Обычные кнопки
Описание и подключение
Подключается библиотека вызывом расширения:
\Bitrix\Main\UI\Extension::load("ui.buttons");
Описание
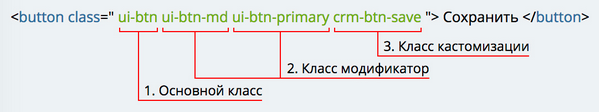
Конструктор кнопки содержит классы:

- Основной класс, определяет базовый стиль элемента.
- Класс модификатор. Работает только в паре с основным классом. Изменяет базовые стили элемента. Модификаторы можно комбинировать между собой. Например, мы хотим сделать зелёную кнопку маленького размера с уголком , код будет выглядеть следующим образом:
<button class="ui-btn ui-btn-success ui-btn-sm ui-btn-dropdown">Кнопка</button>
- Кастомный класс. Используется для переопределения базовых стилей. Задается самостоятельно в стилях компонента. Рекомендуется использовать префикс модуля например:
crm-btn-*.
Внимание! Менять или переопределять свойства рекомендуется (!) строго в кастомном классе.
Базовые стили
Базовые стили кнопки имеют свойства inline-block и высоту строки 39px. Кнопки делятся 2 типа. Одинарныеui-btn и двойныеui-btn-split. Соответственно, верстка кнопок несколько отличается.
Не рекомендуется использовать теги разметки, такие как span, div, strong и т.п. Лучшей альтернативой является тег button, т.к. он не теряет атрибут tabindex и по нажатию на клавишу enter или пробел, автоматически срабатывает событие onclick.
Кнопки не имеют отступов до того момента, пока рядом не появится ещё одна кнопка. Каждая следующая кнопка получает margin-left: 12px
Одинарная кнопка
Одинарные кнопки состоят только из одного DOM-элемента и имеют базовый класс .ui-btn.
Без этого класса ни одна кнопка работать не будет!
<button class="ui-btn">Кнопка</button>
Двойная кнопка
Двойные кнопки имеют строгую вёрстку.
<div class="ui-btn-split"> <button class="ui-btn-main">Двойная кнопка</button> <button class="ui-btn-menu"></button> </div>
Размеры
На данный момент кнопки имеют 4 размера.
LG
Модификатор .ui-btn-lg.
Высота строки 47px.
<!-- .ui-btn.ui-btn-lg --> <button class="ui-btn ui-btn-lg">.ui-btn-lg</button> <!-- .ui-btn-split.ui-btn-lg --> <div class="ui-btn-split ui-btn-lg"> <button class="ui-btn-main">.ui-btn-lg</button> <button class="ui-btn-menu"></button> </div>
MD
Модификатор .ui-btn-md.
Высота строки 39px.
<!-- .ui-btn.ui-btn-md --> <button class="ui-btn ui-btn-md">.ui-btn-md</button> <!-- .ui-btn-split.ui-btn-md --> <div class="ui-btn-split ui-btn-md"> <button class="ui-btn-main">.ui-btn-md</button> <button class="ui-btn-menu"></button> </div>
SM
Модификатор .ui-btn-sm.
Высота строки 33px.
<!-- .ui-btn.ui-btn-sm--> <button class="ui-btn ui-btn-sm">.ui-btn-sm</button> <!-- .ui-btn-split.ui-btn-sm--> <div class="ui-btn-split ui-btn-sm"> <button class="ui-btn-main">.ui-btn-sm</button> <button class="ui-btn-menu"></button> </div>
XS
Модификатор .ui-btn-xs.
Высота строки 26px.
<!-- .ui-btn.ui-btn-xs--> <button class="ui-btn ui-btn-xs">.ui-btn-xs</button> <!-- .ui-btn-split.ui-btn-xs--> <div class="ui-btn-split ui-btn-xs"> <button class="ui-btn-main">.ui-btn-xs</button> <button class="ui-btn-menu"></button> </div>
Цвет
Default
Модификатор .ui-btn-default.
