую ссылку на требуемый документ. Также вы можете [dw]выбрать файл[/dw][di]
 [/di] в структуре сайта или медиабиблиотеке;
[/di] в структуре сайта или медиабиблиотеке; - При необходимости задайте дополнительные параметры.
Ссылка на другой сайт
Что, если нам необходимо разместить на странице ссылку на другой сайт?
- Нажмите кнопку создать ссылку -
 ;
; - В поле тип выберите На другой сайт. Форма настроек изменит свой вид;
- Выберите нужный [dw]протокол[/dw][di]Сетевой протокол — набор правил и действий (очерёдности действий), позволяющий осуществлять соединение и обмен данными между двумя и более включёнными в сеть устройствами.[/di] (в большинстве случаев используется вариант - https://), а в поле Адрес сайта введите название сайта;
- При необходимости задайте дополнительные параметры.
Ссылка внутри документа (якорь)
Иногда бывает удобно создать на странице меню, которое перенаправляет пользователя на разные части страницы. В этом случае нам поможет создание ссылки внутри документа:
- Сначала создайте якорь в нужном месте страницы с помощью кнопки
 на панели инструментов. Дайте якорю смысловое название на латинице. Например: "books", а не "книги".
на панели инструментов. Дайте якорю смысловое название на латинице. Например: "books", а не "книги". - Нажмите кнопку создать ссылку -
 ;
; - В поле тип выберите Внутри данного документа;
- Задайте текст ссылки и в поле Закладка (якорь) выберите якорь, который вы создали ранее;
- При необходимости задайте дополнительные параметры;
- Повторите операции для создания нескольких якорей.
Ссылка на электронный адрес
Если вы создаете страницу контактов компании, то разумно будет разместить ссылку на адрес электронной почты. При нажатии на эту ссылку браузер откроет почтовую программу, которая установлена по умолчанию.
- Нажмите кнопку создать ссылку -
 ;
; - В поле тип выберите Электронный адрес (e-mail). Форма изменит свой вид, появится поле e-mail;
- Задайте текст ссылки и в поле e-mail укажите почтовый ящик, на который будут приходить письма;
- При необходимости задайте дополнительные параметры;
Заключение
Ссылки - мощный инструмент для удобной навигации пользователя по странице, размещения документов и написания электронных писем. Визуальный редактор позволяет разместить четыре вида ссылок. В следующих уроках мы рассмотрим работу с изображениями и видео.
Желательно это знать:
- HTMLbook - справочник по HTML
Настройки редактора и вставка текста
В работе контент-менеджера возникают ситуации, когда необходимо вставить на страницу текст из другого места. Как правило, это текст из MS Word. Такой текст часто обладает собственным форматированием, и его вставка может нарушить внешний вид страницы вашего сайта. Визуальный редактор "1С-Битрикс: Управление сайтом" обладает возможностью настроить вставку текста - выбрать какие стили оставить, а какие удалить.
Видеоурок
Как настроить вставку текста
При вставке форматированного текста в рабочую область визуального редактора появляется всплывающее окно, которое предлагает [dw]три варианта[/dw][di] [/di] вставки:
[/di] вставки:
- По умолчанию. Вставка текста регулируется настройками визуального редактора:

Секция Очистка содержимого при вставке содержит опции очистки форматирования:

Например, если снята галочка с опции Очищать стили текста (полужирный, курсив, подчеркнутый), то при вставке текста стили, перечисленные в скобках, будут сохранены.
- Очищенный текст. Форматирование будет полностью очищено.
- Форматированный текст. Форматирование будет сохранено.
Обратите внимание, что в форме настроек вы также можете включить или выключить панель [dw]сниппетов[/dw][di]Сниппет - это заранее подготовленный фрагмент текста или кода, этакие заготовки. Предположим, что вам каждый день приходится вставлять на страницы сайта одну и ту же таблицу или форму. Вы можете сохранить эту таблицу в сниппетах и затем простым перетаскиванием размещать ее в нужном месте. Подробнее.. [/di].
Как работать с картинками и видео
Простые текстовые сайты уже очень давно вошли в историю. Современные сайты наполнены картинками, видео, интерактивными элементами. Визуальный редактор обладает необходимыми инструментами для работы с медиа.Как разместить изображение
Визуальный редактор "1С-Битрикс: Управление сайтом" позволяет загружать графику с вашего компьютера и размещать ее на страницах сайта.
Три способа
Для размещения изображения нажмите кнопку Изображение на панели инструментов редактора:

Появится форма настроек, в которой мы задаем источник изображения, заголовок и дополнительные параметры (CSS-атрибуты изображения). Источник изображения мы можем задать тремя способами:
- указать прямой адрес;
- выбрать из медиабиблиотеки;
- выбрать из структуры сайта.
Давайте рассмотрим эти способы поподробнее.
Видеоурок
Прямой адрес
Укажите путь к картинке на сервере или полный адрес изображения в сети. После ввода значения вы увидите "миниатюру" изображения, а также сможете [dw]задать его размер[/dw][di] [/di]. Размер может быть определен в пикселях или процентах. Обратите внимание, что современные шаблоны сайтов используют разные размеры изображения в зависимости от размера экрана. Такой шаблон называется [dw]адаптивным[/dw][di]Адаптивный веб-дизайн (англ. Adaptive Web Design) — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.[/di]. В этих случаях мы рекомендуем отмечать опцию [dw]Не указывать размер[/dw][di]
[/di]. Размер может быть определен в пикселях или процентах. Обратите внимание, что современные шаблоны сайтов используют разные размеры изображения в зависимости от размера экрана. Такой шаблон называется [dw]адаптивным[/dw][di]Адаптивный веб-дизайн (англ. Adaptive Web Design) — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.[/di]. В этих случаях мы рекомендуем отмечать опцию [dw]Не указывать размер[/dw][di] [/di];
[/di];
Выбор из медиабиблиотеки
В предыдущих главах мы рассматривали работу с [dw]медиабиблиотекой[/dw][di]Медиабиблиотека - специальный инструмент для размещения и управления файлами: фотографиями, видео и другими. Используется для удобной и лёгкой сортировки по группам файлов определённого типа с дальнейшим применением на страницах сайта. Подробнее...[/di]. Если нужное нам изображение находится в медиабиблиотеке, то разместить его на странице достаточно просто.
- Нажмите кнопку размещения изображения на панели инструментов визуального редактора:

- Нажмите кнопку
 для перехода к выбору из медиабиблиотеки;
для перехода к выбору из медиабиблиотеки; - Появится [dw]окно библиотеки[/dw][di]
 [/di], выберите нужное изображение и нажмите кнопку Выбрать;
[/di], выберите нужное изображение и нажмите кнопку Выбрать; - Как и в предыдущем пункте вы увидите "миниатюру" изображения и сможете задать настройки размера.
Выбор из структуры сайта
Этот вариант используется, если изображение находится не в медиабиблиотеке, а уже [dw]загружено на сервер[/dw][di]Процесс загрузки файла на сервер мы рассматривали в отдельном уроке:
 [/di]. Также мы расскажем, как загрузить изображение с вашего компьютера на сервер.
[/di]. Также мы расскажем, как загрузить изображение с вашего компьютера на сервер.
- Нажмите кнопку размещения изображения на панели инструментов визуального редактора:

- Нажмите на стрелку на кнопке
 и выберите пункт Выбрать из структуры сайта;
и выберите пункт Выбрать из структуры сайта; - Откроется встроенный менеджер файлов:

В нижней части менеджера расположены две вкладки:
- Открыть файл - вкладка для выбора файла, который уже расположен на сервере. Просто в файловой структуре вашего сайта выберите нужное изображение и нажмите кнопку Открыть. Обратите внимание, что для удобства вы можете выбрать [dw]вид менеджера[/dw][di]
 [/di] - например, режим Предпросмотр позволяет сразу видеть миниатюру изображений, что облегчает поиск.
[/di] - например, режим Предпросмотр позволяет сразу видеть миниатюру изображений, что облегчает поиск. - Загрузить файл - вкладка для загрузки файла с локального компьютера. Нажмите кнопку Обзор и выберите изображение для загрузки. При необходимости измените имя файла на сервере и опцию Открыть файл после загрузки.
- Открыть файл - вкладка для выбора файла, который уже расположен на сервере. Просто в файловой структуре вашего сайта выберите нужное изображение и нажмите кнопку Открыть. Обратите внимание, что для удобства вы можете выбрать [dw]вид менеджера[/dw][di]
Дополнительно
Как разместить видео
Современные сайты часто содержат на страницах встроенные видеофайлы.
Система "1С-Битрикс: Управление сайтом" предлагает несколько способов добавления видео на страницу сайта: инструмент визуального редактора, компоненты Медиабиблиотека и Видеотека, а также вставка готового кода видео со сторонних сервисов (таких как YouTube и RuTube). В этом уроке рассмотрим самый простой из них – с помощью инструмента визуального редактора. Для остальных способов дадим краткое описание и ссылки на соответствующие уроки с подробной информацией о каждом способе.
Видеоурок
Размещение стороннего видео
Размещение видео в визуальном редакторе выполняется кнопкой Вставить видео на панели инструментов:

- По нажатии появится простая [dw]форма настройки[/dw][di]
 [/di] с одним полем. Укажите ссылку на видеоролик в поле Источник видео;
[/di] с одним полем. Укажите ссылку на видеоролик в поле Источник видео; - Дождитесь загрузки окна предпросмотра видео. Настройте в нем поля Название и Размер видео:
 Внимание! Размер видео может регламентироваться CSS-стилями шаблона, которые переопределяют масштабирование окна изображения.
Внимание! Размер видео может регламентироваться CSS-стилями шаблона, которые переопределяют масштабирование окна изображения. - Нажмите кнопку Сохранить и видео появится на странице.
Другие способы размещения видео
- С помощью вставки готового HTML кода c видеохостингов (таких как YouTube и RuTube). Способ описан в уроке HTML-код с видеохостинга;
- Если видеофайл расположен на сервере, то для его размещения используйте компонент [comp include_102532]Медиапроигрыватель[/comp]. Способ описан в главе курса Медиа проигрыватель;
- Если у Вас много видеофайлов, разместите их в инфоблоке и воспроизводите с помощью компонента [comp include_131381]Видеотека[/comp]. Способ описан в главе курса Видеотека.
Также рекомендуем ознакомиться со сравнением компонентов в уроке Медиапроигрыватель и Видеотека, в чём разница. Узнайте, чем они отличаются.
Управление объектами в редакторе
Итак, вы научились размещать и редактировать различные объекты в визуальном редакторе: текст, изображения и видео, таблицы и ссылки, и т.д. А как же перемещать по странице все это многообразие?
Видеоурок
Как перемещать объекты на странице
Различные объекты в редакторе визуально представлены по-разному, чтобы их можно было легко отличить друг от друга. Способы перемещения их по странице тоже несколько различаются:
- Перетаскивание объекта. Зажмите левую кнопку мыши на объекте и перетащите в новое место, ориентируясь на вертикальную метку |. Причем для компонентов, видеороликов, блоков с кодом PHP или HTML отобразится курсор в виде [dw][/dw][di]Например, при наведении на компонент:
 [/di]. Для изображений, выделенного текста и ссылок такой курсор не показывается, но и для них перемещение мышкой работает;
[/di]. Для изображений, выделенного текста и ссылок такой курсор не показывается, но и для них перемещение мышкой работает; - Горячие клавиши [dw]Ctrl+X[/dw][di]Вырезать выделенный фрагмент.[/di] и [dw]Ctrl+V[/dw][di]Вставить выделенный фрагмент.[/di]. Используйте горячие клавиши для переноса текста, ссылок, таблиц и изображений. Для этого выделите нужный фрагмент, вырежете его (Ctrl+X), установите курсор в новое место и вставьте (Ctrl+V);
- Режим исходного кода. Некоторые объекты не совсем удобно перемещать в режиме визуального редактора. Например, с помощью языка разметки HTML на странице может быть расположена кнопка со ссылкой, а на языке программирования PHP прописана дополнительная логика. В режиме исходного кода все объекты будут представлены в виде текста, кода и разметки. А значит станут актуальны способы, описанные выше. Любую часть страницы легко получится вырезать и вставить в другом месте.
Внимание! Режим исходного кода предназначен для опытных пользователей, умеющих читать код и работать с ним.
Проверьте себя
Ответьте на несколько вопросов по теме Визуальный редактор, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
- В практическом задании № 3 к главе
Управление структурой
мы [dw]создали новую страницу[/dw][di] Вспомним, как мы это делали:
- Урок Создание физических страниц;
- Задание № 3 в Практических заданиях;
- Видео линейное задание 13. [/di] с названием Тест и произвольным текстом. [dw]Отредактируйте[/dw][di]Например, таким образом: [/di] эту страницу (или создайте новую, если не сохранились результаты прошлых заданий) следующим образом:- Вставьте абзац произвольного текста и отформатируйте произвольные слова:
- выделите жирным;
- подчеркните;
- измените цвет и фон текста.
- Добавьте заголовок текста в стиле Заголовок 3;
- Задайте в тексте ссылку на сайт http://1c-bitrix.ru/ с любого слова;
- Добавьте ещё строку текста, выделите курсивом и отформатируйте её по правому краю;
- Разместите на странице произвольное изображение, загруженное с локального компьютера и установите для него масштаб 30%;
- Создайте таблицу из 5 столбцов и 6 строк:
- Задайте для таблицы ширину и высоту: 200х300;
- Верхнюю строку сделайте заголовком;
- Выравнивание: по центру;
- Введите любые данные в ячейки таблицы.
РешениеЗадание составлено по материалам уроков: - Где используется редактор
- Форматирование текста
- Как работать со ссылками
- Как работать с таблицами
- Как загрузить и разместить изображение
Результат:
- Вставьте абзац произвольного текста и отформатируйте произвольные слова:
- Создайте сниппет и разместите его на странице. Код сниппета:
<table cellspacing=0 cellpadding=0> <tbody> <tr bgcolor="white"> <td bgcolor="#8C8C8C"> <table cellspacing="1" cellpadding="5"> <tbody> <tr bgcolor="silver"><td colspan="2"><b>Заголовок таблицы</b> </td></tr> <tr bgcolor="white"> <td><b>1</b></td> <td>2</td> </tr> <tr bgcolor="#EEEEEE"> <td><b>3</b></td> <td>4</td> </tr> </tbody> </table> </td></tr> </tbody> </table>РешениеЗадание составлено по материалам урока:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Для получения сертификата после изучения главы нужно пройти четвёртый тест (из шести) Контент-менеджер. Визуальный редактор.
Компоненты: что это и как их использовать
Предположим, вы хотите расположить на странице сайта список новостей. Новости хранятся в [dw]базе данных[/dw][di]База данных - часть вашего сайта, в которой хранится однородная информация. Недоступна для управления Контент-менеджером.[/di]. Но вы - не программист и не умеете обращаться к базе данных для получения информации. Компоненты облегчат вашу жизнь и помогут выполнить задачу.Для получения сертификата после изучения главы нужно пройти пятый тест (из шести) Контент-менеджер. Компоненты.
Что такое компоненты
Видеоурок
Видеоролик поможет с помощью простой аналогии понять, что такое компоненты.
Что такое компоненты?
Представьте, что сайт - это дом. Дом состоит из этажей и комнат. Каждая комната выполняет определенную функцию - в спальне мы спим, на кухне готовим еду, а в ванной принимаем душ. Компонент - это готовая комната нашего дома. Мы просто "выстраиваем" внешний вид сайта из набора разных компонентов. Один компонент показывает новости, другой - сообщение в блоге. Это и есть функции компонентов.
Чтобы было понятнее, приведем примеры использования компонентов в реальной жизни. На картинках ниже компоненты выводят список товаров и список новостей:
Итак: компонент - это программный код, оформленный в визуальную оболочку, выполняющий определённую функцию какого-либо модуля по выводу данных в Публичной части.
Какие бывают компоненты?
Компоненты бывают простые (одностраничные) и комплексные (многостраничные). Отдельная комната в доме - это простой компонент. Теперь представьте, что мы составили из нескольких комнат целый этаж. И использовать готовый этаж еще проще и удобнее. Это и будет аналогией для комплексного компонента.
Комплексный компонент объединяет в себе логику простых компонентов и выполняет уже более широкий набор функций.
Например, Вы хотите показать на сайте каталог товаров. Используйте комплексный компонент Каталог товаров и он автоматически создаст страницы для разделов (1) и отдельные страницы для каждого из товаров (2):

Повторим еще раз:
- Мы собираем страницу из простых компонентов. Каждый компонент занят показом своего типа информации (будь то новости или сообщения блога).
- Комплексные компоненты создают целый раздел. Вы не создаете страницу для каждого товара или новости, компонент делает это за Вас.
Зачем нужны комплексные компоненты?
Вы можете возразить - почему бы не использовать только простые компоненты? Какие же проблемы решают комплексные компоненты?
- Вы не создаете вручную сложную структуру страниц и разделов сайта, она создается автоматически. Мы видим набор динамических страниц, но на физическом уровне это всего лишь одна страница с комплексным компонентом;
- Вы не задумываетесь как страницы будут связаны между собой. Все пути и связи устанавливаются автоматически.
- Предположим, возникла необходимость изменить внешний вид страниц с новостями. Вы не изменяете каждую страницу по отдельности, а меняете простым действием только комплексный компонент.
Заключение
Вы разобрались с термином компонент и изучили разницу между простыми и комплексными компонентами. В следующих уроках мы детально разберем основные принципы работы с компонентами и покажем примеры использования.
Работа с компонентами
Мы узнали, что такое [ds]компонент[/ds][di] Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта.Подробнее...[/di] в теории. Давайте научимся работать с ними на практике и разберем, как разместить компонент на странице и настроить его.
Как использовать компонент
Видеоурок
В предыдущих уроках мы разобрались, что такое [ds]компонент[/ds][di]
Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта.
Подробнее...[/di]. Система "1С-Битрикс: Управление сайтом" обладает стандартным набором компонентов, которые помогают решить практически все возможные задачи.
Где найти компоненты?
Мы сказали, что в системе есть стандартный набор компонентов. Где же они находятся? На специальной панели в [ds]визуальном редакторе[/ds][di]
Визуальный редактор - инструмент, позволяющий отображать редактируемый текст в точности так
же, как он будет выглядеть на странице, без использования HTML кода.

Подробнее...[/di], в которой компоненты разделены на группы (например - контент, общение, магазин). Строка поиска чуть ниже поможет вам найти компонент по названию.

Как разместить компонент на странице?
Просто [dw]переместите[/dw][di]
 [/di] его мышкой в рабочую область слева от списка. Заметьте, что у простых компонентов серая иконка, а у комплексных - зеленая:
[/di] его мышкой в рабочую область слева от списка. Заметьте, что у простых компонентов серая иконка, а у комплексных - зеленая:

Сразу после размещения появится окно настройки компонента. Пока можете его закрыть, мы обратимся к настройке чуть позже.
Если что-то не получается
- Не вижу панели компонентов в визуальном редакторе:
1. Сначала проверьте, возможно, панель просто скрыта. Раскройте её, нажав на [dw]стрелочку[/dw][di] [/di] справа;
[/di] справа;
2. Панель компонентов показана только для страниц со [ds]статической информацией[/ds][di] Статическая информация - это информация, которая редко меняется с течением времени. Например, рекламные тексты, история компании, контактная информация. Статическая информация создается и редактируется вручную.
Подробнее...[/di]. Если вы ее не видите, значит, вы редактируете [dwi include_iblock]Инфоблок[/dwi]. - Не могу найти нужный компонент в визуальном редакторе. В этом случае возможны два варианта:
1. либо вы пользуетесь редакцией продукта, в которой отсутствует данный компонент;
2. либо [ds]администратор ограничил[/ds][di] Ограничение работает так: если в поле нет ни одного компонента, то разрешены все. Если в поле добавлен хотя бы один компонент, то будет разрешен только он (все остальные запрещены). Иными словами, для запрета доступа к единственному компоненту в это поле нужно внести все компоненты, которые разрешены.
Подробнее...[/di] список разрешенных компонентов. - Я разместил два комплексных компонента, а правильно работает только один из них. Все верно, работать будет только первый комплексный компонент.
Заключение
Компоненты расположены в визуальном редакторе и добавляются на страницу простым переносом. Однако недостаточно просто разместить компонент, мы должны также настроить его. Об этом поговорим в следующем уроке.
Как настроить компонент
Мы разместили на странице [ds]компонент[/ds][di]
Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта.
Подробнее...[/di], теперь приступим к настройке.
Видеоурок
Настройка выполняется двумя способами:
- в визуальном редакторе;
- в публичной части сайта в режиме "Правка".
В визуальном редакторе
В [ds]визуальном редакторе[/ds][di]
Визуальный редактор - инструмент, позволяющий отображать редактируемый текст в точности так же, как он будет выглядеть на странице, без использования HTML кода.
Подробнее...
 [/di] нажмите дважды левой кнопкой мыши на иконку компонента 1 или нажмите правой кнопкой мыши по иконке и выберите пункт меню Параметры компонента 2:
[/di] нажмите дважды левой кнопкой мыши на иконку компонента 1 или нажмите правой кнопкой мыши по иконке и выберите пункт меню Параметры компонента 2:
Tакже вы можете изменять настройки компонента в режиме редактирования исходного кода, однако мы не рекомендуем пользоваться этим способом контент-менеджерам.
Откроется форма настройки:

Для удобства параметры разделены на группы 1. Сами параметры расположены правее 2. Наведите мышку на значок  для получения подсказки 3. Не все параметры требуют вашего вмешательства, зачастую достаточно определить только основные параметры.
для получения подсказки 3. Не все параметры требуют вашего вмешательства, зачастую достаточно определить только основные параметры.
Чтобы быстро найти конкретный параметр воспользуйтесь строкой [dw]Поиск[/dw][di][/di], которая расположена над группами параметров 1. Начните вводить текст в строку и в правой части формы отобразятся только те параметры, в которых присутствует искомое слово (или часть слова).
В публичной части сайта
-
В [ds]публичной части[/ds][di]
Публичный раздел - то, что видит посетитель сайта, но для контент-менеджера - это основное место работы.
Подробнее...[/di] сайта в [ds]режиме Правки[/ds][di] Режим Правка - специальный режим работы "1С-Битрикс: Управление сайтом", в котором
происходит изменение информации на сайте.
Подробнее...[/di] [dw]наведите мышь[/dw][di] [/di] на область компонента, появится панель настроек. Выберите пункт Редактировать параметры компонента. Откроется форма настройки, ее описание выше.
[/di] на область компонента, появится панель настроек. Выберите пункт Редактировать параметры компонента. Откроется форма настройки, ее описание выше.
- В режиме правки дважды щелкните мышью на области компонента. Откроется форма настройки.
Для чего нужны остальные пункты всплывающего меню? Давайте разберемся.
Помимо команды редактирования мы видим список компонентов, которые использованы в интересующей нас области. Для каждого компонента видим три команды:
- Копировать шаблон;
- Редактировать шаблон;
- Отключить компонент.
Первые две команды используют для работы с шаблоном, чаще всего это задача администратора сайта. А вот команда Отключить компонент может помочь контент-менеджеру. Эта опция делает компонент неактивным, но выполненные настройки компонента не сбрасывает. Данные из этого компонента не будут показаны на странице, пока вы не [dw]включите его вновь[/dw][di]Место расположения компонента при включённом режиме правки обозначится квадратом с красной
точкой. Для включения компонента выполните обратные действия:  [/di].
[/di].
Параметры компонентов
Рассмотрим [dw]часто встречающиеся[/dw][di]Параметры отличаются для каждого компонента, мы рассмотрим только часто встречающиеся параметры. Если у вас возникнут вопросы по настройке того или иного компонента - обратитесь к документации.[/di] группы параметров компонентов:
- Шаблон компонента
- Основные параметры и Источник данных
- Шаблоны ссылок
- Управление адресами страниц
- Управление режимом [dw]AJAX[/dw][di]AJAX - технология обращения к серверу без перезагрузки страницы.[/di]
- Настройки кеширования
- Дополнительные настройки
Шаблон компонента
Параметр Шаблон компонента отвечает за внешний вид. У большинства компонентов только один шаблон по умолчанию (.default). Разработчики сайтов добавляют собственные шаблоны, которые появляются в этом списке
Если шаблонов несколько - выберите нужный в выпадающем списке. Учтите, что при смене шаблона изменится внешний вид создаваемой страницы.
Основные параметры и Источник данных
Здесь мы задаем источник публикуемых данных (инфоблок, форумы, веб-форма, опрос и т.д.):

В некоторых случаях источник следует задавать с помощью кода, в котором передается идентификатор элемента данных (однако это редко входит в обязанности контент-менеджера).
Тут же следует задать параметры сортировки (по какому признаку и как сортируются данные), например:

Шаблоны ссылок
Здесь мы производим настройку адресов страниц (обратитесь к администратору за дополнительной информации):

Подробнее о настройке адресов почитайте на примере публикации веб-формы на сайте.
Управление адресами страниц
Тут мы выполняем настройку режима [ds]ЧПУ[/ds][di]
ЧПУ - это веб-адрес, удобный для восприятия человеком. Это аббревиатура от словосочетания «человеко-понятный урл» (где «урл» — жаргонное обозначение URL).
Подробнее...[/di]:

Управление режимом [dw]AJAX[/dw][di] AJAX - технология обращения к серверу без перезагрузки страницы.[/di]
Здесь мы настраиваем AJAX в компоненте. Технология AJAX обновляет (загружает) не всю страницу, а только некоторую ее часть после действий пользователя (например, при нажатии на кнопку). Таким образом, пользователь быстрее увидит результат своих действий.

Настройки кеширования
Тут мы определяем поведения [dw]кеша[/dw][di]Кеш - это некое хранилище для ускорения просмотра информации на сайте. Когда пользователь просматривает информацию на сайте, то она не всегда запрашивается из базы данных, а берется из кеша.[/di] для компонента:

Кеширование используют для уменьшения нагрузки на сервер и ускорения отображения данных. Время кеширования зависит, в основном, от частоты обновления информации: чем реже обновляется информация, тем больше может быть время кеширования. Будьте аккуратны, производите настройки кеша только в согласовании с администратором сайта.
Дополнительные настройки
Здесь определяются дополнительные параметры - навигационная цепочка, заголовки страниц, форматы показа даты и т.п.:

Распространенные вопросы
- Как определить какой компонент используется в конкретном месте страницы? В [ds]режиме Правки[/ds][di]
Режим Правки - специальный режим работы "1С-Битрикс: Управление сайтом", в котором происходит изменение информации на сайте.

Подробнее...[/di] наведите мышь на интересующую вас область страницы. Появится всплывающая панель, наведите мышь на [dw]"шестеренку"[/dw][di] [/di] и вы увидите название компонента и информацию о нем.
[/di] и вы увидите название компонента и информацию о нем. - Я не могу понять, для чего нужны все эти параметры и какие значения мне нужны. В системе множество компонентов и сотни параметров. Каждый параметр отвечает за отображение определенной части информации на странице. Не бойтесь обращаться к документации по интересующему вас компоненту. В ней дано подробное описание и назначение каждого параметра.
Например, у вас на странице расположен компонент [dw]Корзина[/dw][di]
 [/di] и вам не до конца понятны параметры этого компонента. Переходим в пользовательскую документацию, в поиске [dw]вводим[/dw][di]
[/di] и вам не до конца понятны параметры этого компонента. Переходим в пользовательскую документацию, в поиске [dw]вводим[/dw][di] [/di] название нужного нам компонента, выбираем первый результат и видим страницу с подробным объяснением каждого параметра.
[/di] название нужного нам компонента, выбираем первый результат и видим страницу с подробным объяснением каждого параметра. - В режиме правки я навожу мышь на область и появляется несколько панелей, какая из них мне нужна?
Это значит что вы пытаетесь редактировать комплексный компонент (освежите свои знания о комплексных компонентах в предыдущих уроках). В этом случае верхняя панель служит для настройки самого комплексного компонента. Для управления простыми компонентами используются панели ниже.
- Я настроил компонент, как мне теперь добавить на страницу новость, статью, товар? В режиме правки наведите мышь на область компонента, появится панель. Нас интересует команда Добавить новость (для каталога товаров это будет Создать товар и т.д.):

- Почему у страницы какой-то другой заголовок, не тот, что мне нужен? Это значит, что на странице несколько компонентов, которые могут изменять заголовок. По правилам системы последний по очереди компонент устанавливает заголовок.
Заключение
В этом непростом уроке мы разобрались с настройкой компонентов. Стоит отметить, что набор параметров у каждого компонента свой. Для подробной информации по конкретному компоненту и его параметрам обращайтесь к документации. В следующем уроке мы закрепим полученные знания с помощью реальных примеров использования компонентов.
Пример работы с компонентами: создаем новостной раздел
Посмотрим работу с комплексными и простыми компонентами на примере создания Новостного раздела.
Видео
В примере работать будем с существующим инфоблоком Новости. Этот инфоблок есть в виртуальной лаборатории и в демо установке 1С-Битрикс: управление сайтом
. Инфоблок простой, без разделов. Содержит только три новости.
Сначала создадим новостной раздел в публичной части сайта с помощью комплексного компонента. Затем, попробуем сделать такой же раздел, но с помощью простых компонентов. Таким образом вы на примере поймете, как отличается работа с разными типами компонентов и на что важно обратить внимание при настройке простых компонентов.
Кратко о типах компонентов
Вспомним, что мы знаем о комплексных и простых компонентах.
Комплексный компонент объединяет в себе логику простых компонентов и выполняет широкий набор функций. Работать с ним просто, т.к. комплексный компонент:
- создаёт сложную структуру страниц и разделов всего на одной "физической странице";
- автоматически устанавливает все связи между страницами;
- позволяет быстро менять вид страниц, т.к. все настройки находятся в одном месте.
Каждый простой компонент отвечает за одну функцию. Работать с ними немного сложнее, если требуется создать сложную структуру, потому что:
- каждую страницу в структуре нужно создавать вручную;
- требуется внимательная настройка всех связей страниц;
- внесение изменений может требовать правок нескольких компонентов.
Но в ряде случаев простые компоненты полезны, т.к. позволяют создать более [dw]гибкую[/dw][di]В случае с простыми компонентами вы сами определяете какие страницы создавать и какие компоненты будут размещены на этих страницах.[/di] структуру, в отличии от комплексных, которые создают всю структуру сами.
Комплексный компонент
Начнем с комплексного компонента  . Выполним несколько простых шагов:
. Выполним несколько простых шагов:
- [dw]Создадим новую страницу[/dw][di]
 [/di], которую мы будем использовать для отображения новостей (мы рассматривали создание страниц в предыдущих уроках);
[/di], которую мы будем использовать для отображения новостей (мы рассматривали создание страниц в предыдущих уроках); - С помощью [ds]визуального редактора[/ds][di]
Визуальный редактор - инструмент, позволяющий отображать редактируемый текст в точности так же, как он будет выглядеть на странице, без использования HTML кода.
Подробнее...[/di] разместим на странице компонент Новости (мы рассматривали размещение компонента в предыдущих уроках):
- Произведите базовую настройку компонента. Понадобится только группа Основные параметры, все остальные параметры менять не будем:

Укажем тип [dwi include_iblock]инфоблока[/dwi] Новости и выберем инфоблок, содержащий новости.
- На этом всё! Система автоматически создаст страницу со списком новостей:

и страницу для каждой новости:

Мы совершили всего несколько простых действий, а остальное комплексный компонент Новости сделал за нас. В итоге мы получили целый новостной раздел.
Простые компоненты
В качестве дополнительного примера рассмотрим публикацию таких же новостей с помощью простых компонентов. Этот процесс сложнее, мы будем создавать несколько страниц и производить дополнительные настройки. Кроме того, обратим внимание, что новостной инфоблок у нас простой, без разделов (этот момент влияет на построение шаблонов ссылок).
Сначала создадим структуру из страниц:
- Создадим страницу для списка новостей (например, list.php);
- Разместим на ней компонент
 и выберем инфоблок Новости. Этот компонент выводит на странице список элементов (новостей) их инфоблока с заголовками, текстом анонса и другой информацией (в зависимости от настроек). Каждый элемент списка новостей - ссылка на страницу просмотра подробной информации по этой новости;
и выберем инфоблок Новости. Этот компонент выводит на странице список элементов (новостей) их инфоблока с заголовками, текстом анонса и другой информацией (в зависимости от настроек). Каждый элемент списка новостей - ссылка на страницу просмотра подробной информации по этой новости;
- Теперь создадим страницу для показа подробной информации об отдельной новости (например, detail.php);
- Разместим на этой странице компонент
 и выберем инфоблок новости.
и выберем инфоблок новости.
Перейдем к настройке связей между страницами в настройках компонента. Без этих настроек наш новостной раздел не заработает полноценно.
- В настройках компонента Список новостей (страница list.php в примере) нас интересует группа параметров Шаблоны ссылок. Здесь мы настроим ссылку для перехода к отдельной новости (на страницу detail.php). Зададим адрес нужной нам страницы (detail.php), а также параметр ID и значение параметра в виде шаблона #ELEMENT_ID#. Параметр будет передавать в себе идентификатор той новости, которая была выбрана пользователем. А подставляться этот идентификатор будет системой с помощью шаблона #ELEMENT_ID#:
detail.php?ID=#ELEMENT_ID#.
- В компоненте Новость детально (страница detail.php в примере):
- В блоке Шаблоны ссылок нужно настроить два параметра.
- Сначала зададим параметр URL страницы просмотра списка элементов. Эта страница всегда неизменна, поэтому просто указываем название страницы list.php с компонентом Список новостей. Параметр обеспечит возврат к списку новостей.
- URL страницы детального просмотра заполним точно так же, как и в компоненте Список новостей:
detail.php?ID=#ELEMENT_ID#. Эти пути - одинаковы в обоих компонентах.

- В группе Основные параметры зададим параметр ID новости. Помните мы выше задавали параметр для списка новостей, который содержал код выбранной новости? Здесь мы получаем этот параметр и запрашиваем в базе данных содержание этой новости. Т.е. если параметр в шаблоне ссылки называется ID, то и тут должен быть указан ID внутри кавычек:
 Примечание: Вы можете указать любое название для параметра. Например, ARTICLE или ELEMENT, вместо ID. Главное, чтобы в шаблонах ссылок и ID новости он был одинаков.
Примечание: Вы можете указать любое название для параметра. Например, ARTICLE или ELEMENT, вместо ID. Главное, чтобы в шаблонах ссылок и ID новости он был одинаков.
- В блоке Шаблоны ссылок нужно настроить два параметра.
Таким образом мы создали новостной раздел, аналогичный тому, что был создан комплексным компонентом. Как видите на примере, при работе с простыми компонентами нам понадобилось создать больше страниц и настраивать различные связи.
Заключение
В этом уроке мы рассмотрели пример создания новостного раздела на сайте. Аналогично мы можем разместить на сайте каталог товаров, фотогалерею и т.д.
Если вы рассмотрели оба примера - становится понятно, что лучше использовать комплексные компоненты. Они значительно облегчают нам жизнь и выполняют за нас большой объем мелкой работы.
Проверьте себя
Ответьте на несколько вопросов по теме Компоненты, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
- Создайте новую страницу Курс валют и разместите на ней простой компонент Таблица курсов валют. Компонент должен отображать курс доллара и евро к рублю, установленный на сайте, а также с ЦБ РФ. Попробуйте поменять дату и отследите изменения курса.
Решение
Задание составлено по материалам уроков:
Результат:
- В практическом задании № 1 к главе
Визуальный редактор
мы [dw]отредактировали в визуальном редакторе[/dw][di] Вспомним, как мы это делали:
- Уроки:- Где используется редактор
- Форматирование текста
- Как работать со ссылками
- Как работать с таблицами
- Как загрузить и разместить изображение
- Видео линейное задание 14 (обновленное). [/di] существующую страницу Тест. Удалите всю информацию с этой страницы или создайте новую, если не сохранились результаты прошлых заданий. Добавьте на неё комплексный компонент Новости и настройте на существующий инфоблок с названием Новости.РешениеЗадание составлено по материалам уроков:
Результат:
- Перейдите на страницу любой новости. Отредактируйте параметры компонента так, чтобы название новости попадало в цепочку навигации.
Решение
Задание составлено по материалам урока:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Для получения сертификата после изучения главы нужно пройти пятый тест (из шести) Контент-менеджер. Компоненты.
Информационные блоки
Любую информацию удобнее всего располагать системно, тем более однородную. Модуль Информационные блоки предназначен для управления различными блоками однородной информации. На базе информационных блоков можно реализовать каталоги товаров, блоки новостей, справочники и т.д. Познакомьтесь с описанием элементов модуля, а также примерами создания и настройки различных инфоблоков.Для получения сертификата после изучения главы нужно пройти шестой, последний тест Контент-менеджер. Информационные блоки.
Что такое информационные блоки
Что такое информационные блоки?
Из предыдущих уроков вам уже известно, что на сайте может быть представлено 2 вида информации: [dwi include_static_info]статическая[/dwi] и [dwi include_dinamic_info]динамическая[/dwi]. Для управления динамической информацией, например, статьями, товарами в «1С-Битрикс: Управление сайтом» есть специальные сущности под названием информационные блоки (сокращенно "инфоблоки"). Они не только облегчают работу, но и сокращают время на создание, обновление материалов.
Давайте разберемся, что же такое инфоблоки.
Начнем с того, что эти сущности создаёт специальный [dwi include_module]модуль[/dwi] Информационные блоки в системе «1С-Битрикс: Управление сайтом». Доступен он во всех редакциях и предназначен для управления именно однородной информацией, т.е. такой информацией, которая схожа по своей структуре.
Каждый отдельный инфоблок - это своего рода таблица, в ячейках которой хранятся нужные данные. Рассмотрим на примере новостей. В этом случае у нас есть таблица, где каждая строка - это отдельная новость (элемент инфоблока), а столбец - это параметры новости: название, картинка, анонс, детальное описание и т.д.

Отсюда видно, что новости удобно хранить в инфоблоке, поскольку они создаются и показываются на сайте по аналогии друг с другом. Но учтите, что инфоблоки самостоятельно не умеют «показывать» на сайте данные из таблиц, вам следует использовать [dwi include_component]компоненты[/dwi] (это мы рассмотрим позже).
Область применения инфоблоков широка: это товары, статьи, доска объявлений или список подразделений компании - все, для чего можно составить каталог (представить в виде таблицы).
Заключение
Вы познакомились с понятием "инфоблок". Узнали, что с помощью инфоблоков можно публиковать различные типы динамической информации. Прочитайте следующий урок и вы узнаете как устроены инфоблоки.
Как устроены информационные блоки
Видеоурок
Посмотрите видеоролик и узнайте, как могут быть устроены информационные блоки:
Как устроены инфоблоки?
Если просмотр видео вам не подходит, то для лучшего понимания откройте административный раздел своего (демонстративного) сайта:
- В административном меню нажмите Контент. Записи 1 - это типы инфоблоков. Раскройте некоторый тип и вы увидите инфоблоки 2 выбранного типа:

- Кликните по названию информационного блока. Возможны 2 ситуации:
- Откроется сразу список [dw]элементов[/dw][di]
 [/di]. В этом случае инфоблок не имеет разделов и подразделов, т.е. имеет простую одноуровневую структуру.
[/di]. В этом случае инфоблок не имеет разделов и подразделов, т.е. имеет простую одноуровневую структуру.
Элемент - это непосредственно сама информация, которую мы размещаем в инфоблоках (товары, фотографии, статьи, справочники и т.д.). - Откроется список [dw]разделов[/dw][di]
 [/di], когда инфоблок имеет многоуровневую структуру. В таком случае [dw]элементы[/dw][di]
[/di], когда инфоблок имеет многоуровневую структуру. В таком случае [dw]элементы[/dw][di] [/di] открываются кликом по разделу.
[/di] открываются кликом по разделу.
Раздел - это логическая единица для группировки элементов внутри инфоблока.
Например, в инфоблоке размещены разнообразные товары: платья, блузки, юбки. В этом случае товары следует сгруппировать соответственно по разделам: Платья, Блузки и Юбки.
- Откроется сразу список [dw]элементов[/dw][di]
Важные особенности информационных блоков
Инфоблоки позволяют создавать [dw]иерархическую структуру вложенности[/dw][di]  [/di]:
[/di]:
- Инфоблоки с похожей информацией объединяются (группируются) в типы инфоблоков.
- Тип инфоблоков определяет, можно ли в инфоблоках создавать разделы для группировки элементов.
- Количество разделов и элементов неограниченно.
- Разделы могут иметь подразделы.
- Один и тот же элемент может быть привязан к нескольким разделам.
Заключение
Вы узнали, как устроены инфоблоки на сайте. Прочитайте следующий урок и вы узнаете о подходах работы с инфоблоками в той или иной ситуации.
Общий порядок работы с информационными блоками
Общий порядок работы с информационными блоками |
Создание любого раздела сайта с использованием информационных блоков необходимо проводить в следующем порядке:
- Внимательное продумывание структуры информационных блоков.
Примечание. На начальном этапе создания сайта еще можно будет переделать всю работу без особых временных потерь. Однако после импорта какой-нибудь большой базы данных при неудачно созданной структуре возможна ситуация, когда потребуется повторить весь импорт заново. Информационные блоки не могут менять свой тип. И если вам нужно перенести данные из одного типа инфоблока в другой, то сделать это можно только экспортом данных и импортом их в новый инфоблок другого типа. Аналогично и с разделами и элементами.
- Создание нужного типа инфоблоков с настройкой параметров.
- Создание самих инфоблоков с настройкой параметров.
- Создание разделов - структуры внутри инфоблока.
- Создание элементов.
- Создание физической страницы (в случае использования комплексного компонента) или страниц (при использовании простых компонентов) и размещение на ней компонента (компонентов) с последующей настройкой свойств компонента.
- Кастомизация работы компонента под потребности ТЗ сайта.
Четвертый и пятый пункт, как правило, выполняют контент-менеджеры, если наполнение инфоблока производится вручную, а не импортом.
Одной из самых простых и распространенных схем структуры информационных блоков является обычная древовидная система типа:

В зависимости от целей проекта эту структуру можно реализовать разными способами. Например, через один тип инфоблока и несколько информационных блоков. В этом варианте типу товаров будет соответствовать инфоблок, группе товаров — раздел инфоблока, товару — элемент. Более сложные схемы каталогов можно реализовать, создавая разные типы инфоблока и разветвляя разделы инфоблока за счет вложенных подразделов.
Типы информационных блоков
Типы инфоблоков
Вам предстоит работа с новым видом информации? Создайте под него свой тип инфоблоков:
- В административном разделе сайта откройте страницу Типы информационных блоков (Контент > Инфоблоки > Типы инфоблоков).
- Нажмите кнопку Добавить новый тип. Откроется форма [dw]создания типа инфоблоков[/dw][di]
 [/di].
[/di]. - В поле Идентификатор введите латинскими буквами краткое название для вашего типа.
- Поставьте флаг Использовать древовидный классификатор элементов по разделам, чтобы в инфоблоках этого нового типа можно было создавать разделы. Если вам нужны простые инфоблоки без разделов, то флаг не ставьте.
- Укажите название типа для разных языков интерфейса в поле Название. Также вы можете переопределить слова Разделы и Элементы, например, на Группы товаров и Товары.
- На этом настройку нового типа можно закончить - нажмите кнопку Сохранить (пока для нового типа не создан ни один инфоблок, этот тип не будет отображаться в разделе Контент).
Примечание: на закладке Дополнительно располагаются необязательные и более экспертные настройки. Подробное их описание приведено в документации по продукту.
Пример создания типа инфоблоков
Заключение
Создание типа инфоблоков выполняется очень просто. Указывается только идентификатор, название и определяется использование разделов. Научитесь теперь создавать и настраивать инфоблок.
Документация по теме |
Создание и настройка информационного блока
В этой главе Вы узнаете, как создать новый инфоблок и "подогнать его под себя":Создание, редактирование и удаление инфоблока
Как добавить новый инфоблок?
- Откройте страницу Контент 1 > Инфоблоки 2 > Типы инфоблоков 3 > название_типа 4, где вместо название_типа у вас отображается реальное название нужного типа инфоблоков (учтите, что после создания инфоблока его тип уже нельзя будет поменять).
- Нажмите кнопку Добавить инфоблок 5.
- Заполните поля формы редактирования инфоблока (см. далее).
Как отредактировать параметры?
- Откройте страницу Контент 1 > Инфоблоки 2 > Типы инфоблоков 3 > название_типа 4 > название_инфоблока 5, где вместо название_типа и название_инфоблока у вас отображаются реальные названия нужного типа и самого инфоблока.
- Измените данные в форме редактирования инфоблока 6.
Форма создания/редактирования
Форма создания/редактирования параметров инфоблока состоит из вкладок:
- Инфоблок - содержит настройки общих параметров информационного блока. Подробную информацию по заполнению полей данной вкладки читайте в уроке [ds]Основные настройки.[/ds][di] Настройка инфоблока начинается с указания общих параметров, а именно с вкладки Инфоблок:.
- Информационный блок активен - опция, конечно, должна быть отмечена, если инфоблок
используется на сайте. - Символьный код - это заданный латиницей осмысленный код, который может
использоваться при обращении к инфоблоку через программный код или компоненты, когда не
используется идентификатор инфоблока. - Сайты - отмечаются сайты, на которых инфоблок доступен для показа.
Если сайт у вас один, то он обязательно должен быть отмечен. В случае многосайтовости
следует отметить только необходимые сайты. - Название - указывается название, отражающее тематику хранимой информации
в инфоблоке.
- Информационный блок активен - опция, конечно, должна быть отмечена, если инфоблок
- SEO - служит для настройки шаблонов SEO данных сразу целиком для всех разделов и элементов инфоблока. Подробности в уроке [ds]Настройка SEO данных в инфоблоке.[/ds][di] Настройки шаблонов метаданных можно выполнять как для всего инфоблока, так и для конкретных разделов или для некоторых элементов конкретного раздела. При этом вы всегда можете сделать настройку для всего инфоблока, а потом для конкретного раздела (или элементов раздела) переопределить на свою персональную.
Подробнее...[/di] - Поля и Поля разделов - вкладки, которые позволяют задать [ds]предустановленные данные для полей форм элементов и разделов[/ds][di] Стандартные формы редактирования элементов и разделов имеют множество полей, что создает трудности при заполнении. Облегчите свою ежедневную работу вместе с предустановленными данными для полей. Выполните настройки на вкладках Поля и Поля разделов формы редактирования инфоблока.
Подробнее...[/di] инфоблока. Выполненные настройки на этих вкладках очень облегчают работу контент-менеджеров по наполнению инфоблока материалами. - Свойства - содержит список свойств (собственных полей) для элементов инфоблока. О работе со свойствами читайте в уроке [ds]Свойства элементов.[/ds][di] Согласитесь, что посетителям сайта приятнее читать статьи, где указан автор и добавлены фотографии. Выбирать товары в интернет-магазине удобнее, если приведены их характеристики. Создавайте в инфоблоке свойства и храните информацию в элементах наиболее полно.
Подробнее...[/di] - RSS - содержит параметры выгрузки данных в RSS. Вкладка не отображается, если не отмечена опция [dw]Использовать экспорт в RSS[/dw][di]
 [/di] в настройках типа инфоблока. Подробнее о настройках данной вкладки смотрите в документации по продукту.
[/di] в настройках типа инфоблока. Подробнее о настройках данной вкладки смотрите в документации по продукту. - Торговый каталог - параметры вкладки настраиваются только в том случае, если инфоблок необходимо настроить на работу [ds]в режиме торгового каталога.[/ds][di] Чтобы нужный информационный блок работал в режиме торговых каталогов, необходимо отметить его флажком в поле Является торговым каталогом на странице настроек модуля Торговый каталог (Настройки > Настройки продукта > Настройки модулей > Торговый каталог).
Подробнее...[/di] Дальнейшую работу с разделами, элементами и свойствами инфоблока рекомендуется вести в разделе [dw]Магазин[/dw][di] [/di].
[/di]. - Доступ - задание прав на [ds]доступ к данному инфоблоку.[/ds][di] Регулирование доступа к инфоблоку - это ответственный этап его настройки. Неправильно заданные права могут привести к тому, что:
- информацию увидят те пользователи, которым видеть ее не положено либо возникнет обратная ситуация:
- пользователям не будет доступна полагающаяся информация.
- Подписи - позволяет задать [ds]новые заголовки[/ds][di] Если инфоблок предназначен для показа на сайте некой продукции, то в форме
редактирования инфоблока на вкладке Подписи фразы Элементы и Элемент логично
заменить на Товары и Товар соответственно, а названия для кнопок: Добавить элемент,
Изменить элемент, Удалить элемент - на Добавить товар, Изменить товар, Удалить товар.
Если у вас новостной инфоблок или инфоблок с услугами, то во всех фразах слово
элемент предпочтительно заменить на новость или услуга.
Настройки подписей для разделов доступны в том случае, если в инфоблоке разрешено
создание самих разделов . Тогда в фразах разделов слово раздел заменяется, например,
для товаров на категория, для каталога книг на жанр и т.д.
В результате с материалами инфоблока гораздо приятнее и понятнее работать, как из
публичной , так и из административной части сайта.
Подробнее...[/di] объектов инфоблока. - Шаблоны бизнес-процессов - доступна только при наличии в системе модуля Бизнес-процессы и при выборе на вкладке Инфоблок в выпадающем списке Участвует в документообороте или бизнес процессах значения бизнес процессы. Подробнее о бизнес-процессах читайте в специальном [ds]учебном курсе.[/ds][di] Курс полностью посвящен бизнес-процессам и содержит в себе всю информацию о них, включённую в разные ролевые учебные курсы.
Он включает в себя уроки и главы по работе с бизнес-процессами, их настройке и созданию. Также в курсе присутствуют примеры и приемы использования бизнес-процессов и отдельная глава, предназначенная для разработчиков.
Подробнее...[/di] - Журнал изменений - выбираются параметры, которые нужно контролировать с помощью одноименного [comp include_341576]компонента.[/comp]
Пример
Простой пример создания инфоблока Видеотека:
Удаление инфоблока
Инфоблок можно удалить на странице со списком инфоблоков конкретного типа (Контент> Инфоблоки > Типы инфоблоков > [ваш тип инфоблока]):

Подробнее...[/di]
Документация по теме
- Как простой заполненный инфоблок сделать торговым каталогом (курс "Администратор. Бизнес")
Основные настройки
Видеоурок
Видео предназначено для внимательного изучения вопроса о том, как заполнять основные параметры инфоблока. Если вас интересует информация лишь по конкретному параметру, то ее проще будет найти в текстовой части урока.
Основные настройки
Настройка инфоблока начинается с указания общих параметров, а именно с вкладки Инфоблок:
Как выполняется настройка основных параметров |
Разберем подробнее [dw]некоторые параметры вкладки Инфоблок[/dw][di]Полное описание настроек общих параметров информационного блока смотрите в пользовательской документации.
Подробнее...[/di]:
- Символьный код - это заданный латиницей [ds]осмысленный код[/ds][di]В своей работе программы не используют смысловые значения, аналогичные человеческим. Чтобы людям было легче оперировать с программными сущностями, используют мнемоники.
Подробнее...[/di]; - Символьный код API и Включен доступ через REST - параметры не настраиваются контент-менеджером, предназначены исключительно для разработчиков;
- Сайты - отметьте сайты, на которых используется инфоблок;
- URL страницы ... - поскольку страницы просмотра материалов инфоблока формируются динамически, то обязательно опишите принцип создания адресов этих страниц. При этом способ построения адресов в первую очередь зависит от того, используется ли [ds]ЧПУ[/ds][di]
Вы обращали внимание, что при публикации на сайте динамической информации
ссылки на материалы имеют примерно такой вид:-
http://mysite.ru/forum/?PAGE_NAME=read&FID=1&TID=2&TITLE_SEO=2-tsvetovaya-gamma
http://mysite.ru/catalog/?SECTION_ID=10&ELEMENT_ID=451
кто не знаком со структурой веб-адресов). Средства «1С-Битрикс: Управление сайтом»
позволяют сделать ссылки более понятными с помощью специальной функции.
Функция встроена во все комплексные компоненты (и отдельные простые) и преобразует
стандартный веб-адрес в так называемый человеко-понятный URL (сокращенно ЧПУ).
Например:-
http://mysite.ru/forum/forum1/tema-2-tsvetovaya-gamma/
http://mysite.ru/catalog/pants/t-pants-striped-flight/
|
Пример построения адресов страниц
|
|---|
|
Разберем построение адресов страниц на следующем [dw]примере[/dw][di]Дополнительно читайте урок: Настройки инфоблока для корректного поиска элементов.[/di]:
|
- Настройка поля Канонический URL элемента требуется, когда элемент привязан к нескольким разделам инфоблока одновременно. В такой ситуации возникают дубли страниц элементов, а это нехорошо с точки зрения SEO. Поле позволяет задать [dw]шаблон построения канонических ссылок[/dw][di]Элемент инфоблока может быть привязан к нескольким разделам. Но при этом могут быть претензии по дублям страниц от SEO. Избежать этого помогает такое понятие как "основной раздел" элемента. Раньше основным разделом считался раздел с минимальным идентификатором, что было не совсем удобно. С версии 15.5.0 все изменилось, теперь вы можете самостоятельно задать основной раздел и, следовательно, пометить нужную страницу элемента как каноническую.
Подробнее...[/di]; - Индексировать элементы (разделы) для модуля поиска - отметьте, чтобы искать добавляемые элементы (разделы) через поисковую строку;
- Участвует в документообороте или бизнес процессах - выберите один из модулей, если требуется, чтобы работа с элементами инфоблока велась в режиме [dw]документооборота[/dw][di]Модуль Документооборот используется для организации цепочки движения документа от момента создания до момента публикации. Этот механизм используется если документ (новость, товар, страница сайта) должен быть проверен перед выпуском редактором или кем-то ещё.
Подробнее...[/di] или через [dw]бизнес-процессы[/dw][di]Бизнес-процесс - это процесс обработки документа, для которого задана одна точка входа и несколько точек выхода и последовательность действий (шагов, этапов, функций), совершаемых в заданном порядке и в определенных условиях.
Подробнее...[/di]; - Поля Интерфейс привязки элемента к разделам и Режим просмотра разделов и элементов - выберите наиболее удобный для вас [ds]интерфейс работы[/ds][di]
Интерфейс привязки элемента к разделам:
- Список множественного выбора
- Выпадающие списки
- Окно поиска
Режим просмотра разделов и элементов:
- из настроек модуля
- раздельный
- совместный
Подробнее...[/di] с разделами и элементами; - Поля с указанием своих файлов редактирования форм элементов и поле Значения свойств хранятся предназначены для использования разработчиками.
Остальные настройки можно задать по мере необходимости, ознакомившись с другими уроками курса и постепенно настраивая нужный Вам функционал.
Еще можно добавить Описание инфоблока – некоторые сведения/заметки (эта информация будет видна только в форме создания/редактирования инфоблока), и его изображение (используется при выводе в публичной части [comp include_62985]списка всех инфоблоков[/comp]).
Символьный код
В своей работе программы не используют смысловые значения, аналогичные человеческим. Последовательность "jkuhj43d0i" для человека не имеет смысла, для программы может иметь. Чтобы людям было легче оперировать с программными сущностями, используют мнемоники.
Символьный код в инфоблоках
Мнемонический код – это последовательность символов (букв, цифр, специальных символов и др.), облегчающих запоминание необходимой информации. Мнемоники бывают цифровыми и символьными. В «1С-Битрикс: Управление сайтом» в основном используются Символьный код. В разных сущностях он может называться немного по-разному: символьный код, код, мнемонический код, символическое имя.
Символьные коды используются много где, но наиболее часто Контент-менеджеру придётся сталкиваться с ними в Инфоблоках, их разделах и элементах. При этом в разделах и элементах их использование может быть обязательным, если эту обязательность настроил администратор в [dw]настройках инфоблока[/dw][di]В закладках "Поля" и "Поля разделов" есть такие настройки:
 [/di].
[/di].
Используется этот код при обращении к инфоблоку (разделам или элементам) через API или компоненты, когда не используется [dw]идентификатор инфоблока[/dw][di]Если символьный код – это название инфоблока (раздела,
элемента) на латинице (напр., clothes),
а идентификатор – это всегда число: [/di]. Внешне эта замена отображается в том, что адрес страницы элемента становится понятным для человеческого восприятия. Правда, для этого нужно настроить компоненты для [ds]работы именно с символьным кодом[/ds][di]Чтобы изменить вид адресов на более приятный и понятный, выполните следующие действия...
[/di]. Внешне эта замена отображается в том, что адрес страницы элемента становится понятным для человеческого восприятия. Правда, для этого нужно настроить компоненты для [ds]работы именно с символьным кодом[/ds][di]Чтобы изменить вид адресов на более приятный и понятный, выполните следующие действия...
Подробнее ...[/di], а не с идентификатором.
При задании символьного кода следует придерживаться определённых правил. Он должен:
- быть написан латинскими буквами, цифры и спецсимволы применять можно.
- отражать суть Инфоблока, раздела или элемента
- быть однообразно написан:
Где используется Написание Контент-менеджерами: Настройки инфоблока Можно использовать оба регистра, но рекомендуется верхний (UPPER_CASE), так легче различать сам инфоблок и его разделы и элементы. В элементах инфоблоков В нижнем регистре (lower-case) В разделах В нижнем регистре (lower-case) Разработчиками: Ключи массивов arParams, arResult В верхнем регистре (UPPER_CASE) Ключи массива языковых файлов В верхнем регистре (UPPER_CASE)
Коды в других сущностях
Символьный код используется и в других сущностях «1С-Битрикс: Управление сайтом». В некоторых из них он обязателен, например, сущности Местоположений, Цены в магазине, Группы опросов.
Кроме символьного кода в системе используется ещё и Внешний код, и это не одно и тоже. Внешний код хоть и может изменяться пользователем, но, как правило, задаётся системой: Битриксом или внешней системой. Он применяется для связи какой-то сущности сайта с внешним источником данных, например с Яндексом или SMS сервисами. Синонимы Внешнего кода, которые могут встретиться: Код сервиса, Цифровой код.
Есть ещё поля Символьный код API, это – для разработчиков.
Внешний код и Символьный код API контент-менеджерами не используются.
Настройка SEO данных в инфоблоке
Используйте параметры вкладки SEO для настройки ключевых слов и описаний инфоблока (его разделов и элементов). Это влияет на [dw]продвижение сайта[/dw][di]В курсе Продвижение сайта и маркетинг описаны рекомендации по оптимизации сайтов для продвижения в поисковой выдаче.[/di] в поисковой выдаче.
Видеоурок
Настраивайте шаблоны метаданных для всего инфоблока или создавайте персональную настройку для конкретных разделов и элементов раздела. В видео показан пример настройки для инфоблока новостей.
Настраиваем SEO
Давайте еще посмотрим, как это сделать на примере [dw]инфоблока[/dw][di]Мы рассмотрим пример настройки инфоблока каталога товаров. SEO торговых предложений настраивается по аналогичному алгоритму. Настройте сам инфоблок, а затем, по необходимости, SEO конкретных торговых предложений индивидуально.[/di] Одежда.
Шаблоны [dw]метаданных[/dw][di]Данные подставляются в именительном падеже. Склонение по падежам не предусмотрено. Воспользуйтесь Маркетплейсом для поиска дополнительных решений.
Подробнее...[/di] для инфоблока (всех его разделов и элементов) настраиваются в форме редактирования инфоблока (Контент > Инфоблоки > Типы инфоблоков > _ваш_инфоблок_) на [dw]вкладке SEO[/dw][di]Также смотрите описание полей вкладки SEO в пользовательской документации.
Подробнее...[/di]. В первых двух секциях настройки шаблонов мета-тегов TITLE, KEYWORDS, DESCRIPTION и [dw]заголовков[/dw][di]HTML-тег H1[/di] страницы раздела/элемента. Для выбора шаблона служит кнопка [...] рядом с каждым полем:
Заполним настройки для разделов и для элементов:

В последующих секциях вкладки SEO [dw]выполняются настройки[/dw][di]Например, для нашего инфоблока выполним настройки для картинок анонса и
для детальных картинок элементов так: [/di] шаблонов для тегов ALT, TITLE и имени файлов картинок анонса и детальных картинок разделов/элементов инфоблока.
[/di] шаблонов для тегов ALT, TITLE и имени файлов картинок анонса и детальных картинок разделов/элементов инфоблока.
Все ваши настройки SEO в инфоблоке видны в формах редактирования его разделов и элементов. Посмотрим, как это выглядит на примере раздела Платья инфоблока Одежда и увидим, что во всех шаблонах правильно подставилось название текущего раздела:

Если необходимо изменить какую-то из настроек, отметьте опцию Изменить для этого раздела и его подразделов или кликните мышью по полю (опция отметится автоматически). Теперь доступна кнопка [...] для выбора шаблона и ручной ввод. Обязательно отметьте при этом опцию [dw]Очистить кеш вычисленных значений[/dw][di] [/di]. В этом случае кеш шаблонов очищается и все изменения сразу отобразятся.
[/di]. В этом случае кеш шаблонов очищается и все изменения сразу отобразятся.
Теперь добавим новый [dw]элемент[/dw][di]Настройки SEO для конкретного элемента инфоблока выполняются аналогично настройкам конкретного раздела.[/di] в наш инфоблок Одежда, раздел Платья. После заполнения необходимых полей формы нажимаем кнопку Применить (или Сохранить). Данные нового элемента [dw]подставятся[/dw][di] [/di] в шаблоны настроек SEO.
[/di] в шаблоны настроек SEO.
|
Как выглядит исходный код страницы после настроек SEO
|
|---|
|
Если просмотреть исходный код страницы раздела Платья, то мы увидим в нем все заданные в настройках метатеги: <head> ... <meta name="keywords" content="Платья, купить Платья, приобрести Платья, Платья в различных цветах, Платья от дистрибьютора"> <meta name="description" content="В магазине Одежда+ собраны уникальные Платья, представленный официальным дистрибьютором в России"> ... <title>Уникальные Платья от магазина Одежда+</title> ... </head> |
Фильтры-обработчики
Создавая шаблоны, при необходимости, используйте фильтры-обработчики вручную:
{=lower arg1 ... argN}- приведение к нижнему регистру;{=upper arg1 ... argN}- приведение к верхнему регистру;{=ucfirst arg1 ... argN}- приведение [dw]первого символа[/dw][di]Если в фигурных скобках перечислено несколько аргументов, то в верхний регистр будет приведен символ только первого аргумента.[/di] в верхний регистр, если этот символ является буквой. Доступен с версии 21.600.0 модуля Информационные блоки;{=ucwords arg1 ... argN}- приведение в верхний регистр первого символа каждого слова. Доступен с версии 21.600.0 модуля Информационные блоки;{=concat arg1 ... argN ", "}- сцепление строк через разделитель;{=limit arg1 ... argN "<delimiter>" NN}- ограничение NN элементов по разделителю;{=translit arg1 ... argN}- [dw]транслитерация[/dw][di]Т.е. написание текста символами латиницы. Например слово платья будет заменено на platya.[/di] выбранных аргументов;{=min arg1 ... argN}- выборка минимального числового значения;{=max arg1 ... argN}- выборка максимального числового значения;{=distinct arg1 ... argN}- уникальные (без дублей) значения.
Пример: у нас указано {=lower this.Name}. А мы хотим привести к верхнему регистру. Заменим вручную lower на upper. Результат применения сразу отобразится под полем ввода:

Документация по теме
- Создание и редактирование информационного блока. Вкладка SEO;
- Создание и редактирование раздела инфоблока. Вкладка SEO;
- Создание и редактирование элемента инфоблока. Вкладка SEO;
- Настройка SEO информации в главе Разделы и элементы курса Контент-менеджер.
Свойства элементов
Видеоурок
Посмотрите видеоролик и узнайте, как создавать свойства:
Свойства элементов
Согласитесь, что посетителям сайта приятнее читать статьи, где указан автор и добавлены фотографии. Выбирать товары в интернет-магазине удобнее, если приведены их характеристики. Создавайте в инфоблоке свойства и храните информацию в элементах наиболее полно.
Общий подход при работе со свойствами

Как создать свойство?
- Откройте форму настроек информационного блока (Контент > Инфоблоки > Типы инфоблоков > название_типа > название_инфоблока).
- Перейдите на вкладку [dw]Свойства[/dw][di]
 [/di].
[/di]. - В свободной строчке:
- введите название свойства (название будет показываться на сайте);
- выберите тип хранимых в свойстве данных;
- отметьте флаг Множ., если значений у свойства может быть несколько;
- отметьте флаг Обяз., если указание значений данного свойства - это обязательная процедура;
- заглавными латинскими буквами укажите [dw]код свойства[/dw][di]
 [/di];
[/di]; - нажмите кнопку […] для детального редактирования настроек свойства.
- Во всплывающем окне проверьте уже сделанные вами настройки и выполните оставшиеся.
Примечание: перечень полей зависит от выбранного типа свойства. Описание каждого поля приведено в [ds]документации по продукту.[/ds][di] Форма позволяет выполнить детальную настройку свойств инфоблока. Поля некоторых форм могут
отличаться для разных свойств. Для открытия формы нужно:- Перейдите на страницу
Контент > Информ. блоки > Типы информ. блоков > Название типа инфоблоков. - В колонке команд выбрать команду Свойства для нужного инфоблока.
Откроется страница списка свойств для элементов инфоблока. - На контекстной панели нажмите кнопку Добавить свойство или
в меню действий конкретного свойства выберите команду Изменить.
- Перейдите на страницу
Контент > Информ. блоки > Типы информ. блоков > Название типа инфоблоков > Название инфоблока. - В колонке команд выбрать команду Изменить.
- Перейдите на вкладку Свойства.
- В строке с нужным свойством элемента нажмите на кнопку [...].
Откроется форма настройки свойств информационного блока.
- Перейдите на страницу
- Сохраните настройки.
Теперь вы можете указывать значения этого свойства при [ds]создании/редактировании[/ds][di]
Следуйте инструкциям на схеме и расширяйте контент вашего сайта: публикуйте статьи, добавляйте товары и новости.
Подробнее...[/di] элементов:

Свойство будет доступно для отображения в [ds]списке элементов[/ds][di]Чтобы выбрать среди всего многообразия полей те, которые нужны именно вам, нажмите на значок шестеренки над колонкой меню действий. В открывшемся окне выберете нужные поля и нажмите Применить:
Подробнее...[/di]. А если вы хотите использовать свойство для [ds]фильтрации[/ds][di]Выбирайте те параметры, по которым вам удобнее искать нужный элемент, с помощью кнопки Добавить поле.
Подробнее...[/di] списка элементов, включите опцию Выводить на странице списка элементов поле для фильтрации по этому свойству в детальных настройках свойства.
Облегчите свой труд, используйте инструмент настройки форм инфоблоков. Инструмент учитывает индивидуальные потребности, позволяет настроить формы редактирования разделов и элементов инфоблока под себя:
- удаляйте лишние поля или целые вкладки;
- перемещайте поля между вкладками;
- создавайте свои вкладки.
Подробнее...[/di] свойства можно создавать [ds]двумя способами.[/ds][di] Свойства можно создать двумя способами:
1) на странице Магазин > [ваш каталог] > Свойства товаров / Свойства торговых предложений, кликнув по кнопке Добавить свойство;
2) в форме настроек информационного блока (Контент > Инфоблоки > Типы инфоблоков > название_типа > название_инфоблока, вкладка "Свойства"), кликнув по кнопке настроек.
Подробнее...[/di]
Как вывести информацию из свойства?
Когда свойство [dw]уже создано[/dw][di] [/di] и в элементах инфоблока проставлены его [dw]значения[/dw][di]
[/di] и в элементах инфоблока проставлены его [dw]значения[/dw][di] [/di], можно приступать к выводу этих значений на сайт:
[/di], можно приступать к выводу этих значений на сайт:
- Откройте на сайте страницу, где демонстрируется посетителям информация из вашего инфоблока.
- Включите [dwi include_mode_edit]режим правки[/dwi].
- Откройте форму с [ds]настройками компонента.[/ds][di]
В режиме правки наведите мышь на область компонента, появится панель настроек. Выберите пункт Редактировать параметры компонента. Откроется форма настройки.
Подробнее...[/di] - Перейдите к настройкам списка и/или детального просмотра и отметьте [dw]ваше свойство[/dw][di]
 [/di].
[/di]. - Сохраните настройки.
Теперь значения из свойства показываются на сайте:

