Контент-менеджер
Информационные блоки
Создание и настройка информационного блока
Предустановленные данные для полей элементов и разделов
Предустановленные данные для полей элементов и разделов
Урок
161
из
380
Сложность урока:
3 из 5
3 уровень - средняя сложность. Необходимо внимание и немного подумать.
Просмотров:
79369
Дата изменения:
27.01.2026
Недоступно в лицензиях:
Ограничений нет
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
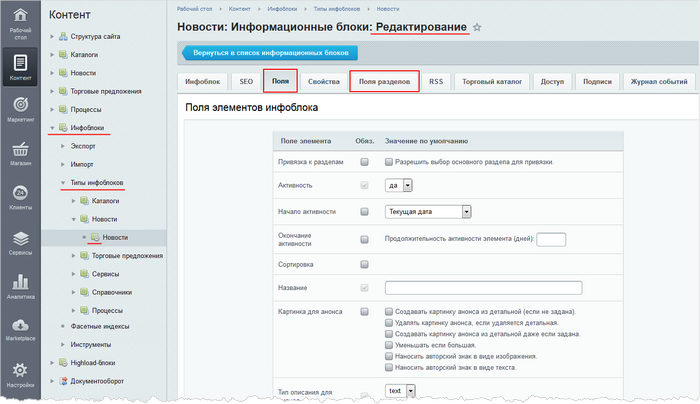
Стандартные формы редактирования элементов и разделов имеют множество полей, что создает трудности при заполнении. Облегчите свою ежедневную работу вместе с предустановленными данными для полей. Выполните настройки на вкладках
Поля и Поля разделов
 формы редактирования инфоблока.
формы редактирования инфоблока.
Видеоурок
Как выполнять настройки?
Откройте закладку Поля, чтобы выполнить настройки для полей формы элемента, или закладку Поля разделов - в случае настройки полей формы раздела соответственно. В каждой строке таблицы:
- отметьте флаг в колонке Обяз., если поле обязательно к заполнению. Так вы не забудете заполнить важные параметры.
Примечание: есть поля, которые системно обязательны для заполнения. Для них нельзя ни установить, ни снять флажок. - задайте значение по умолчанию, если допустимо и позволяет система. Например, удобно использовать подстановку текущей даты при создании элемента в поле Начало активности.
Примечание: подробное описание каждого поля вы можете посмотреть на странице пользовательской документации Создание и редактирование информационного блока.
Мы стараемся сделать документацию понятнее и доступнее,
и Ваше мнение важно для нас
и Ваше мнение важно для нас
Курсы разработаны в компании «1С-Битрикс»