Групповые действия
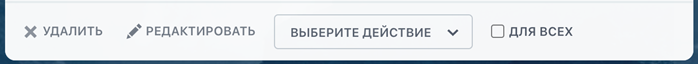
Групповые действия – нижняя панель грида, позволяющая выполнять какие-либо действия над выбранными строками.
Параметры панели групповых действий

| Параметр | Тип | Описание |
|---|---|---|
| ACTION_PANEL | array | Конфигурация панели групповых действий. |
| SHOW_ACTION_PANEL | boolean | Отображает или скрывает панель групповых действий. По умолчанию панель скрыта. |
| SHOW_GROUP_EDIT_BUTTON | boolean | Разрешает вывод стандартной кнопки "Редактировать" в панель групповых действий. |
| SHOW_GROUP_DELETE_BUTTON | boolean | Разрешает вывод стандартной кнопки "Удалить" в панель групповых действий. |
| SHOW_SELECT_ALL_RECORDS_CHECKBOX | boolean | Выводит или скрывает чекбокс выбора всех строк, на всех страницах. По умолчанию чекбокс скрыт. |
Конфигурация панели
Параметр ACTION_PANEL ожидает массив следующей структуры.
'ACTION_PANEL' => [ 'GROUPS' => [ [ 'ITEMS' => [ [ ..., ], ], ], ], ],
- GROUPS – позволяет визуально объединить элементы в группы;
- ITEMS – элементы управления (кнопки, выпадающие списки, поля и т. д.).
Параметры элементов панели
| Параметр | Тип | Описание |
|---|---|---|
| TYPE | string | Тип элемента панели из \Bitrix\Main\Grid\Panel\Types. |
| ID | string | Идентификатор элемента. Обязательный параметр. |
| NAME | string | Имя параметра в котором будет передано значение элемента. |
| ONCHANGE | array | Конфигурация действия, которое должно произойти при взаимодействии с элементом, например, при клике на кнопку. Включает в себя два параметра:
|
Типы действий
Создание нового элемента
Тип: \Bitrix\Main\Grid\Panel\Actions::CREATE.
Пример ниже создаст кнопку после элемента, на котором выполнилось действие. Действие может создавать как один элемент, так и сразу несколько.
[ 'TYPE' => \Bitrix\Main\Grid\Panel\Actions::CREATE, 'DATA' => [ [ 'TYPE' => Bitrix\Main\Grid\Panel\Types::BUTTON, 'ID' => 'example-button', 'NAME' => 'EXAMPLE_BUTTON', 'TEXT' => 'Example button', ..., ], ..., ], ]
Активация неактивного элемента
Тип: \Bitrix\Main\Grid\Panel\Actions::ACTIVATE
Активирует элементы, идентификаторы которых указаны в DATA, если они не активны.
[ 'TYPE' => \Bitrix\Main\Grid\Panel\Actions::ACTIVATE, 'DATA' => [ ['ID' => 'my-button-id'], ['ID' => 'my-field-id'], ..., ], ]
Показ скрытого элемента
Тип: \Bitrix\Main\Grid\Panel\Actions::SHOW
Отображает скрытые элементы, идентификаторы которых указаны в DATA.
[ 'TYPE' => \Bitrix\Main\Grid\Panel\Actions::SHOW, 'DATA' => [ ['ID' => 'my-button-id'], ['ID' => 'my-field-id'], ..., ], ]
Скрытие элемента
Тип: \Bitrix\Main\Grid\Panel\Actions::HIDE
Скрывает элементы, идентификаторы которых указаны в DATA.
[ 'TYPE' => \Bitrix\Main\Grid\Panel\Actions::HIDE, 'DATA' => [ ['ID' => 'my-button-id'], ['ID' => 'my-field-id'], ..., ], ]
Скрытие всех элементов, кроме указанных
Тип: \Bitrix\Main\Grid\Panel\Actions::HIDE_ALL_EXPECT
Скрывает все элементы, кроме тех, чьи идентификаторы указаны в DATA.
[ 'TYPE' => \Bitrix\Main\Grid\Panel\Actions::HIDE_ALL_EXPECT, 'DATA' => [ ['ID' => 'my-button-id'], ['ID' => 'my-field-id'], ..., ], ]
Отображение всех скрытых элементов
Тип: \Bitrix\Main\Grid\Panel\Actions::SHOW_ALL
Скрывает все скрытые элементы.
[ 'TYPE' => \Bitrix\Main\Grid\Panel\Actions::SHOW_ALL, ]
Удаление элементов
Тип: \Bitrix\Main\Grid\Panel\Actions::REMOVE
Удаляет все элементы указанные в DATA.
[
'TYPE' => \Bitrix\Main\Grid\Panel\Actions::REMOVE,
'DATA' => [
['ID' => 'my-button-id'],
['ID' => 'my-field-id'],
...,
],
]
Выполнение произвольного JavaScript кода
Тип: \Bitrix\Main\Grid\Panel\Actions::CALLBACK
Выполняет JS-код указанный в DATA. Для удобства работы с API доступна переменная Grid, которая ссылается на текущий экземпляр грида.