Подробнее в курсе Администратор. Бизнес[/di].
Как вывести подсказки в фильтре?
Бывают ситуации, когда в фильтре каталога товаров требуется прояснить фильтруемые параметры. Поскольку параметры фильтра - это свойства инфоблока, то используйте механизм подсказок. Добавить подсказку очень просто:
- Откройте форму редактирования вашего каталога с товарами (Контент > Инфоблоки > Типы инфоблоков > название_типа > название_инфоблока).
- Перейдите на вкладку Свойства.
- В строке с требуемым свойством нажмите кнопку […].
- Введите текст подсказки в поле [dw]Подсказка в умном фильтре для посетителей[/dw][di]
 [/di].
[/di]. - Сохраните настройки.
Теперь в фильтре рядом с параметром отображается подсказка:

Заключение
Свойства создаются отдельно для каждого инфоблока. Значения свойства задаются в элементах инфоблока. Показ значений свойства на сайте определяется настройками компонента.
Настройка доступа к инфоблокам
Видеоурок
Настройка доступа
Регулирование доступа к инфоблоку - это ответственный этап его настройки. Неправильно заданные права могут привести к тому, что:
- информацию увидят те пользователи, которым видеть ее не положено либо возникнет обратная ситуация:
- пользователям не будет доступна полагающаяся информация.
Права доступа задаются для каждого инфоблока отдельно в форме его редактирования на закладке Доступ. По умолчанию к новому инфоблоку полный доступ имеет только группа пользователей Администраторы, а для всех остальных групп доступ закрыт:
Настройка в простом режиме
Простой режим настройки прав доступа к инфоблоку - это режим, когда опция Расширенное управление правами отключена, а в секции Доступ для групп пользователей перечислены все имеющиеся у вас в системе [ds]группы пользователей.[/ds][di]
Управление группами пользователей выполняется на странице Группы пользователей
(Настройки > Пользователи > Группы пользователей).
В системе существует две обязательные группы пользователей: Все пользователи и Администраторы.
Параметры данных групп пользователей могут быть изменены (название, описание, уровень прав
для группы Все пользователи), но сами группы не могут быть удалены из системы.
Для добавления новой группы служит кнопка Добавить группу, расположенная на контекстной панели.
Перейти к редактированию параметров группы можно либо кликнув левой кнопкой мыши по
соответствующей записи, либо с помощью пункта Изменить в контекстном меню.
Подробнее...[/di]
Предоставление группе некоторого права доступа заключается в его выборе из выпадающего списка:
- Так, контент-редакторам чаще всего предоставляется право [dw]Изменение[/dw][di]
 [/di], поскольку именно они вносят информацию в инфоблок.
[/di], поскольку именно они вносят информацию в инфоблок. - Для всех пользователей обычно дают право [dw]Чтение[/dw][di]
 [/di]. Исключение составляют случаи закрытой информации, тогда всем пользователям оставляют Нет доступа, а Чтение назначают отдельной группе, например, группе подписчиков.
[/di]. Исключение составляют случаи закрытой информации, тогда всем пользователям оставляют Нет доступа, а Чтение назначают отдельной группе, например, группе подписчиков.
 [/di].
[/di]. Когда вы хотите некоторой группе закрыть доступ, то следует закрыть доступ группе Все пользователи, требуемой группе проставить По умолчанию, а остальным необходимым группам проставить то право, которое было изначально у группы Все пользователи:
Настройка в расширенном режиме
Расширенный режим позволяет настроить права доступа не только целиком ко всему инфоблоку, но и гибко задать права на отдельные его разделы и элементы.
Для включения расширенного режима отметьте опцию Расширенное управление правами и обязательно нажмите кнопку Применить. Именно после применения настроек режим становится доступным, а все ваши имеющиеся настройки прав сохраняются и просто конвертируются в расширенные:

По ссылке [dw]Добавить[/dw][di] [/di] вы можете выбрать не только группу пользователей, но и группу социальной сети или непосредственно отдельных пользователей. Назначение прав выполняется обычным способом - выбором нужного [dw]уровня доступа из выпадающего списка[/dw][di]
[/di] вы можете выбрать не только группу пользователей, но и группу социальной сети или непосредственно отдельных пользователей. Назначение прав выполняется обычным способом - выбором нужного [dw]уровня доступа из выпадающего списка[/dw][di] [/di]. Установленные права будут распространяться на все разделы и элементы до тех пор, пока в разделе (или элементе) вы не зададите отличное право доступа (смотрите пример в уроке [ds]Определение прав доступа динамических страниц[/ds][di]
Информационные блоки позволяют задавать удобную иерархическую структуру, в которой права доступа наследуются по иерархии, то есть от Инфоблока к Разделу и, следом, к Элементу. Если администратор определил для контент-менеджера права доступа на информационный блок Полный доступ, то контент-менеджер тоже управляет доступом.
[/di]. Установленные права будут распространяться на все разделы и элементы до тех пор, пока в разделе (или элементе) вы не зададите отличное право доступа (смотрите пример в уроке [ds]Определение прав доступа динамических страниц[/ds][di]
Информационные блоки позволяют задавать удобную иерархическую структуру, в которой права доступа наследуются по иерархии, то есть от Инфоблока к Разделу и, следом, к Элементу. Если администратор определил для контент-менеджера права доступа на информационный блок Полный доступ, то контент-менеджер тоже управляет доступом.
Подробнее...[/di]).
Заключение
Настройка доступа может выполняться в двух режимах:
- простом - права даются группам пользователей на весь инфоблок сразу.
- расширенном - права могут предоставляться как на весь инфоблок, так и на отдельные его разделы и элементы для различных групп и отдельных пользователей.
Предустановленные данные для полей элементов и разделов
Стандартные формы редактирования элементов и разделов имеют множество полей, что создает трудности при заполнении. Облегчите свою ежедневную работу вместе с предустановленными данными для полей. Выполните настройки на вкладках [dw]Поля и Поля разделов[/dw][di] [/di] формы редактирования инфоблока.
[/di] формы редактирования инфоблока.
Видеоурок
Как выполнять настройки?
Откройте закладку Поля, чтобы выполнить настройки для полей формы элемента, или закладку Поля разделов - в случае настройки полей формы раздела соответственно. В каждой строке таблицы:
- отметьте флаг в колонке Обяз., если поле обязательно к заполнению. Так вы не забудете заполнить важные параметры.
Примечание: есть поля, которые системно обязательны для заполнения. Для них нельзя ни установить, ни снять флажок. - задайте значение по умолчанию, если допустимо и позволяет система. Например, удобно использовать подстановку текущей даты при создании элемента в поле Начало активности.
Системная обработка фотографий
Как правило, для элемента инфоблока используется несколько изображений: маленькая превьюшка и большая фотография. Если элементов много, то приходится тратить усилия на создание маленьких картинок из больших. Экономьте свое время, загружайте только одну большую картинку.
Видеоурок
Как выполнять настройки?
В свойствах вкладки Поля укажите правила обработки и создания анонсовой картинки:

- Установите флажок Создавать картинку анонса из детальной.
Примечание: при отмеченной опции картинка анонса создается в момент добавления или редактирования детальной картинки. Поэтому, если необходимо пересоздать картинку анонса, следует обновить детальное изображение элемента инфоблока.Если картинка анонса уже была задана, но при этом должна создаться заново из детальной картинки, то отметьте опцию Перезаписывать картинку анонса, даже если она задана явно. - Установите флажок Уменьшать если большая. Картинка будет уменьшаться до размеров, заданных в полях ниже.
- В полях Максимальная ширина и Максимальная высота выставьте размер изображения в пикселях. Изменение размера происходит пропорционально. Задание размеров в этих полях дает гарантию, что анонсовая картинка случайно не испортит дизайн страницы.
- Установите флажок Игнорировать ошибки масштабирования, чтобы выводилась картинка как есть, если она не обработалась.
Примечание: программный механизм изменения размера изображений умеет «работать» с традиционными графическими форматами: jpg, gif, png, webp. Если вы загрузите изображение в другом формате, bmp, например, то обработки не произойдет. Система либо выведет картинку в исходном размере, либо выведет сообщение о невозможности её обработки. Какое из этих двух «либо» сработает – зависит от флажка Игнорировать ошибки масштабирования. - Для настройки качества обработки вы также можете использовать другие параметры вкладки Поля. Но учтите, что их использование требует свободных ресурсов сервера:
- Установите флажок Сохранять качество при масштабировании.
- Задайте приемлемый уровень качества в процентах в поле Качество.
О нанесении авторского знака читайте в следующем уроке главы.
Аналогичные настройки произведите в поле Детальная картинка для настройки отображения картинки, показываемой при детальном просмотре.
Нанесение авторского знака
В [dw]настройках полей[/dw][di]Настройки для полей формы элемента выполняются на закладке Поля, а настройки для полей формы раздела - Поля разделов.
Подробнее...[/di] элементов и разделов инфоблока Вы найдете полезный функционал по автоматическому нанесению авторского знака на изображение при загрузке (отдельные настройки для картинки анонса и для детальной картинки). Давайте посмотрим, как его настроить на примере картинки анонса.
Видеоурок
Авторский знак в виде изображения
Для установки авторского знака в виде изображения понадобится [dw]загрузить[/dw][di]Добавить файл в конкретную папку на сервере.
Подробнее... [/di] это изображение в файловую структуру. Пусть в нашем примере это будет [dw]water.png[/dw][di] [/di].
[/di].
В настройках инфоблока на вкладке Поля отметим для картинки анонса опцию Наносить авторский знак в виде изображения. Появятся дополнительные настройки:
- укажем путь к изображению (по кнопке [...] доступен выбор из файловой структуры сайта). Имейте ввиду, изображение должно сразу иметь такой размер, каким вы хотите видеть авторский знак, так как настроек масштабирования не предусмотрено;
- установим [dw]прозрачность[/dw][di]Чем больше число, тем более прозрачным получится авторский знак.[/di];
- выберем из списка место размещения знака на загруженном изображении.
Готово! Проверим результат наших настроек на элементе инфоблока.
Установим картинку для анонса на вкладке Анонс и обязательно нажмем кнопку [dw]Применить[/dw][di]Внимание! Вы не увидите авторского знака на загруженном изображении, пока не сохраните новые настройки в карточке элемента инфоблока[/di]. После сохранения на картинке отобразится наш авторский знак:
- не работает при импорте из файла;
- действует только для изображений, загруженных после его включения. Если изменить настройки авторского знака, то действовать они так же начнут только для [dw]вновь загруженных[/dw][di]Т.е. уже загруженные изображения останутся без изменений, со старым авторским знаком.[/di] изображений. Это актуально и при отключении функционала: только новые изображения не будут иметь авторский знак, а на старых он останется.
Авторский знак в виде текста
В настройках инфоблока на вкладке Поля отметим для картинки анонса опцию Наносить авторский знак в виде текста. Появятся дополнительные настройки:
- укажем текст надписи;
- выберем шрифт (укажите путь к [dw]собственному шрифту[/dw][di]Файл с шрифтом понадобится загрузить заранее в файловую структуру. Поддерживается формат: кириллический TTF.[/di] в структуре файла или выберите стандартный из папки
/bitrix/fonts/); - подберем [dw]цвет надписи[/dw][di]Простой и быстрый вариант - выбрать из предлагаемой палитры с помощью кнопки [...], но можете указать номер цвета вручную, без # .[/di];
- напишем размер надписи, который указывается в процентах от размера картинки;
- выберем из списка место размещения надписи на загруженном изображении.

Аналогично авторскому знаку в виде изображения, проверим результат наших настроек на элементе инфоблока:

- не работает при импорте из файла;
- действует только для изображений, загруженных после его включения. Если изменить настройки авторского знака, то действовать они так же начнут только для [dw]вновь загруженных[/dw][di]Т.е. уже загруженные изображения останутся без изменений, со старым авторским знаком.[/di] изображений. Это актуально и при отключении функционала: только новые изображения не будут иметь авторский знак, а на старых он останется.
Совместное использование
Используйте совместно авторский знак в виде изображения и в виде текста. Просто выполните обе настройки одновременно и результат получится, например, такой:

- не работает при импорте из файла;
- действует только для изображений, загруженных после его включения. Если изменить настройки авторского знака, то действовать они так же начнут только для [dw]вновь загруженных[/dw][di]Т.е. уже загруженные изображения останутся без изменений, со старым авторским знаком.[/di] изображений. Это актуально и при отключении функционала: только новые изображения не будут иметь авторский знак, а на старых он останется.
Дополнительно
Подписи
Работу с сайтом по добавлению материалов сделайте более наглядной.
Видеоурок
Подписи
Настройте подписи для объектов инфоблока в зависимости от "характера" инфоблока:
Так, если инфоблок предназначен для показа на сайте некой продукции, то в форме редактирования инфоблока на закладке Подписи фразы Элементы и Элемент логично заменить на Товары и Товар соответственно, а названия для кнопок: Добавить элемент, Изменить элемент, Удалить элемент - на Добавить товар, Изменить товар, Удалить товар.
Если у вас новостной инфоблок или инфоблок с услугами, то во всех фразах слово элемент предпочтительно заменить на новость или услуга.
Настройки подписей для разделов доступны в том случае, если в инфоблоке [dw]разрешено создание самих разделов[/dw][di] [/di]. Тогда в фразах разделов слово раздел заменяется, например, для товаров на категория, для каталога книг на жанр и т.д.
[/di]. Тогда в фразах разделов слово раздел заменяется, например, для товаров на категория, для каталога книг на жанр и т.д.
В результате с материалами инфоблока гораздо приятнее и понятнее работать, как из [dw]публичной[/dw][di] [/di], так и из [dw]административной[/dw][di]
[/di], так и из [dw]административной[/dw][di] [/di] части сайта.
[/di] части сайта.
Заключение
Итак, вы познакомились с тем, как сделать работу с инфоблоком более наглядной: открывайте закладку Подписи и во всех фразах заменяйте слова элемент и раздел (при наличии) на соответствующие тематике хранимой информации.
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
Изучим интерфейс создания и настройки инфоблока. Задания необходимо выполнять последовательно. Продолжение работы с созданным инфоблоком будет в практических заданиях следующей главы.
- Создайте новый инфоблок Вещи для сна в существующем типе инфоблока Каталоги. В форме настроек инфоблока:
- Заполните обязательные поля. Текущий сайт - это сайт по умолчанию, а название - Вещи для сна;
- Добавьте символьный код - sleep_items;
- Выберите совместный режим просмотра разделов и элементов;
- В настройках доступа установите право Чтение для всех пользователей и Изменение для Контент-редакторов.
РешениеЗадание составлено по материалам уроков:
Результат:
- В созданном инфоблоке создайте три свойства:
- Размер подушки (тип Список, значения: 50x50, 50x70, 70x70);
- Размер маски (тип Список, значения: S, M, L);
- Цвет (тип Справочник, обязательное для заполнения. В качестве справочника укажите существующий в вирт. лаборатории справочник ColorReference).
Для свойств с размерами добавьте подсказки.РешениеЗадание составлено по материалам уроков:
Результат:
- Выполните настройки предустановленных данных для полей элементов и для полей разделов:
- Пусть картинка анонса создаётся автоматически из детальной. При этом её нужно уменьшить если большая. Максимальная ширина - 300;
- Символьный код сделайте обязательным. А также включите проверку на уникальность и пусть он транслитерируется из названия автоматически.
РешениеЗадание составлено по материалам урока:
Результат:
- Измените подписи по умолчанию на свои индивидуальные. Например: вместо раздела - категория, вместо элемента - вещь для сна. Можете придумать любые на ваш вкус.
Решение
Задание составлено по материалам уроков:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Разделы и элементы
В главе описана работа с разделами и элементами инфоблока.Разделы: создание, расположение в меню, удаление
Видеоурок
Посмотрите видеоролик о том, как создать, переместить в меню и удалить раздел инфоблока.
Как добавить новый раздел в инфоблок?
Публичная часть сайта
Если Ваш инфоблок уже опубликован на сайте, добавляйте разделы прямо из публичной части сайта, не тратя время на поиски инфоблока в административном разделе:
- Откройте на сайте каталог или раздел, в котором вам требуется добавить новый раздел (или подраздел);
- Включите [dwi include_mode_edit]режим правки[/dwi];
- Наведите курсор мыши на содержимое каталога и нажмите [dw]Добавить раздел[/dw][di]
 [/di] во всплывающем меню;
[/di] во всплывающем меню; - Заполните важные для вас поля в [dw]форме редактирования раздела[/dw][di]
 [/di];
[/di]; - Сохраните настройки. Раздел добавится в [dw]список разделов и в меню[/dw][di]
 [/di].
[/di].
Административная часть сайта
Если инфоблок только создан и еще не опубликован на сайте, то разделы в него добавляйте из административной части сайта:
- Откройте страницу инфоблока: Контент > название_типа > название_инфоблока (где вместо название_типа, название_инфоблока будут реальные названия вашего типа и инфоблока). Если требуется новый подраздел создать в уже имеющемся разделе, то дополнительно нажмите на название этого раздела;
- Нажмите кнопку Добавить раздел:
- Сохраните настройки. Раздел [dw]добавится в список[/dw][di]
 [/di].
[/di].
- Значение каждого поля поясняется в документации;
- Для проведения SEO настроек рекомендуется почитать урок [ds]Настройка SEO информации;[/ds][di]
В данном уроке научимся работать с SEO данными для элементов и разделов инфоблока. Допустим, что у нас на сайте опубликован инфоблок Продукция, в котором уже заданы некоторые настройки SEO.
Как вы знаете, шаблоны SEO данных могут быть настроены сразу для всего инфоблока. Но эти настройки можно переопределить (задать собственные) непосредственно для конкретного раздела или даже элемента.
Подробнее...[/di] - Добавляемые в раздел изображения можно откорректировать с помощью [ds]встроенного редактора.[/ds][di]
Делайте информацию в инфоблоках привлекательной, загружайте большое количество фотографий. При этом не нужно устанавливать специальное программное обеспечение, в инфоблоки встроен собственный редактор изображений.
Примечание: инструмент загрузки и обработки изображений доступен с версии 15.5.1. Его можно использовать для картинок анонса , детальных картинок элемента, для фотографий, загружаемых в свойство типа Файл и для изображений раздела.
Подробнее...[/di]
Как удалить раздел?
Публичная часть сайта
- Перейдите в раздел, который следует удалить.
- Включите режим правки.
- Наведите курсор мыши на содержимое раздела и нажмите [dw]Удалить раздел[/dw][di]
 [/di] во всплывающем меню.
[/di] во всплывающем меню.
Административная часть сайта
- Откройте страницу инфоблока: Контент > название_типа > название_инфоблока (где вместо название_типа, название_инфоблока будут реальные названия вашего типа и инфоблока).
- Для удаляемого раздела выберите [dw]Удалить[/dw][di]
 [/di] в меню действий или отметьте раздел галочкой и внизу страницы нажмите [dw]Удалить[/dw][di]
[/di] в меню действий или отметьте раздел галочкой и внизу страницы нажмите [dw]Удалить[/dw][di] [/di].
[/di].
Как переместить раздел в меню?
Иногда требуется пересортировать пункты в меню каталога. Например, расположить пункт Нижнее белье после пункта Спортивная одежда.

Для этого:
- Откройте [dwi include_admin_area]административную часть[/dwi] сайта.
- Перейдите на страницу со списком разделов инфоблока.
- Отметьте флагом раздел, который требуется переместить, и нажмите на [dw]Редактировать[/dw][di]
 [/di] под таблицей.
[/di] под таблицей. - Измените значение сортировки (чем меньше сортировка, тем выше по меню раздел будет показан). Так, для нашего примера значение сортировки раздела Нижнее белье установим больше значения сортировки раздела Спортивная одежда, но меньше значения для раздела Аксессуары.
- Сохраните настройки. Раздел переместится в меню:

Заключение
Вы познакомились с тем, как выполнять операции с разделами инфоблока в публичной и административной частях сайта:
- Для создания раздела нажимайте Добавить раздел и заполняйте поля формы;
- Для удаления - используйте Удалить раздел;
- Для изменения расположения раздела в меню - настройте значение сортировки.
Дополнительно
Элементы: создание, изменение, удаление
Видеоурок
Посмотрите видеоролик о том, как создать, изменить и удалить элемент инфоблока в публичной и административной частях сайта.
Как создать новый элемент инфоблока?
Следуйте инструкциям на схеме и расширяйте контент вашего сайта: публикуйте статьи, добавляйте товары и новости.
| 1. Материалы вашего инфоблока уже показываются на сайте? | ||||||

|

|
|||||
| 2. На сайте откройте любую страницу с материалами из вашего инфоблока. | 2. Перейдите в [dwi include_admin_area]административный раздел[/dwi] сайта. |

|

|
|||
3. Включите [dwi include_mode_edit]режим правки[/dwi] и наведите курсор мыши на [dw]содержимое страницы[/dw][di] [/di]. [/di].
|
3. Откройте страницу Контент > название_типа > название_инфоблока или (если элемент добавляете в раздел) [dw]Контент > название_типа > название_инфоблока > название_раздела[/dw][di] [/di]. [/di].
|

|

|
|||
|
4. Нажмите Добавить элемент. (вместо слова элемент может быть новость, товар и т.п.) |
||||||

|
||||||
5. Заполните поля в [dw]форме редактирования элемента[/dw][di] [/di]. [/di].
|
||||||

|
||||||
| 6. Сохраните введенную информацию. Элемент добавится в общий список. | ||||||
Подробнее...[/di]
Создание элементов возможно и через инструмент [ds]Документооборот.[/ds][di] Решим задачу организации документооборота на сайте на примере новостного блока, когда на каждом этапе за новость отвечают определенные группы пользователей. Контент-менеджеры сайта создают и редактируют новости, корректоры - правят созданные сообщения, а публикацию новостей выполняют администраторы интернет-магазина.
Подробнее...[/di]
Как отредактировать элемент инфоблока?
Представьте, что вам требуется внести правки в информацию элемента инфоблока, например, откорректировать текст новости или поправить описание товара. Выбирайте способ редактирования на свой вкус. Система предлагает два варианта:
- Из публичного раздела:
- На сайте откройте страницу вашего элемента.
- Включите [dwi include_mode_edit]режим правки[/dwi].
- Наведите курсор мыши на информацию элемента и нажмите [dw]Изменить элемент[/dw][di]
 [/di] (вместо слова элемент может быть новость, товар и т.п.).
[/di] (вместо слова элемент может быть новость, товар и т.п.). - В открывшейся форме внесите необходимые правки в текст, картинки.
- Сохраните изменения.
- Из административного раздела:
- Откройте страницу Контент > название_типа > название_инфоблока > название_раздела (переходить в раздел требуется только в том случае, если элемент расположен в разделе).
- Для элемента выберите [dw]Изменить[/dw][di]
 [/di] в меню действий.
[/di] в меню действий. - В открывшейся форме внесите необходимые правки в текст, картинки.
- Сохраните изменения.
Примечание: Вы можете [ds]отредактировать[/ds][di] Чтобы быстро отредактировать несколько элементов, отметьте их в колонке флажков и нажмите кнопку Редактировать.
Подробнее...[/di] сразу несколько элементов, отметив их в списке.
Как удалить элемент инфоблока?
Удаляйте элемент наиболее удобным для вас способом:
- Из публичного раздела:
- На сайте откройте страницу с элементом, который следует удалить.
- Включите режим правки.
- Наведите курсор мыши на информацию элемента и нажмите [dw]Удалить элемент[/dw][di]
 [/di] (вместо слова элемент может быть новость, товар и т.п.).
[/di] (вместо слова элемент может быть новость, товар и т.п.).
- Из административного раздела:
- Откройте страницу Контент > название_типа > название_инфоблока > название_раздела (переходить в раздел требуется только в том случае, если элемент расположен в разделе).
- Для удаляемого элемента выберите [dw]Удалить[/dw][di]
 [/di] в меню действий.
[/di] в меню действий.
Заключение
Итак, вы познакомились с тем, как выполнять операции с элементами инфоблока:
- чтобы создать элемент - нажимайте Добавить элемент и заполняйте поля формы;
- чтобы внести правки в материалы - нажимайте Изменить элемент и корректируйте информацию;
- чтобы удалить - используйте Удалить элемент.
Документация по теме
Редактор изображений в элементах инфоблока
Делайте информацию в инфоблоках привлекательной, загружайте большое количество фотографий. При этом не нужно устанавливать специальное программное обеспечение, в инфоблоки встроен собственный редактор изображений.
Видеоурок
 [/di], [dw]детальных картинок[/dw][di]
[/di], [dw]детальных картинок[/dw][di] [/di] элемента, для фотографий, [dw]загружаемых в свойство[/dw][di]
[/di] элемента, для фотографий, [dw]загружаемых в свойство[/dw][di] [/di] типа Файл и для [dw]изображений[/dw][di]
[/di] типа Файл и для [dw]изображений[/dw][di] [/di] раздела.
[/di] раздела.
Как пользоваться редактором?
- Откройте форму редактирования элемента (раздела).
- [dw]Перетащите в область картинок[/dw][di]В области картинок показываются либо эскизы изображений, либо иконки с названием файлов.
Это определяется нажатием кнопок 1 и 2 соответственно.
[/di] изображения с локального компьютера.
Хотите загрузить из других источников? Используйте кнопку .
. - Дважды кликните по добавленному изображению либо нажмите на "карандашик" под изображением. Откроется окно редактора:
Примечание: для добавляемых изображений редактор откроется автоматически, если предварительно в меню кнопки
 отметить пункт [dw]Использовать кадрирование[/dw][di]
отметить пункт [dw]Использовать кадрирование[/dw][di] [/di].
[/di]. - Придайте подходящий вид изображению, отображаемому в рабочей области 1. При этом:
- Инструменты панели 3 используйте для поворота, отражения, [dw]обрезки изображения[/dw][di]При выполнении обрезки отображается специальная панель управления. Так, кнопка
 позволяет очистить выделенную область, предназначенную для обрезки. Кнопка
позволяет очистить выделенную область, предназначенную для обрезки. Кнопка  служит непосредственно для обрезки изображения согласно выбранной области, а кнопка
служит непосредственно для обрезки изображения согласно выбранной области, а кнопка  определяет сохранять ли соотношение сторон при выборе обрезаемой области.[/di], а также при переводе изображения в черно-белый вид и добавлении подписи.
определяет сохранять ли соотношение сторон при выборе обрезаемой области.[/di], а также при переводе изображения в черно-белый вид и добавлении подписи.
- Сохраняйте настройки выполняемой вами обрезки по кнопке 5, чтобы применять их в дальнейшем.
- Обрезайте изображение по вашим настройкам: в панели 4 выберите пресет и нажмите кнопку
 . В рабочей области 1 сразу отобразится рамка обрезки нужного размера.
. В рабочей области 1 сразу отобразится рамка обрезки нужного размера.
Старые пресеты редактируйте по кнопке панели 4.
панели 4. - Изменяйте размеры изображения в абсолютном 6 или процентом соотношении 7.
- Не бойтесь ошибиться. Любое действие отменяется по кнопке 8.
- Инструменты панели 3 используйте для поворота, отражения, [dw]обрезки изображения[/dw][di]При выполнении обрезки отображается специальная панель управления. Так, кнопка
- Сохраните выполненные настройки.
Заключение
Вы узнали, как пользоваться встроенным инструментом загрузки и обработки изображений. Попробуйте инструмент в работе, добавьте изображения в элементы инфоблока на вашем сайте.
Настройка SEO информации
В уроке научимся работать с SEO данными для элементов и разделов [dw]инфоблока[/dw][di]Мы рассмотрим пример настройки инфоблока каталога товаров. SEO торговых предложений настраивается по аналогичному алгоритму. Настройте сам инфоблок, а затем, по необходимости, SEO конкретных торговых предложений индивидуально.[/di] . Допустим, что у нас на сайте опубликован инфоблок Продукция, в котором уже заданы некоторые настройки SEO.
Видеоурок
Как выполняется настройка?
Как вы знаете, шаблоны [dw]SEO данных[/dw][di]Данные подставляются в именительном падеже. Склонение по падежам не предусмотрено. Воспользуйтесь Маркетплейсом для поиска дополнительных решений.
Подробнее...[/di] могут быть настроены сразу для всего [ds]инфоблока.[/ds][di]
Настройки шаблонов метаданных можно выполнять как для всего инфоблока, так и для конкретных разделов или для некоторых элементов конкретного раздела. При этом вы всегда можете сделать настройку для всего инфоблока, а потом для конкретного раздела (или элементов раздела) переопределить на свою персональную.
Шаблоны метаданных для всего инфоблока (всех его разделов и всех элементов) настраиваются в форме редактирования инфоблока (Контент > Инфоблоки > Типы инфоблоков > _ваш_инфоблок_) на вкладке SEO. В первых двух секциях вкладки выполняются настройки шаблонов мета-тегов TITLE, KEYWORDS, DESCRIPTION и заголовков страницы раздела/элемента (html-тег H1). Для выбора необходимого шаблона служит кнопка [...], расположенная рядом с каждым полем.
Подробнее...[/di] Но эти настройки можно переопределить (задать собственные) непосредственно для конкретного раздела или даже элемента.
Рассмотрим работу с шаблонами SEO данных на примере раздела Мягкая мебель (для элемента настройки выполняются аналогично).
- Включите режим правки и откройте раздел на [dw]редактирование[/dw][di]
 [/di].
Важно! Изменение раздела будет возможным, если вы обладаете правом доступа к инфоблоку Изменение или Полный доступ. Если вы не можете изменить раздел, обратитесь к администратору.
[/di].
Важно! Изменение раздела будет возможным, если вы обладаете правом доступа к инфоблоку Изменение или Полный доступ. Если вы не можете изменить раздел, обратитесь к администратору. - Перейдите на вкладку SEO. В нашем случае мы видим, что настройки SEO данных уже выполнены:

- По шаблонам META TITLE (1) и Заголовок раздела (4) строятся [dw]заголовки[/dw][di]
 [/di] окна браузера и страницы раздела соответственно.
[/di] окна браузера и страницы раздела соответственно. - С помощью шаблонов META KEYWORDS (2) и META DESCRIPTION (3) задаются ключевые слова и описание раздела для поисковой выдачи. Так, если пользователь в поисковике введет фразу из ключевых слов, заданных для раздела, то найденный раздел будет отображен с соответствующим ему [dw]описанием[/dw][di]
 [/di].
[/di].
- По шаблонам META TITLE (1) и Заголовок раздела (4) строятся [dw]заголовки[/dw][di]
- Если вам необходимо переопределить/создать некоторый шаблон, то отметьте расположенную под полем опцию Изменить для этого раздела и всех его подразделов и затем допишите необходимый текст вручную или выберите подходящий шаблон с помощью кнопки [dw]
 [/dw][di]
[/dw][di] [/di].
[/di].
В системе создан набор специальных конструкций, прописанных в фигурных скобках и работающих по принципу отложенных функций. Указывается такая конструкция достаточно просто, например, чтобы вывести название текущего элемента, нужно задать конструкцию вида:
{=this.Name}Cписок зарезервированных словСписок слов для конструкций:
this- текущий элемент. Например,{=this.Code}покажет символьный код элемента.parent- родительская секция. Например,{=parent.PreviewText}покажет текст анонса родительского элемента.sections- родительские секции, начиная с верхнего уровня. Например, если у вас большая вложенность категорий, то {=sections.Name} покажет все имена родительских категорий в порядке вложенности.iblock- инфоблок текущего элемента или раздела. Например,{=iblock.PreviewText}- описание инфоблока.property- свойство. Например,{=this.property.ARTNUMBER}выведет артикул текущего элемента. Естественно, на каждом сайте есть свой набор свойств у элементов.
Для редакций, имеющих модуль Торговый каталог, можно также получить:
{=this.catalog.sku.property.ARTNUMBER}- свойство ARTNUMBER торгового предложения. Пример:{=distinct this.catalog.sku.property.ARTNUMBER}- выведет значения данного свойства у всех торговых предложений, но без повторяющихся значений .{=this.catalog.sku.price.BASE;}- цены торговых предложений. Пример:{=max this.catalog.sku.price.BASE}- выведет максимальную цену торговых предложений.{=this.catalog.price.BASE;}- цена простого товара.{=this.catalog.weight}- вес товара.{=this.catalog.measure}- единица измерения.{=catalog.store}- покажет склады. Например,{=concat catalog.store ", "}- склады, перечисленные через запятую.
Набор готовых конструкций достаточно большой и решает большую часть задач описания мета-данных. Дополнением к данным конструкциям служат предопределенные обработчики.
При создании шаблона можно использовать фильтры-обработчикиСоздавая шаблоны, при необходимости, используйте фильтры-обработчики вручную:
{=lower arg1 ... argN}- приведение к нижнему регистру;{=upper arg1 ... argN}- приведение к верхнему регистру;{=ucfirst arg1 ... argN}- приведение [dw]первого символа[/dw][di]Если в фигурных скобках перечислено несколько аргументов, то в верхний регистр будет приведен символ только первого аргумента.[/di] в верхний регистр, если этот символ является буквой. Доступен с версии 21.600.0 модуля Информационные блоки;{=ucwords arg1 ... argN}- приведение в верхний регистр первого символа каждого слова. Доступен с версии 21.600.0 модуля Информационные блоки;{=concat arg1 ... argN ", "}- сцепление строк через разделитель;{=limit arg1 ... argN "<delimiter>" NN}- ограничение NN элементов по разделителю; {=translit arg1 ... argN}- транслитерация выбранных аргументов;{=min arg1 ... argN}- выборка минимального числового значения;{=max arg1 ... argN}- выборка максимального числового значения;{=distinct arg1 ... argN}- уникальные (без дублей) значения.
Пример: у нас указано
{=lower this.Name}. А мы хотим привести к верхнему регистру. Заменим вручную lower на upper. Результат применения сразу отобразится под полем ввода:
Например, настроим шаблоны мета-тегов для всех элементов раздела Мягкая мебель:

- Для заголовка окна браузера (тег META TITLE) зададим шаблон, который подставляет название элемента и название родителя: {=this.Name} из каталога {=parent.Name}.
- Для списка ключевых слов (META KEYWORDS) выберем шаблон, который будет подставлять значение из имеющегося у нас свойства элементов Ключевые слова: {=this.property.KEYWORDS}.
- Описание (тег DESCRIPTION) будет браться из текста анонса элемента: {=this.PreviewText}.
- Для заголовка страницы (поле Заголовок товара) задаем шаблон, который будет подставлять только название элемента: {=this.Name}.
- Сохраните настройки и откройте на редактирование любой элемент этого раздела, чтобы убедиться, что настройки применились [dw]правильно[/dw][di]
 [/di].
[/di]. - Аналогичным образом настройте теги для картинок. Настройка шаблонов мета-тегов осуществляется как для анонсовых, так и для детальных изображений разделов и элементов инфоблока. Для [dw]картинок[/dw][di]
 [/di] можно с помощью шаблонов делать читаемые названия файлов, а также устанавливать атрибуты:
[/di] можно с помощью шаблонов делать читаемые названия файлов, а также устанавливать атрибуты:
- ALT - он необходим, если в настройках браузера у пользователя отключена функция показа изображений; Заполнение тега также важно для ранжирования сайта,
- TITLE - шаблон мета-тега для заголовка.
Обратите внимание, что все настройки файлов работают только для тех файлов, которые были загружены в систему после выполнения настроек. Для ранее загруженных файлов настройки не применяются.
Пример настройки шаблона имени файла для картинок
Для наглядности примера установки шаблона имени файла выполним такие настройки SEO:
- Откроем вкладку SEO для раздела Платья;
- В настройках для детальных картинок элементов в поле Шаблон имени файла укажем через пробелы:
- вручную слово [dw]товар[/dw][di]Нужные слова в названии шаблона, которые не меняются в зависимости от выбранного элемента, можно писать вручную. Те, что меняются, укажем далее с помощью шаблонов.[/di];
- шаблоны с помощью кнопки [...]:
- шаблон Поля элемента > Название текущего элемента (
{=this.Name}); - шаблон Свойства > Производитель (
{=this.property.MANUFACTURER}); - шаблон Свойства предложений > Размеры одежды (
{=concat {=distinct this.catalog.sku.property.SIZES_CLOTHES ", "}}).
- шаблон Поля элемента > Название текущего элемента (
- Установим Привести к нижнему регистру и Транслитерировать;
- Замена для пробельных символом - нижнее подчеркивание
_.
Результат:

Т.е. наименование картинки должно состоять из слова товар
, названия товара, имени производителя и размерного ряда.
Перейдем к элементу раздела Платья и загрузим детальное изображение с названием Платье1.jpg.

Сохраним изменения и вернемся к загруженной картинке. Теперь её название изменилось в соответствии [dw]с шаблоном[/dw][di]В названии tovar-plate-modnitsa-na-progulke-rossiya-modnitsa-l-xl-xs-m-s.jpg:
1. tovar - слово товар из шаблона;
2. plate-modnitsa-na-progulke - название товара;
3. rossiya-modnitsa - имя производителя;
4. l-xl-xs-m-s - размерный ряд товара.
[/di]:

Шаблон работает только для Картинки для анонса и Детальной картинки элемента.
/upload регулируется настройкой Сохранять исходные имена загружаемых файлов Главного модуля (Настройки > Настройки продукта > Модули > Главный модуль ):
- если опция выключена - название файла [dw]сгенерируется автоматически[/dw][di]Название файла будет иметь такой вид: eeb56700e5856c9372d7d40cf983a699.jpg[/di];
- если опция включена - файл сохранится с исходным именем.
Настройка доступна только Администратору сайта.
Заключение
Настройка SEO данных заключается в создании шаблонов заголовков, ключевых слов, описаний для разделов и элементов, а также в создании шаблонов тегов для изображений. Все эти данные помогают лучше ранжировать информацию с вашего сайта поисковыми системами.
Настройка форм элементов и разделов под себя
Видеоурок
Облегчаем работу
При работе с товарами, материалами статей, каталогами справочников вы зачастую обращаете внимание на следующий момент: в форме присутствуют поля, которые не используются на сайте. Лишние поля увеличивают размеры формы редактирования и затрудняют внесение данных.
Облегчите свой труд, используйте инструмент настройки форм инфоблоков. Инструмент учитывает индивидуальные потребности, позволяет настроить формы редактирования разделов и элементов инфоблока под себя:
- удаляйте лишние поля или целые вкладки;
- перемещайте поля между вкладками;
- создавайте свои вкладки.
Как настроить форму?
- Если собираетесь настроить форму редактирования элемента, то откройте страницу со списком элементов инфоблока. Если же нужно настроить форму раздела, то страницу со списком разделов.
- Откройте на редактирование любой элемент (или раздел соответственно).
- В правой части формы нажмите на «шестеренку»
 . Откроется окно с настройками:
. Откроется окно с настройками:

- Сначала отредактируйте и настройте вкладки для формы. Обратите внимание, что все доступные по умолчанию в системе вкладки перечислены в окне 1, а вкладки, которые в действительности показываются в форме, размещаются в окне 2.
- Выберите вкладку в окне 2 и измените ее расположение с помощью кнопок Выше и Ниже.
- Если нужно изменить название одной из вкладок, то выберите ее в окне 2 и нажмите Изменить.
- Для добавления новой вкладки на форму нажмите Добавить справа от окна 2.
- Если вкладка на форме лишняя, то отметьте ее в окне 2 и нажмите Удалить.
- Если в форму нужна вкладка, которая находится в окне 1, то отметьте ее и перенесите с помощью кнопки [ > ].
Примечание: удалять и переносить вкладки можно не по одной, а сразу несколько, выделив все нужные вкладки в окне. - Поочередно выбирайте вкладки в окне 2 и в окне 4 настраивайте их поля. Каждое поле настраивается аналогично вкладке:
- вы выбираете поле и выполняете нужную операцию с помощью кнопок, расположенных около окна 4. Единственное отличие - новые поля добавлять нельзя, по кнопке Добавить создается разделитель для полей на форме.
Внимание! Все обязательные поля (поля, отмеченные звездочкой) несомненно должны быть перенесены из окна 3 в окно 4. - Отметьте опцию Установить данные настройки по умолчанию для всех пользователей, если требуется выполненные вами настройки установить в качестве настроек по умолчанию для всех пользователей.
- Нажмите Сохранить.
Теперь форма редактирования имеет более понятный вид: исключены ненужные поля, а оставшиеся сгруппированы в необходимом порядке. Настроенная форма будет показываться вам при редактировании элементов (разделов) как в административном, так и в публичном разделе.
 [/di] выполненные вами настройки и вернуться к исходному виду формы. А затем вновь [dw]вернуться[/dw][di]
[/di] выполненные вами настройки и вернуться к исходному виду формы. А затем вновь [dw]вернуться[/dw][di] [/di] к своим настройкам.
[/di] к своим настройкам.Заключение
Чтобы сделать формы разделов и элементов приятными для использования, настройте их:
- откройте форму редактирования любого элемента (раздела);
- нажмите на «шестеренку»;
- отредактируйте список вкладок и полей, показываемых на форме.
В следующем уроке вы узнаете, как настроить подсказки по заполнению формы элемента.
Подсказки в форме элемента
Видеоурок
Подсказки в форме элемента
Записываете памятки на листочке о том, как заполнять значения свойств элемента? Это прошлый век. Используйте подсказки:

Как создать подсказки?
- Откройте форму редактирования вашего инфоблока.
- Перейдите на закладку Свойства.
- Напротив нужного свойства нажмите кнопку [dw]
 [/dw][di][/di].
[/dw][di][/di]. - Заполните поле Подсказка:

- Сохраните настройки.
Подсказка готова к использованию. Стоит лишь навести курсор мыши на значок в форме редактирования элемента.
Заключение
Итак, пояснения по заполнению значений свойств можно хранить в подсказках. Для этого:
- откройте нужное свойство на редактирование;
- заполните поле Подсказка.
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
Изучим интерфейс работы с разделами и элементами инфоблока. Задания необходимо выполнять последовательно. Задания № 3 и № 4 связаны с заданиями из предыдущей главы.
- Сначала поработаем в публичном разделе.
Добавьте в существующий каталог Одежда новый раздел Свитеры и элемент (товар) в нём. Для элемента (товара) заполните обязательные поля, пару любых свойств и загрузите детальное [dw]изображение[/dw][di]
Скачать изображение для товара[/di]. Изображение отредактируйте следующим образом:- Зеркально отразите его;
- Обрежьте, так чтобы на картинке осталась только кофта, без полей по краям.
Обратите внимание: при создании товара понадобится указать его цену. В форме элемента это делается на вкладке Торговый каталог > Цены в поле Базовая цена.РешениеЗадание составлено по материалам уроков: - Разделы: создание, изменение, удаление;
- Элементы: создание, изменение, удаление;
- Редактор изображений в элементах инфоблока.
Результат:
- Измените расположение нового раздела в меню. Пусть он будет расположен между разделами Платья и Штаны. После удалите созданные раздел и элемент (удаление выполните средствами публичного раздела).
Решение
Задание составлено по материалам уроков:
Результат:
- Теперь поработаем в административном разделе.
В практических заданиях предыдущей главы мы создали новый инфоблок Вещи для сна. Теперь добавьте в этот инфоблок два новых раздела: Подушки и Маски. А в каждом разделе по [dw]любому элементу[/dw][di]Не забудьте заполнить свойства![/di].
Для элемента в разделе Подушки загрузите детальное [dw]изображение[/dw][di]
Скачать изображение для элемента[/di]. Сохраните элемент, а затем проверьте, сформировалась ли автоматически картинка для анонса с шириной 300px?
*Дополнительно: при добавлении элементов вы должны увидеть свойства, созданные в заданиях прошлой главы. Найдите там подсказки, которые мы создавали для свойств размера.РешениеЗадание составлено по материалам урока: - Разделы: создание, изменение, удаление;
- Элементы: создание, изменение, удаление;
- Подсказки в форме элемента.
Результат:
- Настройте форму элемента следующим образом:
- Скройте вкладку SEO;
- Добавьте новую вкладку Свойства, после первой вкладки. Перенесите в неё все свойства и разделите их таким образом:

РешениеЗадание составлено по материалам уроков: - Разделы: создание, изменение, удаление;
- Элементы: создание, изменение, удаление;
- Настройка форм элементов и разделов под себя.
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Экспорт/импорт данных
Экономьте свое время вместе с инструментами импорта и экспорта. Импорт предназначен для пополнения инфоблоков данными из внешнего источника, а экспорт - для выгрузки и использования информации на другом проекте. Импорт и экспорт - самый оптимальные способы работы с большими объемами данных.Формат CSV
Переносите информацию вместе с широко используемым форматом CSV. Создавайте и редактируйте csv-файлы самостоятельно. С помощью MS Excel это под силу даже обычному пользователю. Почитайте уроки главы, и вы научитесь выгружать и загружать данные формата CSV.
Экспорт данных
Экспорт данных
Нужно выгрузить информацию из инфоблока в файл формата [dw]CSV[/dw][di]CSV (от англ. Comma-Separated Values - значения, разделённые запятыми) - текстовый формат, предназначенный для представления табличных данных. Строка таблицы соответствует строке текста, которая содержит одно или несколько полей, разделенных запятыми.
Подробнее...[/di]? Используйте встроенный инструмент и вы выгрузите данные всего за 4 простых шага.
Экспорт данных по умолчанию доступен в следующих форматах и профилях (Магазин > Настройки > Экспорт данных).
Подробнее...[/di]
Выгрузка данных из инфоблока |
Шаг 1. Откройте страницу Выгрузка информационного блока (Контент > Инфоблоки > Экспорт > CSV):
Шаг 2. В выпадающих списках выберите сначала тип, а затем и сам инфоблок, данные из которого экспортируете. Нажмите Далее.
 [/di] настройками модуля Информационные блоки.
[/di] настройками модуля Информационные блоки.Шаг 3. Задайте параметры экспорта:
- Выберите [dw]разделитель полей[/dw][di]
 [/di] и определите первую строку файла.
[/di] и определите первую строку файла. - Отметьте [dw]поля для выгрузки[/dw][di]
 [/di].
[/di]. - Задайте [dw]путь к файлу[/dw][di]
 [/di], в который выполняется экспорт.
[/di], в который выполняется экспорт.
Шаг 4. Нажмите кнопку Начать выгрузку. Начинается экспорт инфоблока, и в форме отображается ход процесса выгрузки. По окончании выводится соответствующее [dw]сообщение[/dw][di] [/di]. Скачайте файл и используйте его для своих целей.
[/di]. Скачайте файл и используйте его для своих целей.
Кто может выполнять экспорт?
С версии 15.0.6 модуля Информационные блоки выгружать данные могут те пользователи, которым разрешена операция [dw]Экспорт инфоблока[/dw][di] [/di]. По умолчанию такая операция входит только в уровень доступа Полный доступ.
[/di]. По умолчанию такая операция входит только в уровень доступа Полный доступ.
Создавайте собственные [ds]уровни доступа,[/ds][di]
Система разграничения доступа позволяет гибко управлять правами пользователей. В системе введено понятие уровней доступа, которые состоят из набора разрешенных операций (например, права на создание файлов, управление пользователями и другие) и привязываются к модулям и группам пользователей.
Уровни доступа — определенный комплекс операций в системе, доступный для выполнения пользователем. Они предназначены для создания системы управления пользователями. Уровни доступа определяются администратором и могут быть как изменены, так и созданы. Обладают свойством "наследования", то есть если для текущего раздела/страницы явно не задан уровень прав, тогда устанавливается то право, которое задано для вышележащего раздела.
Подробнее...[/di] чтобы пользователи не имели полного доступа, но могли экспортировать инфоблок.
Заключение
Итак, вы познакомились, как выгрузить данные из инфоблока в CSV-файл, а также узнали, кто может это делать. В следующем уроке Вы узнаете, как готовить данные для загрузки в инфоблок.
Документация по теме
Как подготовить CSV-файл для загрузки данных
Видеоурок
Когда наполняете сайт данными через инструмент импорта, то вас, несомненно, волнует вопрос успешности загрузки данных. Избегайте ошибок и траты времени впустую, подготавливайте csv-файл правильно. Рассмотрим основные вопросы подготовки файла с данными.
В какой программе создавать файл?
Используйте MS Excel. Вы, конечно, можете пользоваться и другими, вплоть до простого текстового редактора Блокнот, но привычный табличный редактор более удобен. Создайте в MS Excel новый файл, заполните таблицу данными (подробнее остановимся ниже) и сохраните его с расширением [dw]csv.[/dw][di] CSV — текстовый формат, предназначенный для представления табличных данных. Строка таблицы соответствует строке текста, которая содержит одно или несколько полей, разделенных одинаковыми символами (запятой, точкой с запятой и т.д.). [/di]
|
Пример итогового файла .csv
|
|---|
Название;Название раздела;Название подраздела;Фото;Анонс;Детальное описание Чемпионы мира сыграли с детьми;Новости спорта;Футбол;child.jpg;Команда профессиональных футболистов провела дружеский матч с дворовыми командами города.;Это было сюрпризом для ребят. Участники сборной подъехали к полю, где играли ребята, и предложили сыграть дружеский матч. Проведены первые тренировки;Новости спорта;Хоккей;hockey.jpg;Долгожданное открытие секции по хоккею;Всего за неделю был полностью оборудован каток для проведения игр, а также организованы раздевалки и зоны питания. Новое кино - о любви и литературе;Новости кино;Русское кино;girl.jpg;По мотивам нашумевшего романа.;Деликатно и вместе с тем чувственно описаны события прошедшего столетия. Результаты ожидаемой кинопремии;Новости кино;Зарубежное кино;cinema.jpg;Победители кинопремии поделились эмоциями.;Кто-то из них даже не ожидал, что именно он получит премию. |
По умолчанию в «1С-Битрикс:Управление сайтом» для файлов импорта используется разделитель «;» (точка с запятой). Если вы в своем файле используете иной, то при выполнении импорта не забудьте указать в настройках нужный.
1) Если при сохранении файла в csv-формате в MS Excel нет формата разделителя «;», то выберите разделитель «,». На самом же деле файл все равно сохранится с нужным разделителем – точка с запятой.
2) Сохранять файл нужно [dw]в кодировке вашего сайта[/dw][di] В нашем случае кодировка сайта UTF-8,
поэтому выбираем формат
CSV UTF-8 (разделитель - запятая):
 [/di] – эту информацию можно уточнить у администратора сайта или посмотреть в [ds]региональных настройках.[/ds][di]
Региональная настройка - набор параметров, которые имеют разные значения в зависимости от культурных особенностей той или иной местности. Например: формат даты и времени, формат имени, первый день недели и другие. Управление языками интерфейса системы выполняется на странице Языки интерфейса (Настройки > Настройки продукта > Языковые параметры > Языки интерфейса).
[/di] – эту информацию можно уточнить у администратора сайта или посмотреть в [ds]региональных настройках.[/ds][di]
Региональная настройка - набор параметров, которые имеют разные значения в зависимости от культурных особенностей той или иной местности. Например: формат даты и времени, формат имени, первый день недели и другие. Управление языками интерфейса системы выполняется на странице Языки интерфейса (Настройки > Настройки продукта > Языковые параметры > Языки интерфейса).
Подробнее в курсе Администратор.Базовый.[/di]
Технический минимум полей
В файле CSV должно присутствовать хотя бы одно из двух полей (по этим полям элементы сопоставляются с базой данных):
- Название элемента (так элемент будет отображаться в каталоге);
- уникальный идентификатор элемента XML_ID.
Рассмотрим случаи, когда и какое из полей должно быть обязательно:
- Если Вы только вносите изменения в уже существующие на сайте элементы, то можно указывать только XML_ID (т.к. в первую очередь база данных сверяется именно по XML_ID);
- Если Вы создаете новый элемент, то Вам [dw]достаточно[/dw][di]
При создании нового элемента можно (но не обязательно) добавить колонку с уникальными идентификаторами элементов XML_ID (в этом случае Вы самостоятельно сможете задать этот идентификатор — можно использовать буквы латинского алфавита и цифры).
Если же такую колонку не создавать, то уникальные идентификаторы будут присвоены новым элементам автоматически (уникальный идентификатор XML_ID будет равен порядковому номеру ID). [/di] указать название элемента, а XML_ID будет добавлен автоматически при импорте.
Создание структуры каталога
Часто при импорте необходимо, чтобы элементы попадали строго в нужные разделы уже созданного каталога. В этом случае в файле создайте колонки, которые будут объяснять системе, куда какой элемент распределять. Рассмотрим крайне простую структуру с двумя уровнями вложенности.
- Создайте колонку для первого уровня и назовите ее, например, Название раздела.
- Создайте колонку для второго уровня, например, Название подраздела.
- Заполните колонки Название раздела и Название подраздела для всех элементов, согласно вашей структуре.
Примечания:
- Названия, вводимые в эти колонки, должны точно совпадать с теми названиями, которые используются в каталоге. Если названия не будут совпадать, то система при импорте создаст разделы с новыми названиями и в них поместит импортируемые элементы.
- Структуру каталога можно заранее не создавать. При первом импорте будут созданы разделы нужного уровня вложенности с названиями, заданными в колонках файлах. Но при регулярном импорте важно указать точное название разделов для импорта элементов.
- Если будут указаны названия разделов нижнего уровня, но не указаны имена разделов верхнего уровня, то будут созданы папки верхнего уровня с именем «Пустое название». Если у вас случайно произошла такая ошибка, то повторного импорта можно не производить. Просто перенесите добавленные элементы в нужную папку.
- Уровень глубины вложенности разделов для импорта определяется настройками модуля Информационные блоки.
- Создайте колонки, соответствующие необходимым данным для импорта.
- Заполните колонки данными.
Некоторые моменты
- Название колонок с параметрами не обязательно должно совпадать с названиями параметров в системе. Главное, чтобы они были понятны пользователю, выполняющему импорт, и при задании условий импорта у него не возникло затруднений в определении соответствий полей создаваемого файла CSV и полей формы импорта.
- Добавление элемента в колонки со свойством типа Привязка к элементу не произведет автоматического привязывания элемента, если элементы еще не созданы (так как заполнить эту колонку можно только ID элементов, а они еще неизвестны). Привязку необходимо осуществить после импорта вручную, как это делается при ручном добавлении. Однако если элементы инфоблоков уже созданы, то можно в соответствующие колонки ввести код элемента.
- При добавлении численных значений необходимо следить, чтобы разделитель десятичных знаков, используемый в «1С-Битрикс:Управление сайтом», совпадал с разделителем, используемым в csv-файле. В системе «1С-Битрикс:Управление сайтом» в качестве разделителя десятичных знаков используется точка.
- Если для элемента отсутствует значение для некоторого типа данных, то нужно просто поставить [dw]второй знак разделителя[/dw][di]Например: в описании товара отсутствуют данные в двух типах данных, соотвественно, эти пустые места выделены двумя разделителями:
 [/di].
[/di]. - Для загрузки данных для свойств с признаком множественности необходимо повторить строку с элементом столько раз, сколько будет значений множественного поля.
Например, множественное поле имеет [dw]три значения[/dw][di]Три картинки к товару или к новости[/di]. Следовательно, в csv-файле получится по три строки элемента на каждое значение поля. (Если множественных свойств несколько, то число строк должно равняться числу параметров наибольшего свойства. Ячейки для параметров свойств с меньшим числом можно просто оставить пустыми). Все строки должны быть одинаковыми по содержанию, за исключением множественных полей, которые изменяются указанием новых данных для этого свойства. Подобная особенность импорта с помощью стандартного механизма приводит к распуханию файла, если количество множественных свойств велико, и они интенсивно используются. При импорте больших файлов следует использовать пошаговые операции. - Проверьте настройки [dw]инфоблока[/dw][di]
В данном примере опция Начало активности отмечена как обязательная, поэтому в создаваемом
файле csv тоже должна быть колонка с указанием начала активности элемента.
 [/di] (Контент > Инфоблоки > Типы инфоблоков > [ваш тип инфоблока]/[ваш инфоблок]), в который Вы хотите загрузить файл: если во вкладках Поля или Поля разделов какие-либо поля отмечены как обязательные, то эти колонки должны быть обязательно и в загружаемом csv-файле. Например, таким полем может оказаться Символьный код и при импорте файла с элементами без символьных кодов вы получите [dw]ошибку[/dw][di]Ошибка загрузки элемента: Обязательное поле "Символьный код"[/di].
[/di] (Контент > Инфоблоки > Типы инфоблоков > [ваш тип инфоблока]/[ваш инфоблок]), в который Вы хотите загрузить файл: если во вкладках Поля или Поля разделов какие-либо поля отмечены как обязательные, то эти колонки должны быть обязательно и в загружаемом csv-файле. Например, таким полем может оказаться Символьный код и при импорте файла с элементами без символьных кодов вы получите [dw]ошибку[/dw][di]Ошибка загрузки элемента: Обязательное поле "Символьный код"[/di].
Изображения для элементов
Перед импортом загрузите изображения в систему. В csv-файле для них должны быть выделена своя отдельная колонка. Картинки могут быть расположены в любом месте в рамках файловой структуры, главное – указать при импорте правильный путь до них. Рекомендуется использовать папку /upload.
Этот способ не рекомендуется для загрузки больших каталогов, т.к. при импорте каталога изображения будут копироваться на Ваш сайт (если php на сервере это разрешает), и сам процесс импорта займёт значительно большее время.
Заключение
Вы ознакомились с важными моментами создания csv-файла. Почитайте следующий урок и приступайте к процедуре импорта.
Импорт данных
Загрузка данных в инфоблок
Наполняете инфоблок данными? Сберегите свое время и силы. Подготовьте CSV-файл с данными, а встроенный инструмент импорта быстро загрузит все данные в инфоблок.
Для импорта по умолчанию доступны несколько профилей и форматов данных Магазин > Настройки > Импорт данных.
Подробнее...[/di]
- Откройте страницу Загрузка информационного блока (Контент > Инфоблоки > Импорт > CSV):

