Начало работы
Начало работы
JavaScript-расширение для отрисовки каталога сущностей. Каталог элементов представляет собой всплывающее окно со списком произвольных групп и элементов. Данное расширение использует Vue3.

Основной класс для работы с расширением EntityCatalog.
Создание простого каталога
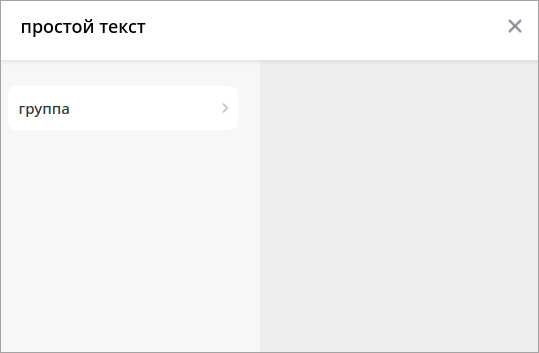
Пример простого каталога из одной группы и одного элемента:
import {EntityCatalog} from 'ui.entity-catalog';
const catalog = new EntityCatalog({
groups: [
{
id: 'default-group',
name: 'группа',
},
],
items: [
{
id: 'default-item',
title: 'элемент группы "группа"',
groupIds: ['default-group'],
}
],
title: 'простой текст',
});
catalog.show();
Когда не выбрана ни одна группа:

© «Битрикс», 2001-2026, «1С-Битрикс», 2026
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.