Цвет по умолчанию. Не обязательный класс.
<!-- .ui-btn.ui-btn-default --> <button class="ui-btn ui-btn-default">.ui-btn-default</button> <!-- .ui-btn-split.ui-btn-default --> <div class="ui-btn-split ui-btn-default"> <button class="ui-btn-main">.ui-btn-default</button> <button class="ui-btn-menu"></button> </div>
Success
Модификатор .ui-btn-success.
<!-- .ui-btn.ui-btn-success--> <button class="ui-btn ui-btn-success">.ui-btn-success</button> <!-- .ui-btn-split.ui-btn-success--> <div class="ui-btn-split ui-btn-success"> <button class="ui-btn-main">.ui-btn-success</button> <button class="ui-btn-menu"></button> </div>
Success Light
Модификатор .ui-btn-success-light.
<!-- .ui-btn.ui-btn-success-light--> <button class="ui-btn ui-btn-success-light">.ui-btn-success-light</button> <!-- .ui-btn-split.ui-btn-success-light--> <div class="ui-btn-split ui-btn-success-light"> <button class="ui-btn-main">.ui-btn-success-light</button> <button class="ui-btn-menu"></button> </div>
Danger
Модификатор .ui-btn-danger.
<!-- .ui-btn.ui-btn-danger--> <button class="ui-btn ui-btn-danger">.ui-btn-danger</button> <!-- .ui-btn-split.ui-btn-danger--> <div class="ui-btn-split ui-btn-danger"> <button class="ui-btn-main">.ui-btn-danger</button> <button class="ui-btn-menu"></button> </div>
Danger Dark
Модификатор .ui-btn-danger-dark.
<!-- .ui-btn.ui-btn-danger-dark--> <button class="ui-btn ui-btn-danger-dark">.ui-btn-danger-dark</button> <!-- .ui-btn-split.ui-btn-danger-dark--> <div class="ui-btn-split ui-btn-danger-dark"> <button class="ui-btn-main">.ui-btn-danger-dark</button> <button class="ui-btn-menu"></button> </div>
Danger Light
Модификатор .ui-btn-danger-light.
<!-- .ui-btn.ui-btn-danger-light--> <button class="ui-btn ui-btn-danger-light">.ui-btn-danger-light</button> <!-- .ui-btn-split.ui-btn-danger-light--> <div class="ui-btn-split ui-btn-danger-light"> <button class="ui-btn-main">.ui-btn-danger-light</button> <button class="ui-btn-menu"></button> </div>
Primary
Модификатор .ui-btn-primary.
<!-- .ui-btn.ui-btn-primary--> <button class="ui-btn ui-btn-primary">.ui-btn-primary</button> <!-- .ui-btn-split.ui-btn-primary--> <div class="ui-btn-split ui-btn-primary"> <button class="ui-btn-main">.ui-btn-primary</button> <button class="ui-btn-menu"></button> </div>
Primary Dark
Модификатор .ui-btn-primary-dark.
<!-- .ui-btn.ui-btn-primary-dark--> <button class="ui-btn ui-btn-primary-dark">.ui-btn-primary-dark</button> <!-- .ui-btn-split.ui-btn-primary-dark--> <div class="ui-btn-split ui-btn-primary-dark"> <button class="ui-btn-main">.ui-btn-primary-dark</button> <button class="ui-btn-menu"></button> </div>
Secondary
Модификатор .ui-btn-secondary.
<!-- .ui-btn.ui-btn-secondary--> <button class="ui-btn ui-btn-secondary">.ui-btn-secondary</button> <!-- .ui-btn-split.ui-btn-secondary--> <div class="ui-btn-split ui-btn-secondary"> <button class="ui-btn-main">.ui-btn-secondary</button> <button class="ui-btn-menu"></button> </div>
Link
Модификатор .ui-btn-link.
Кнопка не имеет внутренних полей слева и справа.