- Задайте параметры:
- Файл данных - с помощью кнопки Открыть... выберите файл в CSV-формате с сервера или загрузите с локального компьютера.
- Информационный блок - в выпадающих списках выберите сначала тип, а затем и сам инфоблок, данные в который импортируете.
Примечание: уровень глубины вложенности загружаемых разделов [dw]определяется[/dw][di]Нажмите Далее. [/di] настройками модуля Информационные блоки.
[/di] настройками модуля Информационные блоки. - Укажите [dw]формат[/dw][di]
 [/di] вашего файла с данными. Нажмите Далее.
[/di] вашего файла с данными. Нажмите Далее. - Задайте [dw]соответствия [/dw][di]
 [/di] между полями в файле и полями информационного блока, в который выполняется загрузка.
Важно! Обязательно должно быть выбрано хотя бы одно из полей [dw]Уникальный идентификатор[/dw][di] Поле Уникальный идентификатор указывается при редактировании существующих элементов. Представляет собой комбинацию из букв латинского алфавита и цифр. В первую очередь база данных сверяется именно по XML_ID. [/di] (B_IBLOCK_ELEMENT.XML_ID) или [dw]Название[/dw][di] Поле Название указывается при создании новых элементов. XML_ID будет добавлен автоматически при импорте (в этом случае XML_ID будет равен порядковому номеру ID), либо же можно (но не обязательно) добавить его вручную. [/di] (B_IBLOCK_ELEMENT.NAME). Эти поля используются для сопоставления записей в файле записям в базе данных.
[/di] между полями в файле и полями информационного блока, в который выполняется загрузка.
Важно! Обязательно должно быть выбрано хотя бы одно из полей [dw]Уникальный идентификатор[/dw][di] Поле Уникальный идентификатор указывается при редактировании существующих элементов. Представляет собой комбинацию из букв латинского алфавита и цифр. В первую очередь база данных сверяется именно по XML_ID. [/di] (B_IBLOCK_ELEMENT.XML_ID) или [dw]Название[/dw][di] Поле Название указывается при создании новых элементов. XML_ID будет добавлен автоматически при импорте (в этом случае XML_ID будет равен порядковому номеру ID), либо же можно (но не обязательно) добавить его вручную. [/di] (B_IBLOCK_ELEMENT.NAME). Эти поля используются для сопоставления записей в файле записям в базе данных.
Также проверьте настройки [dw]инфоблока[/dw][di] В данном примере опция Начало активности отмечена как обязательная, поэтому в создаваемом
файле csv тоже должна быть колонка с указанием начала активности элемента.
 [/di] (Контент > Инфоблоки > Типы инфоблоков > [ваш тип инфоблока]/[ваш инфоблок]), в который Вы хотите загрузить файл: если во вкладках Поля или Поля разделов какие-либо поля отмечены как обязательные, то эти колонки должны быть обязательно и в загружаемом csv-файле.
[/di] (Контент > Инфоблоки > Типы инфоблоков > [ваш тип инфоблока]/[ваш инфоблок]), в который Вы хотите загрузить файл: если во вкладках Поля или Поля разделов какие-либо поля отмечены как обязательные, то эти колонки должны быть обязательно и в загружаемом csv-файле.О дополнительных настройках читайте [ds]в документации.[/ds][di] Путь к картинкам - для загрузки элементов с иллюстрациями необходимо предварительно выгрузить картинки в какую-либо папку на сайте с помощью любого FTP-клиента. Путь к папке с изображениями, нужно указать в этом поле.
Использовать настройки инфоблока для обработки изображений - при отмеченной функции изображения, добавленные при импорте будут преобразовываться согласно настройкам инфоблока.
Подробнее...[/di] - Нажмите кнопку Загрузить данные. Начинается импорт инфоблока, и в форме отображается ход процесса загрузки. По окончании выводится соответствующее [dw]сообщение[/dw][di]
 [/di].
[/di].
Перейдите к списку элементов инфоблока и проверьте результат загрузки данных.
Заключение
Итак, вы познакомились с загрузкой данных в инфоблок из CSV-файла. Почитайте материалы следующей главы и узнайте, как правильно выгружать и загружать данные в формате XML.
Документация по теме
Формат XML
Экспорт данных
Экспорт данных
Выгружайте данные из инфоблока в формате XML. Встроенный инструмент позволяет переносить не только содержимое инфоблоков, но и все свойства (в том числе и пользовательские свойства разделов) и изображения. Экспорт в XML-файл совершается всего за 3 шага.
Шаг 1. Откройте страницу Экспорт XML (Контент > Инфоблоки > Экспорт > XML):
Шаг 2. Задайте параметры экспорта:
- Файл для выгрузки – укажите путь относительно корня сайта к файлу и сам XML-файл, в который будет выгружена информация из инфоблока. Для файла достаточно задать только его имя, а инфоблок выгрузится по указанному пути в файл
<имя_файла>.xml. По указанному в этом поле пути файл с экспортированными данными можно будет забрать из файловой системы сайта. - Информационный блок – выберите информационный блок для экспорта.
- Длительность шага в секундах – укажите количество секунд выполнения шага экспорта. Если указано 0, то экспорт инфоблока будет осуществлен за один шаг. Учтите, что слишком маленький шаг может существенно нагрузить систему, если элементов очень много, а большой шаг - удлинить процесс экспорта.
- Разделы – задайте условия выгрузки разделов.
- Элементы – определите условия выгрузки элементов.
Шаг 3. Нажмите кнопку Экспортировать. Начинается экспорт инфоблока, над формой отображается ход процесса выгрузки. По окончании выводится соответствующее [dw]сообщение[/dw][di] [/di].
[/di].
Итак, xml-файл с данными доступен для скачивания по указанному в параметре Файл для выгрузки пути. Изображения и файлы инфоблока выгружаются в папку с названием <имя_файла>_files (она размещается внутри той же папки, где и файл экспорта).
|
Таблица соответствия CommerсML и инфоблоков
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
В таблице ниже приведены соответствия тегов CommerсML и стандартных полей инфоблоков\(свойств элементов) демо-данных.
|
|
Пример файла xml (инфоблок "Новости" демо-данных)
|
|---|
<?xml version="1.0" encoding="UTF-8"?> <КоммерческаяИнформация ВерсияСхемы="2.021" ДатаФормирования="2019-09-17T14:31:35"> <Классификатор> <Ид>clothes_news_s1</Ид> <Наименование>Новости</Наименование> <Свойства> <Свойство> <Ид>CML2_ACTIVE</Ид> <Наименование>БитриксАктивность</Наименование> <Множественное>false</Множественное> </Свойство> <Свойство> <Ид>CML2_CODE</Ид> <Наименование>Символьный код</Наименование> <Множественное>false</Множественное> </Свойство> <Свойство> <Ид>CML2_SORT</Ид> <Наименование>Сортировка</Наименование> <Множественное>false</Множественное> </Свойство> <Свойство> <Ид>CML2_ACTIVE_FROM</Ид> <Наименование>Начало активности</Наименование> <Множественное>false</Множественное> </Свойство> <Свойство> <Ид>CML2_ACTIVE_TO</Ид> <Наименование>Окончание активности</Наименование> <Множественное>false</Множественное> </Свойство> <Свойство> <Ид>CML2_PREVIEW_TEXT</Ид> <Наименование>Анонс</Наименование> <Множественное>false</Множественное> </Свойство> <Свойство> <Ид>CML2_DETAIL_TEXT</Ид> <Наименование>Описание</Наименование> <Множественное>false</Множественное> </Свойство> <Свойство> <Ид>CML2_PREVIEW_PICTURE</Ид> <Наименование>Картинка анонса</Наименование> <Множественное>false</Множественное> </Свойство> <Свойство> <Ид>240</Ид> <Наименование>Картинки новостей</Наименование> <Множественное>true</Множественное> <БитриксСортировка>500</БитриксСортировка> <БитриксКод>PICS_NEWS</БитриксКод> <БитриксТипСвойства>F</БитриксТипСвойства> <БитриксСтрок>1</БитриксСтрок> <БитриксКолонок>30</БитриксКолонок> <БитриксТипСписка>L</БитриксТипСписка> <БитриксТипыФайлов>jpg, gif, bmp, png, jpeg</БитриксТипыФайлов> <БитриксКоличествоПолей>5</БитриксКоличествоПолей> <БитриксСвязанныйИнфоблок></БитриксСвязанныйИнфоблок> <БитриксОписаниеРазрешено>false</БитриксОписаниеРазрешено> <БитриксПоискРазрешен>false</БитриксПоискРазрешен> <БитриксФильтрРазрешен>false</БитриксФильтрРазрешен> <БитриксРасширениеТипа></БитриксРасширениеТипа> <БитриксОбязательное>false</БитриксОбязательное> <БитриксЗначениеПоУмолчанию>s:0:"";</БитриксЗначениеПоУмолчанию> <Сериализовано>1</Сериализовано> </Свойство> </Свойства> <СвойстваЭлементов> <Свойство> <Ид>240</Ид> <УмныйФильтр>false</УмныйФильтр> <ТипОтображения></ТипОтображения> <ПоказатьРазвёрнутым>false</ПоказатьРазвёрнутым> <Подсказка></Подсказка> </Свойство> </СвойстваЭлементов> <Группы> </Группы> </Классификатор> <Каталог> <Ид>clothes_news_s1</Ид> <ИдКлассификатора>clothes_news_s1</ИдКлассификатора> <Наименование>Новости</Наименование> <БитриксКод>news</БитриксКод> <БитриксСортировка>500</БитриксСортировка> <БитриксURLСписок>#SITE_DIR#/news/</БитриксURLСписок> <БитриксURLДеталь>#SITE_DIR#/news/#ELEMENT_CODE#/</БитриксURLДеталь> <БитриксURLРаздел></БитриксURLРаздел> <БитриксURLКанонический></БитриксURLКанонический> <БитриксКартинка></БитриксКартинка> <БитриксИндексироватьЭлементы>true</БитриксИндексироватьЭлементы> <БитриксИндексироватьРазделы>false</БитриксИндексироватьРазделы> <БитриксДокументооборот>false</БитриксДокументооборот> <БитриксПодписи> <БитриксПодпись> <Ид>ELEMENT_NAME</Ид> <Значение>Новость</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>ELEMENTS_NAME</Ид> <Значение>Новости</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>ELEMENT_ADD</Ид> <Значение>Добавить новость</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>ELEMENT_EDIT</Ид> <Значение>Изменить новость</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>ELEMENT_DELETE</Ид> <Значение>Удалить новость</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>SECTION_NAME</Ид> <Значение>Раздел</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>SECTIONS_NAME</Ид> <Значение>Разделы</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>SECTION_ADD</Ид> <Значение>Добавить раздел</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>SECTION_EDIT</Ид> <Значение>Изменить раздел</Значение> </БитриксПодпись> <БитриксПодпись> <Ид>SECTION_DELETE</Ид> <Значение>Удалить раздел</Значение> </БитриксПодпись> </БитриксПодписи> <Товары> <Товар> <Ид>1</Ид> <Наименование>Форум производителей одежды в России</Наименование> <БитриксТеги></БитриксТеги> <Группы> </Группы> <Картинка>news_files/iblock/2f3/2f3e6f7f62c65af3cb2e311311892a93.jpg</Картинка> <ЗначенияСвойств> <ЗначенияСвойства> <Ид>CML2_ACTIVE</Ид> <Значение>true</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_CODE</Ид> <Значение>forum_of_producers_of_clothes_in_russia</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_SORT</Ид> <Значение>500</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_ACTIVE_FROM</Ид> <Значение></Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_ACTIVE_TO</Ид> <Значение></Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_PREVIEW_TEXT</Ид> <Значение>С 20 по 23 февраля состоится <strong>Форум производителей одежды в России</strong> – важнейшее мероприятии отрасли в этом году.</Значение> <Тип>html</Тип> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_DETAIL_TEXT</Ид> <Значение><p>С 20 по 23 февраля этого года состоится <strong>Форум производителей одежды в России</strong> – важнейшее мероприятии отрасли в текущем году. В экспозиции принимают участие свыше 160 компаний из <em>Беларуси, Австрии, Латвии, Литвы, России, Польши </em>и<em> Украины</em>. В составе форума состоится пять выставок:"Московский Фэшн Салон", "Технологии в Одежде", "Офис Комфорт", "Повседневная одежда" и "Детская одежда". Экспозиция будет строиться по принципу двух тематических секторов:<em> одежда</em> и <em>материалы для ее производства</em>. <br /> </p> <p>В секторе готовой одежды будут представлены:</p> <ul> <li>одежда для дома;</li> <li>одежда для детей и молодежи;</li> <li>аксессуары в одежде;</li> <li>одежда для спорта и отдыха;</li> <li>одежда для офиса.</li> </ul> <p>В секторе материалов для производства одежды будут демонстрироваться новинки рынка одежной фурнитуры, материалов, тканей, элементов и аксессуаров для производства одежды. <br /> </p> <p>Помимо расширенной экспозиции пяти тематических выставок "Экспофорум" подготовил разнообразную деловую программу форума производителей Одежды. В рамках выставки состоятся семинары и мастер-классы. И поистине масштабным в этом году обещает стать республиканский конкурс форума "<strong>Народное признание</strong>". В этом году он выходит за рамки выставки и становится республиканским смотром образцов одежды. </p> <p><strong>Форум производителей Одежды</strong> предоставляет специалистам возможность познакомиться с тенденциями моды, провести переговоры, получить практические предложения рынка, увидеть перспективы развития и новые конкурентные преимущества. Впервые для участников конкурса будет подготовлен маркетинговый отчет по результатам опроса посетителей выставок <strong>Форума производителей Одежды</strong>. <br /> </p> <p><em>Прием заявок на участие в конкурсе осуществляется до 12 января этого года.</em></p> <ul> </ul> </Значение> <Тип>html</Тип> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_PREVIEW_PICTURE</Ид> <Значение>news_files/iblock/9cb/9cb4477b7b086001cba0a24be9d1ad8a.jpg</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>240</Ид> <Значение></Значение> </ЗначенияСвойства> </ЗначенияСвойств> </Товар> <Товар> <Ид>8</Ид> <Наименование>Международная выставка одежды Salon De Fashion</Наименование> <БитриксТеги></БитриксТеги> <Группы> </Группы> <Картинка></Картинка> <ЗначенияСвойств> <ЗначенияСвойства> <Ид>CML2_ACTIVE</Ид> <Значение>true</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_CODE</Ид> <Значение>exhibition_salon_de_fashion</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_SORT</Ид> <Значение>500</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_ACTIVE_FROM</Ид> <Значение></Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_ACTIVE_TO</Ид> <Значение></Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_PREVIEW_TEXT</Ид> <Значение>В следующем году состоится выставка одежды - Salon De Fashion, которая обещает быть еще более расширенной и интересной.</Значение> <Тип>html</Тип> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_DETAIL_TEXT</Ид> <Значение>В следующем году выставка Salon De Fashion обещает быть еще более расширенной и интересной. На выставке Salon De Fashion будут представлены все типы одежды для офиса и дома от платьев и шорт до VIP-аксессуаров, включая оборудование для производства и детской одежды. <div> <br /> </div> <div>Заявки на участие подали более чем 1 500 компаний со всего мира. Предполагается, что за время проведения выставки ее посетят более 300 000 тысяч человек. Экспозиция выставки разместится на общей площади 149 871 кв.м. В следующем году эта поистине грандиозная выставка будет проводиться уже в 14-й раз.</div> </Значение> <Тип>html</Тип> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_PREVIEW_PICTURE</Ид> <Значение>news_files/iblock/093/093e2024f3fac9f2fd918d3a48eb7ee8.jpg</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>240</Ид> <Значение>news_files/iblock/724/724fe965bd20759d515fb9037b0f23bf.jpg</Значение> <ЗначениеСвойства> <Значение>news_files/iblock/724/724fe965bd20759d515fb9037b0f23bf.jpg</Значение> <Описание></Описание> </ЗначениеСвойства> <Значение>news_files/iblock/e2f/e2fe8b9ff65f860c2c129a5be68f0707.jpg</Значение> <ЗначениеСвойства> <Значение>news_files/iblock/e2f/e2fe8b9ff65f860c2c129a5be68f0707.jpg</Значение> <Описание></Описание> </ЗначениеСвойства> <Значение>news_files/iblock/20b/20b92dc30a248caa61f40f0eb4fc2eec.jpg</Значение> <ЗначениеСвойства> <Значение>news_files/iblock/20b/20b92dc30a248caa61f40f0eb4fc2eec.jpg</Значение> <Описание></Описание> </ЗначениеСвойства> </ЗначенияСвойства> </ЗначенияСвойств> </Товар> <Товар> <Ид>9</Ид> <Наименование>Новое веяние в одежде - получено прочное водостойкое соединение</Наименование> <БитриксТеги></БитриксТеги> <Группы> </Группы> <Картинка>news_files/iblock/d2d/d2d919405b231070995cf88eb671ea68.jpg</Картинка> <ЗначенияСвойств> <ЗначенияСвойства> <Ид>CML2_ACTIVE</Ид> <Значение>true</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_CODE</Ид> <Значение>waterproof_connection</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_SORT</Ид> <Значение>500</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_ACTIVE_FROM</Ид> <Значение></Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_ACTIVE_TO</Ид> <Значение></Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_PREVIEW_TEXT</Ид> <Значение>Получено новое прочное водостойкое клеевое соединение.Изобретение относится к области получения и применения клеящих составов, используемых в обработке тканей, кожи и других материалов. Данная клеевая композиция предназначена только для горячего прессования и имеет в своем составе многокомпонентный очень гибкий отвердитель. Который даст возможность делать новые виды аппликаций и соединения тканей и различных типов материалов.</Значение> <Тип>html</Тип> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_DETAIL_TEXT</Ид> <Значение><b>Авторы изобретения</b>: Разиньков Егор Михайлович и Зайцева Анна Анатольевна <br /> Патент Российской Федерации RU2277566 <br /> <h3>Описание изобретения</h3> <p>Изобретение относится к области получения и применения клеящих составов, используемых в производстве одежды и аксессуаров. Данная клеевая композиция предназначена только для горячего прессования и имеет в своем составе многокомпонентный гибкий отвердитель. Прототипом клеевой композиции является клей, состоящий из карбамидоформальдегидной смолы, сополимера акрилонитрила с N-винилкапролактамом и отвердитель. В качестве отвердителя применяют хлористый аммоний либо акриловую кислоту. </p> <p>Изобретение решает задачу по получению прочного и водостойкого клеевого соединения. Это достигается тем, что клеевая композиция, включающая синтетическую смолу и отвердитель, согласно изобретению, дополнительно содержит модификатор, причем в качестве синтетической смолы клеевая композиция включает карбамидомеламиноформальдегидную смолу с отвердителем 2542, в качестве модификатора - карбамидоформальдегидную смолу, а в качестве отвердителя - 10%-ный раствор щавелевой кислоты при следующем соотношении компонентов, мас.ч.: </p> <table cellspacing="0"> <tbody> <tr> <td>Карбамидомеламиноформальдегидная смола</td><td>64,5-79,2</td> </tr> <tr> <td>10%-ный Раствор щавелевой кислоты</td><td>4,4-20,5</td> </tr> <tr> <td> Отвердитель для карбамидомеламиноформальдегидной </td><td>0,6-2,0</td> </tr> <tr> <td> смолы 2542</td><td>13,0-15,8</td> </tr> </tbody> </table> </Значение> <Тип>html</Тип> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>CML2_PREVIEW_PICTURE</Ид> <Значение>news_files/iblock/bc8/bc8a6974a75616f2f085cc5b913e0650.jpg</Значение> </ЗначенияСвойства> <ЗначенияСвойства> <Ид>240</Ид> <Значение></Значение> </ЗначенияСвойства> </ЗначенияСвойств> </Товар> </Товары> </Каталог> </КоммерческаяИнформация> |
Кто может выполнять экспорт?
С версии 15.0.6 модуля Информационные блоки выгружать данные могут те пользователи, которым разрешена операция [dw]Экспорт инфоблока[/dw][di] [/di]. По умолчанию такая операция входит только в уровень доступа Полный доступ.
[/di]. По умолчанию такая операция входит только в уровень доступа Полный доступ.
Создавайте собственные [ds]уровни доступа,[/ds][di]
Система разграничения доступа позволяет гибко управлять правами пользователей. В системе введено понятие уровней доступа, которые состоят из набора разрешенных операций (например, права на создание файлов, управление пользователями и другие) и привязываются к модулям и группам пользователей.
Уровни доступа — определенный комплекс операций в системе, доступный для выполнения пользователем. Они предназначены для создания системы управления пользователями. Уровни доступа определяются администратором и могут быть как изменены, так и созданы. Обладают свойством "наследования", то есть если для текущего раздела/страницы явно не задан уровень прав, тогда устанавливается то право, которое задано для вышележащего раздела.
Подробнее...[/di] чтобы пользователи не имели полного доступа, но могли экспортировать инфоблок.
Заключение
Итак, вы познакомились, как выгрузить данные из инфоблока в XML-файл, а также узнали, кто может это делать. Почитайте следующий урок и узнайте, как загружать в инфоблок данные в XML формате.
Документация по теме
Импорт данных
Представьте, что у вас есть XML-файл, [dw]данные[/dw][di] Встроенный инструмент позволяет переносить не только содержимое инфоблоков, но и все свойства (в том числе и пользовательские свойства разделов) и изображения. [/di] из которого следует занести в инфоблок. Экономьте время с инструментом импорта и загружайте данные за 3 простых шага.
Шаг 1
|
Дополнительная информация. Видеоролик о формате и редактировании XML-файла
|
|---|
Откройте страницу Импорт XML (Контент > Инфоблоки > Импорт > XML):
Шаг 2
Задайте параметры импорта:
- Файл для загрузки – с помощью кнопки Открыть... выберите файл в формате XML с сервера или загрузите с локального компьютера.
- Тип информационного блока – выберите тип, к которому должен относиться загружаемый инфоблок.
- Сайты, к которым будет привязан информационный блок (если будет создаваться новый) – отметьте сайт, к которому привязан инфоблок.
Примечание: если загружаемый инфоблок уже существует в системе (существование инфоблока проверяется только по полю Внешний код), то независимо от выбранного типа инфоблока и сайтов, он заново загружен не будет. Имеющиеся элементы будут обновлены, новые - добавлены, а над теми элементами, которые отсутствуют в файле, будет выполнено заданное действие в параметре Действия над элементами, которых нет в файле. Пользователь, запустивший импорт, будет отмечен как изменивший обновленный элемент.
Если же такого инфоблока в системе нет, то он будет создан в указанном типе, привязан к выбранным сайтам и его содержимое будет загружено.
Поле Внешний код отображается в форме редактирования инфоблока только в том случае, если в настройках модуля Информационные блоки отмечена опция Показывать код загрузки из внешних источников.
При импорте больших объемов данных рекомендуется отключить индексацию созданных элементов модулем Поиск. Это существенно увеличит скорость создания элементов. - Действия над элементами, которых нет в файле – выберите действие над элементами инфоблока. Оно будет выполняться над имеющимися элементами в инфоблоке, но при этом отсутствующими в файле загрузки.
- Длительность шага в секундах – укажите количество секунд выполнения шага импорта. Если указано 0, то импорт инфоблока будет осуществлен за один шаг.
- Использовать настройки инфоблока для обработки изображений – отметьте опцию, чтобы добавленные изображения преобразовывались согласно настройкам инфоблока.
 [/di] в которую загружена папка с картинками инфоблока. Это связано с тем, что в файле xml путь до картинок прописывается не от корня сайта, а от импортируемой папки с изображениями, т.е. папка и файл xml должны быть на одном уровне.
[/di] в которую загружена папка с картинками инфоблока. Это связано с тем, что в файле xml путь до картинок прописывается не от корня сайта, а от импортируемой папки с изображениями, т.е. папка и файл xml должны быть на одном уровне.Шаг 3
Нажмите кнопку Импортировать. Начинается импорт инфоблока, над формой отображается ход процесса загрузки файла. По окончании выводится соответствующее [dw]сообщение[/dw][di] [/di].
[/di].
Перейдите к списку элементов инфоблока и проверьте результат загрузки данных.
Если в процессе импорта произойдут ошибки, то система сообщит об этом. К сожалению, получить детальную информацию по ошибкам не представляется возможным. Но можно воспользоваться следующим способом: выполнить экспорт загруженного с ошибками инфоблока и сопоставить полученный XML-файл с исходным.
Заключение
Итак, вы узнали, как загружать данные в инфоблок из XML-файла. Почитайте материалы следующей главы и ознакомьтесь с обменом данных в формате RSS.
Документация по теме
Формат RSS
Экспорт в RSS
Экспорт в RSS
Новости, товары и т.д. вы можете экспортировать в другие системы. Выполните несколько простых действий:
- В настройках типа инфоблоков отметьте опцию [dw]Использовать экспорт в RSS[/dw][di]
 [/di].
[/di]. - В настройках модуля Информационные блоки (Настройки > Настройки продукта > Настройки модулей > Информационные блоки) укажите [dw]путь к директории[/dw][di]

Примечание: путь к директории указывается относительно корневой папки.[/di], в которую выполняется экспорт данных. - Выполните настройки экспорта в RSS для конкретного инфоблока. Для этого откройте форму редактирования этого инфоблока и вкладку RSS. Описание параметров вы найдете в документации.
- Настройте компонент на экспорт данных.
Можно использовать простой компонент [comp include_62990]RSS новости (экспорт).[/comp] В его настройках укажите информационный блок, количество дней для экспорта и другие параметры. Результат экспорта будет аналогичен приведенному ниже примеру.
Пример настройки компонента для RSS-экспорта
Рассмотрим экспорт данных в формате RSS из информационного блока (например, новости), используя настройки комплексного компонента [comp include_62967]Новости[/comp]:
- Создайте страницу и [dw]разместите[/dw][di]
 [/di] на ней комплексный компонент Новости.
[/di] на ней комплексный компонент Новости. - Настройте все необходимые параметры: источник данных, настройки RSS и другие:
 Примечание: предварительно убедитесь, что в настройках типа инфоблоков разрешен экспорт данных в формате RSS.
Примечание: предварительно убедитесь, что в настройках типа инфоблоков разрешен экспорт данных в формате RSS.
В результате созданная страница имеет вид:

Переход по ссылке rss открывает страницу со [dw]списком элементов[/dw][di] [/di] в формате RSS.
[/di] в формате RSS.
Заключение
Вы познакомились с настройкой экспорта данных со своего сайта в формате RSS. Почитайте следующий урок и вы узнаете, как на своем сайте показать принятые в формате RSS данные.
Отображение данных из RSS
Отображение данных из RSS
Нужно опубликовать на сайте данные, полученные в формате RSS? Используйте компонент [comp include_62989]RSS новости (импорт)[/comp]:
- Разместите компонент RSS новости (импорт) на странице.
- Настройте его [dw]параметры[/dw][di]
 [/di]. Обязательно укажите [dw]Адрес ленты rss[/dw][di]Чтобы получить адрес ленты, на стороннем сайте нажмите кнопку
[/di]. Обязательно укажите [dw]Адрес ленты rss[/dw][di]Чтобы получить адрес ленты, на стороннем сайте нажмите кнопку  и скопируйте ссылку в строке браузера.[/di] сайта, с которого производится импорт.
и скопируйте ссылку в строке браузера.[/di] сайта, с которого производится импорт.
В итоге страница имеет следующий вид:

Заключение
Для публикации полученной в формате RSS информации разместите и настройте компонент RSS новости (импорт).
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
Научимся выполнять экспорт и импорт инфоблока в разных форматах.
- Выполните экспорт существующего инфоблока Новости. Выгрузите следующие поля: Внешний код, Название, Активность, Детальная картинка, Детальное описание и Символьный код.
Файл должен быть выгружен в папку /upload/ и иметь названиеexport_news.csv. По окончании экспорта скачайте файл на ваш компьютер и откройте его.РешениеЗадание составлено по материалам уроков:
Результат:
- В практических заданиях главы Создание и настройка инфоблока вы создали информационный блок Вещи для сна. Выполните импорт файла CSV в этот инфоблок со следующей информацией:
- Два раздела: Подушки и Маски. В разделе Подушки - 5 элементов, а в разделе Маски - 1 элемент;
- Для каждого элемента должны быть указаны: Название, [dw]Символьный код[/dw][di]Укажите любые коды, какие удобно. Можно взять из названий изображений в архиве ниже.[/di], Раздел, Символьный код раздела, Размер подушки / маски, [dw]Цвет[/dw][di]Свойство цвет в нашем инфоблоке это справочник. Чтобы правильно заполнить значения этого свойства в файле, перейдите в административном разделе в Контент > Highload-блоки > ColorReference и в колонке XML_ID посмотрите значения цветов (green, white и т.д.). Их и указывайте в файле CSV.[/di], [dw]Детальное изображение[/dw][di]Помните, что картинки надо предварительно загрузить на сайт?[/di].
Импорт файла важно выполнить таким образом, чтобы для всех элементов сработала автоматическая генерация картинки анонса из детальной.
РешениеЗадание составлено по материалам уроков:
Результат:
- Выполните экспорт инфоблока Вещи для сна, наполненного данными в прошлом задании, в формате XML. Найдите полученный файл в файловой структуре и откройте на редактирование в режиме текста.
Внесите небольшие правки в файл, так чтобы затем сделать импорт этого файла на сайт и получить новый инфоблок. Для этого измените [dw]данные инфоблока[/dw][di]Внести изменения нужно в двух местах. Найдите такие строки:
*Измените ИД и Название
*Измените оба ИД, Название, Символьный код и значение сортировки.
ИД классификатора должен быть равен ИД, который был указан
в начале файла.[/di].
После внесения изменений, сохраните файл и импортируйте его. В результате должен создаться новый инфоблок с такими же данными (элементами и разделами).РешениеЗадание составлено по материалам урока:
Результат:
- Настройте экспорт в RSS для инфоблока Новости так, чтобы он выполнялся динамически (без создания файла). Затем в публичном разделе создайте новую страницу и выведите список новостей в формате RSS. Дополнительно создайте одну новую новость и проверьте, добавилась ли она в список.
Решение
Задание составлено по материалам уроков:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Публикация на сайте информации из инфоблоков
Информационный блок - это всего лишь хранилище данных. Выберите компонент и опубликуйте свои материалы. Сделайте все по своему вкусу с широкими возможностями компонентов.Компоненты: выставляем информацию напоказ
Компоненты: выставляем информацию напоказ
Информационный блок умеет хранить информацию, но самостоятельно вывести ее на сайт он не может. За вывод информации отвечают [dwi include_component]компоненты[/dwi]. Компонент - это своего рода организатор выставки ваших экспонатов (элементов инфоблоков), спрятанных в хранилище. «Подружите» инфоблок с компонентами и опубликуйте вашу информацию для посетителей:
- Создайте [ds]раздел[/ds][di]
Создать новый раздел можно и через Публичный раздел, и через Административный. В Публичном разделе есть удобный инструмент - Мастер создания.
Для создания раздела с помощью Мастера нажмите Создать раздел.
Подробнее...[/di] на сайте, в котором предполагаете вывести информацию из инфоблока. - В разделе создайте одну [ds]страницу,[/ds][di]
Создавать страницу лучше сразу в том разделе, где она должна "жить". Перенести неверно созданную
страницу можно, но зачем лишние действия? Создание страниц доступно с помощью Мастера,
по шаблону и через документооборот.
Самый простой и рекомендуемый нами способ - с помощью Мастера.
Подробнее...[/di] если планируете использовать [dw]комплексный компонент[/dw][di]Комплексный компонент выполняет функционал нескольких простых компонентов[/di]. Если вам нужно несколько простых компонентов, то следует создать несколько страниц. - На страницах [ds]разместите[/ds][di]
Просто переместите его мышкой в рабочую область слева от списка. Заметьте, что у простых
компонентов серая иконка, а у комплексных - зеленая.
Сразу после размещения появится окно настройки компонента. Пока можете его закрыть, мы
обратимся к настройке чуть позже.
Подробнее...[/di] подходящие вам компоненты. - В параметрах каждого компонента обязательно укажите тип и ваш инфоблок. Как правило поля для таких настроек расположены в группе Основные параметры (иногда может встречаться название Основное):

- Остальные параметры настройте необходимым для вас образом.
Теперь информация доступна для просмотра посетителями. Внешний вид зависит от выполненных вами настроек в компоненте.
Заключение
Чтобы вывести на сайт информацию из инфоблока, следует:
- выбрать и разместить компонент на странице;
- в настройках компонента указать текущий инфоблок.
Настройки инфоблока для корректного поиска элементов
Видеоурок
Настройки инфоблока для корректного поиска элементов
Посетители пользуются формой поиска на сайте, чтобы максимально быстро найти требуемую информацию. Но они не увидят подробную информацию по найденным элементам, если настройки инфоблока выполнены некорректно. Не огорчайте клиентов, настройте пути к страницам инфоблока правильно.
В форме редактирования инфоблока укажите правильные пути к просмотру элемента инфоблока и раздела (если используются):
То есть в параметрах:
- URL страницы информационного блока,
- URL страницы раздела,
- URL страницы детального просмотра
задайте шаблоны путей, которые ведут на существующие на сайте страницы инфоблока.
Пример корректной настройки
Допустим, у нас есть новостной инфоблок. Опубликуем его правильно:
- Создайте на сайте раздел, скажем,
/content/newsи страницу/content/news/index.php. - На странице [dw]разместите[/dw][di]В системе есть стандартный набор компонентов. Где же они находятся? На специальной панели в визуальном редакторе, в которой компоненты разделены на группы (например - контент, общение, магазин). Строка поиска чуть ниже поможет вам найти компонент по названию.
Подробнее...[/di] и [dw]настройте[/dw][di]В визуальном редакторе нажмите дважды на иконку компонента или выберите пункт меню Свойства в нижней части.
Подробнее...[/di] комплексный компонент bitrix:news. - Проверьте, чтобы адреса страниц в компоненте и в инфоблоке совпадали (в примере для адресов используется поддержка ЧПУ):

Теперь найденные через поиск новости открываются правильно.
Заключение
После того, как вы опубликовали информацию из инфоблоков на сайте, проверьте правильность адресов страниц. Адреса страниц в настройках инфоблока должны совпадать с адресами в компоненте.
ЧПУ: делаем адреса понятными
ЧПУ: делаем адреса понятными
Согласитесь, что ссылка на некий элемент инфоблока [dw]http://mysite.ru/catalog/pants/pants-striped-flight/[/dw][di] [/di] гораздо понятнее посетителям, чем [dw]http://mysite.ru/catalog/?SECTION_ID=8&ELEMENT_ID=4[/dw][di]
[/di] гораздо понятнее посетителям, чем [dw]http://mysite.ru/catalog/?SECTION_ID=8&ELEMENT_ID=4[/dw][di] [/di]. Весомым аргументом в пользу человеко-понятных адресов является и то, что такие адреса лучше воспринимаются поисковыми машинами.
[/di]. Весомым аргументом в пользу человеко-понятных адресов является и то, что такие адреса лучше воспринимаются поисковыми машинами.
Сделайте красивые адреса для элементов инфоблока вместе с поддержкой [ds]ЧПУ[/ds][di]
Средства «1С-Битрикс: Управление сайтом» позволяют сделать ссылки более понятными с помощью специальной функции. Функция встроена во все комплексные компоненты (и отдельные простые) и преобразует стандартный веб-адрес в так называемый человеко-понятный URL (сокращенно ЧПУ).
Подробнее...[/di] в компонентах:
- Откройте на [ds]редактирование[/ds][di]
В режиме правки наведите мышь на область компонента, появится панель настроек. Выберите пункт Редактировать параметры компонента. Откроется форма настройки.

Подробнее...[/di] параметры компонента, который используется для вывода материалов инфоблока. - В секции Управление адресами страниц отметьте опцию [dw]Включить поддержку ЧПУ[/dw][di]
 [/di].
[/di]. - Задайте настройки для ЧПУ:
- При наличии разделов в инфоблоке в поле Раздел (или Страница раздела) замените #SECTION_ID#/ на #SECTION_CODE#/. Построение ссылки будет выполняться с помощью [dw]символьного кода раздела[/dw][di]
 [/di], а не его [dw]идентификатора[/dw][di]
[/di], а не его [dw]идентификатора[/dw][di] [/di].
[/di].
Если разделов нет, то оставьте поле пустым. - В поле Страница детального просмотра измените #SECTION_ID#/#ELEMENT_ID#/ на #SECTION_CODE#/#ELEMENT_CODE#/ в случае наличия разделов.
Если разделов нет, то просто замените #ELEMENT_ID# на #ELEMENT_CODE#.

Если такие настройки не выполнять, то адрес страницы элементов всего лишь изменит вид с http://mysite.ru/catalog/?SECTION_ID=8&ELEMENT_ID=4 на http://mysite.ru/catalog/8/4/. - При наличии разделов в инфоблоке в поле Раздел (или Страница раздела) замените #SECTION_ID#/ на #SECTION_CODE#/. Построение ссылки будет выполняться с помощью [dw]символьного кода раздела[/dw][di]
- Сохраните настройки компонента.
- Для всех разделов и элементов инфоблока заполните поле [dw]Символьный код[/dw][di]
 [/di].
[/di].
Примечание: если поле Символьный код не показывается в форме раздела и/или элемента, то выполните [ds]настройку форм.[/ds][di] Настройка формы выполняется только из административной части сайта.
Если собираетесь настроить форму редактирования элемента, то откройте страницу со списком
элементов инфоблока. Если же нужно настроить форму раздела, то страницу со списком разделов.
Откройте на редактирование любой элемент (или раздел соответственно). В правой части формы нажмите на «шестеренку» . Откроется окно с настройками
. Откроется окно с настройками
Подробнее...[/di] Кроме того, настройте обязательность заполнения поля Символьный код и вы не будете забывать указывать код при создании новых разделов и элементов. Дополнительно можете включить [dw]автогенерацию кода[/dw][di] [/di] из названия раздела/элемента путем транслитерации.
[/di] из названия раздела/элемента путем транслитерации.
Настоятельно рекомендуется сделать настройки символьных кодов ДО добавления разделов/элементов в инфоблок. Так как для того, чтобы прописать символьные коды в уже добавленных разделах/элементах, придется открывать каждый элемент и транслитерировать название вручную. - В форме инфоблока выполните [ds]настройку адресов[/ds][di]
Посетители пользуются формой поиска на сайте, чтобы максимально быстро найти требуемую информацию. Но они не увидят подробную информацию по найденным элементам, если настройки инфоблока выполнены некорректно. Не огорчайте клиентов, настройте пути к страницам инфоблока правильно.
В форме редактирования инфоблока укажите правильные пути к просмотру элемента инфоблока и раздела (если используются).
Подробнее...[/di] так, как меняли для компонента.
Теперь адреса страниц на материалы инфоблока имеют удобный читабельный вид.
Пример настройки ЧПУ в новостном инфоблоке
Важно запомнить!
Обратите внимание! При настройке ЧПУ значения в полях Раздел и Детальная информация должны различаться по уровню вложенности или способу формирования ссылок.
Если ссылки на разделы и элементы будут иметь одинаковый вид http://сайт.ru/catalog/символьный_код/, то возникнет конфликт - компонент не сможет определить, открывать ему по ссылке раздел или элемент.
Поэтому в настройках адресов должен быть[dw]разный уровень[/dw][di] [/di] вложенности. А если уровень вложенности нужен одинаковый, то используйте префиксы (или постфиксы) при формировании ссылок. Например, в поле Раздел укажите
[/di] вложенности. А если уровень вложенности нужен одинаковый, то используйте префиксы (или постфиксы) при формировании ссылок. Например, в поле Раздел укажите section-#SECTION_CODE#/, а в поле Детальная информация - detail-#ELEMENT_CODE#/.
Заключение
Для настройки человеко-понятных адресов необходимо:
- включить поддержку ЧПУ в компоненте;
- задать настройки ЧПУ для страниц и разделов;
- задать символьные коды для страниц и разделов.
Вложенные ЧПУ: формируем полные адреса
Вложенные ЧПУ: формируем полные адреса
Представьте, что инфоблок имеет многоуровневую структуру и некий элемент хранится в подразделе sectionC:
Несмотря на вложенность разделов, адрес в браузере при просмотре такого элемента будет иметь вид:
mysite.ru/catalog/sectionC/element/
Вам не подходит такой вариант? Формируйте абсолютные пути к элементам инфоблока вместе с инструментом вложенных ЧПУ:
mysite.ru/catalog/sectionA/sectionB/sectionC/element/
Как выполнить настройки?
- Откройте форму редактирования инфоблока, для элементов которого вы хотите настроить пути.
- В полях URL страницы раздела и URL страницы детального просмотра для настройки шаблонов путей используйте переменную SECTION_CODE_PATH:

- Для всех разделов инфоблока укажите [dw]символьные коды[/dw][di]
 [/di].
Примечание: настройте обязательность заполнения поля Символьный код и вы не будете забывать указывать код при создании новых разделов. Дополнительно можете включить [dw]автогенерацию кода[/dw][di]
[/di].
Примечание: настройте обязательность заполнения поля Символьный код и вы не будете забывать указывать код при создании новых разделов. Дополнительно можете включить [dw]автогенерацию кода[/dw][di] [/di] из названия раздела путем транслитерации.
[/di] из названия раздела путем транслитерации. - [ds]Откройте настройки компонента,[/ds][di]
В режиме правки наведите мышь на область компонента, появится панель настроек. Выберите пункт
Редактировать параметры компонента. Откроется форма настройки.
Подробнее...[/di] с помощью которого опубликована информация из инфоблока. - Задайте шаблоны адресов с помощью символьных кодов раздела:
 Внимание! Использование слеша в конце адреса обязательно. Для системы адреса вида
Внимание! Использование слеша в конце адреса обязательно. Для системы адреса вида/catalog/section1/element1и/catalog/section1/element1/- это разные адреса.
Теперь просмотр ваших элементов будет выполняться по полным адресам.
Заключение
Абсолютные пути формируются с помощью переменной SECTION_CODE_PATH:
- укажите ее в форме редактирования инфоблока при настройке шаблонов путей;
- используйте эту переменную при настройке адресов страниц в компоненте.
Почитайте следующий урок и познакомьтесь, как выделить основную страницу элемента среди всех дублей.
Основная страница элемента среди дублей
Видеоурок
Элемент инфоблока может быть привязан к нескольким разделам. Но при этом могут быть [dw]претензии[/dw][di]
Привязка к нескольким разделам приводит к тому, что страница сайта может существовать в сети под двумя и более различными адресами. Поисковые системы негативно относятся к дублированному контенту и понижают его в выдаче.
Избежать таких ситуаций помогут канонические ссылки.
Канонические (основные) ссылки указывают поисковому роботу основную страницу. Если робот найдёт на сайте копии канонической страницы, то он пометит их, как малозначительные.
[/di] по дублям страниц от SEO. Избежать этого помогает такое понятие как «основной раздел» элемента. Раньше основным разделом считался раздел с минимальным идентификатором, что было не совсем удобно. С версии 15.5.0 все изменилось, теперь вы можете самостоятельно задать основной раздел и, следовательно, пометить нужную страницу элемента как [dw]каноническую.[/dw][di]
Каноническая страница — это оригинальная страница или первоисточник.
[/di]
Как назначить основной раздел?
Шаг 1. Включите настройку выбора раздела в форме редактирования инфоблока на закладке Поля:
Шаг 2. В форме создания/редактирования элемента укажите основной раздел в одноимённом поле:

обращаете внимание на следующий момент: в форме присутствуют поля, которые не
используются на сайте. Лишние поля увеличивают размеры формы редактирования и
затрудняют внесение данных.
Облегчите свой труд, используйте инструмент настройки форм инфоблоков. Инструмент
учитывает индивидуальные потребности, позволяет настроить формы редактирования
разделов и элементов инфоблока под себя:
- удаляйте лишние поля или целые вкладки;
- перемещайте поля между вкладками;
- создавайте свои вкладки.
работайте с удовольствием.
Подробнее...[/di]
Как установить каноническую ссылку для элемента?
Пометьте страницу элемента в основном разделе как каноническую (т.е. выделите её как основную среди дублей). Для этого:
- в компоненте, с помощью которого создан публичный интерфейс детальной страницы элемента, отметьте опцию [dw]Устанавливать канонический URL[/dw][di]
 [/di].
[/di].
Примечание. Данная опция добавлена в компоненты [comp include_62967]Новости[/comp], [comp include_62978]Каталог[/comp], [comp include_62969]Новость детально[/comp] и [comp include_62981]Элемент каталога детально[/comp]. - кроме того, проверьте корректность заполнения поля [dw]Канонический URL элемента[/dw][di]
 [/di] в форме редактирования инфоблока.
[/di] в форме редактирования инфоблока.
Дополнительные моменты
При настройке компонента обратите внимание на ещё две полезные опции в Дополнительных настройках:

- Использовать основной раздел для показа элемента – генерация единого адреса. При переходе на элемент из любого из разделов, к которым он привязан, всегда будет отображаться [dw]URL основного раздела.[/dw][di]
В данном примере ремень «Элегантность» находится в трех разделах: Аксессуары
(основной раздел), Обувь и Штаны. Однако при переходе
на этот элемент из всех трёх разделов URL будет одинаковым:
 [/di]
Однако этот элемент будет доступен и по ссылкам, содержащим названия всех остальных привязанных разделов.
[/di]
Однако этот элемент будет доступен и по ссылкам, содержащим названия всех остальных привязанных разделов. - Строгая проверка раздела для детального показа элемента – запрет перехода по второстепенным ссылкам (элемент будет доступен только по ссылке, содержащей основной раздел).
|
Канонические ссылки в кастомизированных шаблонах
|
|---|
| Если всё сделано по описанию выше, но каноническая ссылка так и не появилась в шаблоне детальной страницы товара, то в случае использования кастомизированного шаблона компонента проблема может быть в неправильной кастомизации.
Решение на примере bitrix.catalog:
|
Заключение
Избегайте дублей страниц и улучшайте ваш сайт с точки зрения SEO. Используйте механизм выбора основного раздела, чтобы более гибко формировать для элемента каноническую ссылку:
- в форме редактирования инфоблока отметьте флаг Разрешить выбор основного раздела для привязки;
- в форме создания/редактирования элемента укажите, какой раздел считать основным;
- в настройках компонента отметьте флаг Устанавливать канонический URL.
Красивые адреса для фильтра товаров
Видеоурок
Красивые адреса для фильтра товаров
Представьте, что ваш покупатель отобрал интересующие его товары с помощью фильтра и решил поделиться ссылкой с другом. Ссылка имеет примерно следующий вид:
http://mysite.ru/e-store/books/business/?FILTER_P1_MIN=&FILTER_P1_MAX=&FILTER_19_1218211285=Y&FILTER_23_964515751=Y&set_filter=Показать
Согласитесь, что это нечитабельно и несколько пугающе. Сделайте ссылки удобными и интуитивно понятными с инструментом поддержки человеко-понятных URL (ЧПУ) в фильтре товаров:
http://mysite.ru/e-store/books/business/filter/year-is-2002/publisher-is-exmo/apply/
Как включить ЧПУ |
Режим использования ЧПУ включается в настройках компонента/-ов, выводящих каталог:
- Если каталог показывается на сайте с помощью комплексного компонента [comp include_62978]Каталог[/comp], то никаких отдельных настроек для фильтра выполнять не нужно. В настройках этого компонента следует всего лишь [dw]Включить поддержку ЧПУ[/dw][di]
 [/di] и [ds]настроить компонент[/ds][di]
Задайте настройки для ЧПУ:
[/di] и [ds]настроить компонент[/ds][di]
Задайте настройки для ЧПУ:
- При наличии разделов в инфоблоке в поле Раздел (или Страница раздела) замените#SECTION_ID#/на#SECTION_CODE#/. Построение ссылки будет выполняться с помощью символьного кода раздела, а не его идентификатора.
- Если разделов нет, то оставьте поле пустым. В поле Страница детального просмотра измените#SECTION_ID#/#ELEMENT_ID#/на#SECTION_CODE#/#ELEMENT_CODE#/в случае наличия разделов.
Подробнее...[/di] на работу в режиме ЧПУ.Пример настройки ЧПУ в комплексном компоненте Каталог
У полей есть [dw]всплывающие подсказки,[/dw][di]
 [/di] а также [dw]кнопка подстановки данных[/dw][di]
[/di] а также [dw]кнопка подстановки данных[/dw][di]
 [/di] раздела или элемента (т.е. вы выбираете, что подставлять в адрес: числовые идентификаторы или символьные коды).Примечание: в поле [dw]Url раздела для умного фильтра[/dw][di]
[/di] раздела или элемента (т.е. вы выбираете, что подставлять в адрес: числовые идентификаторы или символьные коды).Примечание: в поле [dw]Url раздела для умного фильтра[/dw][di] [/di] обязательно должен быть блок ЧПУ умного фильтра (
[/di] обязательно должен быть блок ЧПУ умного фильтра (#SMART_FILTER_PATH#), ограниченный с двух сторон выражениями-ограничителями (по умолчанию стоят/filter/и/apply/, но вы можете заменить их на произвольные слова). - Если же каталог товаров построен на нескольких [ds]простых компонентах,[/ds][di]
Бывают ситуации, что для построения каталога товаров на сайте не подходит комплексный компонент Каталог. Требуется собрать каталог вручную на простых компонентах. Рассмотрите процедуру создания такого каталога на небольшом примере.
Подробнее...[/di] то настройте поддержку ЧПУ во всех простых компонентах каталога, особенно [dw]в компоненте[/dw][di] [/di] Умный фильтр ([comp include_541722]catalog.smart.filter[/comp]).
[/di] Умный фильтр ([comp include_541722]catalog.smart.filter[/comp]).
Откуда берутся значения для подстановки в ссылку фильтра?
Формирование адресной ссылки фильтра зависит от типов свойств, участвующих в фильтрации:
- для строковых свойств подставляется само значение свойства;
- для свойств типа Список - внешний код;
- для свойств Элемент и Раздел - символьный код, если есть, иначе - название;
- для Пользовательских свойств подставляется результат метода GetExtendedValue или GetPublicViewHTML с "MODE" => "SIMPLE_TEXT" (зависит от автора свойства).
Заключение
Итак, чтобы не только адреса страниц каталога сделать понятными, но и значительно улучшить вид ссылки с отфильтрованными товарами, отметьте флаг Включить поддержку ЧПУ в компонентах каталога.
Примеры
Глава содержит примеры публикации информации из инфоблоков.Каталог товаров на простых компонентах
Прежде чем приступать к изучению этого примера, освежите свои знания об отличиях простых компонентов от комплексных компонентов. Мы рассказывали об этом в уроке курса Контент-менеджер Что такое компоненты.
Введение
Простые компоненты применяются редко, т.к. требуют более длительной и сложной настройки, а также ручного создания страниц. Работать с комплексными компонентами проще и быстрее, они уже включают в себя все необходимые простые компоненты и самостоятельно выполняют работу по созданию разделов и страниц. Поэтому мы настоятельно рекомендуем публиковать ваш каталог товаров с помощью комплексного компонента.
В каких же случаях могут понадобиться простые компоненты вместо комплексных? Примеры таких задач:
- Необходим вывод элементов только определенного раздела инфоблока (напр., только раздела Штаны из инфоблока Одежда);
- Требуется отображение информации из разных компонентов на одной странице сайта (напр., [comp include_62977]показ случайного фото[/comp] и [comp include_62968]списка новостей[/comp]).
Пожалуйста, изучите внимательнее такие непростые темы, как Как формируются ссылки, Человеко-понятные URL и ЧПУ: делаем адреса понятными, прежде чем приступать к примеру этого урока. Пример является обобщением разных тем, знания о которых вы должны были получить при последовательном изучении курса.
Практический пример
В уроке рассмотрим работу с простыми компонентами на примере. Организуем с их помощью небольшой каталог товаров на сайте. Нам понадобится создать три страницы:
- Главная страница каталога (index.php). На ней отобразим для посетителей структуру разделов каталога и TOP элементов;
- Страница содержимого раздела (section.php). На этой странице будет показано содержимое выбранного раздела и умный фильтр для фильтрации товаров;
- Страница с детальной карточкой товара (element.php). Такая страница отобразит подробную информацию о выбранном товаре.
 [/di], размещенных на открытой странице.
[/di], размещенных на открытой странице.Создание каталога на простых компонентах
В видео показан процесс создания каталога товаров на простых компонентах. После видео есть текстовое описание, в котором вы найдете дополнительные пояснения.
Текстовое описание процесса
1 Первый этап. Создание структуры
Создадим новый раздел и три страницы через Публичный раздел:
- Нажмем кнопку [dw]Создать раздел[/dw][di]
 [/di] на [dw]Панели управления[/dw][di]На Панели управления собраны все команды, которые доступны контент-менеджеру при работе с сайтом. Подробнее...
[/di] на [dw]Панели управления[/dw][di]На Панели управления собраны все команды, которые доступны контент-менеджеру при работе с сайтом. Подробнее...
[/di]. Введем название. Снимем галочку с редактирования страницы, а добавление пункта в меню оставим. При создании нового раздела автоматически создастся страница index.php.
- В новом разделе создадим две страницы: section.php и element.php. Для них пункты в меню не добавляем, страницы пока оставляем пустыми.
2 Второй этап. Настройка инфоблока товаров
[ds]Создайте[/ds][di]
1. Откройте страницу Контент > Инфоблоки > Типы инфоблоков > название_типа, где вместо название_типа у вас отображается реальное название нужного типа инфоблоков (учтите, что после создания инфоблока его тип уже нельзя будет поменять).
2. Нажмите кнопку Добавить инфоблок.
3. Заполните поля формы редактирования инфоблока.
Подробнее...[/di] и настройте инфоблок товаров:
- Заполните все обязательные поля и задайте [dw]адреса страниц[/dw][di]В адресах, которые заданы по умолчанию при создании инфоблока, замените раздел и названия страниц:
 [/di] (с учетом созданных нами страниц на первом этапе):
[/di] (с учетом созданных нами страниц на первом этапе):
- URL страницы информационного блока:
#SITE_DIR#/golovnye-ubory/index.php - URL страницы раздела:
#SITE_DIR#/golovnye-ubory/section.php?SECTION_ID=#SECTION_ID# - URL страницы детального просмотра:
#SITE_DIR#/golovnye-ubory/element.php?ELEMENT_ID=#ELEMENT_ID#
- URL страницы информационного блока:
- Настройте поля и свойства инфоблока;
- Обязательно настройте инфоблок на работу в [ds]режиме торгового каталога;[/ds][di]
Чтобы нужный информационный блок работал в режиме торговых каталогов, необходимо
отметить его флажком в поле Является торговым каталогом на странице настроек модуля
Торговый каталог (Настройки > Настройки продукта > Настройки модулей > Торговый каталог).
Подробнее...[/di]
- Чтобы посетители имели доступ к инфоблоку на закладке Доступ установите Чтение (по умолчанию стоит Запрещен);
- Выполните настройку [ds]отображения свойств в умном фильтре[/ds][di]В умном фильтре могут быть отображены свойства товаров и торговых предложений. Кроме того, начиная с версии 15.0.1 модуля Информационные блоки, для свойств доступна настройка их визуального представления.
Подробнее...
Также для разделов может быть настроен различный набор свойств, в одном инфоблоке возможно держать разнотипные товары с различными свойствами.
Подробнее...[/di]; - Наполните инфоблок [ds]товарами[/ds][di]
Товары в каталог добавляются либо вручную, либо "оптом", через импорт. При первичном заполнении каталога предпочтительнее импорт, а вот добавлять новые товары в уже существующий каталог приходится вручную, через административный или публичный раздел, как удобнее.
Подробнее...[/di]. /golovnye-ubory/section.php?SECTION_ID=#SECTION_ID#/golovnye-ubory/element.php?ELEMENT_ID=#ELEMENT_ID#- Компонент [comp include_62979]Структура разделов[/comp] и в его настройках укажите:
- инфоблок товаров в секции Основные параметры;
- шаблон ссылки на странице раздела в секции Шаблоны ссылок:

- Компонент [comp include_62986]Top элементов каталога[/comp] и в его настройках укажите:
- инфоблок товаров в секции Основные параметры;
- шаблоны ссылок на страницы раздела и карточки товара в [dw]одноименной секции[/dw][di]
 [/di];
[/di]; - выберите тип цены в секции Цены.
Примечание: если у вас товары с торговыми предложениями, то в настройках компонента обязательно выберите свойства предложений в секции Внешний вид. Иначе для товаров отобразится пометка Нет в наличии. - Компонент [comp include_541722]Умный фильтр[/comp], в настройках укажите:
- инфоблок товаров (секция Источник данных);
- тип цены (секция Цены).
Важно! Подключение компонента Умный фильтр обязательно выполняйте до подключения компонента Элементы раздела. - Компонент [comp include_62980]Элементы раздела[/comp], в его настройках укажите:
- инфоблок товаров в секции Основные параметры;
- шаблоны ссылок в [dw]одноименной секции[/dw][di]
 [/di] ;
[/di] ; - укажите тип цены в секции Цены.
- инфоблок товаров в секции Основные параметры;
- шаблоны ссылок в [dw]одноименной секции[/dw][di]
 [/di];
[/di]; - укажите тип цены в секции Цены.
3 Третий этап. Размещение и настройка компонентов
#SITE_DIR#):
На странице index.php разместите:
На странице section.php разместите:
На странице element.php разместите компонент [comp include_62981]Элемент каталога детально[/comp] и в его настройках укажите:
Настройка ЧПУ для каталога на простых компонентах
В видео показан процесс настройки ЧПУ для существующего каталога товаров на простых компонентах (который мы создали ранее в этом же уроке). После видео есть текстовое описание, в котором вы найдете дополнительные пояснения.
Текстовое описание процесса
Сделаем для нашего каталога на простых компонентах красивые адреса. Для этого нам понадобится:
- Настроить [dw]символьные коды[/dw][di]Символьный код - это заданный латиницей осмысленный код.[/di];
- Внести изменения в шаблоны адресов инфоблока и компонентов;
- Включить [ds]ЧПУ[/ds][di]Средства «1С-Битрикс: Управление сайтом» позволяют сделать ссылки более понятными с помощью специальной функции. Функция встроена во все комплексные компоненты (и отдельные простые) и преобразует стандартный веб-адрес в так называемый человеко-понятный URL (сокращенно ЧПУ).
Подробнее...[/di] в компонентах и [ds]настроить[/ds][di] Согласитесь, что ссылка на некий элемент инфоблока http://mysite.ru/catalog/pants/pants-striped-flight/ гораздо понятнее посетителям, чем http://mysite.ru/catalog/?SECTION_ID=8&ELEMENT_ID=4. Весомым аргументом в пользу человеко-понятных адресов является и то, что такие адреса лучше воспринимаются поисковыми машинами. Сделайте красивые адреса для элементов инфоблока вместе с поддержкой ЧПУ в компонентах.
Подробнее...[/di] правила его применения.
1 Первый этап. Настройка символьных кодов
Для того, чтобы в адресах использовались понятные пользователю слова вместо числовых идентификаторов ID, настроим символьные коды CODE:
- В настройках инфоблока в разделах Поля и Поля разделов включим символьные коды, а также отметим для них проверку на уникальность и автоматическую транслитеризацию из названия;
- Для существующих разделов инфоблока и его элементов [dw]создадим символьные коды[/dw][di]Может возникнуть ситуация, когда инфоблок с элементами уже давно создан и вы не использовали символьные коды. А сейчас они вам понадобились (например, для настройки ЧПУ). В этом случае пригодится инструмент групповой генерации символьных кодов.
Подробнее...[/di]. Для новых элементов они создадутся автоматически.
2 Второй и 3 третий этапы. Настройка шаблонов адресов и ЧПУ в компонентах
- если версия 15.5.0 или выше, то настройка ЧПУ выполняется в секции компонентов [dw]Управление адресами страниц[/dw][di]
 [/di];
[/di];
- если версия ниже, чем 15.5.0, то следует вручную составить [dw]правило[/dw][di]Подробнее в примере Настройка ЧПУ в простых компонентах.

[/di] на странице Настройки > Настройки продукта > Обработка адресов > Правила обработки.
- В настройках инфоблока изменим адреса [dw]таким образом[/dw][di]
 [/di]:
[/di]:
- URL страницы информационного блока:
#SITE_DIR#/golovnye-ubory/index.php - URL страницы раздела:
#SITE_DIR#/golovnye-ubory/#SECTION_CODE#/ - URL страницы детального просмотра:
#SITE_DIR#/golovnye-ubory/#SECTION_CODE#/#ELEMENT_CODE#/
Примечание: Далее в настройках компонентов все адреса указываются такими же, как и в настройках инфоблока (только опущен макрос#SITE_DIR#). - URL страницы информационного блока:
- Компонент Элемент каталога детально:
- Настроим новые [dw]шаблоны адресов[/dw][di]
 [/di];
[/di]; - Включим ЧПУ и укажем [dw]правило[/dw][di]
 [/di]:
[/di]: /golovnye-ubory/#SECTION_CODE#/#ELEMENT_CODE#/. Также проверим код раздела={$_REQUEST["SECTION_CODE"]}и код элемента={$_REQUEST["ELEMENT_CODE"]}.
- Настроим новые [dw]шаблоны адресов[/dw][di]
- Компонент Умный фильтр:
- Включим ЧПУ и укажем [dw]правило[/dw][di]
 [/di]:
[/di]: /golovnye-ubory/#SECTION_CODE#/filter/#SMART_FILTER_PATH#/apply/. Также проверим код раздела={$_REQUEST["SECTION_CODE"]}и блок ЧПУ умного фильтра={$_REQUEST["SMART_FILTER_PATH"]}.
- Включим ЧПУ и укажем [dw]правило[/dw][di]
- Компонент Элементы раздела:
- Настроим новые [dw]шаблоны адресов[/dw][di]
 [/di];
[/di]; - Включим ЧПУ и укажем [dw]правило[/dw][di]
 [/di]:
[/di]: /golovnye-ubory/#SECTION_CODE#/. Также проверим код раздела={$_REQUEST["SECTION_CODE"]}.
- Настроим новые [dw]шаблоны адресов[/dw][di]
- Для компонента Структура разделов изменим только шаблон адреса на:
/golovnye-ubory/#SECTION_CODE#/; - Для компонента Top элементов каталога [dw]меняем шаблоны[/dw][di]
 [/di]. Включаем ЧПУ, но в нашем случае страница всегда неизменна, поэтому правило:
[/di]. Включаем ЧПУ, но в нашем случае страница всегда неизменна, поэтому правило: /golovnye-ubory/.
Результат
Каталог товаров на простых компонентах настроен. Рассмотрены два способа: с применением ЧПУ и без.
Результат создания каталога товаров на простых компонентах
Список материалов
- Создание и настройка инфоблока;
- Разделы и элементы инфоблока;
- Настройки инфоблока для корректного поиска элементов;
- Наполнение каталога товарами;
- Подготовка файла CSV для импорта каталога;
- Компоненты: выставляем информацию напоказ;
- Как формируются ссылки
- Человеко-понятные URL;
- ЧПУ: делаем адреса понятными - настройка ЧПУ в компонентах;
- Настройка ЧПУ в Умном фильтре;
- Групповая генерация символьных кодов.
Как массово поменять картинки в товарах каталога
Видеоурок
При работе с торговым каталогом часто приходится сразу у нескольких товаров изменять различные поля с картинками – например, Картинки анонса, Детальные картинки, Картинки галереи и т. д.
Конечно, можно поменять картинки в форме редактирования каждого товара, однако это занимает довольно много времени.
В этом уроке рассмотрим два способа, как это можно сделать быстрее:
- Групповое редактирование (не подходит для свойств товара, которые могут содержать несколько картинок, т.е. для свойств типа [dw]файл[/dw][di] Такие свойства товаров нельзя отредактировать через групповые действия в списке товаров:
 [/di] со множественным выбором);
[/di] со множественным выбором); - Редактирование через экспорт/импорт CSV (подходит для любых свойств).
Групповое редактирование
Этот способ очень прост и удобен. Таким способом можно заменить, например, Картинку анонса или Детальную картинку:
- [ds]Настройте список элементов,[/ds][di]
Кнопка Настроить вызывает окно, в котором вы можете выбрать колонки для показа в таблице элементов данной формы.
Чтобы быстро поменять расположение колонок на экране, перетяните их в требуемые места, ухватив левой кнопкой мыши. При этом в настройках списка порядок тоже изменится.
Подробнее...[/di] выбрав требующиеся поля (например, Детальная картинка); - Отметьте в колонке флажков нужные товары и нажмите кнопку [dw]Редактировать[/dw][di]
 [/di];
[/di]; - Загрузите новую картинку (она заменит текущую).
Редактирование через экспорт/импорт CSV
Это универсальный способ редактирования элементов. Но такой способ сложнее, и желательно перед его использованием ознакомиться с темой [ds]Экспорт и импорт данных[/ds][di]
Модуль Торговый каталог позволяет выполнять экспорт и импорт данных информационных блоков, работающих в режиме торгового каталога (т.е. экспорт и импорт каталогов).
Подробнее...[/di] торгового каталога.
- Сначала проведите [ds]экспорт торгового каталога,[/ds][di]
Перед импортом/экспортом данных необходимо произвести настройку полей торгового каталога (Настройки > Настройки продукта > Настройки модулей > Торговый каталог > Экспорт/Импорт).
Подробнее...[/di] отметив поля XML_ID (внешний код) и Название, и скачайте файл; - [ds]Загрузите[/ds][di]
В административном разделе системы перейдите в папку, в которой будет храниться загружаемый файл. Нажмите на кнопку Загрузить файл под фильтром, откроется форма для загрузки. Добавьте файлы для загрузки и сохраните их.
Подробнее...[/di] новые картинки в файловую структуру сайта (администраторы сайта могут массово загрузить картинки на сайт по FTP-соединению). Картинки могут быть расположены в любом месте в рамках файловой структуры, главное – указать при импорте правильный путь до них. Рекомендуется использовать папку/upload. Картинки загружаются в файловую структуру, если это разрешено настройками хостинга; - Откройте файл в подходящем редакторе (например, Excel). Если название товаров отображается в виде странных символов, то поменяйте кодировку в файле на [ds]кодировку вашего сайта[/ds][di]
Посмотреть кодировку сайта можно на странице Языки интерфейса (Настройки > Настройки продукта > Языковые параметры > Языки интерфейса).
Подробнее...[/di] (в большинстве случаев это Юникод UTF-8); - Добавьте новое поле (например, Картинки галереи) и пропишите путь до загруженных картинок в папке сайта, а также их название и расширение:

Если вы хотите обновить свойство товара, которое содержит несколько картинок (т.е. свойство типа "файл" со множественным выбором), то необходимо повторить строку с товаром столько раз, сколько картинок вы планируете загрузить для этого свойства. Например, в случае со свойством Картинки галереи мы хотим для товара "Платье Модница на Прогулке" разместить три картинки галереи. Следовательно, в файле CSV получится три строки для этого товара.
Примечание: Изображения также можно добавить со сторонних сайтов (но не из облачных хранилищ), прописав [dw]полные URL этих картинок[/dw][di]В случае, если в URL содержатся кириллические символы, они должны быть кодированы в формате Unicode. То есть, например, вместо https://www.google.ru/search?q=кодирование+кириллицы должно быть https://www.google.ru/search?q=%D0%BA%D0%BE%D0%B4%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5+%D0%BA%D0%B8%D1%80%D0%B8%D0%BB%D0%BB%D0%B8%D1%86%D1%8B.[/di].
Этот способ не рекомендуется для загрузки больших каталогов, т.к. при импорте каталога изображения будут копироваться на ваш сайт (если php на сервере это разрешает), и сам процесс импорта займёт значительно большее время.Сохраните файл в [dw]формате CSV[/dw][di]
 [/di] и кодировке вашего сайта.
[/di] и кодировке вашего сайта. - [ds]Импортируйте[/ds][di]
Перейдем на страницу Магазин > Настройки > Импорт данных > Import CSV (new). Откроется трехшаговый мастер импорта. С помощью кнопки Выбрать укажем путь до файла CSV (если файл до этого не был загружен в систему, то загрузите его).
Подробнее...[/di] каталог на сайт, [dw]сопоставив поля[/dw][di] [/di] файла и базы данных.
[/di] файла и базы данных.
В результате на сайте будут отображаться новые картинки галереи:

- Технически в первом шаге достаточно экспортировать только одно поле – XML_ID. При последующем импорте именно по этому полю загружаемые товары сопоставляются с базой данных.
- Данный способ редактирования подходит не только для каталогов товаров, но и для [ds]каталогов торговых предложений[/ds][di]
Допустим, вам нужно создать каталог Кровати, товары которого (кровати, каркасы кроватей) будут различаться по цветам и ширине.
Для этого нужно создать инфоблок Кровати, перевести его работу в режим торгового каталога, а потом создать и привязать к нему инфоблок торговых предложений.
Подробнее...[/di]. Шаги редактирования при этом остаются такими же.
Как добавить новость
Как добавить новость
Представьте, что на сайте уже есть новостной раздел и вам требуется добавить свежую новость. Не тратьте время на поиски инфоблока в административном разделе, создавайте новости из публичного раздела:
- Откройте страницу со [dw]списком новостей[/dw][di]
 [/di] (страница должна быть создана с помощью новостных компонентов).
[/di] (страница должна быть создана с помощью новостных компонентов). - Включите [dw]режим правки[/dw][di]
 [/di].
[/di]. - Наведите курсор мыши на область новостей и нажмите Добавить новость:
 Важно! Добавление новости возможно, если вы обладаете правом доступа к новостному инфоблоку Изменение или Полный доступ. Если вы не можете добавлять новости, обратитесь к администратору.
Важно! Добавление новости возможно, если вы обладаете правом доступа к новостному инфоблоку Изменение или Полный доступ. Если вы не можете добавлять новости, обратитесь к администратору. - Заполните поля [dw]формы создания новости[/dw][di]
 [/di]:
[/di]:
- Отметьте опцию Активность, чтобы новость публиковалась на сайте.
- Укажите заголовок новости, ее дату, анонс и детальное описание.
- Все остальные параметры укажите необходимым для вас образом.
Примечание: внешний вид формы добавления новости зависит от настроек, выполненных администратором сайта (см. урок [ds]Форма редактирования элемента[/ds][di] Каждый элемент системы можно изменить: отредактировать новость, изменить описание товара, изменить SEO параметры страницы, создать скидку, настроить параметры модуля и так далее. Форма изменения появляется по команде Изменить . Несмотря на то, что формы различаются полями, объёмом изменяемой информации, можно выделить некоторые общие моменты для всех форм. Рассмотрим общие для всех форм редактирования моменты на примере формы изменения элемента Информационного блока.
Подробнее...[/di]). - Нажмите Сохранить.
Итак, новость добавлена на сайт:

Видео-пример
Содержание видеоролика внешним видом несколько отличается от текущей версии продукта.
Заключение
Как видно из урока, процесс добавления новости прост и занимает всего пару минут. Закрепите ваши знания, создайте новость на своем сайте.
Как закрепить новость наверху списка
Как закрепить новость наверху списка
Порой происходит ситуация, когда требуется закрепить новость (объявление) на самом верху списка так, чтобы она не смещалась при добавлении свежих новостей. Станьте более находчивым, правильное использование сортировки новостей решит задачу:
- Откройте форму редактирования новости, которую необходимо закрепить.
- Установите для нее сортировку, [dw]равной единице[/dw][di]
 [/di].
[/di].
Примечание: если поле Сортировка отсутствует, выполните [ds]настройку формы.[/ds][di] При работе с товарами, материалами статей, каталогами справочников вы зачастую обращаете внимание на следующий момент: в форме присутствуют поля, которые не используются на сайте. Лишние поля увеличивают размеры формы редактирования и затрудняют внесение данных.Облегчите свой труд, используйте инструмент настройки форм инфоблоков. Инструмент учитывает индивидуальные потребности, позволяет настроить формы редактирования разделов и элементов инфоблока под себя:
- удаляйте лишние поля или целые вкладки;
- перемещайте поля между вкладками;
- создавайте свои вкладки.
- Перейдите на страницу со списком новостей на сайте и откройте [ds]параметры компонента.[/ds][di]
В режиме правки наведите мышь на область компонента, появится панель настроек. Выберите пункт Редактировать параметры компонента. Откроется форма настройки.
Подробнее...[/di] - Перейдите к группе параметров Источник данных.
- В параметре Поле для первой сортировки новостей укажите Сортировка, а в параметре Направление для первой сортировки новостей - По возрастанию:

- Сохраните настройки.
Теперь требуемая новость закреплена наверху списка.
Видео-пример
Содержание видеоролика внешним видом несколько отличается от текущей версии продукта.
Заключение
Задача закрепления новости решается путем установки наименьшего значения сортировки и настройкой сортировкой в компоненте.
Организация проверки без документооборота
Как осуществить проверку без документооборота
Самый удобный способ автоматизации проверки нового контента перед публикацией - это использование модуля [dw]Документооборот[/dw][di]Модуль Документооборот используется для организации цепочки движения документа от момента создания до момента публикации. Этот механизм используется если документ (новость, товар, страница сайта) должен быть проверен перед выпуском редактором или кем-то ещё.
Подробнее...[/di]. Но модуль доступен только с редакции [dw]Бизнес[/dw][di]Возможности и цены на лицензии 1С-Битрикс: Управление сайтом
смотрите на 1c-bitrix.ru.[/di]. Как же организовать проверку при использовании младших редакций?
Потребуются не только технические настройки, но и организационные меры. Посмотрим на примере добавления новых товаров в каталог интернет-магазина, как организовать такую проверку.
Общий сценарий работы и организационные меры |
- Контент-менеджер создаёт товары в специальном разделе каталога через административный раздел;
- Администратор магазина проверяет товары, созданные в этом разделе;
- После проверки Администратор магазина публикует товар в нужном разделе.
Видеоурок
Настройки административного раздела
- 1 Создание специального раздела
В каталоге создадим [dw]специальный раздел[/dw][di]В нашем примере он называется Новые товары.[/di] для внесения новых товаров (элементов инфоблока):
Важно! При создании важно снять Активность раздела, иначе он будет доступен в публичном разделе сайта.
- 2 Настройки инфоблока
Все товары до проверки не должны быть каким-либо образом доступны из публичного раздела. Для этого, в настройках инфоблока на вкладке Поля для поля элемента Активность установим значение по умолчанию [dw]Нет[/dw][di]
 [/di]. Т.о. все новые элементы инфоблока создаются [dw]неактивными[/dw][di]Активность элемента установит Администратор магазина после проверки.[/di].
[/di]. Т.о. все новые элементы инфоблока создаются [dw]неактивными[/dw][di]Активность элемента установит Администратор магазина после проверки.[/di].- 3 Настройки доступа для групп
Выполните настройки доступа к инфоблоку на вкладке Доступ. Для группы пользователей Администраторы магазина установите Изменение.
Для группы пользователей Контент-менеджеры рассмотрим несколько вариантов настройки доступа:- Добавление в панели - Контент-менеджер сможет добавлять новый товар, но не сможет вносить в него какие-либо [dw]изменения[/dw][di]
Преимущество: Контент-менеджер не сможет перенести товар в другой раздел.
Недостаток: Любые правки Администратор магазина делает самостоятельно. [/di]; - Изменение - Контент-менеджер имеет [dw]те же права[/dw][di]
Преимущество: Администратор магазина указывает на необходимые правки, а выполняет их Контент-менеджер.
Недостаток: Контент-менеджер имеет возможность править и переносить непроверенный Администратором товар. И вносить изменения в товары активных разделов.[/di], что и Администратор магазина. Но в этом варианте потребуется решить организационный вопрос: запрет Контент-менеджерам публикации и переноса элементов в другие разделы. - [dw]Расширенная настройка прав[/dw][di]Расширенный режим позволяет настроить права доступа не только целиком ко всему инфоблоку, но и гибко задать права на отдельные его разделы и элементы.
Подробнее...[/di] - опция позволит гибко настроить права доступа. Включим её и установим такие настройки:- в настройках доступа инфоблока для группы пользователей Контент-менеджеры установим Просмотр в панели;
- в настройках доступа раздела Новые товары для группы пользователей Контент-менеджеры установим [dw]Изменение[/dw][di]
 [/di].
[/di].
Таким образом, третий вариант, использование расширенной настройки прав, наилучший.
- Добавление в панели - Контент-менеджер сможет добавлять новый товар, но не сможет вносить в него какие-либо [dw]изменения[/dw][di]
Преимущество: Контент-менеджер не сможет перенести товар в другой раздел.
Создание товара, проверка и публикация
Все технические настройки выполнены, а сотрудники уведомлены о новом алгоритме работы. Давайте посмотрим, как выглядит весь процесс на примере:
- Контент-менеджер заходит в раздел, предназначенный для новых товаров, и создаёт товар;
- Администратор магазина заходит в раздел новых товаров, просматривает правильность заполнения и вносит сам правки, либо передаёт Контент-менеджеру на исправление, если в пункте Настройки доступа для групп для группы Контент-менеджеры было установлено право доступа Изменение (второй или третий вариант);
Если установлено право доступа Добавление в панели
Если в пункте Настройки доступа для групп для группы Контент-менеджеры установлено право доступа Добавление в панели, то после сохранения, товар останется доступен Контент-менеджеру только для [dw]просмотра[/dw][di]  [/di]. В этом случае внести правки сможет только Администратор Магазина.
[/di]. В этом случае внести правки сможет только Администратор Магазина.
- Далее он устанавливает признак Активен для товара. Теперь доступен [dw]просмотр[/dw][di]
 [/di] детальной карточки товара в публичном разделе;
Примечание: В этот момент товар становится доступен в публичном разделе сайта. Но пользователи смогут его увидеть, только если знают точную ссылку на него. Найти его на сайте самостоятельно на этом этапе не получится.
[/di] детальной карточки товара в публичном разделе;
Примечание: В этот момент товар становится доступен в публичном разделе сайта. Но пользователи смогут его увидеть, только если знают точную ссылку на него. Найти его на сайте самостоятельно на этом этапе не получится. - Если товар готов к публикации, Администратор [dw]переносит[/dw][di]
 [/di] его в нужный раздел в настройках товара.
[/di] его в нужный раздел в настройках товара.
Дополнительно
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
Попрактикуем публикацию информации из инфоблоков. Задания необходимо выполнять последовательно.
- Создайте на сайте новый раздел Новости моды и разместите в нём информацию из существующего инфоблока Новости (используйте комплексный компонент Новости). Настройте компонент следующим образом:
- Шаблон компонента - bootstrap_v4;
- Количество новостей на странице - 2;
- В списке новостей для каждой новости должна выводиться дата. Формат даты - ДД-ММ-ГГГГ;
- На детальной странице просмотра Новости должно отображаться количество показов;
- Шаблон постраничной навигации - grid. Навигация должна выводиться над списком и под списком. А также иметь ссылку для показа всех новостей.
РешениеЗадание составлено по материалам уроков:
Результат:
- Сейчас адрес страницы детального просмотра новости имеет вид: http://[ваш_сайт]/novosti-mody/?ELEMENT_ID=359, где 359 - ID новости (у вас может быть другое число).
Сначала измените [dw]настройки компонента[/dw][di]Подсказка: нужные настройки находятся в секции Управление адресами страниц.[/di] Новости так, чтобы адрес имел вид: http://[ваш_сайт]/novosti-mody/?ARTICLE=359. Затем, включите ЧПУ и настройте его параметры так, чтобы адрес новости стал вида: http://[ваш_сайт]/novosti-mody/article-[символьный_код_новости]/.РешениеЗадание составлено по материалам уроков:
Результат:
- [dw]*[/dw][di]
Сложное задание
[/di] Вернемся к ранее созданному каталогу Вещи для сна. Опубликуем его в публичном разделе. Перед публикацией каталог нужно подготовить:
- Сделайте его [dw]торговым каталогом[/dw][di]Опция во вкладке Торговый каталог в форме редактирования инфоблока.[/di];
- После [dw]проставьте цены[/dw][di]Сделать это можно в форме редактирования элемента (вкладка Торговый каталог, параметр Базовая цена (розничная)), либо в списке товаров с помощью массового редактирования элементов.[/di] для всех товаров каталога.
РешениеЗадание составлено по материалам урока:
Результат:
- [dw]*[/dw][di]
Сложное задание
[/di] В настройках компонента Каталог включите фильтр:
- Пусть фильтр будет горизонтальным и фильтрация будет доступна по всем свойствам инфоблока и по цене;
- Для того, чтобы свойства стали доступны в фильтре, в настройках каждого свойства включите опцию Показывать в умном фильтре и настройте вид отображения по своему усмотрению.
- Во всех адресах должны использоваться символьные коды, а не ID;
- В шаблоне адреса фильтра также замените слово apply на select.
РешениеЗадание составлено по материалам уроков: - Компоненты: выставляем информацию напоказ.
- ЧПУ: делаем адреса понятными;
- Красивые адреса для фильтра товаров.
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Полезные инструменты
В дополнение к предлагаемым возможностям модуля Информационные блоки отметим еще несколько полезных инструментов: быстрый переход к формам редактирования, технология фасетного поиска и групповая генерация символьных кодов в списке.Как быстро открыть форму элемента или инфоблока
Как быстро открыть форму элемента или инфоблока
Представьте, что вы знаете идентификатор элемента и вам требуется его отредактировать. Не тратьте время на поиски, используйте [dw]специальный инструмент[/dw][di] [/di] быстрого перехода к инфоблоку/элементу:
- Откройте страницу Контент > Инфоблоки > Инструменты > Перейти к инфоблоку / элементу:

- Укажите вид сущности (инфоблок или элемент) и ее идентификатор.
Так, если был введен идентификатор для инфоблока, то по кнопке Найти будет открыта страница инфоблока, содержащая список его разделов и элементов:

Если же выполняется поиск элемента, то по нажатию кнопки Найти открывается форма его редактирования:

Заключение
Открывайте формы редактирования элементов и инфоблоков в два клика, когда знаете их идентификаторы. В следующем уроке вы познакомьтесь с технологией фасетного поиска.
Фасетный поиск: улучшаем работу каталога товаров
О фасетном поиске
До недавнего времени в интернет-магазинах использовался [dw]полнотекстовый поиск товаров[/dw][di]Полнотекстовый поиск — поиск по слову или фразе.[/di]. С версии 15.0.1 модуля Информационные блоки стал доступен механизм фасетного поиска. Он интегрирован с [dwi include_component]компонентом[/dwi] [comp include_smart_filter]Умный фильтр[/comp].

