Дата последнего изменения: 16.03.2022
- Описание курса
- Как отформатирован текст в курсе
- Что такое Bitrix Framework?
- Как правильно и безопасно кастомизировать коробочные продукты
- Основные правила работы с Bitrix Framework
-
Junior, Как создать простой сайт
- Типовой порядок действий
-
Базовый шаблон
- Что такое Шаблон сайта
- Создание и управление шаблоном
- Разработка шаблона дизайна
- Включаемые области
- Цепочка навигации
- Меню сайта
- Рекламные области
- Использование прав доступа
- Разные языки сайта
- Настройка дополнительных элементов
- Примеры работы и решения проблем
- Как вывести произвольный контент в шаблоне сайта и компонента
- Разработка шаблонов страниц
- Руководство по оформлению HTML/CSS кода
- Простейший пример внедрения дизайна с табличной вёрсткой
- Простейший пример внедрения дизайна с блочной вёрсткой (div)
- Управление служебными данными шаблона
- Интеграция компонентов
- Кастомизация шаблонов компонентов
- Создание структуры сайта
- Настройка инфоблоков
- Кеширование
- Добавление произвольного PHP кода
-
Middle, Средний уровень подготовки
- Обновление, бекап и восстановление
- Ядро D7
-
ORM
- Концепция, описание сущности
- Операции с сущностями
-
Объекты
- Класс объекта
- Именованные методы
- Приведение типов
- Чтение (get, require, remindActual, primary, collectValues, runtime)
- Запись (set, reset, unset)
- Проверки (isFilled, isChanged, has)
- Состояние объекта
- Создание и редактирование (save, new)
- Удаление (delete)
- Восстановление (wakeUp)
- Заполнение (fill)
- Отношения (addTo, removeFrom, removeAll)
- ArrayAccess
- Коллекции
- Отношения
- Аннотации классов
- Обратная совместимость
- Выборка данных
- Взаимосвязи между сущностями (устаревший вариант)
- Фильтр ORM
- Автоматическая генерация ORM-классов
- Использование ORM или почему поля из SELECT и ORDER BY автоматически попадают в GROUP BY
- Постраничная навигация
- Интеграция ORM в информационных блоках
- Работа с компонентами
-
Инфоблоки, работа с ними
- Инфоблоки 2.0
- Инфоблоки в Документообороте
- Фильтрация
- Вычисляемые свойства SEO
- Фасетный поиск
- План действий при проблемах
- Highload-блоки
- Практика. Работа с элементами, разделами и свойствами
- Практика. Копирование инфоблока
- Некоторые ошибки при работе с инфоблоками
- Практика. Ограничение области поиска разделом
-
Программирование в Bitrix Framework
- Командная PHP-строка
- Организация разработки
- Немного теории PHP
- Архитектура продукта
- Права доступа
- Файлы и База данных
- Отложенные функции
- Файл init.php
- Языковые файлы
- Гаджеты и их создание
- JS-библиотека
- Использование ES6
-
Работа с магазином
- Товары и CIBlockElement::GetList
- Пользовательские типы свойств заказа
- Пользовательские ограничения
- Пользовательские правила компаний
- Кастомизация типов дополнительных услуг
- Кастомизация служб доставок
- Кастомизация платежных систем
- Кастомизация шаблона платежной системы
- Собственный обработчик онлайн-кассы
- Принцип печати чеков через платёжную систему
- Работа с REST служб доставки
- Примеры
- Видео
- Работа с модулем Push & Pull
- Агенты и их использование
- События
- Настройка ЧПУ
- Модуль Поиск
- Пользовательские поля
- Тестирование проектов
-
Senior, выше некуда
-
Производительность
- Особенности веб-программирования
- Кеширование при проектировании сайта
- Оптимизация выборки дополнительных данных
- Выборка и хранение в кеше только нужных данных
- Оптимизация запросов к БД
- Как сделать сайт быстрым
- Если долго сохраняется элемент в административном разделе
- Как снизить нагрузку с помощью API
- Примеры оптимизации JS кода
- Сессии и cookie
- Использование постранички для массивов данных
- Балансировка запросов в кластере
- Работа с БД
- Кастомизация Административной части
- Внешняя авторизация
-
Создание компонентов
- Дополнительные методы
- Переопределение входящих переменных
- Пользовательские движки шаблонизации
- Разработка верстки шаблона компонента
- Способы передачи данных между компонентами
- Простой пример создания компонента
- Пример создания компонента
- Компонент интеграции визуального редактора
- Кеширование в собственных компонентах
- Безопасность
- Модули
- Веб-сервисы
- Vue.js и Bitrix Framework
-
Производительность
- Тесты (8)
Добавление графики и стилей
Дата последнего изменения: 16.03.2022
Для полного и правильного отображения дизайна нужно добавить графику и стили.
