Параметры отображения
Тема слайдера
С версии UI-библиотеки 21.1000.100 имеется возможность управлять темой слайдера.
| Параметр | Тип | По умолчанию | Описание |
|---|---|---|---|
POPUP_COMPONENT_USE_BITRIX24_THEME | string | null | Параметр включает использование тем портала в слайдере при передаче в него 'Y'.
Необходим для использования остальных параметров тем. По умолчанию (без использования других параметров тем) слайдер откроется с темой, установленной у пользователя на портале. |
THEME_ID | string | null | Устанавливает тему слайдера. Слайдер всегда будет открываться с указанной темой. |
DEFAULT_THEME_ID | string | null | Подменяет тему 'default' (Битрикс24) на указанную тему. Это значит, что слайдер откроется с темой, установленной у пользователя на портале, но с указанной темой в случае, когда тема дефолтная. |
Пример
Используется в модуле почта. Почта открывается с темой, установленной у пользователя на портале, но в случае дефолтной темы слайдер загружается с особой почтовой темой вместо серой дефолтной.
$APPLICATION->IncludeComponent( 'bitrix:ui.sidepanel.wrapper', '', [ 'POPUP_COMPONENT_USE_BITRIX24_THEME' => 'Y', 'DEFAULT_THEME_ID' => 'light:mail', 'POPUP_COMPONENT_NAME' => $componentName, 'POPUP_COMPONENT_TEMPLATE_NAME' => '', 'POPUP_COMPONENT_PARAMS' => $arResult, 'USE_UI_TOOLBAR' => 'Y', 'USE_PADDING' => false, 'PLAIN_VIEW' => false, 'PAGE_MODE' => false, 'PAGE_MODE_OFF_BACK_URL' => "/stream/", ] );
Редактирование названия в заголовке
| Параметр | Тип | По умолчанию | Описание |
|---|---|---|---|
EDITABLE_TITLE_DEFAULT | string | null | Название по умолчанию. |
EDITABLE_TITLE_SELECTOR | string | null | Селектор элемента с инпутом для сокрытия. |
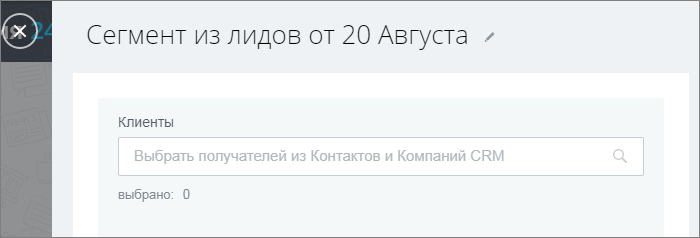
Например, на странице есть поле для названия:

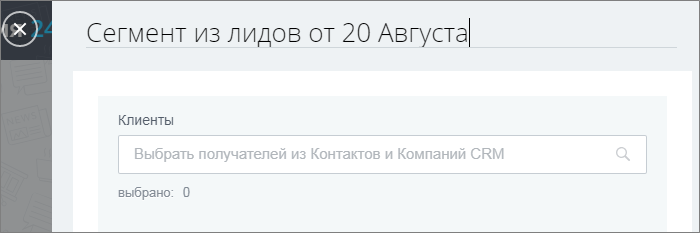
Его редактирование можно перенести в заголовок. При этом поле на странице скроется, заголовок поменяется на название и рядом появится знак "карандаша":

По клику на карандаш становится доступно редактирование названия. Скрытый инпут также принимает введенное значение:

Вывод кнопок
| Параметр | Тип | По умолчанию | Описание |
|---|---|---|---|
BUTTONS | array | [ ] | Если в слайдере открывается грид, то уместно в низ страницы добавить панель с кнопкой
Закрыть
 . Но по прямой ссылке страница грида не должна показывать кнопку "Закрыть".
. Но по прямой ссылке страница грида не должна показывать кнопку "Закрыть".
Для этого нужно передать значение |
Вывод контента
Отключение отступов
| Параметр | Тип | По умолчанию | Описание |
|---|---|---|---|
USE_PADDING | boolean | true | По умолчанию, для контента включены отступы. |
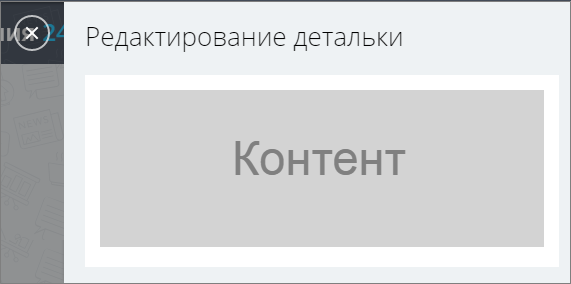
Пример: на картинке отступы - это белый фон, серый - это контент.

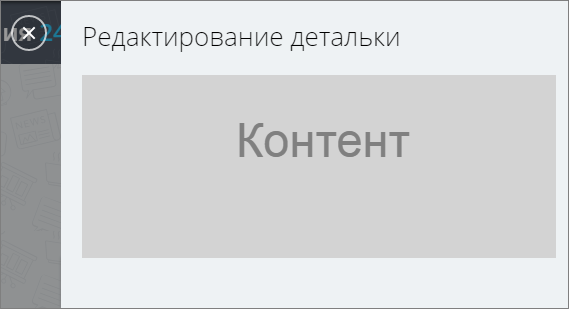
Передав USE_PADDING=false, отступы для контента отключаются:

Отключение фона
С версии 21.800.
| Параметр | Тип | По умолчанию | Описание |
|---|---|---|---|
USE_BACKGROUND_CONTENT | boolean | false | Отключает на #workarea-content белый фон. По умолчанию фон остается. |
Вывод только контента без заголовка
| Параметр | Тип | По умолчанию | Описание |
|---|---|---|---|
PLAIN_VIEW | boolean | false | Параметр позволяет выводить контент без заголовка. По умолчанию выключен. |
Пример: со значением PLAIN_VIEW=true, контент выводится без отступов слайдера (отступы контента остаются) и заголовка:

Убрать все отступы, оставив только контент, можно комбинированием параметров PLAIN_VIEW=true и USE_PADDING=false.

Пример
Страница открывается с грида. Сделаем закрытие после сохранение, и обновление грида:
$APPLICATION->IncludeComponent( 'bitrix:ui.sidepanel.wrapper', '', [ 'POPUP_COMPONENT_NAME' => 'bitrix:crm.button.edit', 'POPUP_COMPONENT_TEMPLATE_NAME' => '', 'POPUP_COMPONENT_PARAMS' => [ 'PATH_TO_BUTTON_LIST' => $arResult['PATH_TO_BUTTON_LIST'], 'PATH_TO_BUTTON_EDIT' => $arResult['PATH_TO_BUTTON_EDIT'], 'PATH_TO_BUTTON_FILL' => $arResult['PATH_TO_BUTTON_FILL'], 'PATH_TO_USER_PROFILE' => $arResult['PATH_TO_USER_PROFILE'], 'ELEMENT_ID' => $arResult['VARIABLES']['id'] ] CLOSE_AFTER_SAVE' => true, 'RELOAD_GRID_AFTER_SAVE' => true, ] );