Как работают фасетные фильтры
Фильтр отбирает сами товары и варианты выбора в других фильтрах. Немного сложно звучит, но вы поймёте из пояснений ниже.
С фильтрацией товаров всё просто. Если выбрано:
- одно значение, то отображаются товары, точно совпадающие с этим значением. (Например: все платья.)
- несколько значений в одном фильтре, то отображаются товары, совпадающие хотя бы с одним из значений. (Например, все изделия размеров 46, 48 и 50.)
- значения в нескольких фильтрах, то отображаются товары, совпадающие со значением из каждого фильтра. (Например, все платья зелёного цвета 48-го размера по цене от 2000 до 5600 рублей.)
Фильтрация вариантов выбора в других фильтрах существенно облегчает пользователю дальнейший выбор, показывая в специальном окне, сколько осталось товаров при заданных условиях фильтра:

Благодаря этому покупатель может оставить в поиске только нужные ему товары по любому из критериев. Например, оставить все шлифовальные машины брендов Bosсh или Вихрь. Индикация в отдельном окне оставшихся вариантов позволяет в любой момент остановить поиск или изменить его параметры.
Видеоурок
Как настроить фасетный поиск
Создадим фасетные индексы за несколько простых действий:
- Настройте/проверьте отображение в умном фильтре хотя бы одного свойства каталога товаров. Без этого работа фасетного поиска [dw]невозможна[/dw][di]На странице Контент > Инфоблоки > Фасетные индексы будет недоступно создание фасетных индексов для такого каталога.[/di].
- Откройте страницу Фасетные индексы инфоблоков (Контент > Инфоблоки > Фасетные индексы):
- Нажмите кнопку Создать все либо пункт меню [dw]Создать[/dw][di]
 [/di]. Откроется форма для создания индексов.
[/di]. Откроется форма для создания индексов. - Задайте [dw]два параметра[/dw][di]
 [/di]:
[/di]:
- Информационный блок - укажите конкретный каталог товаров или [dw](все)[/dw][di]В этом случае создадутся индексы для всех каталогов системы.[/di].
- Шаг - задайте [dw]интервал[/dw][di]Можно использовать значение по умолчанию. Учтите, что слишком маленький шаг существенно нагружает систему, если элементов очень много, а большой шаг - удлиняет процесс создания индексов.[/di] одного шага создания индекса в секундах.
- Нажмите кнопку Начать. По завершении индексации появится [dw]сообщение[/dw][di]
 [/di].
Примечание: Создание индексов занимает продолжительное время, если в каталоге сотни тысяч товаров. Рекомендуется выполнять индексацию в период минимальной нагрузки на сервер.
[/di].
Примечание: Создание индексов занимает продолжительное время, если в каталоге сотни тысяч товаров. Рекомендуется выполнять индексацию в период минимальной нагрузки на сервер. - [dw]Созданные[/dw][di]Примечание: для каталога торговых предложений фасетные индексы создаются при создании индексов основного каталога.[/di] фасетные индексы хранятся в базе данных. В таблице для каталогов товаров в колонке Состояние отображается [dw]Работает[/dw][di]
 [/di]. Если фасетные индексы созданы для всех каталогов, то кнопка Создать все не отображается.
[/di]. Если фасетные индексы созданы для всех каталогов, то кнопка Создать все не отображается.
|
Как проверить, показывается ли свойство в умном фильтре (2 способа)
|
|---|
1 способОткройте страницу Магазин > [Название_каталога] > Настройки каталога, закладка Свойства элементов. В столбце Показать в умном фильтре свойства отмечены галочкой:
2 способОткройте страницу Контент > Инфоблоки > Типы инфоблоков > [Название_каталога] , закладка Свойства. В строке свойства нажмите кнопку
|
Нужно ли пересоздавать фасетные индексы?
Фасетные индексы пересоздаются автоматически или требуется пересоздать их вручную в зависимости от произведенных действий:
|
Система подскажет о необходимости вручную пересоздать фасетные индексы с помощью сообщения вверху страниц административного раздела:

Заключение
Фасетный поиск улучшает работу каталога товаров. Для его использования необходимо:
- Создать фасетные индексы для каталога с товарами;
- Следить за оповещением о необходимости пересоздания индексов вручную.
Документация по теме |
Групповая генерация символьных кодов
Введение
Может возникнуть ситуация, когда инфоблок с элементами уже давно создан и вы [dw]не использовали[/dw][di]Т.е. такое поле не заполнено для элементов и разделов.[/di] символьные коды. А сейчас они вам понадобились (например, для настройки [ds]ЧПУ[/ds][di]Средства «1С-Битрикс: Управление сайтом» позволяют сделать ссылки более понятными с помощью специальной функции. Функция встроена во все комплексные компоненты (и отдельные простые) и преобразует стандартный веб-адрес в так называемый человеко-понятный URL (сокращенно ЧПУ).
Подробнее...[/di]). В этом случае пригодится инструмент групповой генерации символьных кодов.
Настройка инфоблока
Для использования функции групповой генерации символьных кодов требуется выполнить настройки [dwi include_iblock]инфоблока[/dwi]. Перейдем на страницу редактирования инфоблока Контент> Инфоблоки > Типы инфоблоков > [ваш тип инфоблока] > [инфоблок]. На закладке Поля в настройках символьного кода обязательно должна быть включена функция Транслитерировать из названия при добавлении элемента и при этом снята галочка с поля [dw]Использовать внешний сервис для перевода[/dw][di]Важно! При использовании внешнего сервиса перевода инструмент групповой генерации символьных кодов недоступен для использования и не отображается в списке.[/di].

То же самое повторите на закладке Поля разделов, если вам потребуется массово сгенерировать коды для разделов инфоблока.
Генерация символьных кодов
Перейдем к списку элементов (например, Футболки). Отметим все элементы из списка и в нижней панели действий выберем действие Создать символьный код.
После применения действия видим, что в списке в колонке Символьный код для каждого элемента появился свой символьный код.
Для списка разделов действия аналогичны.
Заключение
C помощью функции групповой генерации символьных кодов вы научились [dw]быстро и легко[/dw][di]Для закрепления посмотрите короткий ролик:
[/di] получать символьные коды для списка элементов или разделов инфоблока.
Элементы инфоблока: как настроить голосование, материалы по теме и отзывы
Для элементов инфоблока существуют удобные штатные инструменты, с помощью которых вы без особых усилий сможете настроить следующие полезные опции:
- Голосование
- Материалы по теме
- Отзывы (комментарии)
Общий вид
Для элементов инфоблока существуют удобные штатные инструменты, с помощью которых вы без особых усилий сможете настроить следующие полезные опции:
Все эти опции включаются в настройках комплексных компонентов:
| Компонент | Голосование по элементам инфоблока | Материалы по теме | Отзывы (комментарии) |
| Новости | + | + | + |
| Фотогалерея | + | + | |
| Каталог | + |
В этой главе рассмотрим подключение этих опций на примере комплексного компонента Новости.
 [/di] комплексных компонентов.
[/di] комплексных компонентов.Вот так будет выглядеть страница детального просмотра элемента инфоблока Новостей со всеми настроенными опциями в одном из штатных шаблонов (шаблон web20):
Голосование по элементам инфоблока
Настраиваем возможность голосовать
Для настройки голосования по элементам инфоблока нужно всего лишь отметить опцию Разрешить голосование в настройках комплексного компонента.

В графе Максимальный балл указывается число возможных вариантов ответа.
При желании можно составить свои [dw]подписи к баллам[/dw][di]
 [/di] для пояснения критериев оценки, и тогда при наведении курсора будет отражаться это [dw]пояснение.[/dw][di]
[/di] для пояснения критериев оценки, и тогда при наведении курсора будет отражаться это [dw]пояснение.[/dw][di]
 [/di]
[/di]
Вид кнопок голосования зависит от выбранного шаблона комплексного компонента. Также от шаблона зависит и возможность голосования не только на странице детального просмотра, но и в списке элементов.
|
Внешний вид инструмента голосования в штатных шаблонах компонента Новости (news).
|
|---|
|
Результаты голосования
На основании результатов голосования в публичной части выводится [dw]рейтинг.[/dw][di]
 [/di]
[/di]
Просмотреть сами результаты голосования можно в административном разделе в таблице элементов (Контент > Тип нужного инфоблока > Нужный инфоблок):
Все, что нужно сделать для обеспечения себе более комфортной работы со списком элементов - выбрать нужные поля и нажать кнопку Применить.
Подробнее...[/di] их вывод в списке элементов.
Как считается рейтинг
[ds]Рейтинг[/ds][di]
Рейтинги рассчитываются автоматически каждый час с помощью соответствующих агентов, но если необходимо посмотреть изменение рейтинга после каких-либо его изменений, то можно пересчитать рейтинг вручную .
Подробнее...[/di] рассчитывается по [ds]формуле Экслера:[/ds][di]
Рейтинг по голосам на Exler.ru считается не как простое среднее арифметическое, а по формуле (несколько упрощенной), принятой на IMDB.
Подробнее...[/di]
рейтинг = (сумма всех оценок + 31,25) / (число проголосовавших + 10)
При таком расчете нельзя быстро поднять или опустить новость в рейтинге за пару голосований. А с увеличением числа голосов рейтинг приближается к среднему арифметическому.
Т.е. если за одну новость проголосовали 1 раз и поставили максимальное количество баллов (например, 5), а за вторую проголосовали 10 раз (но из них половина поставила 5 баллов, а половина - 4), то выше в рейтинге будет вторая новость (у второй новости рейтинг 3.8, а у первой - 3.3).Отзывы (комментарии) к элементу инфоблока
Разрешаем оставлять комментарии и отзывы.
Видеоурок
Как подключить комментарии и отзывы
Комментарии (отзывы) к элементам инфоблока подключаются за два шага:
- Сначала [ds]создается форум[/ds][di]
Для создания нового форума используется кнопка Новый форум, расположенная на контекстной панели. Откроется форма создания форума. Поясним поля формы, значение которых может не совсем понятно из названия или имеет особенности.
Подробнее...[/di] для отзывов:
* Не забудьте настроить [dw]права доступа[/dw][di]
 [/di] у созданного форума. А если хотите, чтобы отзывы не публиковались сразу, а проходили премодерацию, отметьте в настройках форума соответствующую [dw]опцию[/dw][di]
[/di] у созданного форума. А если хотите, чтобы отзывы не публиковались сразу, а проходили премодерацию, отметьте в настройках форума соответствующую [dw]опцию[/dw][di]
 [/di].Примечание: Для Фотогалереи можно добавлять отзывы и через форум, и через блог (соответственно, нужно будет [ds]создать блог[/ds][di] Создание и редактирование блогов осуществляется на странице Блоги(Сервисы > Блоги > Блоги).
[/di].Примечание: Для Фотогалереи можно добавлять отзывы и через форум, и через блог (соответственно, нужно будет [ds]создать блог[/ds][di] Создание и редактирование блогов осуществляется на странице Блоги(Сервисы > Блоги > Блоги).
Для создания нового блога служит кнопка Новый блог, расположенная на контекстной панели.
Подробнее...[/di]). - А потом отмечается опция Разрешить отзывы в настройках комплексного компонента, выбирается нужный форум в поле ID форума для отзывов и настраиваются остальные параметры отображения:

Готово! Теперь на странице детального просмотра элемента инфоблока можно оставлять комментарии и отзывы.
|
Пример настроенной опции
|
|---|

|
Материалы по теме
Настроить вывод Материалов по теме гораздо сложнее, чем включить голосование по элементам. Однако этот функционал может быть очень полезен для Вашего сайта, поэтому разберемся, как же его настроить.
Видеоурок
Выводим похожие материалы
Чтобы посетитель сайта видел похожие новости, необходимо в административном разделе вручную "рассортировать" все новости. Для этого нужно создать свойство элементов инфоблока, которое будет отображаться в каждом элементе как [dw]поле выбора тем[/dw][di]
 [/di], а затем привязать каждый элемент к одной из тем.
[/di], а затем привязать каждый элемент к одной из тем.
Рассмотрим пошагово, как вывести Материалы по теме:
- Помимо инфоблока, элементы которого мы будем выводить, нужно в том же типе инфоблока [ds]создать инфоблок,[/ds][di]
Откройте страницу Контент > Инфоблоки > Типы инфоблоков > название_типа , где вместо название_типа у вас отображается реальное название нужного типа инфоблоков (учтите, что после создания инфоблока его тип уже нельзя будет поменять).
Нажмите кнопку Добавить инфоблок.
Заполните поля формы редактирования инфоблока (см. далее).
Подробнее...[/di] в котором будут определяться будущие темы материалов (т.е. создать некий вспомогательный инфоблок):
- Затем необходимо [ds]добавить разделы[/ds][di]
Когда инфоблок только что создан и еще не опубликован на сайте, то разделы в него добавляйте с помощью средств административного раздела:
1) Откройте страницу инфоблока: Контент > название_типа > название_инфоблока (где вместо название_типа, название_инфоблока будут реальные названия вашего типа и инфоблока).
Если требуется новый подраздел создать в уже имеющемся разделе, то дополнительно нажмите на название этого раздела.
2) Нажмите кнопку Добавить раздел.
Подробнее...[/di] этого инфоблока. Добавленные разделы как раз и будут являться темами (при этом в созданные разделы не нужно добавлять элементы):
В примере создан вспомогательный инфоблок Темы, в котором добавлены два пустых раздела (т.е. две будущих темы, по которым далее будут распределяться все элементы другого инфоблока - инфоблока Новости).
Примечание: Если Вы не видите кнопку [dw]Добавить раздел[/dw][di] [/di], то проверьте, отмечена ли в [dw]настройках типа[/dw][di]
[/di], то проверьте, отмечена ли в [dw]настройках типа[/dw][di]
 [/di] информационного блока опция [dw]Использовать древовидный классификатор элементов по разделам[/dw][di]
[/di] информационного блока опция [dw]Использовать древовидный классификатор элементов по разделам[/dw][di]
 [/di]
[/di] - Далее нужно [ds]создать свойство элементов[/ds][di]
Откройте форму настроек информационного блока (Контент > Инфоблоки > Типы инфоблоков > название_типа > название_инфоблока).
Перейдите на закладку Свойства.
Подробнее...[/di] того инфоблока, для которого настраивается вывод материалов. В нашем примере создаем свойство инфоблока Новости. Тип создаваемого свойства - Привязка к разделам.Теперь в [dw]настройках свойства[/dw][di]
 [/di] нужно привязать это свойство к созданному инфоблоку (в нашем случае - к инфоблоку [dw]Темы[/dw][di]
[/di] нужно привязать это свойство к созданному инфоблоку (в нашем случае - к инфоблоку [dw]Темы[/dw][di]
 [/di]).
[/di]).
- В результате у всех элементов инфоблока Новости появилось новое поле – [dw]Тема[/dw][di]
 [/di].
[/di].
Каждой новости, выводимой на сайте, нужно привязать одну из тем. Быстрее всего это можно сделать, добавив новое поле в [ds]отображаемые колонки[/ds][di] Кнопка Настроить вызывает окно, в котором вы можете выбрать колонки для показа в таблице элементов данной формы.
Все, что нужно сделать для обеспечения себе более комфортной работы со списком элементов - выбрать нужные поля и нажать кнопку Применить! (соответственно, при нажатии кнопки Отменить все внесенные вами изменения удалятся).
Подробнее...[/di] полей списка элементов и редактируя затем [ds]одну колонку[/ds][di] Чтобы быстро отредактировать несколько элементов, отметьте их в колонке флажков и нажмите кнопку Редактировать.
После этого станут доступны для редактирования те поля, которые вы выбрали при настройке списка.
Подробнее...[/di] (т.е. не придется открывать по отдельности каждую из новостей).Маленькое замечаниеЕсли до выполнения описываемых действий вы производили настройку формы добавления элемента, то поле Тема не будет видно. Его нужно будет включить в список отображаемых полей. - И последний шаг: в компоненте, выводящем информацию на сайт, в блоке Настройка материалов по теме необходимо прописать Код свойства, созданного чуть ранее, и настроить [ds]остальные параметры отображения:[/ds][di]
Инфоблоки – указываются инфоблоки, из которых будет происходить выборка информации.
В коде задается в виде массива:array(0=>"33",1=>"29",2=>"8",),
Код свойства – указывается код свойства, в котором хранится привязка элемента
к определенному разделу (например, THEMES).
Максимальное количество материалов из одного инфоблока – указывается максимальное
количество материалов (элементов), которое можно выбрать из одного инфоблока.
Стиль вывода материалов из инфоблока – выбирается один из двух стилей вывода:
в виде списка или предпросмотр картинок.
Подробнее...[/di]
Готово! В результате на странице детального просмотра элемента будет отображаться блок Материалы по теме.
|
Пример настроенной опции
|
|---|

|
- Должна быть включена поддержка ЧПУ;
- Для страницы детального просмотра должно быть установлено [dw]значение[/dw][di]
 [/di], взятое из [dw]настроек инфоблока[/dw][di]
[/di], взятое из [dw]настроек инфоблока[/dw][di]
 [/di] (т.е. либо
[/di] (т.е. либо #ELEMENT_CODE#/, либо#ELEMENT_ID#/).
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
Поработаем с полезными инструментами.
- Найдите в существующем инфоблоке Одежда товар Ремень Элегантность и запомните его ID.
Добавьте инструмент Перейти к инфоблоку / элементу в избранное. Затем воспользуйтесь инструментом из избранного и откройте форму редактирования товара Ремень Элегантность по его ID.
Решение
Задание составлено по материалам уроков:
Результат:
- Создайте фасетные индексы для всех существующих каталогов. После, в одном из каталогов, переместите раздел,
для того чтобы появилась панель с сообщением о пересоздании фасетных индексов. Пересоздайте фасетные индексы для этого каталога.
Решение
Задание составлено по материалам уроков:
Результат:
- В настройках существующего каталога Одежда отключите обязательность символьного кода для элементов. Затем у товаров в любом разделе удалите символьные коды. Вновь сделайте символьный код обязательным и настройте так, чтобы можно было массово создать символьные коды из списка товаров раздела.
Решение
Задание составлено по материалам урока:
Результат:
- Создайте [dw]новый форум[/dw][di]В административном разделе в Сервисы > Форумы > Список форумов.[/di] Отзывы к новостям (в настройках укажите название, принадлежность к сайту и доступ "Ответ" для всех зарегистрированных пользователей).
Теперь перейдите в существующий раздел с новостями на сайте и настройте компонент Новости:- Включите отзывы, укажите созданный форум;
- Включите голосование. Пусть будет три варианта оценки новости (на ваше усмотрение).
РешениеЗадание составлено по материалам уроков:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Возможные проблемы
Возможные проблемы |
Не загружаются файлы большого размера
При создании элементов инфоблока могут возникнуть проблемы с добавлением файлов больших размеров. Выражается это в том, что создаются элементы инфоблока, но не происходит сохранения указанных видеофайлов. Если такая проблема обнаружилась, то:
- Наберите в адресной строке браузера http://<ваш_сайт>/bitrix/admin/phpinfo.php Откроется страница с отображением настроек PHP.
- Найдите в настройках параметры post_max_size и upload_max_filesize и посмотрите эти параметры.
Величина, указанная в этих параметрах, должна быть не меньше, чем размер загружаемого файла (как правило на сервере стоит 2М). Если она меньше, то необходимо обратиться к службе поддержки вашего хостинга с просьбой об увеличении этих параметров. В случае локальной установки для изменения параметров:
- Откройте для редактирования файл php.ini.
- У параметров post_max_size и upload_max_filesize смените значения в большую сторону. Например, до 32 МB.
- Сохраните внесенные изменения.
Проверьте себя
Ответьте на несколько вопросов по теме Информационные блоки, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор
|
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
Задания необходимо выполнять последовательно.
Скачать материалы для выполнения заданий.
- Создайте тип инфоблока Вакансии и инфоблок Вакансии в Северо-Западном регионе (основные параметры стандартные).
В настройках инфоблока укажите, что картинка анонса элемента должна создаваться из детальной картинки и иметь размеры 70х70 пикселей.
Настройте следующие права доступа:
- для администраторов – Полный доступ;
- для контент-редакторов – Изменение;
- для всех остальных пользователей – Чтение.
РешениеЗадание составлено по материалам уроков: - Типы инфоблоков
- Создание и редактирование инфоблока
- Предустановленные данные для полей элементов и разделов
- Настройка доступа к инфоблокам
Результат:
- В инфоблоке Вакансии в Северо-Западном регионе создайте два раздела, а в каждом разделе – по одному элементу (вакансии):
- раздел Технический персонал, вакансия Веб-разработчик (используйте изображение developer.png);
- раздел Административный персонал, вакансия Бухгалтер (используйте изображение accountant.png).
У каждого элемента (вакансии) должно быть описание анонса, подробное описание и картинка.
РешениеЗадание составлено по материалам уроков:
Результат:
- В Публичном разделе создайте новую страницу и пункт нижнего меню Вакансии. Опубликуйте созданные ранее вакансии с помощью комплексного компонента [comp include_62967]Новости[/comp].
Решение
Задание составлено по материалам урока:
Результат:
- [dw]*[/dw][di]
Сложное задание
[/di] Создайте файл CSV с двумя новыми вакансиями и загрузите его на сайт (кодировка сайта UTF-8), учитывая следующие требования:
- вакансия Инженер отдела технической поддержки (изображение engineer.png) должна быть в разделе Технический персонал;
- вакансия Менеджер по маркетингу (изображение manager.png) должна быть в разделе Административный персонал;
- у каждого элемента (вакансии) должно быть описание анонса, подробное описание и картинка;
- элементы должны быть активны сразу после загрузки;
- созданные ранее элементы не удалять;
- картинка для анонса элемента должна формироваться из детальной картинки.
РешениеЗадание составлено по материалам уроков:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Для получения сертификата после изучения главы нужно пройти шестой тест (из шести) Контент-менеджер. Информационные блоки.
Как изменить внешний вид сайта
Контент-менеджер может управлять внешним видом сайта, который определяется шаблоном сайта. Создать этот шаблон может только разработчик: слишком много надо знать о HTML, PHP и многом другом. Но после того, как шаблон создан и размещён на сайте, управление им доступно контент-менеджеру.Как работать с шаблонами сайта
Введение
Контент-менеджер имеет возможность управлять внешним видом сайта при помощи [dw]шаблонов[/dw][di]Создают шаблоны сайта разработчики, т.к. необходимо знать о HTML, PHP и многом другом. Но управление существующими шаблонами доступно контент-менеджеру.[/di].
"1С-Битрикс: Управление сайтом" - очень гибкая система и допускает использование любого количества шаблонов:
- Назначайте собственный шаблон на каждый раздел сайта или на каждую страницу.
- Выводите разные шаблоны для одной и той же страницы в зависимости от [dw]разных условий[/dw][di]Например: для авторизованных пользователей один шаблон, для неавторизованных - другой[/di].
Видеоурок
Как настроить применение шаблонов
Откройте в [dw]Административном разделе[/dw][di]Административный раздел - раздел системы, недоступный для просмотра обычным посетителям сайта. В нём производятся настройки сайта и системы для работы. У контент-менеджера есть к нему доступ, но работать там не рекомендуется. Подробнее...[/di] страницу Настройки > Настройки продукта > Сайты > Список сайтов. С помощью меню действий [dw]откройте для редактирования[/dw][di] [/di] нужный сайт.
[/di] нужный сайт.
Внизу открывшейся формы есть секция Шаблон сайта с полями для заполнения:
Выберите шаблон, который вы хотите применить и условия. Рекомендуем пользоваться функцией предпросмотра с помощью иконки ![]() для проверки верности выбора шаблона.
для проверки верности выбора шаблона.
В полях колонки Тип условия укажите одно из условий, при котором шаблон применится:
- Без условия - к каждой странице сайта, к которой не указано другого условия. Типовое условие для большинства страниц.
- Для папки и файла - к указанной папке (разделу) или файлу (странице). В колонке Условие укажите папку или файл. Папка или файл указывается вручную, либо выбирается с помощью кнопки
 .
. - Для групп пользователей - для пользователей из указанных групп. В колонке Условия выберите одну или [dw]несколько[/dw][di]Несколько групп выбираются с помощью зажатия клавиши CTRL[/di] групп.
- Период времени - в указанный период времени. Используется для каких-то акций или праздников (например, на Новый год).
- Параметр в URL - в случае если в адресе страницы стоит [dw]определенный параметр[/dw][di]Применяется, например, для печати страниц на принтере. На скриншоте выше это шаблон Версия для печати. Условие: print = Y.[/di].
- Выражение PHP - в соответствии с заданным выражением PHP.
Про сортировку. Важно запомнить!
Обязательно проработайте порядок сортировки для шаблонов (колонка Сорт.). Указанные цифры определят порядок применения шаблонов.
- Шаблоны с условием без условия применяются последними, независимо от указанных значений сортировки.
- Если условия имеют одинаковые индексы сортировки - раньше применится то условие, которое по порядку выше в списке.
Чтобы не запутаться, следуйте общему правилу настройки значений сортировки. Правило подобно перевернутой воронке:
- Первые: условия частного характера (период времени, URL, PHP);
- Потом условия выборки (для разделов или для группы пользователей);
- Все остальное (как правило это - без условия).
|
Нажмите на [+] для просмотра примеров работы сортировки
|
|---|
Рассмотрим разные варианты настройки шаблонов и их сортировки, и результаты таких настроек:
Результат: Несмотря на индекс сортировки, приоритетнее правило выборки Для папки или файла. Поэтому для страницы Новости действует индивидуальный шаблон, а для всех страниц - стандартный. Результат: при таких настройках к странице Новости применится шаблон с индексом сортировки Результат: в этом случае, пока вы работаете под учетной записью Администратора, все страницы сайта отобразятся в шаблоне группы. При выходе из-под этой учетной записи, для всех страниц сайта применится стандартный шаблон, но для страницы Новости - свой собственный. |
Заключение
Шаблоны сайта применяются на странице настроек сайта, в группе Шаблоны сайта. Отображение конкретного вида страницы зависит от выбранных условий и сортировки списка шаблонов.
На странице "Настройки сайта" Контент-менеджеру, кроме шаблонов, менять ничего нельзя!
Документация по теме
Как заменить favicon.ico
Замена файла [dw]favicon.ico[/dw][di]Favicon (от англ. FAVorite ICON - значок для избранного) - значок веб-сайта или
веб-страницы. Отображается браузером во вкладке перед названием страницы,
а также в качестве картинки рядом с закладкой.
![]() [/di] - не частая задача. Как правило, её выполняют один раз на каждом сайте. Способ замены зависит от числа используемых шаблонов на сайте.
[/di] - не частая задача. Как правило, её выполняют один раз на каждом сайте. Способ замены зависит от числа используемых шаблонов на сайте.
Видеоурок
Если шаблон единственный
Если на сайте используется один шаблон, в котором нет своего файла favicon.ico, то:
- Подготовьте картинку размером 16х16 пикселей в формате jpg или png.
- Переименуйте картинку в favicon.ico.
- В файловой структуре сайта в корневой папке (1) найдите и замените существующий файл
favicon.ico(2) на ваш файл.
После этого новый файл favicon.ico будет [dw]отображаться вместо старого[/dw][di]![]() [/di].
[/di].
Если шаблонов несколько
Первый способ реализуем только если в единственном шаблоне сайта нет своего файла favicon.ico. Если в шаблоне есть своя иконка, то всё немного сложнее. Приоритет иконки из шаблона выше, чем приоритет файла favicon.ico в корне сайта. Это сделано для того, чтобы для каждого шаблона применять свою собственную иконку. Например, если сайт разделен на разделы, то у каждого раздела может быть свой шаблон и иконка.
Вам потребуются дополнительные права доступа к редактированию шаблонов сайта, которые вам даст администратор. Действия описаны для одного шаблона, если вы хотите менять иконку для каждого из шаблонов, произведите эти действия с каждым из них.
Первые шаги замены идентичны описанным выше:
- Подготовьте картинку размером 16х16 пикселей в формате jpg или png.
- Переименуйте её в favicon.ico.
- Загрузите в [dw]папку шаблона[/dw][di]
 [/di] (Контент > Структура сайта > Файлы и папки > bitrix > templates > название вашего шаблона - 1) этот файл (2).
[/di] (Контент > Структура сайта > Файлы и папки > bitrix > templates > название вашего шаблона - 1) этот файл (2). - Откройте на редактирование шаблон сайта (Настройки > Настройки продукта > Сайты > Шаблоны сайтов > название вашего шаблона).
- Посмотрите, есть ли в [dw]коде шаблона[/dw][di][/di] в блоке
<head>строка<link rel="icon" type="image/x-icon" href="<?=SITE_TEMPLATE_PATH?>/favicon.ico" />
Если есть, то пропустите следующий шаг. - Если строки нет, то добавьте её. И сохраните шаблон.
А вот далее вам потребуются дополнительные права на редактирование php-файлов.
После этого новый файл favicon.ico будет отображаться [dw]вместо старого[/dw][di]![]() [/di].
[/di].
v=2, то есть строка должна выглядеть так:
<link rel="icon" type="image/x-icon" href="<?=SITE_TEMPLATE_PATH?>/favicon.ico?v=2" />
Желательно это знать:
- HTMLbook - справочник по HTML
Как изменить номер телефона на сайте
Представим, что у нас возникла ситуация: нужно поменять номер телефона на сайте.
Если нужно поменять телефон
Сделать это несложно. Давайте определимся в какой части сайта находится телефонный номер. Страница сайта формируется системой динамически из трёх частей:
-
1 Верхняя (header);
2 Основная рабочая область (work area);
3 Нижняя (footer).
Подробнее о частях сайта можно прочитать в уроке.
Видеоурок
Номер телефона в Верхней или Нижней частях
Информация, которую нам нужно изменить, может быть представлена:
- включаемой областью;
- статической информацией в шаблоне сайта.

Подробнее [/di] при наведении курсора мыши на информацию, которую мы хотим отредактировать, появится панелька с кнопкой Изменить область - это [dw]включаемая область[/dw][di]Включаемая область - это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы.
Подробнее [/di]. Нажимаем кнопку Изменить область и вносим необходимые правки.
Номер телефона в Рабочей области
Воспользуемся режимом Правки. Наведем курсор мыши на рабочую область. Появится кнопка [dw]Изменить страницу в редакторе[/dw][di] [/di]. При нажатии на эту кнопку откроется [dw]Визуальный редактор[/dw][di] В любой работе важен хороший инструмент. И работа с веб-сайтами не исключение. "1С-Битрикс: Управление сайтом" обладает мощным встроенным WYSIWYG редактором для работы со страницами сайта. Благодаря визуальному редактору мы прямо в браузере выполняем многие операции: от простого редактирования текста до настройки компонентов. По сути, с помощью визуального редактора мы способны редактировать любую информацию на сайте.
[/di]. При нажатии на эту кнопку откроется [dw]Визуальный редактор[/dw][di] В любой работе важен хороший инструмент. И работа с веб-сайтами не исключение. "1С-Битрикс: Управление сайтом" обладает мощным встроенным WYSIWYG редактором для работы со страницами сайта. Благодаря визуальному редактору мы прямо в браузере выполняем многие операции: от простого редактирования текста до настройки компонентов. По сути, с помощью визуального редактора мы способны редактировать любую информацию на сайте.
Подробнее [/di], с помощью которого редактируем текстовую информацию. В нашем случае - номер телефона.

Заключение
Информацию просто отредактировать в любой части сайта, кроме статических зон в Верхней и Нижней частях страницы сайта. Такие данные лучше изначально размещать во включаемых областях, иначе придется каждый раз обращаться к разработчику.
Желательно это знать:
- HTMLbook - справочник по HTML
Как изменить логотип сайта
Меняем логотип
Как и рассмотренный ранее [ds]контактный телефон,[/ds][di]
Представим, что у нас возникла ситуация: нужно поменять номер телефона на сайте. Сделать это несложно. Давайте определимся в какой части сайта находится телефонный номер. Страница сайта формируется системой динамически из трёх частей.
Подробнее...[/di] логотип может быть размещен либо в [dw]шаблоне сайта,[/dw][di]
Статическая информация, которая не нуждается (либо редко нуждается) в замене, как правило, размещается в статических зонах Header (шапка сайта) и Footer (подвал сайта). Заменить ее можно в коде самих файлов, но делать это придется квалифицированному разработчику, либо разработчик должен организовать такую замену с помощью компонентов системы силами редакторов сайта.
Подробнее...[/di] либо во [ds]включаемой области.[/ds][di]
Включаемая область - это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы.
Подробнее...[/di]
В режиме [dw]Правка[/dw][di]
Подробнее [/di] наведите курсор мыши на логотип – если появилась панель с кнопкой Изменить область, то перед вами включаемая область, и можно заменить логотип своими силами:

Нажмите кнопку Изменить область, удалите текущий логотип и кликните по иконке [dw]Изображение[/dw][di]
 [/di] на панели инструментов визуального редактора.
[/di] на панели инструментов визуального редактора.
В открывшейся форме настроек необходимо задать источник изображения, [dw]заголовок[/dw][di]
Текст, который будет виден посетителю сайта при наведении курсора на логотип.
[/di] и [dw]дополнительные параметры[/dw][di]
Дополнительные параметры (работа опций зависит от настроек включаемой области,
в которой располагается картинка):
– Выравнивание – определение положения картинки во включаемой области;
– Атрибут Alt – установка альтернативного текста для изображений (если у
пользователя отключена в браузере загрузка изображений, то он увидит заданный текст);
– CSS класс – выбор одного из подключённых стилей сайта;
– Ссылка на изображении – указывается ссылка, по которой пользователь
перейдёт, кликнув на картинку.
[/di]:

Источник изображения можно задать тремя способами:
- указать прямой адрес;
- выбрать из медиабиблиотеки;
- выбрать из структуры сайта.
Подробно о каждом из способов добавления картинки, а также об остальных настройках читайте в уроке [ds]Как загрузить и разместить изображение.[/ds][di]
Укажите путь к картинке на сервере или полный адрес изображения в сети. После ввода значения вы увидите "миниатюру" изображения, а так же сможете задать его размер . Размер может быть определен в пикселях или процентах. Обратите внимание, что современные шаблоны сайтов используют разные размеры изображения в зависимости от размера экрана. Такой шаблон называется адаптивным . В этих случаях мы рекомендуем отмечать опцию Не указывать размер.
Подробнее...[/di]
Пример установки логотипа. Видеоурок
В нашем примере пойдём по третьему пути:
- [ds]загрузим[/ds][di]
Загрузка файлов из Административного раздела
Этот способ используется для загрузки файлов в роли статического контента.
В административном разделе системы перейдите в папку, в которой будет храниться загружаемый файл. Нажмите на кнопку Загрузить файл под фильтром, откроется форма для загрузки. Добавьте файлы для загрузки и сохраните их.
Подробнее...[/di] изображение в структуру сайта (в папку include); - в форме добавления изображения:
- пропишем путь до этого изображения:
/include/icon.png; - отметим опцию Не указывать размер, так как используем [dw]адаптивный[/dw][di] Современные шаблоны сайтов используют разные размеры изображения в зависимости от размера экрана. Такой шаблон называется адаптивным. [/di] шаблон сайта;
- пропишем путь до этого изображения:
- сохраним изменения.

 [/di] логотипа выключите режим Правки (при включенном режиме логотип может отображаться [dw]некорректно[/dw][di]
[/di] логотипа выключите режим Правки (при включенном режиме логотип может отображаться [dw]некорректно[/dw][di]
 [/di]).
[/di]).Как поменять фон сайта
Какую часть фона можно поменять
Для замены фона в другом шаблоне обратитесь к разработчику сайта.
В стандартном шаблоне можно поменять фон только ограниченной части сайта: фоновая картинка будет видна по бокам от общего блока с информацией:
Фоновая картинка выводится через параметр backgroundImage, прописанный в [ds]шаблоне сайта.[/ds][di]
Статическая информация, которая не нуждается (либо редко нуждается) в замене, как правило, размещается в статических зонах Header (шапка сайта) и Footer (подвал сайта). Заменить ее можно в коде самих файлов, но делать это придется квалифицированному разработчику, либо разработчик должен организовать такую замену с помощью компонентов системы силами редакторов сайта.
Подробнее...[/di] Контент-менеджеру в шаблоне сайта лучше ничего не изменять.
Однако можно этому параметру присвоить новое значение (содержащее ссылку на новую картинку), не вмешиваясь в шаблон сайта.
Видеоурок
Как поменять фон на сайте
Итак, рассмотрим пошагово, как заменить фоновую картинку:
- Загрузите [ds]в структуру сайта[/ds][di]
Этот способ используется для загрузки файлов в роли статического контента. Например, вывести файл формата PDF для загрузки его пользователем.
В административном разделе системы перейдите в папку, в которой будет храниться загружаемый файл. Нажмите на кнопку Загрузить файл под фильтром, откроется форма для загрузки. Добавьте файлы для загрузки и сохраните их.
Подробнее...[/di] нужную картинку:
- Теперь добавьте новое [ds]свойство раздела[/ds][di]
Управление свойствами раздела идентично управлению свойствами страницы. Это - большое удобство системы "1С-Битрикс: Управление сайтом". Но есть несколько существенных отличий, которые обязательно учитываются в работе контент-менеджером. Сначала расскажем о том как управлять, а потом - об этих различиях.
Подробнее...[/di] (папки), в котором хотите заменить фоновую картинку. Перейдите в нужный раздел на сайте.Добавить свойство можно только в Административной части сайта (в Публичной части только редактируются существующие свойства), поэтому кликните на стрелочку кнопки Изменить раздел и выберите пункт В панели управления:

В открывшейся таблице в новой строке укажите следующий код:
- колонка Код:
backgroundImage - колонка Значение:
style="background-image: url('/bg.jpg');"где
/bg.jpg- это [dw]полный путь[/dw][di] То есть если бы мы загрузили фоновую картинку с именем my_picture.jpg в папку /images, то вместо/bg.jpgнужно было бы прописать/images/my_picture.jpg. [/di] от корня сайта до картинки, включая её название и расширение.
- колонка Код:
- Сохраните результат, и на сайте будет отображаться [dw]новый фон![/dw][di]
 [/di]
[/di]
Если же страницы сайта достаточно длинные (то есть их нужно скроллить вниз), то лучше использовать картинку с бОльшей высотой (иначе при скроллинге картинка будет видна только в верхней части сайта).
Желательно это знать:
- HTMLbook - справочник по HTML
Как изменить ссылки на социальные сети
Допустим, на сайте необходимо изменить/добавить ссылки на социальные сети.
Видеоурок
Как могут выводиться ссылки
Сначала контент-менеджеру нужно определить, в какой части сайта располагаются ссылки на социальные сети:
- в шаблоне сайта (header и footer);
- в основной рабочей области (work area).
|
Из каких частей формируется страница сайта
|
|---|
|
Страница сайта формируется системой динамически из трёх частей:
2 Основная рабочая область (work area); 3 Нижняя (footer). Подробнее о частях сайта можно прочитать в уроке. |
Ссылки на социальные сети могут быть:
- компонентом в шаблоне сайта или в основной рабочей области;
- статической информацией в шаблоне сайта или в основной рабочей области.
Если в режиме [dw]Правка[/dw][di]
Подробнее [/di] при наведении курсора мыши на информацию, которую мы хотим отредактировать, появится панель со значком шестерёнки – это [dw]компонент[/dw][di]Представьте, что сайт - это дом. Дом состоит из этажей и комнат. Каждая комната выполняет определенную функцию - в спальне мы спим, на кухне готовим еду, а в ванной принимаем душ. Компонент - это готовая комната нашего дома. Мы просто "выстраиваем" внешний вид сайта из набора разных компонентов. Один компонент показывает новости, другой - сообщение в блоге. Это и есть функции компонентов.
Подробнее [/di].

Далее в уроке рассмотрим случаи, когда контент-менеджер сможет изменить ссылки на социальные сети:
- ссылки выводятся компонентом в шаблоне сайта или в основной рабочей области;
- ссылки представляют собой статическую информацию в основной рабочей области.
Компонент
И в шаблоне сайта, и в основной рабочей области, можно легко изменить параметры компонента:
- В режиме [dw]Правка[/dw][di]

Подробнее [/di] наведите курсор мыши на область компонента – появится панель настроек. - Кликните по значку [dw]шестерёнки[/dw][di]
 [/di].
[/di]. - В параметрах компонента пропишите ссылки на Ваши социальные сети:

- Сохраните изменения.
Подробнее...[/di], включенного в дистрибутивы этих редакций.
* Социальные сети Facebook и Instagram признаны экстремистскими и запрещены на территории Российской Федерации.
Статическая информация в основной рабочей области
- В режиме [dw]Правка[/dw][di]

Подробнее [/di] наведите курсор мыши на рабочую область. Кликните по появившейся кнопке [dw]Изменить страницу в редакторе[/dw][di] [/di].
[/di]. - В открывшемся [dw]Визуальном редакторе[/dw][di] В любой работе важен хороший инструмент. И работа с веб-сайтами не исключение. "1С-Битрикс: Управление сайтом" обладает мощным встроенным WYSIWYG редактором для работы со страницами сайта. Благодаря визуальному редактору мы прямо в браузере выполняем многие операции: от простого редактирования текста до настройки компонентов. По сути, с помощью визуального редактора мы способны редактировать любую информацию на сайте.
Подробнее [/di] отредактируйте информацию основной рабочей области (в данном случае – [ds]ссылки[/ds][di] Ссылки обладают большими возможностями: мы можем создать ссылку на другой сайт, на документ, на часть страницы или даже на создание электронного письма. Рассмотрим работу со ссылками в визуальном редакторе "1С-Битрикс: Управление сайтом". Кнопки для управления ссылками находятся на панели инструментов.
Подробнее...[/di]):
- Для создания новой ссылки кликните по значку
 , в поле "Вид ссылки" выберите На другой сайт и укажите текст ссылки и саму ссылку:
, в поле "Вид ссылки" выберите На другой сайт и укажите текст ссылки и саму ссылку:

- Для редактирования существующей ссылки сначала кликните по тексту ссылки, затем по значку
 , выберите пункт [dw]Редактировать ссылку[/dw][di]
, выберите пункт [dw]Редактировать ссылку[/dw][di]
 [/di] и в открывшейся форме откорректируйте информацию.
[/di] и в открывшейся форме откорректируйте информацию.
- Для создания новой ссылки кликните по значку
Для улучшения визуального восприятия можно добавить изображения значков социальных сетей. О том, как разместить изображения, читайте в [ds]соответствующем уроке[/ds][di]
Визуальный редактор "1С-Битрикс: Управление сайтом" позволяет загружать графику с вашего компьютера и размещать ее на страницах сайта. Для размещения изображения нажмите кнопку Изображение на панели инструментов редактора.
Подробнее...[/di].
Заключение
Контент-менеджер может легко изменить ссылки на социальные сети в следующих случаях:
- ссылки выводятся компонентом в шаблоне сайта или в основной рабочей области;
- ссылки представляют собой статическую информацию в основной рабочей области.
Но если ссылки на социальные сети размещены в виде статической информации в шаблоне сайта, то нужно обратиться к разработчику.
Проверьте себя
Ответьте на несколько вопросов по теме Как изменить внешний вид сайта, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор
|
Практические задания
После изучения главы рекомендуем выполнить несколько практических заданий.
Практические задания
Практические задания состоят из вопроса, скриншота или видео с конечным результатом и объяснением, как это получить в спойлере. Не торопитесь подглядывать в спойлер. ![]()
Скачать материалы для выполнения заданий.
Задания необходимо выполнять последовательно.
- Сейчас у всего сайта единый шаблон Адаптивный шаблон интернет-магазина.
Создайте новый раздел Обучение и назначьте ему шаблон Прохождение курса обучения.
РешениеЗадание составлено по материалам уроков:
Результат:
- Замените иконку сайта для созданного раздела Обучение.
Решение
Задание составлено по материалам урока:
Результат:
Иконку можно задать для каждого шаблона сайта. В первом задании мы назначили разделу Обучение свой собственный шаблон. Значит, нужно заменить иконку в этом назначенном шаблоне.
- Измените номер телефона на сайте (во включаемой области и в разделе Контакты).
Решение
Задание составлено по материалам урока:
Результат:
- Замените логотип сайта.
Решение
Задание составлено по материалам урока:
Результат:
- Для раздела О магазине поменяйте фон сайта.
Решение
Задание составлено по материалам урока:
Результат:
Где выполнять задания?
Их можно выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
- Настоятельно рекомендуем НЕ выполнять задания на работающем, «боевом» сайте.
- Если вы всё же пытаетесь выполнять задания на работающем сайте, где вы не являетесь администратором, то не все задания можно выполнить.
Практические примеры работы
Теория осваивается легче, когда можно посмотреть работу на примерах. Посмотрите описания действий по выполнению тех или иных задач, это поможет в освоении системы. Примеры подобраны в виде кейсов, то есть решение каких-либо задач с помощью сразу нескольких инструментов системы.Наполнение каталога товарами
Товары в каталог добавляются либо вручную, либо "оптом", через импорт. При первичном заполнении каталога предпочтительнее импорт, а вот добавлять новые товары в уже существующий каталог приходится вручную, через административный или публичный раздел, как удобнее.Добавление товаров вручную
Видеоурок
Добавление из публичного раздела
Для добавления товаров из публичного раздела в публичной части используются команды Создать товар (для простых товаров) или Создать товар с торговыми предложениями (для товаров с предложениями) [dw]при включённом режиме Правка[/dw][di]  [/di]. В обоих случаях откроется практически одинаковая форма:
[/di]. В обоих случаях откроется практически одинаковая форма:
Кнопка Создать товар с торговыми предложениями доступна в том случае, если информационный блок товаров настроен на работу с [ds]торговыми предложениями[/ds][di]В настройках инфоблока на закладке Торговый каталог должна быть отмечена опция Инфоблок имеет торговые предложения.
Читать подробнее...[/di]. Кроме того, для добавления предложений пользователь должен обладать правом доступа на информационный блок торговых предложений не ниже Изменение.
В форме задайте название товара, укажите его свойства, введите анонс и необходимое детальное описание. Если требуется, то выполните настройки SEO данных на соответствующей вкладке SEO (подробности в уроке Настройка SEO информации).
На закладке[dw]Торговый каталог[/dw][di] [/di] задаются:
[/di] задаются:
- цена товара и ставка НДС;
Важно! С 1 января 2019 года на территории России изменяется ставка НДС. Поэтому необходимо отредактировать старую ставку 18%, заменив название и значение на 20%. Создавать новую ставку нецелесообразно, поскольку значение ставки придется менять вручную во всех товарах. - количество товара и доступность на складах вручную, если [ds]складской учет[/ds][di]Складской учет включается в настройках модуля Торговый каталог (Настройки > Настройки продукта > Настройки модулей > Торговый каталог).
Читать подробнее...[/di] в системе отключен (в этом случае соответствующие поля будут доступны для внесения данных);
Примечание: при включенном складском учете необходимо после сохранения товара провести документ [dw]Приход товара на склад[/dw][di]
Читать подробнее...[/di]. - активные скидки без купонов, распространяющиеся на данный товар;
- штрих-код товара.
В случае с товаром с торговыми предложениями заполняется ещё и закладка Торговые предложения:
Добавлять торговые предложения к товару можно двумя способами:
- вручную - для этого служит кнопка Добавить;
- с помощью специального генератора, который открывается по кнопке Генерировать торговые предложения.
По окончании всех настроек не забудьте сохранить товар.
Добавление из административного раздела
Средства административного раздела позволяют более гибко создавать товары. Здесь вы сперва выбираете тип создаваемого товара:
А потом создаёте товар в форме, аналогичной форме в публичном разделе.
Подробную информацию о том, как создать товар того или иного типа, смотрите в уроке Типы товаров.
Документация по теме
Добавление товаров через импорт
Добавление товаров каталога из тысячи позиций вручную нерационально. Для таких больших объёмов используйте специально разработанный для упрощения работы механизм импорта.
Импорт каталога из CSV или XML-файла
Импортировать каталог товаров в систему можно из заранее подготовленного (предоставленного администратором) CSV или XML-файла. Импорт в формате XML обычно используется при интеграции с существующими системами учета, а файл CSV формата подготовливается вручную и данные импортируются (см. Импорт из файла CSV).
Процедура импорта выполняется со страницы Магазин > Настройки > Импорт данных с помощью необходимого профиля импорта:
- в документации по продукту;
- в специальном разделе курса Администратор. Бизнес.
Импорт из файла CSV. Видеоурок
Импорт каталога из 1С:УТ
Средства системы «1С-Битрикс: Управление сайтом» позволяют наполнить магазин товарами, хранящимися в базе 1С:Предприятие. Для этого в первую очередь выполняются настройки со стороны 1С-Битрикс: Управление сайтом (см. форму Интеграция с 1С) . Настройки выполняет администратор сайта или пользователь, наделенный специальными правами.
Настройки со стороны 1С:Предприятие и сама процедура импорта выполняются в зависимости от используемой у вас редакции 1C (см. описание загрузки каталога из [ds]1С:УТ 10.3[/ds][di]
Настройка интеграции с 1С:Предприятие выполняется на странице Магазин > Настройки > Интеграция с 1С.
Параметры по умолчанию в данной форме будут приемлемы для большинства пользователей. Поясним некоторые настройки данной формы.
Подробнее...[/di] или [ds]1С:УТ 11.1[/ds][di]
Для выгрузки товаров из 1С на сайт в форме настроек обмена должна быть отмечена опция Обмен товарами и настроены основные настройки обмена. Затем следует перейти на закладку Обмен товарами и настроить параметры выгрузки. Для удобства содержимое закладки разделено на четыре вкладки:
Подробнее...[/di] соответственно).
Умный фильтр для новостей
Пусть у нас есть простой инфоблок с новостями (без древовидной структуры). И мы хотим иметь возможность фильтровать новости на сайте.
О задаче
У комплексного компонента [comp include_62967]Новости[/comp] есть встроенный фильтр. Его возможности и внешний вид довольно просты, зато поиск можно настроить как по полям, там и по свойствам инфоблока. Включается работа такого фильтра с помощью опции Показывать фильтр в настройках компонента. Результат выглядит так:

Более сложный и красивый фильтр предоставляет компонент [comp include_541722]Умный фильтр[/comp], который обычно используется в каталоге товаров Интернет-магазина.
В этом уроке мы рассмотрим, какие конкретные настройки необходимо выполнить для работы компонента умного фильтра со списком новостей. Без подробного рассмотрения как работать с тем или иным функционалом.
Теперь перейдем к практическому примеру.
Видеоурок
В видеоролике показываем как включить фильтр в комплексном компоненте Новости, как создать свойства инфоблока для Умного фильтра и какие настройки нужно выполнить для работы Умного фильтра с новостями.
Подготовка инфоблока
В нашем примере инфоблок с новостями уже существует. Создадим для него свойства, по которым будет удобно и наглядно фильтровать наши новости:
- Дата публикации - простое свойство типа "Дата/Время", в котором будем указывать дату публикации новости на сайте;
- Тема - выберем свойство типа "Справочник". Так мы получим возможность выводить красивый фильтр по темам новостей с иконками.
Для обоих свойств откроем форму настроек (кнопка с тремя точками) и настроим параметры [dw]умного фильтра[/dw][di] [/di]. Отметим опции Показывать в умном фильтре и Показать развернутым. Для Даты публикации выберем вид Календарь, а для Темы - Флажки с названиями и картинками.
[/di]. Отметим опции Показывать в умном фильтре и Показать развернутым. Для Даты публикации выберем вид Календарь, а для Темы - Флажки с названиями и картинками.
В свойстве Тема создадим четыре варианта тем и для каждой добавим картинку (секция Дополнительные настройки в форме настроек свойства):
Настройка компонентов
Создадим новый раздел для новостей на сайте. И [dw]разместим на странице[/dw][di] [/di] два простых компонента: Умный фильтр и [comp include_62968]Список новостей[/comp].
[/di] два простых компонента: Умный фильтр и [comp include_62968]Список новостей[/comp].
Умный фильтр
В настройках умного фильтра для примера достаточно указать тип инфоблока и инфоблок:

Дополнительно скопируем значение из поля Имя выходящего массива для фильтрации. Оно нужно нам для настройки компонента Список новостей. По умолчанию в поле указано значение arrFilter.
Список новостей
Сначала так же выберем [dw]тип инфоблока и сам инфоблок[/dw][di] [/di] Новости. И обязательно заполним поле Фильтр, указав в нём скопированное ранее значение (
[/di] Новости. И обязательно заполним поле Фильтр, указав в нём скопированное ранее значение (arrFilter):

Остальные настройки выполните по желанию. Например, у нас выбран шаблон компонента flat.
Результат
Все необходимые настройки выполнены. Посмотрим на результат:
1 - умный фильтр с возможностью фильтрации по двум свойствам. При выборе параметров появится всплывающее окно со ссылкой [dw]Показать[/dw][di] [/di] по нажатии на которую применится фильтр.
[/di] по нажатии на которую применится фильтр.
2 - под фильтром отображается список наших новостей. Он будет меняться в зависимости от выбранных в фильтре параметров.
Создание календаря событий
Задумались о создании календаря на сайте? Инфоблоки выручат вас в этой ситуации.
Видеоурок
Посмотрите видеоролик и вы узнаете, как всего за несколько минут создать календарь событий на своем сайте.
Как создать календарь событий?
Создать календарь событий можно с помощью модуля Информационные блоки:
- Добавьте [dw]новый тип информационных блоков[/dw][di]
 [/di]. Укажите идентификатор и название для типа на разных языках.
[/di]. Укажите идентификатор и название для типа на разных языках. - В новом типе [dw]создайте инфоблок[/dw][di]
 [/di]. Укажите для него символьный код, привязку к сайту, название.
[/di]. Укажите для него символьный код, привязку к сайту, название. - Добавьте в инфоблок элементы. В [dw]форме создания элемента[/dw][di]
 [/di] проверьте:
[/di] проверьте:
- проставлен флаг Активность;
- заполнен период активности;
- введено название;
- на вкладке Подробно введена детальная информация по событию.
- [dw]Создайте страницу календаря[/dw][di]
 [/di] на сайте: в Публичном разделе в меню Структура выберите раздел и приступите к созданию с помощью Мастера создания новой страницы:
[/di] на сайте: в Публичном разделе в меню Структура выберите раздел и приступите к созданию с помощью Мастера создания новой страницы:
- задайте имя файла (страницы);
- укажите название для пункта меню и [dw]выберите его расположение[/dw][di]
 [/di];
[/di];
- Разместите и настройте компонент:
- перетащите компонент Календарь на страницу;
- в параметрах компонента [dw]укажите тип инфоблока[/dw][di]
 [/di] и сам информационный блок событий;
[/di] и сам информационный блок событий; - [dw]задайте путь[/dw][di]
 [/di] к странице детального просмотра события;
[/di] к странице детального просмотра события; - включите режим AJAX;
- задайте отображение событий по началу даты активности;
- в качестве типа календаря выберите Событийный;
- остальные параметры можно оставить по умолчанию.
- Откройте [dw]страницу календаря[/dw][di]
 [/di]. На странице будет представлена [dw]сетка календаря[/dw][di]
[/di]. На странице будет представлена [dw]сетка календаря[/dw][di] [/di], элементы для навигации по календарю.
[/di], элементы для навигации по календарю. - Создайте [dw]страницу для детального просмотра события[/dw][di]
 [/di]:
[/di]:
- имя файла укажите то, которое ввели в настройках компонента Календарь;
- снимите флаг добавления страницы в меню, нажмите Готово;
- разместите на странице компонент Новость детально;
- в [dw]параметрах[/dw][di]
 [/di] укажите тип инфоблока, инфоблок событий;
[/di] укажите тип инфоблока, инфоблок событий; - снимите флаг Показывать только активные на данный момент элементы, чтобы можно было просматривать как прошедшие, так и предстоящие события;
- укажите [dw]путь к странице календаря[/dw][di]
 [/di];
[/di]; - добавьте название элемента в цепочку навигации;
- Теперь клик по названию события открывает страницу с подробным описанием.
Размещение видео на сайте
Видео - современный и информативный метод подачи информации посетителю сайта. Для решения задачи по размещению видеоматериалов на сайте используются стандартные компоненты 1С-Битрикс: Управление сайтом Медиа проигрыватель и Видеотека. Также возможно использование html-кода, полученного с видеохостинга, или воспользоваться стандартным функционалом [ds]Визуального редактора[/ds][di]Используйте кнопку Вставить видео на панели инструментов редактора.Читать подробнее...[/di].
Медиа проигрыватель и Видеотека, в чём разница
Когда какой инструмент лучше использовать? Выбор инструмента зависит от объёма видеоматериалов, используемых форматов файлов, задач сайта, решаемых показом видео.
- Главная разница между этими двумя способами показа видеороликов в том, что Медиа проигрыватель работает напрямую с загруженными файлами, а Видеотека - с [dwi include_iblock]инфоблоками[/dwi], в которые загружены эти файлы.
- Если предполагается, что видеоролики когда-нибудь предстоит переносить на другой сайт, то лучше использовать Видеотеку. В этом случае перенос сведётся к экспорту/импорту информационного блока в несколько кликов мышкой.
- Работа с Видеотекой проще в плане добавления роликов: достаточно просто добавить элемент инфоблока и ролик появится автоматически в общем списке для просмотра. В Медиа проигрывателе нужно загрузить ролик, получить его адрес в системе, указать адрес ролика и информацию о нём в Списке воспроизведения.
- Видеотека позволяет использовать разные типы файлов, в то время как Медиапроигрыватель только один формат файла из возможных.
- Созданный инфоблок с видео можно использовать на разных страницах сайта, если в настройках компонента выбирать разные видеоальбомы.
Если роликов немного и они одного формата, то используйте Медиа проигрыватель, он проще в настройках и работе.
Дополнительно:
Полная пользовательская документация по компонентам:
- [comp include_102532]Медиа проигрыватель (bitrix:player)[/comp]
- [comp include_131381]Видеотека (bitrix:iblock.tv)[/comp]
Медиа проигрыватель
Медиа проигрыватель воспроизводит видео нескольких форматов. Рекомендуется использование видео с Youtube или видео в формате MP4 (это связано с совместимостью браузеров и платформ). Медиа проигрыватель воспроизводит аудио в форматах MP3 и WMA, а также отображает картинки в традиционных графических форматах: GIF, JPG и PNG.
Медиа проигрыватель поддерживает следующие форматы списков воспроизведения: XSPF, ATOM, RSS, XML, ASX.
Адаптация внешнего вида Медиа проигрывателя под дизайн сайта реализуется с помощью скинов, которые могут быть разработаны самостоятельно.Размещение
Размещение Медиа проигрывателя на сайте
Медиа проигрыватель размещается на странице сайта типовым для компонентов системы "1С-Битрикс: Управление сайтом" способом: созданием [ds]физической страницы[/ds][di]Самый простой способ создания страницы - использование специального мастера.
Читать подробнее...[/di] и размещением на ней и настройкой компонента Медиа проигрыватель.
Перед началом работы убедитесь в том, что [dw]формат[/dw][di]Рекомендуется использование видео с Youtube или видео в формате MP4 (это связано с совместимостью браузеров и платформ). Медиа проигрыватель воспроизводит аудио в форматах MP3 и WMA, а также отображает картинки в традиционных графических форматах: GIF, JPG и PNG. [/di] загружаемого медиа поддерживается Медиа проигрывателем. При необходимости выполните конвертацию видео в требуемый формат. Для этого используются многочисленные платные и бесплатные конвертеры видео.
Видеофайл может быть расположен в произвольном месте структуры файлов «1С-Битрикс: Управление сайтом». Однако рекомендуется создать специальную папку, вложенную в папку \upload. В этом случае для указания файлов в настройках компонентов будет использоваться типовой путь upload\video_files\имя_файла. Путь внутри системы будет таким: Контент > Структура сайта > Файлы и папки > upload > video_files > имя_файла.
Важно запомнить!
Есть сложности при воспроизведении видеофайлов медиа проигрывателем в браузере Internet Explorer. Причина в поведении браузера и размере кэша. Рекомендации по работе с IE дать сложно, так как проблемы зависят от версии браузера. В этом случае единственный способ избежать жалоб на невозможность просмотреть видео - деление большого файла на части. Разделить видео на части (а так же оптимизировать параметры, добавить титры, эффекты и прочее) можно в видео редакторе.
- Если после добавления Медиа проигрывателя на страницу компонент не отображается, то обратитесь к администратору или разработчику сайта. Возможная причина: в шаблоне сайта в блоке head не была включена строка:
<?$APPLICATION->ShowHead();?>
Настройки
Настройки выполняются в базовом либо расширенном режиме. Расширенный режим рекомендуется для первичной настройки, а базовый - для повседневной работы. Настроить Медиа проигрыватель можно из публичного раздела в режиме [dw]Правки[/dw][di]
 [/di] с помощью команды [dwi include_edit_params_component]Редактировать параметры компонента[/dwi] или через панель Свойства при редактировании страницы с помощью визуального редактора.
[/di] с помощью команды [dwi include_edit_params_component]Редактировать параметры компонента[/dwi] или через панель Свойства при редактировании страницы с помощью визуального редактора.
Базовый режим (видеоурок)
Этот режим используется по умолчанию.
Базовый режим
Форма настройки компонента включает в себя четыре группы параметров. Вид окна настроек базового режима не зависит от типа выбранного плеера.

