Каталог товаров на простых компонентах
Прежде чем приступать к изучению этого примера, освежите свои знания об отличиях простых компонентов от комплексных компонентов. Мы рассказывали об этом в уроке курса Контент-менеджер Что такое компоненты.
Введение
Простые компоненты применяются редко, т.к. требуют более длительной и сложной настройки, а также ручного создания страниц. Работать с комплексными компонентами проще и быстрее, они уже включают в себя все необходимые простые компоненты и самостоятельно выполняют работу по созданию разделов и страниц. Поэтому мы настоятельно рекомендуем публиковать ваш каталог товаров с помощью комплексного компонента.
В каких же случаях могут понадобиться простые компоненты вместо комплексных? Примеры таких задач:
- Необходим вывод элементов только определенного раздела инфоблока (напр., только раздела Штаны из инфоблока Одежда);
- Требуется отображение информации из разных компонентов на одной странице сайта (напр.,
показ случайного фото
Одностраничный компонент cлужит для показа одной произвольной фотографии.
Описание компонента «Случайное фото» в пользовательской документации. и списка новостей Одностраничный компонент выводит список новостей из одного информационного блока.
Описание компонента «Список новостей» в пользовательской документации. ).
Пожалуйста, изучите внимательнее такие непростые темы, как Как формируются ссылки, Человеко-понятные URL и ЧПУ: делаем адреса понятными, прежде чем приступать к примеру этого урока. Пример является обобщением разных тем, знания о которых вы должны были получить при последовательном изучении курса.
Практический пример
В уроке рассмотрим работу с простыми компонентами на примере. Организуем с их помощью небольшой каталог товаров на сайте. Нам понадобится создать три страницы:
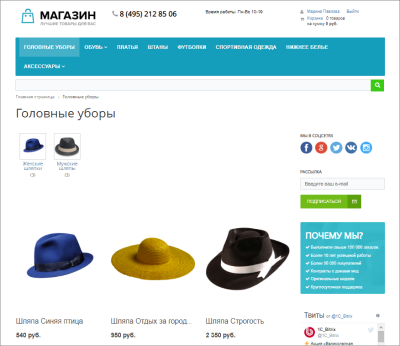
- Главная страница каталога (index.php). На ней отобразим для посетителей структуру разделов каталога и TOP элементов;
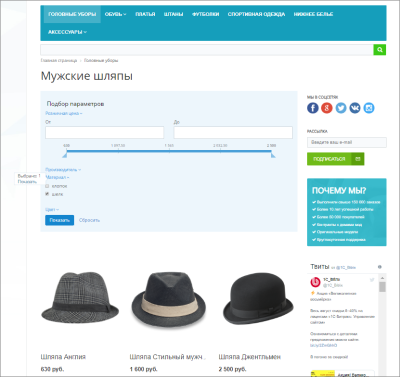
- Страница содержимого раздела (section.php). На этой странице будет показано содержимое выбранного раздела и умный фильтр для фильтрации товаров;
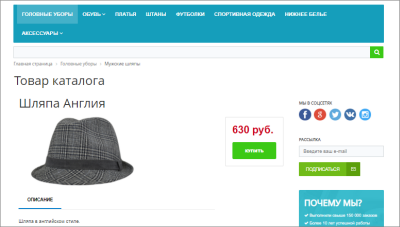
- Страница с детальной карточкой товара (element.php). Такая страница отобразит подробную информацию о выбранном товаре.
 , размещенных на открытой странице.
, размещенных на открытой странице.Создание каталога на простых компонентах
В видео показан процесс создания каталога товаров на простых компонентах. После видео есть текстовое описание, в котором вы найдете дополнительные пояснения.
Текстовое описание процесса
1 Первый этап. Создание структуры
Создадим новый раздел и три страницы через Публичный раздел:
- Нажмем кнопку
Создать раздел
 на
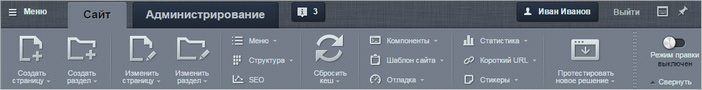
Панели управления
На Панели управления собраны все команды, которые доступны контент-менеджеру при работе с сайтом. Подробнее...
на
Панели управления
На Панели управления собраны все команды, которые доступны контент-менеджеру при работе с сайтом. Подробнее...
. Введем название. Снимем галочку с редактирования страницы, а добавление пункта в меню оставим. При создании нового раздела автоматически создастся страница index.php.
- В новом разделе создадим две страницы: section.php и element.php. Для них пункты в меню не добавляем, страницы пока оставляем пустыми.
2 Второй этап. Настройка инфоблока товаров
Создайте
1. Откройте страницу Контент > Инфоблоки > Типы инфоблоков > название_типа, где вместо название_типа у вас отображается реальное название нужного типа инфоблоков (учтите, что после создания инфоблока его тип уже нельзя будет поменять).
2. Нажмите кнопку Добавить инфоблок.
3. Заполните поля формы редактирования инфоблока.
Подробнее...
и настройте инфоблок товаров:
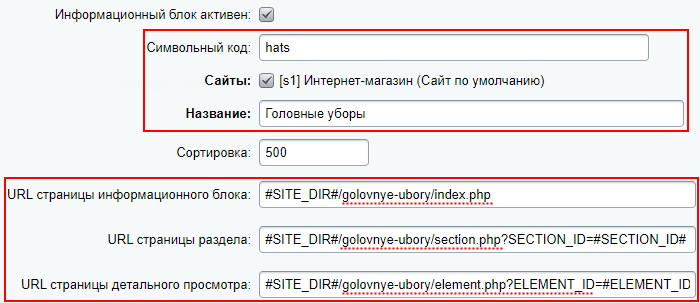
- Заполните все обязательные поля и задайте
адреса страниц
В адресах, которые заданы по умолчанию при создании инфоблока, замените раздел и названия страниц:
 (с учетом созданных нами страниц на первом этапе):
(с учетом созданных нами страниц на первом этапе):
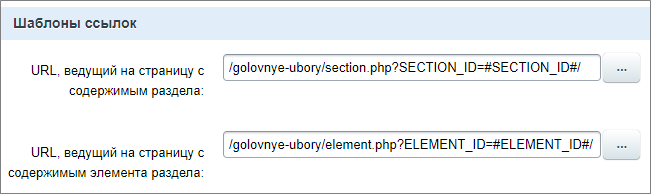
- URL страницы информационного блока:
#SITE_DIR#/golovnye-ubory/index.php - URL страницы раздела:
#SITE_DIR#/golovnye-ubory/section.php?SECTION_ID=#SECTION_ID# - URL страницы детального просмотра:
#SITE_DIR#/golovnye-ubory/element.php?ELEMENT_ID=#ELEMENT_ID#
- URL страницы информационного блока:
- Настройте поля и свойства инфоблока;
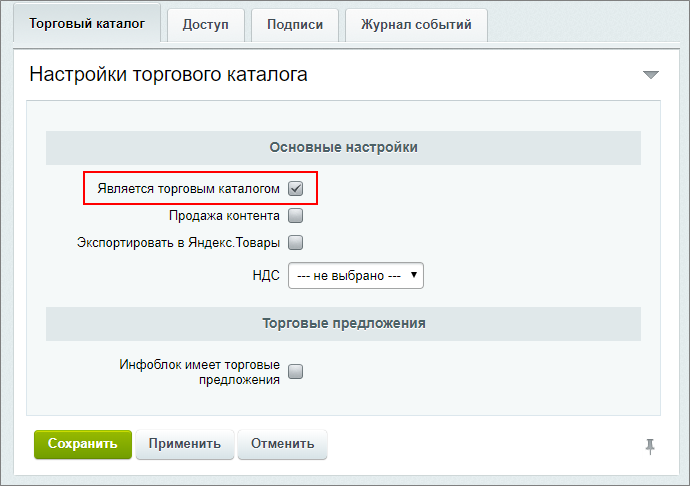
- Обязательно настройте инфоблок на работу в
режиме торгового каталога;
Чтобы нужный информационный блок работал в режиме торговых каталогов, необходимо
отметить его флажком в поле Является торговым каталогом на странице настроек модуля
Торговый каталог (Настройки > Настройки продукта > Настройки модулей > Торговый каталог).