<!-- .ui-btn.ui-btn-link--> <button class="ui-btn ui-btn-link">.ui-btn-link</button> <!-- .ui-btn-split.ui-btn-link--> <div class="ui-btn-split ui-btn-link"> <button class="ui-btn-main">.ui-btn-link</button> <button class="ui-btn-menu"></button> </div>
Light
Модификатор
.ui-btn-light.
<!-- .ui-btn.ui-btn-light--> <button class="ui-btn ui-btn-light">.ui-btn-light</button> <!-- .ui-btn-split.ui-btn-light--> <div class="ui-btn-split ui-btn-light"> <button class="ui-btn-main">.ui-btn-light</button> <button class="ui-btn-menu"></button> </div>
Light Border
Модификатор .ui-btn-light-border.
<!-- .ui-btn.ui-btn-light-border--> <button class="ui-btn ui-btn-light-border">.ui-btn-light-border</button> <!-- .ui-btn-split.ui-btn-light-border--> <div class="ui-btn-split ui-btn-light-border"> <button class="ui-btn-main">.ui-btn-light-border</button> <button class="ui-btn-menu"></button> </div>
:hover и :active
К каждой кнопке можно добавить дополнительный модификатор повторяющий стиль :hover и :active. Для этого необходимо добавить классы .ui-btn-hover и .ui-btn-active соответственно.
Hover
Модификаторы .ui-btn-hover, .ui-btn-main-hover, .ui-btn-menu-hover.
<!-- .ui-btn.ui-btn-hover --> <button class="ui-btn ui-btn-hover">.ui-btn-hover</button> <!-- .ui-btn-split.ui-btn-hover --> <div class="ui-btn-split ui-btn-hover"> <button class="ui-btn-main">.ui-btn-hover</button> <button class="ui-btn-menu"></button> </div> <!-- .ui-btn-split.ui-btn-main-hover --> <div class="ui-btn-split ui-btn-main-hover"> <button class="ui-btn-main">.ui-btn-main-hover</button> <button class="ui-btn-menu"></button> </div> <!-- .ui-btn-split.ui-btn-menu-hover --> <div class="ui-btn-split ui-btn-menu-hover"> <button class="ui-btn-main">.ui-btn-menu-hover</button> <button class="ui-btn-menu"></button> </div>
Active
Модификаторы
.ui-btn-active, .ui-btn-main-active, .ui-btn-menu-active.
<!-- .ui-btn.ui-btn-active--> <button class="ui-btn ui-btn-active">.ui-btn-active</button> <!-- .ui-btn-split.ui-btn-active--> <div class="ui-btn-split ui-btn-active"> <button class="ui-btn-main">.ui-btn-active</button> <button class="ui-btn-menu"></button> </div> <!-- .ui-btn-split.ui-btn-main-active--> <div class="ui-btn-split ui-btn-main-active"> <button class="ui-btn-main">.ui-btn-main-active</button> <button class="ui-btn-menu"></button> </div> <!-- .ui-btn-split.ui-btn-menu-active--> <div class="ui-btn-split ui-btn-menu-active"> <button class="ui-btn-main">.ui-btn-menu-active</button> <button class="ui-btn-menu"></button> </div>
Disabled
Модификаторы .ui-btn-disabled, .ui-btn-main-disabled, .ui-btn-menu-disabled.
Модификтор не блокирует кнопку, а меняет только внешний вид. Для блокировки используйте атрибут disabled или любой другой удобный для вас способ.
<!-- .ui-btn.ui-btn-disabled--> <button class="ui-btn ui-btn-disabled">.ui-btn-disabled</button> <!-- .ui-btn-split.ui-btn-disabled--> <div class="ui-btn-split ui-btn-disabled"> <button class="ui-btn-main">.ui-btn-disabled</button> <button class="ui-btn-menu"></button> </div> <!-- .ui-btn-split.ui-btn-main-disabled--> <div class="ui-btn-split ui-btn-main-disabled"> <button class="ui-btn-main">.ui-btn-main-disabled</button> <button class="ui-btn-menu"></button> </div> <!-- .ui-btn-split.ui-btn-menu-disabled--> <div class="ui-btn-split ui-btn-menu-disabled"> <button class="ui-btn-main">.ui-btn-menu-disabled</button> <button class="ui-btn-menu"></button> </div>
Лоудеры
Wait
Модификатор .ui-btn-wait.