Шаблон компонента
- Шаблон компонента - выбора шаблона отображения Медиа проигрывателя.
Основные настройки
- Тип плеера - укажите требуемый тип плеера. При значении Определить автоматически для файлов формата [ds]WMV[/ds][di]Система видео кодирования, которую разработала компания Майкрософт.
Подробнее...[/di] будет подключен wmv плеер, а для остальных форматов - video.js. - Путь к файлу - укажите путь к файлу для воспроизведения. Если не указан файл, то отобразится надпись: [dw]Нет доступных к воспроизведению файлов[/dw][di]
 [/di].
[/di]. - Способ указания размеров - выберите вариант задания размеров видеоплеера:
- Абсолютные размеры - В поля Ширина и Высота внесите требуемые размеры блока в пикселях. Значение по умолчанию - 400х300 пикселей;
- Вписать в контейнер - размер плеера примет размеры родительского контейнера. Для адаптивного отображения сайта рекомендуется использовать этот параметр;
- Подстроиться под размеры видео - размер видеоплеера будет соответствовать размеру ролика.
Настройки воспроизведения
- Автоматически начать проигрывать - при выбранной опции проигрывание видео начнется сразу после загрузки страницы;
- Настройки повторения - повторять или не повторять ролик. Список воспроизведения зациклен по умолчанию;
- Уровень громкости - уровень громкости в процентах от 0 до 100.
Дополнительные настройки
- Начинать загрузку видео сразу - при выбранной опции браузер начнет скачивать ролик сразу после загрузки страницы;
- Показывать панель управления - опция отображения элементов управления (старт/стоп, громкость);
- Расширенный режим настройки компонента - отображение дополнительных настроек компонента.
Расширенный режим (видеоурок)
Расширенный режим включается установкой флажка в поле [dw]Расширенный режим настройки компонента[/dw][di] [/di] в базовом режиме. Рекомендуется использовать его для точной настройки поведения компонента. Подробная информация по расширенному режиму настройки представлена в [comp include_videojs]пользовательской документации[/comp].
[/di] в базовом режиме. Рекомендуется использовать его для точной настройки поведения компонента. Подробная информация по расширенному режиму настройки представлена в [comp include_videojs]пользовательской документации[/comp].
После сохранения изменений и обновления страницы медиаплеер появится на странице. Для начала просмотра кликните указателем мыши на кнопку в центре окна или в левом нижнем углу.
Управление и интерфейс
Кнопки управления
Интерфейс Медиа проигрывателя прост и интуитивно понятен. В нижней части проигрывателя расположена панель управления:

Слева - кнопка Старт/Пауза, в центре - индикатор загрузки и просмотра. По сторонам индикатора загрузки – таймеры общего и оставшегося времени. Далее кнопка полноэкранного режима и регулятор громкости.
Применение скинов
Для более удачного совпадения внешнего вида плеера с дизайном сайта используйте [dw]скины[/dw][di]Скин - вариант внешнего оформления компьютерной программы.[/di]. Для смены скина:
- Откройте для редактирования параметры компонента Медиа проигрыватель в расширенном режиме;
- [dw]Выберите[/dw][di]
 [/di] подходящий скин;
[/di] подходящий скин; - Сохраните внесенные изменения;
- После перезагрузки страницы Медиа проигрыватель отобразится в новом оформлении:

Если к дизайну вашего сайта не подошёл ни один из имеющихся скинов, то обратитесь к разработчикам сайта с просьбой разработать свой вариант внешнего вида.
Свой скин нужно перенести в системную папку /bitrix/components/bitrix/player/mediaplayer/skins. (Если в настройках компонента был сменен путь до папки, то укажите правильный путь.) Для контент-менеджера такое действие может быть запрещено, в таком случае обратитесь к администратору.
Важно запомнить!
Так как содержимое системных папок изменяется при обновлениях, то лучше для своих скинов указать отдельную папку вне пространства /bitrix.
Вставка стороннего видео
Медиа проигрыватель показывает видео не только загруженное на ваш сайт, но и с удаленных серверов (к примеру, www.youtube.com), а также воспроизводит потоковое видео (аудио).
Видеоурок
Если видео размещено на другом сервере
Для вставки стороннего видео:
- Нажмите [dwi include_edit_params_component]Редактировать параметры компонента[/dwi];
- В поле Путь к файлу вставьте ссылку на видео или поток (абсолютный путь с http/https);
- Выполните необходимые настройки компонента.
- Сохраните внесенные изменения.
Список воспроизведения
Список воспроизведения - способ показа нескольких медиа-файлов в рамках компонента Медиа проигрыватель. В список воспроизведения нельзя включать файлы разных форматов. Используйте этот простой инструмент для показа множества видео файлов в [dw]нужной последовательности[/dw][di]Пример использования списка воспроизведения в Медиа проигрывателе приведен в пользовательской документации.[/di].
Видеоурок
Как показать несколько файлов подряд в нужной последовательности
Для добавления списка воспроизведения установите флажок [dw]Использовать список воспроизведения[/dw][di] [/di]. Окно настроек перезагрузится и сменятся поля в группе Основные настройки.
[/di]. Окно настроек перезагрузится и сменятся поля в группе Основные настройки.
В поле Путь к списку воспроизведения с помощью кнопки  укажите путь до файла со списком воспроизведения.
укажите путь до файла со списком воспроизведения.
Если файла воспроизведения нет, то:
- С помощью команды Выбрать из структуры сайта кнопки
 откройте диалоговое окно Открыть файл, перейдите в раздел (папку), где будут храниться файлы плей-листов.
откройте диалоговое окно Открыть файл, перейдите в раздел (папку), где будут храниться файлы плей-листов. - В поле для имени файла введите произвольное имя файла с расширением xml (например - test.xml).
- Нажмите кнопку Открыть файл, в поле Путь к списку воспроизведения пропишется путь до файла.
- Нажмите кнопку Список воспроизведения: Создать. Откроется окно Создание списка воспроизведения.
Работа по созданию списка воспроизведения аналогична созданию меню сайта.
- Заполните список воспроизведения необходимыми файлами и расположите их в нужной последовательности.

- Сохраните внесенные изменения. Окно закроется, система вернется к окну настройки параметров медиа-проигрывателя.
- Укажите в какой части окна плеера размещать список воспроизведения с помощью параметра Расположение списка воспроизведения.
- В поле Размер списка воспроизведения выставьте величину списка воспроизведения такой, чтобы окно плеера вместе со списком воспроизведения не искажало дизайн страницы.
- Измените параметр Высота (Ширина) в Основных настройках.
- Сохраните внесенные изменения.
После перезагрузки страницы вы увидите Медиа проигрыватель со списком воспроизведения:

Изменилась панель управления плеера. Появились кнопки Следующий ролик и Предыдущий ролик.
Важно запомнить!
- В списке воспроизведения нельзя размещать файлы с разными расширениями.
- Ширину или высоту плеера в настройках надо указывать с учётом списка воспроизведения.
Видеотека
Видеотека - еще один [dwi include_component]компонент[/dwi], который может показывать видео файлы. Но работает он не с самими файлами, а со специально созданными [dwi include_iblock]инфоблоками[/dwi]. И оформляет страницу несколько по-иному, чем Медиа проигрыватель. Работа с инфоблоками позволяет включать в список для воспроизведения файлы разных форматов, чего нельзя делать в списке воспроизведения простого Медиа проигрывателя.Размещение Видеотеки
Размещение Видеотеки |
Видеотека размещается на странице сайта типовым для компонентов системы "1С-Битрикс: Управление сайтом" способом: созданием [ds]физической страницы[/ds][di]Самый простой способ создания страницы - использование специального мастера.
Читать подробнее...[/di] и размещением на ней и настройкой компонента [comp include_iblock_tv]Видеотека[/comp].
Важно запомнить! |
Если после добавления Видеотеки на страницу сайта компонент не отображается, то обратитесь к администратору или разработчику сайта. Возможная причина: в шаблоне сайта в блоке head не была включена строка:
<?$APPLICATION->ShowHead();?>
Создание инфоблока
Видеотека показывает ролики, размещённые в информационном блоке. Рассмотрим, как создать инфоблок для Видеотеки.
Видеоурок
Создание инфоблока
Предполагаем, что используется тип инфоблоков из дистрибутива программы (хотя возможно, что администратор сайта создаст для этого другой тип информационных блоков). Перейдите в раздел Контент > Инфоблоки > Типы инфоблоков > Сервисы. Нажмите Добавить инфоблок на контекстной панели. Откроется форма создания инфоблока.
- Заполните закладку Инфоблок;
- Введите Символьный код: название на латинице;
- Задайте привязку к нужному сайту;
- Введите Название инфоблока: осмысленное название на кириллице.
Остальные поля закладки оставьте без изменений.
- Перейдите в закладку Свойства.
- Создайте свойства со следующими параметрами:

- Свойство типа Привязка к файлу (на сервере) для указания пути к файлу с кодом
FILE. - Свойство типа Строка для указания времени проигрывания файла с кодом
DURATION;
Если для работы требуются и другие свойства - укажите их.
- Перейдите в закладку Доступ.
- Для всех пользователей поставьте уровень прав Чтение, для тех групп, кто будет наполнять видеотеку - поставьте Изменение.
- Перейдите в закладку Подписи. В этой закладке введите названия подписей полей, чтобы они воспринимались адекватно инфоблоку.
- Замените надписи: раздел(ы) на видеоальбом(ы), а элемент(ы) на видеоролик(и).
- Сохраните внесенные изменения.
Инфоблок создастся, система вернется к списку инфоблоков.
Настройка компонента
Настроить Видеотеку можно из публичного раздела в режиме [dw]Правка[/dw][di]
 [/di] с помощью команды [dwi include_edit_params_component]Редактировать параметры компонента[/dwi] или через панель Свойства при редактировании страницы с помощью визуального редактора.
[/di] с помощью команды [dwi include_edit_params_component]Редактировать параметры компонента[/dwi] или через панель Свойства при редактировании страницы с помощью визуального редактора.
Видеоурок
Настраиваем Видеотеку
Окно редактирования параметров компонента Видеотека. Часть полей в этом окне вам знакомы по компоненту Медиа проигрыватель. Поэтому в уроке коснемся только того, что еще неизвестно.

- Выберите подходящий шаблон компонента, например round.
- Выберите в поле Тип информационного блока тип инфоблока, где создан инфоблок для Видеотеки, в случае нашего примера - Сервисы.
- В поле Информационный блок выберите созданный в предыдущем уроке инфоблок.
- Укажите свойства, в которых хранятся путь к видеоролику и его длительность.
В группе Настройки плеера обратите внимание на два поля: Секция и Элемент. Списки в этих полях появятся после наполнения информационного блока разделами и элементами (см. следующий урок курса).
- В поле Секция выберите видеоальбом, который будет демонстрироваться. Это поле обязательное для заполнения. Если значение не указать, то ничего воспроизводиться не будет.
- В поле Элемент выберите видеоролик, который будет по умолчанию подключаться первым.
- В поле Логотип укажите файл с логотипом вашего сайта для замены логотипа по умолчанию.
В группе Настройки списка изображения по умолчанию заменяются на ваши картинки. Изображения из поля по умолчанию показываются, если при создании элементов инфоблока не заданы картинки в закладках Анонс и Подробно.
В Поле для первой сортировки новостей - указывается параметр, по которому производится [dw]первичная расстановка[/dw][di]Первая сортировка - это основной тип сортировки роликов. Скажем, если выбрано значение "по названию", то ролики расположатся в алфавитном порядке. Если встретились ролики с одинаковыми названиями то, в расчет вступит вторая, системная, ненастраиваемая сортировка: по ID роликов.[/di] роликов в списке. По умолчанию используется сортировка по Дата начала активности.
В поле Направление для первой сортировки новостей - как сортировать. Например, при сортировке по названию ролики сортируются по возрастанию (от А до Я) или по убыванию (от Я до А).
Настройки кеширования по умолчанию не рекомендуется изменять.
- Сохраните внесенные изменения.
После перезагрузки страницы вы увидите Медиа проигрыватель и под ним список роликов:

Важно запомнить!
Кроме полей Тип информационного блока и Информационный блок обязательное для заполнения поле - Секция.
Создание видеоальбомов и элементов
Создавать видеоальбом можно только в [dwi include_admin_area]административном разделе[/dwi]. Если для выполнения этой операции у контент-менеджера не хватает прав, необходимо обратиться к администратору сайта.
Видеоурок
Создание видеоальбома
- Перейдите на страницу Контент > Сервисы > <имя_инфоблока>. (Путь указан для примера, на вашем сайте он будет другим.)
- В контекстной панели нажмите Добавить раздел. Откроется форма создания видеоальбома.
- В поле Название введите название.
- В поле Изображение можно вставить маленькую картинку, ассоциирующуюся с видеоальбомом.
- В поле Описание введите текстовое описание видеоальбома.
- Сохраните внесенные изменения. Видеоальбом создастся и [dw]отобразится в списке[/dw][di]
 [/di].
[/di].
Создание элементов
Создание элементов возможно и из публичного раздела. Добавим видеоролик в альбом.
- Включите режим [dwi include_mode_edit]Правка[/dwi] на странице с компонентом Видеотека.
- Откройте форму настройки [dwi include_edit_params_component]параметров компонента[/dwi] и выберите только что созданный раздел инфоблока.
- Сохраните изменения.
- Наведите курсор на зону плеера и нажмите пункт всплывающего меню [dw]Добавить видеоролик[/dw][di]
 [/di].
[/di]. - В появившемся окне введите название, выберите файл из локальной структуры (или введите прямую ссылку на видео в интернете):

- Зайдите на вкладку Разделы и [dw]выберите раздел[/dw][di]
 [/di], в котором разместиться загружаемый видеоролик.
[/di], в котором разместиться загружаемый видеоролик.
- Нажмите Сохранить. Новый элемент отобразится в списке воспроизведения.
Возможные проблемы
При создании элементов инфоблока элемент создаётся, но не происходит сохранения указанных в нём видеофайлов. Причина: добавленные файлы очень больших размеров. Если такая проблема обнаружилась, то исправьте её [ds]самостоятельно[/ds][di]Проверьте настройки параметров post_max_size и upload_max_filesize.
Читать подробнее..[/di], или обратитесь к администратору.
Настройка Медиа проигрывателя в Видеотеке
Как настроить Медиа проигрыватель в Видеотеке
Медиа проигрыватель встроен в Видеотеку и размещён в ней в шаблоне компонента. Настройки проигрывателя в Видеотеке через форму настроек компонента ограничены, фактически это [dw]Ширина и Высота[/dw][di] [/di]. Полностью настроить плеер можно через исправление файлов компонентов в папках. К этой операции нужно подходить внимательно с полным пониманием того, что вы делаете. Если не уверены в своих силах, обратитесь к администратору сайта или разработчику.
[/di]. Полностью настроить плеер можно через исправление файлов компонентов в папках. К этой операции нужно подходить внимательно с полным пониманием того, что вы делаете. Если не уверены в своих силах, обратитесь к администратору сайта или разработчику.
- Откройте страницу Контент > Структура сайта> Файлы и папки > bitrix/components/bitrix/iblock.tv/templates/.default . (В рамках локальной установки это соответствует папке
C:\Program Files\Bitrix Environment\www\bitrix\components\bitrix\iblock.tv\templates\.default\, если не менялся стандартный путь установки.) - Откройте для редактирования файл template.php из этой папки.
Начиная с пятой строки начинается код компонента bitrix:player. Это и есть Медиа проигрываетель в Видеотеке. Изменяя параметры плеера непосредственно в коде компонента вы добьетесь нужных результатов. В качестве образца настроек можно взять настройки простого плеера, открыв страницу с размещенным плеером для редактирования в режиме PHP. Какие параметры соответствуют каким полям в настройках можно узнать в документации к "1С-Битрикс: Управление сайтом" на странице [comp include_102532]Медиа проигрыватель[/comp].
Важно запомнить!
Модификация шаблона компонента требует выполнения определенных правил. В частности, копирования шаблона в своё пространство имен и применение нового шаблона к компоненту. Подробнее об этом можно почитать в уроке [ds]Шаблоны компонентов[/ds][di]Шаблон компонента - программный код, преобразующий данные, подготовленные компонентом, непосредственно в HTML-код.
Читать подробнее...[/di] курса Разработчик Bitrix Framework. Если вы не уверены в своих силах, то лучше обратитесь к администратору или разработчику проекта.
HTML-код с видеохостинга
Очень часто видео размещают на видеохостингах типа Youtube, Rutube и других. "1С-Битрикс: Управление сайтом" предоставляет удобную и простую в настройках возможность для показа такого видео на сайтах.
Видеоурок
В видеоролике показываем примеры размещения видео с помощью вставки html-кода с видеохостингов Youtube и Rutube.
Как встроить видео с видеохостинга
Для вставки видео с помощью html-кода:
- Откройте страницу видеохостинга, например Youtube, с видеороликом;
- Нажмите кнопку [dw]Поделиться[/dw][di]
 [/di];
[/di]; - Выберите вариант [dw]Встроить[/dw][di]
 [/di];
[/di]; - [dw]Скопируйте[/dw][di]
 [/di] полученный код;
[/di] полученный код; - Вставьте его на страницу одним из способов:
- Первый способ: откройте страницу на редактирование в [dw]режиме HTML-кода[/dw][di]
 [/di];
[/di]; - Второй способ: откройте визуальный редактор и переключите его в [ds]режим[/ds][di]Визуальный редактор может работать в двух режимах. Визуальный режим - более простой и интуитивно понятный вариант. Мы сразу видим, как будут выглядеть элементы на странице. Второй вариант - режим исходного кода.

Подробнее...[/di] редактирования исходного кода.
- Первый способ: откройте страницу на редактирование в [dw]режиме HTML-кода[/dw][di]
Код вставки видео может выглядеть так:
<iframe width="560" height="315" src="https://www.youtube.com/embed/C7G2ymeRYEk?controls=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
При необходимости поменяйте размеры окна видео изменив значения высоты (height) и ширины (width) прямо в коде, или открыв [dw]свойства видео[/dw][di] [/di] в визуальном редакторе (в визуальном режиме). Если устанавливаете размеры вручную, не забудьте соблюсти пропорцию сторон, иначе в окне появятся черные полосы по краям.
[/di] в визуальном редакторе (в визуальном режиме). Если устанавливаете размеры вручную, не забудьте соблюсти пропорцию сторон, иначе в окне появятся черные полосы по краям.
Желательно это знать:
- HTMLbook - справочник по HTML
Если не добавляется видео со стороннего сервиса
Во время работы по наполнению сайта у Контент-менеджера могут возникнуть проблемы с [dw]добавлением видео[/dw][di]Система "1С-Битрикс: Управление сайтом" позволяет использовать видео из Медиабиблиотеки и видео со сторонних сервисов (таких как YouTube и RuTube).
Подробнее...[/di] cо сторонних сервисов: видео просто не появляется на странице. Давайте рассмотрим причины, почему так происходит.
Быстрые действия
Первая причина очень проста: при добавлении ссылки на видео необходимо дождаться его [dw]загрузки[/dw][di] [/di]. Если нажать кнопку [dw]Cохранить[/dw][di]
[/di]. Если нажать кнопку [dw]Cохранить[/dw][di] [/di] до загрузки - видео не появится. Если ссылка добавлена верно, то после сохранения в визуальном редакторе отобразится:
[/di] до загрузки - видео не появится. Если ссылка добавлена верно, то после сохранения в визуальном редакторе отобразится:

Проактивный фильтр
Некоторые действия пользователей, не представляющие угрозы, выглядят подозрительно и вызывают ложное срабатывание [dw]Проактивного фильтра[/dw][di]Проактивный фильтр (Web Application Firewall) – это набор специализированных средств, которые выполняют фильтрацию трафика.
Подробнее...[/di]. Воспринято ли ваше действие как вторжение [dw]проверьте[/dw][di]Для просмотра журнала и выполнения указанных ниже действий обратитесь к Администратору сайта.[/di] на странице Настройки > Проактивная защита > Журнал вторжений. В списке видно, как попытки контент-менеджера добавить видео восприняты системой как Попытка атаки через [dw]XSS[/dw][di]Тип атаки на веб-системы, заключающийся во внедрении в выдаваемую веб-системой страницу вредоносного кода и взаимодействии этого кода с веб-сервером злоумышленника.
Подробнее...[/di]:
Есть несколько способов это исправить:
- На странице Настройки > Настройки продукта > Настройки модулей > Проактивная защита на закладке Доступ выбрать для группы Контент-редакторы вариант [dw]Обход проактивного фильтра[/dw][di]
 [/di];
[/di]; - В журнале вторжений в столбце URL указан путь к файлу (Например:
/bitrix/admin/public_file_edit.php). [dw]Добавим[/dw][di] [/di] его в исключения проактивного фильтра;
[/di] его в исключения проактивного фильтра; - Если не помогло всё вышеперечисленное, то есть возможность [dw]отключить[/dw][di]
 [/di] Проактивный фильтр.
Внимание! Отключать Проактивный фильтр не рекомендуется. Фильтр обеспечивает защиту от большинства известных атак на веб-приложения, распознает опасные угрозы и блокирует вторжения на сайт.
[/di] Проактивный фильтр.
Внимание! Отключать Проактивный фильтр не рекомендуется. Фильтр обеспечивает защиту от большинства известных атак на веб-приложения, распознает опасные угрозы и блокирует вторжения на сайт.
Документация по теме
- Проактивный фильтр - пользовательская документация;
- Проактивная защита - курс Администратор.Модули.
Каталог товаров без использования модуля Торговый каталог
В данном уроке рассмотрим, как использовать возможности модуля Информационные блоки для создания простого каталога товаров без использования модуля Торговый каталог.
Создание инфоблока и цен
В первую очередь необходимо [ds]создать тип инфоблоков[/ds][di]Создание типа выполняется в административном разделе сайта на странице
Типы информационных блоков (Контент > Инфоблоки > Типы инфоблоков).

Читать подробнее..[/di], а затем в этом типе [ds]добавить инфоблок[/ds][di]Добавление инфоблока выполняется на странице Контент > Инфоблоки > Типы инфоблоков > название_типа,
где вместо название_типа у вас отображается реальное название нужного типа инфоблоков.

Читать подробнее..[/di], в котором будут храниться товары:

Решение проблемы с вводом цен для товаров каталога заключается в создании свойств инфоблока, хранящих величины цен. Выбор подходящего типа свойства для цен определяется используемыми у вас компонентами для публикации каталога. Так, если будут использоваться компоненты каталога (компоненты, расположенные в визуальном редакторе по пути Контент > Каталог), то тип свойства должен быть Число, а если новостные компоненты (Контент > Новости), то можно использовать свойство типа Строка.

Кроме того, свойство с ценой полезно сделать обязательным к заполнению, чтобы не забывать указывать цену при заполнении карточки товара.

Создание публичного интерфейса
Процесс создания публичного интерфейса зависит от ваших требований к структуре и внешнему виду каталога товаров. Он может быть создан с помощью компонентов каталога или новостных компонентов как простых, так и комплексных. Поэтому детально рассматривать создание публичного интерфейса не будем, отметим лишь связанные с отображением цен особенности:
- При использовании компонентов каталога свойство с ценой указывается в секции Цены формы настроек компонента:

Кроме того, дополнительно следует провести [ds]кастомизацию шаблона компонента[/ds][di]Пользовательские шаблоны компонента - это шаблоны, которые изменены под нужды конкретного проекта.
Читать подробнее..[/di], чтобы, например, убрать надпись Нет в наличии и добавить отображение валюты к цене товара:
- При использовании новостных компонентов свойство с ценой указывается в параметре Свойство секций Настройки списка и Настройки детального просмотра:

А использование в компонентах встроенного шаблона flat позволяет представить каталог товаров в следующем виде:

Страница с файлами для скачивания
Допустим, мы хотим разместить на сайте страницу со списком файлов для скачивания. Рассмотрим два способа организации такой страницы:
Видеоурок
Способ №1: с помощью визуального редактора
Этот наиболее простой способ размещения файлов для скачивания. Такой способ подходит, если требуется просто выложить файлы для скачивания (без дополнительных возможностей вроде поиска по файлам). Данный способ доступен во всех редакциях продукта.
- [ds]Загрузим[/ds][di]
Загрузка из Административного раздела
Этот способ используется для загрузки файлов в роли статического контента. Например, вывести
файл формата PDF для загрузки его пользователем.
В административном разделе системы перейдите в папку, в которой будет храниться загружаемый
файл. Нажмите на кнопку Загрузить файл под фильтром, откроется форма для загрузки. Добавьте
файлы для загрузки и сохраните их.
Подробнее...[/di] на сайт все необходимые файлы через административный раздел (например, в папку /upload). - [ds]Создадим страницу[/ds][di]
Создавать страницу лучше сразу в том разделе, где она должна "жить". Перенести неверно созданную
страницу можно, но зачем лишние действия? Создание страниц доступно с помощью Мастера, по
шаблону и через документооборот. Самый простой и рекомендуемый нами способ - с
помощью Мастера.
Подробнее...[/di], на которой хотим выводить файлы для скачивания. - Откроем созданную страницу на редактирование в [ds]визуальном редакторе[/ds][di]
Редактирование страниц
На панели управления нажмем кнопку Изменить страницу:
Подробнее...[/di]:
С помощью инструмента Ссылка добавим [dw]ссылки[/dw][di]
 [/di] на файлы, загруженные ранее в структуру сайта, и сохраним изменения.Процесс добавления ссылки пошагово
[/di] на файлы, загруженные ранее в структуру сайта, и сохраним изменения.Процесс добавления ссылки пошагово- Укажем Вид ссылки:
на документ на сервереи пропишем текст ссылки. В поле Адрес можно либо прописать путь до файла, либо найти его в структуре сайта (в данном примере мы будем искать файл в структуре сайта):
- В фильтре установим значение
Все файлы. В левом окне найдём папку, в которую ранее загружали файлы (папка /upload), кликнем по ней и в левом окне выберем нужный файл. Нажмём кнопку Открыть: Примечание: Здесь же внизу можно перейти во вкладку Загрузить файл и добавить новый файл.
Примечание: Здесь же внизу можно перейти во вкладку Загрузить файл и добавить новый файл. - Путь до загруженного документа подставился в поле Адрес. На этом основные шаги по добавлению ссылки выполнены. При желании можно кликнуть меню Дополнительные параметры и заполнить остальные поля:

Дополнительные поля (заполнять не обязательно):
- Всплывающая подсказка - текст подсказки, которую увидят пользователи при наведении курсора на ссылку;
- CSS класс - опция для подключения [ds]класса стилей[/ds][di]
Таблицы стилей представляют собой совокупность правил, применяемых для оформления определенных элементов на страницах сайта. Технология каскадных стилей (CSS) позволяет хранить всю информацию о разметке страницы, используемых на ней шрифтах, цветах, стилях оформления меню и т.д. в определенном месте (одном или нескольких файлах).
Подробнее...[/di]; - Открыть ссылку в - где открыть ссылку: в этом окне, в родительском, в новом или в самом наружном;
- Не учитывать ссылку поисковиками (nofollow, noindex) - при отмеченной опции ссылка не будет индексироваться поисковыми роботами;
- Идентификатор (id): - идентификатор ссылки;
- Атрибут Rel - [ds]атрибут[/ds][di]
Несмотря на то, что браузеры в большинстве своем не поддерживают атрибут rel, на сайтах часто можно встретить код rel="nofollow", предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Подробнее...[/di], определяющий отношения между текущим документом и документом, на который ведет ссылка.
- Укажем Вид ссылки:
В результате на странице будет отображаться [dw]список документов[/dw][di]
 [/di], доступных для скачивания.
[/di], доступных для скачивания.
|
Если нужный документ открывается в браузере, но не скачивается
|
|---|
|
Если при клике по ссылке нужный документ открывается в браузере, но не скачивается, то откройте страницу в визуальном редакторе, перейдите в [ds]совмещенный режим редактирования[/ds][di]
Визуальный редактор может работать в двух режимах. Визуальный режим - более простой и интиутивно понятный вариант. Мы сразу видим как будут выглядеть элементы на странице. Второй вариант - режим исходного кода. Он предназначен для опытных пользователей и позволяет произвести дополнительную настройку (например, задать значения параметров). Также существует совмещенный режим - экран делится на две части для визуального режима и режима кода.
Подробнее...[/di] (или в режим исходного кода) и добавьте атрибут [ds]download[/ds][di] При наличии атрибута download браузер не переходит по ссылке, а предложит скачать документ, указанный в адресе ссылки. Подробнее...[/di] в тег <a> (этот тег отвечает за создание ссылки). Должно получиться вот так: <a href="адрес_ссылки" download>Текст ссылки</a>: |
Способ №2: с помощью универсальных списков
Этот способ сложнее и требует навыков работы с функционалом [ds]Универсальные списки[/ds][di]
Универсальные списки - инструмент для удобного хранения и работы с любой структурированной информацией.
Подробнее...[/di]. Такой способ подходит, если нужно структурировать файлы по темам (используя разные списки и разделы) и/или организовать возможность [dw]поиска[/dw][di]
 [/di].
[/di].
- Откроем страницу Типы информационных блоков (Контент > Инфоблоки > Типы инфоблоков), добавим новый [ds]тип инфоблоков[/ds][di]
Вам предстоит работа с новым видом информации? Создайте под него свой тип инфоблоков.

Подробнее...[/di] с идентификатором [dw]download_files[/dw][di] [/di] и назовём его Файлы для скачивания.
[/di] и назовём его Файлы для скачивания.
- Откроем [ds]настройки модуля[/ds][di]
На закладке Права доступа определяется, какие группы пользователей имеют доступ к инфоблокам, используемым в качестве списков. Для настройки доступа нужно в столбце Группы пользователей выбрать нужную группу пользователей, а в столбце Типы инфоблоков - назначить соответствующий тип инфоблока для выбранной группы.
Подробнее...[/di] Универсальные списки (Настройки > Настройки продукта > Настройки модулей > Универсальные списки) и во вкладке Права доступа укажем созданный тип инфоблока и группу пользователей, которая может управлять списками в этом типе:
- [ds]Создадим страницу[/ds][di]
Создавать страницу лучше сразу в том разделе, где она должна "жить". Перенести неверно созданную
страницу можно, но зачем лишние действия? Создание страниц доступно с помощью Мастера, по
шаблону и через документооборот. Самый простой и рекомендуемый нами способ - с
помощью Мастера.
Подробнее...[/di], на которой хотим выводить файлы для скачивания. Разместим на ней [ds]компонент[/ds][di] Как разместить компонент на странице?
Просто переместите его мышкой в рабочую область слева от списка. Заметьте, что у простых
компонентов серая иконка, а у комплексных - зеленая.
Подробнее...[/di] Универсальные списки и настроим его на работу с созданным ранее типом инфоблоков [dw]download_files[/dw][di] [/di].
[/di].
- В результате этих действий на странице отобразится [dw]форма добавления новых списков.[/dw][di]
 [/di] Кликнем по кнопке Создать новый и добавим новый [ds]универсальный список[/ds][di]
Заполните поля закладок формы создания списка. Значения большинство полей понятно из их названия, поясним только то, что может вызвать непонимание.
[/di] Кликнем по кнопке Создать новый и добавим новый [ds]универсальный список[/ds][di]
Заполните поля закладок формы создания списка. Значения большинство полей понятно из их названия, поясним только то, что может вызвать непонимание.
Подробнее...[/di]:
- Вкладка Настройки: обязательно укажем название. Остальные параметры можно не заполнять.
- Вкладка Подписи: при желании можно заменить стандартные системные [dw]подписи[/dw][di]
 [/di] на собственные (например, вместо слова "Элемент" выводить слово "Документ").
[/di] на собственные (например, вместо слова "Элемент" выводить слово "Документ"). - Вкладка Доступ: зададим [dw]права доступа[/dw][di]
 [/di] к создаваемому списку (например, для всех пользователей доступ уровня Чтение).
[/di] к создаваемому списку (например, для всех пользователей доступ уровня Чтение).
Сохраните изменения.
- Откроем созданный список и в меню действий выберем пункт [dw]Настроить поля.[/dw][di]
 [/di] Добавим [dw]новое поле[/dw][di]
[/di] Добавим [dw]новое поле[/dw][di]
 [/di]:
[/di]:

- Укажем название.
- Выберем тип Файл.
- Отметим опции Показывать в форме добавления и Показывать в форме редактирования.
- В форме редактирования разрешим только просмотр документа (но не его изменение), отметив опцию Только для чтения (форма редактирования).
На этом настройка универсального списка окончена. Теперь можно [dw]добавлять элементы[/dw][di]
 [/di] этого списка.
[/di] этого списка.
 [/di] и выбрав необходимые поля
[/di] и выбрав необходимые поляВ результате на странице будет отображаться [dw]список документов[/dw][di]
 [/di], доступных для скачивания.
[/di], доступных для скачивания.
Желательно это знать:
- HTMLbook - справочник по HTML
Веб-мессенджер
Интерактивный инструмент Веб-мессенджер позволяет эффективно общаться и получать информацию прямо через браузер:
На панели Веб-мессенджера присутствуют 2 кнопки, рядом с которыми отображается счетчик непрочитанных сообщений:
 - панель Веб-мессенджера до версии 12;
- панель Веб-мессенджера до версии 12;
 - панель Веб-мессенджера версии 12 и выше.
- панель Веб-мессенджера версии 12 и выше.
-
1 - вызывает окно диалогов.
2 - вызывает окно Центра [dw]нотификаций[/dw][di]Нотификация - уведомление, оповещение. [/di], в котором выводится информация о различных событиях на портале.
Веб-стикеры
Функционал Веб-стикеры - создание заметки прямо поверх сайта. Сама заметка привязывается к какой-то области на странице, имеет цвет, прямую ссылку на себя, её текст форматируется. Веб-стикеры предназначены для обмена информацией и совместной работы администратора, контент-менеджера, разработчика и так далее.Основные сведения
Функционал веб-стикеров доступен только при наличии соответствующих [ds]прав доступа[/ds][di]Форма Права доступа для стикеров (Сервисы > Стикеры) предназначена для настройки прав доступа для стикеров.
Подробнее в Пользовательской документации.[/di].
Видеоурок
Создание и управление
Для создания нового стикера нажмите кнопку [dw]Наклеить стикер[/dw][di] [/di] или используйте комбинацию горячих клавиш Ctrl+Shift+S. После чего на странице будет отображен [dw]новый стикер[/dw][di]
[/di] или используйте комбинацию горячих клавиш Ctrl+Shift+S. После чего на странице будет отображен [dw]новый стикер[/dw][di] [/di].
[/di].
При клике на заметку вы увидите дополнительные элементы управления. Суть большинства команд ясно из описания, поясним только некоторые из них.
Любой стикер можно привязать к какой-либо [dw]области на сайте[/dw][di] [/di] или [dw]элементу[/dw][di]
[/di] или [dw]элементу[/dw][di] [/di], причем при наведении на стикер эта область/элемент "подсвечивается" в соответствии с цветом самого стикера. Нажмите соответствующую кнопку и выделите с помощью мыши желаемый элемент/область на сайте.
[/di], причем при наведении на стикер эта область/элемент "подсвечивается" в соответствии с цветом самого стикера. Нажмите соответствующую кнопку и выделите с помощью мыши желаемый элемент/область на сайте.
[dw]Идентификатор стикера/ссылка на стикер[/dw][di] [/di] расположена в его левом верхнем углу. Используется для показа стикера другому пользователю. Пользователь, перейдя по этой ссылке, сразу попадает в то место на странице, где расположен стикер.
[/di] расположена в его левом верхнем углу. Используется для показа стикера другому пользователю. Пользователь, перейдя по этой ссылке, сразу попадает в то место на странице, где расположен стикер.
Список стикеров
Стикеров стало много, искать нужный среди них - сложно. Воспользуйтесь списком и фильтром в нём.
Видеоурок
Просмотр списка стикеров
Для просмотра списка всех стикеров на текущей странице или на сайте целиком используются соответствующие команды в административной панели:

По этим командам, либо по набору клавиш CRTL+SHIFT+L, открывается Список стикеров:

Отфильтровать стикеры можно с помощью выбора в секциях нужных позиций:
1 Стикеры:
- Все - в списке будут отображены стикеры всех пользователей с пометкой Общий;
- Мои - в списке будут отображены только стикеры текущего пользователя.
2 Цвет - фильтрация стикеров по цвету.
3 Статус:
- Приклеенные - в списке будут отображены только [dw]приклеенные[/dw][di]Приклеенные стикеры - стикеры, которые отображаются
на сайте. Приклеенные стикеры могут быть не видны
на сайте, если не отмечен пункт меню Показать стикеры
 .[/di] стикеры;
.[/di] стикеры;
- Отклеенные - в списке будут отображены только [dw]отклеенные[/dw][di]Отклеенные стикеры получают такой статус после их закрытия (кнопка х в правом верхнем углу стикера) и не отображаются на сайте. При этом они не удаляются и могут быть наклеены обратно в любой момент времени.[/di] стикеры;
- Все - в списке будут отображены все стикеры.
4 Страница
- Текущая - в списке будут отображены стикеры, расположенные только на текущей странице;
- Все - в списке будут отображены стикеры, расположенные на всех страницах сайта;
- <Название_страницы> - в списке будут отображены стикеры, расположенные на выбранной странице.
Управление стикерами в форме "Список стикеров"
Для управления стикерами используются флажки, для выделения требуемых стикеров, и список, с доступными действиями:

- Наклеить заново - возвращает отклеенные стикеры обратно на сайт.
- Отклеить - отключает требуемые стикеры. Они перестают отображаться на сайте, но не удаляются. Действие аналогично действию [dw]кнопки х[/dw][di]
 [/di] на самом стикере.
[/di] на самом стикере. - Удалить - безвозвратно удаляет выбранные стикеры.
Для перехода к просмотру желаемого стикера, кликните на его идентификатор в колонке # или на адрес страницы в колонке Страница.
Приложения для публикации в блог
Для управления сообщениями блога можно использовать любые текстовые редакторы, поддерживающие [dw]MetaWeblog API[/dw][di]MetaWeblog API (MWA) является интерфейсом, который позволяет внешним программам управлять сообщениями в блоге. Интерфейс построен на XML-RPC протоколе.[/di].
Использование MetaWeblog API предоставляет следующие возможности:
- Управление сообщениями блога одного или нескольких сайтов из blog-клиента или текстового редактора (большинство поддерживают MetaWeblog API).
- Возможность добавить свой функционал (который будет управлять вашими сайтами), не вдаваясь в логику работы продуктов "1С-Битрикс", а используя MetaWeblog API.
Например:
| [ds]Windows Live Writer[/ds][di]10 января 2017 г. поддержка Windows Essentials 2012 и всех её приложений, включая Windows Live Writer, прекращена. Программное обеспечение больше не доступно для загрузки у Microsoft. Выпущено ответвление Windows Live Writer с открытым исходным кодом под названием Open Live Writer.[/di] |
Semagic | BlogJet | Post2Blog |
| W.bloggar | Wordpress | Zoundry Raven | BlogDesk |
| Thingamablog | Alive Diary | ScribeFire | WB Editor |
| Flock | RocketPost2 |
Примечания
Следует отметить некоторые моменты, которые необходимо учитывать в процессе настройки:
- При публикации записи блога осуществляется авторизация пользователя. Если при авторизации осуществляется [dw]редирект[/dw][di]Редирект – это автоматическая переадресация посетителя с одного URL-адреса на другой.[/di] или другие действия, использование MetaWeblog на данный момент невозможно.
- Для загрузки в блог картинок и видео необходимо использовать File Transfer Protocol (FTP).
Основные задачи менеджера интернет-магазина
Основные задачи менеджера интернет-магазина |
Ниже приведены ссылки на уроки учебного курса «Администратор. Бизнес», которые будут полезны менеджеру, наполняющему каталог товарами и работающему с заказами интернет-магазина.
|
Типичные ошибки при работе с системой
Учитесь не совершать ошибки. В каждой сложной системе есть то, что можно сломать по незнанию. Изучите такие моменты в "1С-Битрикс: Управление сайтом" и вам не придётся восстанавливать потерянное или исправлять последствия. В главе собраны описания и решения типовых ошибок, которые встречаются при работе с системой "1С-Битрикс: Управление сайтом".Информационные блоки
Решение типовых проблем не требует вмешательства программистов. Контент-менеджер в большинстве случаев может разрешить их самостоятельно. Самые частые ошибки совершаются при работе с информационными блоками. Это естественно, так как в инфоблоках хранится большая часть информации на сайте.
Видеоурок
Типовые проблемы
Описание ошибок даётся в формате: Проблема > ошибка > решение, чтобы вам было проще перейти к исправлению ситуации.
-
Ошибка: в настройках компонента не указаны свойства инфоблока, которые должны отображаться на данной странице.
Решение: В настройках параметров инфоблока указать какие свойства должны отображаться. Для этого надо сначала понять на какой странице не выводятся нужные свойства: на детальной странице товара или на странице списка товаров. Отличить не трудно: на странице списка товаров выводятся все товары раздела. На странице детального отображения товара - только выбранный товар. Соответственно нужно выбирать свойства для показа в нужной секции настроек компонента.
-
В форме добавления элементов не видны добавленные свойства инфоблока
Ошибка: добавленное свойство либо неактивно, либо свойство не выведено в измененной (кастомизированной) форме добавления элемента.
Решения:
- активируйте свойство в форме редактирования инфоблока (Контент > Инфоблоки > Типы инфоблоков > _ваш_тип_инфоблока > _ ваш_инфоблок_) на закладке Свойства.
- добавьте новые свойства в форму создания элемента, как это рассказано в уроке Настройка форм элементов и разделов под себя.
Прав контент-менеджера на эти операции может не хватить. В этом случае обратитесь к администратору сайта.
-
При создании элемента инфоблока не удается прикрепить файл, выводится сообщение: Неверный тип файла. При этом не происходит сохранение элемента
Ошибка: в свойствах инфоблока типа Файл не указаны разрешенные для загрузки форматы.
Решение: разрешенные форматы указываются на закладке Свойства формы настройки инфоблока (Контент > Инфоблоки > Типы инфоблоков > _ваш_тип_инфоблока > _ ваш_инфоблок_). В строке свойства типа Файл с помощью кнопки [...] вызовите форму детальной настройки свойства и в поле Типы загружаемых файлов введите нужные форматы или выберите форматы в выпадающем списке:

-
Не удается прикрепить файл к элементу инфоблока, выводится сообщение: Превышен максимальный размер файла. При этом не происходит сохранение элемента.
Ошибка: ограничения администратора сайта на размер загружаемого файла.
Решение: Для снятия этого ограничения необходимо обратиться к администратору сайта.
-
При переходе из списка элементов к странице детального просмотра появляется сообщение: [dw]Элемент не найден[/dw][di]
 [/di].
[/di]. Ошибка: неправильно формируется адрес страницы (не передается идентификатор открываемого элемента или в настройках компонента ошиблись).
Решение: проверить настройки компонента в группе параметров Управление адресами страниц или обратиться к администратору сайта.
-
Количество сообщений (тем форума, новостей, количество фотографий и т.д.) на странице не совпадает с количеством, указанном в настройке компонента
Ошибка: в настройках используемого компонента отмечена опция Использовать обратную постраничную навигацию. В этом режиме происходит вывод страниц в обратном порядке (последняя страница становится первой).
Решение: исправить настройки компонента в группе параметров Настройки постраничной навигации.
Необязательная информация: зачем нужна обратная навигация.
Обратную навигацию используют если необходимо чтобы при добавлении элемента инфоблока он всегда попадал наверх списка. Таким образом, меняется лишь последняя страница.При обратной страничной навигации количество сообщений на странице либо равно числу, указанному в настройках компонента, либо больше его. Разбиение на страницы произойдёт, если остаток при делении количества сообщений на первой странице на число, указанное в настройках компонента, будет больше или равен двум.
Например: 170 сообщений в форуме, а в настройках компонента указано число сообщений на странице равное 20. В этом случае будет образовано 8 страниц. На первой - 30 сообщений, на остальных - 20. При данных настройках число сообщений станет равным 180, будут образованы 9 страниц по 20 сообщений.
Ошибки при работе со структурой
Видеоурок
Ошибки при работе со структурой просто исправить, но лучше их не делать совсем.
Создание страниц через меню
Частая ошибка - создание страницы (раздела) через пункты меню. Для добавления страницы кликают Редактировать пункты меню, вписывают новый пункт и ждут чуда. Такой алгоритм действий контент-менеджера навеян некоторыми бесплатными CMS. Этот алгоритм интуитивно удобен (ведь в конечном итоге хотят увидеть именно пункт меню), но неверен для "1С-Битрикс: Управление сайтом".

1 - верный путь. В Меню вновь созданная страница добавляется через редактирование меню, если она не добавлена в него при создании страницы.
2 - неверный путь. Приведёт к тому, что пункт в меню появится, но не приведёт на страницу с этим же названием.
Создание страниц в другом разделе
Другая частая ошибка - создание страниц не в том разделе, где нужно. Решение этой проблемы простое - воспользуйтесь [dwi include_button_structure]инструментом Структура[/dwi], который позволит легко перенести ошибочно созданные страницы в нужные места.
Загрузка файлов
В визуальном редакторе при загрузке файлов с локального компьютера у контент-менеджера вкладка Загрузить файл неактивная. Причём администратор сайта без проблем загружает файлы. Ошибка в неверно заданных правах на доступ для контент-менеджера. Для решения проблемы обратитесь к администратору сайта.
Загрузка файлов через медиабиблиотеку
Ошибки возникают при загрузке файлов с несоответствующим настройкам [dw]расширением или размером[/dw][di]
Подробнее...[/di].
Если файл не соответствует разрешенному расширению, то выведется сообщение:

При добавлении файла с размером в пикселях больше, чем указано в настройках, файл загрузится, но произойдет автоматическое пропорциональное изменение размера под заданные в настройках величины. Это не страшно, но качество нового изображения, уменьшенного средствами системы, будет хуже, чем файлы, уменьшенные в графических редакторах. Рекомендуется готовить файлы заранее в нужный размер.
Нельзя делать!
Что можно сломать ненароком в системе |
"1С-Битрикс: Управление сайтом" реализована развитая и сложная система прав. Но даже она не всегда позволяет полностью разграничить пользователей по правам доступа. Поэтому возникают ситуации, когда Контент-менеджеру доступны действия, предназначенные для администраторов.
- В [ds]Панели управления[/ds][di]Панель управления - простой и понятный инструмент для выполнения повседневных задач контент-менеджера. От простого редактирования информации до распределения прав доступа - всё это можно выполнить в одном месте.
Подробнее ...[/di] на закладке Сайт кнопки для разработчиков не видны Контент-менеджеру при правильной настройке. Если видны, то помните значение кнопок и не используйте непредназначенные для Контент-менеджера. Внимательно изучите этот список! - При работе в Визуальном редакторе, либо при включённом режиме [dw]Правка[/dw][di]
 [/di] вам может быть доступно [ds]управление компонентами[/ds][di]Мы разместили на странице компонент , теперь приступим к настройке. Настройка выполняется двумя способами:...
[/di] вам может быть доступно [ds]управление компонентами[/ds][di]Мы разместили на странице компонент , теперь приступим к настройке. Настройка выполняется двумя способами:...
Подробнее ...[/di]. Производя настройки параметров компонента, вы должны точно понимать какие настройки должны быть изменены.
Кроме этого возможно случайное удаление или отключение компонента, смена используемого шаблона на другой. - В ряде случаев Контент-менеджеру даются права на настройку Информационного блока, например, для [ds]настроек SEO[/ds][di]В данном уроке научимся работать с SEO данными для элементов и разделов инфоблока. Допустим, что у нас на сайте опубликован инфоблок Продукция, в котором уже заданы некоторые настройки SEO.
Подробнее ...[/di] или [ds]ЧПУ[/ds][di]Чтобы изменить вид адресов на более приятный и понятный, выполните следующие действия:
Подробнее ...[/di]. Помните, что изменение иных настроек в информационном блоке может привести к неприятным последствиям. - Иногда предоставляется доступ к изменению [ds]шаблонов дизайна[/ds][di]Контент-менеджер может управлять внешним видом сайта, который определяется шаблоном сайта. Создать этот шаблон может только разработчик: слишком много надо знать о HTML, PHP и многом другом. Но после того как шаблон создан и размещён на сайте, управление им доступно контент-менеджеру.
Подробнее ...[/di]сайта. Изменение иных параметров сайта на странице настроек сайта приводит к искажению вывода информации, либо к полной недоступности сайта. - Если в Визуальном редакторе доступно изменение кода в режиме работы [ds]с исходным кодом[/ds][di]Визуальный редактор может работать в двух режимах. Визуальный режим - более простой и интиутивно понятный вариант. Мы сразу видим как будут выглядеть элементы на странице. Второй вариант - режим исходного кода. Он предназначен для опытных пользователей и позволяет произвести дополнительную настройку (например, задать значения параметров).
Подробнее ...[/di], то в этом режиме возможно случайное изменение, например, кода компонента. Это приведёт к неправильному отображению информации.
Практические задания
После изучения теоретического курса будет полезным выполнить практические задания по работе с "1С-Битрикс: Управление сайтом".С чего начать
После изучения теоретического курса будет полезным выполнить практические задания по работе с "1С-Битрикс: Управление сайтом". Работы рекомендуется выполнять:
- на тестовой виртуальной лаборатории bitrixlabs.ru предоставленной компанией «1С-Битрикс» либо
- на установленной на локальный компьютер пробной версии «1С-Битрикс: Управление сайтом».
Подробная информация о настройке каждого варианта представлена в уроке Где практиковаться и выполнять задания.
Практические задания состоят из списка последовательных действий, которые выполняются вами и скриншота с конечным результатом. Сравнивая этот скриншот с тем, что получилось у вас, оцените верно ли выполнены действия.
Выполнение практических заданий лучше выполнять в заданной последовательности. Так как выполнение последующих заданий опирается на выполнение предыдущих заданий.
Структура сайта
Установленный в Виртуальной лаборатории (или на локальном компьютере) Интернет-магазин, состоит из динамических страниц, за исключением раздела О магазине. Меню этого раздела размещено в [dw]"подвале" сайта[/dw][di] [/di]. С этим разделом и будем работать при выполнении задач со структурой сайта. Тип меню этого раздела - Нижнее меню, мы также будем использовать это название.
[/di]. С этим разделом и будем работать при выполнении задач со структурой сайта. Тип меню этого раздела - Нижнее меню, мы также будем использовать это название.
Основное задание
Создайте раздел с названием Тестовый раздел, именем папки test. В логической структуре раздел разместите на втором уровне, в физической структуре - на первом. В Нижнем меню раздел - на последнем месте. Заголовок окна браузера соответствует названию раздела. В теле страницы укажите текст: "Раздел для выполнения заданий по курсу Контент-менеджер".
|
Результат выполнения задания:
|
|---|
| В публичной части:
1 - название раздела в заголовке окна браузера; 2 - в адресе сайта видно, что папка test в физической структуре находится в корне сайта, на первом уровне; 3 - в цепочке навигации видно, что в логической структуре раздел на втором уровне, после главной страницы; 4 - название индексной страницы раздела совпадает с названием раздела; 5 - текст на странице раздела. В Нижнем меню:
В рамках физической структуры:
В рамках логической структуры 
|
Дополнительно
Измените название раздела Тестовый раздел в цепочке навигации на "Другой раздел". Не пункт меню, не название страницы, не название заголовка окна браузера, а только пункт в Цепочке навигации. (Затем восстановите прежнее значение.)
|
Результат замены имени раздела в Цепочке навигации:
|
|---|
 |
Права доступа на статические страницы
В этом задании "поиграемся" с правами доступа и посмотрим что на что влияет.
Первое задание: задание прав доступа на пункт меню
Скройте Тестовый раздел из Нижнего меню для неавторизованных пользователей. Пояснение: сама страница доступна по прямому адресу.
Подсказка: воспользуйтесь командой Редактировать меню в Панели управления в форме редактирования меню.
|
Результат выполнения задания
|
|---|
| Пункт Нижнего меню Тестовый раздел не отображается для неавторизованого пользователя:
Сама страница открывается, если в адресной строке ввести вручную её прямой адрес: 
1 - если в адресной строке браузера набрать прямой путь, то страница откроется. |
Второе задание: задание прав доступа на страницу
Отмените все ограничения прав доступа из первого задания.
Выполните задачу обратную первому заданию: закройте доступ к Тестовому разделу для неавторизованных пользователей при сохранении пункта меню.
|
Результат выполнения задания
|
|---|
| Для неавторизованного пользователя пункт меню Тестовый радел отображается в Нижнем меню:
1 - неавторизованный пользователь находится в Тестовом разделе, |
Дополнительно
Добавьте Тестовый раздел в Избранное для быстрого доступа.
|
Результат выполнения задания
|
|---|
Добавленная страница в Избранное:  |
Загрузка файлов и Медиабиблиотека
Выполнение заданий этого урока даст практический опыт работы с файлами в системе.
Первое задание: загрузка файлов на сайт
- Скачайте архив на локальный компьютер, распакуйте его и загрузите фотографии в созданную в предыдущем задании папку
/test. (Эти файлы будут использоваться в практическом задании при работе с текстом.)Результат выполнения первого задания
Где:
1 в папку\test
2 загружено 4 файла из архива.
Второе задание: создание коллекций в медиабиблиотеке
- Загрузите архив демоданных на локальный компьютер, распакуйте архив. Эти фото нужны будут для работы с Медиабиблиотекой.
- Создайте в Медиабиблиотеке коллекции типа Изображение: Природа, Автомобили, Путешествия на верхнем уровне. И коллекции Море, Флора и Фауна в коллекции Природа, а коллекции Вена-Прага, Азия, Крым - в коллекции Путешествия.
Результат выполнения второго задания

Третье задание: загрузка файлов в медиабиблиотеку
- Загрузите фотографии из архива демоданных с разнесением их по библиотекам. Задайте описание и нужные имена для элементов коллекции.
Результат выполнения третьего задания

Дополнительные задания
- Загрузите в разные коллекции одну и ту же фотографию. Удалите её в один клик из обеих коллекций.
- Попробуйте изменить свойства, коллекций и фотографий (название, описание, расположение, ключевые слова).
- Попробуйте загрузить в коллекцию файл с расширением doc. Будет ли он загружен? И почему?
Работа с текстом
Упражнения для работы с текстом. Вы получите практику работы в Визуальном редакторе.
Первое задание: добавление текста и ссылки
- Заполните страницу Тестового раздела текстовой информацией из спойлера и отформатируйте её так же как в образце.
Текст для выполнения задания
Мы осознаем ответственность за благополучие общества. Нам небезразлично, что происходит в таких сферах как: - Образование. Мы оказываем поддержку Школе-интернату №1, Школе-интернату №3 и Ковровской начальной школе.
- Здравоохранение. Оказывали поддержку Фонду здоровья нации. Оказывали и оказываем материальную помощь инвалидам и поддержку в форме трудоустройства в своей компании, подарков детям родителей-инвалидов.
- Общественная безопасность. Осуществляли материальную поддержку Западному Управлению Внутренних Дел на транспорте и Паспортно-визовой Службе УВД Калининградской области.
- Искусство. Мы оказываем поддержку детскому музыкальному коллективу "Сверчки", спонсировали участие калининградской конкурсантки в детском международном музыкальном конкурсе "Северное сияние".
- Спорт. Мы являлись спонсорами футбольной команды спортивной детско-юношеской школы олимпийского резерва "Юность".
- Благотворительность. Мы постоянно оказываем поддержку благотворительному центру "Верю в чудо".
- Создайте во вставленном тексте ссылку со слова Благотворительность на любую другую страницу сайта, например на страницу "Контакты".
Результат выполнения первого задания

Где:
1 - ссылка вставленная в текст.
2 - адрес ссылки.
Второе задание: размещение таблицы и изображений
Более сложное задание.
- В Тестовом разделе замените прежний текст на текст: "Наше участие в праздниках Благотворительного центра "Верю в чудо"." На название фонда разместите ссылку на сайт фонда (http://deti39.com). Страница должна открываться в новой закладке, текст подсказки по ссылке: "Сайт благотворительного центра".
- На этой же странице создайте таблицу в две строки и два столбца а разместите в её ячейках фотографии загруженные в папку
/test. При размещении фотографию уменьшайте до 20% по размеру.Результат выполнения второго задания
Где:
1 - Текст со ссылкой.
2 - Адрес ссылки.
3 - Вставленные изображения.
Дополнительно
- Создайте сниппет, с кодом таблицы, например такой:
1 1 2 3 2 нет нет нет нет нет нет нет нет 3 Да Да Да Да Да Да Да Да Для не владеющих HTML приведём код для сниппета в спойлере<table width="80%" cellspacing="0" border="1"> <tr> <th>1</th> <th colspan="3">1</th> <th colspan="3">2</th> <th colspan="2">3</th> </tr> <tr> <th>2</th> <td>нет</td> <td>нет</td> <td>нет</td> <td>нет</td> <td>нет</td> <td>нет</td> <td>нет</td> <td>нет</td> </tr> <tr> <th>3</th> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> </tr> </table>И разместите код таблицы на странице.
Результат выполнения дополнительного задания:В визуальном редакторе:

Где:
1 - сниппет в списке ваших сниппетов,
2 - вставленный код таблицы из сниппета.Таблица в Тестовом разделе:

- Создайте короткую ссылку вида http://_ваш_сайт_/~тестовый_раздел на Тестовый раздел.
- Разместите эту короткую ссылку на любой странице Нижнего меню (например на странице "О компании") с произвольным текстом и проверьте работу ссылки.
Желательно это знать:
- HTMLbook - справочник по HTML
Информационные блоки
Решим задачу создания сборника статей и привязанными элементами справочников. Простейшим справочником будут данные об авторах.
При выполнении заданий вы пройдёте полный цикл работы с информационными блоками, хотя и в упрощённом виде и на демонстрационных данных.
Создание и настройка Информационных блоков
Первое задание: создание Типа инфоблока
В этом типе инфоблока будем создавать инфоблоки, нужные для работы. В отдельном типе - чтобы было легче ориентироваться в списке инфоблоков.
Создайте Тип инфоблока Тестовый с ID - test.
|
Результаты выполнения первого задания
|
|---|
 |
Второе задание: создание инфоблока-справочника
Это будет инфоблок для справочных данных. Автор напишет много статей. Статьи публикуются в разных журналах. Но биография автора от количества статей и журналов не зависит. Это ситуация, когда какая-либо информация может быть привязана к нескольким статьям.
Создайте инфоблок с параметрами:
- Символьный код: test_authors
- Сайты - привязка к вашему сайту
- Название - Авторы
- Свойства:
- Год рождения: Тип - Дата/время, Код - BIRTHDATE;
- Заголовок окна браузера: Тип - Строка, Код - BROWSER_TITLE.
|
Результат выполнения второго задания
|
|---|
 |
Третье задание. Создание инфоблока для каталога статей
Создайте информационный блок с параметрами:
- Символьный код: test_article
- Сайты - привязка к вашему сайту
- Название - Статьи
- Свойства инфоблока:
- Год выхода статьи: Код - YEAR, Тип - Строка;
- Автор(ы): Код - AUTHORS, Тип - Привязка к элементам, множественное. В настройках свойства в поле Информационный блок укажите инфоблок-справочник созданный вами выше.
- Картинки: Код - MORE_PHOTO, Тип - Файл, множественное, тип загружаемых файлов - изображения;
- Заголовок окна браузера: Тип - Строка, Код - BROWSER_TITLE
- Ключевые слова: Тип - строка, Код - KEY_WORDS
|
Результат выполнения третьего задания
|
|---|
|
Новый инфоблок в списке: 
Свойства инфоблока: 
|
Добавление статей и справочных данных
Задание первое. Добавление справочных данных
Добавьте в инфоблок Авторы элемент с информацией об авторе книги. Пусть это будет некий Иванов Иван Иванович c выдуманной биографией.
Добавление информации сделайте в простейшем виде, только на закладе Подробно. Вывода анонсовой информации у нас не предполагается.
|
Данные для создания автора и результат работы
|
|---|
Изображение:
Текст: Иванов Иван Иванович (род. 1980) - крупный специалист по "1С-Битрикс: Управление сайтом". Окончил Калининградский политехнический институт. Работает с системой "1С-Битрикс: Управление сайтом" с самого её создания с 1998 года. Профессионально рос вместе с этой CMS. Широко известен в кругах разработчиков сайтов на этой платформе. Результат работы
|
Задание второе. Создание раздела в каталоге статей
При большом количестве статей и тем статей использование разделов - единственный понятный пользователям способ сортировки. Создайте раздел Статьи о 1С-Битрикс: Управление сайтом в инфоблоке статей.
|
Результат выполнения второго задания
|
|---|
 |
Третье задание: создание статей
В разделе Статьи о 1С-Битрикс: Управление сайтом создайте две статьи с привязкой к автору.
|
Данные для создания статей
|
|---|
Первая статья Название - Формы, персональные данные и закон ФЗ-152 Аннотация для анонса: С 1 июля 2017 года существенно ужесточена административная ответственность за нарушения при взаимодействии с персональными данными физических лиц. Аннотация для подробного описания: С 1 июля 2017 года существенно ужесточена административная ответственность за нарушения при взаимодействии с персональными данными физических лиц. Мы надеемся, что вы уже ознакомлены с законом и ищете техническую информацию. Данная статья расскажет, что для разработчика решений и компонентов в продукте есть инструменты для помощи в соответствии закону. Каждая форма, которая собирает, к примеру, имя, фамилию, email или телефон, должна запрашивать согласие пользователя на обработку персональных данных. Мы в обновлении главного модуля 17.0.9 выпустили набор инструментов, который поможет вам соответствовать закону ФЗ-152 о персональных данных. Начну с того, что в административном разделе в меню появился новый пункт: Настройки -> Настройки продукта -> Соглашения. В нем вы можете создать новое соглашение для запроса согласия на обработку персональных данных, используя стандартный текст, который мы также включили в обновление. Автор: Иванов Иван Иванович Картинки для свойства MORE_PHOTO:
Заголовок окна браузера: Выполнение ФЗ-152 Ключевые слова: ФЗ-152, согласие пользователя Вторая статья Название: Новый медиаплеер Аннотация для анонса: В составе обновления 17.0.2 для модуля fileman вышел новый медиаплеер, в котором по-умолчанию воспроизведение видео и аудио файлов сделано с помощью video.js. Аннотация для подробного описания: В составе обновления 17.0.2 для модуля fileman вышел новый медиаплеер, в котором по-умолчанию воспроизведение видео и аудио файлов сделано с помощью video.js. Мы настоятельно рекомендуем всем нашим клиентам установить это обновление и в настройках компонента выбрать "Тип плеера" - "videojs". Администраторы увидят соответствующее сообщение во всех местах, где будет выбран старый плеер ("Тип плеера" - "HTML5 / Flash плеер" ). Там, где было выбрано "определить автоматически", будет сразу применен новый тип плеера. Мы принудительно сделали замену, чтобы ускорить переход на новый плеер. Важный момент: Если у вас в системе скопирован шаблон компонента, то после установки обновления необходимо перейти на использование шаблона компонента по-умолчанию. Это связано с тем, что код отображения нового плеера находится в шаблоне, этот код автоматически не попадёт в ваши копии. В этом случае на месте плеера будет пустое место. Сам по себе, video.js - это всего лишь javascript-обёртка для тега video. Мы лишь постарались сделать максимально удобным использование компонента и добиться максимальной совместимости. Кстати, о совместимости. Здесь многое зависит от типа проигрываемого файла и браузера посетителя. Если браузер не поддерживает тип файла, то сам плеер ничего с этим не сделает. Кроме того, веб-сервер должен формировать правильный заголовок Content-Type, иначе плеер работать не будет. Автор: Иванов Иван Иванович Картинки для свойства MORE_PHOTO:
Заголовок окна браузера: Новый видеопроигрыватель Ключевые слова: видео, видеопроигрыватель |
|
Результат выполнения третьего задания
|
|---|
Созданные статьи
Где: 1 - Раздел в котором созданы статьи,2 - Сами статьи. Привязку к автору мы увидим в публичной части. |
Вывод данных в публичной части
Созданные данные выводятся в публичной части. Выполните несложные задания для решения этой задачи.
Задание первое. Размещение комплексного компонента
Статьи или новости, как правило, выводят комплексным компонентом Новости. Возможен вариант создания каталога из простых, не комплексных компонентов, но этот путь для опытных разработчиков.
Разместите в Тестовом разделе комплексный компонент Новости, настройте его на инфоблок Статьи.
Задание второе: настройка вывода данных
Выполнение первого задания обеспечило вывод данных по умолчанию. Такой вывод данных не учитывает потребностей проекта и всех добавленных свойств. Для вывода в нужном нам формате измените настройки компонента:
- Примените шаблон компонента flat, это изменит вывод списка, внешний вид и позволит впоследствии использовать слайдер для показа картинок.
Результат выполнения пункта 1

- В списке статей выводите автора статьи с ссылкой на его страницу и число показов статьи. (Ссылка с автором статьи пока не будет открываться.)
Результат выполнения пункта 2
Выделенная красным зона - добавленные для показа свойства. 
- На странице просмотра статьи выведите название статьи в цепочке навигации, слайдер для изображений, количество показов, автора, год выхода статьи, укажите системе откуда брать заголовок браузера и ключевые слова для страницы.
Задание третье: вывод связанного элемента другого инфоблока
Вывести страницу с автором статьи. У нас есть ссылка на автора в тексте статьи. Компонент Новости формирует эту [dw]ссылку в виде[/dw][di] [/di]: https://*******.ru/test/detail.php?ID=341. Следовательно, для решения задачи вывода автора требуется создать в тестовом разделе страницу detail.php. Разместите на странице простой компонент Новость детально и настройте его на инфоблок Авторы. (Создавая страницу не выводите её в меню, она там не нужна.) [dw]Результат действий[/dw][di]
[/di]: https://*******.ru/test/detail.php?ID=341. Следовательно, для решения задачи вывода автора требуется создать в тестовом разделе страницу detail.php. Разместите на странице простой компонент Новость детально и настройте его на инфоблок Авторы. (Создавая страницу не выводите её в меню, она там не нужна.) [dw]Результат действий[/dw][di] [/di].
[/di].
Для получения нужного результата донастройте компонент, а точнее - запрос ID элемента инфоблока Авторы. Этот запрос по умолчанию: ={$_REQUEST["ELEMENT_ID"]}. Поле ID новости в [dw]настройках компонента[/dw][di] [/di] Новость детально. Но, как показано в предыдущем абзаце, адрес задаётся в виде https://*******.ru/test/detail.php?ID=341, а не https://*******.ru/test/detail.php?ELEMENT_ID=341. Разница в "ELEMENT_". Вот эту часть и удалите в поле ID новости.
[/di] Новость детально. Но, как показано в предыдущем абзаце, адрес задаётся в виде https://*******.ru/test/detail.php?ID=341, а не https://*******.ru/test/detail.php?ELEMENT_ID=341. Разница в "ELEMENT_". Вот эту часть и удалите в поле ID новости.
Далее настройте параметры компонента: вывод свойств, установка заголовка браузера, вывод в цепочке навигации и запретите повтор названия элемента.
Работа с компонентами
Справочные материалы: Размещение и настройка компонентов в визуальном редакторе Параметры компонентов Настройка компонентов на работу с информационными блоками Работа с включаемыми областями Описание параметров настроек компонента Самые продаваемые товары Описание параметров настроек компонента Фотогалерея Включение ЧПУ |
Компоненты - инструмент вывода информации в 1С-Битрикс: Управление сайтом. Выполним задания для освоения работы с ними.
Задание первое: Изменение включаемой области
В шаблоне сайта Интернет-магазин задано много включаемых областей. Для выполнения задания используем область с текстовым содержанием расположенную [dw]в правой колонке[/dw][di] [/di] под формой подписки на рассылки. Для выполнения задания перейдите на главную страницу сайта.
[/di] под формой подписки на рассылки. Для выполнения задания перейдите на главную страницу сайта.
- В настройках компонента задайте условие показа - для раздела.
Результат выполнения первого пункта

