Группы
Поля групп
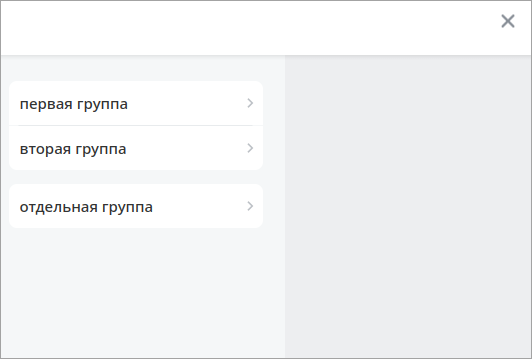
Группа – это элемент отображаемый в левой части каталога. При клике по группе отображаются элементы, у которых в groupIds есть id этой группы.
Группы можно настраивать следующим образом:
- Объединять.
- Выбирать заранее известную группу.
- Добавлять группам иконки.
- Добавлять пояснение группам.
Полный список полей групп:
type GroupData = {
id: string | number,
name: string,
icon?: string,
tags: Array,
adviceTitle?: string,
adviceAvatar?: string,
customData?: {},
selected?: boolean,
disabled?: boolean,
compare?: (ItemData, ItemData) => number,
}
Объединение групп
Группы можно объединить по какому-то признаку, если передать их в одном массиве:

const catalogOptions = {
groups: [
[
{
id: 'group-1',
name: 'первая группа',
},
{
id: 'group-2',
name: 'вторая группа',
},
],
{
id: 'separate-group',
name: 'отдельная группа',
},
],
showEmptyGroups: true,
}
Выбранная группа по умолчанию
Если нужно, чтобы какая-то группа была выбрана сразу, то можно добавить ей поле selected со значением true.

const catalogOptions = {
groups: [
[
{
id: 'group-1',
name: 'первая группа',
selected: true,
},
{
id: 'group-2',
name: 'вторая группа',
},
],
{
id: 'separate-group',
name: 'отдельная группа',
},
],
showEmptyGroups: true,
}
Иконки групп
Группам можно добавлять иконки
const groupWithIcon = {
id: 'group-1',
name: 'первая группа',
icon: `
<svg width="16" height="12" viewBox="0 0 16 12" fill="none" xmlns="http://www.w3.org/2000/svg">
<path class="svg-icon-blue" fill-rule="evenodd" clip-rule="evenodd" d="M2.78548 3.14396C2.79104 3.14168 2.79686 3.13987 2.80291 3.13859L14.6093 0.641989C14.9824 0.563099 15.3334 0.847685 15.3334 1.22901V9.70901C15.3334 10.1027 14.9607 10.3897 14.5801 10.2891L10.0882 9.10177V10.4762C10.0882 11.0285 9.64052 11.4762 9.08823 11.4762H4.97031C4.41803 11.4762 3.97032 11.0285 3.97032 10.4762V7.48464L2.79804 7.17478C2.79253 7.17332 2.78722 7.17142 2.78216 7.16912C2.75365 7.19136 2.72079 7.20868 2.68467 7.21962L1.0833 7.70455C0.890654 7.76288 0.69635 7.61871 0.69635 7.41742V2.89303C0.69635 2.69175 0.890654 2.54757 1.0833 2.60591L2.68467 3.09084C2.72219 3.1022 2.7562 3.12046 2.78548 3.14396ZM8.88285 8.78316L5.1757 7.80326V10.0991C5.1757 10.2648 5.31001 10.3991 5.4757 10.3991H8.58285C8.74853 10.3991 8.88285 10.2648 8.88285 10.0991V8.78316Z"/>
</svg>
`,
}
Пояснение к группам
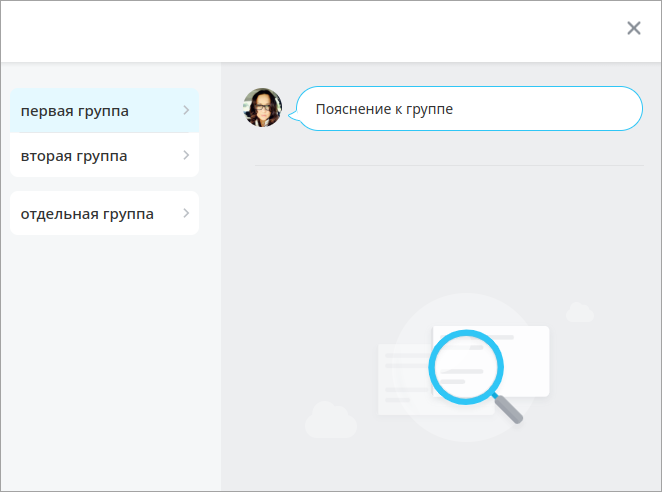
Если необходимо добавить группе пояснение, то можно использовать поля adviceAvatar и adviceTitle. Если adviceAvatar не указан, то будет использоваться значение по умолчанию.

const groupAdvice = {
id: 'group-1',
name: 'первая группа',
selected: true,
adviceTitle: 'Пояснение к группе',
adviceAvatar: '/bitrix/js/ui/entity-catalog/images/ui-entity-catalog--nata.jpg',
};
© «Битрикс», 2001-2024, «1С-Битрикс», 2024
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.