Подробнее...
- Чтобы посетители имели доступ к инфоблоку на закладке Доступ установите Чтение (по умолчанию стоит Запрещен);
- Выполните настройку
отображения свойств в умном фильтре
В умном фильтре могут быть отображены свойства товаров и торговых предложений. Кроме того, начиная с версии 15.0.1 модуля Информационные блоки, для свойств доступна настройка их визуального представления.
Подробнее...
Также для разделов может быть настроен различный набор свойств, в одном инфоблоке возможно держать разнотипные товары с различными свойствами.
Подробнее... ; - Наполните инфоблок
товарами
Товары в каталог добавляются либо вручную, либо "оптом", через импорт. При первичном заполнении каталога предпочтительнее импорт, а вот добавлять новые товары в уже существующий каталог приходится вручную, через административный или публичный раздел, как удобнее.
Подробнее... . /golovnye-ubory/section.php?SECTION_ID=#SECTION_ID#/golovnye-ubory/element.php?ELEMENT_ID=#ELEMENT_ID#- Компонент
Структура разделов
Компонент выводит список разделов инфоблока.
Описание компонента «Структура разделов» в пользовательской документации. и в его настройках укажите:- инфоблок товаров в секции Основные параметры;
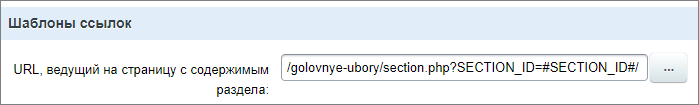
- шаблон ссылки на странице раздела в секции Шаблоны ссылок:

- Компонент
Top элементов каталога
Компонент выводит в таблице top элементов из всех разделов в соответствии с заданной сортировкой (используется как правило на главной странице сайта).
Описание компонента «top элементов каталога» в пользовательской документации. и в его настройках укажите:- инфоблок товаров в секции Основные параметры;
- шаблоны ссылок на страницы раздела и карточки товара в
одноименной секции
 ;
; - выберите тип цены в секции Цены.
Примечание: если у вас товары с торговыми предложениями, то в настройках компонента обязательно выберите свойства предложений в секции Внешний вид. Иначе для товаров отобразится пометка Нет в наличии. - Компонент
Умный фильтр
Компонент подготавливает фильтр для выборки из инфоблока и выводит форму фильтра для фильтрации элементов.
Описание компонента «Умный фильтр» в пользовательской документации. , в настройках укажите:- инфоблок товаров (секция Источник данных);
- тип цены (секция Цены).
Важно! Подключение компонента Умный фильтр обязательно выполняйте до подключения компонента Элементы раздела. - Компонент
Элементы раздела
Компонент выводит список элементов раздела с указанным набором свойств.
Описание компонента «Элементы раздела» в пользовательской документации. , в его настройках укажите:- инфоблок товаров в секции Основные параметры;
- шаблоны ссылок в
одноименной секции
 ;
; - укажите тип цены в секции Цены.
- инфоблок товаров в секции Основные параметры;
- шаблоны ссылок в
одноименной секции
 ;
; - укажите тип цены в секции Цены.
3 Третий этап. Размещение и настройка компонентов
#SITE_DIR#):
На странице index.php разместите:
На странице section.php разместите:
На странице element.php разместите компонент
Элемент каталога детально
Компонент выводит детальную информацию по элементу каталога.
Описание компонента «Элемент каталога детально» в пользовательской документации.
