Начало работы
Javascript-расширение ui.notification позволяет показывать нотификации на странице.

Подключение на PHP-странице
\Bitrix\Main\UI\Extension::load("ui.notification");
Использование в JavaScript
Показать нотификацию в позиции по умолчанию.
BX.UI.Notification.Center.notify({
content: "Успешно удален файл отчет-за-февраль.docs"
});
Показать сообщение слева снизу на странице.
BX.UI.Notification.Center.notify({
content: "Нотификация слева снизу",
position: "bottom-left"
});
В качестве содержимого нотификации можно указать DOM-элемент.
BX.UI.Notification.Center.notify({
content: BX.create("div", {
style: {
fontSize: "20px"
},
html: "Hello"
})
});
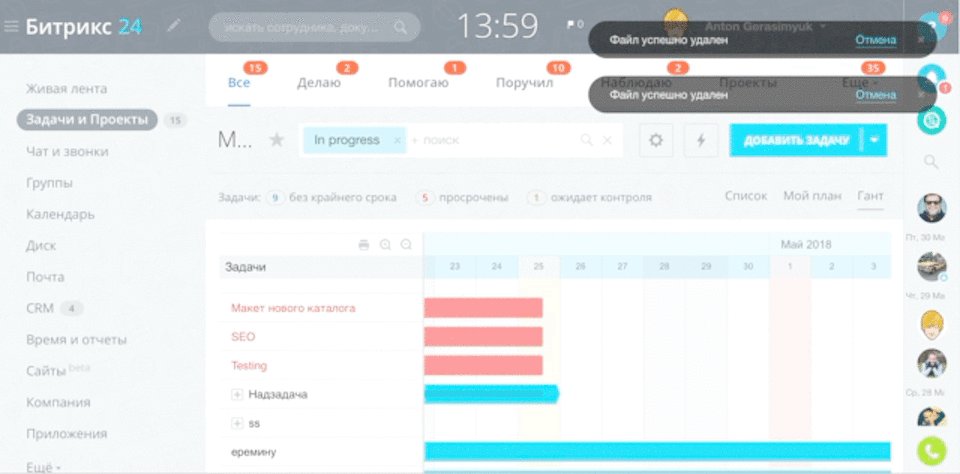
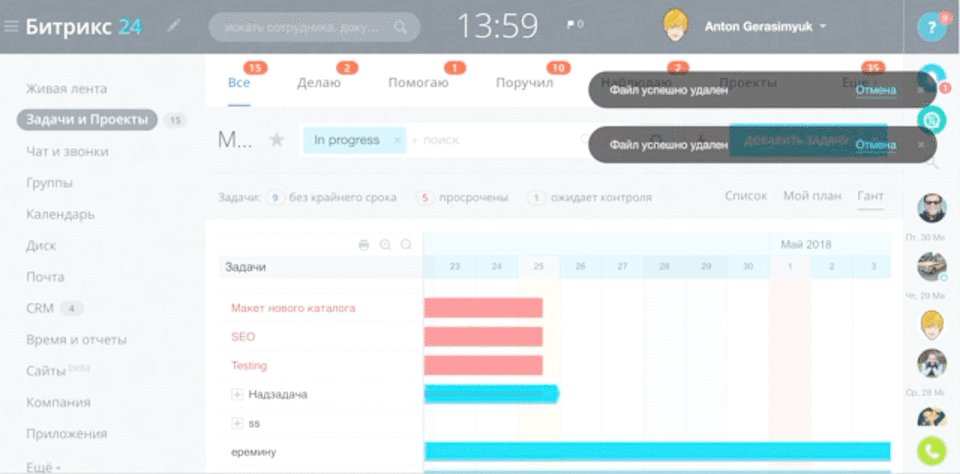
Нотификация с действием "Отмены".
BX.UI.Notification.Center.notify({
content: "Файл успешно удален",
position: "top-right",
autoHideDelay: 5000,
closeButton: false,
category: "disk-file-deleted",
actions: [{
title: "Отмена",
events: {
click: function(event, balloon, action) {
balloon.close();
}
}
}]
});
Нотификация с произвольной версткой.
class CircleBalloon extends BX.UI.Notification.Balloon
{
render()
{
var content = this.getContent();
return BX.create("div", {
props: {
className: "circle-balloon"
},
children: [
BX.create("div", {
props: {
className: "circle-balloon-content"
},
html: BX.type.isDomNode(content) ? null : content,
children: BX.type.isDomNode(content) ? [content] : []
})
]
})
}
}
BX.UI.Notification.Center.notify({
content: "Hello",
type: "CircleBalloon",
});
© «Битрикс», 2001-2025, «1С-Битрикс», 2025