Графика
Теоретически картинки можно хранить в любой папке системы. Однако лучше размещать их в специальной папке самого шаблона.
- Откройте папку, где расположен шаблон (
/bitrix/templates/test). - Создайте в ней папку
/images.Примечание: Поместить картинки можно и в корневой папке/images. Но размещение изображений по предлагаемому нами варианту имеет одно преимущество. При копировании (или экспорте) шаблона вам не придется заново импортировать картинки в новый шаблон. Копия создастся сразу с папкой с картинками. - Загрузите графические файлы из архива дизайна. Файлы размещены в папке
Сайт\izo\
Теперь нам осталось только изменить пути до картинок в кодах шаблона. В исходном дизайне пути до картинок прописаны как izo/. Поменяйте их на /bitrix/templates/test/images/.
- Сохраните изменения.
- Откройте сайт с помощью кнопки Предпросмотр.
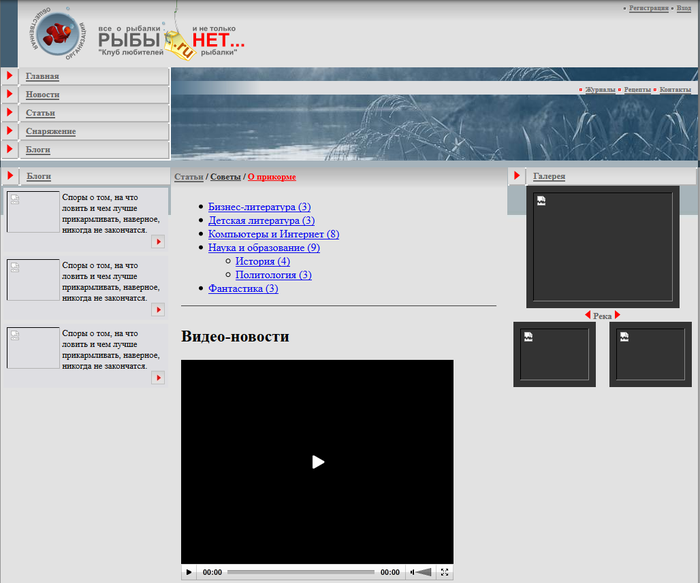
Вы увидите, что теперь все картинки, кроме картинок в колонках Блоги и Галерея, а так же картинки в теле статьи «О прикорме», отображаются. При этом не прорисованы границы, и на сайте отображен текст (перечисление разделов), видео и картинки не предусмотренные в дизайне.

Картинки в колонках Блоги и Галерея, а так же картинка в теле статьи «О прикроме» не отображаются потому, что они не загружены на сайт. (Они были расположены не в папке izo.) На это можно не обращать внимание, так как все равно нам удалять участки кода с этими картинками и заменять их на компоненты «1С-Битрикс: Управление сайтом».
К ненужному тексту, видео и картинкам мы еще вернемся позже. (Кстати, появившийся «самостоятельно» текст может быть совсем не таким, как на нашей иллюстрации – это зависит от того какому сайту с каким содержанием вы применили шаблон.)
Стили
- Откройте на редактирование шаблон сайта на закладке Стили шаблона.
Вы увидите, что поле Файл стилей шаблона (template_styles.css) пустое, то есть не задано никаких стилей. Стили применяемые в проекте указаны в файле
Сайт\izo\code.css. - Перенесите стили из файла в это поле.
- Сохраните изменения.
Результат:

