Умный фильтр для новостей
Пусть у нас есть простой инфоблок с новостями (без древовидной структуры). И мы хотим иметь возможность фильтровать новости на сайте.
О задаче
У комплексного компонента
Новости
Комплексный компонент позволяет создать новостной раздел на сайте. Доступен просмотр детальной информации, списка элементов, настройка экспорта в rss, организация голосования за новости (или другие элементы инфоблоков), настройка отзывов, вывода материалов по темам, настройки ЧПУ и многое другое.
Описание компонента «Новости (комплексный компонент)» в пользовательской документации.
есть встроенный фильтр. Его возможности и внешний вид довольно просты, зато поиск можно настроить как по полям, так и по свойствам инфоблока. Включается работа такого фильтра с помощью опции Показывать фильтр в настройках компонента. Результат выглядит так:

Более сложный и красивый фильтр предоставляет компонент
Умный фильтр
Компонент подготавливает фильтр для выборки из инфоблока и выводит форму фильтра для фильтрации элементов.
Описание компонента «Умный фильтр» в пользовательской документации.
, который обычно используется в каталоге товаров Интернет-магазина.
В этом уроке мы рассмотрим, какие конкретные настройки необходимо выполнить для работы компонента умного фильтра со списком новостей. Без подробного рассмотрения как работать с тем или иным функционалом.
Теперь перейдем к практическому примеру.
Видеоурок
В видеоролике показываем как включить фильтр в комплексном компоненте Новости, как создать свойства инфоблока для Умного фильтра и какие настройки нужно выполнить для работы Умного фильтра с новостями.
Подготовка инфоблока
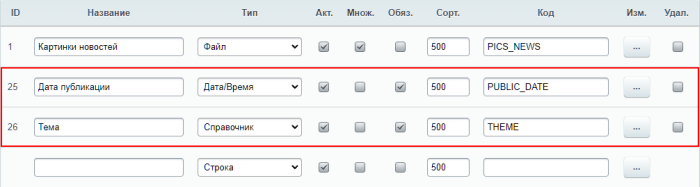
В нашем примере инфоблок с новостями уже существует. Создадим для него свойства, по которым будет удобно и наглядно фильтровать наши новости:
- Дата публикации - простое свойство типа "Дата/Время", в котором будем указывать дату публикации новости на сайте;
- Тема - выберем свойство типа "Справочник". Так мы получим возможность выводить красивый фильтр по темам новостей с иконками.
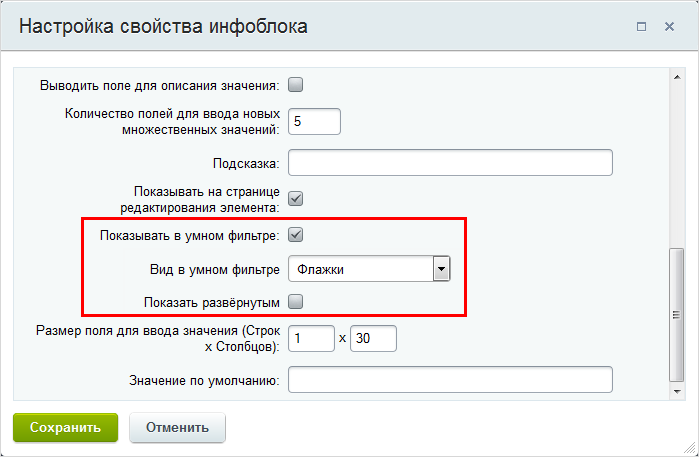
Для обоих свойств откроем форму настроек (кнопка с тремя точками) и настроим параметры
умного фильтра
 . Отметим опции Показывать в умном фильтре и Показать развернутым. Для Даты публикации выберем вид Календарь, а для Темы - Флажки с названиями и картинками.
. Отметим опции Показывать в умном фильтре и Показать развернутым. Для Даты публикации выберем вид Календарь, а для Темы - Флажки с названиями и картинками.