- Перейдите в Тестовый раздел и создайте там включаемую область. В неё [dw]добавьте[/dw][di]

Где:
1 - произвольный текст (статическая информация)
2 - компонент (динамичная информация)[/di] компонент Самые продаваемые товары и произвольный текст. Настраивать компонент не будем, так как продаж не было и при любых настройках не будет выведено ни одного товара. Это задание просто для получения представления о том как это делается.Результат выполнения второго пункта
Где:
1 - произвольный текст (статическая информация)
2 - компонент (динамичная информация)Вопрос на понимание: если перейти в другой раздел сайта, например О компании, то вы не увидите созданной только что включаемой области с информацией. Почему?
ОтветПотому что Включаемая область создана только для Тестового раздела и отображается только в нём. - Верните прежние настройки для компонента, чтобы всё отображалось как раньше.
Задание второе: настройка компонента
Задание выполним на основе комплексного компонента Фотогалерея (Не Фотогалерея 2.0 !!). Для выполнения задания удалите из тестового раздела компонент Новости.
- Создайте информационный блок Фотогалерея с параметрами:
- Название - Фотогалерея
- Символьный код - test_gallery
- Привязка - к действующему сайту
- Свойства:
- Оригинал: Тип - файл, обязательное, Код - REAL_PICTURE.
Результат выполнения первого пункта
- Скачайте и распакуйте архив фотографий для размещения в элементах инфоблока.
- Создайте разделы Мой альбом и Отпуск в инфоблоке. Создайте в разделе Отпуск - один элемент инфоблока, а в Мой альбом все остальные элементы, загружая одно и тоже фото в свойство Оригинал и в анонсовую и подробную картинки элемента. Анонсовые картинки ограничьте по высоте в [dw]150 пикселей[/dw][di]
 [/di], а подробную картинку в [dw]400 пикселей[/dw][di]
[/di], а подробную картинку в [dw]400 пикселей[/dw][di] [/di]. Название элементам дайте сами, в символьный код вставьте название файла, в анонсовом описании продублируйте название элемента.
Результат выполнения третьего пункта
[/di]. Название элементам дайте сами, в символьный код вставьте название файла, в анонсовом описании продублируйте название элемента.
Результат выполнения третьего пункта
Где:
1 - раздел инфоблока Мой альбом и элементы в нём; 2 - раздел инфоблока Отпуск. - На странице Фотогалерея разместите комплексный компонент Фотогалерея и настройте его на инфоблок Фотогалерея.
Результат выполнения четвёртого пункта

- Настройте компонент таким образом, чтобы:
Страница Фотогалерея выглядела так:
 Страница альбома выглядела так:
Страница альбома выглядела так: Страница конкретной фотографии выглядела так:
Страница конкретной фотографии выглядела так:
Заголовок окна браузера тоже изменён:

* Подсказка: свойство для отображения в настройках компонента можно добавлять [dw]вручную[/dw][di] [/di], а не выбирать из списка.
[/di], а не выбирать из списка.
Задание третье: настройка ЧПУ
Пока адреса страниц в фотогалерее у нас такого вида (цифры, конечно же, другие):
- *********.bitrixlabs.ru/test/?SECTION_ID=18&ELEMENT_ID=277 - для страницы отдельной картинки;
- *********.bitrixlabs.ru/test/?SECTION_ID=18 - для страницы альбома
Это не ЧПУ адреса. Включите ЧПУ и настройте компонент так, чтобы адреса выглядели:
- *********.bitrixlabs.ru/test/my_album/girl.jpg/ - для страницы отдельной картинки;
- *********.bitrixlabs.ru/test/my_album/ - для страницы альбома
Рабочий стол, веб-стикеры
Рабочий стол
На Рабочий стол в Административной части добавьте гаджет Контент > Элементы инфоблока.
Настройте гаджет на инфоблок Статьи таким образом:
- Название: Статьи.
- Сортировку по дате последнего изменения и показ даты изменения.
- Остальное - по умолчанию.
|
Результат настройки гаджета
|
|---|

|
Вебстикеры
Добавьте вебстикер с указанным на картинке текстом, с нужной привязкой к области и повторным комментарием.
|
Результат выполнения задания
|
|---|
 |
Работа с модулями (дополнительный материал)
[dwi include_module]Модули[/dwi] "1С-Битрикс: Управление сайтом" выполняют самые разные задачи. Они имеют представление как в [dwi include_public_area]Публичной[/dwi], так и в [dwi include_admin_area]Административной[/dwi] частях сайта. В административной части модуль настраивает Администратор сайта. А в Публичной части с модулями работает Контент-менеджер. Ознакомьтесь с основными приёмами работы и можете смело управлять своим сайтом!Кроме описанных в этой главе инструментов есть ещё инструменты продвижения сайта, рекламы, рассылок и маркетинга. Они описаны в отдельном курсе [ds]Продвижение сайта и Маркетинг[/ds][di]Какую бы направленность ни имел сайт: интернет-магазин или простой сайт с информацией по интересам владельца, его нужно "раскрутить", то есть добиться достаточно высокого положения в выдаче поисковых машин по ключевым словам тематики сайта.
Подробнее ...[/di].
Блоги
Модуль Блоги - отличный инструмент для создания блогов на Вашем собственном сайте! Владелец блога может не только добавлять новые записи блога, но и получать комментарии посетителей относительно этих сообщений. Такой функционал блогов позволяет автору (владельцу блога) предлагать посетителям блога различные темы для обсуждения, организовывать обмен мнениями по поводу мыслей, высказанных в сообщениях блога, и т.п.Основные понятия
Возможности модуля Блоги
Этот модуль - отличный инструмент для создания блогов на Вашем собственном сайте! Владелец блога может не только добавлять новые записи блога, но и получать комментарии посетителей относительно этих сообщений. Такой функционал позволяет автору (владельцу блога) предлагать посетителям блога различные темы для обсуждения, организовывать обмен мнениями по поводу мыслей, высказанных в сообщениях блога, и т.п.
 [/di] - это сетевой журнал (дневник), позволяющий вести тематические записи в хронологическом порядке.
[/di] - это сетевой журнал (дневник), позволяющий вести тематические записи в хронологическом порядке.
Модуль Блоги позволяет:
- создавать неограниченное число блогов;
- управлять правами пользователей на доступ к блогам, в том числе правами на такие операции, как:
- создание блога;
- администрирование/модерирование блога; [ICO_NEW data-adding-timestamp="1698317863"]
- чтение блога; [/ICO_NEW]
- добавление новых сообщений;
- добавление комментариев к чужим сообщениям;
- использовать смайлики и теги при показе сообщений и комментариев;
- создавать черновик сообщения;
- использовать календарь сообщений;
- импортировать блоги в RSS;
- группировать сообщения блога по произвольным темам (tags);
- создавать древовидные комментарии;
- присоединять изображения и видео к сообщениям.
Основные понятия
Трактовка некоторых терминов отличается от привычных пользователям социальных сетей трактовок:
Владелец блога - пользователь, ведущий блог (создатель блога).
Псевдоним - имя пользователя (возможно, вымышленное), отображаемое всем посетителям блога. Псевдоним определяется в форме редактирования профайла пользователя.
Аватар - любое изображение, анимированное или статичное, которое представляет пользователя в блоге.
Группа пользователей - для каждого блога может быть создан собственный набор групп пользователей, обладающих определенными правами на доступ к сообщениям и комментариям блога.
Друг - пользователь, добавленный в группу (или несколько групп), созданную владельцем блога, и обладающий определенными правами на доступ к блогам (например, правами на чтение сообщений и добавление комментариев). Список друзей пользователя отображается на странице с профайлом данного сотрудника.
Лента друзей - страница, содержащая список (выборку) последних записей друзей блога.
Группа блогов - совокупность блогов, обладающих некоторым общим признаком (например, блоги сотрудников одной компании) и доступных для показа на одном портале.
Сообщение (тема) - запись в блоге, принадлежащая владельцу или посетителю блога.
Категории сообщения - объединение сообщений блога по некоторому признаку (например, по признаку принадлежности к определенной тематике, по назначению).
Комментарий - ответ (реакция) посетителя на сообщение блога, высказывание посетителя по предложенной теме.
Работа с модулем
Администратор производит только [ds]настройку модуля[/ds][di]Глобальные параметры блогов определяются на странице настроек модуля Блоги (Настройки > Настройки продукта > Настройки модулей > Блоги).
Читать подробнее...[/di]
и [ds]настройку прав[/ds][di]Права доступа к группам блогов, блогам и комментариям блогов настраиваются на закладке Права на доступ на странице административного раздела Настройки > Настройки продукта > Настройки модулей > Блоги.
Читать подробнее...[/di]. Всю остальную работу, как правило, выполняет контент-менеджер.
Документация по теме
Группы блогов
Группа блогов – это, по сути, тематика, к которой относится блог. Например, Туризм, Интернет, Досуг, Софт и т.д. Каждый создаваемый в системе блог привязывается к определенной группе.
Создание и редактирование группы блогов
Создание и изменение групп выполняется на странице Группы блогов (Сервисы > Блоги > Группы блогов):

Нажмите кнопку Новая группа, расположенную на контекстной панели. Откроется [dw]форма создания[/dw][di]
 [/di] (редактирования), которая состоит всего из двух параметров:
[/di] (редактирования), которая состоит всего из двух параметров:
- Название группы - укажите название создаваемой группы;
- Сайт группы - выберите сайт, на котором будут доступны блоги, относящиеся к данной группе. Таким образом, создается привязка группы блогов к определенному сайту, и в дальнейшем каждый новый блог будет связан с ним.
Чтобы перейти к редактированию уже существующей группы, выберите пункт контекстного меню Изменить параметры группы, для удаления - Удалить группу.
Форма редактирования аналогична форме создания.
Документация по теме
Блоги
В предыдущем уроке мы разобрали, как создавать группу блогов. В этом уроке рассмотрим, как создавать сами блоги.
Видеоурок
Создание и редактирование блога
Создание и редактирование блогов осуществляется на [dw]странице[/dw][di]
 [/di] Блоги (Сервисы > Блоги > Блоги):
[/di] Блоги (Сервисы > Блоги > Блоги):
Чтобы создать новый блог, нажмите кнопку Новый блог, расположенную на контекстной панели. Откроется форма, состоящая из трех закладок:
- Параметры блога:

-
Владелец блога - выбирается пользователь, который будет вести блог и модерировать его.
Внимание: в системе предусмотрено следующее правило создания блогов: каждый пользователь (т.е. посетитель с уникальным логином и паролем) может завести только один блог.
Будьте внимательны, доступна возможность указать для нескольких блогов одного и того же владельца. Но писать сообщения ему будет доступно только в одном блоге.
- Включена выгрузка в RSS .92, RSS 2.0 и Atom .03 - данная опция определяет возможность экспорта данных блога в форматы RSS .92, RSS 2.0 и Atom .03. Если флаг установлен, то на страницах блога будут отображаться кнопки для экспорта данных в соответствующие форматы.
Значения остальных параметров понятны интуитивно.
Примечание: При включении индексации блога не забудьте [ds]переиндекcировать[/ds][di]Переиндексацию модуля проводит администратор сайта на странице Настройки > Поиск > Переиндексация:
Подробнее в курсе "Администратор. Базовый"...[/di] модуль.При создании можно ограничить возможности текстового редактора для тех, кто комментирует сообщения. Это выполняется в секции [dw]Параметры текстового редактора[/dw][di]
 [/di].
[/di]. -
Владелец блога - выбирается пользователь, который будет вести блог и модерировать его.
- Права на доступ:
На закладке выполняется настройка прав на доступ к блогу:
 Примечание: по умолчанию в блоге присутствуют две группы пользователей: Все пользователи и Авторизованные пользователи. Дополнительно блогер может создать в своем дневнике другие группы, например, Друзья, Посетители и т.д. Это выполняется с помощью функционала публичного раздела. Настройка прав всех групп пользователей возможна как из административного раздела, так и из публичного раздела.
Примечание: по умолчанию в блоге присутствуют две группы пользователей: Все пользователи и Авторизованные пользователи. Дополнительно блогер может создать в своем дневнике другие группы, например, Друзья, Посетители и т.д. Это выполняется с помощью функционала публичного раздела. Настройка прав всех групп пользователей возможна как из административного раздела, так и из публичного раздела. - Доп. поля:
На закладке Доп. поля можно добавить и настроить [ds]Пользовательское поле[/ds][di]Если в системе нет поля для нужных данных, можно создать своё поле – Пользовательское поле.
Подробнее...[/di], но эту работу выполняет администратор сайта.
Редактирование и удаление
Чтобы отредактировать или удалить существующий блог, воспользуйтесь соответствующими пунктами меню действий.

Форма редактирования блога аналогична форме создания.
Документация по теме
Комментарии
Управление комментариями
Управление комментариями к записям блогов осуществляется на странице Комментарии (Сервисы > Блоги > Комментарии):
Чтобы удалить или скрыть комментарий, воспользуйтесь соответствующими пунктами [dw]меню действий.[/dw][di]
 [/di]
[/di]
Документация по теме
Публикация списка блогов
До этого мы изучали работу с блогами в [dwi include_admin_area]Административном разделе[/dwi].
В этом уроке рассмотрим, как вывести блоги в [dwi include_public_area]Публичный раздел[/dwi] (где их, собственно, и требуется видеть).
Видеоурок
Публикация блогов
Для публикации блогов достаточно [ds]создать страницу[/ds][di]

Подробнее...[/di] и разместить на ней комплексный [dwi include_component]компонент[/dwi] Блоги (blog).
В настройках компонента вы можете задать внешний вид блогов, а также вам следует обязательно указать группу блогов, которую должен отображать компонент:

Если групп блогов нет, то следует [ds]создать[/ds][di]О том, как создать группу блогов, читайте в уроке Группы блогов.[/di] как минимум одну.
В результате будет создан [dw]полноценный публичный интерфейс блогов.[/dw][di]
 [/di]
[/di]
 [/di] в настройках компонента Блоги (blog).
[/di] в настройках компонента Блоги (blog).
Документация по теме
Модерация блогов
Отделяем зерна от плевел..
На сайте, имеющем блоги, одна из распространенных задач контент-менеджера - модерирование этих самых блогов. Модерация - контроль соблюдения пользователями правил сайта. Модератор следит, чтобы дискуссия соответствовала заданной теме (если таковая имеется), а также установленным правилам и этическим принципам. При необходимости модератор может применить к участникам административные меры - от предупреждения пользователя до удаления каких-то сообщений или даже запрета доступа для некоторых пользователей.
Различают постмодерацию (или еще её называют просто модерацией) и премодерацию. Наиболее распространена постмодерация, при которой сообщения от участников публикуются постепенно, по мере поступления, а модератор лишь иногда просматривает блог и удаляет лишнее.
Премодерация используется реже, поскольку требует постоянной работы модератора - каждое поступившее сообщение сначала должно быть подтвеждено (разрешено) модератором, и только после этого публикуется.
Если в блоге включена премодерация, то при написании сообщения/комментария пользователю будет демонстрироваться сообщение об этом:

Видео-пример работы модератора
Как работает модератор
Находясь в своем блоге, Вы можете работать с его сообщениями с помощью ссылок Скрыть\Опубликовать, Редактировать, Удалить. В меню блога, рядом с пунктом Модерация, в скобочках указано число сообщений, требующих премодерации:

Ссылка Скрыть делает сообщение недоступным для просмотра посетителями блога и переносит его в раздел Модерация для дальнейшей обработки. Перейдите в данный раздел, чтобы отредактировать\опубликовать или удалить сообщение:

Модерация комментариев осуществляется в режиме детального просмотра сообщения:

Комментарии можно скрывать от показа, публиковать и удалять. Скрытые комментарии затемнены.
- стандартный (скрывать/публиковать сообщения, редактировать комментарии);
- расширенный (помимо стандартных прав можно редактировать/удалять сообщения).
 [/di] установить уровень доступа "Модерирование", для задания расширенных прав - уровень доступа "Администрирование".
[/di] установить уровень доступа "Модерирование", для задания расширенных прав - уровень доступа "Администрирование".
Создание сообщения блога
Видеоурок
Создание сообщения блога
После того, как вы создали свой блог, нажмите Новое сообщение. Кнопка может быть в меню [dw]справа[/dw][di] [/di] если вы находитесь на странице своего блога, или вверху любой страницы, выведенной компонентом Блоги.
[/di] если вы находитесь на странице своего блога, или вверху любой страницы, выведенной компонентом Блоги.
Откроется форма добавления сообщения в блог:
- Адрес сообщения блога генерируется из заголовка, однако Вы можете его изменить, кликнув по его [dw]названию на латинице.[/dw][di]

[/di] - Щелкнув по дате создания сообщения, Вы можете изменить и ее.
- Для создания тела сообщения вы можете использовать HTML-редактор.
- Используйте теги для сообщений, чтобы разбивать их по категориям. Теги отображаются в [dw]облаке тегов[/dw][di]
 [/di]. При нажатии на тег откроются все сообщения в блоге с этим тегом.
[/di]. При нажатии на тег откроются все сообщения в блоге с этим тегом. - Отображать в лучших сообщениях - поставьте галочку, и данное сообщение будет отображаться в разделе личного меню [dw]Лучшие сообщения[/dw][di]
 [/di] у всех пользователей, включая Вас.
[/di] у всех пользователей, включая Вас. - Если вы хотите, чтобы доступ к вашему сообщению определялся общими настройками блога, то оставьте флажок в поле Доступ по умолчанию.
Для индивидуальных настроек доступа к сообщению установите флажок в поле Специальные параметры доступа и в появившейся [dw]таблице опций[/dw][di]
 [/di] укажите нужные Вам права.
[/di] укажите нужные Вам права.
- Для задания параметров поисковой оптимизации кликните ссылку [dw]SEO описание.[/dw][di]
 [/di]
[/di]
В развернувшихся полях вы можете указать SEO-описание страницы.

Нажмите Опубликовать, и запись будет добавлена в Ваш блог и [dw]отображена[/dw][di]
 [/di] у других пользователей.
[/di] у других пользователей.
Если вы нажмете В черновики или Применить, то сообщение публиковаться на сайте не будет, но оно сохранится у вас в блоге в разделе [dw]Черновики[/dw][di]
 [/di] и кроме Вас никому не будет доступно.
[/di] и кроме Вас никому не будет доступно.
Сообщение в черновике можно [dw]редактировать, публиковать, удалять.[/dw][di]
 [/di]
[/di]
Блоги с позиции блогера (как управлять своим блогом)
В этом уроке рассмотрим простые, но, тем не менее, важные вопросы: как же обычному пользователю создать свой блог и как управлять им. То есть разберем действия владельца блога - блогера.
Видеоурок
Создание личного блога
Для создания собственного блога нажмите [dw]Создать свой блог[/dw][di]
 [/di], откроется страница с параметрами нового блога:
[/di], откроется страница с параметрами нового блога:

Процесс задания параметров не должен вызвать вопросов, кроме, пожалуй, двух последних пунктов:
- Открытые группы - группы, в которые и Вы сможете добавлять других пользователей, и другие пользователи сами смогут добавляться без Вашего участия;
Чтобы добавить новую группу, нажмите ссылку [dw]Добавить[/dw][di]
 [/di] и в появившейся строке введите название группы. Нажмите Ok, и группа добавится. Чтобы далее задать права этим группам, нажмите кнопку Применить.
[/di] и в появившейся строке введите название группы. Нажмите Ok, и группа добавится. Чтобы далее задать права этим группам, нажмите кнопку Применить.
Чтобы редактировать название группы или удалить ее, нажмите пиктограмму карандаша или крестика соответственно.
- Доступ по умолчанию - задаются права по умолчанию для двух стандартных групп (Все пользователи и Зарегистрированные пользователи), а также для созданных открытых групп.
После заполнения всех полей для завершения настройки нажмите  , и блог будет [dw] создан.[/dw][di]
, и блог будет [dw] создан.[/dw][di]
 [/di]
[/di]
Редактирование профиля
Вы можете отредактировать и добавить информацию о себе. Выберите Мой профиль, и откроется страница просмотра вашего профиля:

Кликните на изменения профиля пользователя для того, чтобы перейти к [dw]редактированию профиля.[/dw][di]
 [/di]
[/di]
Добавьте информацию и нажмите Сохранить.
Другие пользователи смогут просмотреть профиль владельца блога, [dw]наведя курсор на его имя.[/dw][di]
 [/di]
[/di]
Добавление в друзья
Находясь в блоге другого автора, Вы можете добавить его в друзья. Для этого у вас есть две ссылки в меню блога справа:

Чем же отличаются два созвучных действия: Стать другом и Добавить в друзья?
Рассмотрим на примере пользователя Ванеса (владелец блога "Минутка гордости: научные новости!", отправитель запроса), который хочет добавить в друзья пользователя Анну (владелец блога "Битрикс - Анна Кокина", получатель запроса).
Если проводить аналогию с популярными социальными сетями, то:
- Стать другом - отправить запрос на добавление в друзья. При этом и отправитель, и тот, кому отправили запрос, отображаются друг у друга в [dw]Списке желающих стать друзьями[/dw][di]
 [/di] (Настройки > Настройки пользователей).
[/di] (Настройки > Настройки пользователей).
Когда пользователи (отправитель и получатель) определят друг друга в одну из групп, они будут отображаться друг у друга в Моем профиле:Правило: когда вас добавляют в группу, в вашем профиле блог добавившего отображается в разделе В друзьях у, а если вы добавляете кого-то в группу, то в вашем профиле блог добавляемого отображается в разделе Друзья. - Добавить в друзья - подписаться на пользователя. В этом случае только у отправителя добавляется пользователь в [dw]Списке желающих стать друзьями.[/dw][di]
 [/di]
[/di]
После определения в одну из групп тот пользователь, кого добавили в друзья, появится в профиле отправителя в разделе Друзья, однако у получателя он будет только в списке В друзьях у.
Добавление модератора блога
Видеоурок
Как добавить модератора блога
В созданном [ds]блоге[/ds][di]О том, как создать блог, читайте в уроке Блог.[/di] по умолчанию для пользователей будет стоять запрет на публикацию сообщений, но разрешено оставлять комментарии. Настройку и модерацию может осуществлять [ds]владелец[/ds][di]Владелец блога - это пользователь, который ведет блог и модерирует его.
Читать подробнее...[/di] этого блога.
Добавить модераторов можно как из [dwi include_admin_area]Административного раздела,[/dwi] так и из [dwi include_public_area]Публичного.[/dwi]
- Добавление модераторов из Административного раздела
Добавить модератора к блогу можно через настройки прав доступа конкретного блога (Сервисы > Блоги > Блоги > Нужный блог), задав право Модерирование той группе пользователей, в которой находится потенциальный модератор (модераторами становятся все участники этой группы):

Здесь отображены как стандартные группы пользователей (Все посетители, Авторизованные посетители, Друзья), так и [ds]созданные владельцем блога[/ds][di]Владелец блога может настроить свои открытые группы.
Можно задать один из шести уровней [dw]прав доступа[/dw][di] Шесть уровней прав доступа:
Читать подробнее...[/di] (Открытые группы, например, Путешественники).- Запрещен - запрет любых действий, включая просмотр.
- Чтение - разрешен только просмотр.
- Запись с премодерацией - можно создавать сообщения\комментарии в блог, которые будут опубликованы после проверки модератором.
- Запись - можно публиковать сообщения\комментарии без последующей модерации.
- Модерирование - дает возможность скрывать и публиковать сообщения\комментарии.
- Администрирование - возможно редактирование и удаление сообщений, комментарии можно удалять, но не редактировать.
- Добавление модераторов из Публичного раздела
Каждый владелец блога может самостоятельно настраивать права доступа для него.
Однако Администратор сайта задает максимальную глубину такой настройки, выставив соответствующие параметры в [dw]настройках модуля Блоги.[/dw][di]
 [/di] То есть если Администратор укажет в настройках модуля "Максимальные права на сообщения для групп пользователей блога" уровня Запись, то Контент-менеджер уже не сможет дать группам пользователей блога права Модерирование и Администрирование.
[/di] То есть если Администратор укажет в настройках модуля "Максимальные права на сообщения для групп пользователей блога" уровня Запись, то Контент-менеджер уже не сможет дать группам пользователей блога права Модерирование и Администрирование.
В соответствии с установленными администратором ограничениями, владелец блога может настраивать права доступа к своему блогу (в том числе - добавлять модераторов) через настройки в публичной части:

Проверьте себя
Ответьте на несколько вопросов по теме Блоги, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Веб-формы
Модуль организует работу с произвольными веб-формами, позволяет хранить и фильтровать данные заполненных форм.Основные понятия
Что такое Веб-форма
Веб-форма - специальная область на странице или отдельная страница сайта, в которой посетитель может внести ту или иную информацию. Образно - это аналог бумажной анкеты, бланка и опросного листа. Количество веб-форм и количество вопросов в них ничем не ограничено, вам доступно гибкое управление параметрами ваших форм.
Вы можете использовать их, например, для:
- создания форм обратной связи;
- для получения запросов посетителей вашего сайта (заявок на приобретение товара каталога или на участие в семинаре, обращений к компании и т.д.);
- заполнения и хранения анкет;
- создания новых [ds]лидов[/ds][di]
Лид - это самый-самый «холодный контакт», зацепка, которая может стать клиентом, а может и не стать. Это может быть email, номер телефона, даже какое-то событие - всё, что может послужить источником для ваших менеджеров по продажам; все, за что можно «зацепиться», чтобы в будущем получить клиента.
Подробнее...[/di] CRM (для корпоративного портала); - обработки другой информации, подразумевающей использование форм для ввода данных.
Возможности модуля Веб-формы
Кроме создания веб-форм и выведения их в [dwi include_public_area]публичной части[/dwi], модуль:
- хранит результаты ответов в базе данных,
- извещает о заполнении веб-формы на указанный электронный адрес (адреса),
- ограничивает просмотр ответов посетителей в зависимости от уровня прав на доступ к веб-формам или статусов для результатов веб-форм.
- помогает анализировать динамику заполнения веб-форм, а также выдаёт информацию о посетителях, заполнивших формы.
- работает в двух режимах редактирования:
- [ds]упрощенном[/ds][di]Работа в упрощённом режиме возможна, если в настройках модуля Веб-формы установлен флаг Использовать упрощённый режим редактирования форм.
Читать подробнее...[/di]; - [ds]расширенном[/ds][di]Расширенный режим работы с веб-формами помимо управления вопросами и результатами веб-форм позволяет настраивать статусы результатов и создавать вычисляемые поля веб-форм.
Читать подробнее...[/di].
- [ds]упрощенном[/ds][di]Работа в упрощённом режиме возможна, если в настройках модуля Веб-формы установлен флаг Использовать упрощённый режим редактирования форм.
Работа в упрощённом режиме возможна, если в настройках модуля Веб-формы установлен флаг Использовать упрощённый режим редактирования форм.
Подробнее...[/di]
Администрирование модуля
Администрирование модуля (настройка, задание прав) описано в курсе Администратор. Модули.
В курсе Администратор. Модули есть пример создания системы Вопрос-Ответ на базе веб-форм. Он более сложный, использует кастомизацию компонентов модуля.
Документация по теме
Упрощенный режим
Упрощенный режим предназначен для решения простых задач, например, создания формы обратной связи.
Если нет сложных потребностей
В этом режиме не используются поля и [dw]статусы веб-форм[/dw][di]В упрощенном режиме статус задается автоматически, однако он недоступен для просмотра. Присвоение статуса позволяет переключаться между режимами управления.[/di].
Работа в упрощённом режиме возможна, если в [ds]настройках модуля[/ds][di]Настройка модуля Веб-формы осуществляется на странице Настройки > Настройки продукта > Настройки модулей > Веб-формы.
Читать подробнее..[/di] Веб-формы установлен флаг [dw]Использовать упрощённый режим редактирования форм[/dw][di] [/di]. Если вы работали в упрощённом режиме, а потом переключились в расширенный режим, то нежелательно возвращаться обратно в упрощенный режим. Данные, сохраненные в расширенном режиме, при переключении могут поменять структуру и сделать работу веб-формы неверной.
[/di]. Если вы работали в упрощённом режиме, а потом переключились в расширенный режим, то нежелательно возвращаться обратно в упрощенный режим. Данные, сохраненные в расширенном режиме, при переключении могут поменять структуру и сделать работу веб-формы неверной.
Видеоурок
Создание веб-формы
- С помощью кнопки [dw]Создать[/dw][di]
 [/di], расположенной на контекстной панели страницы Список форм (Сервисы > Веб-формы > Настройка форм) откройте форму создания:
[/di], расположенной на контекстной панели страницы Список форм (Сервисы > Веб-формы > Настройка форм) откройте форму создания:

Заполните поля веб-формы. Значение полей понятно из их названия, если возникли вопросы, обратитесь к документации. Здесь поясним некоторые нюансы.
- В блоке Меню результатов в административном разделе заполните поля Название ссылки на результаты на языках установки. Если этого не сделать, то [dw]ссылка на ответы формы[/dw][di]
 [/di] не появится в меню Сервисы > Веб-формы > Результаты.
[/di] не появится в меню Сервисы > Веб-формы > Результаты. - Если нужно получать результаты заполнения формы на какой-то e-mail, установите флажок в поле Отправлять результаты по email. Будет автоматически сгенерирован почтовый шаблон. Ссылка список шаблонов позволяет открыть список созданных шаблонов и отредактировать их необходимым образом.
- Создайте [ds]шаблон[/ds][di]В режиме редактирования веб-формы перейдите на закладку Шаблон формы и создайте свой шаблон, выбрав пункт Использовать свой шаблон формы.
Читать подробнее...[/di] [dw]веб-формы[/dw][di]Есть почтовый шаблон, то есть текст, который будет отправлен по электронной почте, и шаблон веб-формы – внешний вид формы, как она будет выглядеть на сайте.[/di] на закладке Шаблон формы.Примечание: закладка Шаблон формы доступна для сотрудников группы Администраторы. - Установите на закладке Ограничения ограничения на добавление результатов, это сделает результаты опроса более точными.
- Закладка Статистика служит для задания идентификаторов для учёта события заполнения веб-формы в модуле Статистики. Это позволит анализировать динамику заполнения веб-форм, а также получать информацию о посетителях, заполнивших формы.
На закладке CRM (после сохранения формы) [ds]свяжите веб-форму[/ds][di]В выпадающем списке CRM выберите нужный портал. Если привязанных порталов нет, то создайте связь, выбрав пункт меню настроить новый и указав настройки.
Читать подробнее...[/di] с CRM корпоративного портала. - В блоке Меню результатов в административном разделе заполните поля Название ссылки на результаты на языках установки. Если этого не сделать, то [dw]ссылка на ответы формы[/dw][di]
- После сохранения веб-форма будет добавлена в список на странице Список форм.
Создание вопросов
Самый простой способ создать вопрос – с помощью ссылки [dw]+[/dw][di] [/di], расположенной в столбце Вопросы. Откроется форма создания (редактирования) вопроса:
[/di], расположенной в столбце Вопросы. Откроется форма создания (редактирования) вопроса:

Заполнение полей не должно вызвать сложностей, если они возникли, обратитесь к документации. Поясним несколько неявных моментов.
- Тип поля для ответа на данный вопрос определяет вид вопроса при показе формы посетителю. В зависимости от выбранного типа поля укажите дополнительные параметры в поле Ответ (на иллюстрации указана длина поля в знаках для ответа на вопрос).
- На закладке Валидаторы можете назначить имеющиеся [dw]валидаторы[/dw][di]Валидатор в нашем случае – это инструмент, проверяющий как пользователь заполняет поле: не превышает ли установленные параметры. То есть в случае с иллюстрацией валидатор проверит, что посетитель ввёл в поле не более 50 знаков.[/di] для выбранного типа поля.
- Для сохранения вопроса нажмите кнопку Сохранить.
Например, для формы Анкета посетителя сайта могут быть созданы следующие вопросы:

Расширенный режим
Расширенный режим работы с веб-формами, помимо управления вопросами и результатами веб-форм, позволяет настраивать статусы результатов и создавать вычисляемые поля веб-форм.Особенности режима
Используем все возможности |
Для работы в расширенном режиме в [ds]настройках модуля[/ds][di]Настройка модуля Веб-формы осуществляется на странице Настройки > Настройки продукта > Настройки модулей > Веб-формы.
Читать подробнее..[/di] Веб-формы необходимо снять флаг с поля [dw]Использовать упрощённый режим редактирования форм[/dw][di] [/di]. Если вы работали в упрощённом режиме, а потом переключились в расширенный режим, то нежелательно возвращаться обратно в упрощенный режим. Данные, сохраненные в расширенном режиме, при переключении могут поменять структуру и сделать работу веб-формы неверной.
[/di]. Если вы работали в упрощённом режиме, а потом переключились в расширенный режим, то нежелательно возвращаться обратно в упрощенный режим. Данные, сохраненные в расширенном режиме, при переключении могут поменять структуру и сделать работу веб-формы неверной.
Что такое Поля и Статусы |
Поля формы выводят промежуточные либо окончательные результаты вычислений, получаемых на основе того, что вводилось посетителем в поля для ответов. Значения полей веб-формы вычисляются программным скриптом, заданным в коде визуального компонента. Пример использования приведен в документации.
Дополнительная обработка данных программным скриптом в полях требуется редко. Если не уверены, что справитесь сами, обратитесь к администратору сайта.
Статусы - для каждой формы создаются несколько статусов, например: Принято к рассмотрению, Опубликовано, Отклонено и так далее. В настройках статуса можно указать различные права доступа к результату для различных групп пользователей, а также отдельно для создателя результата.
Создание и редактирование веб-формы
Видеоурок
Создаём форму в расширенном режиме
Создание веб-формы в расширенном режиме идентично работе в [ds]упрощенном[/ds][di]Упрощенный режим предназначен для создания простых веб-форм.
Читать подробнее...[/di] режиме, но есть дополнительные параметры. Появляются:
- поле для создания [dw]символьного идентификатора[/dw][di]Символьный идентификатор - последовательность латинских букв и цифр для распознавания формы системой. Он предназначен для работы с веб-формой в коде программных компонентов, используемых при её показе в публичной части сайта.
 [/di] формы на закладке Свойства.
[/di] формы на закладке Свойства. - поле, указывающее для каких [dw]статусов действуют ограничения[/dw][di]
 [/di] на закладке Ограничения.
[/di] на закладке Ограничения. - дополнительные [dw]уровни доступа[/dw][di]
 [/di] сотрудников к веб-форме и результатам ее заполнения.
Примечание: помните, что настройки доступа к модулю Веб-формы по приоритету перекрывают таковые для каждой отдельной формы. То есть, если какой-то группе посетителей [dw]закрыт доступ к модулю[/dw][di]
[/di] сотрудников к веб-форме и результатам ее заполнения.
Примечание: помните, что настройки доступа к модулю Веб-формы по приоритету перекрывают таковые для каждой отдельной формы. То есть, если какой-то группе посетителей [dw]закрыт доступ к модулю[/dw][di] [/di] совсем, то они не будут видеть веб-форму, даже если в самой форме будут установлены максимальные поля доступа.
[/di] совсем, то они не будут видеть веб-форму, даже если в самой форме будут установлены максимальные поля доступа. - Появляется вкладка Дополнительно, на которой могут быть выбраны или созданы шаблоны для фильтра по таблице результатов в административной части, а также для самой таблицы результатов:
 Примечание: ссылка Создать отображается только в режиме редактирования веб-формы. Поэтому для генерации почтового шаблона нужно сохранить создаваемую форму с помощью кнопки Применить. Для каждой веб-формы может быть создано неограниченное число почтовых шаблонов.
Примечание: ссылка Создать отображается только в режиме редактирования веб-формы. Поэтому для генерации почтового шаблона нужно сохранить создаваемую форму с помощью кнопки Применить. Для каждой веб-формы может быть создано неограниченное число почтовых шаблонов.
Документация по теме
Создание вопросов веб-формы
Создаём вопросы для веб-формы
Самый простой способ создать вопрос - открыть форму создания с помощью ссылки [dw][+][/dw][di] [/di], расположенной в столбце Вопросы, откроется форма создания вопроса:
[/di], расположенной в столбце Вопросы, откроется форма создания вопроса:
Форма создания вопроса в расширенном режиме отличается от формы в [ds]упрощенном[/ds][di]Упрощенный режим предназначен для создания простых веб-форм.
Читать подробнее...[/di]. Увеличилось число вкладок, поменялись расположения полей. Опишем только существенные отличия от упрощённой формы, подробное описание полей формы есть в документации.
Текст вопроса переехал на закладку [dw]Вопрос[/dw][di] [/di]. При создании вопроса можно использовать визуальный HTML-редактор, а также загрузить изображение.
[/di]. При создании вопроса можно использовать визуальный HTML-редактор, а также загрузить изображение.
На закладке Ответ выберите Тип поля для ответа на данный вопрос и зависимости от выбранного [dw]типа поля[/dw][di]К сожалению, в форме создания вопроса применяются технические описания типов. Расшифруем их:
text - строка;
textarea - окно для текста;
radio - кнопки для одиночного выбора;
checkbox - кнопки для множественного выбора;
dropdown - выпадающий список значений;
multiselect - список значений;
date - дата;
image - загрузка изображения;
file - загрузка файла;
e-mail - поле для ввода электронного адреса;
url - поле для ввода адреса сайта;
password - поле для ввода пароля;
hidden - невидимое поле для нужд кастомизации формы разработчиками.
Четыре последних типа выглядят как обычная строка, но строку применять для этих значений
не рекомендуется, так как этот тип не имеет защиты.
[/di] укажите необходимые параметры в поле Текст:

На закладке Результаты настраиваются параметры показа результатов ответа на вопрос, а на закладке Фильтр - типы полей фильтра для различных параметров.
Для сохранения вопроса нажмите кнопку Сохранить.
Документация по теме
Настройка статусов веб-формы
Статусы
Статусы - для каждой формы создаются собственные статусы, например: Принято к рассмотрению, Опубликовано, Отклонено и так далее. Их количество не ограничено. В настройках статуса можно указать различные права доступа к результату для различных групп пользователей, а также отдельно для создателя результата.
Статусы нужны для того, чтобы реализовать сложные схемы работы с веб-формами, когда нужно не просто получить ответы на вопросы от посетителей сайта, но и обработать их: занести в CRM, составить списки по выборочным данным и так далее.
Создание статусов
Для создания статусов веб-формы кликните либо на [dw]Статусы[/dw][di] [/di] на специальной панели в режиме редактирования нужной веб-формы, либо перейдите по ссылке [dw][+][/dw][di]
[/di] на специальной панели в режиме редактирования нужной веб-формы, либо перейдите по ссылке [dw][+][/dw][di] [/di], расположенной в столбце Статусы на странице со списком форм. Откроется окно создания статуса:
[/di], расположенной в столбце Статусы на странице со списком форм. Откроется окно создания статуса:
На закладке Свойства три последние поля формы - для "тонкой" настройки, которой занимаются разработчики при кастомизации работы веб-форм. Вам нужно их заполнить, если только вы точно понимаете, что делаете. Есть особенность поля Присваивать данный статус всем новым документам по умолчанию на этой же закладке. Оно может быть установлено только у одного статуса для данной веб-формы.
Настройка закладки Уведомления описана в уроке Настройка уведомлений.
Обязательно нужно задать права доступа на статус. Смотрите небольшой пример ниже.
Пример создания статусов
Создадим для результатов нашей формы два статуса:
-
В очереди, присваиваемый автоматически [dw]всем результатам[/dw][di]
 [/di] после заполнения анкеты. Посетителю, создавшему анкету, дана [dw]возможность отредактировать[/dw][di]
[/di] после заполнения анкеты. Посетителю, создавшему анкету, дана [dw]возможность отредактировать[/dw][di]  [/di] анкету, пока она находится в этом статусе.
[/di] анкету, пока она находится в этом статусе.
-
Принято, [dw]устанавливается вручную[/dw][di]
 [/di] контент-менеджером после того, как анкета была рассмотрена и добавлена в банк данных. В данном статусе анкета уже не может быть отредактирована пользователем, отправившим её. Право переводить анкету в статус Принято будет предоставлено пользователям группы [dw]Редакторы сайта[/dw][di]
[/di] контент-менеджером после того, как анкета была рассмотрена и добавлена в банк данных. В данном статусе анкета уже не может быть отредактирована пользователем, отправившим её. Право переводить анкету в статус Принято будет предоставлено пользователям группы [dw]Редакторы сайта[/dw][di] [/di].
[/di].
Документация по теме
Создание полей веб-формы
Видеоурок
Как создать поле
Поле формы используется для хранения каких-либо данных, введённых после сохранения заполненной формы (после сохранения результата). Простейший пример: комментарий к ответу пользователя.
Самый простой способ создать поле - нажать на [dw][+][/dw][di] [/di], расположенный в столбце Поля нужной формы. Откроется форма следующего вида:
[/di], расположенный в столбце Поля нужной формы. Откроется форма следующего вида:
Значения параметров понятны из их названия, в крайнем случае обратитесь к документации. Поясним некоторые моменты.
На закладке Свойства укажите:
- Символьный идентификатор поля (можно использовать латинские буквы, цифры и символ "_");
- Тип поля – используется для хранения данных в соответствующем формате:
- текст (text);
- число (integer);
- дата (date).
На закладке [dw]Результаты[/dw][di]
 [/di] выберите, в какой форме должны выводиться результаты: в HTML-таблице и/или в Excel-таблице, а также укажите [dw]Заголовок столбца в таблице[/dw][di]
Это текст, который будет выводиться в таблице результатов в качестве заголовка столбца, содержащего значения данного поля.
[/di] выберите, в какой форме должны выводиться результаты: в HTML-таблице и/или в Excel-таблице, а также укажите [dw]Заголовок столбца в таблице[/dw][di]
Это текст, который будет выводиться в таблице результатов в качестве заголовка столбца, содержащего значения данного поля.
Если параметр не заполнен, в качестве заголовка выводится значение параметра Заголовок из закладки Свойства (если и оно не заполнено, то выводится значение обязательного параметра Символьный идентификатор).
[/di].
На закладке [dw]Фильтр[/dw][di]
 [/di] укажите типы полей, по значениям которых будет осуществляться фильтрация элементов на странице со списком форм, а в параметре [dw]Подпись к полю фильтра[/dw][di]
Это текст, который будет выводиться в списке полей фильтра.
[/di] укажите типы полей, по значениям которых будет осуществляться фильтрация элементов на странице со списком форм, а в параметре [dw]Подпись к полю фильтра[/dw][di]
Это текст, который будет выводиться в списке полей фильтра.
Если поле не заполнено, в качестве заголовка выводится значение поля Заголовок из закладки Свойства (если и оно не заполнено, то выводится значение обязательного поля Символьный идентификатор).
[/di] задайте надпись данного поля для фильтра.
В однострочном текстовом поле фильтра у Вас есть возможность использовать логические выражения, в синтаксис которых входят:
- & - логическое И
- | - логическое ИЛИ
- ~ - логическое отрицание
- () - круглые скобки, помогающие задать порядок действия логических операторов (приоритет).
Сохраните поле с помощью кнопки Сохранить или Применить.
Документация по теме
Интеграции веб-формы и CRM Битрикс24
Обмен данными с CRM
С версии 11.5 "1С-Битрикс: Управление сайтом" любая веб-форма передаёт данные в [dw]CRM[/dw][di]
CRM-система (Customer Relationship Management) - система управления взаимоотношениями с клиентами. CRM служит для учета потенциальных и текущих клиентов, журналистов, партнеров и других «лидов». В CRM встроен каталог товаров и услуг.
[/di] корпоративного [ds]портала[/ds][di]
Портал Битрикс24 – это набор из пяти важных и полезных инструментов, которые помогают бизнесу работать: CRM, Задачи и проекты, Контакт-центр, Сайты и магазины, Офис.
Подробнее...[/di] в качестве нового [dw]лида.[/dw][di]
Лид (интерес) - потенциальная сделка, проявленный интерес, «зацепка». Это неявный, еще «призрачный» контакт, полученный любым способом - допустим, кто-то позвонил в компанию, дал свою визитную карту, заполнил форму при скачивании дистрибутивов продукта и т.п. Лиды могут вводиться сотрудниками компании (обработка форм, анкет и т.д.) либо через веб-сервисы на сайте - автоматически подгружаться с форм в CRM для дальнейшей обработки. Лид может содержать данные потенциального Контакта (телефон, адрес, e-mail).
Подробнее...[/di] Поля созданной веб-формы сопоставляются с полями CRM, и когда клиент заполнит веб-форму на сайте, эти данные отправляются на портал.
Рассмотрим на примере, как это можно сделать.
На странице Сервисы > Веб-формы > Настройка форм откройте нужную форму для редактирования либо [dw]создайте новую[/dw][di]Если вы создаете новую форму, то сначала введите как минимум ее название, примените внесенные изменения, после чего вам будут доступны действия на закладке CRM.[/di], нажав Создать на контекстной панели.
В открывшейся форме перейдите на закладку CRM:

Откройте [dw]выпадающий список[/dw][di] [/di] поля CRM, где сейчас стоит нет. В выпадающем списке будут перечислены уже имеющиеся привязки к серверам CRM, выберите нужный портал. Если привязанных порталов нет, то создайте связь, выбрав пункт меню настроить новый.
[/di] поля CRM, где сейчас стоит нет. В выпадающем списке будут перечислены уже имеющиеся привязки к серверам CRM, выберите нужный портал. Если привязанных порталов нет, то создайте связь, выбрав пункт меню настроить новый.
|
Настройка привязки новой CRM
|
|---|
|
|
После того, как привязанная CRM выбрана, закладка примет следующий вид:

- Выберите Способ отсылки: при ручном режиме данные передаются в CRM менеджером после их обработки. При автоматическом режиме результаты заполнения сразу передаются в CRM.
- В секции Связанные поля укажите, каким данным веб-формы (показаны справа) будет соответствовать какое-либо поле лида (показаны слева). Чтобы задать новое соответствие, нажмите кнопку Добавить.
Внимание!
Если не видны поля CRM, сохраните форму настройки и откройте ее снова.
Для корректной передачи данных в CRM, к полю Название лида обязательно должно быть привязано какое-либо из полей веб-формы.
Если в веб-форме нет данных, подходящих нужному полю лида, выберите пункт [dw]Создать новый вопрос[/dw][di] [/di]. Сохраните настройки веб-формы по кнопке Применить и вопрос создастся автоматически.
[/di]. Сохраните настройки веб-формы по кнопке Применить и вопрос создастся автоматически.
 [/di].
[/di].Передача данных в CRM
Допустим, что посетитель заполнил вашу веб-форму. Если в настройках был указан ручной способ отсылки, то на странице с результатами заполнения формы сотрудник, ответственный за их обработку, сможет отправить их в CRM, выбрав соответствующий пункт контекстного меню:

Если данные переданы успешно, выведется сообщение о [dw]добавлении лида[/dw][di] [/di]. Результаты заполнения веб-формы можно отправить в CRM неограниченное количество раз, лиды в таком случае будут отличаться только значением ID.
[/di]. Результаты заполнения веб-формы можно отправить в CRM неограниченное количество раз, лиды в таком случае будут отличаться только значением ID.
Если в настройках указана автоматическая передача, то соответствующие лиды сразу появятся в CRM:

Документация по теме
Настройка шаблонов уведомлений
Уведомить об изменениях
Опрос по веб-форме может длиться долго, а то и постоянно. Для удобства работы, чтобы контент-менеджер не бегал на страницу результатов опроса каждый час, лучше организовать [dw]уведомления по электронной почте[/dw][di]Предполагается, что администратор же настроил модуль Почта...[/di]. Уведомления присылаются как при ответе посетителя на вопросы формы, так и на изменения статусов ответа, если это настроено.
Параметры сообщения по электронной почте настраиваются с помощью почтовых шаблонов, которые создаются, меняются и удаляются. В упрощённом режиме отсылается только одно сообщение, на заполнение формы. В расширенном режиме сообщений может быть несколько: на создание сообщения и на смену статусов.
Создание шаблонов
Шаблон сообщения о заполнении формы посетителем сайта [dw]создаётся автоматически[/dw][di]В упрощённом режиме нужно установить флажок у поля Отправлять результаты по email на вкладке Свойства:  [/di] при сохранении веб-формы.
[/di] при сохранении веб-формы.
Шаблон сообщения об изменении статуса в расширенном режиме автоматически не создаётся, так как не для всех статусов может понадобиться автоматическое уведомление. Для его создания нажмите [dw]создать[/dw][di] [/di] на закладке Дополнительно. Шаблон сообщения на смену статусов создаётся аналогично описанному ниже.
[/di] на закладке Дополнительно. Шаблон сообщения на смену статусов создаётся аналогично описанному ниже.
Настройка почтового шаблона
Для настройки шаблона просто кликните по [dw]его номеру[/dw][di] [/di] в нужной вам форме (самой формы или статуса формы). В открывшейся форме много полей, но минимально необходимые: От кого, Кому, Тема и Сообщение. При редактировании шаблона можно использовать простой текст, а можно использовать код из списка [dw]доступных полей[/dw][di]
[/di] в нужной вам форме (самой формы или статуса формы). В открывшейся форме много полей, но минимально необходимые: От кого, Кому, Тема и Сообщение. При редактировании шаблона можно использовать простой текст, а можно использовать код из списка [dw]доступных полей[/dw][di] [/di] внизу формы шаблона. Этот код подставит автоматически нужное текстовое значение.
[/di] внизу формы шаблона. Этот код подставит автоматически нужное текстовое значение.
В полях От кого и Кому введите электронные адреса, которые будут использоваться при отправке почты. Если необходимо указать несколько e-mail для доставки, то введите их через запятую.
Если в шаблоне не указать e-mail отправителя, то автоматически подставится тот, который задан в настройках [dw]Главного модуля[/dw][di] [/di] (Настройки > Настройки продукта > Настройки модулей > Главный модуль).
[/di] (Настройки > Настройки продукта > Настройки модулей > Главный модуль).
Измените, если нужно, текст сообщения и тему письма и всё, шаблон готов!
Динамика заполнения веб-форм
Как отследить динамику ответов? |
Если стоит задача отследить насколько активно посетители заполняют вашу форму, то это делается с помощью модуля Веб-аналитика. Этот модуль позволяет анализировать динамику заполнения веб-форм, а также получать информацию о посетителях, заполнивших формы. Регистрация веб-формы в модуле выполняется с помощью [dw]типов событий[/dw][di]Событие – любое действие пользователя, совершаемое им на сайте. Событие можно назначить практически на любое действие: сообщение на форуме, клик по баннеру, заполнение формы и.т.д.
Подробнее...[/di], назначаемых каждой веб-форме на закладке Статистика:

Создание шаблона веб-формы
Введение
Если не нравится, как отображается ваш шаблон в [dw]стандартном варианте[/dw][di] [/di], перейдите на закладку Шаблон формы в режиме редактирования веб-формы и создайте свой шаблон, выбрав пункт [dw]Использовать свой шаблон формы[/dw][di]
[/di], перейдите на закладку Шаблон формы в режиме редактирования веб-формы и создайте свой шаблон, выбрав пункт [dw]Использовать свой шаблон формы[/dw][di] [/di].
[/di].
Если форма и вопросы к ней уже созданы, то вопросы сразу отобразятся в визуальном редакторе в панели [dw]Элементы формы[/dw][di] [/di]. Если вопросы не созданы, то их можно создавать прямо в процессе создания шаблона. Создание вопросов при создании шаблона - не самый удобный способ, к тому же в этом случае доступен не весь функционал вопросов, в частности нельзя задать валидаторы. Поэтому рекомендуем вопросы [ds]создать[/ds][di]О том, как создать вопросы, читайте в уроке.[/di] заранее.
[/di]. Если вопросы не созданы, то их можно создавать прямо в процессе создания шаблона. Создание вопросов при создании шаблона - не самый удобный способ, к тому же в этом случае доступен не весь функционал вопросов, в частности нельзя задать валидаторы. Поэтому рекомендуем вопросы [ds]создать[/ds][di]О том, как создать вопросы, читайте в уроке.[/di] заранее.
Видеоурок
Создание шаблона и вопросов
Создадим шаблон и вопросы формы. Для этого в рабочей области разместим элементы из разделов [dw]Дополнительные элементы формы[/dw][di] [/di] и [dw]Новые поля формы[/dw][di]
[/di] и [dw]Новые поля формы[/dw][di] [/di] панели Элементы формы и определим их свойства. Суть элементов ясна из их названия и дополнительных пояснений не требует.
[/di] панели Элементы формы и определим их свойства. Суть элементов ясна из их названия и дополнительных пояснений не требует.
Разместите наверху поля элемент Заголовок формы, а внизу - Кнопка Отправить.
Создадим вопрос с множественным выбором. В разделе Новые поля формы найдите элемент Флажок и перенесите его на поле формы. А в разделе Дополнительные элементы формы найдите элемент Подпись поля формы и поместите его перед Флажком.
Кликните на элементе Флажок, откроется панель Свойства:

Заполните поля. Обязательно заполните Строковой идентификатор, Текст вопроса и Ответы.
Кликните на элементе Подпись поля формы, откроется панель Свойства. В форме укажите Строковой идентификатор, который только что указали для элемента флажок.
Создайте по аналогии все остальные вопросы формы, разместите их нужным образом на странице, добавьте картинки, измените шрифты и используйте другие возможности [dwi include_editor]визуального редактора[/dwi], тогда веб-форма в публичном разделе станет такой как вам хочется её видеть. Например, такой:

Как разместить сообщение об ошибке
Чтобы пользователь видел, что поле является обязательным к исполнению, воспользуйтесь элементом Символ "Обязательное поле". Для вывода сообщения о том, что не все обязательные поля использованы используйте элемент Ошибки формы:


Дополнительно
- Пример для упрощенного режима: анкета регистрации - практический пример создания веб-формы с собственным шаблоном.
Публикация веб-формы
Введение
Публикация веб-форм выполняется с использованием визуальных [dwi include_component]компонентов[/dwi] модуля Веб-формы, традиционным для сайтов на CMS "1С-Битрикс: Управление сайтом" [dwi include_add_component]способом[/dwi], и затем настраивается на нужную веб-форму.
Рассмотрим пример публикации веб-формы Анкета посетителя сайта, например, в разделе Веб-формы. Посетитель может редактировать результаты своих ответов, а также создадим страницу со списком всех результатов веб-формы.
Пример реализуем на основе простых компонентов, а не комплексного. Это сложнее, но вы поймёте [dw]разницу между ними[/dw][di]Если публикацию веб-формы выполнять с помощью комплексного Веб-форма (bitrix:form), то нужно создать всего лишь одну страницу. В теле этой страницы разместить комплексный компонент и настроить его параметры.[/di].
Видеоурок
Видео-пример публикации веб-формы на сайте (два способа: комплексным компонентом и простыми компонентами):
Создание раздела в структуре сайта
Для удобства работы посетителей сайта с веб-формами создадим раздел, где разместим все необходимые страницы. [dwi include_add_section]Создайте раздел[/dwi] Анкета, разместите его в нижнем меню. [dwi include_add_page]Создайте страницы[/dwi] в разделе:
- Главная страница раздела (имя файла - index.php), на ней размещается сама анкета (Страница создаётся вместе с созданием раздела, отдельно создавать не надо.);
- Список ответов (имя файла - result_list.php) - здесь будет выводиться [dw]список[/dw][di]Чтобы посетители сайта могли перейти к просмотру ответов, ссылку на страницу Список ответов следует добавить в меню сайта.[/di] всех результатов опроса;
- Исправить ответ (имя файла - result_edit.php) - страница для редактирования ответов;
- Ответ (имя файла - result_view.php) - страница, где отображается чей-то конкретный ответ.
Еще рекомендуем создать страницу с сообщением об успешной отправке для того, чтобы посетители с ограниченными правами (только право заполнения формы) после, собственно, заполнения веб-формы могли удостовериться, что все сделали правильно. Здесь имя файла можно задать любое. Скопируйте [dw]часть URL[/dw][di]
 [/di] созданной страницы от конца домена и заканчивая расширением файла php (понадобится в следующем действии).
[/di] созданной страницы от конца домена и заканчивая расширением файла php (понадобится в следующем действии).
Размещение и настройка компонентов
- Главная страница раздела выводит сам опрос.
Откройте на редактирование главную страницу раздела и разместите на ней компонент Заполнение веб-формы (bitrix:form.result.new).
В параметре Страница с сообщениями об успешной отправке укажите скопированную ранее часть URL созданной страницы.
Примечание: Если после всех настроек ссылка не работает, попробуйте вручную указать в конце части URL [dw]параметр[/dw][di]Может быть актуально для старых версий продукта (при настройке адресов без ЧПУ). [/di]
[/di] ?WEB_FORM_ID=#FORM_ID#.Укажите, какую веб-форму надо выводить на этой странице, остальные параметры компонента оставьте без изменений:

- Список ответов - на ней можно увидеть список всех ответивших на анкету.
Откройте страницу на редактирование и разместите на ней компонент Список результатов (bitrix:form.result.list). В настройках, кроме выбора веб-формы нужно ещё исправить адрес в поле Страница добавления результата (группа параметров Параметры компонента) с того, что есть на index.php
- Страница Ответ - для детального просмотра ответов выбранного посетителя.
Откройте страницу на редактирование и разместите на ней компонент Просмотр результата (bitrix:form.result.view). Компонент настраивать не надо, он работает по умолчанию как надо.
- Исправить ответ - страница, где посетитель может подправить свой ответ.
Откройте на редактирование страницу и разместите на ней компонент Редактирование результата (bitrix:form.result.edit). Компонент настраивать не надо, он работает по умолчанию как надо.
Настройка ЧПУ
Если Вы хотите использовать [ds]ЧПУ[/ds][di]Средства «1С-Битрикс: Управление сайтом» позволяют сделать ссылки более понятными с помощью специальной функции. Функция встроена во все комплексные компоненты (и отдельные простые) и преобразует стандартный веб-адрес в так называемый человеко-понятный URL (сокращенно ЧПУ).
Подробнее...[/di] для веб-форм, то в настройках компонентов потребуется отметить опцию Включить поддержку ЧПУ в разделе [dw]Управление адресами страниц[/dw][di]Пример опции Включить поддержку ЧПУ для комплексного компонента Веб-форма: [/di].
[/di].
В качестве Каталога ЧПУ (относительно корня сайта) укажите раздел. В нашем примере это /anketa/.
Теперь переходим к настройке остальных страниц:
- Для комплексного компонента Веб-форма в разделе Управление адресами страниц при необходимости измените настройки отображения адресов страниц или оставьте их по умолчанию. А в разделе Основные параметры укажите в поле Страница с сообщением об успешной отправке путь к странице без
/anketa/. - Для простых компонентов потребуется выполнить настройки в разделе Параметры компонента. Укажите все [dw]пути к страницам[/dw][di]Пример заполнения полей для компонента Заполнение веб-формы:
 [/di] без
[/di] без /anketa/.
Дополнительно
Практические примеры создания веб-форм
В главе приведены примеры реализации веб-форм в упрощенном и расширенном режиме. Так же можно познакомится с примером создания системы "Вопрос-ответ" на базе веб-форм в курсе для Администраторов.Пример для упрощенного режима: анкета регистрации
Создаем анкету регистрации
Представим, что в вашем магазине планируется провести закрытое мероприятие (например, показ одежды) и организовать регистрацию на мероприятие через сайт. При регистрации необходимо получить такую информацию:
- Имя (обязательное поле);
- Пол;
- Номер телефона (обязательное поле);
- E-mail.
Также обязательно добавить защиту от ботов. Зарегистрированные пользователи должны иметь возможность редактировать свои данные в уже отправленной форме.
Создадим форму регистрации на мероприятие с помощью [ds]веб-форм[/ds][di]Веб-форма - специальная область на странице или отдельная страница сайта в которой посетитель может внести ту или иную информацию. Образно - это аналог бумажной анкеты, бланка и опросного листа. Количество веб-форм и количество вопросов в них ничем не ограничено, вам доступно гибкое управление параметрами ваших форм.
Подробнее...[/di]. Используем веб-форму [ds]в упрощенном режиме[/ds][di]Упрощенный режим предназначен для решения простых задач, например, создания формы обратной связи. В этом режиме не используются поля и статусы веб-форм.
Подробнее...[/di].
|
Требование законодательства РФ
|
|---|
|
И последнее требование - это требование законодательства РФ: ФЗ-152 о персональных данных. Страница с Веб-формой должна обязательно содержать чекбокс подтверждения посетителем своего согласия на обработку персональных данных, если такие данные запрашиваются. А мы запрашиваем: e-mail и телефон.
На данный момент, к сожалению, штатно этот функционал в компонентах модуля Веб-формы не реализован. Добавить [dw]чекбокс[/dw][di]Элемент графического пользовательского интерфейса, позволяющий пользователю выбрать из двух вариантов: оставить пустым или поставить отметку. Обычно используется для подтверждения данных или согласия. Имеет, например, такой вид: [/di] подтверждения согласия можно, но потребуется привлечение разработчиков. |
Создание веб-формы и вопросов
Перейдем в [dwi include_admin_area]Административном разделе[/dwi] на страницу Сервисы > Веб-формы > Настройка форм и нажмем кнопку Создать. В открывшейся форме:
- Заполним данные на вкладке Свойства. Обязательно поставим "галочку" на Использовать CAPTCHA;

- На закладке Описание укажем [dw]описание[/dw][di]
 [/di] и примечания для нашей формы регистрации;
[/di] и примечания для нашей формы регистрации; - На закладке Шаблон формы пока выберем [dw]Использовать шаблон формы по умолчанию[/dw][di]
 [/di];
[/di]; - На закладке Доступ укажем необходимые права. В нашем примере дадим зарегистрированным пользователям возможность [dw]редактировать результат[/dw][di]
 [/di] заполнения веб-формы;
[/di] заполнения веб-формы; - Перейдем по кнопке Вопросы к созданию вопросов формы и создадим 4 нужных нам вопроса:
- Имя - тип поля
text, обязательное; - Пол - тип поля
dropdown, т.е выпадающий список; - Номер телефона - тип поля
text, обязательное. Также добавим [dw]валидатор[/dw][di]Проверка на соответствие значению.[/di]: мин. и макс. количество символов [dw]12[/dw][di]Для записи телефонного номера вида+79123456789требуется 12 символов.[/di]. - E-mail - тип поля
text, размер поля30.
- Имя - тип поля
- Сохраним веб-форму.
Размещение компонента на странице
Для вывода веб-формы в Публичном разделе, создадим новую страницу Опросы и разместим на ней комплексный компонент [comp include_63057]Веб-форма[/comp]:
- На закладке Источник данных [dw]выберем[/dw][di]
 [/di] нашу веб-форму Регистрация на мероприятие;
[/di] нашу веб-форму Регистрация на мероприятие; - Остальные параметры настройте при необходимости.
Так выглядит созданная нами форма при использовании шаблона по умолчанию:
|
Дополнительно: Создаем свой шаблон веб-формы
|
|---|
|
О том, как создавать свой шаблон веб-формы описано в уроке Создание шаблона веб-формы. Здесь рассмотрим, как создать шаблон для нашего примера.
Давайте немного разнообразим нашу форму регистрации. Для этого в настройках веб-формы на закладке Шаблон формы отметим вариант Использовать свой шаблон формы. Откроется [ds]форма создания[/ds][di]Если не нравится как отображается ваш шаблон в стандартном варианте, перейдите на закладку Шаблон формы в режиме редактирования веб-формы и создайте свой шаблон, выбрав пункт Использовать свой шаблон формы.
Получим такой результат: С ошибками заполнения формы: |
Анализируем результаты
Для просмотра и анализа собранных данных, перейдем на страницу Сервисы > Веб-формы > Результаты > [Название_формы]:
- В фильтре имеется возможность фильтрации по созданным в форме [dw]вопросам[/dw][di]Например можно отфильтровать список результатов по полу:
 [/di];
[/di]; - Или выполните выгрузку [dw]файла Excel[/dw][di]
 [/di], для дальнейшей обработки полученных данных.
[/di], для дальнейшей обработки полученных данных.
Заключение
Мы настроили форму регистрации на мероприятие c помощью упрощенной веб-формы, а также посмотрели, как сделать свой индивидуальный шаблон.
Пример для расширенного режима: опросный лист
Сбор информации в интернет-магазине о покупателях даёт возможность узнать мнения клиентов, организовать индивидуальные акции и предложения.
Для создания анкеты по нашему ТЗ нам подойдет веб-форма в [dw]расширенном режиме[/dw][di]Для работы в расширенном режиме в настройках модуля Веб-формы необходимо снять флаг с поля Использовать упрощённый режим редактирования форм. Если вы работали в упрощённом режиме, а потом переключились в расширенный режим, то нежелательно возвращаться обратно в упрощенный режим. Данные, сохраненные в расширенном режиме, при переключении могут поменять структуру и сделать работу веб-формы неверной.
Подробнее...[/di]. Расширенный режим работы с веб-формами помимо управления вопросами и результатами веб-форм позволяет настраивать статусы результатов и создавать вычисляемые поля веб-форм.
Техническое задание
Постановка технического задания |
Сбор информации в интернет-магазине о покупателях даёт возможность узнать мнения клиентов, организовать индивидуальные акции и предложения и т.д.
Техническое задание
Интернет-магазину одежды необходимо собрать информацию о покупателях:
- Имя, пол;
- Предпочитаемый стиль одежды с возможностью выбрать из существующих вариантов или внести свой;
- Любимый цвет;
- Частота покупки одежды (выбор из вариантов);
- Оценка магазина по 5-тибальной шкале;
- Произвольный ответ на вопрос "Чего не хватает в нашем магазине?";
- Пожелания от клиентов;
- E-mail.
- Для привлечения клиентов к заполнению анкеты в магазине устраивается акция для тех, кто полностью и правильно заполнит анкету (например, [dw]купон[/dw][di]Рассмотрим работу с купонами на примере добавления нового купона со страницы Маркетинг > Товарный маркетинг > Купоны .
Подробнее...[/di] на скидку1000 руб.):- Требуется ограничение - купон направляется на e-mail только после проверки правильности заполнения анкеты редактором сайта;
- При этом клиент должен иметь возможность видеть, принята его анкета или нужно внести изменения;
- От одного пользователя принимается только одна анкета.
Также для заполнения анкеты обязательна регистрация на сайте. Незарегистрированным пользователям анкета должна быть недоступна.
Создание формы
Создаём форму
Для создания анкеты по нашему ТЗ нам подойдет веб-форма в [dw]расширенном режиме[/dw][di]Для работы в расширенном режиме в настройках модуля Веб-формы необходимо снять флаг с поля Использовать упрощённый режим редактирования форм. Если вы работали в упрощённом режиме, а потом переключились в расширенный режим, то нежелательно возвращаться обратно в упрощенный режим. Данные, сохраненные в расширенном режиме, при переключении могут поменять структуру и сделать работу веб-формы неверной.
Подробнее...[/di]. Расширенный режим работы с веб-формами, помимо управления вопросами и результатами веб-форм, позволяет настраивать статусы результатов.
Организуем сбор информации о покупателях и мнений о магазине с помощью веб-формы, в которой:
- Все поля должны быть обязательными к заполнению;
- Имеются сложные вопросы с разными типами ответов;
- Имеется защита от ботов (CAPTCHA);
- Настроены статусы;
- Организована проверка модератором.
Требование законодательства РФ
И последнее требование - это требование законодательства РФ: ФЗ-152 о персональных данных. Страница с Веб-формой должна обязательно содержать чекбокс подтверждения посетителем своего согласия на обработку персональных данных, если такие данные запрашиваются. А мы запрашиваем: e-mail и телефон.
На данный момент, к сожалению, штатно этот функционал в компонентах модуля Веб-формы не реализован. Добавить чекбокс подтверждения согласия можно, но потребуется привлечение разработчиков.
Настройки
Перейдем в [dwi include_admin_area]Административном разделе[/dwi] на страницу Сервисы > Веб-формы > Настройка форм и нажмем кнопку Создать. В открывшейся форме:
- Заполним данные на вкладке Свойства и обязательно поставим "галочку" на Использовать CAPTCHA:

- На вкладке Описание добавим [dw]информацию[/dw][di]
 [/di] о нашем опросе;
[/di] о нашем опросе; - Шаблон формы оставим по умолчанию;
- К вкладке Ограничения вернемся позже, после создания статусов.
- На вкладке Доступ [dw]установим[/dw][di]
 [/di]:
[/di]:
- Зарегистрированные пользователи: [15] Работа со своим результатом в соответствии с его статусом;
- Редакторы сайта: [20] Работа со всеми результатами в соответствии с их статусами.
Дополнительно
- Создание и редактирование веб-формы в расширенном режиме.
Создание вопросов веб-формы
В нашем ТЗ перечислена необходимая информация, которую требуется собрать при помощи нашей анкеты. Некоторые вопросы имеют различные возможности ответа. Посмотрим, как их создать.
Создание вопросов
Перейдем к закладке создания вопросов. Сначала рассмотрим общие моменты для всех вопросов:
- Для всех вопросов установим признак [dw]обязательный[/dw][di]
 [/di] и заполним остальные данные;
[/di] и заполним остальные данные; - На закладке Вопрос с помощью визуального редактора создаём наш вопрос: пишем текст, форматируем его и добавляем изображение, при необходимости;
- Настраиваем [dw]отображение результатов[/dw][di]
 [/di] для каждого вопроса на закладке Результаты.
[/di] для каждого вопроса на закладке Результаты. - На закладке Фильтр указываем по каким значениям ответов использовать фильтр, а также [dw]отображение подписи[/dw][di]
 [/di] для вопроса в фильтре.
[/di] для вопроса в фильтре.
Подробнее остановимся на создании ответов к каждому типу вопросов. Для этого нам понадобятся закладки Ответ и Валидаторы:
|
Дополнительно
- Создание вопросов веб-формы в расширенном режиме.
Создание статусов веб-формы
Создание статусов
В ТЗ требуется возможность просмотра анкет модератором и возврат на исправление анкеты клиентом. Для этого потребуется [dw]создать статусы[/dw][di]Для создания статусов веб-формы кликните либо на Статусы на специальной панели в режиме редактирования нужной веб-формы, либо перейдите по ссылке [+] , расположенной в столбце Статусы на странице со списком форм. Откроется окно создания статуса:
Подробнее...[/di]. В нашем случае достаточно трех:
- На проверке;
- Принято;
- На исправление.
- Статус На проверке означает, что анкета находится на проверке у редактора сайта. При создании этого статуса отметим Присваивать данный статус всем новым документам по умолчанию, чтобы он устанавливался автоматически для каждой новой анкеты:

На закладке Доступ важно правильно настроить [dw]права доступа[/dw][di]Нажмите на картинку для увеличения:
 [/di] для статуса:
[/di] для статуса:- Просмотр, редактирование и удаление анкеты доступны Редактору сайта;
- Создателю анкеты доступны просмотр и перевод анкеты в статус На проверке.
- Статус Принято подтверждает правильность заполнения анкеты:
- Статус На исправление понадобится редактору, если он обнаружит ошибки в заполнении анкеты. После установки этого статуса для анкеты, она станет доступна создателю для [dw]редактирования[/dw][di]Нажмите на картинку для увеличения:
 [/di].
[/di].
Ограничение количества заполненных анкет
После создания статусов вернемся к настройкам формы на закладку Ограничения. Добавим ограничения на заполнение анкеты: от одного пользователя принимается только одна анкета.

