Типовое использование
Подключение

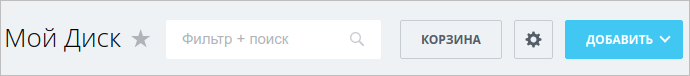
Если необходимо на странице вывести аналогичный тулбар с кнопками, фильтром, то обратите внимание на примеры ниже.
\Bitrix\Main\Loader::includeModule('ui');
Важно: если необходимо показывать страницу в слайдере, то при вызове компонента ui.sidepanel.wrapper передайте параметр "USE_UI_TOOLBAR" => "Y".
Управление заголовком
Тулбар предоставляет инструменты для отображением заголовка страницы.
Установка и скрытие
// Установить заголовок
\Bitrix\UI\Toolbar\Facade\Toolbar::setTitle("Мой заголовок");
// Скрыть заголовок
\Bitrix\UI\Toolbar\Facade\Toolbar::hideTitle();
Редактируемый заголовок
Пользователь может редактировать заголовок на странице.
// Активировать редактирование с текстом по умолчанию
\Bitrix\UI\Toolbar\Facade\Toolbar::addEditableTitle("Введите название...");
Ограничение ширины
Можно задать минимальную и максимальную ширину заголовка.
// Минимальная ширина \Bitrix\UI\Toolbar\Facade\Toolbar::setTitleMinWidth(158); // Максимальная ширина \Bitrix\UI\Toolbar\Facade\Toolbar::setTitleMaxWidth(500); // Запретить уменьшение заголовка при нехватке места \Bitrix\UI\Toolbar\Facade\Toolbar::setTitleNoShrink(true);
Добавление фильтра
Параметры для добавления фильтра аналогичны параметрам для подключения компонента bitrix:main.ui.filter.
\Bitrix\UI\Toolbar\Facade\Toolbar::addFilter([ 'GRID_ID' => $arResult['GRID']['ID'], 'FILTER_ID' => $arResult['FILTER']['FILTER_ID'], 'FILTER' => $arResult['FILTER']['FILTER'], 'FILTER_PRESETS' => $arResult['FILTER']['FILTER_PRESETS'], 'ENABLE_LIVE_SEARCH' => $arResult['FILTER']['ENABLE_LIVE_SEARCH'], 'ENABLE_LABEL' => $arResult['FILTER']['ENABLE_LABEL'], 'RESET_TO_DEFAULT_MODE' => $arResult['FILTER']['RESET_TO_DEFAULT_MODE'], ]);
Добавление кнопок
Кнопки в Toolbar добавляются методом
\Bitrix\UI\Toolbar\Facade\Toolbar::addButton(array|Button $button)
Примеры описания кнопок
<?
//кнопка-ссылка
$linkButton = new \Bitrix\UI\Buttons\Button([
"link" => "https://cp.bitrix.ru",
"text" => "Home"
]);
\Bitrix\UI\Toolbar\Facade\Toolbar::addButton($linkButton);
//либо можно сразу передавать массив. На основе него будет создан
// \Bitrix\UI\Buttons\Button
\Bitrix\UI\Toolbar\Facade\Toolbar::addButton([
"link" => "https://cp.bitrix.ru",
"text" => "Home"
]);
//кнопка с обработкой на js, статический метод
$connectButton = new \Bitrix\UI\Buttons\Button([
"color" => \Bitrix\UI\Buttons\Color::LIGHT_BORDER,
"icon" => \Bitrix\UI\Buttons\Icon::DISK,
"click" => new \Bitrix\UI\Buttons\JsHandler(
"BX.SomeModule.Actions.handleClick" //ссылка на функцию
),
"text" => "Connect me"
]);
//кнопка с обработкой на js, произвольный код
$connectButton = new \Bitrix\UI\Buttons\Button([
"color" => \Bitrix\UI\Buttons\Color::LIGHT_BORDER,
"icon" => \Bitrix\UI\Buttons\Icon::DISK,
"click" => new \Bitrix\UI\Buttons\JsCode(
"BX.SidePanel.Instance.open('calendar-settings')" //произвольный код, который будет выполнен при клике на кнопку
),
"text" => "Connect me"
]);
//кнопка с обработкой на js, произвольный код
$connectButton = new \Bitrix\UI\Buttons\Button([
"color" => \Bitrix\UI\Buttons\Color::LIGHT_BORDER,
"icon" => \Bitrix\UI\Buttons\Icon::DISK,
"click" => new \Bitrix\UI\Buttons\JsCode(
"BX.SidePanel.Instance.open('calendar-settings')" //произвольный код, который будет выполнен при клике на кнопку
