|
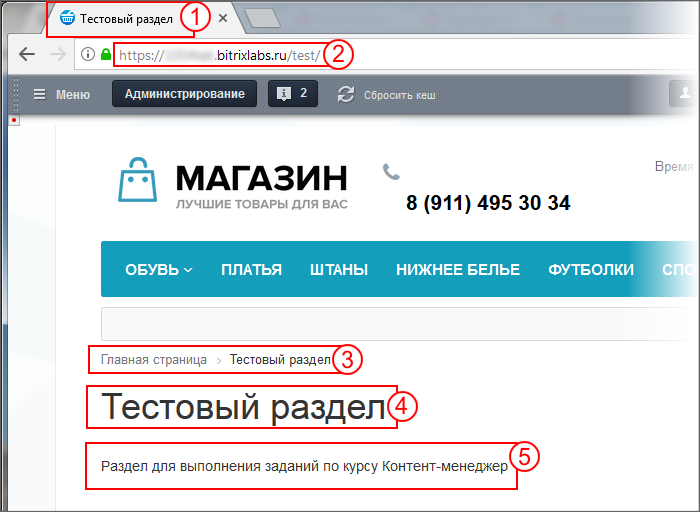
Результат выполнения задания:
|
|---|
| В публичной части:
1 - название раздела в заголовке окна браузера; 2 - в адресе сайта видно, что папка test в физической структуре находится в корне сайта, на первом уровне; 3 - в цепочке навигации видно, что в логической структуре раздел на втором уровне, после главной страницы; 4 - название индексной страницы раздела совпадает с названием раздела; 5 - текст на странице раздела. В Нижнем меню:
В рамках физической структуры:
В рамках логической структуры 
|
Структура сайта
Установленный демо Интернет-магазин состоит из динамических страниц, за исключением раздела О магазине. Меню этого раздела размещено в
"подвале" сайта
 . С этим разделом и будем работать при выполнении задач со структурой сайта. Тип меню этого раздела - Нижнее меню, мы также будем использовать это название.
. С этим разделом и будем работать при выполнении задач со структурой сайта. Тип меню этого раздела - Нижнее меню, мы также будем использовать это название.
Основное задание
Создайте раздел с названием Тестовый раздел, именем папки test. В логической структуре раздел разместите на втором уровне, в физической структуре - на первом. В Нижнем меню раздел - на последнем месте. Заголовок окна браузера соответствует названию раздела. В теле страницы укажите текст: "Раздел для выполнения заданий по курсу Контент-менеджер".
Дополнительно
Измените название раздела Тестовый раздел в цепочке навигации на "Другой раздел". Не пункт меню, не название страницы, не название заголовка окна браузера, а только пункт в Цепочке навигации. (Затем восстановите прежнее значение.)
|
Результат замены имени раздела в Цепочке навигации:
|
|---|
 |
и Ваше мнение важно для нас