Контент-менеджер
Управление структурой
Медиабиблиотека
Примеры использования медиабиблиотеки
Примеры использования медиабиблиотеки
Урок
123
из
380
Сложность урока:
2 из 5
2 уровень - несложные понятия и действия, но не расслабляйтесь.
Просмотров:
106578
Дата изменения:
25.12.2025
Недоступно в лицензиях:
Ограничений нет
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
В уроке рассмотрим несколько примеров использования медиабиблиотеки.
Видеоурок
Добавление изображения на страницу
- По нажатию кнопки
Изменить страницу
 перейдите к редактированию страницы в визуальном редакторе.
перейдите к редактированию страницы в визуальном редакторе. - Нажмите кнопку Изображение
 , расположенную на контекстной панели редактора, чтобы добавить изображение на страницу сайта. В
открывшейся форме
, расположенную на контекстной панели редактора, чтобы добавить изображение на страницу сайта. В
открывшейся форме
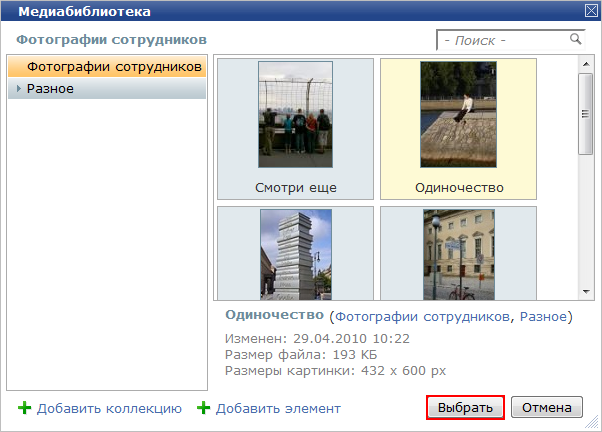
 в поле Источник изображения укажите Выбрать из медиабиблиотеки и выберите подходящее изображение:
в поле Источник изображения укажите Выбрать из медиабиблиотеки и выберите подходящее изображение: - Заполните остальные поля формы.
- Нажмите кнопку Сохранить.

Примечание: при необходимости вы можете прямо из этой формы загрузить в медиабиблиотеку новые изображения.
После сохранения изменений, произведенных в визуальном редакторе, фото отобразится на странице сайта.
Размещение на странице компонента для проигрывания медиафайлов
- По кнопке Изменить перейдите к редактированию страницы сайта в визуальном редакторе.
-
Добавьте на страницу
В предыдущих уроках мы разобрались, что такое компонент . Система "1С-Битрикс: Управление сайтом" обладает стандартным набором компонентов, которые помогают решить практически все возможные задачи.
Подробнее ... компонент Медиа проигрыватель (bitrix:player) (Контент > Медиа > Медиа проигрыватель). - В Параметрах компонента в поле Путь к файлу укажите расположение файла.
- С помощью кнопки
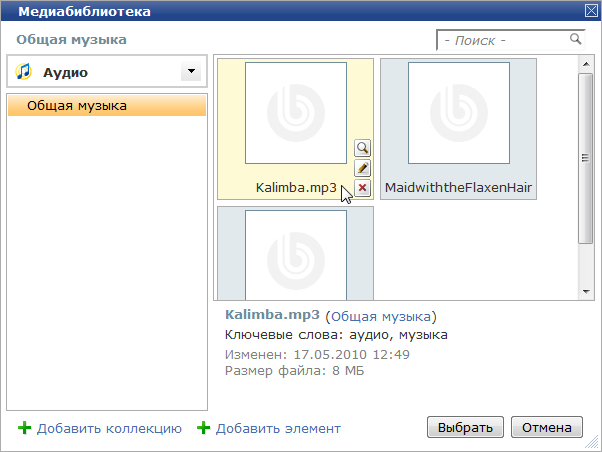
 выберите
нужный файл
Несколько файлов за раз выбрать нельзя.
из Медиабиблиотеки:
выберите
нужный файл
Несколько файлов за раз выбрать нельзя.
из Медиабиблиотеки: - Сохраните результаты редактирования страницы.


Медиабиблиотека при работе с инфоблоками
В качестве примера рассмотрим добавление элементов каталога:
- Добавьте новый элемент в Каталог книг (Контент > Каталог книг > Книги).
- В открывшейся форме создания элемента перейдите на вкладку Подробно.
- В строке Детальная картинка с помощью кнопки выберите команду Выбрать из медиабиблиотеки:
- В открывшейся форме выберите нужное изображение. После этого в форме автоматически прописывается адрес выбранного файла.

Мы стараемся сделать документацию понятнее и доступнее,
и Ваше мнение важно для нас
и Ваше мнение важно для нас
Курсы разработаны в компании «1С-Битрикс»