Класс BX.UI.Tour.Step
Шаг тура это объект класса BX.UI.Tour.Step.
Методы
| Метод | Описание |
|---|---|
| step.getId | Возвращает id шага. |
| step.getTarget | Возвращает target шага. |
| step.setTarget | Устанавливает target для шага. |
| step.getAreaPadding | Возвращает отступ подсветки от элемента. |
| step.getRounded | Возвращает параметр rounded для шага. |
| step.getTitle | Возвращает заголовок шага. |
| step.getText | Возвращает текст шага. |
| step.getLink | Возвращает ссылку шага для кнопки "Подробнее". |
| step.getPosition | Возвращает позицию шага. |
События для BX.UI.Tour.Step
| Событие | Описание |
|---|---|
BX.UI.Tour.Step:onShow
|
Вызывается при показе шага. |
BX.UI.Tour.Step:onClose
|
Вызывается при закрытии шага. |
Пример
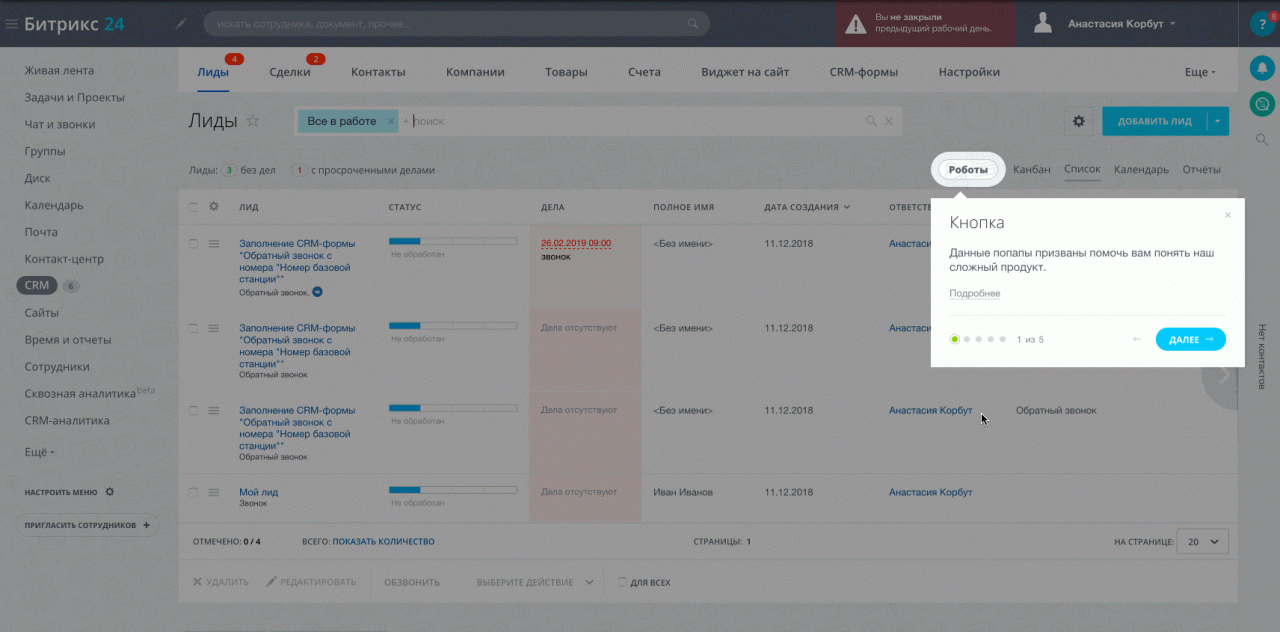
Тур на странице списка лидов с шагом в выпадающем меню пользователя:
var guide = new BX.UI.Tour.Guide({
events: {
onStart: function() {
console.log("Let's start");
}
},
steps: [
{
target: ".crm-robot-btn",
title: "Кнопка",
text: "Данные попапы призваны помочь вам понять наш сложный продукт.",
link: "#",
rounded: true,
},
{
target: BX("counter_panel_container"),
title: "Счетчики",
text: "Данные попапы призваны помочь вам понять наш сложный продукт. Каждый день мы наполняем его новым функционалом, разобраться в котором не так просто.",
link: "https://helpdesk.bitrix24.ru/section/108537/",
position: "left"
},
{
target: "#menu-counter-crm_all",
title: "Счетчик",
text: "Текст про счетчик. Дорогой пользователь! Данные попапы призваны помочь вам понять наш сложный продукт. Каждый день мы наполняем его новым функционалом, разобраться в котором не так просто.",
link: "#",
rounded: true,
position: "right",
},
{
title: "События",
text: "Дорогой пользователь! Данные попапы призваны помочь вам понять наш сложный продукт.",
link: "#",
events: {
onShow: function() {
BX.fireEvent(BX('user-block'), 'click');
guide.getCurrentStep().setTarget(document.querySelector("#popup-window-content-menu-popup-user-menu"));
},
},
position: "right"
},
{
target: function() {
return document.querySelector(".menu-items");
},
title: "Основное меню",
text: "Дорогой пользователь! Данные попапы призваны помочь вам понять наш сложный продукт.",
link: "#",
position: "right"
},
],
buttons: [
{
text: "Начать работу",
class: "ui-btn ui-btn-sm ui-btn-primary ui-btn-round",
events : {
click : function() {
guide.close()
}
}
},
{
text: "Пригласить сотрудников",
class: "ui-btn ui-btn-sm ui-btn-light-border ui-btn-round",
events : {
click: function () {
console.log("Пригласить сотрудников");
}
}
}
],
finalStep: true,
finalText: "Всего пару этапов и ваша CRM уже начнет работать с клиентами и помогать вам продавать больше!",
finalTitle: "Удачного старта!"
});
guide.start();

© «Битрикс», 2001-2025, «1С-Битрикс», 2025