Дата последнего изменения: 17.04.2025
Базовый шаблон
Дата последнего изменения: 17.04.2025
Когда дизайн готов, обычно применяется один из двух технологических процессов по интеграции дизайна в систему управления: либо разработчик сам верстает (т.е. переводит из графического эскиза в HTML) макет сайта, либо ему предоставляется уже готовая верстка, и он ее интегрирует в сайт. Вопросы создания верстки не входят в программу обучения Bitrix Framework, поэтому речь пойдет о готовом, сверстанном шаблоне.
Определение количества необходимых шаблонов
Перед началом работы необходимо определить, сколько различных шаблонов сайта понадобится. Обычно при разработке сайта прорисовываются все различные страницы или основные элементы сайта.
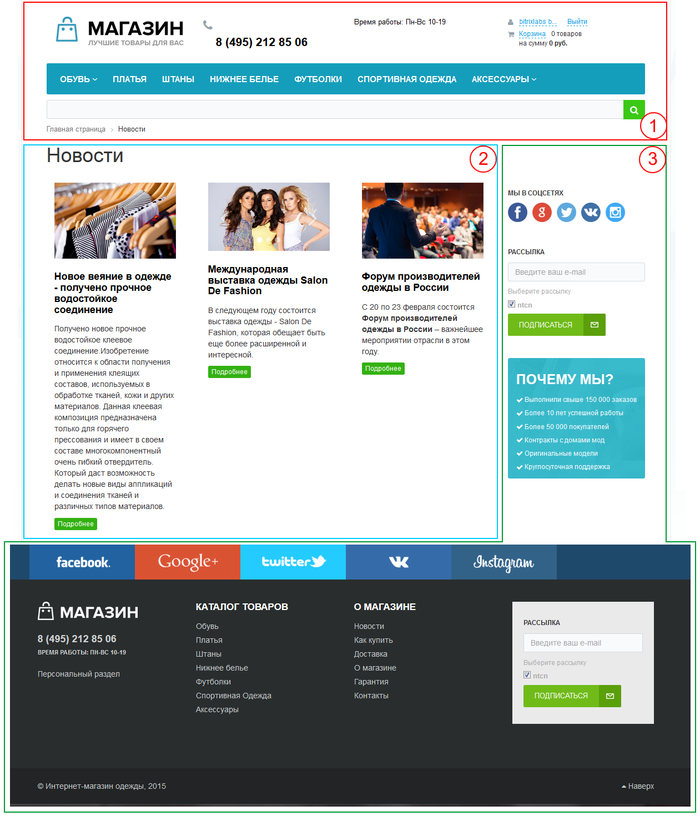
Bitrix Framework позволяет использовать неограниченное число шаблонов и назначать их по разным условиям. Рассмотрим простейший вариант, что на всех этих страницах простого сайта фактически меняется только контентная часть, а дизайн – не изменяется. Исключение составляет главная страница, у которой контентная область устроена по-другому (не содержит заголовка страницы) и разделена на две части. Это можно реализовать как дополнительными условиями в шаблоне сайта, так и созданием двух разных шаблонов. Рекомендуется использовать дополнительные условия, в этом случае потребуется всего один шаблон сайта.
Редактирование шаблона
Перейти к редактированию можно любым из способов:
- Создав (открыв для редактирования) нужный шаблон (Настройки > Настройки продукта > Сайты > Шаблоны Сайтов);
- Выбрав Шаблон в меню Пуск (Настройки > Настройки продукта > Сайты > Шаблоны Сайтов);
- С помощью кнопки Шаблон сайта на Панели управления (Шаблон сайта > В Панели управления > Редактировать шаблон);
- Прямое редактирование файлов header.php и footer.php в папке шаблона.
Структурное деление шаблона
Проанализируйте прототип дизайна и определите, какая часть кода должна относиться к Прологу (файл header.php), какая к Эпилогу (файл footer.php), а какая часть - к Рабочей области страницы. Выбранные части кода должны быть размещены в соответствующих файлах, а рабочая область должна быть отмечена тегом #WORK_AREA# в шаблоне сайта.
Добавьте соответствующий этим частям код в указанные файлы. Либо, если редактирование происходит в редакторе, разделите их тегом #WORK_AREA#, удалив из шаблона контентную часть.
Служебные директивы
Необходимо заменить некоторые части верстки на служебные директивы Bitrix Framework для создания шаблона:
- Заменить подключение стилей и, возможно, javascript файлов на директиву
<?$APPLICATION->ShowHead()?> - Заменить прописанный явно заголовок страницы на
<title><?$APPLICATION->ShowTitle()?></title> - Сразу после тэга <body> добавить
<?$APPLICATION->ShowPanel();?>. Если этого не сделать, Панель управления не появится. - Перед всеми картинками добавить путь к ним
<? SITE_TEMPLATE_PATH?>/images/ - Заменить контент на специальный разделитель -
#WORK_AREA#
Картинки и файлы стилей
Все изображения, относящиеся к шаблону размещаются в папке /bitrix/templates/ID шаблона сайта/images/.
Описания стилей из представленной верстки переносятся в файл: /bitrix/templates/ID шаблона сайта/styles.css.
Описания стилей шаблона переносятся в файл /bitrix/templates/ID шаблона сайта/template_styles.css.
Список ссылок по теме:
- Управление шаблоном дизайна сайта в курсе Разработчик Bitrix Framework
- Верстка под битрикс и создание шаблона – особенности, проблемы, рекомендации от Алексея Валеева