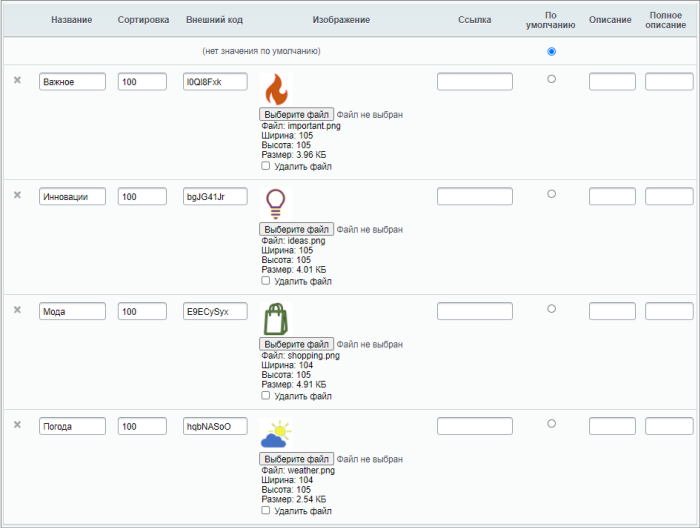
В свойстве Тема создадим четыре варианта тем и для каждой добавим картинку (секция Дополнительные настройки в форме настроек свойства):
Настройка компонентов
Создадим новый раздел для новостей на сайте. И
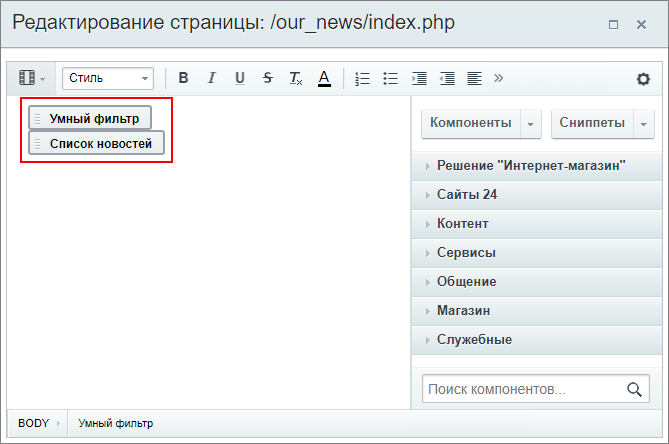
разместим на странице
 два простых компонента: Умный фильтр и
Список новостей
Одностраничный компонент выводит список новостей из одного информационного блока.
два простых компонента: Умный фильтр и
Список новостей
Одностраничный компонент выводит список новостей из одного информационного блока.
Описание компонента «Список новостей» в пользовательской документации.
.
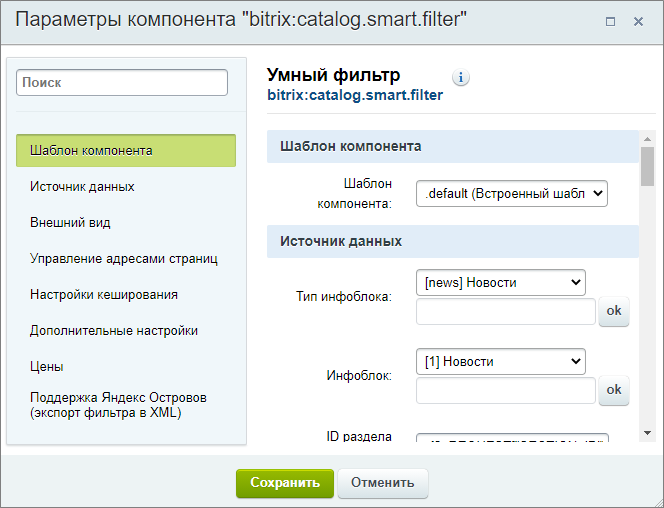
Умный фильтр
В настройках умного фильтра для примера достаточно указать тип инфоблока и инфоблок:

Дополнительно скопируем значение из поля Имя выходящего массива для фильтрации. Оно нужно нам для настройки компонента Список новостей. По умолчанию в поле указано значение arrFilter.
