Дата последнего изменения: 19.08.2021
Простой пример адаптации шаблона
Дата последнего изменения: 19.08.2021
Пример
Рассмотрим простой пример адаптации на примере шаблона компонента Авторизация.
На странице Отладка получили ошибку Голосование компонента Против. Что делать?
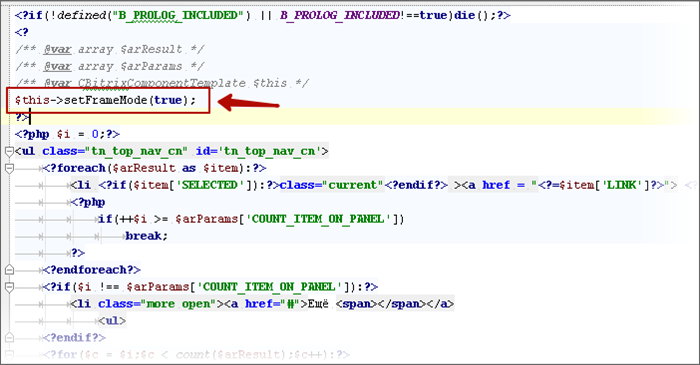
Открыв шаблон, видим, что в рамках одной страницы меню не имеет изменяемых частей. Поэтому мы добавляем в шаблон разрешение на использование его в технологии:

Теперь результат работы компонента попадает в статическую страницу, в html файл.
Варианты разметки
Есть разные варианты разметки динамической зоны. Рассмотрим это на примерах трёх компонентов: Форма авторизации, Корзина и Баннер. Все эти компоненты должны быть включены в динамические зоны, так как первый и второй компоненты зависят от условий, которые создал пользователь, а третий - от условий ротации баннеров.

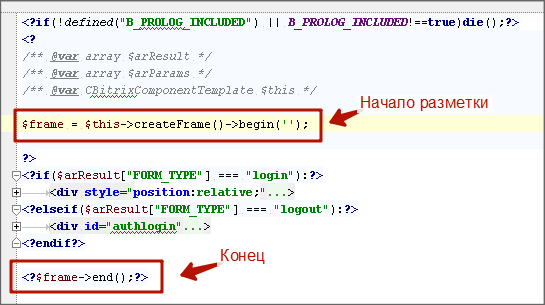
Анализируя код, отмечаем часть, где меняется содержимое выводимой информации. Мы видим, что если пользователь авторизован, то у него выводится меню - работает одна часть кода, а если не авторизован, то работает другая часть кода. Значит это и есть динамическая часть. Её и размечаем в соответствии с правилами подготовки компонента к работе в технологии.
Получается, что всё, что между createFrame()->begin и end() - это динамичная зона. При этом всё что до beginStub() - не пишется в кеш, а досылается после второго запроса, а то что после него - пишется в кеш, выдаётся пользователю и заменяется после второго запроса.
Другой вариант разметки шаблона. Если заказчик не имеет ничего против того, чтобы при первой загрузке в этой динамической области никакого содержимого не было и оно подтянулось потом, на втором хите, то можно упростить разметку:

Этой проблемы можно избежать, если правильно настроить ЧПУ. Например, делать пути до товаров не
/catalog/ID/, а /catalog/SECTION/ID/, тогда система сама разложит все файлы по папкам.Более сложные варианты разметки: с использованием кеша браузера, с динамикой в отображении
При адаптации сайта можно использовать другие технические нюансы работы с технологией.