<!-- .ui-btn.ui-btn-wait --> <button class="ui-btn ui-btn-wait">Кнопарь</button> <!-- .ui-btn-split.ui-btn-wait --> <div class="ui-btn-split ui-btn-wait"> <button class="ui-btn-main">Кнопарь</button> <button class="ui-btn-menu"></button> </div>
Clock
Модификатор .ui-btn-clock.
<!-- .ui-btn.ui-btn-clock--> <button class="ui-btn ui-btn-clock">Кнопарь</button> <!-- .ui-btn-split.ui-btn-clock--> <div class="ui-btn-split ui-btn-clock"> <button class="ui-btn-main">Кнопарь</button> <button class="ui-btn-menu"></button> </div>
Прочее
Dropdown
Модификатор .ui-btn-dropdown.
Не совместим с двойными кнопками .ui-btn-split.
<!-- .ui-btn.ui-btn-dropdown --> <button class="ui-btn ui-btn-dropdown">.ui-btn-dropdown</button>
Округление кнопок
Модификатор .ui-btn-round.
Не совместим с двойными кнопками .ui-btn-split.
<!-- .ui-btn.ui-btn-round--> <button class="ui-btn ui-btn-round">.ui-btn-round</button>
Регистр
Модификатор .ui-btn-no-caps.
<!-- .ui-btn.ui-btn-no-caps--> <button class="ui-btn ui-btn-no-caps">.ui-btn-no-caps</button>
Счетчики
Модификатор .ui-btn-counter.
По-умолчанию все кнопки имеют свойство text-transform: uppercase. Это означает, что весь текст в кнопке будет в верхнем регистре. Чтобы убрать это свойство, добавьте модификатор .ui-btn-no-caps.
<!-- .ui-btn > i.ui-btn-counter --> <button class="ui-btn ui-btn-light-border">Кнопка<i class="ui-btn-counter">23</i></button> <!-- .ui-btn-split .ui-btn-main > i.ui-btn-counter --> <div class="ui-btn-split"> <button class="ui-btn-main">Кнопарь<i class="ui-btn-counter">12</i></button> <button class="ui-btn-menu"></button> </div>
Типовое использование
Панель сохранения страницы
Вариант 1: 2 кнопки
<!-- .ui-btn-container.ui-btn-container-center > .ui-btn.ui-btn-success + .ui-btn.ui-btn-link--> <div class="ui-btn-container ui-btn-container-center"> <input type="submit" class="ui-btn ui-btn-success" name="submit" value="Сохранить" id="" title="Сохранить и перейти к просмотру"> <input type="button" class="ui-btn ui-btn-link" name="cancel" value="Отменить" id="" title="Не сохранять и вернуться"> </div>
Вариант 2: 3 кнопки
<!-- .ui-btn-container.ui-btn-container-center > .ui-btn.ui-btn-success + .ui-btn.ui-btn-light-border + .ui-btn.ui-btn-link--> <div class="ui-btn-container ui-btn-container-center"> <input type="submit" class="ui-btn ui-btn-success" name="submit" value="Сохранить" id="" title="Сохранить и перейти к просмотру"> <input type="submit" class="ui-btn ui-btn-light-border" name="apple" value="Применить" id="" title="Сохранить и остаться в форме"> <input type="button" class="ui-btn ui-btn-link" name="cancel" value="Отменить" id="" title="Не сохранять и вернуться"> </div>
Вариант 3: Кнопка счётчика
<!-- .ui-btn.ui-btn-light-border.ui-btn-dropdown > i.ui-btn-counter --> <button class="ui-btn ui-btn-light-border ui-btn-dropdown"> Общее <i class="ui-btn-counter">23</i> </button>