Примеры создания динамического меню
Существует несколько способов размещения на сайте динамического меню. Мы рассмотрим три, из них - два попроще, и один для опытных пользователей.
Создаем динамическое меню
Какой из этих способов выбрать - зависит от ваших потребностей и структуры сайта. Например:
- Если вы просто расширяете ассортимент продукции, продаваемой через сайт, и вам достаточно включить новую товарную группу в уже существующий перечень - используйте первый способ.
- Второй способ пригодится, если вы решили не только продавать товары, но и оказывать услуги. Для услуг вы заведете отдельный инфоблок (ведь параметры услуг не совпадают с характеристиками товаров) и продавать их будете в отдельном разделе.
- И третий способ - самый гибкий. Он позволяет использовать в качестве пунктов меню разделы любого инфоблока.
Первой способ: добавляем раздел
Самый простой способ - добавить к каталогу демо-сайта свои разделы и подразделы. Они сразу автоматически добавятся в основное меню.
Посмотрите, как это сделать, в коротком видеоролике:
Второй способ: меню для нового инфоблока
Второй способ применяется, если нужно настроить меню на собственный инфоблок:
- добавляем инфоблок с его разделами и элементами
- в Публичной части создаем нужный раздел
- в визуальном редакторе размещаем в разделе компонент
Каталог
Комплексный компонент осуществляет вывод полного каталога товаров из определенного инфоблока.
Описание компонента «Каталог (комплексный компонент)» в пользовательской документации. для работы с инфоблоками - указываем в параметрах компонента наш созданный инфоблок в качестве источника данных
- в разделе сайта будет показан наш инфоблок в виде каталога с его собственным меню
Эти действия подробно показаны в видеоролике:
Третий способ: сложный
Этим способом можно создать динамическое меню, основанное на произвольном инфоблоке. Но он предполагает изменения в коде. Поэтому рекомендуется только для самых опытных и "продвинутых" контент-менеджеров.
Сначала пропишем алгоритм действий. Затем покажем пример в видео.
- В Административной части в папке раздела создаем два файла меню - .left.menu.php (статическое) и .left.menu_ext.php (динамическое);
- Очищаем файл динамического меню .left.menu_ext.php и в него добавляем такой код:
<?
// пример файла .left.menu_ext.php
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt = $APPLICATION->IncludeComponent(
"bitrix:menu.sections",
"",
Array(
"ID" => $_REQUEST["ELEMENT_ID"],
"IBLOCK_TYPE" => "books",
"IBLOCK_ID" => "30",
"SECTION_URL" => "/e-store/books/index.php?SECTION_ID=#ID#",
"CACHE_TIME" => "3600"
)
);
$aMenuLinks = array_merge($aMenuLinks, $aMenuLinksExt);
?>
- название типа инфоблока IBLOCK_TYPE
- идентификатор инфоблока IBLOCK_ID
- путь к разделам инфоблока SECTION_URL
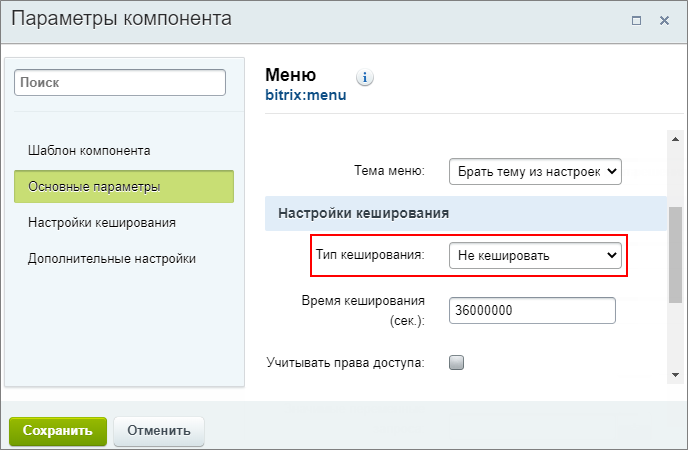
Подробнее... для того, чтобы компонент меню обновлялся сразу при изменении данных. Рекомендуем отключать кеш в настройках самого компонента меню Материал о работе с компонентами Вы ещё не изучали. Если такая настройка покажется Вам
сложной, можете вернуться к ней позже.
Подробнее в уроке Как настроить компонент.
 ;
;В видеоролике эти действия показаны подробно на примере:
#SITE_DIR#. Например путь может выглядеть так (catalog - название раздела, как books в видео):
// без ЧПУ "SECTION_URL" => "/catalog/index.php?SECTION_ID=#ID#" //с ЧПУ "SECTION_URL" => "/catalog/#SECTION_CODE#/"
Пути могут отличаться от указанных на вашем конкретном сайте. Всегда проверяйте пути в настройках.
и Ваше мнение важно для нас