),
"text" => "Connect me"
]);
//кнопка с обработкой на js, выполнение события
$connectButton = new \Bitrix\UI\Buttons\Button([
"color" => \Bitrix\UI\Buttons\Color::LIGHT_BORDER,
"icon" => \Bitrix\UI\Buttons\Icon::DISK,
"click" => new \Bitrix\UI\Buttons\JsEvent(
"BX.SomeModule.SomeClass:onClick" //событие, которое выполнится при клике на кнопку
),
"text" => "Connect me"
]);
//выпадающее меню из кнопки. Структура аналогична BX.PopupMenuWindow
$menuButton = new \Bitrix\UI\Buttons\Button([
"text" => "Menu",
"menu" => [
"items" => [
["text" => "Детальное описание", "href" => "/path/to/page"],
["text" => "Редактировать", "disabled" => true],
["delimiter" => true],
[
"text" => "Уничтожить",
"onclick" => new \Bitrix\UI\Buttons\JsHandler(
"BX.SomeModule.handleClick" //ссылка на функцию
)
],
],
],
]);
//Split-кнопки
$splitButton = new Bitrix\UI\Buttons\Split\CreateButton();
//аналогично меню, как в пример выше
$splitButton->setMenu([
"items" => [
["text" => "Детальное описание", "href" => "/path/to/page"],
["delimiter" => true],
],
]);
//можно получить доступ к главной кнопке
$mainButton = $splitButton->getMainButton();
$mainButton->setHovered();
//или к кнопке меню, из которой обычно что-то выпадает
$menuButton = $splitButton->getMenuButton();
$menuButton->setActive(false);
//у объекта кнопки есть много вспомогательных методов,
//для изменения визуального отображения
$connectButton->addClass('intranet-button-some');]
$connectButton->removeClass('intranet-button-another-one');
$connectButton->setText(string);
$connectButton->setColor(\Bitrix\UI\Buttons\Color);
$connectButton->setIcon(\Bitrix\UI\Buttons\Icon);
$connectButton->setState(\Bitrix\UI\Buttons\State);
$connectButton->setSize(\Bitrix\UI\Buttons\Size);
$connectButton->setMaxWidth(integer);
$connectButton->setCounter(integer|string);
$connectButton->setMenu([...]);
$connectButton->setNoCaps(false|true);
$connectButton->setRound(false|true);
$connectButton->setDropdown(false|true);
$connectButton->setLink(string);
$connectButton->setTag(\Bitrix\UI\Buttons\Tag);
Предустановленные кнопки
В этих кнопках по умолчанию есть текст и цвет.
\Bitrix\UI\Buttons\AddButton \Bitrix\UI\Buttons\CancelButton \Bitrix\UI\Buttons\CreateButton \Bitrix\UI\Buttons\ApplyButton \Bitrix\UI\Buttons\CloseButton \Bitrix\UI\Buttons\SendButton \Bitrix\UI\Buttons\SaveButton \Bitrix\UI\Buttons\SettingsButton \Bitrix\UI\Buttons\Split\AddButton \Bitrix\UI\Buttons\Split\CancelButton \Bitrix\UI\Buttons\Split\CreateButton \Bitrix\UI\Buttons\Split\ApplyButton \Bitrix\UI\Buttons\Split\CloseButton \Bitrix\UI\Buttons\Split\SendButton \Bitrix\UI\Buttons\Split\SaveButton
Иконки и Кнопки
Панель тулбара является адаптивной. Если не хватает свободного места на экране, кнопки, начиная с правой стороны, поочередно схлопываются. Текст пропадает, остается только иконка.
Если по умолчанию кнопка не имеет иконки, то в атрибуте data-toolbar-collapsed-icon необходимо указать класс иконки, которая появится при схлопывании. Если у кнопки нет ни иконки, ни дата-атрибута, она не схлопывается и в консоль выводится предупреждение.
$splitButton = new Bitrix\UI\Buttons\Split\CreateButton([ 'text' => 'Split Button', 'dataset' => [ 'toolbar-collapsed-icon' => Bitrix\UI\Buttons\Icon::CAMERA ] ]);