Дополнительно
- Настройка статусов веб-формы в расширенном режиме.
Публикация формы
После того, как веб-форма настроена, вопросы и статусы созданы, необходимо опубликовать веб-форму на сайте.
Создаем страницу и настраиваем компонент
Для вывода веб-формы в Публичном разделе, создадим [dw]новую страницу[/dw][di]
 [/di] Анкета покупателя, напишем текст
[/di] Анкета покупателя, напишем текст Для заполнения анкеты перейдите по ссылке "Заполнить форму" и разместим на ней комплексный компонент [comp include_63057]Веб-форма[/comp]:
- На закладке Основные параметры укажем в качестве начальной страницы [dw]Список результатов[/dw][di]Если в качестве начальной страницы выбрать Страница добавления результата, то в список результатов пользователь сможет попасть только после заполнения формы. Т.е. при повторном заходе на страницу, откроется страница с формой и попасть в список результатов уже не получится. Такой вариант подходит для заполнения веб-форм без дальнейшей модерации. Поэтому в нашем примере мы выбираем в качестве начальной страницы Список результатов.
Организовать заполнение веб-формы для нашего примера можно также с помощью создания нескольких страниц и размещения простых компонентов. Об этом описано в уроке Публикация веб-формы.[/di], тогда пользователи всегда смогут следить за результатом проверки своей анкеты и отредактировать её при необходимости:
- На закладке Источник данных выберем нашу веб-форму [dw]Анкета покупателя[/dw][di]
 [/di];
[/di];
- Остальные параметры оставим без изменений. Настройте их на своё усмотрение.
Таким образом, страница Анкета покупателя для пользователя выглядит так:

Как выглядит анкета на публичной странице сайта


Дополнительно
Работа с созданной веб-формой
Наша веб-форма опубликована. Посмотрим, как же она работает и каким-образом отслеживать результаты и собирать статистику.
Работа пользователей и редактора с веб-формой
Пользователь заходит на страницу Анкета. Возможны варианты:
- У пользователя ещё нет заполненных анкет. Для заполнения анкеты необходимо перейти по кнопке Заполнить форму и внести данные;
- Если у него уже есть заполненная анкета, то она отобразится на этой странице. При повторной попытке отправки появится сообщение [dw]Превышено максимальное количество результатов[/dw][di]
 [/di].
[/di].
После заполнения формы открывается страница, на которой указан статус На проверке и для пользователя доступна возможность просмотра:

Редактор сайта видит все анкеты, имеет возможность менять статусы, а также просматривать, изменять и удалять анкеты:
Если Редактор изменит статус анкеты на На исправление, пользователю станет доступна возможность [dw]редактировать анкету[/dw][di] [/di]. После внесения изменений необходимо поставить статус на [dw]На проверке
[/dw][di]
[/di]. После внесения изменений необходимо поставить статус на [dw]На проверке
[/dw][di] [/di] для возврата Редактору сайта.
[/di] для возврата Редактору сайта.
Также в Публичном разделе доступен фильтр. Раздел [dw]Вопросы и поля формы[/dw][di]Отображение в фильтре настраивается при создании вопросов. [/di] позволяет фильтровать список анкет по ответам пользователей.
[/di] позволяет фильтровать список анкет по ответам пользователей.
Работаем с данными
Для просмотра и анализа собранных данных, перейдем на страницу Сервисы > Веб-формы > Результаты > [Название_формы] в Административном разделе:

- В фильтре 1 имеется возможность фильтрации по созданным в форме вопросам;
- Для настройки списка используйте кнопку 2;
- Или выполните выгрузку файла Excel 3 для обработки данных.
Заключение
Таким образом, при помощи веб-формы в расширенном режиме нам удалось создать сложную анкету с возможностью модерации.
Дополнительно
О том, как настроить свой шаблон веб-формы, описано в уроках:
Проверьте себя
Ответьте на несколько вопросов по теме Веб-формы, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Документооборот
Модуль Документооборот используется для организации цепочки движения документа от момента создания до момента публикации. Этот механизм используется если документ (новость, товар, страница сайта) должен быть проверен перед выпуском редактором или кем-то ещё.Возможности модуля
Возможности Документооборота |
Модуль позволяет:
- Организовать поэтапную работу над документами с помощью статусов.
- Вести историю изменений
- Сохранять копии документов на каждом из этапов.
Администрирование модуля |
Настройка модуля и настройка системы на работу с документооборотом описана в курсе Администратор. Модули
Документация по теме: |
Документооборот для страниц и разделов
Перед тем как начать работу с физическими страницами и разделами, администратор настраивает сайт на такую работу. После того как всё настроено, можно создавать страницы.
В ходе работы возникает необходимость посмотреть все документы, которые прошли через документооборот, а также историю этих изменений. Делается это на специальных страницах в [dwi include_admin_area]административном разделе[/dwi]: Документы и История.Документы и история
Список документов
На странице Документы (Контент > Документооборот > Документы) отображены статические страницы сайта, находящиеся не в статусе Опубликован:
На странице списка документов можно [dw]создать страницу[/dw][di]Нажмите кнопку  [/di] и [dw]изменить, просмотреть, удалить[/dw][di]
[/di] и [dw]изменить, просмотреть, удалить[/dw][di] [/di] документ.
[/di] документ.
Если к документу имеют доступ несколько человек, то возможна ситуация, когда кто-то уже редактирует документ. Обращайте внимание на [dw]цветовые индикаторы[/dw][di]Индикатор, показывающий, в каком состоянии редактирования находится документ:
 - документ свободен для редактирования;
- документ свободен для редактирования;
 - документ временно заблокирован вами. Помните, кроме вас его никто не сможет редактировать. Максимальное время блокировки устанавливается в настройках модуля Документооборот;
- документ временно заблокирован вами. Помните, кроме вас его никто не сможет редактировать. Максимальное время блокировки устанавливается в настройках модуля Документооборот;
 - документ редактируется в данный момент другим пользователем. [/di] блокировки документа.
- документ редактируется в данный момент другим пользователем. [/di] блокировки документа.
История изменений
На странице История (Контент > Документооборот > История) отображены изменения статусов статических страниц сайта с указанием всех необходимых данных (кем была изменена, когда, в каком статусе находится):
Создание страниц через документооборот
Документооборот - полезная функция, если требуется организовать процесс создания, наполнения и публикации страниц с контролем со стороны заказчика или администратора сайта.
Видеоурок
Пошаговое создание страницы через документооборот
Для создания новой страницы через Документооборот:
- Воспользуйтесь в Публичной части сайта командой Через документооборот:
В Административном отделе системы откроется форма создания страницы:
- Заполните поля формы. Краткие пояснения полей:
- Поле Статус - выбирается текущий статус страницы. Для всеобщего доступа документ должен иметь статус Опубликован.
- Поле Полное имя файла - имя файла и путь до него в структуре файловой системы сайта. Возможно изменение и имени, и пути.
Важно запомнить!
- нельзя сразу назначить странице пункт меню,
- нельзя задать ключевые слова и теги,
- недоступно использование автоматической [ds]транслитерации[/ds][di]
Транслитерация – точная передача знаков одной письменности знаками другой письменности, при которой каждый знак (или последовательность знаков) одной системы письма передаётся соответствующим знаком (или последовательностью знаков) другой системы письма.
Подробнее...[/di].
Документооборот для инфоблоков
Как настроить инфоблок на документооборот
Введение
Документооборот - полезная функция, если требуется организовать процесс создания, наполнения и публикации страниц с контролем со стороны заказчика или администратора сайта. Решим задачу организации документооборота на сайте на примере новостного блока, когда на каждом этапе за новость отвечают [dw]определенные группы пользователей[/dw][di]Контент-менеджеры сайта создают и редактируют новости, корректоры - правят созданные сообщения, а публикацию новостей выполняют администраторы интернет-магазина.[/di].
Сначала документооборот настраивается администратором сайта. Мы считаем, что администратором:
- Необходимые для контроля группы пользователей [ds]созданы[/ds][di]Управление группами пользователей выполняется на странице Группы пользователей (Настройки > Пользователи > Группы пользователей).
Читать подробнее... [/di]; - Права доступа для групп [ds]даны[/ds][di]В менеджере файлов для папок и файлов, где будет размещаться информационный блок, для группы должно быть установлено право доступа Документооборот.
Читать подробнее... [/di]; - Статусы [ds] настроены[/ds][di]Статусы настраиваются на странице административного раздела Контент > Документооборот > Статусы.
Читать подробнее... [/di].
Видеоурок
Настройка инфоблока
Проведем настройки информационного блока. На странице редактирования настроек новостного инфоблока (Контент > Инфоблоки > Типы инфоблоков > Новости) в поле Участвует в документообороте или бизнес процессах выставьте значение Документооборот:
Нажмите Применить и на закладке Доступ укажите права доступа для редакторов сайта, корректоров и администраторов интернет-магазина как Документооборот:

Заключение
В этом уроке Вы узнали, как настроить инфоблок на документооборот на примере инфоблока Новости. Это удобно для организации контроля наполнения сайта. В следующем уроке посмотрите пример, как осуществляется контроль при создании новой новости через документооборот.
Дополнительно
- Организация проверки без документооборота - урок о том, как организовать контроль наполнения сайта без модуля Документооборот.
Создание новости через документооборот
Введение
Как создаются новости (а также - товары в каталоге и вообще всё, что может храниться в [dwi include_iblock]инфоблоках[/dwi]) с позиций пользователей, которые отвечают за каждый этап их создания. Пусть новость, перед тем как появится на сайте проходит три этапа: создание, проверка содержания, публикация. Это делают разные сотрудники, пусть они называются:
- Редакторы - создают новости;
- Корректоры - редактируют новости;
- Администраторы интернет-магазина - окончательно проверяют и публикуют.
Видеоурок
Создание новости
Для создания новости редактор нажимает на [dw]Добавить новость[/dw][di] [/di] при включённом режиме [dwi include_mode_edit]Правка[/dwi].
[/di] при включённом режиме [dwi include_mode_edit]Правка[/dwi].
Откроется форма создания:

Если администратор настроил всё верно, то в форме появится закладка Документооборот с установленным статусом Черновик. Сейчас новость не видна в публичной части, её можно редактировать. Правда, делать это придётся с [dw]административной части[/dw][di]Список элементов по адресу: Контент > Новости > Новости для нашего случая, у вас путь будет другим.  [/di]
сайта.
[/di]
сайта.
Правка и корректура
Корректоры
Корректор находит в [dw]списке новостей[/dw][di] [/di] элементы в статусе Черновик и, для оценки того, как новость будет смотреться после ее публикации, выбирает в ее меню действий пункт [dw]Просмотреть в документообороте[/dw][di]
[/di] элементы в статусе Черновик и, для оценки того, как новость будет смотреться после ее публикации, выбирает в ее меню действий пункт [dw]Просмотреть в документообороте[/dw][di] [/di].
[/di].
Если новость следует откорректировать, то в меню выбирается пункт Изменить. После корректуры ей устанавливается статус [dw]Готов[/dw][di] [/di].
[/di].
Если по каким-то причинам корректор считает, что ему в новости делать нечего. (В смысле текст оформлен неправильно или "сырой" по содержанию, он оставляет статус Черновик и уведомляет редактора сайта о необходимости переделок.)
Проверка и возврат или публикация
Администратор находит в [dw]списке новостей[/dw][di] [/di] элементы в статусе Готов и, для оценки того, как новость будет смотреться после ее публикации, выбирает в ее меню действий пункт [dw]Просмотреть в документообороте[/dw][di]
[/di] элементы в статусе Готов и, для оценки того, как новость будет смотреться после ее публикации, выбирает в ее меню действий пункт [dw]Просмотреть в документообороте[/dw][di] [/di]. Посматривает историю изменений новости администратор с помощью кнопки История изменений, расположенной в том же меню.
[/di]. Посматривает историю изменений новости администратор с помощью кнопки История изменений, расположенной в том же меню.
Если новость удовлетворяет всем требованиям публикации, то в форме её редактирования устанавливается статус [dw]Опубликован[/dw][di] [/di]. После чего новость появляется на сайте.
[/di]. После чего новость появляется на сайте.
Двойной статус
Новость может иметь несколько статусов:

Двойной статус появляется автоматически, когда новость возвращается из статуса Опубликован в какой-то из более низких статусов. Это означает, что на сайте новость отображается в том виде в каком она получила статус Опубликован, но ее можно редактировать и изменения вступят в силу после повторной установки статуса Опубликован. При публикации второй версии новости она заменит уже имеющуюся на сайте.
Проверьте себя
Ответьте на несколько вопросов по теме Документооборот, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Календарь
Календарь — удобный модуль для организации расписания и планирования дня.Возможности модуля
Возможности Календаря |
С помощью модуля можно организовывать свою текущую деятельность по временному параметру. Модуль позволяет:
- производить любые манипуляции с событиями - добавлять, удалять, редактировать цвет и время, ставить напоминания и др.
- экспортировать календарь iCal
- ограничивать доступ сотрудников к календарю
- создавать повторяющиеся события
- добавлять место события
- видеть несколько календарей на одной сетке
- реализовать другие возможности
Администрирование модуля |
Администрирование модуля (настройка, задание прав) описано в курсе Администратор. Модули.
Документация по теме: |
Публикация и настройка календарей
Видеоурок
Как сделать календарь?
- Решите, где вы будете размещать календарь - на отдельной странице или на уже существующей.
- Выберите, какого типа будет календарь - календарь компании, личный или другой.
- Решите, кто будет иметь доступ к календарю.
- Если календарь будет размещен на отдельной странице, [ds]создайте[/ds][di]Самый простой способ создания страницы - через специальный мастер.

Читать подробнее...[/di] эту страницу. Тип календаря События имеется в системе по умолчанию. Обычно он содержит события компании. Если ваш календарь будет содержать личные события или какие-то другие, отличающиеся от событий компании, то создайте отдельный [ds]тип календаря[/ds][di]Откройте страницу административного раздела Настройки > Настройки продукта > Настройки модулей > Календарь событий и нажмите кнопку Добавить новый тип.
Читать подробнее...[/di].
Добавление типа календаря
- Не забудьте настроить доступ для созданного типа календаря
Настройка доступа
- Настройте рабочие и выходные дни и другие параметры
Рабочие, выходные дни, другие параметры
- Разместите на нужной странице [dw]компонент[/dw][di]Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее...[/di] Календарь событий 2.0 (bitrix:calendar.grid) (Компоненты > Контент > Календарь событий)
- Настройте компонент - укажите шаблон компонента и тип календаря
Компонент Календарь
- Нажмите "шестеренку"
 и настройте отображение календаря - часовой пояс, отображение задач и другое. Эти настройки будут действовать на все календари данного типа.
и настройте отображение календаря - часовой пояс, отображение задач и другое. Эти настройки будут действовать на все календари данного типа.
Настройка отображения
Сохраните изменения. Календарь будет опубликован и вы сможете добавлять события (об этом читайте в следующем уроке) в него.
Управление календарями
|
|
Добавление календарей |
Добавить новый календарь можно с помощью ссылки Добавить в [dwi include_slider]слайдере[/dwi], появляющемся при клике по ссылке Календари.
В открывшейся форме обязательно укажите название календаря, задайте цвет и настройте права доступа. Сохраните.

Для редактирования, экспорта, удаления календаря используйте меню действий, появляющееся при наведении курсора мыши:

Управление событиями
Добавить событие можно одним из двух способов.
Добавление событий (способ 1)
В сетке календаря выберите день события и кликните по любому свободному месту в нем. Откроется окно добавления события:

Укажите название события и выберите календарь, к которому оно относится. Здесь же можно указать время и место события, установить напоминания.
Чтобы увидеть подробные настройки параметров события, нажмите ссылку Полная форма (см. Второй способ).
Сохраните внесенные данные.
Добавление событий (способ 2)
Нажмите на ссылку Добавить, расположенную в верхнем правом углу календаря.
В [dwi include_slider]слайдере[/dwi] откроется форма добавления нового события:

Вы можете отметить событие важным, с помощью пиктограмм календаря и часов вы можете указать дату и время начала и окончания события, либо сделать его на целый день, поставив галочку в окошке Весь день.
Можете установить повторяемость - каждый день, месяц или др.

А также задать место события. В поле Место проведения можно либо ввести название места, либо выбрать из списка переговорных или тут же создать этот список:

По ссылке Дополнительно открывается нижняя часть слайдера. Здесь можно задать описание события и отформатировать его в визуальном редакторе.
А также задать напоминания:

Можно установить цвет события и календарь, в котором оно будет располагаться.
Редактирование и удаление событий
Чтобы просмотреть событие, кликните по нему:

Событие можно отредактировать или удалить. При редактировании в слайдере откроется всё та же форма создания события (см. Второй способ).
Просмотр всех событий календаря
Для просмотра всех событий календарей можно использовать компонент Список событий календаря 2.0 (Компоненты > Контент > Календарь событий ), в настройках которого необходимо указать тип календарей, события которых следует вывести, и секцию (сами календари):

В итоге список событий, выводимых данным компонентом, будет выглядеть следующим образом:

Учтите, что компонент не выводит прошедшие события.
Экспорт календарей
|
|
События календаря могут быть экспортированы в iCal. |
Чтобы экспортировать некоторый календарь, выполните следующее:
- Нажмите пункт Экспорт (iCal) в его меню действий.
- Скопируйте ссылку в буфер обмена:

- Запустите MS Outlook и перейдите к разделу Календарь.

- На панели инструментов Outlook выберите Добавить календарь > Из Интернета.
- В окне Подписка на календарь вставьте ссылку из буфера обмена и задайте имя календаря:
- Сохраните подписку. Будет выполнен импорт вашего календаря, его события сразу появятся на сетке.
В результате события сайта можно будет просматривать в MS Outlook и добавлять к ним напоминания по электронной почте.

При добавлении или редактировании их на сайте все изменения оперативно попадают в MS Outlook. Но не наоборот - события календаря Outlook не отображаются в календаре на сайте.
Проверьте себя
Ответьте на несколько вопросов по теме Календарь, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Менеджер идей
Менеджер идей (второе название Есть идея!) — это сервис, позволяющий предложить свою идею для развития бизнеса компании, оценить идеи своих коллег. Каждая идея имеет свой рейтинг, который строится на основе мнения сотрудников компании. Для удобства поиска в Менеджере идей все идеи сортируются по категориям и статусам.Возможности модуля
Возможности модуля Менеджер идей |
Мнение клиентов о товаре, услугах или работе сайта – незаменимый источник идей для развития бизнеса. Менеджер идей (второе название Есть идея!) даст возможность совершенствовать ваш ресурс, ориентируясь на мнение самих пользователей.
Модуль позволяет:
- Добавлять [dw]новые идеи[/dw][di]
 [/di] и прикреплять файлы.
[/di] и прикреплять файлы. - Располагать на сайте [dw]всплывающую форму добавления идеи[/dw][di]
 [/di]. Требуется установка [dwi include_component]компонента[/dwi] Форма добавления идеи (popup).
[/di]. Требуется установка [dwi include_component]компонента[/dwi] Форма добавления идеи (popup). - Добавлять категории для удобной сортировки идей.
- Просматривать предложенные идеи в зависимости от интересующей категории и комментировать их.
- Голосовать за понравившуюся идею и выводить рейтинги.
Администрирование модуля |
Документация по теме: |
Создание Менеджера идей
Видеоурок
Создание менеджера идей
Менеджер идей настраивается и работает через [dwi include_component]компонент[/dwi]. Сами идеи, как и комментарии к ним, функционируют на основе [dwi include_blog]блогов,[/dwi] а категории идей являются разделами соответствующего [dwi include_iblock]инфоблока[/dwi]. Поэтому сначала нужно создать в административной части соответствующие группу блогов, блог и инфоблок, а затем подключить в публичной части компонент.
- Создайте [ds]группу блогов[/ds][di]
Группа блогов – это, по сути, тематика, к которой относится блог. Например, Туризм, Интернет, Досуг, Софт и т.д. Каждый создаваемый в системе блог привязывается к определенной группе.
Создание и изменение групп выполняется на странице Группы блогов (Сервисы > Блоги > Группы блогов).
Подробнее...[/di] и [ds]блог[/ds][di] Создание и редактирование блогов осуществляется на странице Блоги (Сервисы > Блоги > Блоги):
Для создания нового блога служит кнопка Новый блог, расположенная на контекстной панели.
Подробнее...[/di], в котором будут храниться идеи:
Если комментирование будущих Идей разрешается, то на закладке Параметры блога отметьте опцию Разрешить комментарии в блоге.
На закладке [dw]Права на доступ[/dw][di]В нашем примере все посетители сайта могут читать идеи и оставлять комментарии,
однако новые идеи могут предлагать только авторизованные посетители: [/di] настройте права доступа к блогу, чтобы пользователи могли создавать идеи и комментировать их.
[/di] настройте права доступа к блогу, чтобы пользователи могли создавать идеи и комментировать их. - Создайте [ds]информационный блок[/ds][di]
Откройте страницу Контент > Инфоблоки > Типы инфоблоков > название_типа , где вместо
название_типа у вас отображается реальное название нужного типа инфоблоков.
Нажмите кнопку Добавить инфоблок.
Подробнее...[/di], в котором будут храниться категории для идей.Примечание: При создании инфоблока обязательно выполните следующие действия:- на закладке [dw]Поля раздела[/dw][di]
 [/di] отметьте, чтобы поле Символьный код было обязательным к заполнению, и задайте параметры для принимаемых кодом значений;
[/di] отметьте, чтобы поле Символьный код было обязательным к заполнению, и задайте параметры для принимаемых кодом значений; - на закладке [dw]Доступ[/dw][di]В нашем случае категории смогут добавлять Администраторы (Полный доступ)
и Контент-редакторы (Изменение).
 [/di] для групп, пользователи которых будут иметь право добавлять категории, задайте право доступа не ниже Изменение.
[/di] для групп, пользователи которых будут иметь право добавлять категории, задайте право доступа не ниже Изменение.
- на закладке [dw]Поля раздела[/dw][di]
- Создайте [ds]страницу[/ds][di]
Создать новую страницу можно и через Публичный раздел, и через Административный. В Публичном
разделе есть удобный инструмент - Мастер создания новой страницы.
Для создания страницы с помощью Мастера нажмите Создать страницу.
Подробнее...[/di] и разместите на ней компонент [comp include_bitrix_idea]Идеи[/comp] (bitrix:idea). В настройках компонента укажите созданные чуть ранее блог и инфоблок. Остальные параметры можно настроить уже позже в зависимости от потребностей. - Если вам нужно поменять набор [dw]статусов[/dw][di]Статус - характеристика объекта, отражающая его состояние в настоящий момент. В модуле Менеджер идей статус служит идентификатором этапа, на котором сейчас находится идея.[/di] идей, это делается в шаблоне компонента. В функции контент-менеджера это не входит, следует обращаться к разработчикам.
Управление сервисом Менеджер идей
Управлять сервисом Менеджер идей удобно и просто! В этом уроке вы познакомитесь с тремя возможностями Контент-менеджера, которые обеспечивают максимально эффективную работу сервиса:
Модерирование идей и комментариев
Основная работа Контент-менеджера (с правами модератора) в сервисе Менеджер идей - это обработка предлагаемых идей. Права модератора позволяют:
1[dw]исправлять идеи[/dw][di]Редактирование идеи:  [/di]
[/di]
2[dw]редактировать комментарии[/dw][di]Редактирование комментария:  [/di]
[/di]
3[dw]менять статус идеи[/dw][di]Смена статуса идеи:  [/di].
[/di].
Кроме того, модератор может устанавливать официальный ответ для каждого обращения (см. ссылку Закрепить для комментариев):
- В настройках [dw]прав доступа[/dw][di]
Права доступа к группам блогов, блогам и комментариям блогов настраиваются на закладке Права на доступ на странице административного раздела (Настройки > Настройки продукта > Настройки модулей > Блоги).
Подробнее...[/di] к блогу идей Администратор сайта должен задать уровень Администрирование к сообщениям и комментариям для авторизованных посетителей. - В настройках комплексного компонента идей (bitrix:idea) Контент-менеджер должен указать данную группу в параметре [dw]Группы пользователей, которые могут добавлять специальный ответ[/dw][di]
 [/di]
[/di]
Полезные опции
опция Дубликат необходима в том случае, когда выдвинуто несколько схожих идей. Она позволяет указать идентификатор или прямую ссылку на уже предложенную ранее схожую идею [dw](пример)[/dw][di]В этом примере две идеи несут одинаковую смысловую нагрузку:  [/di].
[/di].
Для этого:
- откройте первоначальную идею и скопируйте ее адрес
- откройте дублирующую идею в режиме Редактировать, и там в поле [dw]Дубликат[/dw][di]
 [/di] вставьте скопированный ранее адрес
[/di] вставьте скопированный ранее адрес - нажмите кнопку Предложить, и в идее появится соответствующее [dw]сообщение со ссылкой на дубликат[/dw][di]
 [/di]
[/di]
опция Зафиксировать как официальный ответ позволяет установить комментарий в качестве официального ответа на предложенную идею и закрепить его под описанием идеи [dw](пример обычного комментария и официального ответа)[/dw][di] Здесь:
"Кто сможет в субботу?" - официальный ответ;
"Кто сможет в воскресенье?" - комментарий.
 [/di].
[/di].
Создание категорий
Для модератора сервиса доступна возможность создания новых категорий идей. Для этого необходимо воспользоваться кнопкой [dw]Новая категория[/dw][di]  [/di] на странице со списком идей.
[/di] на странице со списком идей.
 [/di] к созданному ранее инфоблоку.
[/di] к созданному ранее инфоблоку.Настройки рейтинга
Чтобы пользователи смогли голосовать за идеи, необходимо:
- Администратору сайта в административной части (Сервисы > Рейтинги > Список рейтингов, Рейтинг) во вкладке Блог отметить [dw]пункты[/dw][di]
 [/di]:
[/di]:
- Голосование за сообщения пользователя в блогах
- Голосование за комментарии пользователя в блогах
- Контент-менеджеру в настройках комплексного компонента идей (bitrix:idea) отметить опцию [dw]Использовать рейтинги[/dw][di]
 [/di]
[/di] - Включить пользователей в группу [dw]Пользователи, имеющие право голосовать за рейтинг[/dw][di]
 [/di]
[/di]
Подробнее с настройками рейтинга можно ознакомиться в уроке Рейтинги (курс Администратор. Базовый)
Проверьте себя
Ответьте на несколько вопросов по теме Менеджер идей, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Обучение
Модуль Обучение позволяет организовать систему дистанционного обучения. Курс, который вы прямо сейчас видите - тоже результат работы этого модуля.Основные понятия
Основные понятия
Создавать обучающие курсы можно как в [dwi include_public_area]публичном[/dwi] разделе, так и в [dwi include_admin_area]административном.[/dwi] В данном курсе вы узнаете о том, какие действия может выполнять Контент-менеджер (преимущественно из публичного раздела).
Выполнение операций из административного раздела описано в курсе Администратор. Модули.
Чаще всего по итогам курса проводится тестирование, призванное проверить уровень знаний обучающихся (пользователей, прошедших курс).
Стандартный курс включает следующие элементы:
- Главы – тематические (смысловые) разделы и подразделы курса. Каждая глава может включать неограниченное количество дочерних элементов (подразделов и уроков), а также относиться к нескольким родителям (главам или курсам).
- Уроки – информационное наполнение курса. Урок может входить в состав одной или нескольких глав или курсов (без привязки к главам). Каждый урок представляет собой отдельную страницу.
- Вопросы – вопросы для проверки пройденного материала, создаются как отдельные объекты. Созданные вопросы можно использовать для двух типов проверочных тестов: тесты для самопроверки и итоговые тесты.
Информация обо всех попытках тестирования пользователей хранится в справочнике Список попыток. Записи справочника отражают успешность предпринятых попыток прохождения теста, количество набранных баллов и т.д.
Данные о результатах тестирования пользователей хранятся в журнале Результаты обучения. Результат – это запись с количеством баллов, набранных пользователем при прохождении теста. Результат определяется по итогам самой успешной из предпринятых пользователем попыток прохождения теста.
Если результаты тестирования определяются автоматически, то для каждого результата выводится сообщение, сигнализирующее, является ли тест пройденным или нет.
Курсы, созданные с использованием модуля Обучение, могут быть экспортированы во внешний файл для последующей загрузки на другие проекты, работающие на базе системы Bitrix Framework. Операции экспорта и импорта выполняются с помощью специальных механизмов модуля.
Возможности модуля Обучение
Контент-менеджер в модуле Обучение может выполнять следующие задачи:
- Создавать и редактировать курсы;
- Создавать и редактировать главы и уроки;
- Привязывать главы и уроки (и даже целые курсы) к разным курсам;
- Составлять вопросы к тестам для самопроверки;
- Создавать итоговые тесты.
[ds]Администратор[/ds][di]
В главе описана работа с модулем Обучение через административный раздел сайта.
Подробнее...[/di] в модуле Обучение может выполнять дополнительно следующие задачи:
- Настраивать модуль;
- Экспортировать/импортировать курсы;
- Контролировать прохождение итоговых тестов;
- Создавать учебные группы для отдельного обучения.
Документация по теме
Создание курса
Для создания курса "с нуля" нужно выполнить несколько несложных действий.
Видеоурок
Создание курса
Разберем эти действия по шагам:
-
Для начала необходимо выбрать (или [ds]создать новый[/ds][di] Новый раздел создается с помощью соответствующей кнопки Создать раздел. Все шаги по созданию
раздела идентичны созданию страницы.
Подробнее...[/di]) раздел, в котором будут размещаться наши учебные курсы. В этом разделе нужно [ds]создать страницу[/ds][di] Создать новую страницу можно и через Публичный раздел, и через Административный. В Публичном
разделе есть удобный инструмент - Мастер создания новой страницы.
Для создания страницы с помощью Мастера нажмите Создать страницу.
Подробнее...[/di], которая будет использоваться для вывода выбранного курса. Это вспомогательная страница, поэтому для неё не нужно создавать пункт меню. В нашем примере создадим страницу kurs.php.Скопируем часть URL созданной страницы от конца домена и заканчивая расширением файла php (понадобится в третьем действии).

URL необходимо копировать вместе со всеми промежуточными папками ([dw]пример 1[/dw][di]
 [/di], [dw]пример 2[/dw][di]
[/di], [dw]пример 2[/dw][di] [/di]).
[/di]). На созданной странице kurs.php разместим [dwi include_component]компонент[/dwi] bitrix:learning.course. Обратите внимание, что в настройках компонента в пункте Основные параметры должен быть именно такой Идентификатор курса:

Это нужно для того, чтобы одна физическая страница могла использоваться для отображения разных курсов.
Не пугайтесь, когда увидите [dw]сообщение о том, что курс не найден[/dw][di]
 [/di]. После выполнения следующего шага эта ошибка исчезнет.
[/di]. После выполнения следующего шага эта ошибка исчезнет.-
Далее необходимо выбрать страницу, на которой мы хотим разместить список курсов. Это может быть как специально созданная страница с личным пунктом меню, так и уже готовая страница с какой-либо информацией.
На этой странице разместим компонент bitrix:learning.course.list. В настройках компонента в пункте [dw]Шаблоны ссылок[/dw][di] [/di] замените
[/di] замените course/index.phpна URL страницы, созданной в первом пункте (в нашем примере это kurs.php). Должно получиться так:
-
Следующий шаг - создание, собственно, самого курса. На странице со списком курсов наведем курсор на область компонента - высветится [dw]меню[/dw][di]
 [/di] возможных действий. Выбираем Добавить курс, откроется форма создания курса. Заполним ее:
[/di] возможных действий. Выбираем Добавить курс, откроется форма создания курса. Заполним ее:
- На закладке [dw]Курс[/dw][di]
 [/di] зададим основные параметры учебного курса.
[/di] зададим основные параметры учебного курса.
- На закладке [dw]Анонс[/dw][di]
 [/di] задается описание для анонса курса, которое будет отображаться на странице со списком курсов.
[/di] задается описание для анонса курса, которое будет отображаться на странице со списком курсов. - Подробное описание курса, которое будет отображаться на странице детального просмотра курса, задается на закладке [dw]Подробно.[/dw][di]
 [/di]
Примечание: Для работы с анонсом и подробным описанием курса удобно использовать визуальный редактор. Подробнее о возможностях визуального редактора читайте в отдельной главе.
[/di]
Примечание: Для работы с анонсом и подробным описанием курса удобно использовать визуальный редактор. Подробнее о возможностях визуального редактора читайте в отдельной главе. - На закладке [dw]Права доступа[/dw][di]
 [/di] выполняется настройка прав доступа пользователей и групп пользователей к курсу (подробную информацию об уровнях прав доступа смотрите в документации по продукту).
[/di] выполняется настройка прав доступа пользователей и групп пользователей к курсу (подробную информацию об уровнях прав доступа смотрите в документации по продукту).
На закладке перечисляются пользователи и группы пользователей, для которых настроены права доступа к модулю Обучение. Эти записи отредактировать невозможно, поскольку права доступа на модуль перекрывают права доступа на курс. Таким образом, если пользователям и группам пользователей уже установлены права на модуль Обучение, то они обладают этими же правами доступа и на все курсы системы. - Настройка прав доступа к курсу некоторым другим пользователям и группам пользователей выполняется с помощью ссылки [dw]Добавить[/dw][di]
 [/di]. При ее нажатии открывается [dw]окно выбора пользователей и групп.[/dw][di]
[/di]. При ее нажатии открывается [dw]окно выбора пользователей и групп.[/dw][di]  [/di]
[/di]
Выберите пользователей или группы, для которых настраиваются права доступа, и задайте для них нужный уровень прав.Примечание: Обычно при создании курса доступ к нему предоставляется только для тех групп, участники которых и создают курс (чтобы обычные пользователи не видели "сырой" материал). А уже после того, как курс готов, его делают доступным для всех необходимых групп пользователей. - Дополнительные поля для курса настраиваются на закладке [dw]Доп. поля[/dw][di]
 [/di]. Здесь можно задать иконку для курса, добавить файлы к материалам курса, указать, за сколько дней предупреждать о закрытии курса и прекращать тестирование и т.д. (настраивает Администратор сайта).
[/di]. Здесь можно задать иконку для курса, добавить файлы к материалам курса, указать, за сколько дней предупреждать о закрытии курса и прекращать тестирование и т.д. (настраивает Администратор сайта).
- На закладке [dw]Курс[/dw][di]
 [/di] и в списке действий выбрать опцию Удалить.
[/di] и в списке действий выбрать опцию Удалить.
Если курс был деактивирован, то результаты тестов и сертификаты по этому курсу будут недоступны пользователям. Если курс был удален, то результаты тестов и сертификаты этого курса будут также удалены.
Редактирование курса
Видеоурок
Редактирование и удаление курса
Для редактирования учебного курса пройдите на страницу с его содержанием, и при наведении курсора на поле с описанием во всплывающем меню выберите опцию Изменить курс (либо дважды кликните по области компонента).

Откроется форма редактирования, практически аналогичная форме создания (см. предыдущий урок). Единственное отличие - наличие закладки Связи.

На данной закладке указываются все взаимосвязи курса: какие главы (уроки) из других курсов (а, может быть, и целый курс) содержатся в текущем курсе, а также включен ли этот курс в какой-нибудь другой курс/главу (в нашем примере курс "Сам себе садовод" включает в себя курс "Агроном-любитель", а сам включен в "Тестовый курс").
По ссылке Добавить элемент, расположенной в списке родительских элементов, вы можете с помощью [dw]специального окна[/dw][di]  [/di] выбрать курс, к которому должен быть привязан текущий курс. По одноименной ссылке, но расположенной в списке дочерних элементов, вы можете привязать к курсу как любые главы и уроки из других курсов, так и целиком некоторый курс.
[/di] выбрать курс, к которому должен быть привязан текущий курс. По одноименной ссылке, но расположенной в списке дочерних элементов, вы можете привязать к курсу как любые главы и уроки из других курсов, так и целиком некоторый курс.
Создание глав и уроков
Видеоурок
Создание глав и уроков
Когда создается [dw]новая глава[/dw][di] Созданная глава без вложенного урока (обратите внимание на значок слева от названия главы):  [/di], она технически является просто уроком. И только тогда, когда в нее будет добавлен хотя бы один урок, она становится [dw]полноценной главой[/dw][di] Созданная глава со вложенным уроком (обратите внимание на значок слева от названия главы):
[/di], она технически является просто уроком. И только тогда, когда в нее будет добавлен хотя бы один урок, она становится [dw]полноценной главой[/dw][di] Созданная глава со вложенным уроком (обратите внимание на значок слева от названия главы):
 [/di]. Аналогично, если некоторый урок А сделать вложенным в урок Б, то урок Б становится главой. Если же из главы удалить единственный урок, то она сама превращается в урок.
[/di]. Аналогично, если некоторый урок А сделать вложенным в урок Б, то урок Б становится главой. Если же из главы удалить единственный урок, то она сама превращается в урок.
В качестве примера создадим главу в верхнем уровне:
- Перейдите в раздел Описание курса и во всплывающем меню выберите Добавить главу (или Добавить урок, эти кнопки равнозначны);

- В открывшейся форме заполните вкладки
[dw]Параметры[/dw][di]
 [/di],
[dw]Анонс[/dw][di]
[/di],
[dw]Анонс[/dw][di]  [/di] и
[dw]Содержание[/dw][di]
[/di] и
[dw]Содержание[/dw][di]  [/di].
[/di].
После заполнения и сохранения внесенных данных наша глава выглядит как урок:

- А теперь добавим урок в созданную главу:
- Перейдите в созданную Главу 1 и во всплывающем меню выберите [dw]Добавить урок[/dw][di]
 [/di];
[/di]; - Создайте урок аналогично описанию в пункте 2.
- Перейдите в созданную Главу 1 и во всплывающем меню выберите [dw]Добавить урок[/dw][di]
После сохранения внесенных данных страница будет выглядеть так:

 [/di]
[/di]
Создание вопросов для тестов
Видеоурок
Создание вопросов
В обучающем курсе есть возможность создать вопросы для двух типов тестов:
- тест для самопроверки
- итоговый тест
Вопросы создаются как самостоятельные объекты, которые можно включать в тот или иной тест. В данном уроке мы разберемся, как создавать вопросы.
Допустим, мы хотим создать вопрос по материалам Главы 1 нашего курса "Сам себе садовод":
- Кликнем по Главе 1 и во всплывающем меню выберем [dw]Добавить вопрос[/dw][di]
 [/di]. Вопрос может быть одного из четырех типов:
[/di]. Вопрос может быть одного из четырех типов:
- одиночный выбор - в списке предложенных вариантов ответов может быть выбран только один ответ;
- множественный выбор - в списке предложенных вариантов ответов может быть выбрано несколько ответов.
- сортировка - в списке предложенных вариантов ответов необходимо расставить ответы в нужном порядке;
- текстовый ответ- выводится текстовое поле для самостоятельного ответа обучаемым. Вопросы этого типа не проверяются системой, его должен оценить и отметить, как правильный, преподаватель. Для вопросов данного типа доступна возможность отправки письма с ответом преподавателю (т.е. автору урока). Эту опцию настраивает Администратор сайта.
Заполним поля на первой закладке:

- Если требуется изменить привязку вопроса к уроку, то в поле Урок нажмите ссылку сменить. Откроется окно выбора главы/урока, к которому должен быть привязан ваш вопрос.
- Если на вопрос обязательно нужен правильный ответ, то нужно отметить соответствующую опцию Обязателен правильный ответ. Тогда, если на этот вопрос не получен правильный ответ, то тест считается не пройденным (независимо от количества набранных баллов).
- Также при неправильном ответе можно выводить сообщение, которое указывается в поле Сообщение при неправильном ответе.
- К тексту вопроса можно добавить изображение с помощью кнопки Добавить файл.
Примечание: если вы хотите, чтобы был создан тест для самопроверки, и этот вопрос был включен в него, то отметьте поле Для самопроверки. Тест для самопроверки генерируется автоматически из вот таких отмеченных вопросов.Далее заполним поля закладки Ответ:

Если необходимо добавить больше четырех ответов, то следует нажать кнопку Добавить ответ для добавления поля ответа.
В поле Сорт. указываются порядок отображения ответов в вопросе (сортировка будет учитываться, если в тесте, в котором содержится данный вопрос, отключена опция Случайный порядок ответов).
Важно! Не забудьте отметить правильный вариант (варианты) ответа.Для удаления ответа необходимо нажать кнопку
 рядом с соответствующей записью.
рядом с соответствующей записью. На закладке Описание можно создать более подробное описание вопроса, а на закладке Доп. поля заполнить имеющиеся пользовательские поля или перейти к добавлению новых полей.
После сохранения вопрос будет добавлен в общий список всех вопросов урока/главы/курса. Просмотреть список созданных вопросов можно только в административной части (Сервисы > Обучение > Курсы > Нужный курс > Вопросы):


После этого при наведении мыши на области страницы мы увидим всплывающую панель. Вид
этой панели зависит от той области, с которой мы работаем.
Подробнее...[/di].
Если при редактировании вопроса вам потребуется изменить его привязку, то в поле Урок нажмите ссылку [dw]сменить[/dw][di]
 [/di]. Откроется [dw]окно выбора[/dw][di]В данном примере мы отвязали вопрос от курса "Сам себе садовод" и привязали к курсу "Агроном-любитель":
[/di]. Откроется [dw]окно выбора[/dw][di]В данном примере мы отвязали вопрос от курса "Сам себе садовод" и привязали к курсу "Агроном-любитель":  [/di] курса/главы/урока, к которому(ой) вопрос должен быть привязан.
[/di] курса/главы/урока, к которому(ой) вопрос должен быть привязан. [/di] и в списке действий выбрать удалить.
[/di] и в списке действий выбрать удалить. Формирование теста для самопроверки
Формирование теста для самопроверки |
Тест для самопроверки создается (как это уже понятно из названия) с целью проверки обучающимся того, как он усвоил материал. Это не итоговая проверка знаний, а промежуточная, без сбора информации о прохождении конкретных пользователей. Такие тесты логичнее создавать для урока или главы, чтобы сперва изучить материал, а затем проверить свои знания.
Тест для самопроверки генерируется автоматически из созданных вопросов, если у них при создании было отмечено поле Для самопроверки.

Тест самопроверки генерируется автоматически и выглядит так:

Создание итоговых тестов
Создание итоговых тестов |
Итоговые тесты могут быть привязаны непосредственно к курсу, к главам или урокам курса, как и тесты для самопроверки. Главное отличие итоговых тестов от тестов для самопроверки в том, что вся информация об их прохождении строго фиксируется (количество попыток, число набранных баллов и т.д.).
 [/di], то страница со списком итоговых тестов будет расположена [dw]в конце основного курса[/dw][di]
[/di], то страница со списком итоговых тестов будет расположена [dw]в конце основного курса[/dw][di] [/di]. Если же понадобится расположить её в другом месте (например, в конце главы или дочернего курса), то следует использовать простые компоненты раздела [comp include_learning_test_list]Обучение[/comp], либо создавать собственный шаблон.
[/di]. Если же понадобится расположить её в другом месте (например, в конце главы или дочернего курса), то следует использовать простые компоненты раздела [comp include_learning_test_list]Обучение[/comp], либо создавать собственный шаблон.
Создадим итоговый тест по всему курсу:
- Кликнем по Описанию курса и во всплывающем меню выберем [dw]Добавить тест[/dw][di]
 [/di].
[/di]. - В открывшейся форме зададим параметры теста. Параметры сгруппированы по назначению:

- Добавление вопросов в тест выполняется на основе параметров, указанных в поле В тесте участвуют. Уроки и подуроки могут быть выбраны из списка, только если они активны и в их параметрах не отмечена опция "Не публиковать".
- По умолчанию вопросы, участвующие в тесте для самопроверки, не включаются в проверочный тест. Чтобы включить данные вопросы в тест, нужно отметить соответствующую опцию.
- Настройки теста позволяют определить порядок вывода вопросов и ответов на них.
- Возможно ограничение количества попыток и времени, предоставляемых пользователю на одну попытку прохождения и между попытками.
- Чтобы проверка результатов теста выполнялась автоматически (т.е. для того чтобы в журнале выводилось сообщение, является ли тест пройденным или нет), нужно отметить соответствующую опцию и ввести процент вопросов, на которые необходимо ответить правильно для успешного прохождения теста. Проценты вводятся в целых числах.
- Настройки прохождения теста (порядок перехода к следующему вопросу и право на изменение ответа) задаются в поле Тип прохождения теста.
- Дополнительные условия теста могут задать порядок прохождения теста в группе тестов учебного курса и другие условия.
После сохранения итогового теста страница с описанием курса будет выглядеть так:

 [/di] станут доступны опции:
[/di] станут доступны опции:
- изменить вопрос
- изменить тест
- удалить тест
Проверьте себя
Ответьте на несколько вопросов по теме Обучение, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Опросы
Модуль позволяет организовать систему опросов и голосований.Основные понятия
Основные понятия
- Опрос - метод сбора первичной информации, мнения посетителей сайта по различным вопросам.
- Вопросы – то, на что хочется получить ответ от пользователя. В публичной части они выводятся в форме опроса (голосования). Число вопросов в опросе - от одного и более. Каждый вопрос содержит или поле для ввода ответа на вопрос, или варианты ответов разных типов.
- Группа опросов - любой опрос должен быть размещен в какой-то группе. Для всех опросов в группе задаются общие свойства и права доступа.
- Посетители - пользователи, принявшие участие в опросах.
- Голосования – информация по голосованиям пользователей доступна на странице Голосования посетителей.
- Валидность – надежность и достоверность исходной информации.
Возможности модуля Опросы
С помощью модуля:
- создаются группы опросов (для облегчения поиска нужного опроса)
- ограничивается доступ посетителей к голосованиям (например, запрещается одному и тому же посетителю голосовать дважды в рамках одного опроса)
- останавливаются и возобновляются опросы
- экспортируются статистика опроса для анализа и выработки решений
- регулируется показ результатов голосований
- реализуются другие возможности
Подробнее...[/di] – воспользуйтесь функционалом модуля [ds]Веб-формы.[/ds][di] Веб-форма - специальная область на странице или отдельная страница сайта в которой посетитель может внести ту или иную информацию. Образно - это аналог бумажной анкеты, бланка и опросного листа. Количество веб-форм и количество вопросов в них ничем не ограничено, вам доступно гибкое управление параметрами ваших форм.
Подробнее...[/di] Также этот модуль позволяет гибко настроить права доступа к результатам заполнения форм и отправлять почтовые уведомления.
Общая схема работы с модулем Опросы
- Создание опроса начинается со страницы Группы опросов (Сервисы > Опросы > Дополнительно > Группы опросов).
Здесь можно либо выбрать подходящую для вашего опроса группу, либо создать новую по нажатию кнопки . Все созданные группы появляются в папке Список опросов в виде подпапок.
. Все созданные группы появляются в папке Список опросов в виде подпапок. - На странице Список опросов (Сервисы > Опросы > Список опросов) в нужной группе создать опрос.
- Создать вопросы и задать для них варианты ответов.
Администрирование модуля
Администрирование модуля (настройка, задание прав) описано в курсе Администратор. Модули.
Документация по теме
Создание и публикация опроса
Видеоурок
Посмотрите видеоролик, в котором мы быстро и просто создаём и публикуем опрос:
- В Административной части в разделе Сервисы > Опросы > Дополнительно > Группы опросов создаем новую группу опросов и настраиваем доступы
- В разделе Список опросов создаем опрос, задаем его свойства и ограничения
- Создаем вопросы для опроса. Устанавливаем вид диаграммы, варианты ответов, цвета
- В Публичной части создаем новую страницу для размещения опросов
- Размещаем на ней компонент Текущий опрос
- Собираем голоса посетителей и анализируем результаты
Пошаговое описание создания и публикации опроса
- Каждый опрос должен относиться к какой-либо группе. В Административной части вы можете либо выбрать из существующих групп в разделе Сервисы > Опросы > Список опросов, либо создать новую группу в Сервисы > Опросы > Дополнительно > Группы опросов:

- При создании группы задаются её свойства - активность, символьный идентификатор, заголовок и др. А также настраивается [dw]Доступ[/dw][di]
 [/di] - указываются права доступа пользователей к группе опросов. Вы можете разрешить:
просмотр результатов, голосование вместе с просмотром результатов, изменение опроса вместе с голосованием и просмотром либо запретить все действия.
[/di] - указываются права доступа пользователей к группе опросов. Вы можете разрешить:
просмотр результатов, голосование вместе с просмотром результатов, изменение опроса вместе с голосованием и просмотром либо запретить все действия.
- Папки в разделе Сервисы > Опросы > Список опросов полностью соответствуют группам опросов. Выберите нужную группу (папку) и создайте в ней опрос, нажав кнопку

- Задайте название опроса, дату, до которой он будет действовать, включите его, то есть установите флаг активности на вкладке Свойства. Можно также задать Описание.
- На вкладке [dw]Учёт голосов[/dw][di]
 [/di] установите возможности повторного голосования.
Обратите внимание, что опцию запретить участие пользователям, зарегистрированным после даты начала опроса, можно включить, только если проставлена птичка в пункте не голосовать дважды с одним ID пользователя (неавторизованным голосование запрещено).
[/di] установите возможности повторного голосования.
Обратите внимание, что опцию запретить участие пользователям, зарегистрированным после даты начала опроса, можно включить, только если проставлена птичка в пункте не голосовать дважды с одним ID пользователя (неавторизованным голосование запрещено). - Перейдите к [dw]созданию вопросов[/dw][di]
 [/di], нажав кнопку Создать вопрос или Добавить вопрос:
[/di], нажав кнопку Создать вопрос или Добавить вопрос:
- В форме создания вопроса задайте собственно текст вопроса, его тип (одиночный или множественный выбор, выбор из списка и т.д.), является ли он обязательным, а на вкладке [dw]Свойства[/dw][di]
 [/di] - параметры, то есть будет ли он отображен в результатах, вид диаграммы и др.:
[/di] - параметры, то есть будет ли он отображен в результатах, вид диаграммы и др.:
- В секции [dw]Ответы[/dw][di]
 [/di] нажимайте кнопку "плюсик" и задавайте варианты ответов на вопрос:
[/di] нажимайте кнопку "плюсик" и задавайте варианты ответов на вопрос:
- Отредактируйте список ответов. Задайте [dw]порядок сортировки, типы полей, цвета[/dw][di]
 [/di]
[/di]
- Для публикации опроса [ds]создайте отдельную страницу[/ds][di]Создание страницы удобно выполнять сразу в нужном разделе с помощью специального мастера.

Читайте подробнее...[/di] и [ds]разместите[/ds][di]В визуальном редакторе переместите компонент из списка в рабочую область.

Читайте подробнее...[/di] на ней комплексный компонент Текущий опрос (bitrix:voting.current). При настройке компонента не забудьте указать [dw]группу опросов и ID опроса[/dw][di] [/di].
[/di].
 [/di] то либо он неактивен, либо текущая дата не попадает в интервал его проведения.
[/di] то либо он неактивен, либо текущая дата не попадает в интервал его проведения.
Документация по теме
Прочие возможности работы с опросами
|
|
Голосования, валидность, типы полей, компоненты для работы с опросами |
- Информация о голосовавших пользователях доступна на странице Посетители, принимавшие участие в опросах (Сервисы > Опросы > Дополнительно > Посетители)
- Информация о результатах голосований доступна на странице Голосования посетителей. Попасть на неё можно, кликнув по цифре в графе Голосований на странице Посетители, принимавшие участие в опросах. Информацию о пользователях и о результатах можно экспортировать в Excel. Импортированный файл будет содержать перечень ответов, количество голосов и данные проголосовавших пользователей.

- Если какие-то результаты голосований вызывают сомнения в их корректности (например, вы подозреваете, что количество голосов было искусственно завышено), то можно сделать их невалидными, т.е. не учитывать при построении результирующей диаграммы опроса

- Если в группе опросов опция Скрытая не отмечена, то опрос из этой группы будет виден в списке опросов. Устанавливать этот флажок можно, если вы хотите, чтобы опрос группы не отображался в списке опросов, но использовался, например, в сообщениях живой ленты.

- Поле Запретить голосование пользователям, зарегистрированным после даты начала опроса активизируется, если отметить опцию с одним ID пользователя (неавторизованным голосование запрещено) в группе полей Не голосовать дважды. Это поле нужно, чтобы защититься от искусственной "накрутки" голосов за счет регистрации новых пользователей.

- Типы полей, доступные при создании [dw]вопросов[/dw][di]
 [/di] и [dw]ответов[/dw][di]
[/di] и [dw]ответов[/dw][di] [/di]:
[/di]:
- radio – радио-кнопка. Используется, если нужен только один вариант ответа из множества.
- checkbox – флаг, "птичка". Доступно несколько вариантов ответов.
- dropdown – элемент с выпадающим списком, разновидность радио-кнопки. Доступен только один вариант ответа из списка.
- multiselect – список с возможностью множественного выбора, разновидность чек-бокса.
- text – однострочное поле ввода. Посетитель заполняет поле своим ответом.
- textarea – многострочное поле ввода. Используется, если нужен развернутый ответ, например, вы хотите получить предложения по улучшению работы вашего интернет-магазина.
- Мы рекомендуем использовать для вывода опроса на страницу комплексный компонент Текущий опрос (bitrix:voting.current). Это самый простой и удобный способ. Если вам нужен какой-то нестандартный сценарий опроса, то вы можете использовать простые компоненты, но это потребует создания нескольких страниц и дополнительных усилий по настройке компонентов на работу между собой.
Для публикации опросов доступны простые компоненты:
- Результаты опроса (bitrix:voting.result) - для вывода диаграммы. Диаграмма может быть представлена в трех видах: по умолчанию, гистограмма или круговая диаграмма.
- Список опросов (bitrix:voting.list) выводит список опросов из выбранных групп. Можно выбрать группу, опросы которой будут выведены на странице, либо все опросы, созданные на сайте.
- Форма опроса (bitrix:voting.form) выводит форму опроса.
В пользовательской документации есть отдельная глава Опросы, голосования с подробным описанием компонентов.
Проверьте себя
Ответьте на несколько вопросов по теме Опросы, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Сайты 24
Сайты 24 — встроенный в CMS "1С-Битрикс: Управление сайтом" конструктор сайтов, позволяющий создавать веб-страницы без программирования. Сайты 24 идеально подходит для создания неограниченного числа страниц, лендингов и полноценных сайтов и взаимодействия с вашим интернет-магазином.Подробнее...[/di].
Как создать сайт
Видеоурок
Как на самом деле происходит создание сайта
Само создание сайта выполняется на странице Список сайтов (Настройки > Настройки продукта > Сайты > Список сайтов). На этой странице каждый сайт представлен в виде отдельной записи. И здесь происходит всё управление сайтами, то есть добавление, изменение, копирование, удаление.
resh.png) [/di]. Создание дополнительных страниц для них происходит полностью аналогично.
[/di]. Создание дополнительных страниц для них происходит полностью аналогично.
А в модуле Сайты 24 можно создавать дополнительные страницы вашего сайта. Эти страницы можно публиковать автономно, что очень удобно, значительно повышает конверсию и улучшает поисковое продвижение (SEO).
Система «1C-Битрикс: Управление сайтом» поддерживает [dw]многосайтовость[/dw][di]Многосайтовость - возможность управлять разными сайтами из единой Панели управления. [/di]. Это значит, что можно создать несколько сайтов на одной копии продукта. При этом все сайты будут работать с использованием одной [dw]базы данных[/dw][di]База данных - универсальное место хранения информации на сайте. Специальная программа, легко загружающая и выгружающая любую информацию. Подробнее...[/di] и единого [dw]ядра продукта[/dw][di]Ядро продукта - основная программа. Обеспечивает управление и распределение ресурсов, управление процессами, поддержку файловых систем, управление памятью и т. п.[/di].
Сравнить возможности разных редакций можно здесь.

При нажатии кнопки ![]() происходит переход на страницу модуля Сайты 24 и открывается специальная форма добавления сайта:
происходит переход на страницу модуля Сайты 24 и открывается специальная форма добавления сайта:

В этой форме нужно будет заполнить поля: ID, доменное имя, папка сайта и др., как в примере.
То есть, по сути, заполняя эту форму, вы и создаёте сайт. А далее в модуле Сайты 24 можно создавать и отдельно публиковать дополнительные страницы вашего сайта. Веб-адреса этих страниц будут включать в себя заданный при создании сайта URL сервера.