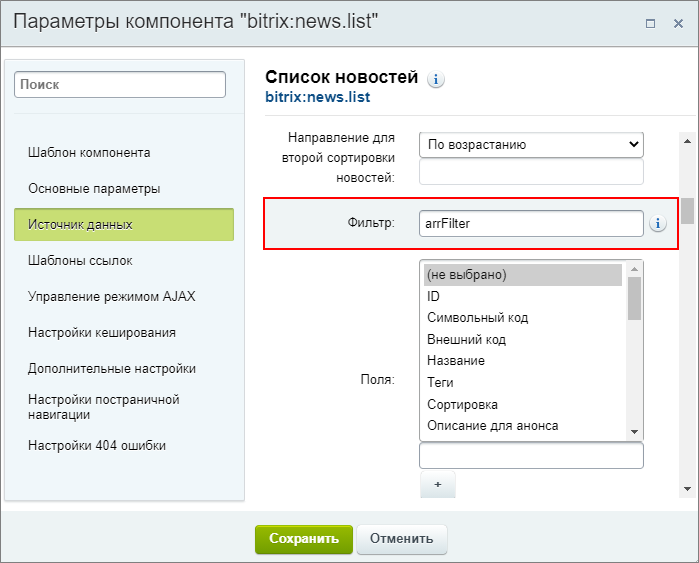
Список новостей
Сначала так же выберем
тип инфоблока и сам инфоблок
 Новости. И обязательно заполним поле Фильтр, указав в нём скопированное ранее значение (
Новости. И обязательно заполним поле Фильтр, указав в нём скопированное ранее значение (arrFilter):

Остальные настройки выполните по желанию. Например, у нас выбран шаблон компонента flat.
Результат
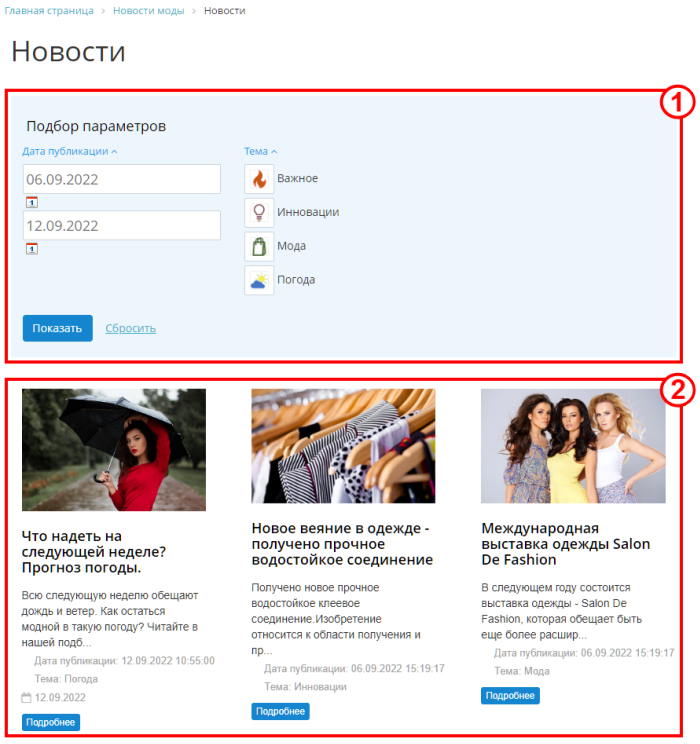
Все необходимые настройки выполнены. Посмотрим на результат:
1 - умный фильтр с возможностью фильтрации по двум свойствам. При выборе параметров появится всплывающее окно со ссылкой
Показать
 по нажатии на которую применится фильтр.
по нажатии на которую применится фильтр.
2 - под фильтром отображается список наших новостей. Он будет меняться в зависимости от выбранных в фильтре параметров.
и Ваше мнение важно для нас