и в его настройках укажите:
Настройка ЧПУ для каталога на простых компонентах
В видео показан процесс настройки ЧПУ для существующего каталога товаров на простых компонентах (который мы создали ранее в этом же уроке). После видео есть текстовое описание, в котором вы найдете дополнительные пояснения.
Текстовое описание процесса
Сделаем для нашего каталога на простых компонентах красивые адреса. Для этого нам понадобится:
- Настроить символьные коды Символьный код - это заданный латиницей осмысленный код. ;
- Внести изменения в шаблоны адресов инфоблока и компонентов;
- Включить
ЧПУ
Средства «1С-Битрикс: Управление сайтом» позволяют сделать ссылки более понятными с помощью специальной функции. Функция встроена во все комплексные компоненты (и отдельные простые) и преобразует стандартный веб-адрес в так называемый человеко-понятный URL (сокращенно ЧПУ).
Подробнее... в компонентах и настроить Согласитесь, что ссылка на некий элемент инфоблока http://mysite.ru/catalog/pants/pants-striped-flight/ гораздо понятнее посетителям, чем http://mysite.ru/catalog/?SECTION_ID=8&ELEMENT_ID=4. Весомым аргументом в пользу человеко-понятных адресов является и то, что такие адреса лучше воспринимаются поисковыми машинами. Сделайте красивые адреса для элементов инфоблока вместе с поддержкой ЧПУ в компонентах.
Подробнее... правила его применения.
1 Первый этап. Настройка символьных кодов
Для того, чтобы в адресах использовались понятные пользователю слова вместо числовых идентификаторов ID, настроим символьные коды CODE:
- В настройках инфоблока в разделах Поля и Поля разделов включим символьные коды, а также отметим для них проверку на уникальность и автоматическую транслитеризацию из названия;
- Для существующих разделов инфоблока и его элементов
создадим символьные коды
Может возникнуть ситуация, когда инфоблок с элементами уже давно создан и вы не использовали символьные коды. А сейчас они вам понадобились (например, для настройки ЧПУ). В этом случае пригодится инструмент групповой генерации символьных кодов.
Подробнее... . Для новых элементов они создадутся автоматически.
2 Второй и 3 третий этапы. Настройка шаблонов адресов и ЧПУ в компонентах
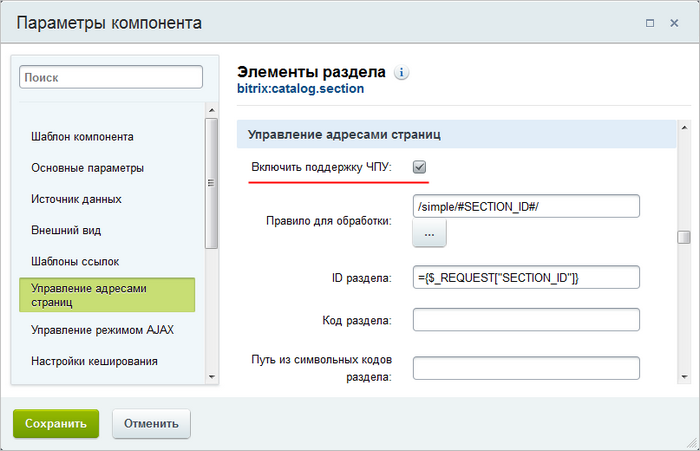
- если версия 15.5.0 или выше, то настройка ЧПУ выполняется в секции компонентов
Управление адресами страниц
 ;
;
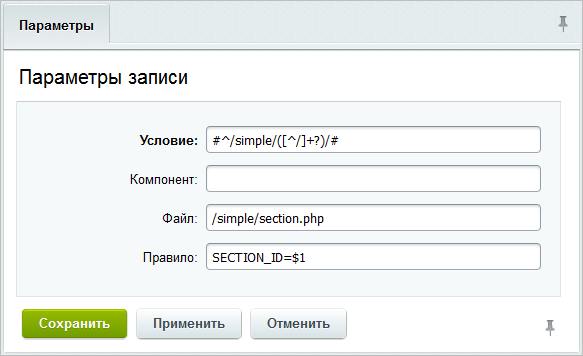
- если версия ниже, чем 15.5.0, то следует вручную составить
правило
Подробнее в примере Настройка ЧПУ в простых компонентах.

