Вывод умного фильтра во включаемую область

Допустим у нас на странице сайта выводится раздел каталога при помощи компонента
Элементы раздела
Компонент выводит список элементов раздела с указанным набором свойств.
Описание компонента «Элементы раздела» в пользовательской документации.
. Задача: организовать фильтрацию элементов, при этом фильтр вывести в правую
включаемую область
Включаемая область - это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы.
Подробнее...
.
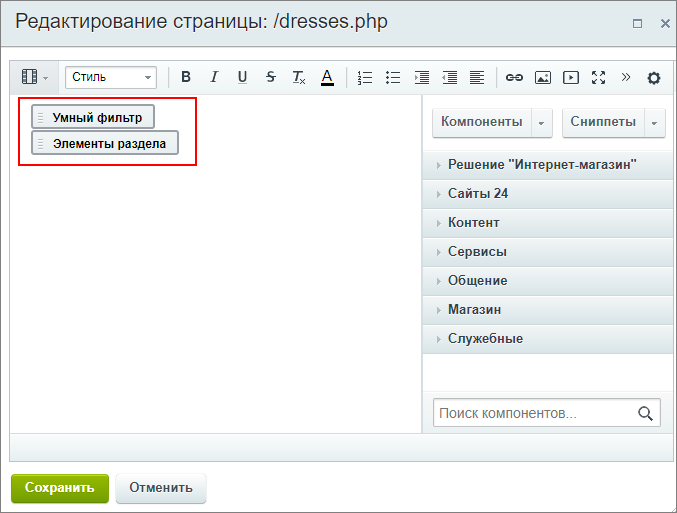
Размещаем компоненты
Компонент Элементы раздела не содержит в себе встроенного Умного фильтра. Поэтому при создании страницы, мы добавим в визуальном редакторе
два компонента
 из секции Контент > Каталог и настроим их параметры на примере раздела Платья:
из секции Контент > Каталог и настроим их параметры на примере раздела Платья:
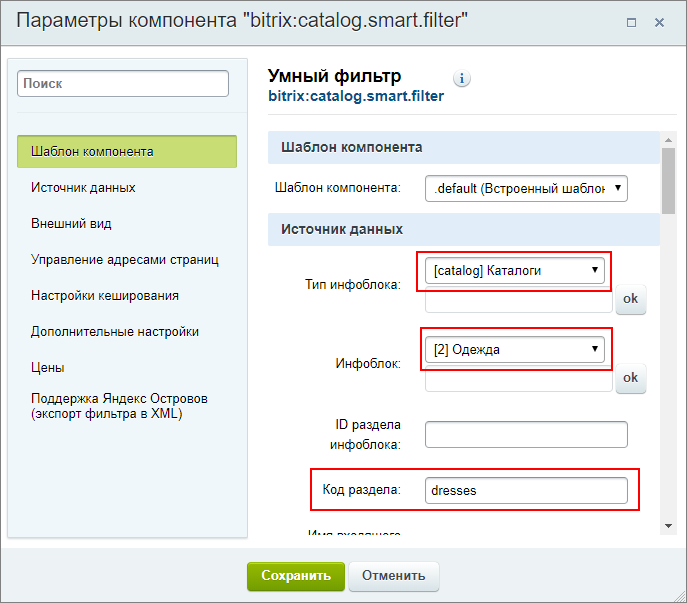
- Умный фильтр:

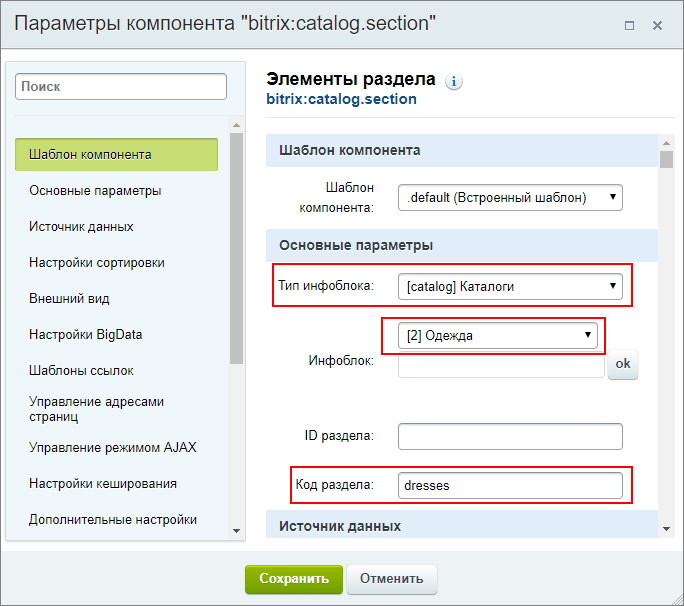
- Элементы раздела

Создаем шаблон для Умного фильтра
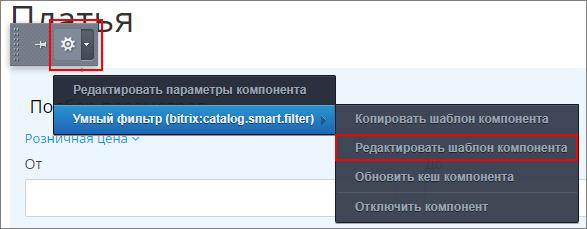
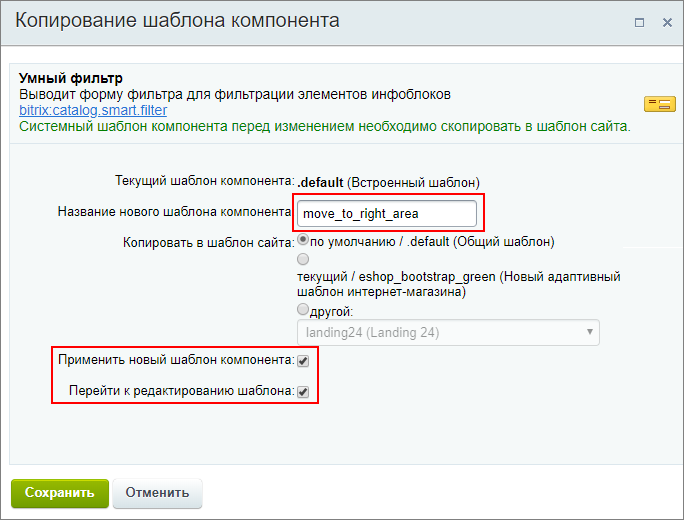
- На странице нажмем
Редактировать шаблон компонента
 для Умного фильтра и заполним название
нового шаблона
Для внесения изменений создается копия текущего шаблона.
.
для Умного фильтра и заполним название
нового шаблона
Для внесения изменений создается копия текущего шаблона.
.

- Добавьте следующий код в новый шаблон компонента Умный фильтр:
<?$this->SetViewTarget("right_area");?>перед главным
divшаблона, а код<?$this->EndViewTarget("right_area");?>после закрытия главного
divшаблона. И сохраните внесенные данные. - Перейдите к редактированию включаемой области страницы
в режиме PHP
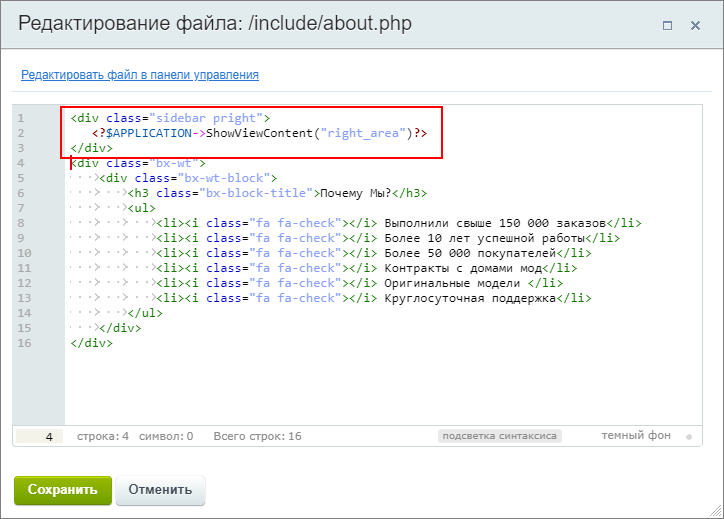
 , в которой хотите разместить фильтр, и добавьте в самое
начало
Пример:
, в которой хотите разместить фильтр, и добавьте в самое
начало
Пример: такой код:
такой код:
<div class="sidebar pright"> <?$APPLICATION->ShowViewContent("right_area")?> </div>
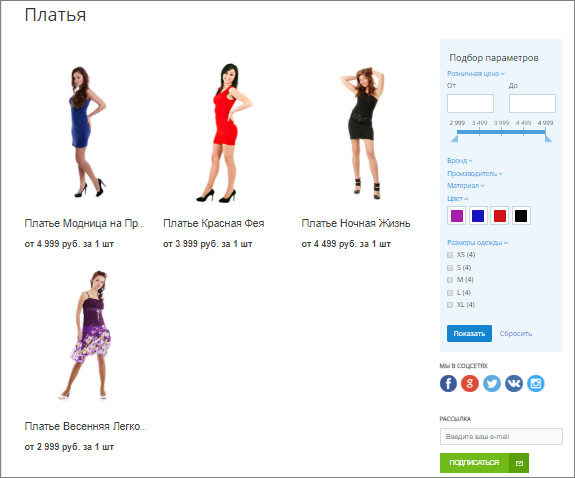
Результат:

Теперь используйте шаблон компонента, который мы создали, и на других страницах в настройках компонента Умный фильтр:

Подробнее... , как в комплексном компоненте Каталог Комплексный компонент осуществляет вывод полного каталога товаров из определенного инфоблока.
Описание компонента «Каталог (комплексный компонент)» в пользовательской документации. .
Дополнительно
- Умный фильтр - пользовательская документация;
- Элементы раздела - пользовательская документация;
- Настройка отображения свойств в умном фильтре.
и Ваше мнение важно для нас