Просмотров: 55087
Дата последнего изменения: 23.09.2021
Сложность урока:
2 уровень - несложные понятия и действия, но не расслабляйтесь.
3
4
5
Отладка кода
К сожалению, веб-студии редко используют инфраструктуру отладки. Традиционно для этого используют команды echo, die. Этот вариант медленный и чреват ошибками.
В виртуальной машине BitrixVM уже установлен Xdebug. Подключить его к IDE не сложно.
Отладка методом breakpoints - классическая технология отладки, позволяющая отслеживать какие-то сложные моменты, например, рекурсии.
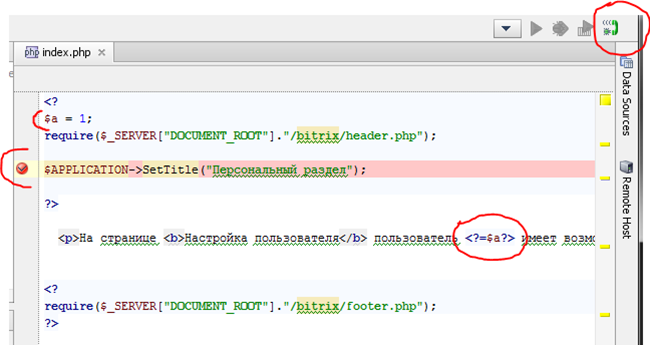
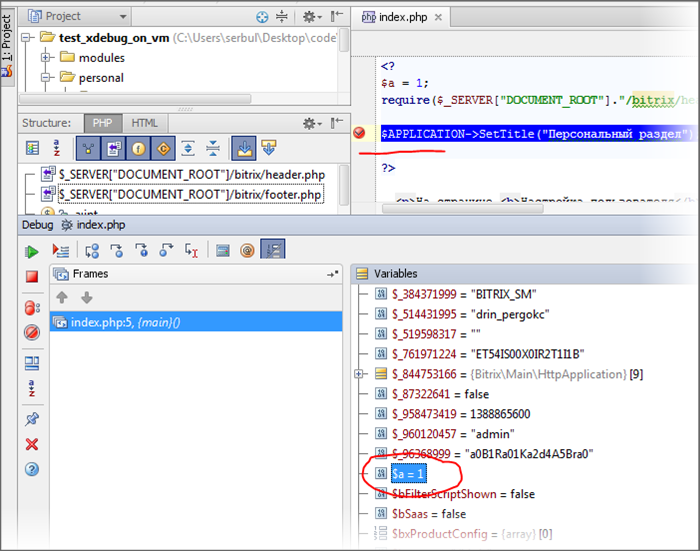
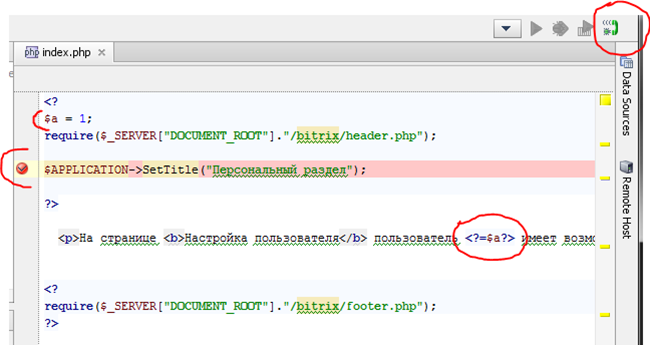
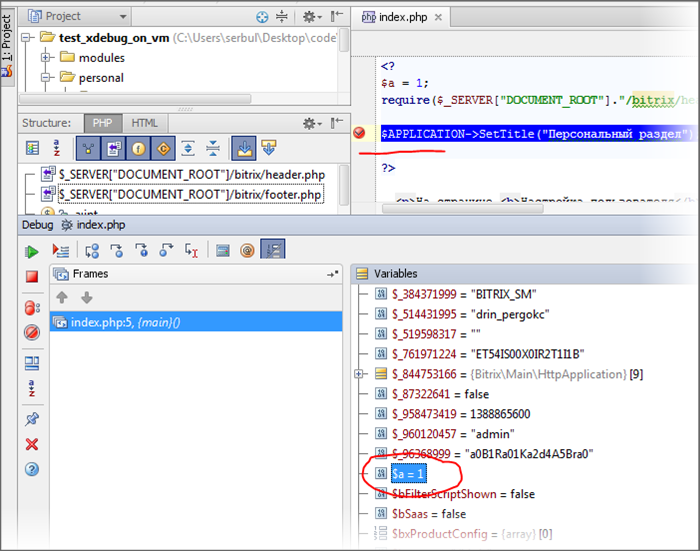
- Задайте в скрипте breakpoints, значение которой, при необходимости, можно поменять в памяти, не меняя самого скрипта. В нашем примере это - а.

- Запустите сессию отладки.
- Если случился breakpoints, то можно найти в списке переменных а и поменять её значение:

Примечание: Для удобства рекомендуется использовать плагины к браузерам.
Инструменты для отладки
- Xdebug. Рекомендуется использовать только на тестовых серверах. Позволяет сделать бэктрейс выполнения страниц (и даже построчно) с указанием какая функция с какими параметрами использовалась, сколько памяти и сколько времени. То есть, можно отловить баги с производительностью.
- XHProf. Возможно использование и на "боевых" проектах. Позволяет строить иерархический граф вызовов функций, обращений к CPU и памяти. Позволяет увидеть "узкие места" при исполнении страницы, практически не замедляя создание самой страницы (например, сбор статистики по вызову функции). Помогает составить ТЗ на оптимизацию кода для разработчиков.
- Pinba. Инструмент для эксплуатации. Позволяет оценить как быстро и устойчиво работает код веб-проекта. Позволяет строить графики по времени выполнения.
- gdb – в основном на "боевых" серверах. Позволяет просмотреть трейс вызовов PHP. Используется, когда всё остальное уже не помогает.
- Apache /server-status Это первое что надо смотреть при торможении веб-приложения.
- Включенные логи медленных запросов PHP-FPM, NGINX, Apache, MySQL.