на странице Настройки > Настройки продукта > Обработка адресов > Правила обработки.
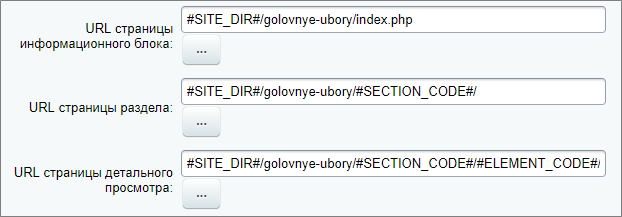
- В настройках инфоблока изменим адреса
таким образом
 :
:
- URL страницы информационного блока:
#SITE_DIR#/golovnye-ubory/index.php - URL страницы раздела:
#SITE_DIR#/golovnye-ubory/#SECTION_CODE#/ - URL страницы детального просмотра:
#SITE_DIR#/golovnye-ubory/#SECTION_CODE#/#ELEMENT_CODE#/
Примечание: Далее в настройках компонентов все адреса указываются такими же, как и в настройках инфоблока (только опущен макрос#SITE_DIR#). - URL страницы информационного блока:
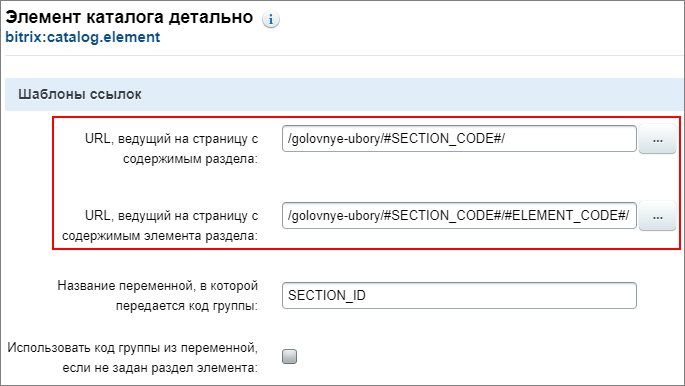
- Компонент Элемент каталога детально:
- Настроим новые
шаблоны адресов
 ;
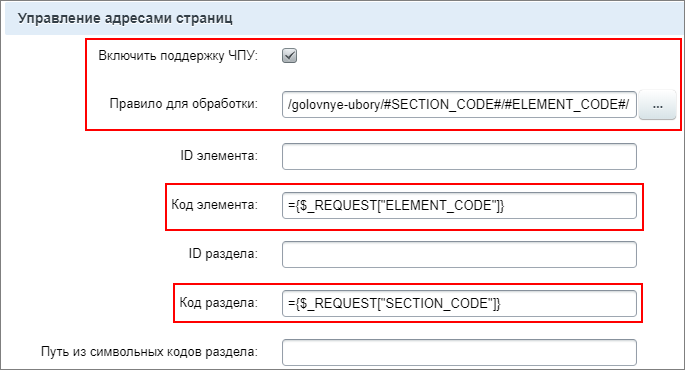
; - Включим ЧПУ и укажем
правило
 :
: /golovnye-ubory/#SECTION_CODE#/#ELEMENT_CODE#/. Также проверим код раздела={$_REQUEST["SECTION_CODE"]}и код элемента={$_REQUEST["ELEMENT_CODE"]}.