[
'TYPE' => \Bitrix\Main\Grid\Panel\Actions::CALLBACK,
'DATA' => [
['JS' => 'alert("It\'s works")'],
['JS' => 'Grid.editSelected()'],
...,
],
]
Обратите внимание, что набор параметров может меняться в зависимости от типа элемента. Далее приведены примеры полного набора параметров для каждого из типов.
Типы элементов
Кнопка
Тип: Bitrix\Main\Grid\Panel\Types::BUTTON
[ 'TYPE' => Bitrix\Main\Grid\Panel\Types::BUTTON, 'ID' => 'example-button', 'NAME' => 'EXAMPLE_BUTTON', 'TEXT' => 'Example button', 'TITLE' => 'This is example button', 'CLASS' => 'my-custom-button-class', 'ONCHANGE' => [ [ 'ACTION' => ..., 'DATA' => [...], ], ], ]
Выпадающий список
Тип: Bitrix\Main\Grid\Panel\Types::DROPDOWN
[ 'TYPE' => Bitrix\Main\Grid\Panel\Types::DROPDOWN, 'ID' => 'example-button', 'NAME' => 'EXAMPLE_BUTTON', 'MULTIPLE' => 'N', // 'Y' | 'N' 'ITEMS' => [ [ 'NAME' => 'Item name', 'VALUE' => 'item_value', 'ONCHANGE' => [ [ 'ACTION' => ..., 'DATA' => [...], ], ..., ], ], ..., ], ]
Чекбокс
Тип: Bitrix\Main\Grid\Panel\Types::CHECKBOX
[
'TYPE' => Bitrix\Main\Grid\Panel\Types::CHECKBOX,
'ID' => 'example-checkbox',
'NAME' => 'EXAMPLE_CHECKBOX',
'TITLE' => 'This is checkbox',
'LABEL' => 'Checkbox label',
'VALUE' => 'checkbox_value',
'CHECKED' => false, // true | false
'ONCHANGE' => [
[
'ACTION' => ...,
'DATA' => [...],
],
...,
],
]
Текстовое поле (input[type="text"])
Тип: Bitrix\Main\Grid\Panel\Types::TEXT
[ 'TYPE' => Bitrix\Main\Grid\Panel\Types::TEXT, 'ID' => 'example-input', 'NAME' => 'EXAMPLE_INPUT', 'TITLE' => 'This is input', 'PLACEHOLDER' => 'Input placeholder text', 'VALUE' => 'Input value', 'ONCHANGE' => [ [ 'ACTION' => ..., 'DATA' => [...], ], ..., ], ]
Ссылка
Тип: Bitrix\Main\Grid\Panel\Types::LINK
[ 'TYPE' => Bitrix\Main\Grid\Panel\Types::LINK, 'ID' => 'example-link', 'NAME' => 'EXAMPLE_LINK', 'TITLE' => 'This is link', 'CLASS' => 'custom-link-css-class', 'HREF' => '//bitrix24.ru', 'TEXT' => 'Link text', 'ONCHANGE' => [ [ 'ACTION' => ..., 'DATA' => [...], ], ..., ], ]
Скрытое поле (input[type="hidden"])
Тип: Bitrix\Main\Grid\Panel\Types::HIDDEN
[ 'TYPE' => Bitrix\Main\Grid\Panel\Types::HIDDEN, 'ID' => 'example-hidden-input', 'NAME' => 'EXAMPLE_HIDDEN_INPUT', 'VALUE' => 'Input value', ]
Дата (дейтпиккер)
Тип: Bitrix\Main\Grid\Panel\Types::DATE
[ 'TYPE' => Bitrix\Main\Grid\Panel\Types::DATE, 'ID' => 'example-date', 'NAME' => 'EXAMPLE_DATE', 'PLACEHOLDER' => 'Placeholder text', 'VALUE' => '26.01.2023', 'TIME' => false, // true | false ]
Собственное поле (HTML)
Тип: Bitrix\Main\Grid\Panel\Types::CUSTOM
[ 'TYPE' => Bitrix\Main\Grid\Panel\Types::CUSTOM, 'ID' => 'example-custom', 'NAME' => 'EXAMPLE_CUSTOM', 'CLASS' => 'custom-css-class', 'VALUE' => '<input type="text" ...> ...', ]
Готовые элементы для стандартных действий
В гриде для типовых групповых действий предусмотрены готовые решения.
Чекбокс "Для всех"
Метод: \Bitrix\Main\Grid\Panel\Snippet::getForAllCheckbox()
Метод вернет готовый чекбокс "Для всех", который используется для групповых действий над всеми строками, на всех страницах грида.
Кнопка "Редактировать"
Метод: \Bitrix\Main\Grid\Panel\Snippet::getEditButton()
Вернет кнопку "Редактировать", которая включает инлайн-редактирование для выбранных строк.
Кнопка "Удалить"
Метод: \Bitrix\Main\Grid\Panel\Snippet::getRemoveButton()
Вернет кнопку "Удалить", которая удаляет выбранные строки.