Дата последнего изменения: 23.04.2024
Разработчик Bitrix Framework
Дата последнего изменения: 23.04.2024
|
Цитатник веб-разработчиков
В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». . Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится – там есть ответы на множество вопросов. |
Курс для разработчиков – продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы – в главе Элементы управления курса Контент-менеджер;
- Компоненты 2.0 (начальные сведения) – в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер;
- Информационные блоки – в главе Информационные блоки (начальные сведения) курса Контент-менеджер;
- Управление доступом к файлам, элементам контента, модулям и другие права доступа – в главе Управление доступом курса Администратор. Базовый;
- Работа с инструментами системы – в главе Работа с инструментами курса Администратор. Базовый;
- Модуль Поиск – в главе Поиск курса Администратор. Базовый;
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули – модули «1С-Битрикс: Управление сайтом»;
- Администратор. Бизнес – модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете;
- Администратор сервиса Битрикс24 (коробочная версия) – модули «1С-Битрикс: Корпоративный портал».
- Junior сможет создавать простые сайты, работая со штатными компонентами и модифицируя их шаблоны;
- Middle разработчик может работать с API Bitrix Framework;
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
- основами PHP, баз данных;
- основами HTML, CSS.
- Технология Композитный сайт – ускорение работы сайта;
- Разработка и эксплуатация высоконагруженных проектов – для тех, кто делает «тяжёлые» проекты;
- Бизнес-процессы – настройка и создание бизнес-процессов;
- Бот платформа Битрикс24 – приложения, основанные на чатах в веб-мессенджере;
- Маркетплейс Битрикс24 – приложения для коробочной и облачной версий Битрикс24;
- Маркетплейс Bitrix Framework – расширение функционала проектов на основе Bitrix Framework с помощью сторонних модулей и решений;
- Многосайтовость – система многосайтовости и принципы работы с многосайтовой конфигурацией.
Как построен курс |
Общепринятая градация квалификации разработчиков в рамках курса обозначает, что:
 «шапки» курса.
«шапки» курса. Начальные требования к подготовке |
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить |
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов – ничего из этого оплачивать не нужно.
|
|
Сертификация |
![]() После изучения курса пройдите тесты на сертификацию. При успешной сдаче линейки тестов скачайте сертификат об успешном прохождении курса в формате PDF со страницы Моё обучение.
После изучения курса пройдите тесты на сертификацию. При успешной сдаче линейки тестов скачайте сертификат об успешном прохождении курса в формате PDF со страницы Моё обучение.
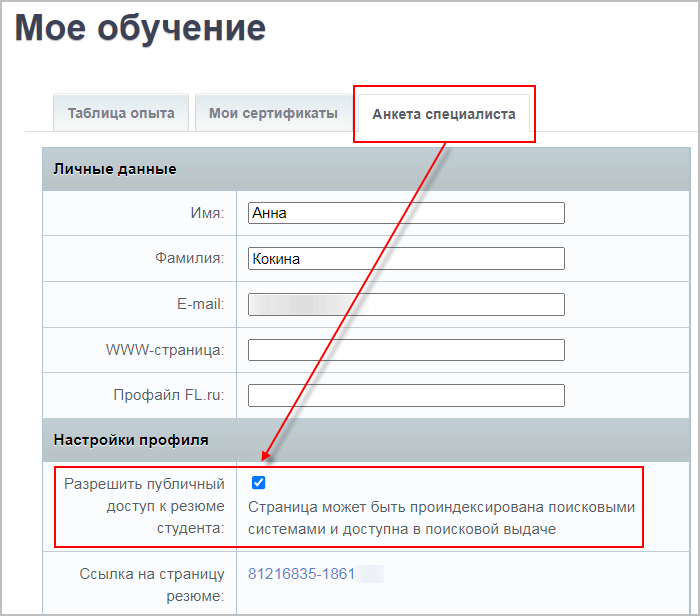
Также вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию
Разрешить публичный доступ к резюме студента
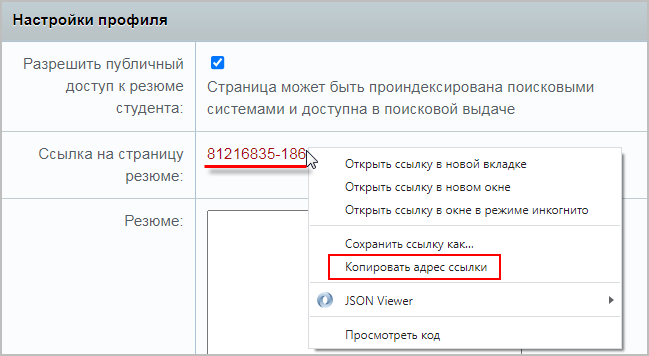
 и скопируйте
ссылку на страницу резюме
и скопируйте
ссылку на страницу резюме
 . Страница с вашим резюме будет доступна всем, кому вы отправите ссылку на неё.
. Страница с вашим резюме будет доступна всем, кому вы отправите ссылку на неё.
Баллы опыта |
В конце каждого урока есть кнопка Прочитано!. При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в
прочитанном
После нажатия кнопки Прочитано! появится
окно подтверждения:
 уроке. Баллы опыта не влияют на получение сертификата.
уроке. Баллы опыта не влияют на получение сертификата.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат – это если общее число набранных вами баллов отличается от максимального на несколько процентов.
Комментарии к урокам |
| На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий – не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщения нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой. |  |
Что дальше? |
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания офлайн |
Если данный курс берётся в качестве основы для офлайнового преподавания, то рекомендуемая продолжительность: 6 дней (48 академических часов).
Развернуть комментарии