- Настроим новые
шаблоны адресов
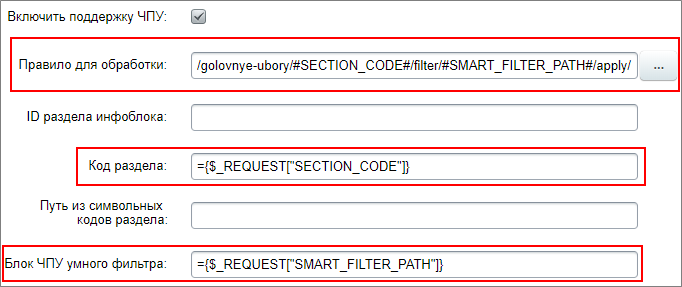
- Компонент Умный фильтр:
- Включим ЧПУ и укажем
правило
 :
: /golovnye-ubory/#SECTION_CODE#/filter/#SMART_FILTER_PATH#/apply/. Также проверим код раздела={$_REQUEST["SECTION_CODE"]}и блок ЧПУ умного фильтра={$_REQUEST["SMART_FILTER_PATH"]}.
- Включим ЧПУ и укажем
правило
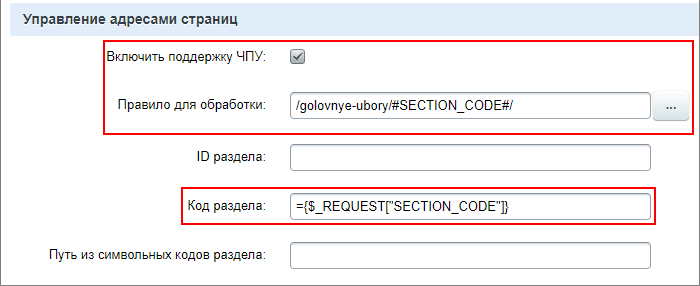
- Компонент Элементы раздела:
- Настроим новые
шаблоны адресов
 ;
; - Включим ЧПУ и укажем
правило
 :
: /golovnye-ubory/#SECTION_CODE#/. Также проверим код раздела={$_REQUEST["SECTION_CODE"]}.
- Настроим новые
шаблоны адресов
- Для компонента Структура разделов изменим только шаблон адреса на:
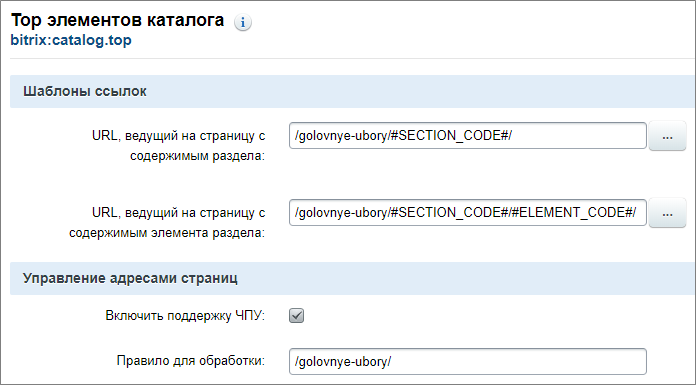
/golovnye-ubory/#SECTION_CODE#/; - Для компонента Top элементов каталога
меняем шаблоны
 . Включаем ЧПУ, но в нашем случае страница всегда неизменна, поэтому правило:
. Включаем ЧПУ, но в нашем случае страница всегда неизменна, поэтому правило: /golovnye-ubory/.
Результат
Каталог товаров на простых компонентах настроен. Рассмотрены два способа: с применением ЧПУ и без.
Результат создания каталога товаров на простых компонентах
Список материалов
- Создание и настройка инфоблока;
- Разделы и элементы инфоблока;
- Настройки инфоблока для корректного поиска элементов;
- Наполнение каталога товарами;
- Подготовка файла CSV для импорта каталога;
- Компоненты: выставляем информацию напоказ;
- Как формируются ссылки
- Человеко-понятные URL;
- ЧПУ: делаем адреса понятными - настройка ЧПУ в компонентах;
- Настройка ЧПУ в Умном фильтре;
- Групповая генерация символьных кодов.
и Ваше мнение важно для нас