Возможности Сайтов 24
Инструмент позволяет:
- Быстро запустить ваш собственный сайт, используя обширную коллекцию готовых шаблонов.
- Менять дизайн шаблона - фоны, шрифты, тексты, изображения и др.
- Создавать собственные шаблоны.
- Работать с включаемыми областями шаблонов как с отдельными страницами.
- Использовать готовые блоки из каталога.
- Редактировать блоки - менять палитру, шрифты, кнопки, добавлять анимацию и др.
- Выводить на сайт данные из "1С-Битрикс: Управление сайтом", в том числе товары каталогов и др.
- Адаптировать сайт к мобильным устройствам сразу в процессе создания.
- Хранить создаваемый сайт на своем хостинге и [ds]домене[/ds][di]У пользователей довольно часто встречается такая потребность - публиковать сайты и лендинги с привязкой к отдельному домену. Например, чтобы не дезориентировать посетителей или не загромождать интернет-магазин лишними страницами.
Подробнее в курсе "Администратор.Модули".[/di].
Администрирование модуля
Администрирование модуля (настройка, задание прав) описано в курсе Администратор. Модули.
Модуль Сайты - что это, зачем, как установить и работать
Введение
Перефразируя Билла Гейтса, можно сказать, что если сейчас у вас нет продающего сайта - у вас нет бизнеса!
С нашим модулем Сайты 24 любой пользователь CMS Битрикс может самостоятельно, просто и быстро создать собственный сайт. Профессиональный, красивый и приносящий прибыль.
Зачем? Продавать, конечно! А кроме того, показывать контактную информацию, публиковать прайс-листы, создавать обратную связь с пользователями и собирать сведения о посетителях, рекламировать себя или какую-то конкретную акцию, оценивать эффективность рекламной кампании и многое другое.
Конечно, если у вас уже есть полнофункциональный интернет-магазин, давно и успешно работающий, вам удобнее будет продолжать использовать его, добавляя по мере надобности разделы и страницы. Но если вы решили попробовать другую сферу деятельности, или провести какую-нибудь юбилейную распродажу, или открыли новое подразделение, филиал - сделайте отдельный сайт и оцените эффективность вашей новой бизнес-модели.
Как установить?
Идем в Настройки > Настройки продукта > Модули. На странице находим строку Сайты 24 (landing). Нажимаем кнопку Установить, в меню появляется пункт Сайты 24.
Как делать сайты (видео-пример)
Идем в меню в пункт Сайты 24 и создаем страницы [dw]в поле справа.[/dw][di]
 [/di]
[/di]
Посмотрите видеоролик, в котором мы быстро и просто создаём многостраничный сайт агентства недвижимости:
- в Административной части в разделе Сайты 24 добавляем новую страницу
- выбираем, что будем создавать - [dw]лендинг[/dw][di]Лендинг - целевая ("посадочная") страница. Это простенький сайт, основная цель которого - прорекламировать какую-то конкретную акцию или только что открывшийся магазин и собрать контакты пользователей.[/di] или интернет-магазин
- выбираем подходящий для наших целей шаблон из готового набора
- настраиваем страницу - адрес, название, шаблон, другое
- настраиваем блоки на странице - удаляем ненужные, вносим нашу информацию в нужные
- аналогично создаем другие страницы сайта
- настраиваем связи между страницами - вносим правильные ссылки в кнопки межстраничного перехода и пункты меню
- публикуем все созданные страницы
[dw]Созданные страницы[/dw][di]
[/di] будут храниться в административном разделе системы. В любой момент можно продолжить работу с ними, обновить информацию или использовать настроенные области и страницы в других сайтах. Все доступные [dw]действия[/dw][di] [/di] перечислены в меню созданной страницы.
[/di] перечислены в меню созданной страницы.
Заключение
- Модуль Сайты 24 - это простой конструктор сайтов.
- Модуль поставляется с готовыми шаблонами и блоками, которые можно редактировать.
Имеется возможность разрабатывать собственные шаблоны, блоки или встраивать компоненты в блоки. Но эти процедуры выходят за рамки квалификации контент-менеджера и описываются в соответствующих уроках курсов Администратор.Модули и Разработчик Bitrix Framework.
- Все правки немедленно отображаются на странице.
- Все создаваемые страницы прикреплены к вашему основному сайту.
Публикация сайтов и лендингов с привязкой к другому сайту (домену) потребует настройки [dw]многосайтовости[/dw][di]Многосайтовость - это возможность системы «1С-Битрикс: Управление сайтом» управлять разными сайтами из единой Панели управления.
Подробнее.... [/di]. Такая настройка не входит в компетенцию контент-менеджера. Поэтому способы привязки Сайтов 24 к другому домену описаны в курсе Администратор.Модули, урок Сайты 24 на собственном домене
В следующих уроках мы подробно расскажем о возможностях по созданию собственных блоков, а также о выводе каталога товаров из интернет-магазина на страницах Сайтов 24.
Дополнительно
Как настраивать блоки
Большинство блоков, доступных в конструкторе Сайты 24, настраиваются одинаково. Это легко и интуитивно понятно.
Видеоурок
Настройка блоков
- нажать на кнопку

- выбрать тип блока из перечня

- кликнуть

- и внести необходимые изменения.
При [dw]редактировании[/dw][di]

[/di] можно поменять количество и порядок карточек, заголовки, текст, шрифт, картинку и др.При работе с [dw]дизайном[/dw][di]

[/di] можно настроить оформление всего блока, его части или нескольких однородных групп, задать отступы, фон, видимость на устройствах и др.
Заключение
- Сайт состоит из блоков, как дом из кирпичиков.
- Существует множество видов блоков. Они перекрывают практически все потребности пользователей.
- Блоки можно удалять, добавлять, редактировать.
- Опции редактирования и дизайна позволяют еще более разнообразить блоки и настраивать их под индивидуальные потребности.
В следующих уроках мы подробно расскажем о возможностях по созданию собственных блоков, а также о выводе каталога товаров из интернет-магазина на страницах Сайтов 24.
Анимация в блоках
Описание эффектов
Ваш сайт не должен быть унылым! Вы ведь собираетесь увеличивать [dwi include_conversia]конверсию[/dwi], так не дайте же вашим посетителям заскучать. А поможет вам в этом использование анимации в блоках вашего сайта.
Конечно, мы не призываем вас превращать сайт в психоделический мультфильм. Мы добавили эффекты анимации к блокам - пользуйтесь ими умеренно. Необходимость и достаточность - вот основной принцип использования анимации на сайте.
Все эффекты мы условно разделили на две группы:
Анимация появления
В выбранном блоке перейдите во вкладку Дизайн, выделите картинку или группу картинок, выберите для них тип анимации. Типов анимации доступно более 30, некоторые из них заставляют картинки двигаться по довольно сложной траектории, и это тут же демонстрируется. Поэтому вы можете сразу изменить ваш выбор, поиграть с ними и выбрать наиболее эффектный. С этим эффектом и будут появляться картинки при включении сайта.
Анимация фона
Если вы загрузите вместо любой картинки на сайте файл формата .gif, то и сама картинка будет анимирована. Также можно сочетать оба подхода и настроить так, что с эффектом переворота будут появляться движущиеся картинки.
Видеоурок
Создание собственного блока
Блоки модуля Сайты 24 - это детали конструктора, из которых можно собрать практически любой сайт. И таких деталей в модуле более 200. Мы постарались обеспечить все потребности создателей сайтов готовыми решениями. Но если всё же вам не хватает какой-то возможности, вы всегда можете создать собственный функционал - просто добавьте блок с html-кодом.
Важная информация
<div id="anchor" class="block-wrapper block-code">...</div>[/di] и [dw]регистрацию блока[/dw][di]Методы регистрации шаблонов дают возможность добавить свой шаблон в мастер создания сайта или страницы.[/di]. Это задача для программиста. Вся необходимая информация приведена в разделах REST- и API-документации Сущность Блоки, Файл манифеста, Партнерские шаблоны и Сайты24:Блоки, а также в видео-лекции Разработка для "Битрикс24.Сайтов" и "Сайтов24". Антон Долганин.
Видеоурок
Посмотрите видеоролик о создании собственного блока:
Создание собственного блока
Чтобы добавить собственный блок, выберите из перечня доступных блоков Другое:

Затем при редактировании блока введите в окно нужный [dw]html-код[/dw][di] 
[/di].
Например, мы добавили в блок такой html-код:
<html> <br> <br> <h1 style="padding-left: 50px">Таблица</h1> <body style="padding-left: 50px"> <table border="3" cellspacing="0" cellpadding="15" width="70%" height="130"> <tr> <td>столбец 1, ряд 1</td> <td style="background-color:#ffccff">столбец 2, ряд 1</td> <td>столбец 3, ряд 1 </td> </tr> <tr> <td>столбец 1, ряд 2</td> <td style="background-color:#fcccfc">столбец 2, ряд 2</td> <td>столбец 3, ряд 2</td> </tr> </table> </body> <br> <br> </html>
и вот что получилось в результате после публикации страницы:

Заключение
- Подавляющее большинство решений для любого сайта можно найти в готовых блоках.
- Если необходимо использовать собственный функционал, его код должен быть написан на HTML.
- Код вставляется в специальный блок и виден на странице после публикации.
Блок с компонентом внутри
Блоки и компоненты |
В предыдущих уроках мы разобрались, как работать с готовыми блоками Сайтов24, как их настраивать, анимировать и даже узнали, как создать свой собственный блок. Теперь мы умеем строить сайты из кирпичиков-блоков.
Но ведь раньше мы уже изучали другой подход - строить сайты целыми комнатами и этажами с помощью [dwi include_6216981]компонентов[/dwi]. Компоненты могут обращаться к нашим [dwi include_6081763]инфоблокам[/dwi], получать информацию из базы данных и выводить её динамически, то есть позволять пользователю что-то делать с ней - фильтровать, переходить по ссылкам, редактировать - и сразу отображать изменения.
А можно ли совместить преимущества обоих этих подходов? Чтобы было красиво, быстро и просто, как с блоками, а гибко и динамически, как с компонентами? Можно! В презентации 1С-Битрикс: Управление Сайтом 18.0 было сказано, что нужно взять стандартные или собственные компоненты, "обернуть" их в специальный код и разместить в блоках. Таким образом можно реализовать практически любую бизнес-логику.
В связи с требуемой для этого компетенцией, урок по созданию блока из компонента размещен в курсе Администратор.Модули.
Как на сайте вывести каталог товаров
Начать продавать уже сегодня вы сможете с модулем Сайты 24. Ведь в нём легко можно создать не только простой лендинг или сайт-визитку, но и серьезный интернет-магазин.
Видеоурок
Как вывести каталог товаров
Чтобы вывести на вашем сайте каталог товаров, вам нужно:
- На вашем сайте кликнуть по кнопке Возможности сайта в правом верхнем углу, далее открыть настройки (значок с двумя шестерёнками) и выбрать [dw]Настройки каталога[/dw][di]
 [/di].
[/di].
- Выбрать нужный [dw]инфоблок каталога[/dw][di]
 [/di].
[/di].
- Выбрать нужный блок, например, список товаров. На странице сразу появится ваш [dw]каталог полностью[/dw][di]

[/di].
Блоки, предназначенные для вывода товаров, расположены в разделе [dw]Интернет-магазин[/dw][di]

[/di].Эти блоки берут информацию из модуля Торговый каталог и используют стандартные [dw]компоненты[/dw][di]Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее...[/di] "1С-Битрикс: Управление сайтом":
- Блок Список товаров - это компонент Элементы раздела
- Блок Товар каталога - это компонент Элемент каталога детально
Примечание: С помощью блока Товар каталога можно показать детальную страницу только одного товара. Если вам нужна единая детальная страница для всех товаров в магазине, используйте [dw]шаблон[/dw][di] При добавлении сайта выберите пункт Шаблоны Интернет-Магазинов:
 [/di] интернет-магазина [dw]Классический магазин. Одежда[/dw][di]
[/di] интернет-магазина [dw]Классический магазин. Одежда[/dw][di]
 [/di].
[/di].
Примечание: Блоки, расположенные в разделе Интернет-магазин, предназначены для работы только с Торговым каталогом. Если вам нужно вывести информацию из другого инфоблока, вам следует создать собственный блок. - При необходимости, отредактировать блок. Например, поменять [dw]ID раздела каталога[/dw][di]
 [/di], который вы хотите выводить.
[/di], который вы хотите выводить.
- На странице теперь будет выводиться [dw]нужный раздел[/dw][di]
 [/di].
[/di].
Заключение
- Страницу можно настроить на вывод каталога интернет-магазина.
- Каталог выводится специальными блоками, которые используют стандартные компоненты.
Документация по теме
Как настраивать сайты и страницы
Можно настраивать внешний вид как отдельных страниц, так и всего сайта в целом.
Видеоурок
Настройка сайтов
- В административной части в пункте меню Сайты 24 в меню той страницы, что нужно настраивать, нажать ссылку [dw]Настроить[/dw][di]
 [/di].
[/di]. - В открывшемся окне настроить Адрес страницы, Вид страницы в соцсетях, Цветовую палитру.
- Кликнуть на пункт Дополнительно и настроить Мета-теги, Фон, Представление, Шаблон, Аналитику, Размещение пикселя, Индексацию, HTML, CSS.
- Сохранить.
- В публичной части в верхней строке меню выбрать Возможности сайта и кликнуть по значку [dw]шестеренки[/dw][di]
 [/di] – откроются [dw]Настройки сайта[/dw][di][/di].
[/di] – откроются [dw]Настройки сайта[/dw][di][/di]. - В Настройках сайта указать Адрес сайта, Виджет на сайт (при необходимости перейти по ссылке Настроить и создать собственный [dw]Битрикс24[/dw][di]
 [/di] или подключить его, если он у вас уже есть), Цвет виджета. Отметить, нужно ли показывать кнопку "Вверх", а также назначить главную страницу.
[/di] или подключить его, если он у вас уже есть), Цвет виджета. Отметить, нужно ли показывать кнопку "Вверх", а также назначить главную страницу. - Кликнуть на пункт Дополнительно и настроить следующие параметры: [dw]Favicon[/dw][di]
 [/di], Подтверждение прав, Аналитику, Размещение пикселя, Ключи карт, [dw]Представление[/dw][di]
[/di], Подтверждение прав, Аналитику, Размещение пикселя, Ключи карт, [dw]Представление[/dw][di] [/di], [dw]Шаблон[/dw][di]
[/di], [dw]Шаблон[/dw][di]
[/di], Ошибка 404, Ускорение сайта, HTML, CSS, Отключить сайт, Cookies (сообщение о согласии на обработку Cookie-файлов), Подпись «Быстро с 1С-Битрикс», [dw]Доступ[/dw][di] [/di].
[/di]. - Сохранить.
Проверьте себя
Ответьте на несколько вопросов по теме Сайты 24, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Универсальные списки
Иногда функционала [dwi include_iblock]информационных блоков[/dwi] не хватает для работы с необходимой информацией. В этом случае на помощь приходит модуль Универсальные списки.
Универсальные списки могут использоваться как отдельный инструмент, так и в составе разных инструментов1С-Битрикс: Управление сайтоми Битрикс24 для решения комплексных задач.
Возможности модуля
Иногда функционала информационных блоков не хватает для работы с необходимой информацией. В этом случае на помощь приходит модуль Универсальные списки.
Что такое Универсальные списки
Самостоятельно Универсальные списки используются в следующих сценариях:
- FAQ (часто задаваемые вопросы);
- Cправочники и базы знаний;
- Cписки контрагентов;
- Cтруктурированные архивы;
- Библиотеки и файловые хранилища;
Пример использования Универсальных списков как самостоятельного инструмента есть в этом уроке. Пример использования Универсальных списков в Битрикс24 на https://helpdesk.bitrix24.ru/.
Возможности модуля
Модуль может:
- Сконструировать произвольные хранилища информационных объектов;
- Предоставить доступ к функционалу из публичной части сайта;
- Создать произвольную иерархию хранения объектов;
- Фильтровать и сортировать данные, настраивать колонки и поля карточки элемента и списков элемента, выполнять групповое редактирование, управлять правами доступа и другое.
Администрирование модуля
Администрирование модуля (настройка, задание прав) описано в курсе Администратор. Модули.
Документация по теме
Создание раздела списков и самих списков
Видеоурок
Создание Универсального списка
Если на вашем сайте нет страницы, с которой непосредственно можно добавлять Универсальные списки и работать с ними, то создайте её самостоятельно. Для этого:
- [ds]Создайте тип инфоблока[/ds][di]Откройте страницу Типы информационных блоков (Контент > Инфоблоки > Типы инфоблоков) и
нажмите кнопку Добавить новый тип.

Читать подробнее...[/di] специально для Универсальных списков. - В настройках модуля Универсальные списки [ds]укажите[/ds][di]Настройка модуля Универсальные списки производится в Административном разделе на странице Настройки > Настройки продукта > Настройки модулей > Универсальные списки.
Читать подробнее...[/di] этот тип инфоблока как тип для списков. - [ds]Создайте физическую страницу[/ds][di]В Публичном разделе есть удобный инструмент - Мастер создания новой страницы.
Для создания страницы с помощью Мастера нажмите Создать страницу.

Читать подробнее...[/di] в нужном разделе сайта, укажите необходимые права доступа; - в визуальном редакторе поместите на созданную страницу комплексный компонент Универсальные списки и настройте его на созданный инфоблок;
- сохраните внесенные изменения.
Для создания списка воспользуйтесь кнопкой  . Откроется форма следующего вида:
. Откроется форма следующего вида:

Поля формы
Заполните поля вкладок формы создания списка. Значения большинство полей понятно из их названия, поясним только то, что может вызвать непонимание.
Вкладка Настройки
- Сортировка - введите число, определяющее порядок создаваемого списка в общем порядке всех списков. Чем выше число, тем ниже в общем порядке будет создаваемый список.
- Картинка - с помощью кнопки Обзор можно задать картинку, соответствующую списку. Картинка автоматически будет изменена в размере под дизайн сайта без искажения пропорций сторон. Если не будет использована собственная картинка, то будет установлена картинка по умолчанию из дистрибутива программы.
- Включить поддержку бизнес-процессов - если в работе создаваемого списка планируется использование стандартных или собственных [dw]бизнес-процессов[/dw][di]Если пункт отсутствует, значит у вас не установлен модуль Бизнес-процессы. Модуль не доступен в редакциях Старт, Стандарт, Малый бизнес.[/di], то установка этого флажка необходима.
- Включить функционал автоблокировки элементов при редактировании - если опция отмечена, то при редактировании элемента будет показано сообщение о том, что элемент заблокирован. Блокировка будет снята после сохранения изменений, либо же её можно снять вручную из меню действий.
Вкладка Подписи
На вкладке можно задать название элементов и разделов создаваемого списка, чтобы облегчить пользователям работу. Например, если создается список Поставщики, то логично будет заменить слово элемент на поставщик, а слово раздел, на группа поставщиков, и [dw]так далее[/dw][di] [/di].
[/di].
Вкладка Доступ
На этой [dw]вкладке[/dw][di] [/di] нужно обязательно дать доступ тем, кто будет работать с этим списком. Иначе эти пользователи даже не увидят нужный список на странице раздела Универсальные списки (для просмотра списка достаточно указать право Чтение).
[/di] нужно обязательно дать доступ тем, кто будет работать с этим списком. Иначе эти пользователи даже не увидят нужный список на странице раздела Универсальные списки (для просмотра списка достаточно указать право Чтение).
|
Права, которые можно задать
|
|---|
|
Документация по теме
Пример настройки Универсального списка
Практический пример: создадим список поставщиков продукции для нашей компании.
Видеоурок
Список поставщиков продукции
Настроить список - изменить параметры Универсального списка под конкретный сценарий использования. Действия по настройке списка выполняются с помощью команд кнопки Действия.

Поясним некоторые команды этого перечня.
- Настроить список - общие настройки списка.
- Настроить поля - добавить или изменить поля списка. Так как разработчики «1С-Битрикс: Управление сайтом» заранее не знают какие поля потребуются вам в той или иной ситуации, то при создании Универсального списка в его элементах задается только одно поле - [dw]Название[/dw][di]
 [/di]. Остальные поля вы создаёте самостоятельно. Созданные поля будут отображаться в форме создания/редактирования элемента списка.
[/di]. Остальные поля вы создаёте самостоятельно. Созданные поля будут отображаться в форме создания/редактирования элемента списка.
Например: если создается список Поставщики, то необходим один специфический набор полей: форма организации, адрес, реквизиты, виды поставляемой продукции и другие. Если создается список Комплектующие, то нужен другой набор полей: количество комплектующих, цена, срок службы и так далее.
- Настроить бизнес-процессы - настроить работу списка с бизнес-процессами. Эта опция нужна, если создание элемента списка сочетается с выполнением каких-то других действий в системе. Детальнее можно познакомится с этим в примере KPI для отдела организации.
- Показать разделы/скрыть разделы - включить/отключить отображение разделов в списке. Размещение элементов списка по разделам помогают в их поиске.
- Экспорт в Excel - экспорт созданного списка в Excel.
Последний шаг - создание новых полей. Он рассматривается в следующем уроке.
Пример создания полей
Создание новых полей - основное действие при настройках созданного Универсального списка.
Как создать поля списка
Например, добавим поле Организационная форма, в которой будет задаваться тип компании поставщика: ООО, ЗАО и так далее.
Для этого нажмите кнопку Добавить поле. Откроется форма следующего вида:

Параметры формы
Заполните параметры формы:
- Название - введите фразу организационная форма.
- Обязательное - установите флаг, если создаваемое поле обязательно для заполнения.
- Множественное - будет ли создаваемое поле состоять из нескольких полей для заполнения. Здесь флажок не ставим, одна и та же фирма не будет и ООО и ЗАО одновременно.
- Тип - выбор типа поля. Выберите тип поля Список, форма перезагрузится, пропадет поле Значение по умолчанию, но появится вкладка Список.
- Перейдите на эту вкладку и [dw]заполните поля[/dw][di]
 [/di] списочного свойства.
Примечание: Если свойств много, а список этих свойств обширен, то с помощью ссылки Импортировать списком откройте дополнительное окно, в которое вставьте заготовленный заранее список свойств.
[/di] списочного свойства.
Примечание: Если свойств много, а список этих свойств обширен, то с помощью ссылки Импортировать списком откройте дополнительное окно, в которое вставьте заготовленный заранее список свойств. - Нажмите кнопку Применить, свойства сохранятся.
- С помощью ссылки Значение по умолчанию вызовите список добавленных свойств и установите свойство, которое будет использоваться чаще других. Это свойство будет по умолчанию отображаться в этом поле.
Примечание: Значение по умолчанию выставляется только в случае, если создаваемое поле будет обязательным для заполнения.
- Сортировка - порядок расположения создаваемого поля в списке полей. Чем выше число, тем ниже расположено будет поле. Введите нужное вам значение.
- Показывать ... - эти параметры включают/отключают показ создаваемого поля в форме создания или редактирования.
- Только для чтения ... - эти параметры включают/отключают показ создаваемого поля в форме создания или редактирования в режиме "для чтения" то есть, без возможности изменения.
- Показать поле при формировании ссылки на элемент списка. - если планируется использовать ссылки на элементы в переписке, то рекомендуется использовать этот параметр для тех полей, которые будут отображаться в [ds]богатых ссылках[/ds][di]Богатые ссылки позволяют сделать сообщение в Живой ленте или в Бизнес-чате более содержательным и красивым. Сообщение не нужно оформлять каким-то особым способом - ссылка на какой-либо ресурс, как правило, автоматически преобразуется в содержательный блок c информацией из ссылки.
Читать подробнее...[/di] - Нажмите кнопку Сохранить, система вернется к [dw]списку полей[/dw][di]
 [/di], в котором отобразится новое созданное поле.
[/di], в котором отобразится новое созданное поле.
Создайте аналогичным способом остальные поля для требуемого списка.
Документация по теме
- Использование Универсальных списков в примере KPI для отдела организации
- Использование Универсальных списков в системах учёта.
Значения типов полей
Видеоурок
Какой тип поля выбрать для вашей цели
Ниже приведены значения типов, которые вызывают затруднения при использовании:
- Строка - значение свойства задается в виде текстовой строки;
- Число - значение свойства задается в виде числа;
- Список - значение свойства выбирается из списка;
- Файл - в качестве значения свойства используется загрузка файла;
- Привязка к разделам - с помощью свойства задается связь между элементом инфоблока и разделами другого информационного блока;
- Привязка к элементам - задание связи между элементами информационных блоков «поштучно»;
- HTML/текст - значение свойства задается в виде текста с HTML-тегами;
- Счетчик - аналог autoincrement в базах данных. При добавлении элемента инфоблока значение будет больше на единицу, чем последнее. Стартовое значение задается произвольно. Используется для журналов учета входящих документов и т.п., где обязательна непрерывная нумерация документов.
- Дата/Время - значение свойства задается в виде даты/времени;
- Видео - задается связь между элементом списка и медиафайлом;
- Привязка к элементам в виде списка - задание связи между элементами списком;
- Привязка к сотруднику - задание связи между элементом и пользователем (доступно только для «1С-Битрикс24», в «1С-Битрикс: Управление сайтом» данный тип не используется).
Также описание типов полей можно посмотреть в пользовательской документации.
Пример использования Универсальных списков как самостоятельного инструмента
Введение
Рассмотрим пример, когда нужно создать раздел FAQ (frequently asked questions, ЧаВо, часто задаваемых вопросов) для наших посетителей.
Первым делом нужно понять список требований к системе FAQ:
- система помощи должна быть доступна для просмотра всем посетителям, вне зависимости от авторизации.
- нужна внятная система разделов.
- сотрудники техподдержки должны иметь возможность добавлять новые разделы, элементы, ответы.
В результате имеем следующее ТЗ:
Должен быть предусмотрен следующий список полей:
- Дата выполнения - дата добавления записи. Не публиковать "на всех";
- Сотрудник - фамилия сотрудника, внесшего запись. Не публиковать "на всех";
- Раздел - одна из нескольких крупных тем, по которым группируются вопросы;
- Название - собственно вопрос;
- Ответ - собственно ответ.
Видео-пример
FAQ на Универсальных списках
Доступ
Проблему доступа для просмотра всеми, а редактирования только сотрудниками отдела техподдержки можно решить через права группы. То есть нужно создать для сотрудников техподдержки отдельную группу, дать этой группе права не ниже "Добавление". У группы "Все пользователи" могут быть права "Чтение".
Создание списка
-
В административной части в пункте меню [dw]Типы инфоблоков[/dw][di]Контент > Инфоблоки > Типы инфоблоков[/di] создайте новый тип с названием FAQ:

- Создайте сам инфоблок с названием Частые вопросы - задайте ему название, символьный код, укажите активность и сайт, к которому относится инфоблок. Бизнес-процессы нам не нужны, их лучше отключить.

- Установите права на инфоблок. По нашему ТЗ просматривать список смогут все пользователи, а вносить в него записи - сотрудники отдела техподдержки:

Создание страницы Частых вопросов
- Создайте новую страницу с помощью [dw]Мастера[/dw][di]Работа с мастером создания новой страницы описана в уроке Создание физических страниц.[/di].
- Разместите на странице компонент Универсальные списки:

Создание структуры и наполнение списка
-
С помощью кнопки [dw]Добавить раздел[/dw][di]
 [/di] создайте разделы, где будут ответы на вопросы по темам:
[/di] создайте разделы, где будут ответы на вопросы по темам:
- Авторизация
- Доставка
- Оплата
- Оформление заказа
- Технические вопросы
-
С помощью кнопки [dw]Настроить поля[/dw][di]
 [/di] создайте и настройте поля:
[/di] создайте и настройте поля:
- Название - создается автоматически. Сюда будем вносить текст вопроса.
- Дата - задаем тип Дата изменения. Здесь автоматически будет проставляться дата создания или изменения записи.
- Сотрудник - задаем тип Список. Вручную или с помощью [dw]импорта[/dw][di]
 [/di] вносим фамилии сотрудников отдела техподдержки, которые будут пополнять список вопросов и ответов.
[/di] вносим фамилии сотрудников отдела техподдержки, которые будут пополнять список вопросов и ответов. - Ответ - тип Детальный текст. Сюда будем вносить текст ответа.
-
Список готов к использованию. Но для удобства работы можно отключить отображение ненужных в нашем случае полей. Делается это в самом списке с помощью меню настроек списка:

Уберите флажок с полей Сотрудник и Дата. При необходимости можно сохранить такое представление списка для всех посетителей.
Результат
В результате имеем список часто задаваемых вопросов и ответов на них:

Проверьте себя
Ответьте на несколько вопросов по теме Универсальные списки, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Форум
Форум дает пользователям сайта возможность общаться между собой, задавать вопросы посетителям и администрации сайта. Форум также дополняет собой службу техподдержки. Кроме того, форум - средство привлечения дополнительных посетителей на сайт, поскольку поисковые машины индексируют текстовое содержимое сообщений форума в дополнение к содержанию сайта.Возможности модуля
Возможности модуля Форум
Модуль Форум «1С-Битрикс: Управление сайтом» предназначен для управления форумами сайта. С помощью этого модуля решаются следующие задачи:
- создание необходимого числа форумов;
- построение и гибкая модификация публичной части (внешнего вида) форума;
- распределение прав доступа клиентов на чтение и отправку сообщений в форум;
- создание модерируемых и постмодерируемых форумов;
- назначение группы пользователей модераторами;
- присвоение звания (статуса) посетителям согласно количеству баллов, полученных за активность на форуме;
- управление настройками форумов.
Администрирование модуля
Администрирование модуля (настройка, задание прав) описано в курсе Администратор. Модули.
Документация по теме
Модератор форума
Модерирование форума – одна из задач, которую могут поручить контент-менеджеру. Он должен следить за текстами пользователей: чтобы не было оскорблений, нецензурой лексики и так далее. Для этого ему даются права уровня модерирование. Пользователь с правами модератора форума может скрывать\показывать сообщения и темы, переносить их в другие форумы, закрывать\прикреплять темы.
Видеоурок
Как работает модератор
У контент-менеджера есть два инструмента модерации: Управление темами и Управление сообщениями:

Управление темой
Меню Управление темой представлено [dw]следующими пунктами[/dw][di] [/di]:
[/di]:
- Скрыть тему – делает тему недоступной для просмотра всем, кроме модераторов и администраторов. Для них она будет [dw]выделена другим цветом[/dw][di]
 [/di]. Для возврата выберите в меню управления темой пункт Показать тему.
[/di]. Для возврата выберите в меню управления темой пункт Показать тему. - Прикрепить тему – прикрепленная тема всегда будет располагаться в верхней части списка тем и не будет смещаться вниз обновленными и новыми темами. В таких темах, как правило, размещают какую-то управляющую информацию, к примеру, правила форума. Для открепления темы выберите в меню управления пункт Открепить тему.
- Закрыть тему – в закрытую тему нельзя добавлять сообщения, но можно прочитать. Для открытия темы выберите в меню управления пункт Открыть тему.
- Перенести тему – выберите данный пункт, если хотите переместить тему в другой форум. После того, как вы нажмете OK, появится форма переноса:

Выберите нужный форум, в который следует поместить [dw]тему[/dw][di]Если хотите, чтобы в прежнем форуме осталась ссылка на тему (хотя сама тема будет в другом форуме), оставьте галочку в опции Оставить ссылки на темы в старом форуме?[/di], и нажмите Перенести выбранные темы.
 [/di].
[/di].
Управление сообщениями
Для управления сообщениями отметьте нужные из них галочками и выберите подходящую [dw]команду из меню[/dw][di] [/di]:
[/di]:
- Скрыть сообщения – сообщения станут недоступными для просмотра всем, кроме тех, кто имеет право на модерирование форума. Для модераторов скрытые сообщения будут видны и выделены другим цветом. Скрытые сообщения можно опять показать в теме при необходимости с помощью команды Показать сообщения.
- Перенести сообщения – перемещает выбранные сообщения в другую тему с помощью формы:

Чтобы перенести сообщения в существующую тему, нужно указать её [dw]ID[/dw][di]Для поиска и выбора нужной темы нажмите на кнопку

рядом с полем для ввода ID, появится окно:
Укажите данные для поиска и нажмите Найти. После того, как нужная тема появится
в списке найденных, кликните по её названию, и форма переноса сообщений
заполнится нужной информацией:
 [/di]. После этого нажмите Перенести, и сообщения будут перенесены в выбранную тему.
[/di]. После этого нажмите Перенести, и сообщения будут перенесены в выбранную тему.Чтобы перенести сообщения в новую, ещё не созданную тему, отметьте новую тему, введите [dw]заголовок, описание новой темы, теги[/dw][di]
 [/di] и нажмите Перенести. Новая тема будет создана в том же форуме, а перенесенные сообщения окажутся в ней первыми.
[/di] и нажмите Перенести. Новая тема будет создана в том же форуме, а перенесенные сообщения окажутся в ней первыми.
Как быстро найти изменения на форуме
Модератору удобно просматривать изменения на форумах с помощью поискового запроса по ссылке Обновления, где можно указать форумы, активность на которых интересует данного модератора, и период, за который эту активность следует показать:

Дополнительно
- Форум (документация)
- Назначение модератора форума (урок в курсе "Администратор. Модули")
Фотогалерея
Модуль Фотогалерея 2.0 - это современный и удобный инструмент для создания и управления галереями и фотоальбомами пользователей, групп пользователей и сайта в целом.Основные понятия
Модуль Фотогалерея 2.0 - это современный и удобный инструмент для создания и управления галереями и фотоальбомами пользователей, групп пользователей и сайта в целом.
Как устроена фотогалерея
Фотогалереи бывают разные:
- Простая фотогалерея - это галерея, которой управляет один пользователь. Только он может загружать в неё изображения и определять права доступа к ним.
- Многопользовательская фотогалерея - галерея, которой управляют разные пользователи. Каждому из пользователей "подвластен" свой собственный альбом, в который они загружают изображения и управляют правами просмотра.
- Фотогалерея Социальной сети - галерея, расположенная в группах Социальной сети вашего сайта. Управляется она владельцем или модератором сети.
Любая из этих фотогалерей работает на [dwi include_iblock]информационных блоках[/dwi]. Альбомы и фотографии галерей пользователей хранятся как разделы и элементы инфоблока.
Следовательно, для работы фотогалереи [dwi include_add_type_iblock]создайте тип инфоблока[/dwi], например Фотогалерея, а для всех видов фотогалерей сайта - [dwi include_add_iblock]создайте инфоблоки[/dwi]. Например:
- Информационный блок Фотогалерея - для хранения альбомов и фотографий простой фотогалереи. Разделами инфоблока являются альбомы, а элементами – фотографии.
- Информационный блок Фотогалерея для всех - для хранения альбомов и фотографий в многопользовательской фотогалерее. Разделами инфоблока являются персональные галереи пользователей, подразделами - альбомы пользователя, а элементами - фотографии.
- Информационный блок Фотогалерея соцсети - для хранения альбомов и фотографий в рамках рабочих групп Социальной сети
В результате:
Доступ к просмотру фотогалереи задайте в [dw]настройках доступа[/dw][di] [/di] выбранного инфоблока.
[/di] выбранного инфоблока.
Как вывести фотогалерею на сайте
Публикация фотогалерей выполняется с использованием визуальных [dwi include_component]компонентов[/dwi] модуля Фотогалерея 2.0, традиционным для сайтов на CMS "1С-Битрикс: Управление сайтом" [dwi include_add_component]способом[/dwi] и, затем, компонент настраивается на нужный [dw]инфоблок[/dw][di] [/di].
[/di].
Для многопользовательской галереи дополнительно в настройках компонента указываются группы пользователей, которым разрешено создавать галерею.
Возможности Фотогалереи 2.0
Модуль позволяет:
- Создавать и выводить для показа фотогалереи: простые и многопользовательские;
- Выполнять массовую загрузку фотографий;
- Проводить голосование и обсуждение по фотографиям.
Администрирование модуля
Настройка модуля описана в курсе Администратор. Модули.
Документация по теме
Как работать с простой фотогалереей
Настройка простой фотогалереи
Работа Фотогалереи основана на [dwi include_iblock]Информационных блоках[/dwi], а также использует возможности модуля [dwi include_blog]Блоги[/dwi] для отзывов и модуля [dwi include_search]Поиск[/dwi] для облака тегов.
Настройка
Простую фотогалерею в публичном разделе выводит комплексный компонент [comp include_photogallery]Фотогалерея 2.0[/comp]. Просто [dwi include_add_page]создайте физическую страницу[/dwi] в нужном разделе, [dw]разместите этот компонент[/dw][di] [/di] на ней и настройте его.
[/di] на ней и настройте его.
Настройка параметров компонента определяет внешний вид фотогалереи:
- отображение облака тегов;
- размеры картинок анонса (эскиз фото), детального просмотра фотографии, а также размеры картинки-анонса и картинки фотоальбома;
- настройки голосования и отзывов;
- и другие параметры, многие из которых стандартны для комплексного компонента.
Эти настройки не обязательны, кроме одной - задание [dw]Основных параметров[/dw][di] [/di]: типа инфоблоков и инфоблока, где будет храниться информация. (Тип инфоблоков и сам инфоблок должны быть уже созданы к этому моменту.)
[/di]: типа инфоблоков и инфоблока, где будет храниться информация. (Тип инфоблоков и сам инфоблок должны быть уже созданы к этому моменту.)
Создание фотоальбома
Создание фотоальбома - первый шаг по созданию работающей фотогалереи. Далее создаются вложенные альбомы, если требуется многоуровневая иерархия альбомов.
Видеоурок
Создание фотоальбома
Опишем простые действия добавления альбомов.
Если создаётся основной фотоальбом, то воспользуйтесь ссылкой [dw]Добавить альбом[/dw][di]Ссылки справа автоматически выводятся комплексным компонентом Фотогалерея 2.0[/di], расположенной на главной странице фотогалереи.

Если создаётся вложенный альбом, то перейдите к просмотру основного фотоальбома, в котором будет размещаться новый альбом, и тоже воспользуйтесь ссылкой [dw]Добавить альбом[/dw][di] [/di]. Откроется форма создания, заполните её. Значения полей понятны из их названий.
[/di]. Откроется форма создания, заполните её. Значения полей понятны из их названий.
Пример создания фотоальбома
Например, создадим новый альбом на первой странице фотогалереи, при этом форма создания (редактирования) фотоальбома выглядит так:

Заполните поля формы. (Для ограничения доступа, установите пароль.) После сохранения вы будете переведены на страницу нового альбома. Он сразу добавляется в [dw]общий список альбомов[/dw][di] [/di]. Доступно изменение его параметров или удаление.
[/di]. Доступно изменение его параметров или удаление.
Загрузка фотографий
Видеоурок
Грузим фотографии
Для загрузки фотографий перейдите в нужный альбом и воспользуйтесь ссылкой [dw]Загрузить фото[/dw][di] [/di]. Откроется форма:
[/di]. Откроется форма:
Фотографии добавляются в рабочую область с помощью [dwi include_drag]drag'n'drop[/dwi] либо выбираются из диалогового окна, открывающегося с помощью кнопки Загрузить (если рабочая область еще пуста). Для добавления дополнительных фотографий можно также воспользоваться механизмом drag'n'drop либо нажать кнопку Добавить еще. При наведении курсора мыши на фотографию появляются поля для описания, кнопки [dw]изменения[/dw][di] [/di], поворота или удаления фотографии.
[/di], поворота или удаления фотографии.
|
Если выбрано действие Изменить
|
|---|
| Если выбрано действие изменить, то фотография откроется в новом окне для редактирования:
Кнопки Применить и Отменить сохраняют или отменяют внесенные изменения. |
По кнопке Загрузить все фотографии из рабочей области будут загружены в указанный существующий или новый альбом.
|
Если у вас старая фотогалерея (до версии 15.0)
|
|---|
|
Если версия модуля ниже, чем 15.0, то загрузка фотографий определяется настройками создающего интерфейс фотогалереи компонента и выполняется с помощью:
Причем, если в настройках компонента выбран множественный загрузчик, то всегда доступно переключение к упрощенной форме/загрузчику HTML5 и обратно. Если в настройках выбрана упрощенная форма/загрузчик HTML5, то переключение к множественному загрузчику невозможно. В любой форме указывается альбом, в который будут загружены фотографии, а также по ссылке Дополнительные настройки доступны следующие возможности:
Если используется множественный загрузчик, то дополнительно в рабочей области формы загрузчика вы можете выполнить поворот фотографий и отредактировать их описание. Загрузка фотографий с помощью множественного загрузчика (Java/ActiveX)При загрузке используется технология Java и элемент управления ActiveX: Bitrix Image Uploader. Это позволяет быстро загружать файлы, не осуществляя поиск на диске и не вводя имена и свойства файлов в явном виде. Когда фотографии загружаютcя в системе впервые, то выводится сообщение о необходимости установить Bitrix uploader.
В дереве папок формы загрузки фотографий выберите папку, из которой должны быть загружены фотографии, и отметьте флагом необходимые фотографии. Если же вы хотите добавить все фотографии из папки, то отметьте папку флагом.
По кнопке Загрузить все фотографии из рабочей области будут загружены в альбом и откроется страница просмотра альбома. Загрузка фотографий с помощью множественного Flash-загрузчикаНа форме загрузки фотографий нажмите кнопку Добавить изображения и выберите необходимые файлы для загрузки. Они добавятся в рабочую область формы:
По кнопке Загрузить все фотографии из рабочей области будут загружены в альбом и откроется страница просмотра альбома. Одиночная загрузка фотографийФорма одиночной загрузки фотографий имеет следующий вид (ссылка Множественная загрузка доступна только в том случае, если было осуществлено переключение из формы множественной загрузки):
Загрузка фотографии происходит сразу, как только вы ее выбрали с диска по кнопке Добавить файлы. Используя кнопку Добавить файлы загрузите необходимые вам фотографии, и перейдите к просмотру альбома по кнопке Перейти в альбом. |
Важно запомнить!
В процессе загрузки каждая фотография генерируется в двух видах:
- предпросмотр (эскиз или анонс) - минимальный размер;
- оригинал (максимальный размер).
Кроме того, вне зависимости от формата добавляемых фотографий в альбом они будут загружены в формате *.jpg.
Режимы просмотра фотографий
К просмотру фотографии переходим простым кликом указателем мыши по эскизам фотографий этого альбома. Режимов просмотра несколько, на любой вкус.
Видеоурок
Просмотр фотографии
При клике по анонсу фотографии открывается окно детального просмотра фотографии:

Элементы управления:
- 1, 5 - закрытие окна детального просмотра фотографии;
- 2, 3 - переход к предыдущей/следующей фотографии альбома;
- 4 - развернуть/свернуть окно просмотра фотографии;
- 6 - кнопка Слайдер включает/отключает режим просмотра фотографий по эскизам;
- 7 - в этой области отображается описание фотографии;
- 8 - область голосования за фотографию, и кнопка Слайд-шоу запуска/остановки показа фотографий в режиме слайд-шоу;
- 9 - область показа и ввода комментариев к фотографии;
- 10 - область свойств фотографии: альбом, автор, количество просмотров и время добавления в альбом;
- 11 - область редактирования фотографии: изменение свойств фотографии, удаление, увеличение масштаба и показ оригинала; с помощью кнопок
 можно вращать фотографию (после закрытия фотография будет сохранена);
можно вращать фотографию (после закрытия фотография будет сохранена); - 12 - с помощью кнопки
 сворачиваются и разворачиваются области комментариев, свойств и редактирования фотографии; кнопка
сворачиваются и разворачиваются области комментариев, свойств и редактирования фотографии; кнопка  - смена фона окна просмотра.
- смена фона окна просмотра.
Просмотр оригинала фотографии
Страница просмотра оригинала открывается в отдельном окне и выглядит так:

Слева имеется шкала для смены фона окна просмотра. Для закрытия окна необходимо кликнуть по фотографии.
Управление альбомами
Созданный альбом сразу или через какое-то время требует изменения свойств, а то и удаления. Рассмотрим, как это можно сделать.
Видеоурок
Изменение альбома
Вызов формы редактирования свойств альбома делается прямо с [dw]главной страницы[/dw][di] [/di] фотогалереи по ссылке Изменить, не заходя во внутрь каждого. Отсюда же и удаляются альбомы по ссылке Удалить. Причем, если удаляется альбом, который имеет вложенные в себя альбомы, то они все также будут удалены.
[/di] фотогалереи по ссылке Изменить, не заходя во внутрь каждого. Отсюда же и удаляются альбомы по ссылке Удалить. Причем, если удаляется альбом, который имеет вложенные в себя альбомы, то они все также будут удалены.
Форма изменения свойств альбома позволяет отредактировать его название и описание. Кроме того, по ссылке Дополнительные настройки отображаются поля с настройками даты и доступа:

В режиме редактирования альбома выполняется и редактирование фотографий: можно изменить описание фотографии, добавить теги, повернуть фотографию или удалить. Отмеченные флагом фотографии можно удалить или перенести в другой альбом с помощью ссылок, расположенных [dw]внизу страницы[/dw][di] [/di].
[/di].
Изменение обложки
Ссылка Изменить обложку служит для перехода к форме выбора обложки для альбома. Отметьте флагом одну или несколько фотографий, чтобы сгенерировать обложку, и нажмите Сохранить.

Важно запомнить!
Если удаляется альбом, в который вложены другие альбомы, то они все также будут удалены.
Многопользовательская фотогалерея
Если требуется, чтобы на сайте были фотогалереи для разных пользователей, то использовать простую фотогалерею будет не удобно. Надо создать несколько физических страниц с размещением и настройкой на них компонента Фотогалерея. Надо создать несколько инфоблоков. Гораздо удобнее работать с многопользовательской Фотогалереей: ей достаточно одного инфоблока.
Отображение фотогалереи в публичном разделе осуществляется с помощью комплексного компонента [comp include_139125]Фотогалерея 2.0 (многопользовательская)[/comp].Публикация фотогалереи
Если, вдруг, фотогалерея не создана разработчиком сайта, то создать её придется контент-менеджеру.
Видеоурок
Создание страницы и размещение компонента
Думается, что вы уже освоили типовой порядок создания функционала в "1С-Битрикс: Управление сайтом": [dwi include_add_page]создаём физическую страницу[/dwi] в нужном разделе, [dw]размещаем компонент[/dw][di] [/di] и настраиваем его. В нашем случае этот компонент - [comp include_139125]Фотогалерея 2.0 (многопользовательская)[/comp].
[/di] и настраиваем его. В нашем случае этот компонент - [comp include_139125]Фотогалерея 2.0 (многопользовательская)[/comp].
Следующий шаг - настройка компонента. Приведём описание некоторых параметров.
Основные параметры
Обязательно настраивается только группа Основные параметры: задаются тип информационного блока и инфоблок для хранения фотографий. Здесь же укажите права доступа для групп: кому из пользователей доступно создание галереи, а кому - нет.

При отключении простого режима настройки появится поле Разрешать создавать пользователям только одну галерею. Установка флага в этом поле позволяет пользователям создавать только одну галерею (кроме тех, кто имеет права "запись" на инфоблок фотогалереи - на них это ограничение не действует).
Флаг в поле Включить премодерацию фото означает, что для показа добавленных фотографий необходимо одобрение модератора. Все ожидающие проверку фотографии доступны модератору по ссылке Фото ожидает проверки модератора. Модератор переходит к детальному просмотру фото и нажимает ссылку Одобрить.
Необязательные параметры
- В группе [dw]Настройки фотогалереи[/dw][di]
 [/di], если необходимо, укажите или измените различные размеры фотографий, установите ограничение на размер оригинала фотографии.
[/di], если необходимо, укажите или измените различные размеры фотографий, установите ограничение на размер оригинала фотографии. - В группе [dw]Загрузка фото[/dw][di]
 [/di] выберите максимальный размер загружаемого файла, а также установите настройки нанесения авторского знака.
Внимание: Функционал авторского знака устарел и не поддерживается с версии 14.5.0 Главного модуля (main).
[/di] выберите максимальный размер загружаемого файла, а также установите настройки нанесения авторского знака.
Внимание: Функционал авторского знака устарел и не поддерживается с версии 14.5.0 Главного модуля (main). - В группе [dw]Дополнительно[/dw][di]
 [/di] есть настройки Главной страницы фотогалереи.
[/di] есть настройки Главной страницы фотогалереи.
Опция [Главная страница] Включить премодерацию опубликованных фото - для показа фотографий на главной странице требуется подтверждение модератора.
Опция [Главная страница] Показывать только опубликованные фото - фотографии со статусом опубликованные будут показываться только на главной странице. - С помощью соответствующих групп задайте параметры голосования, отзывов, вывода тегов и параметры отображения фотографий в галерее.
Сохраните страницу. В результате созданная страница в публичной части будет выглядеть так:

Важно запомнить!
Обязательно настройте группу Основные параметры в настройках компонента: укажите инфоблок и его тип, а также группы, которым доступно создание фотогалерей.
Создание фотогалереи
Создание пользователем собственной галереи
- Кликните по ссылке Создать галерею, доступной на главной странице фотогалереи, и в открывшейся форме заполните обязательные поля Код фотогалереи и Название фотогалереи:

- Остальные поля заполните по желанию и нажмите кнопку Создать.
Галерея создана:

Добавление альбомов
Нажмите ссылку Создать альбом и в [dw]открывшейся форме[/dw][di] [/di] укажите Название альбома, дату создания (по умолчанию устанавливается текущая дата) и Описание альбома. Если есть необходимость ограничения доступа к альбоме, добавьте [dw]пароль[/dw][di]В этом случае открыть альбом смогут только те пользователи, которые знают пароль.[/di].
[/di] укажите Название альбома, дату создания (по умолчанию устанавливается текущая дата) и Описание альбома. Если есть необходимость ограничения доступа к альбоме, добавьте [dw]пароль[/dw][di]В этом случае открыть альбом смогут только те пользователи, которые знают пароль.[/di].
В результате страница созданного альбома выглядит следующим образом:

Аналогичным способом выполняется создание вложенного альбома.
Добавление фотографий в альбом
- На странице просмотра альбома нажмите ссылку Загрузить фото. Откроется окно загрузки фотографий.
- С помощью кнопки Добавить ещё [dw]выберите фотографии[/dw][di]
 [/di] (или просто перетащите картинки в окно загрузки) и нажмите кнопку Загрузить.
[/di] (или просто перетащите картинки в окно загрузки) и нажмите кнопку Загрузить.
В результате созданный альбом выглядит так:

Работа с комментариями многопользовательской галереи
Модерировать комментарии к фотографиям, если фотогалерея развитая, трудозатратно. Приходится открывать все фотографии и смотреть, есть ли комментарии. Гораздо удобнее модерировать всё в одном месте. Сделать это не сложно.
Видеоурок
Операции с форумом
Отзывы в Фотогалерее реализуются через функционал модуля [dw]Форум[/dw][di]Модуль Форум "1С-Битрикс: Управление сайтом" предназначен для управления форумами сайта. С помощью этого модуля решаются следующие задачи:
Подробнее...[/di]. Как узнать, какой именно форум для нее используется? Перейдите к настройкам компонента [comp include_139125]Многопользовательская фотогалерея[/comp], и в группе параметров Настройки отзывов вы увидите ID форума для отзывов:

Перейдите на страницу административного раздела Сервисы > Форумы > Список форумов > ваш_форум. В форме редактирования форума на вкладке Доступ установите права доступа к форуму (или попросите об этом Администратора сайта если у вас нет прав для работы с форумами):
- Для группы модераторов право доступа Модерирование;
- Для пользователей, которые имеют право оставить комментарии, право доступа Новая тема (например, это могут быть все Зарегистрированные пользователи)

Создание страницы для модерации
[dwi include_add_page]Создайте страницу[/dwi] и закройте страницу от всех, [dw]кроме группы модераторов комментариев[/dw][di] [/di] к галерее. Затем разместите на странице комплексный компонент Форум. В настройках компонента, среди прочего, укажите форум многопользовательской галереи в опции Показывать только выбранные форумы:
[/di] к галерее. Затем разместите на странице комплексный компонент Форум. В настройках компонента, среди прочего, укажите форум многопользовательской галереи в опции Показывать только выбранные форумы:

В результате модераторы будут видеть форум многопользовательской галереи, в темы которого будут добавляться комментарии. Непосредственно в теме можно [ds]модерировать комментарии.[/ds][di]
Для управления сообщениями отметьте нужные из них галочками и выберите нужную команду из меню :
Скрыть сообщения - сообщения станут недоступными для просмотра всем, кроме тех, кто имеет право на модерирование форума. Для модераторов скрытые сообщения будут видны и выделены другим цветом. Скрытые сообщения можно опять показать в теме при необходимости.
Перенести сообщения - перемещает выбранные сообщения в другую тему с помощью формы:
Подробнее...[/di]
Пример работы с комментариями
Теперь, после всех настроек, под открытой фотографией из галереи появится кнопка Добавить комментарий. По нажатии на неё пользователю раскроется форма создания сообщения:
Модератору, на специально созданной странице, доступен форум для модерирования комментариев, где он может, например, скрыть комментарий:
Как только пользователь оставит первый комментарий под фотографией, на форуме автоматически будет создана тема с первым сообщением от имени Автора фото и прикрепленной фотографией. Все последующие сообщения - комментарии пользователей.
 [/di]: old и .default. Отличаются они внешним видом и просмотром фотографий, а также только в шаблоне old для комментариев доступен редактор текста.
[/di]: old и .default. Отличаются они внешним видом и просмотром фотографий, а также только в шаблоне old для комментариев доступен редактор текста.Перенос фотогалереи на другой сайт
Перенос фотогалереи с сайта на сайт - нечастая задача. Если возникла такая необходимость, то решается эта задача с помощью экспорта в формате XML. Для выполнения этой задачи необходим доступ в административный раздел.
В уроке показан частный пример работы с функционалом экспорт / импорта инфоблоков в формате XML на примере фотогалереи. Подробнее о функционале описано в соответствующей главе курса Формат XML.
Видеоурок
Экспорт фотогалереи со старого сайта
Перейдите на страницу Контент > Инфоблоки > Экспорт > XML. Откроется форма Настройки экспорта
.
- В поле Файл для выгрузки с помощью кнопки Открыть выберите папку, куда будет экспортироваться фотогалерея и укажите желаемое имя файла выгрузки.
- В поле Информационный блок в выпадающем списке укажите Тип информационного блока и сам информационный блок.
- В поле Длительность шага в секундах укажите величину шага. Для подавляющего большинства случаев подходят установки по умолчанию.
- Укажите настройки для выгрузки разделов и элементов.
- Нажмите кнопку Экспортировать. Начнется процесс экспорта, после завершения которого будет выведено сообщение об успешном экспорте либо ошибках при экспорте.
Импорт фотогалереи на новый сайт
- Скопируйте на новый сайт файл gallery.xml и папку gallery_files, которая будет создана вместе с [dw]файлом экспорта[/dw][di]
 [/di].
[/di].
- На новом сайте откройте страницу Контент > Инфоблоки > Импорт > XML. Откроется форма импорта:

- В поле Файл для загрузки укажите путь к файлу gallery.xml.
- Выберите Тип информационного блока, в котором должен создаться новый инфоблок.
- Укажите сайт, к которому должен быть привязан инфоблок.
- В зависимости от потребностей сайта выполните дальнейшие настройки.
- Нажмите кнопку Импортировать. Начнется процесс импорта, после завершения которого будет выведено сообщение об успешности импорта или сообщение об ошибках.
С простой на многопользовательскую
Технически сделать это не сложно. Надо просто на странице с фотогалереей поменять компонент Фотогалерея 2.0 на Фотогалерея 2.0 (многопользовательская) и настроить новый компонент на информационный блок, который использовался [dw]для простой галереи[/dw][di] [/di]. Потребуется дополнительная работа с инфоблоками.
[/di]. Потребуется дополнительная работа с инфоблоками.
Как переехать с простой на многопользовательскую галерею
Структура однопользовательской и многопользовательской галерей отличаются. Если первая состоит просто из альбомов (разделов инфоблока), то вторая в первую очередь состоит из галерей пользователей (головных разделов), а уже галереи включают в себя альбомы (вложенные разделы).
Если просто назначить для компонента старый инфоблок, то все альбомы будут выглядеть как галереи и при переходе по ним фото отображаться не будут, так как они лежат в корне галереи (головном разделе), а должны быть в альбомах (дочерних разделах).
Для корректной работы многопользовательской фотогалереи [dwi include_add_iblock_section]создайте в корне инфоблока раздел[/dwi], присвойте ему символьный код и перенесите все остальные разделы в только что созданный. В итоге в корне инфоблока будет один раздел - галерея, а в ней остальные разделы - альбомы. Созданная галерея будет принадлежать её создателю (либо администратору, либо редактору сайта).
Видеоурок
Важно запомнить!
Перед указанием инфоблока в настройках компонента создайте в корне инфоблока раздел и перенесите в него все разделы и элементы, созданные в простой фотогалерее.
Проверьте себя
Ответьте на несколько вопросов по теме Фотогалерея, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
Wiki
Wiki — раздел проекта (корпоративного портала или сайта), структуру и содержимое которого пользователи могут сообща изменять с помощью инструментов, предоставляемых самим сайтом.
Wiki идеально подходит для создания базы знаний, технических заданий и подготовки различных документов, над которыми происходит совместная работа нескольких пользователей.Возможности модуля
Wiki — раздел проекта (корпоративного портала или сайта), структуру и содержимое которого пользователи могут сообща изменять с помощью инструментов, предоставляемых самим сайтом. Wiki идеально подходит для создания базы знаний, технических заданий и подготовки различных документов, над которыми происходит совместная работа нескольких пользователей.
Возможности Wiki
Модуль позволяет:
- Редактировать вики-страницы разными пользователями как с помощью вики-разметки, так и с помощью визуального редактора (HTML).
- Автоматически выстраивать оглавления.
- Вставлять изображения в страницу.
- Задавать категории и тэги страницам.
- Искать интересующую категорию.
- Комментировать вики страницы. Требуется модуль Форум.
- Вести историю изменений страницы. Требуется модуль Бизнес-процессов.
- Сравнивать разные версии вики-страниц. Требуется модуль Бизнес-процессов.
- Восстанавливать вики страницу до более ранней версии. Требуется модуль Бизнес-процессов.
- Искать вики страницы с помощью стандартной формы поиска. Требуется модуль Поиск.
Wiki может работать как отдельный инструмент, так и в составе [ds]Социальной сети[/ds][di]Модуль Социальная сеть предназначен для формирования сообществ на сайте, обмена мгновенными сообщениями, организации совместной работы пользователей сайта и реализации других задач, связанных с функционированием социальных сообществ.
Подробнее в курсе "Администратора.Модули".[/di] в Рабочих группах (с ограничением по возможностям поиска).
Администрирование модуля
Администрирование модуля (настройка, задание прав) описано в курсе Администратор. Модули.
Документация по теме
Основные понятия
Основные понятия и термины
- Внутренняя ссылка – гиперссылка на вики-страницу в рамках одного вики-сайта. В тексте помечается обычным для гиперссылок синим цветом.
- Красная ссылка – внутренняя ссылка на несуществующую (еще не созданную) вики-страницу. В тексте помечается красным цветом.
- Внешняя ссылка – гиперссылка на внешний сайт.
- Вики разметка – разметка, которая позволяет легко и быстро размечать в тексте структурные элементы и гиперссылки; форматировать и оформлять отдельные элементы.
- В Категорию объединяют схожие по смыслу страницы. Одна страница может быть в нескольких категориях. Категории могут быть вложенными.
- Тегами помечают страницы для быстрого их поиска.
- Версия – одна из сохраненных правок вики-страницы.
- Текущая версия – последняя версия вики-страницы, которая в данный момент видна на сайте.
Общий вид вики-страницы
Вики-страница состоит из:

- Контекстной панели, кнопки которой позволяет:
- История - просмотреть версии страниц в их историческом развитии. Кнопка не отображается, если не установлен модуль Бизнес-процессов.
- Создать - создать новую страницу.
- Править - редактировать содержание страницы.
- Переименовать - переименовывается название страницы (категории). Изменения отображаются сразу на всех страницах, где есть упоминание о переименованной странице.
- Удалить - удалить страницу. Удаление происходит вместе с историей ее изменений. Все ссылки на эту страницу станут "красными ссылками".
- Оглавление. Формируется автоматически, если на странице есть не менее 5 заголовков.
- Заголовок. Заголовки могут быть различного уровня.
- Внутренняя или Внешняя ссылки.
- Красная ссылка - ссылка на еще не созданную страницу.
- Категории. Список категорий, к которым привязана данная страница.
- Рейтинги. Голосование за статью. Вид может отличаться, зависит от настроек, сделанных администратором.
- Теги. Список тегов, которые соответствуют данной странице.
- Комментарии. Добавленные комментарии к статье.
Создание самой Wiki и страниц
Размещение Wiki на проекте осуществляется типовым для продуктов компании "1С-Битрикс" способом: [ds]добавлением[/ds][di]В визуальном редакторе переместите мышкой компонент в рабочую область страницы.

Читать подробнее...[/di] комплексного [dwi include_component]компонента[/dwi] Wiki (bitrix:wiki) на страницу сайта. Параметры настроек полей компонента смотрите в разделе Wiki документации к продукту.
Видеоурок

Читать подробнее...[/di] и [ds]информационный блок[/ds][di] Откройте страницу Контент > Инфоблоки > Типы инфоблоков > название_типа (где вместо
название_типа у вас отображается реальное название нужного типа инфоблоков) и нажмите
Добавить инфоблок.

Подробнее...[/di] для Wiki. Это делает администратор сайта.
Создание первой страницы
Если еще не создано ни одной страницы, посетитель сайта увидит Главную страницу в таком виде:

Для создания первой страницы нажмите красную ссылку Создать или кнопку  . По этой команде откроется [dw]форма создания страницы[/dw][di]
. По этой команде откроется [dw]форма создания страницы[/dw][di]  [/di] с упрощенным визуальным редактором.
[/di] с упрощенным визуальным редактором.
Текст рекомендуется добавлять с помощью упрощенного визуального редактора. В режиме Текст вместо привычного форматирования выводится специальная wiki-разметка, понятная программистам и программе. В режиме Визуальный редактор текст отображается сразу отформатированным.
Упрощенный визуальный редактор имеет кнопки, недоступные в других модулях системы:
 Формат - доступна вставка заголовка вплоть до 6-го уровня вложений
Формат - доступна вставка заголовка вплоть до 6-го уровня вложений
 Ввод внутренней гиперссылки. По этой кнопке создается внутренняя гиперссылка на пока еще не созданную страницу (красная ссылка). Название гиперссылки и название создаваемой страницы могут не совпадать.
Ввод внутренней гиперссылки. По этой кнопке создается внутренняя гиперссылка на пока еще не созданную страницу (красная ссылка). Название гиперссылки и название создаваемой страницы могут не совпадать.

 Указать категорию. Указываются категория для страницы. Можно [dw]выбрать из списка[/dw][di]
Указать категорию. Указываются категория для страницы. Можно [dw]выбрать из списка[/dw][di]  [/di] уже существующих, можно добавить новую. Каждой странице можно назначить несколько категорий воспользовавшись этой кнопкой несколько раз.
[/di] уже существующих, можно добавить новую. Каждой странице можно назначить несколько категорий воспользовавшись этой кнопкой несколько раз.
 Ваша подпись и момент времени. Кнопка вставляет имя и фамилию автора статьи (в том виде как он зарегистрирован в системе), дату и время создания (правки) статьи.
Ваша подпись и момент времени. Кнопка вставляет имя и фамилию автора статьи (в том виде как он зарегистрирован в системе), дату и время создания (правки) статьи. Игнорировать Wiki-форматирование. Текст отображается без учёта Вики-форматирования.
Игнорировать Wiki-форматирование. Текст отображается без учёта Вики-форматирования. Оформление текста в виде кода. Позволяет вводить в текст сообщения программные коды без их искажения при просмотре.
Оформление текста в виде кода. Позволяет вводить в текст сообщения программные коды без их искажения при просмотре.
#REDIRECT [[**********]]. Вместо звёздочек вставьте имя страницы, на которую производится перенаправление. Редактирование исходной страницы становится доступным только администратору.
Заполните текстом страницу и нажмите Опубликовать. Страница будет создана.
Создание страницы из Красной ссылки
Для создания новой страницы по красной ссылке просто нажмите на нее. Откроется форма создания новой страницы.
Редактирование страницы и история
Редактирование страницы
Для редактирования страницы необходимо воспользоваться кнопкой Править. По этой кнопке откроется форма правки, аналогичная форме создания страницы. Изменения вступят в силу сразу после опубликования исправленной страницы.
При правке страницы можно добавить комментарий к конкретной версии. Этот комментарий будет отображён в списке изменений.
История версий
Если в системе установлен модуль Бизнес-процессы, то возможно ведение истории изменений и сравнение версий страниц. Список всех текущих версий можно просмотреть по кнопке История.

Можно выбрать любые две версии и сравнить их между собой. При сравнении красным цветом отобразится то, что удалено из старой версии в сравнении с новой, а зеленым, что добавлено в новую версию в сравнении со старой.

Ссылка Восстановить до текущей позволит более раннюю версию сделать текущей версией.
Если над документом работает одновременно несколько человек, то на сайте отобразится версия, законченная последней. Все остальные версии будут сохранены в истории.
Важно запомнить!
- Если необходимо изменить название страницы с сохранением всех ссылок, то воспользуйтесь кнопкой Переименовать.
- Если над документом работает одновременно несколько человек, то на сайте отобразится версия, законченная последней по времени.
Категории
Категории - один из механизмов классификации создаваемых страниц. Они помогают в поиске страниц, связанных каким-то общим смыслом.
Категории
Категории создаются при создании (редактировании) страниц с помощью кнопки [dw]Указать категорию[/dw][di] [/di] и выводятся под текстом страницы. Категории могут иметь подкатегории, их вложенность не ограничена.
[/di] и выводятся под текстом страницы. Категории могут иметь подкатегории, их вложенность не ограничена.
Ссылка Категории отображается под текстом всегда, независимо от того, добавлена ли конкретная страница в какую-либо категорию. Переход по этой ссылке ведет к общему списку категорий:

В скобках указано число страниц, включенных в категорию.
Для категории можно создать страницу, например, с описанием какая информация входит в эту категорию. Создаётся она аналогично обычной странице, только название задано автоматически и равно названию категории.
Если страница категории не создана, она будет высвечиваться красной ссылкой, как и в случае с обычными страницами. Для создания страницы категории откройте категорию и воспользуйтесь кнопкой или ссылкой [dw]Создать[/dw][di] [/di].
[/di].
Создавая страницу категории, можно задать, какая категория будет для нее старшей. Для этого также воспользуйтесь кнопкой ![]() Указать категорию. Итоговая страница категории с описанием, подкатегориями и входящими страницами выглядит так:
Указать категорию. Итоговая страница категории с описанием, подкатегориями и входящими страницами выглядит так:

Как отвязать страницу от категории и удалить категорию
Подчиненность категории несложно сменить, если ошибочно была назначена неверная привязка. Для этого нужно отвязать страницы от категории в режиме редактирования страницы, а после уже задавать новые отношения иерархии страниц и категорий.
Откройте страницу на редактирование. Вверху рабочей зоны редактора вы увидите текст [[Категория:_название категории_]]. Для отвязки страницы от категории просто удалите вручную этот текст (аналогично работе с обычным текстом):

Теги
Теги |
Теги добавляются при редактировании страницы нажатием кнопки Добавить:

При постановке курсора в поле появляется список [dw]уже использованных[/dw][di]Например, если в ранее созданных в Wiki страницах уже добавлялись теги.[/di] в системе тегов с указанием числа страниц с выбранным тегом:

Можно выбрать уже существующий тег или вписать новый. Несколько тегов указываются через запятую и пробел.
Теги нужны для функционала поиска по сайту. По нажатии на тег вы увидите страницу с результатами поиска, где будут собраны все страницы, для которых он указан. Больше информации о поиске по тегам вы найдете в уроке Облако тегов курса Администратор. Базовый, в том числе о добавлении тегов к элементам инфоблока (товарам, новостям и т.д.).
Пошаговый пример создания статьи в Wiki
Раздел "рецепты |
Создадим и наполним раздел "Рецепты" в Wiki в группе "Кулинария".
- Переходим в группу, кликаем на пункте Wiki в меню.

- На главной странице нажимаем кнопку

- Вводим заголовок страницы Рецепты, в поле текста 5 строк: Салаты, Супы, Вторые блюда, Выпечка, Напитки и [dw]оформляем их в виде заголовка[/dw][di]
 [/di]. Добавляем теги: рецепты, приготовить, блюда, суп, салат.
[/di]. Добавляем теги: рецепты, приготовить, блюда, суп, салат. - Добавляем и форматируем тексты определений в каждый раздел.

- Задаем внутренние гиперссылки для тех понятий, для которых будут созданы отдельные соответствующие страницы.

- Из получившихся красных ссылок
создаем [dw]соответствующие страницы[/dw][di]
 [/di].
[/di]. - Указываем категорию [dw]для страницы[/dw][di]
 [/di].
[/di].
- Заполняем страницу нужным текстом, картинками, с помощью визуального редактора форматируем страницу в соответствии с предпочтениями или корпоративными стандартами.
- После нажатия на кнопку
 получаем готовую страницу, где можно проверить наполнение информацией, форматирование, переходы по ссылкам и т.д.
получаем готовую страницу, где можно проверить наполнение информацией, форматирование, переходы по ссылкам и т.д.

- Нажав на ссылку Категории в конце страницы, можно [dw]проверить состав и наполненность[/dw][di]
 [/di] категорий, корректность переходов по страницам.
[/di] категорий, корректность переходов по страницам. - В случае необходимости, страницы можно отредактировать или восстановить какую-либо из предыдущих версий.
Проверьте себя
Ответьте на несколько вопросов по теме Wiki, которые помогут вам самим оценить свои знания. Это не тест, это просто проверка того, как вы поняли тему. Удачи!
Верно ли утверждение?
Оцените верность утверждения: Верно или Неверно. А потом в спойлере проверьте ваш выбор.
|
 [/di] нашей, уже настроенной, виртуальной машины BitrixVM.
[/di] нашей, уже настроенной, виртуальной машины BitrixVM. [/di] в любую, удобную вам, папку.
[/di] в любую, удобную вам, папку. [/di] и выбрав единственный доступный [dw]файл[/dw][di]
[/di] и выбрав единственный доступный [dw]файл[/dw][di] [/di] из папки, в которую был распакован архив.
[/di] из папки, в которую был распакован архив. [/di].
[/di]. [/di]. По окончании загрузки операционной системы отобразится общая информация. Для вас важен IP-адрес, который присваивается автоматически и выводится в поле [dw]bitrix url[/dw][di]
[/di]. По окончании загрузки операционной системы отобразится общая информация. Для вас важен IP-адрес, который присваивается автоматически и выводится в поле [dw]bitrix url[/dw][di] [/di] (пример адреса: 192.168.1.194). Запомните его.
[/di] (пример адреса: 192.168.1.194). Запомните его. [/di] и прикрепите [dw]домен к сайту[/dw][di]
[/di] и прикрепите [dw]домен к сайту[/dw][di] [/di]. Изменения вступят в силу через 10 минут.
[/di]. Изменения вступят в силу через 10 минут. [/di].
[/di]. [/di], они потребуются позже при установке продукта (на пятом шаге мастера).
[/di], они потребуются позже при установке продукта (на пятом шаге мастера). [/di].
[/di]. [/di] на своём хостинге (она должна быть не ниже 8.0).
[/di] на своём хостинге (она должна быть не ниже 8.0).


























 [/di].
[/di].




 [/di] во вкладке Группы в профиле пользователя (
[/di] во вкладке Группы в профиле пользователя (









 [/di] можно свернуть Меню функций, с помощью курсора придать ему нужную ширину.
[/di] можно свернуть Меню функций, с помощью курсора придать ему нужную ширину.























 [/di].
[/di].





























 [/di];
[/di]; [/di] укажем название и добавим код нужного нам фрагмента;
[/di] укажем название и добавим код нужного нам фрагмента; [/di] укажите текст для всплывающей подсказки, он будет появляться при наведении мыши на сниппет в списке. Также укажите раздел, в котором расположить нашу заготовку.
[/di] укажите текст для всплывающей подсказки, он будет появляться при наведении мыши на сниппет в списке. Также укажите раздел, в котором расположить нашу заготовку. [/di] в списке.
[/di] в списке. [/di], теперь нам останется только заполнить необходимый текст.
[/di], теперь нам останется только заполнить необходимый текст.












 [/di] сайта.
[/di] сайта. [/di]), в которой размещен выводящий материалы инфоблока компонент.
[/di]), в которой размещен выводящий материалы инфоблока компонент.
 [/di].
[/di]. 
















































 [/di]
[/di]






































 [/di] добавим Заголовок формы и Описание;
[/di] добавим Заголовок формы и Описание; для того, чтобы пользователю выводилась информация об ошибках заполнения при попытке отправить данные;
для того, чтобы пользователю выводилась информация об ошибках заполнения при попытке отправить данные; [/di] в панели и заполним данные;
[/di] в панели и заполним данные; [/di];
[/di]; в каждой строке и указав в настройках элементов соответствующие [dw]идентификаторы вопросов[/dw][di]Посмотреть идентификаторы возможно выбрав поле формы из
в каждой строке и указав в настройках элементов соответствующие [dw]идентификаторы вопросов[/dw][di]Посмотреть идентификаторы возможно выбрав поле формы из  [/di];
[/di]; [/di] в панели выберем добавление картинки;
[/di] в панели выберем добавление картинки; [/di] и текст Введите код с картинки;
[/di] и текст Введите код с картинки; для отправки результатов заполнения формы.
для отправки результатов заполнения формы.


 [/di]
[/di] [/di]
[/di] [/di]
[/di] [/di]
[/di] [/di]
[/di] [/di]
[/di] [/di]
[/di] [/di]
[/di] [/di]
[/di] [/di]
[/di] [/di]
[/di]














 - поворот фотографии против часовой стрелки;
- поворот фотографии против часовой стрелки; - поворот по часовой стрелки;
- поворот по часовой стрелки; - вертикальное отражение изображения;
- вертикальное отражение изображения; - горизонтальное отражение изображения;
- горизонтальное отражение изображения; - обрезка фотографии;
- обрезка фотографии; - градация в сером цвете;
- градация в сером цвете; - добавление подписи к фотографии.
- добавление подписи к фотографии.