Дата последнего изменения: 07.10.2024
Взаимодействие с пользовательским интерфейсом Битрикс24
Дата последнего изменения: 07.10.2024
Приложение имеет два варианта добавления пользовательского интерфейса в Битрикс24.
Базовый
Этот вариант состоит в том, что если у вашего приложения не включена опция "Использовать только API", то внутри Битрикс24, на котором установлено приложение, будет добавлена отдельная страница, на которой в IFRAME будет выводиться index.html статичного приложения или открываться URL вашего серверного приложения.
Из IFRAME нельзя получить доступ к родительскому окну. Это большой плюс с точки зрения безопасности, но минус с точки зрения усложнения разработки. Снять ограничения работы в IFRAME помогает JavaScript-библиотека функций. Например:
- для изменения окна IFRAME используются функции BX24.resizeWindow, BX24.setTitle, BX24.getScrollSize.
- для вызова нативных интерфейсов служат BX24.selectUser, BX24.selectUsers, BX24.selectAccess.
Встраивание
Помимо основного независимого интерфейса самого приложения на отдельной странице, ваше приложение может добавлять функционал в специальные отведенные области стандартного интерфейса: карточки объектов CRM, различные списки элементов и т.д.
Для этого установите обработчик места встраивания при помощи placement.bind. Одно приложение может установить произвольное число обработчиков, даже для одного и того же места встраивания (например, если вам нужно добавить несколько разных операций в контекстное меню лида в CRM).
Обработчик ограничен условиями:
- запрос на установку обработчика должен выполняться с авторизацией администратора,
- обработчик лежит в том же домене, что и зарегистрированный redirect_uri приложения
- каждый placement привязан к праву доступа (scope). Чтобы установить обработчик места встраивания в интерфейсе CRM, дайте приложению доступ к CRM. Кроме этого, у приложения должен быть указан непосредственно scope механизма встраивания - placement.
Метод при установке обработчика определяет места встраивания приложения. При разработке контекстных приложений учитывайте, что у каждого места встраивания могут быть свои особенности отображения и свой js-интерфейс. Например, места встраивания CRM_*_LIST_MENU представляют собой слайдеры, открывающиеся из контекстного меню соответствующих сущностей CRM, а CALL_CARD будет представлять собой переключатель приложений в виде табов в карточке звонка.
Текущий доступный список мест для встраивания описан в справочнике по REST API.
Пример вызова:
http://portal.bitrix24.com/rest/placement.bind/?access_token=sode3flffcmv500fuagrprhllx3soi72
&PLACEMENT=CRM_CONTACT_LIST_MENU
&HANDLER=http%3A%2F%2Fwww.applicationhost.com%2Fplacement%2F
&TITLE=Тестовое приложение
HTTP/1.1 200 OK
{
"result": true
}
В конце установки приложения используйте функцию BX24.installFinish. Она сигнализирует об окончании работы инсталлятора или настройщика приложения.
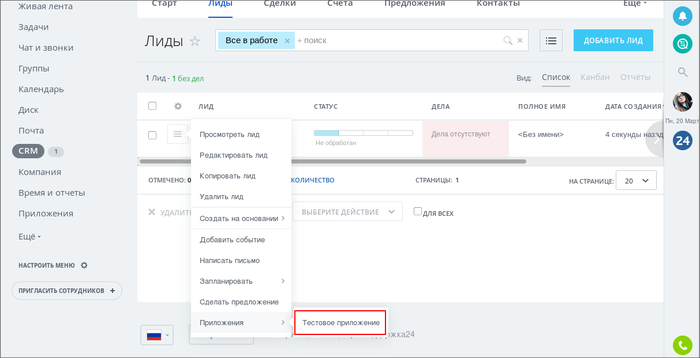
Результат вызова - в контекстном меню списка контактов появляется пункт меню Приложения с подпунктом Тестовое приложение.
Как работает встроенное приложение
В примере выше при клике по пункту приложения будет открыт слайдер с приложением. В слайдере будет отображен фрейм, в который будет загружено приложение по заданному адресу обработчика. Работа в этом фрейме мало чем отличается от работы приложения на отдельной странице (базовый вариант добавления интерфейса), за несколькими небольшими исключениями:
- Не везде будет разрешено менять размер фрейма или влиять на родительское окно, методы BX24.resizeWindow, BX24.fitWindow, BX24.scrollParentWindow, BX24.reloadWindow заблокированы.
- Данные о контексте вызова обработчика плейсмента будут переданы в POST-данных при вызове обработчика и доступны через js-библиотеку посредством метода BX24.placement.info.
Вот что получится для простейшего обработчика с кодом:
echo '<pre>'; print_r($_REQUEST); echo '</pre>';

При встраивании в меню приложению не предоставляется никакого дополнительного интерфейса. Это неудивительно, учитывая, что слайдер перекрывает интерфейс под собой и не дает никак с ним работать, пока приложение открыто.
JS методы встраивания приложений доступны и при встраивании в интерфейс и на обычной странице приложения с фреймом. В этом случае места встраивания передаются как DEFAULT, а параметры контекста вызова - как GET-параметры страницы.
Для открытия приложение используйте метод BX24.openApplication, для закрытия - BX24.closeApplication
Развернуть комментарии